背景が動くアニメーションをProcreateで作る方法をご紹介します。
今回はこのように、上から下に落ちてるように見えるアニメーションです。
落ちている人が下に向かっているのではなく、背景が上に動いているので落ちているように見えます。


いくつもイラストを描くの?
1枚イラストを描くだけでできるよ!

 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。アニメーションの基本についてはこちらの記事をご覧ください。
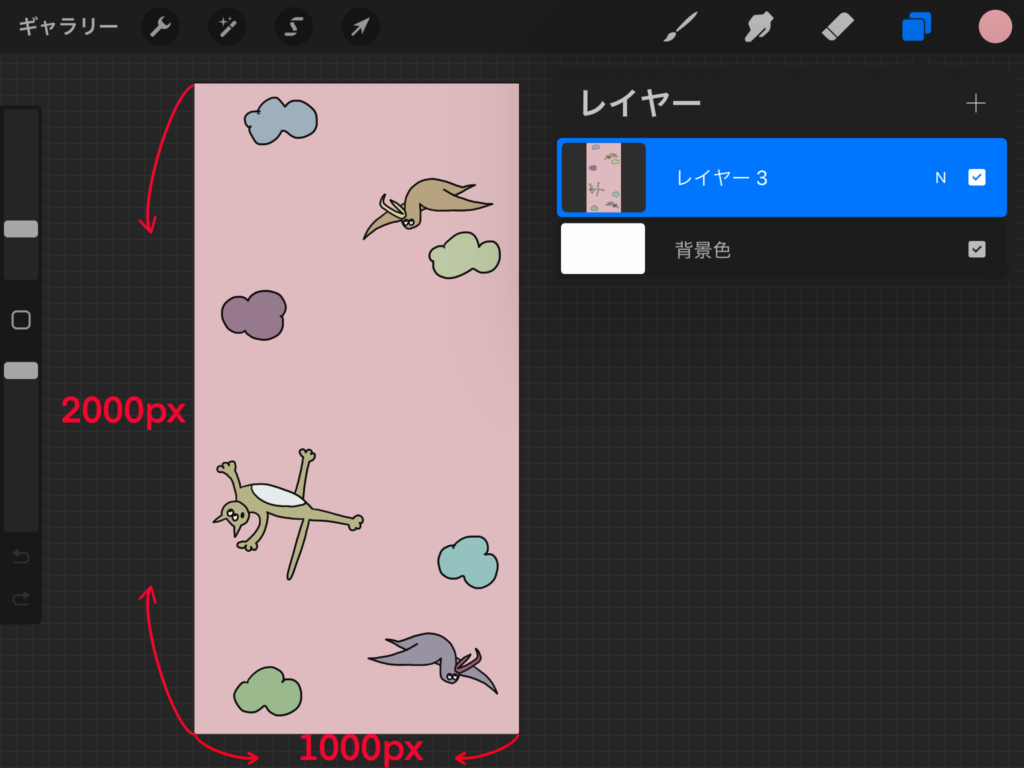
キャンバスサイズ1000×2000px

今回は1000×2000pxのキャンバスサイズを使用してアニメーションを作成していきます。
縦長のキャンバスに好きなイラストを描きます。
背景として使いたいので、1つのレイヤーにすべてのイラストをまとめます。
最終的には1000×1000pxのサイズのアニメーションになるよ!

複製して移動する

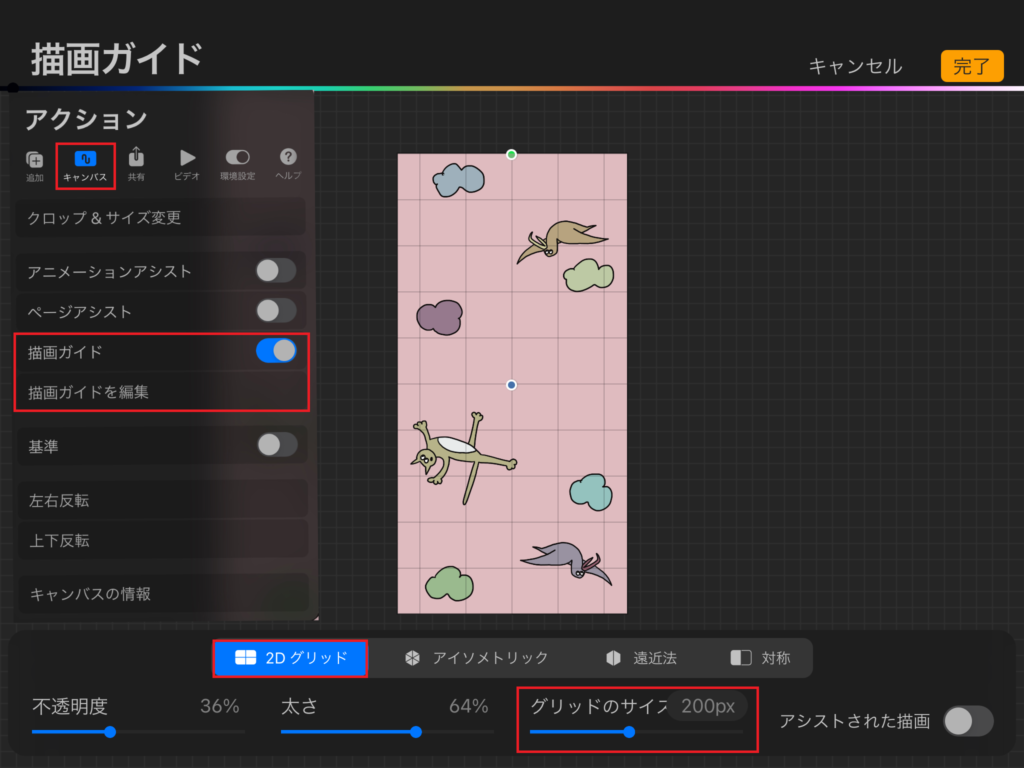
🔧設定から「キャンバス」>「描画ガイド」をONにして「描画ガイドを編集」をタップします。
2Dグリッドを選択し、「グリッドのサイズ」を200pxにします。

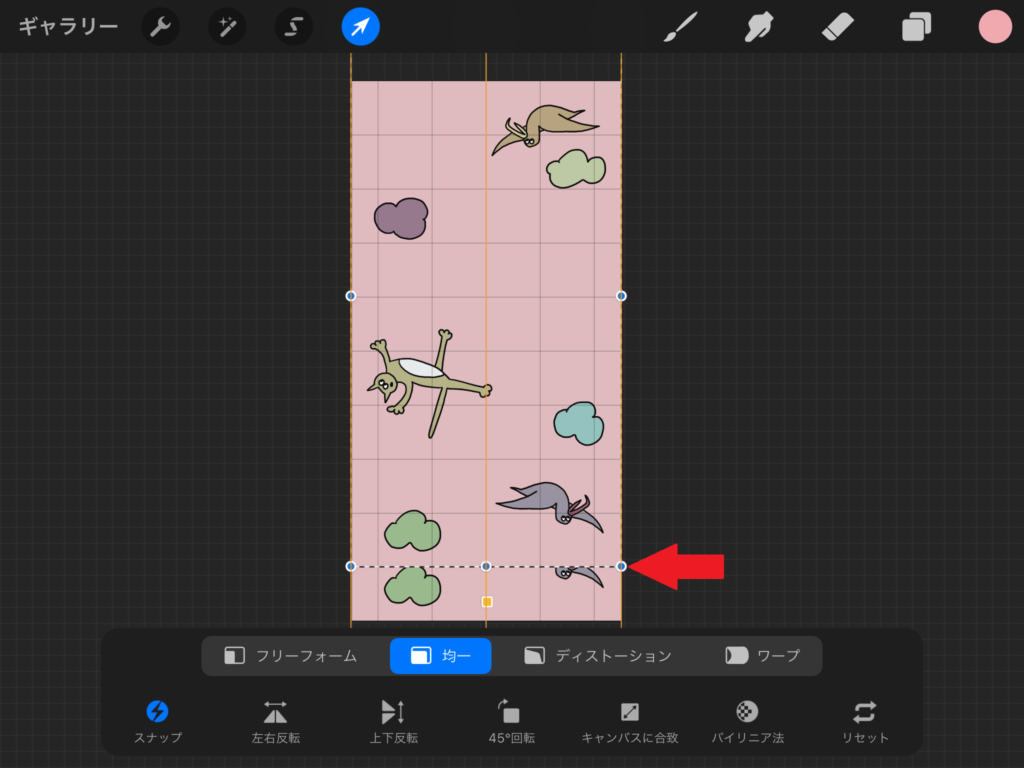
次にマス目に沿って複製したレイヤーを移動します。
レイヤーを左にスライドして「複製」をタップし、レイヤーを複製します。
複製したレイヤーを変形ツールから1マス上に移動させます。

レイヤーを移動させるときにズレちゃうよ!
スナップをONにすると水平・垂直に移動させることができるよ!

スナップについてはこちらの記事をご覧ください。

複製し1マス上に移動したレイヤーをさらに複製し、もう1マス上に移動させます。
これを5マス目まで繰り返します。
レイヤーは合計6つになるよ!

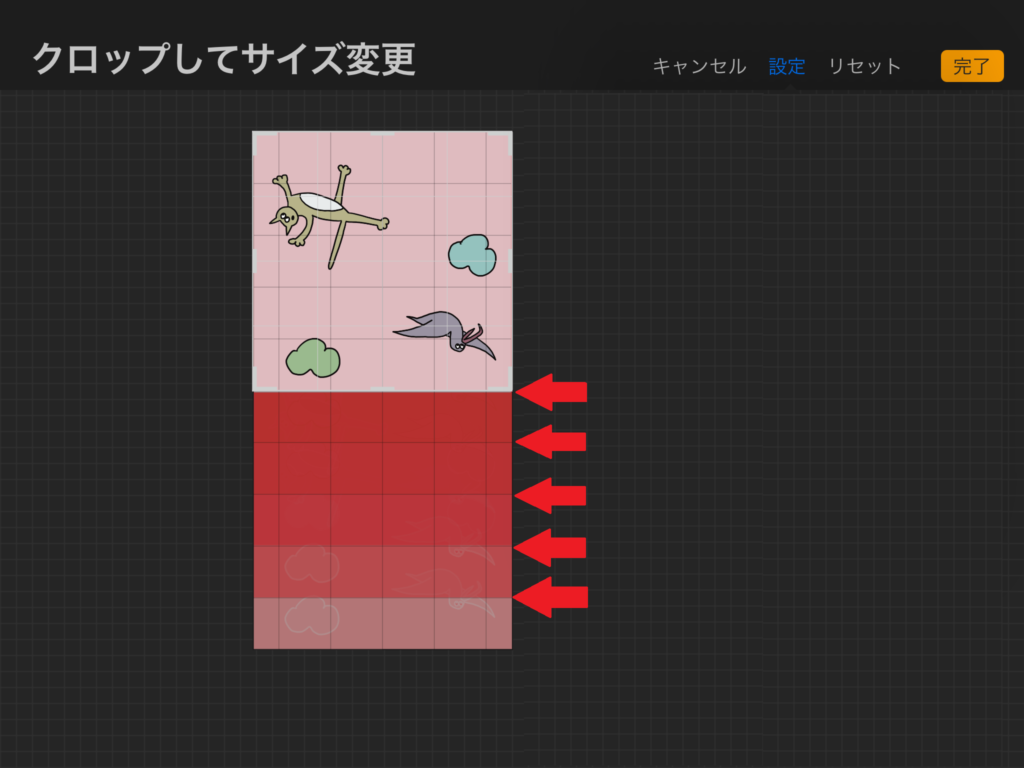
クロップしてサイズ変更

🔧設定から「キャンバス」>「クロップ&サイズ変更」をタップして画面右上の「設定」からキャンバスのサイズを入力して変更します。
高さを2000pxから1000pxに変更します。
キャンバスの上部がクロップされていれば、そのままでいいですが、キャンバスの下部がクロップされている場合は上部に移動させたいのでスナップをONにしてから移動させてください。
アニメーションアシストをON

ここまでできたら🔧設定から「キャンバス」>「アニメーションアシスト」をONにします。
再生してみると背景が下から上へ動くアニメーションになりました。
後は落ちる人を追加してあげたり、文字を入れてみたいしてみてください!











コメント