複雑に絡み合ったコードをPC版Illustratorの【クロスと重なり】と【シェイプ形成】ツールを使って描く方法をご紹介します!
【クロスと重なり】は囲った部分のみ重なり順を変更できる機能です!消したり、結合したりしなくていいのでとても便利です!
【シェイプ形成】はパスを結合したり、シェイプを作成したり、はみ出した部分を削除できる機能です!今回は「重なっている部分の線を削除」するために使います。





なるほど。コードが絡まってますな!
一見描くのが大変そうに見えるけどすごく簡単な方法を教えるね☆

まずはコードの簡単な描き方

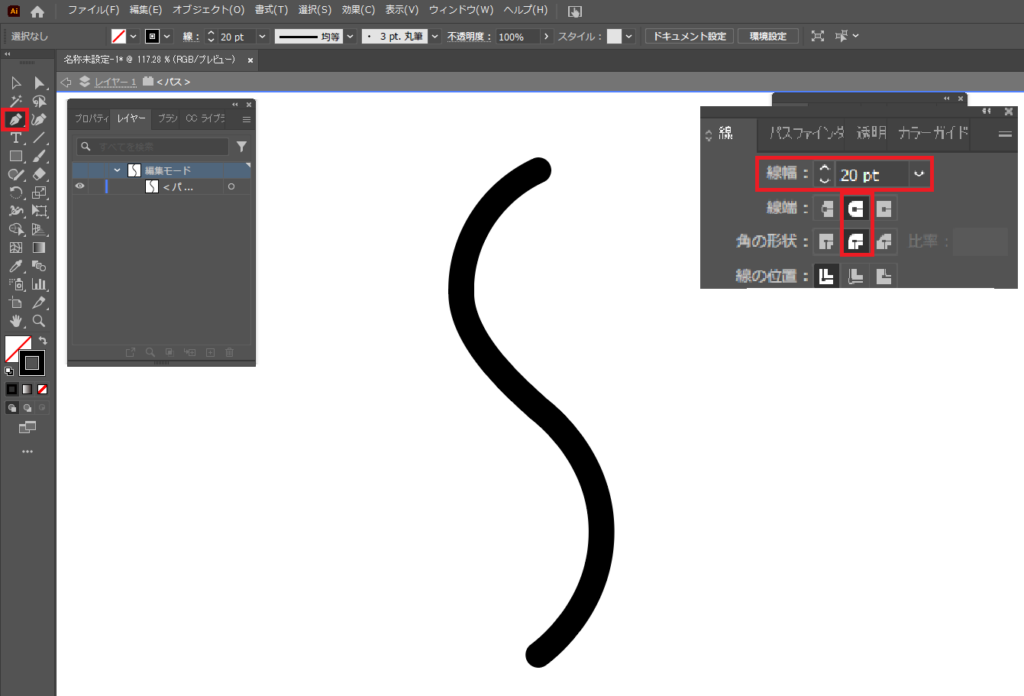
アートボードサイズはお好きなサイズでOKです!ペンツール(P)を使ってコードっぽくなるように波打った感じで線を作成します。
線の太さは太めにします。線端は「丸型線端」角の形状は「ラウンド結合」を選択します。

枠線で囲んだ仕上がりにしたいんだけど。
次のステップで枠線で囲んだコードになるから大丈夫だよ!

アウトライン化>スポイトツール

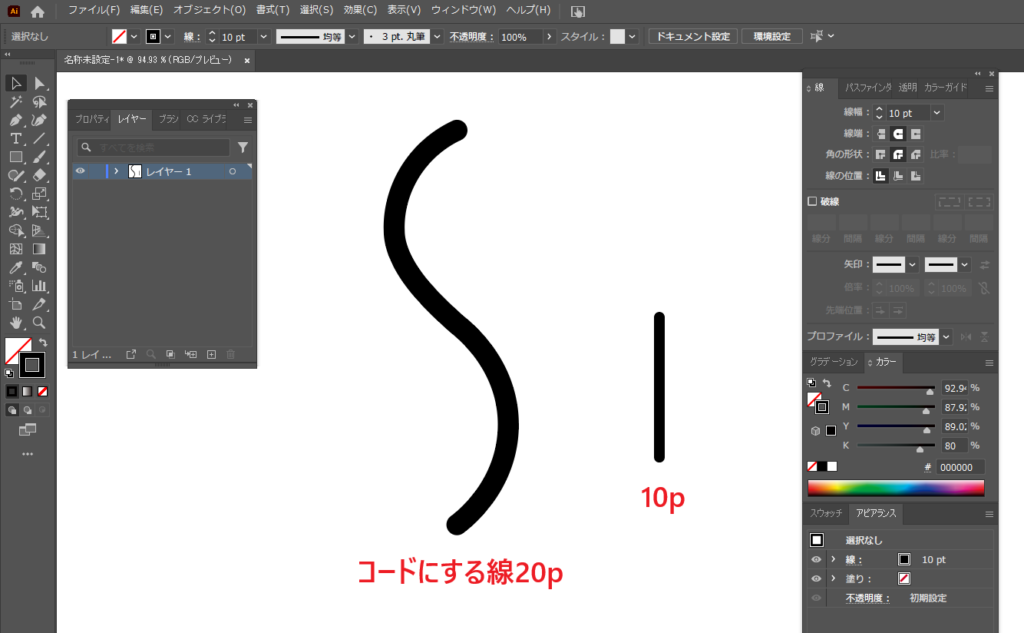
コードにする線が作成できたら、最終的にしたい線幅で線を作成(今回は10p)します。この線はあとでスポイトツールでコピーするときに使います。

コードにする線を選択ツール(V)で選択して上部メニューの「オブジェクト」>「パス」>「パスのアウトライン」をクリックします。

アウトラインにした線を選択ツール(V)で選択してスポイトツール(I)で作成した10pの線をクリックします。すると線のサイズ10pと塗り無し設定がコピーされます。

塗りから色を選択してコードに色をつけたら完成です☆

枠線ができたね!
こんな感じでコードをどんどん描いていくよ!

クロスと重なり

上記手順でコードが作成できたら「クロスと重なり」で重なり順を変えましょう!

ぱっと見コードが絡まった感じでいいけどね!
でも緑のコードは全部上、ピンクは全部真ん中、紫は全部下となっているから重なってはいるけど絡まってないよ!


コードとPCとレイヤーを分けてます。PCのレイヤーはロックします。

PCの後ろになる部分のコードはどうなっているの?
今回はPCの後ろになる部分のコードは描かずにそこで切れているよ!


コードを選択ツール(V)でドラッグして全て選択、もしくはCtrl(Windows)/cmd(Mac)+Aで全選択します。上部メニューの「オブジェクト②」>「クロスと重なり③」>「作成④」をクリックします。

重ね順を変更したい部分を囲みます。もしくはクリックします。すると上だった緑のコードが下、紫が上になります。
同じ場所を再度囲むかクリックすると元通りになります。

消さなくていいのがいいね!でも2つじゃなくて3つ以上重なっている場合はどうなるの?
3つ以上の重なり

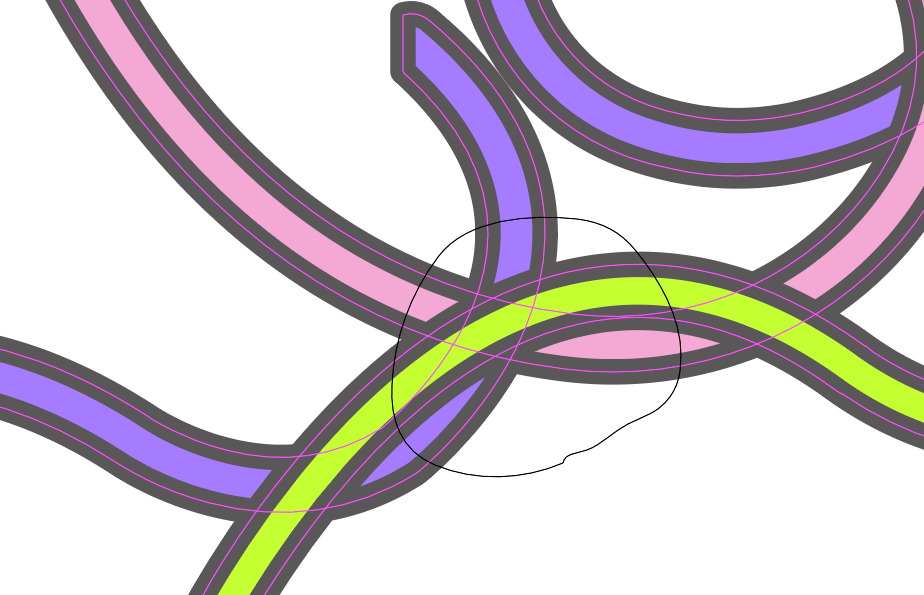
コードが3つ重なっている部分を囲んだだけでは何も起きません。囲んだ部分にカーソルを合わせると重なり順が変更できる部分が選択された状態になります。

カーソルを合わせて変更できる部分が選択されたら右クリックして重なり順を選択します。一番上の緑のコードを「背面へ」移動させて紫コードの下、ピンクの上にしてみます。

一番上だった緑のコードが選択した部分のみピンクコードの下に重なり順が変更しました☆テキストにも対応しているので便利な機能ですね!

囲わないといけないの?
囲わなくても重なっている部分にカーソルをあててクリックすると重ね順を変更できるよ!でも重なっている部分のみ対象で、囲むことで囲った範囲全体が重ね順の対象になるよ!

クロスと重なりを編集
クロスと重なりを編集するにはオブジェクトを選択ツールで(V)で選択して上部メニューの「オブジェクト」>「クロスと重なり」>「編集」から編集することができます。
うまく重なり順を変更できてなくてわけがワカメになったらオブジェクトを選択ツールで(V)で選択して上部メニューの「オブジェクト」>「クロスと重なり」>「解除」で解除することができます。
ちなみに私はクロスと重なりはあまり使わないよ!次に紹介するシェイプ形成ツールを使ってコードの絡み合った感じを描いているよ!

シェイプ形成ツール【Shift+M】

クロスと重なりで重なり順を変更しましたが、シェイプ形成ツールでは重なり部分を消して絡み合った首を作成していきます!
首もコードの描き方と同じです。

イラストと首のレイヤーは分けて描きました。他のレイヤーは非表示にしてロックをします。
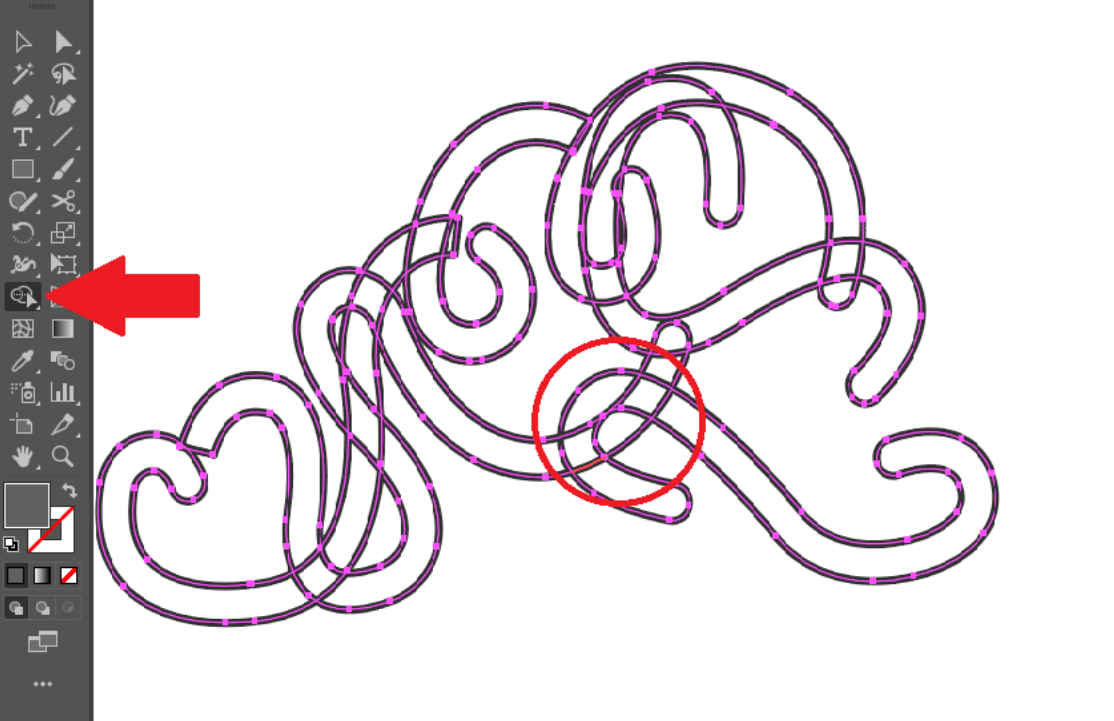
選択ツール(V)でドラッグして全選択ます。もしくはCtrl(Windows)/cmd(Mac)+Aで全選択します。 シェイプ形成ツール(Shift+M)で消したい部分をAlt(Windows)/Option(Mac)を押しながらクリックします。
シェイプ形成ツール(Shift+M)で消したい部分をAlt(Windows)/Option(Mac)を押しながらクリックします。

シェイプ形成ツール(Shift+M)で消したい部分をAlt(Windows)/Option(Mac)押しながらクリックを繰り返して線が重なっている部分を消していきます。

赤枠部分の線が消えて前後にあるようになったね!

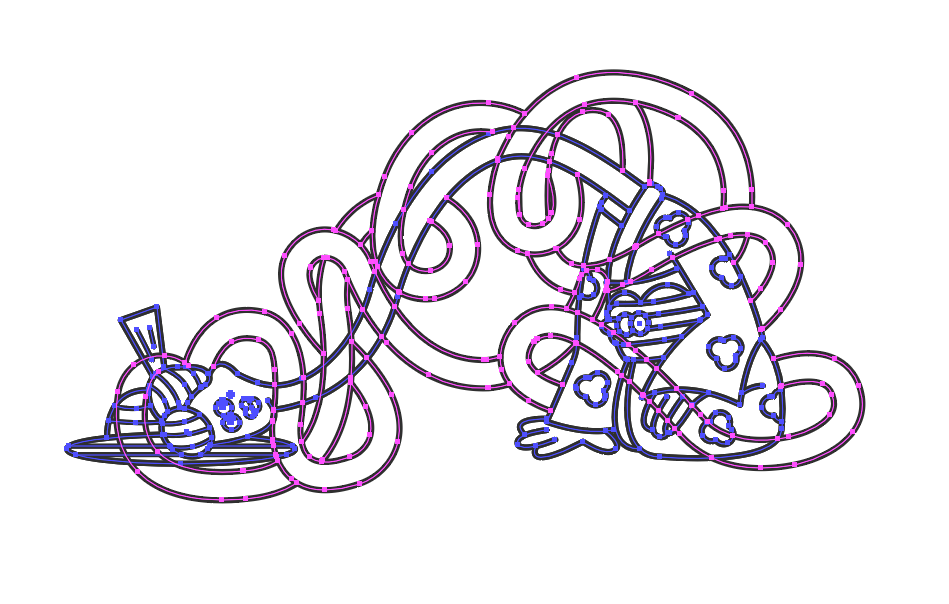
非表示・ロックしていたイラストが描かれたレイヤーを表示・ロック解除して選択ツール(V)でドラッグして全選択するかCtrl(Windows)/cmd(Mac)+Aで全選択します。
同じように全選択された状態でシェイプ形成ツール(Shift+M)で消したい部分をAlt(Windows)/Option(Mac)を押しながらクリックします。

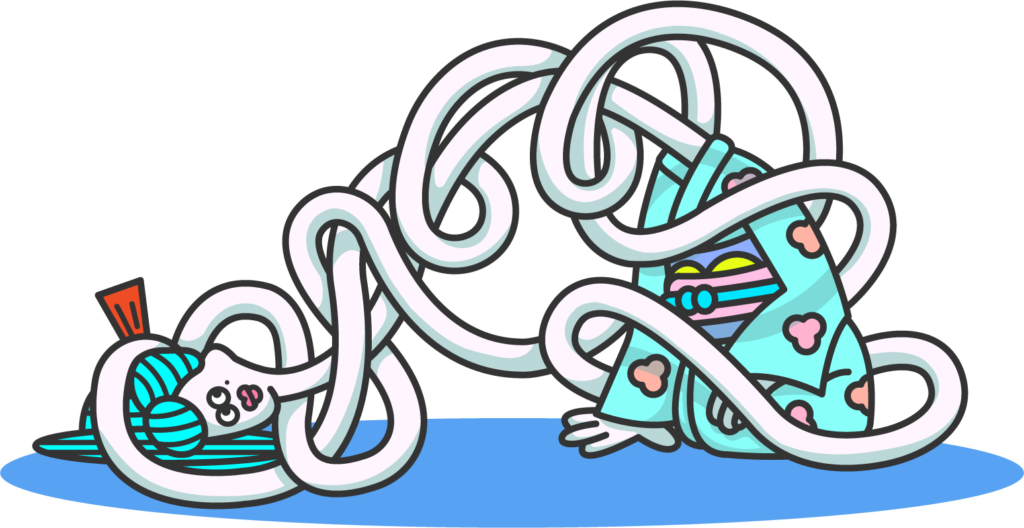
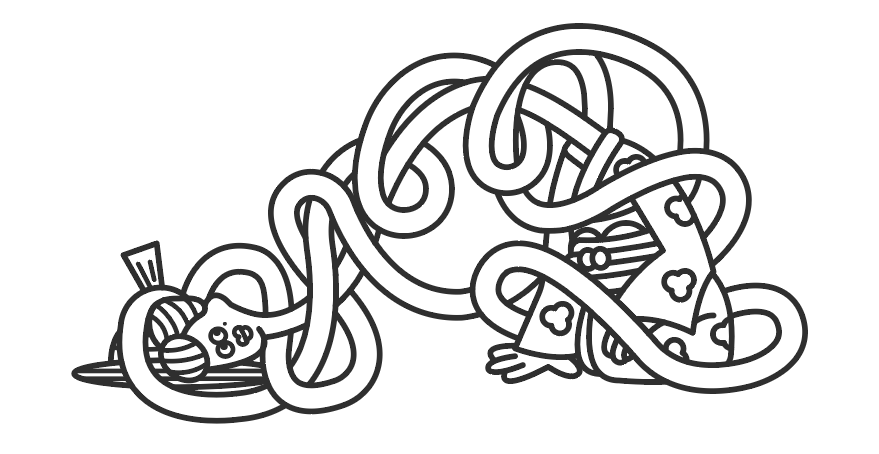
シェイプ形成ツール(Shift+M)でAlt(Windows)/Option(Mac)押しながらクリックして画像のような仕上がりになりました☆

今回はパスのアウトラインにして複合バスの解除で色を付けました☆
【複合パスの解除】で色を付ける方法はこちらの記事をご覧ください。









コメント