発光して見えるネオンイラストってとってもおしゃれですよね!今回はAdobe Illustratoを使ってネオンイラストの描き方をご紹介します!
鮮やかな色を使うのでカラーモードはRGBです!画面上でのみイラストを使用する場合におすすめです☆印刷やグッツ作りには不向きになってしまいます。


画面上のみってどんなことに使えるの?
アイコンにしたり、動画に差し込んだりだよ!

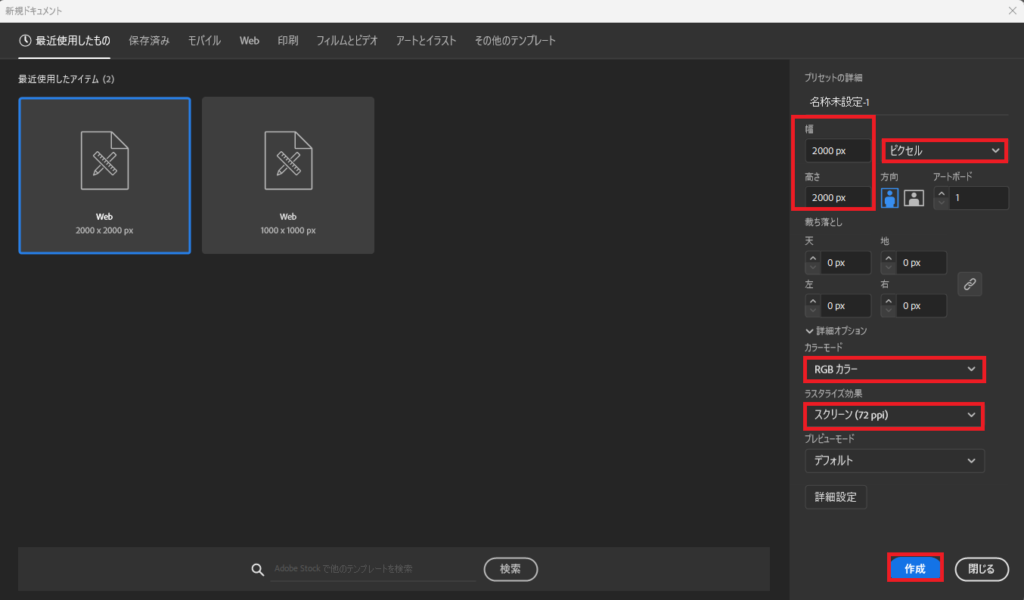
新規ドキュメント作成

アートボードサイズはお好きなサイズでOKです!今回は画面上のみの使用なのでピクセルにします。カラーモードは「RGB」でラスタライズ効果は「72dpi」にして作成をクリックします。
わいどんは2000px正方形にしたよ!

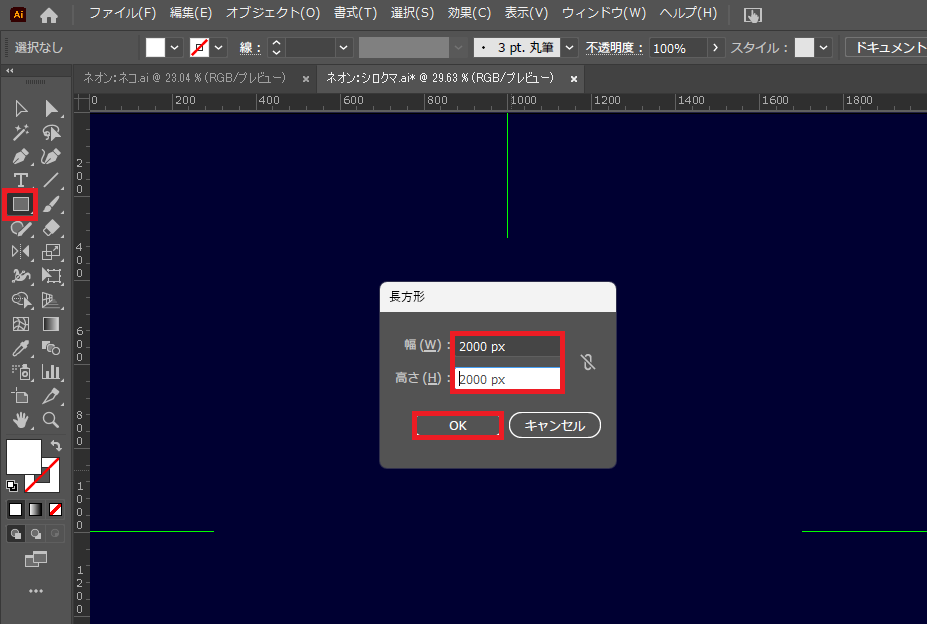
図形で背景を作成

背景色が暗くないと発光して見えないので長方形ツール(M)を選択してAlt(Windows)/Option(Mac)を押しながらアートボードをクリックします。長方形のサイズを入力するウィンドウが出てくるので幅と高さにアートボードサイズと同じ数値を入力してOKをクリックします。

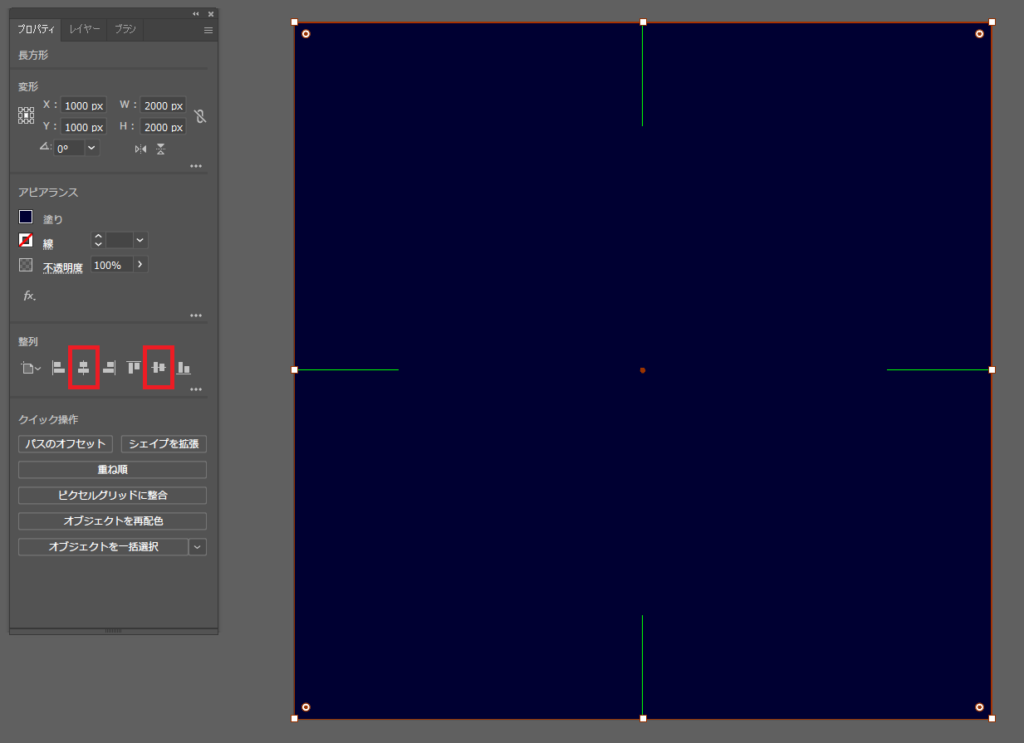
選択ツール(V)で長方形ツールを選択したら「プロパティ」>「整列」から「水平方向中央に整列」と「垂直方向中央に整列」をクリックしてアートボードに合わせます。これで背景の完成です。

プロパティが出てなかったら上部メニューの「ウィンドウ」から「プロパティ」にチェックを入れてね!
線のみでイラストを描く

線幅のサイズと線の色を設定して線のみでイラストを描きます。線の色は白にします。
線の「塗り」はなしだよ!


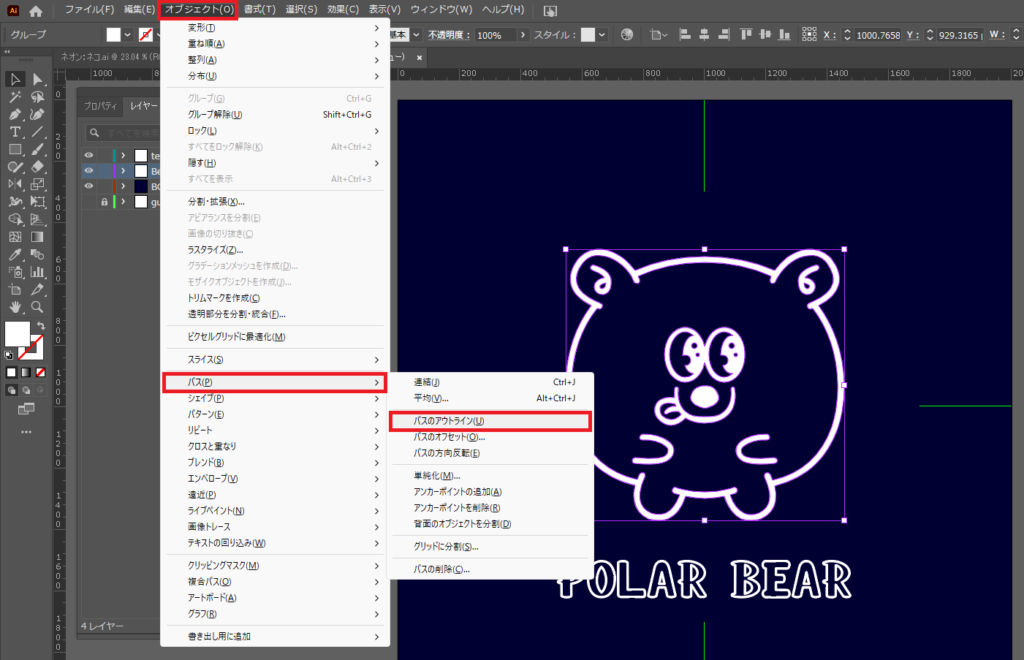
イラストが描けたらCtrl(Windows)/cmd(Mac)+Aで全選択して上部メニューの「オブジェクト」>「パス」>「パスのアウトライン」をします。

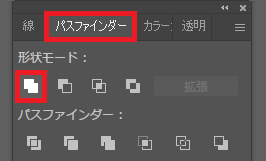
アウトラインにしたら「パスファインダー」から「合体」をします。パスファインダーが出てない場合は上部メニューの「ウィンドウ」から「パスファインダー」にチェックを入れます。

アウトラインにしないといけないの?
しなくていいけど、「線」と「塗り」があるイラストだから色を変更するときにアウトラインにした方が簡単だからだよ!「線」のみのイラストやテキストはアウトラインにしなくてOKだよ!

レイヤーを複製

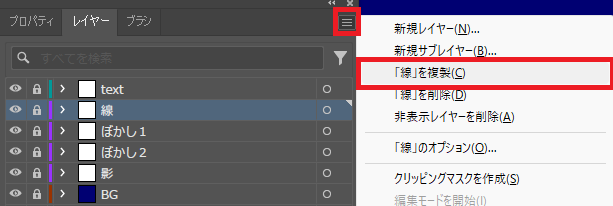
イラストを描いたレイヤーを選択してレイヤーを3回「複製」します。
4つラストが描かれたレイヤーが出来上がったら上から順に「線」「ぼかし1」「ぼかし2」「影」と名前をつけます。

レイヤーは分けないといけないの?
いけないわけじゃないけど、分けた方が作業が楽になるよ!名前もわかりやすいように付けるといいよ!

色を変更

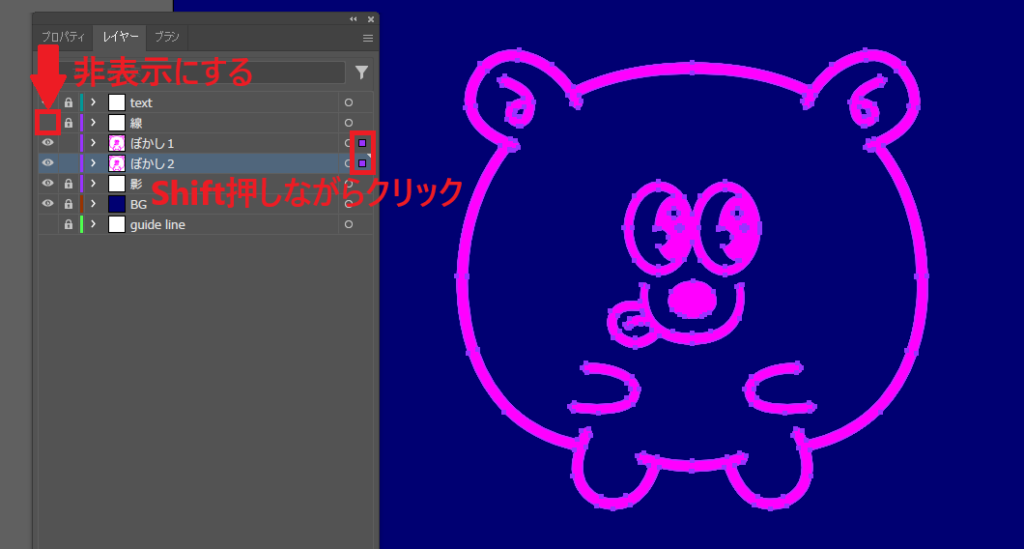
「ぼかし1」と「ぼかし2」レイヤーの右枠をShiftを押しながらクリックしてレイヤー内にあるアートを全て選択します。イラストの色をネオンカラーに変更します。今回はピンク(R:255/G:0/B:255)にしました。線のレイヤーを非表示にすると変更した色が見えるので非表示にして色を確認してください。

ネオンカラーって?
蛍光色だよ!黄色・ピンク・青とか!

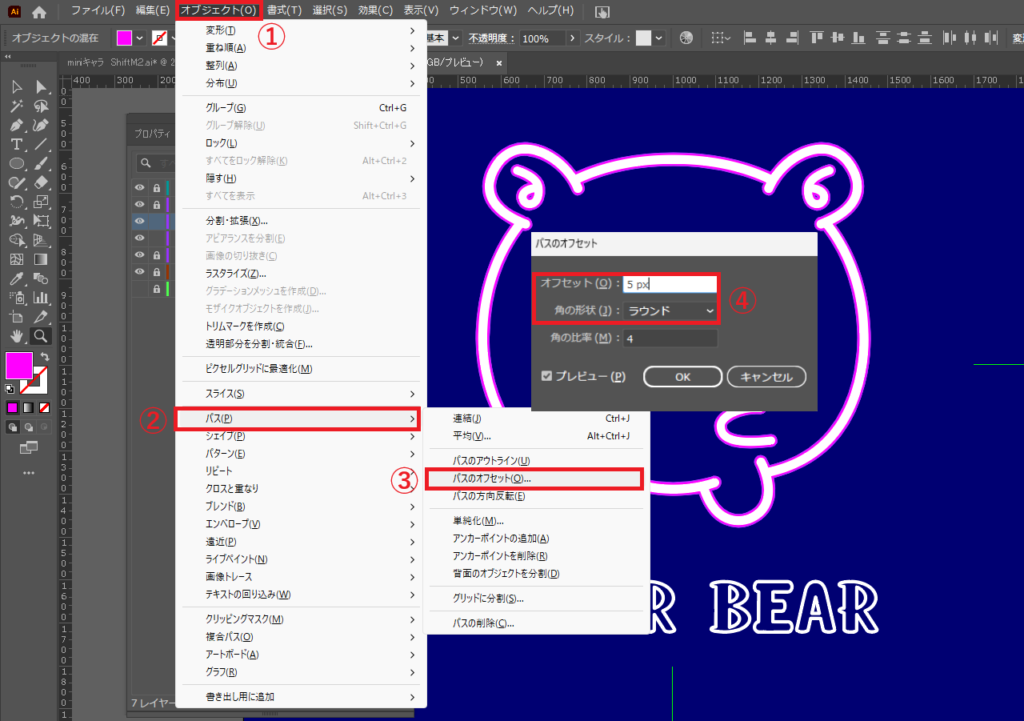
パスのオフセット

「ぼかし1」レイヤーの右の枠にをクリックしてレイヤー内にある全てのアートを選択したら上部メニューの「オブジェクト」>「パス」>「パスのオフセット」で一回り大きくします。今回は5pxほど大きくしました。今回のイラストは角が丸いので角の形状は「ラウンド」にしました。
元のサイズと一回り大きくなったもの2つになったので、再度「ぼかし1」レイヤーの右枠をクリックしてレイヤー内にある全てのアートを選択したらパスワインダーから「形状モード」にある「合体」をして1つのオブジェクトにします。
「ぼかし2」も同じ方法で「二回り」大きくします。今回は10pxほど大きくしました。こちらも元の大きさと二回り大きくなったイラストを合体させます。

「ぼかし1」は一回りで「ぼかし2」は二回り大きくするんだね!
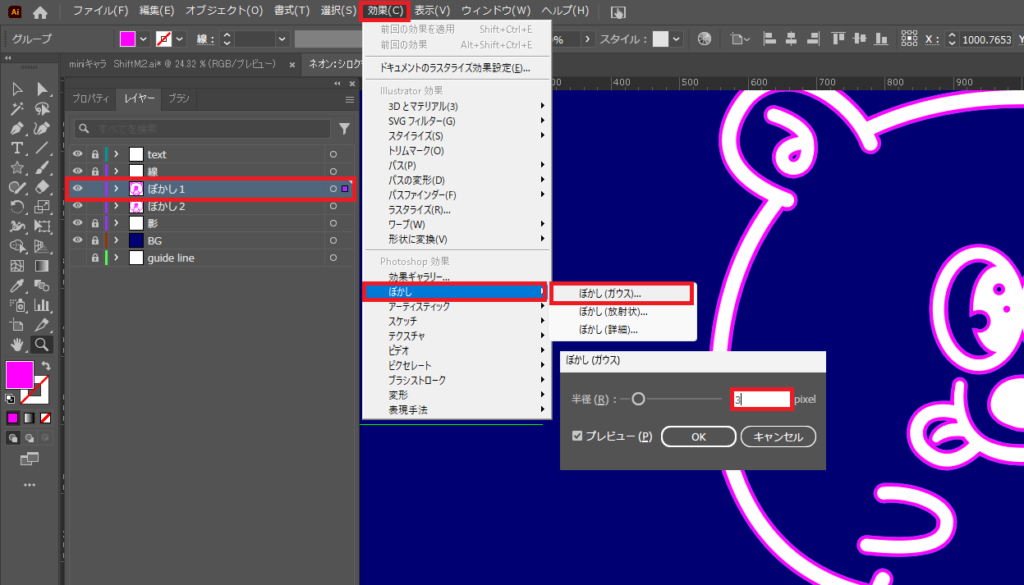
効果>ぼかし(ガウス)

「ぼかし1」のオブジェクトを選択して上部メニューの「効果」>「ぼかし」>「ぼかし(ガウス)」から3%ほどぼかします。

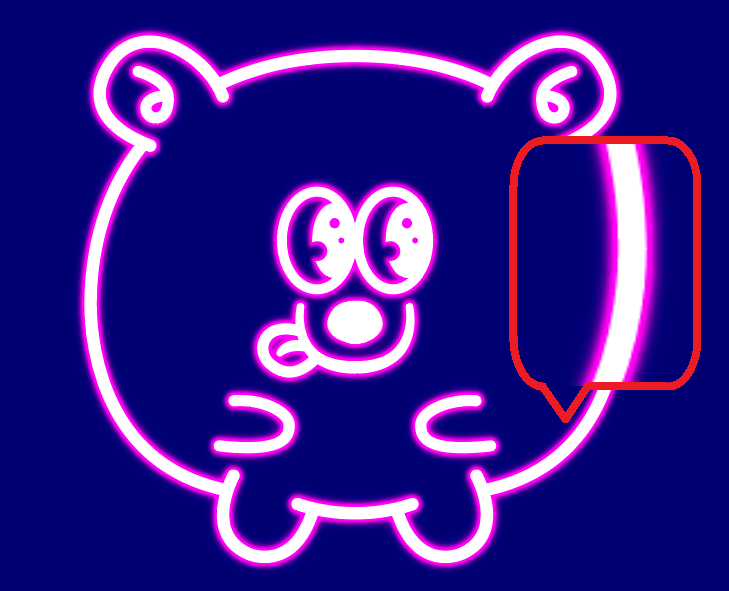
「ぼかし2」のオブジェクトは10pxほどぼかします。するとエッジがぼやけて光っているように見えてきました!
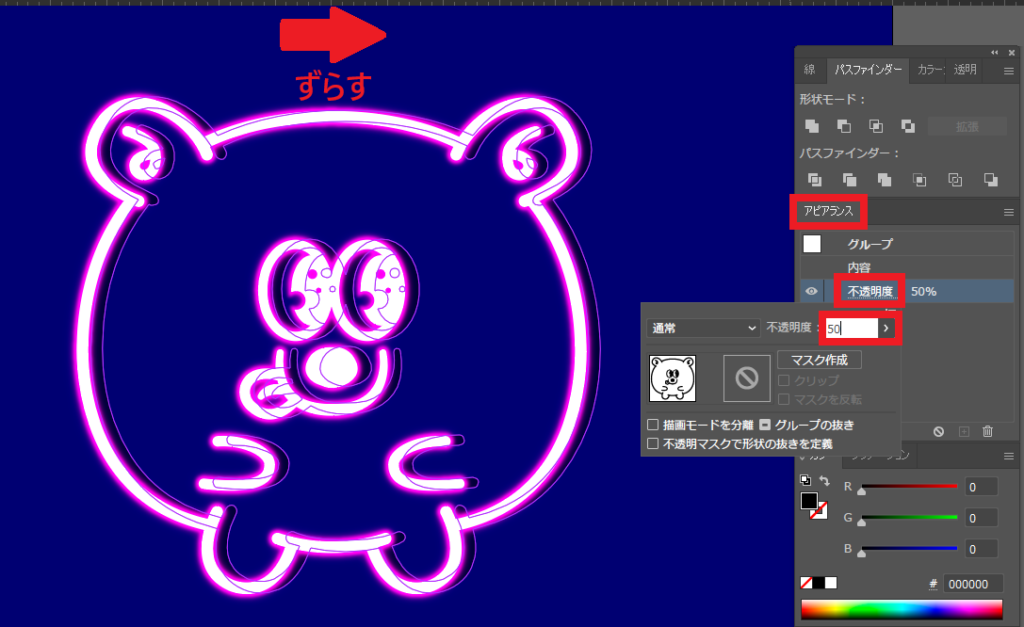
影をずらす

「影」レイヤー右枠にチェックを入れてレイヤー内にある全てのアートを選択したら選択ツール(V)でイラストを少しずらします。色は黒を選択して「アピアランス」から「不透明度」を50%ほどにします。

アピアランスが出てなかったら上部メニューの「ウィンドウ」から「アピアランス」にチェックを入れてね!
このとき影の線が見えにくかったら背景色をやや明るくしてみてね!

ぼやっと全体を発光

これでも十分ネオンぽいですが、最後にイラストの中心からぼやっと発光しているようにします。

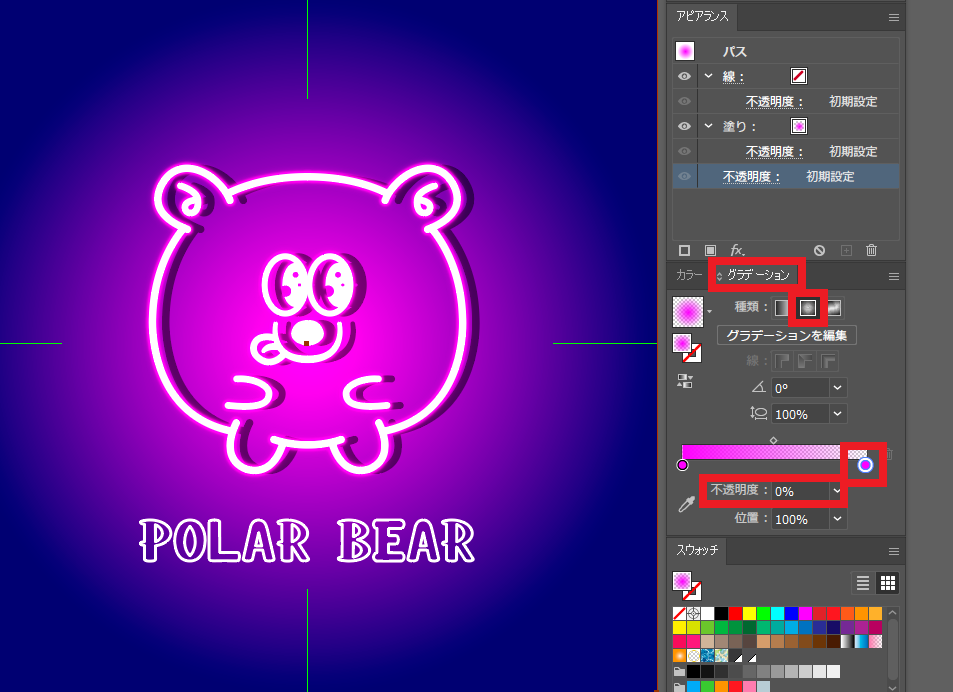
背景色のレイヤーを複製して「グラデーション」から「円形グラデーション」を選択して「グラデーションスライダー」にある2つの丸をそれぞれダブルクリックしてイラストを光らせたネオンカラーと同じ色にします。
内側から外側にかけてボヤっとさせたいのでグラデーションスライダーの右側の丸を選択して「不透明度」を「0%」にします。

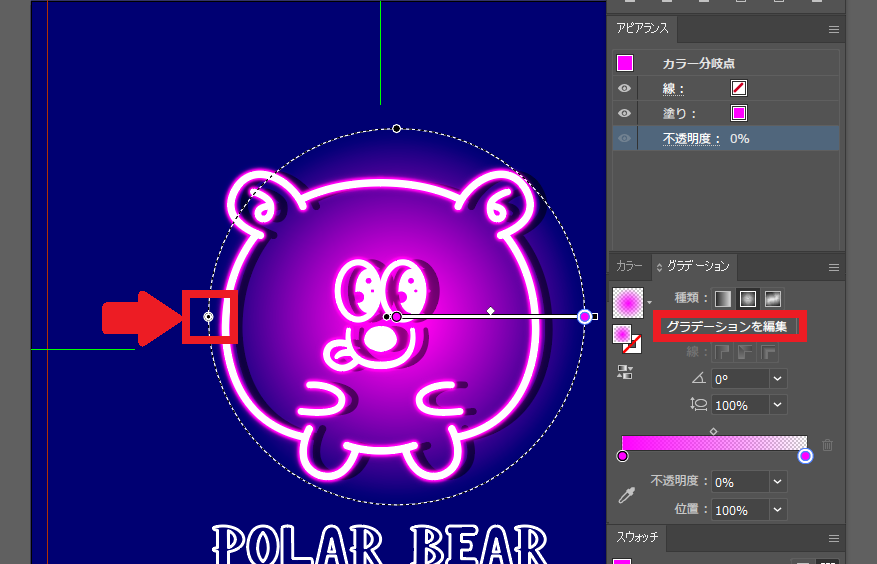
「グラデーションを編集」をクリックして円を小さく調整して完成です☆

おまけ

背景色1色でもネオンぽいですが、レンガ背景をいれてみます!

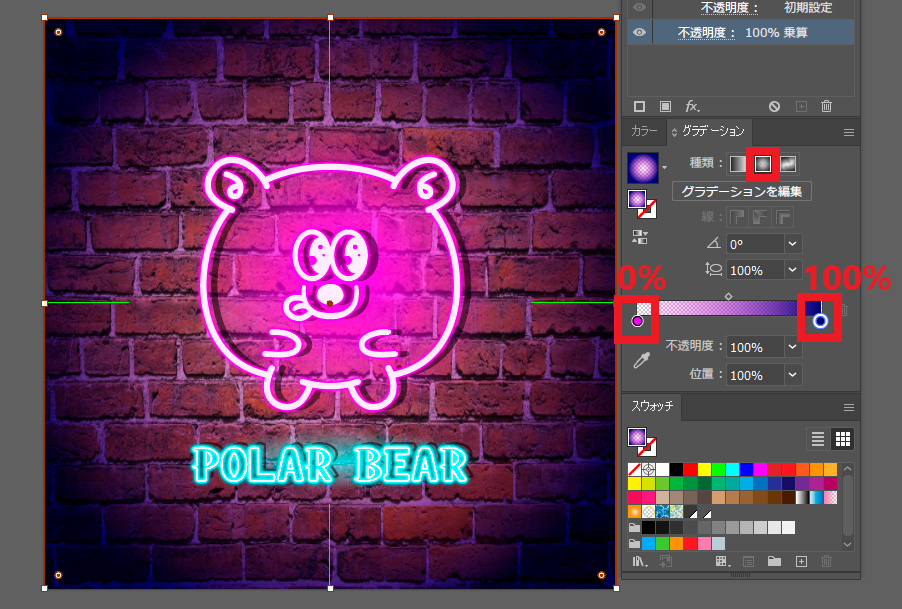
レンガ画像はフリーサイトなどでダウンロードしたものを使いました。レンガ画像の上に長方形ツール(M)でアートボードサイズと同じ四角形を水平、垂直方向に中央に整列させたら、グラデーションの「円形グラデーション」を選択してグラデーションスライダーの2つの丸をそれぞれダブルクリックして暗めの色を選択します。
黒と黒でもOKだよ!

ここでは内側から外側にかけて暗くさせたいので、グラデーションスライダーの左側の丸を選択して「不透明度」を「0%」にします。

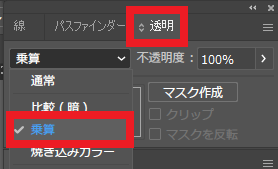
最後にレイヤーを「乗算」にして完成です☆
乗算とは「下のレイヤーの色」と「乗算に設定したレイヤーの色」の重なる部分を掛け合わせて暗くしてくれるよ!










コメント