Illustratorのパターンとはオブジェクトを並べて規則性のある模様を簡単に作成できる機能です。

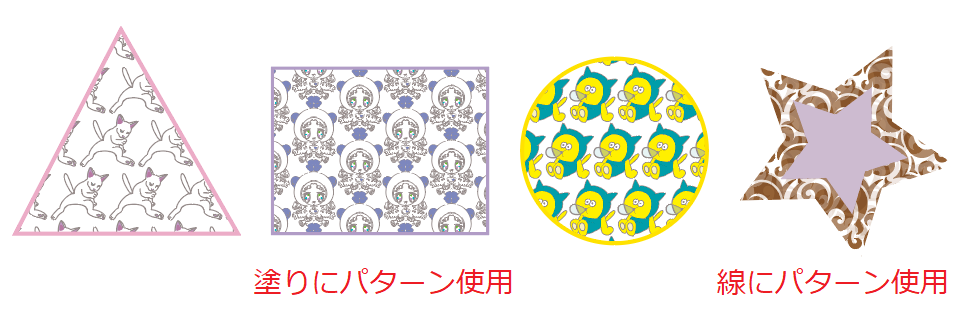
作成したパターンは線と塗りどちらにも適用することができます。


模様が簡単にできるんだね!パターンを使ってどんなものができるの?
封筒、サンクスカード、熨斗、お手紙にするとすごくかわいいよ!



パターンを作成しておくと便利だね!
オブジェクトをパターンにする
図形ツールだけで簡単なパターさんが作成できますが、せっかくなのでIllustratorで作成したオリジナルイラストを使用します。アートボードサイズはA5にしてますがお好きなサイズでOKです。
アートボードサイズはどんなサイズでもいいけど印刷する用紙のサイズで作成するといいよ!


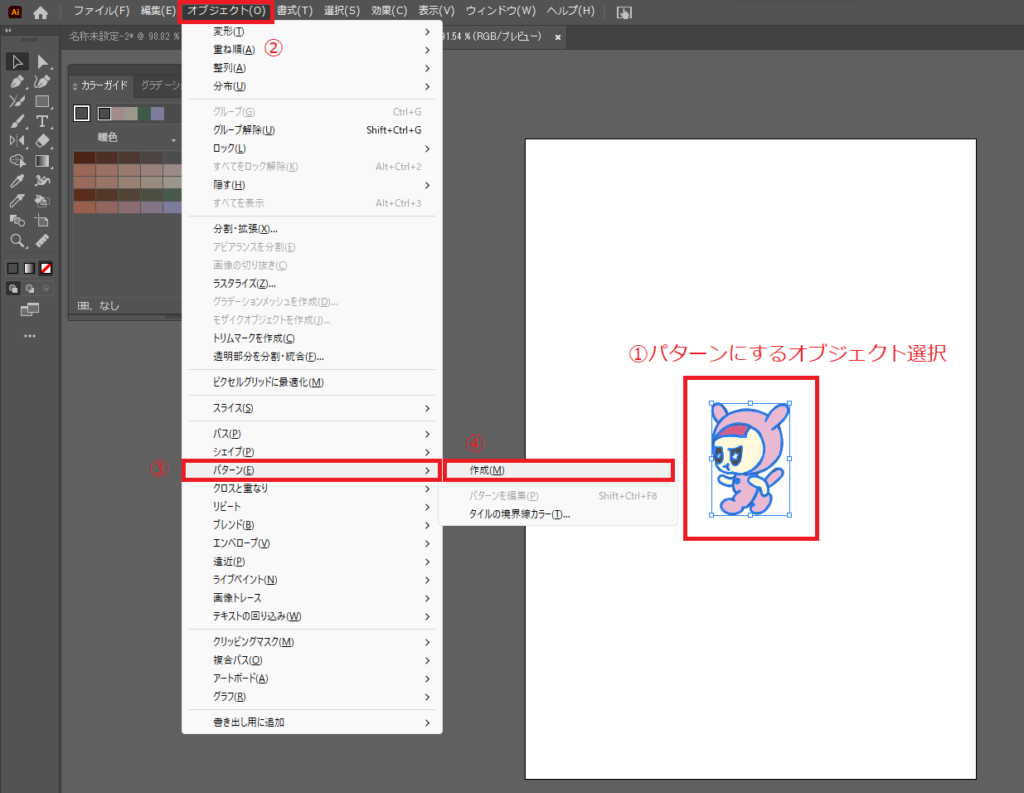
パターンにしたいオブジェクトを選択して上部メニューの「オブジェクト②」>「パターン③」>「作成④」をクリックします。
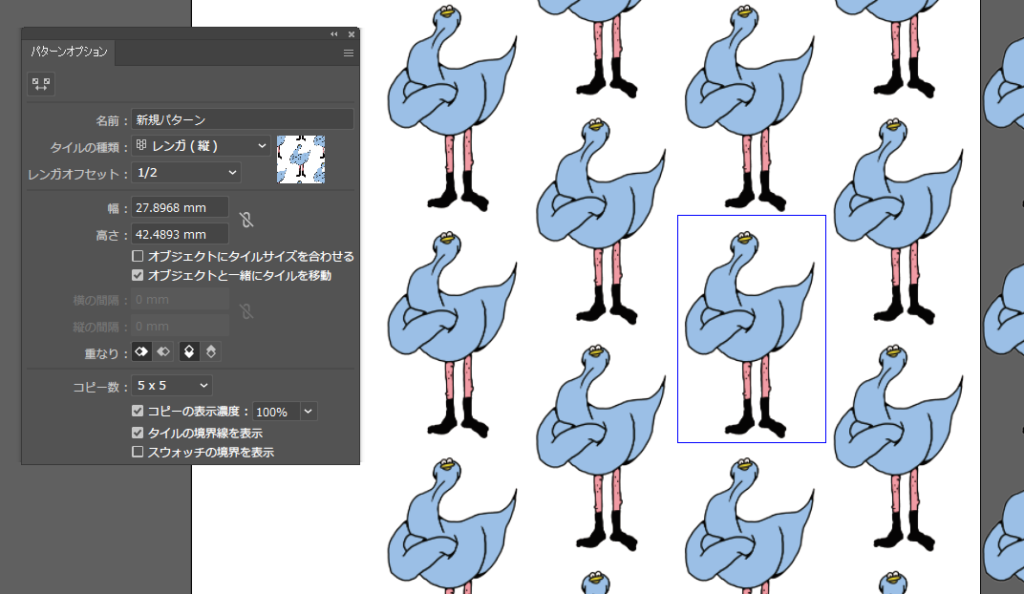
タイルの種類を設定
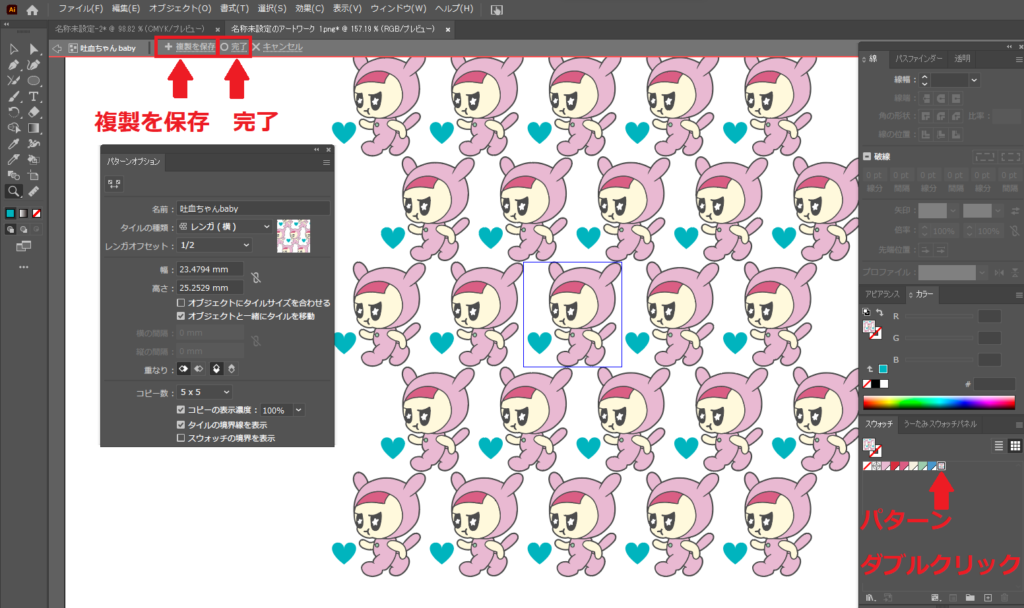
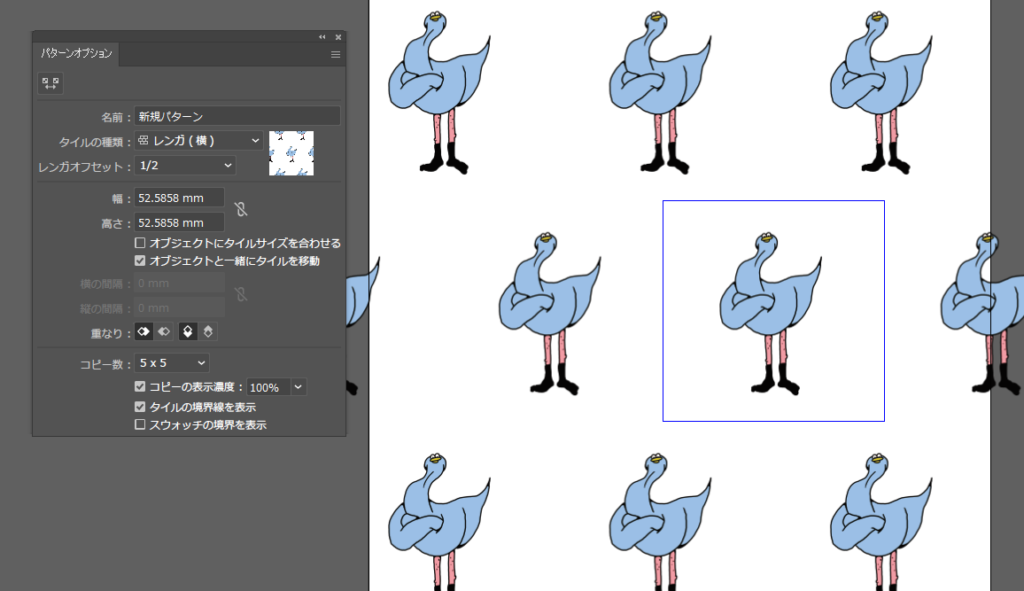
パターンオプションが表示されるので「タイルの種類」からパターンの設定をします。選択するとリアルタイムで反映されるので直感的に設定ができます。
私は「レンガ(横/縦)」をよく使うよ!


「レンガ(縦/横)」を選ぶと「レンガのオフセット」が選べるようになるけどこれはなに?
水平/垂直にどのくらいずらすかを設定するよ!デフォルトで1/2になっているけどこれはオブジェクトを囲っている四角い枠の半分のサイズだけ横/縦にずらすということだよ!リアルタイムで変わるから色々試していい感じのパターンを作成してね!

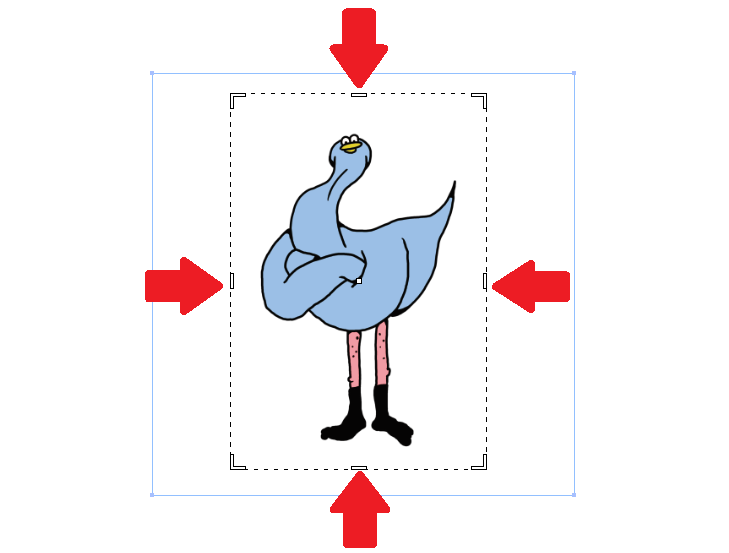
パターンオブジェクトの調整
四角い枠で囲まれているのがパターンになる元のオブジェクトでその周りがコピーされたものです。元のオブジェクトを選択するとサイズを変更したり回転させることができます。
また複数のオブジェクトでパターンを作成してもオブジェクト単位でサイズ変更などすることができます。
パターンをスウォッチに追加

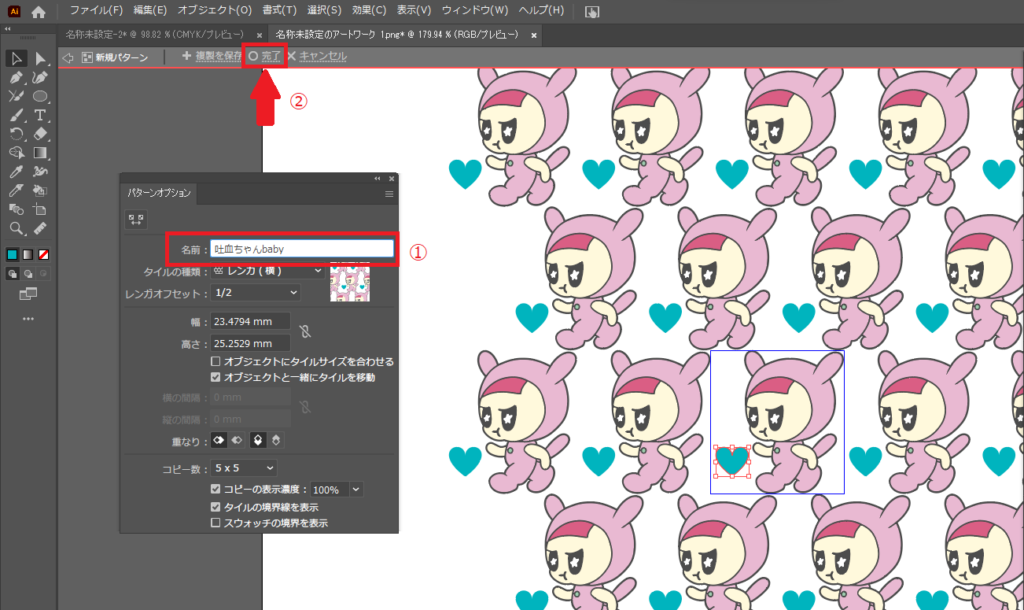
パターンが作成できたらスウォッチに追加します。パターンオプションの「名前」にパターンの名前を入力します。この名前はスウォッチに保存されたパターンにカーソルを合わせるとポップアップで表示されます。
スウォッチに保存されると小さくてどんなパターンか分かりづらくなくからポップアップで名前が出ると便利だよ!

パターンで模様を作成する
パターンは線と塗りのどちらにも使えますが、模様を作成するので「塗り」にパターンを選択して線の色はなしにしておきます。図形ツールから好きな図形を選択して作成するとその形いっぱいにパターンが表示されます。
パターンを編集したい
もうすこしオブジェクトを小さくしたい、タイルの種類を変更vしたい、回転させたいなど作成したパターンを編集したいことがあると思います。

パターンの編集はスウォッチにあるパターンをダブルクリックするとパターンオプションが表示されるのでそこから編集することができます。
「完了」をクリックすると設定が上書き保存されます。「+複製を保存」をクリックすると元のパターンはそのまま、設定を変更したパターンが追加されます。
画像をパターンにする方法

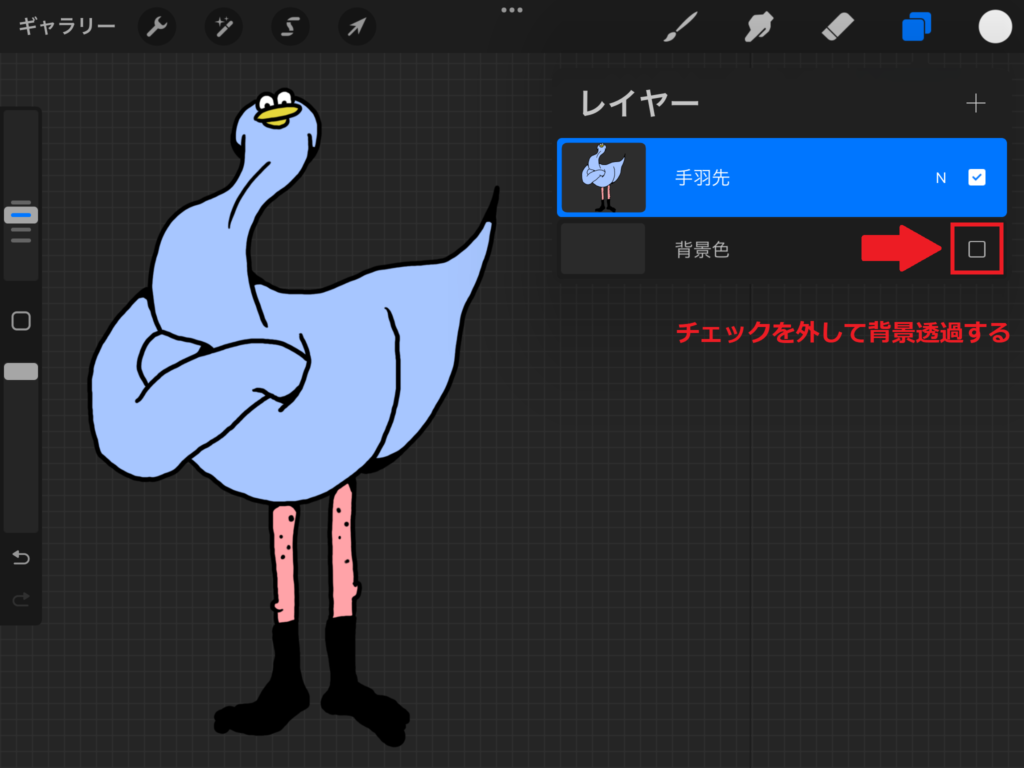
Procreateなどで作成したイラスト画像をパターンにすることもできます。保存する際には背景を透過してファイル形式にはPNGを選択します。

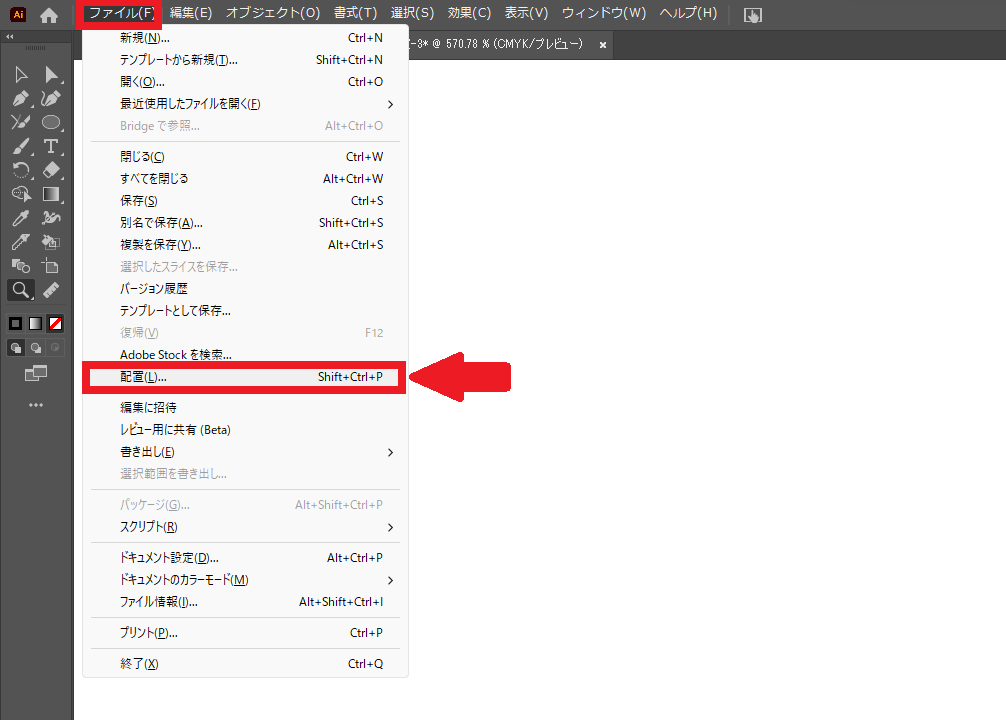
Illustratorの上部メニューから「ファイル」>「配置」をクリックして保存したイラスト画像を選択します。

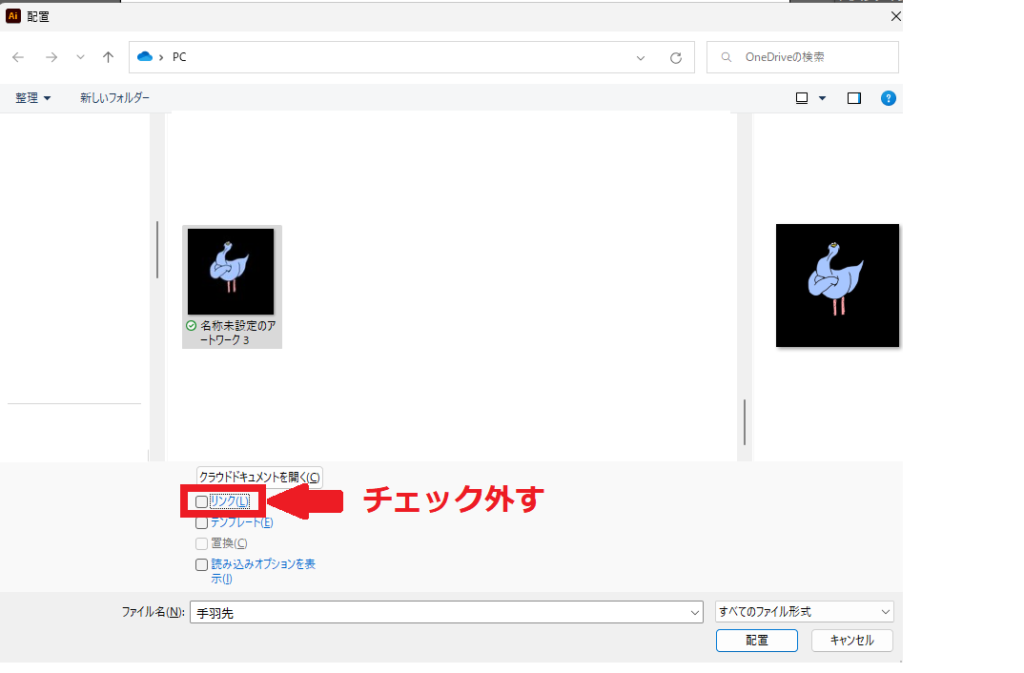
配置するときに「リンク」からチェックを外します。画像をアートボード上でクリックすると配置されます。

外す前に配置しちゃった!
大丈夫だよ!配置した後にも画像を埋め込めるから!


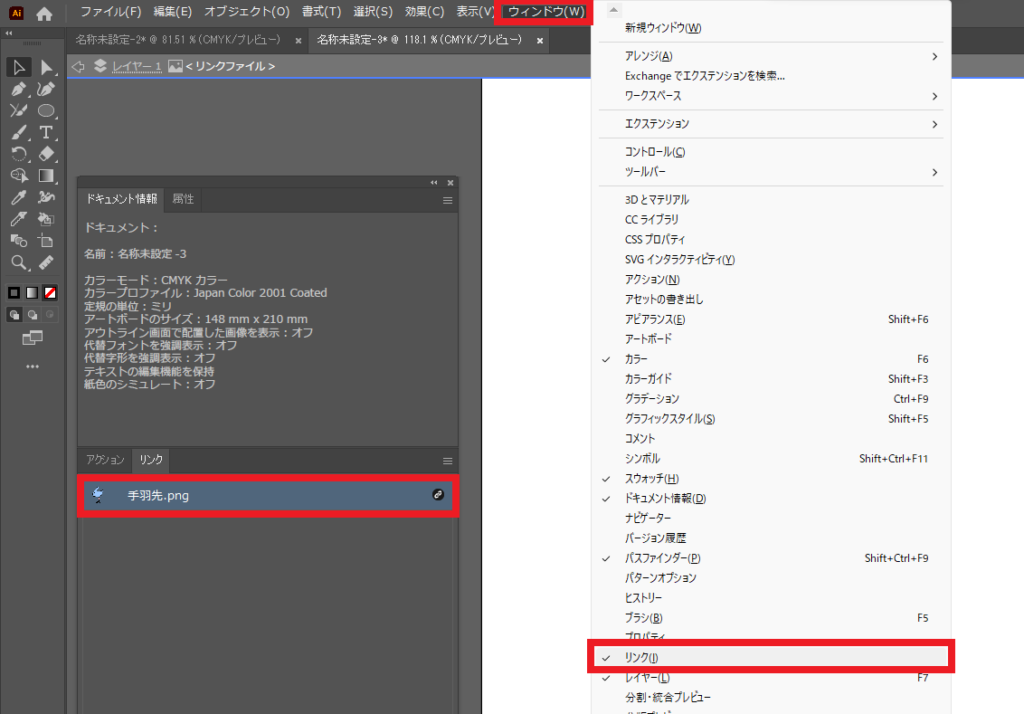
「ウィンドウ」>「リンク」をクリックするとパネルが表示されるので配置した画像をクリックして選択します。

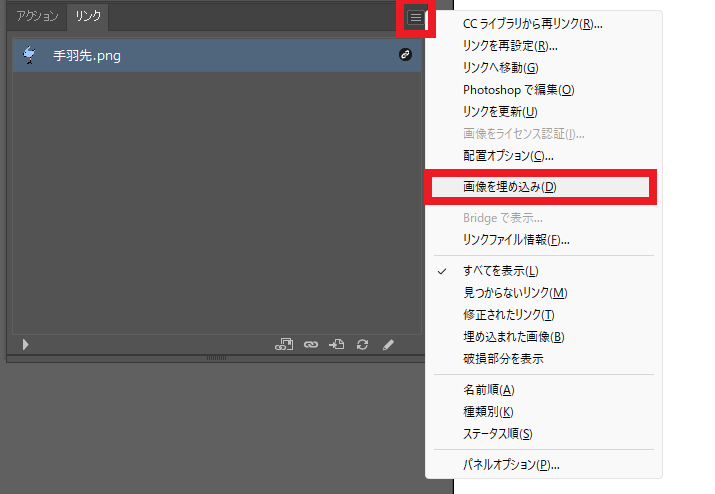
画像を選択した状態で「≡」アイコンをクリックして「画像を埋め込み(D)」をクリックすると埋め込まれます。埋め込まれると「🔗」アイコンがなくなります。

リンクと埋め込みの違いは?
リンクは画像を保存したファイルから参照しているから画像そのものはイラレの中にないんだよ!埋め込むと画像がイラレの中にある状態になるよ!


画像を埋め込むことができたら同じように画像を選択した状態で「オブジェクト」>「パターン」>「作成」からパターンを設定してスウォッチに追加します。

パターンをもっと密集させたいな!
そんなときは「画像をトリミング」して余白をカットしよう!

画像をトリミング
画像の余白が多い場合はカットしておくとパターンにしたときに隙間がすくなくなるので必要ならカットします。

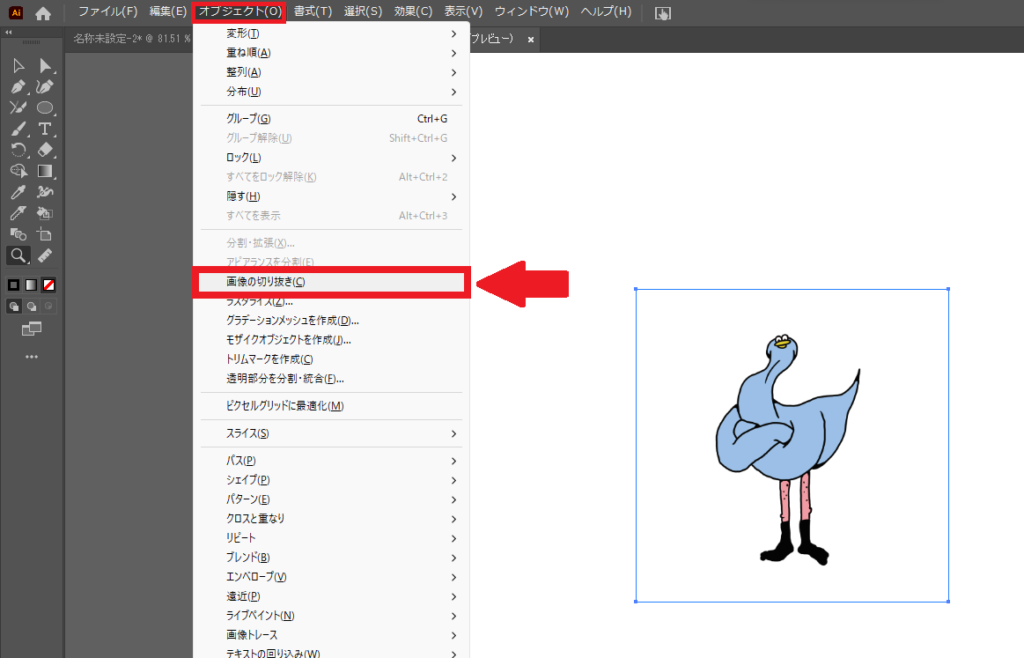
画像を選択して上部メニューの「オブジェクト」>「画像の切り抜き」をクリックします。

ドラッグして余白を調節したらEnterを押して完了です。

画像をトリミングして再度パターンを作成すると先ほどより密集させることができました!サイズを大きくすることで密集させることもできますが、大きくしたくないときには画像をトリミングしてみてください。
画像の埋め込みではなくイラスト画像をベクター化してパターンを作成したい場合は【イラスト画像をベクター化する方法】についてはこちらの記事をご覧ください。
作成したパターンや追加した色などは基本的にはそのドキュメント内でしか使用できません。どのドキュメントでも使用したい場合は「スウォッチ」を保存しましょう!
【スウォッチを保存する方法】についていはこちらの記事をご覧ください。










コメント