今回はProcreateで描いたイラストを【Procreate】【iPad版Illustrator】【Photoshop】の各ソフトから白枠をつける方法をご紹介します!
 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。ペンタブがなくてもApple Pencilで直感的に描くことができ使い方もシンプルなのが魅力的です。

Procreateで描いたのにわざわざ別のソフトで白枠をつける意味あるの?
Procreateで白枠を付ける方法はジャギーが目立つよ!iPad版Illustratorで作成する枠線枠線はキレイに仕上がるけどデメリットもあるよ。Photoshopは一番簡単だけどPCから作成するよ!

目次
白枠:Procreate

まずはProcreateから白枠をつける方法をご紹介します。他の記事でも紹介しているので今回は白枠だけではなく最後にマーブルカラーの枠線の付け方もご紹介します。
Procreateで白枠を付けるメリットはProcreate内で完結することですが、デメリットはジャギーが目立つことです。
レイヤーを統合する

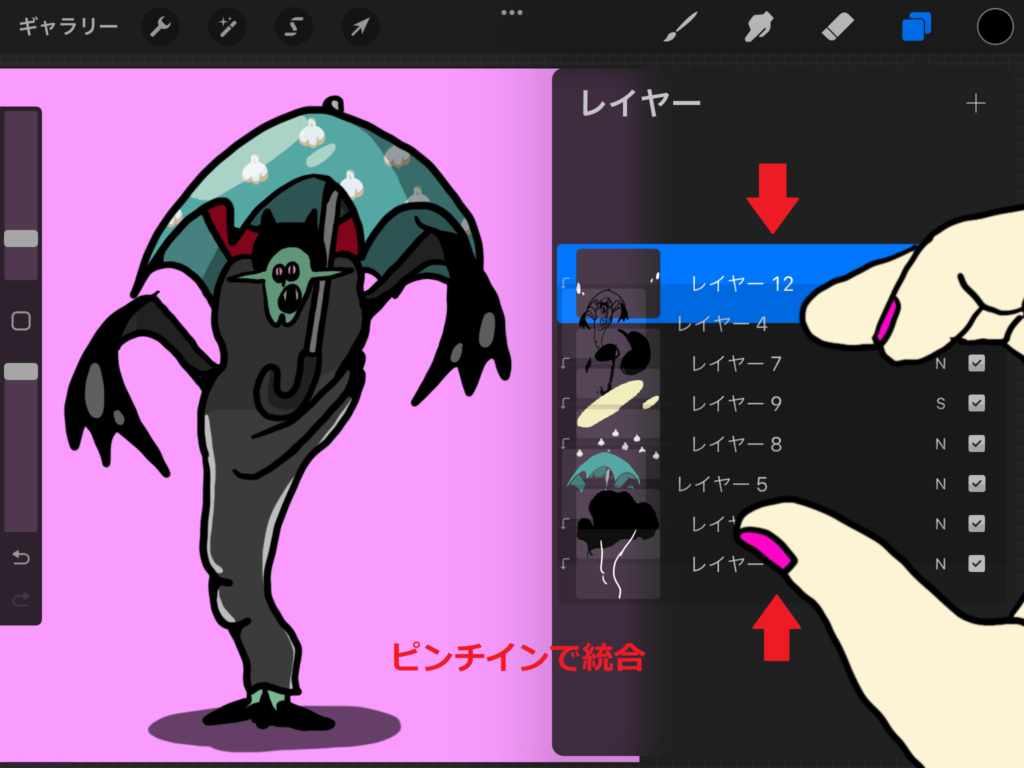
レイヤーが複数に分かれている場合はピンチインで統合します。


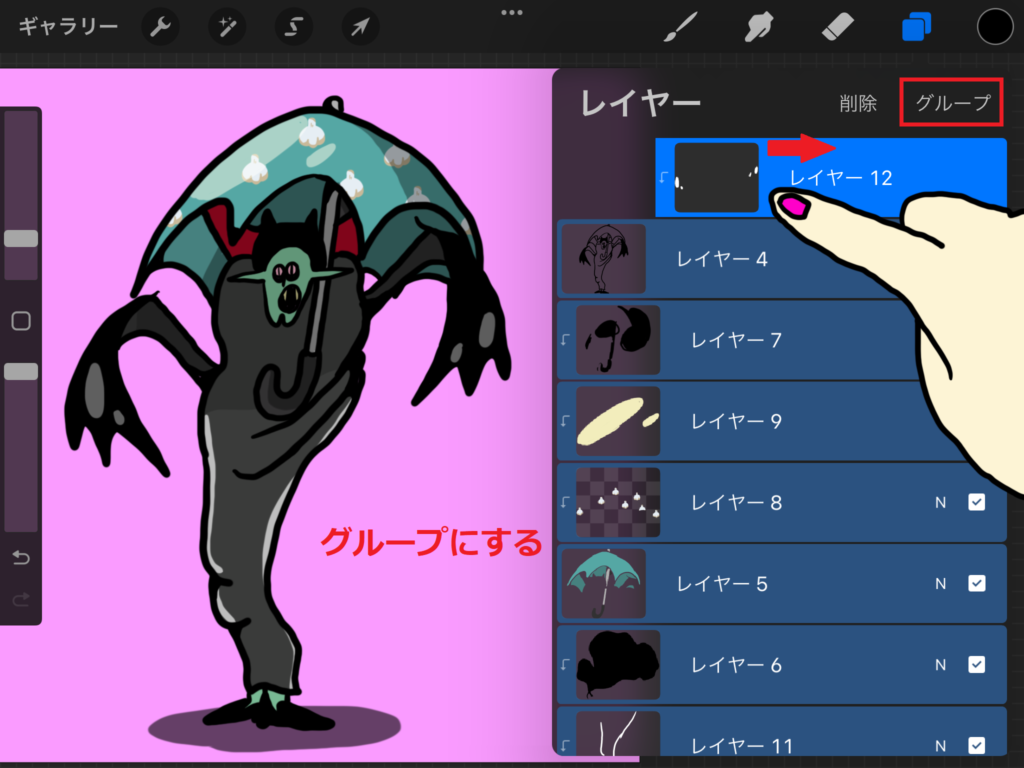
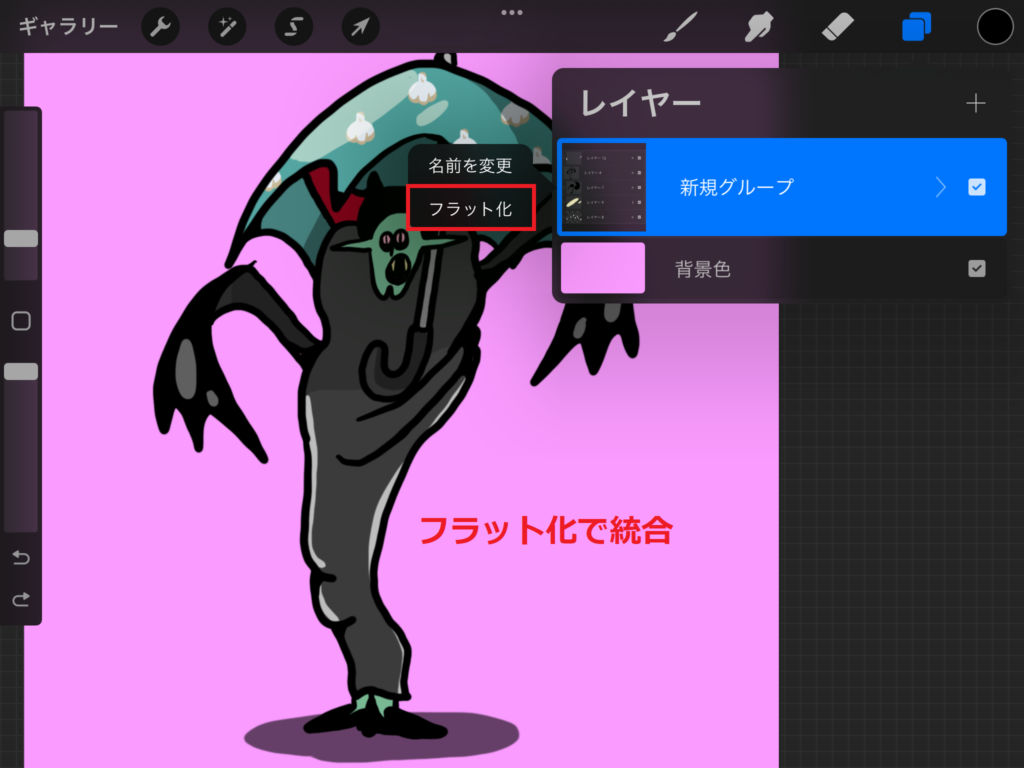
レイヤーが多すぎて一度にピンチインできない場合はグループにしたいレイヤーを全て右にスワイプで選択してグループにしてから「フラット化」することで統合することができます。

アウトライン(線画)の周りを白枠で囲うのに統合する必要があるの?アウトライン(線画)だけ白くぼかせばいいのに。
「ぼかし(ガウス)」機能を使うからアウトラインだけだと隙間ができることがあるから統合するよ。


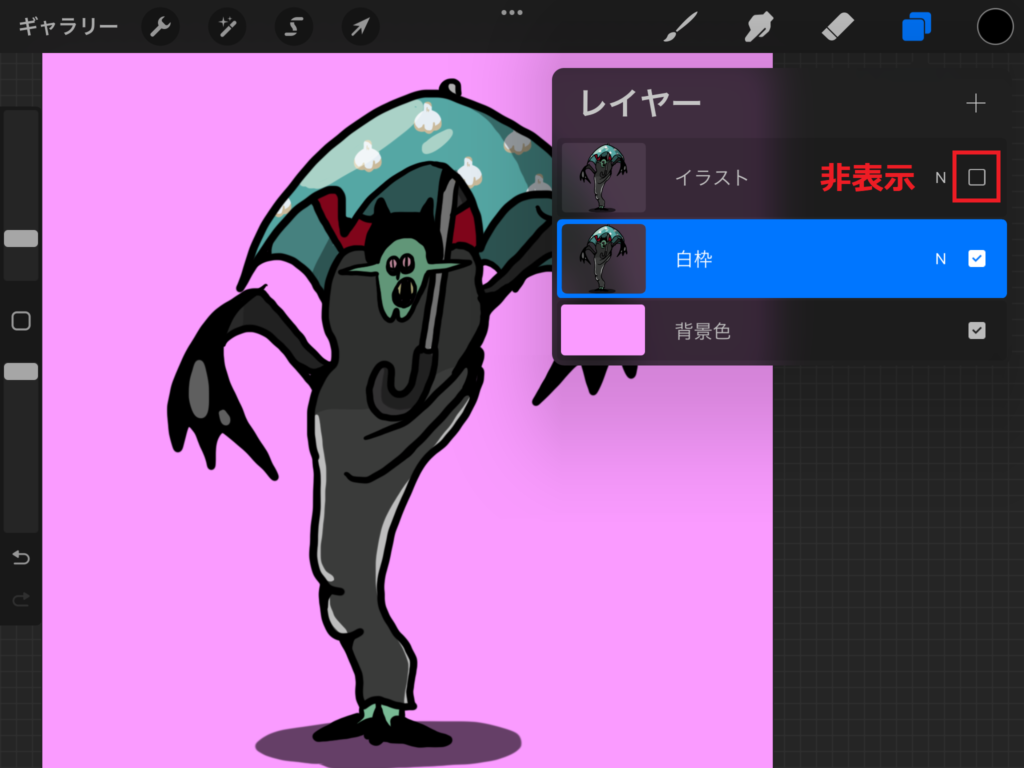
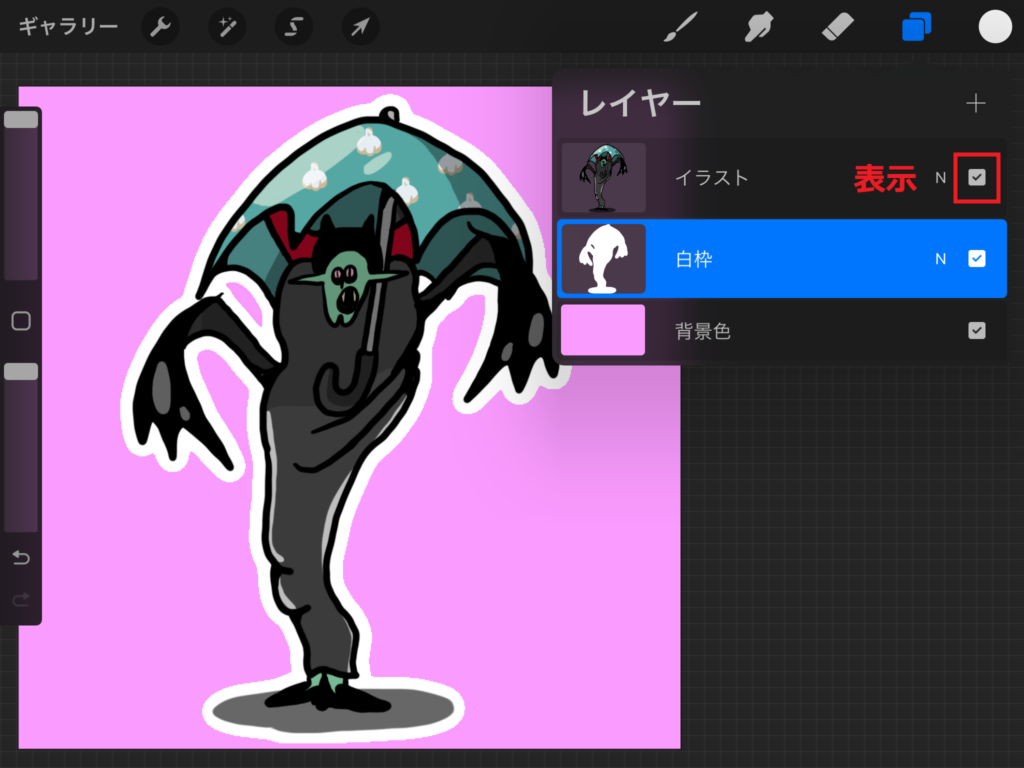
統合(フラット化)したレイヤーは白枠にするのでレイヤーの並び順を一番下にドラッグして移動させます。白枠にするレイヤー以外はチェック外して一度非表示します。
レイヤーを塗りつぶす

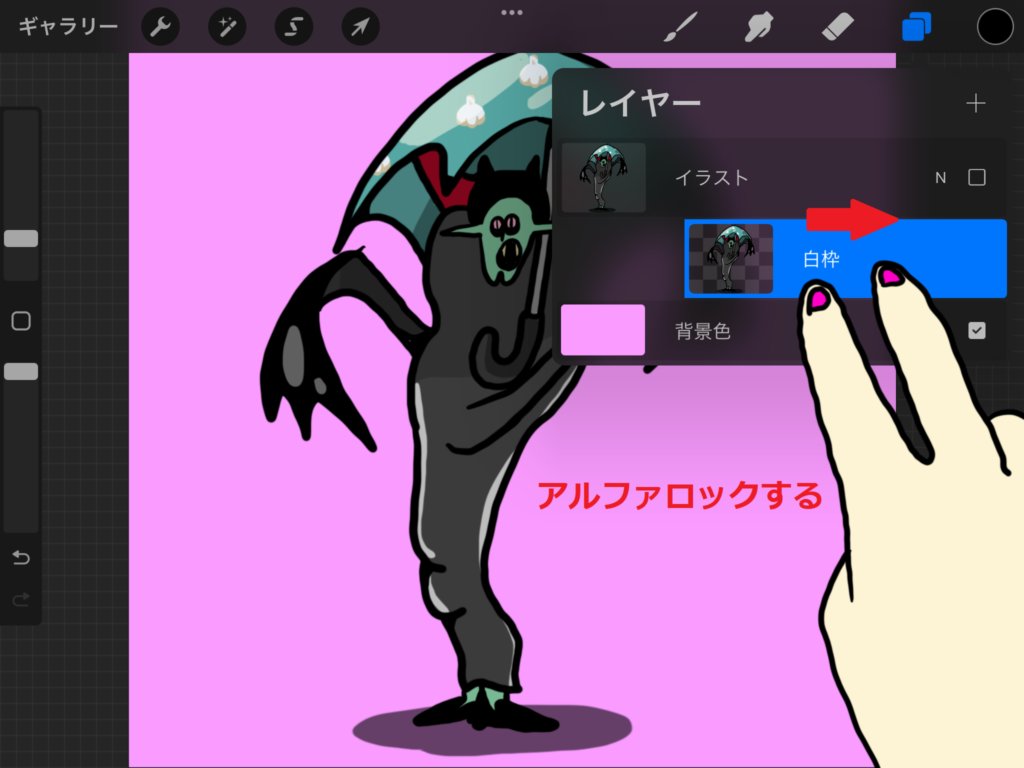
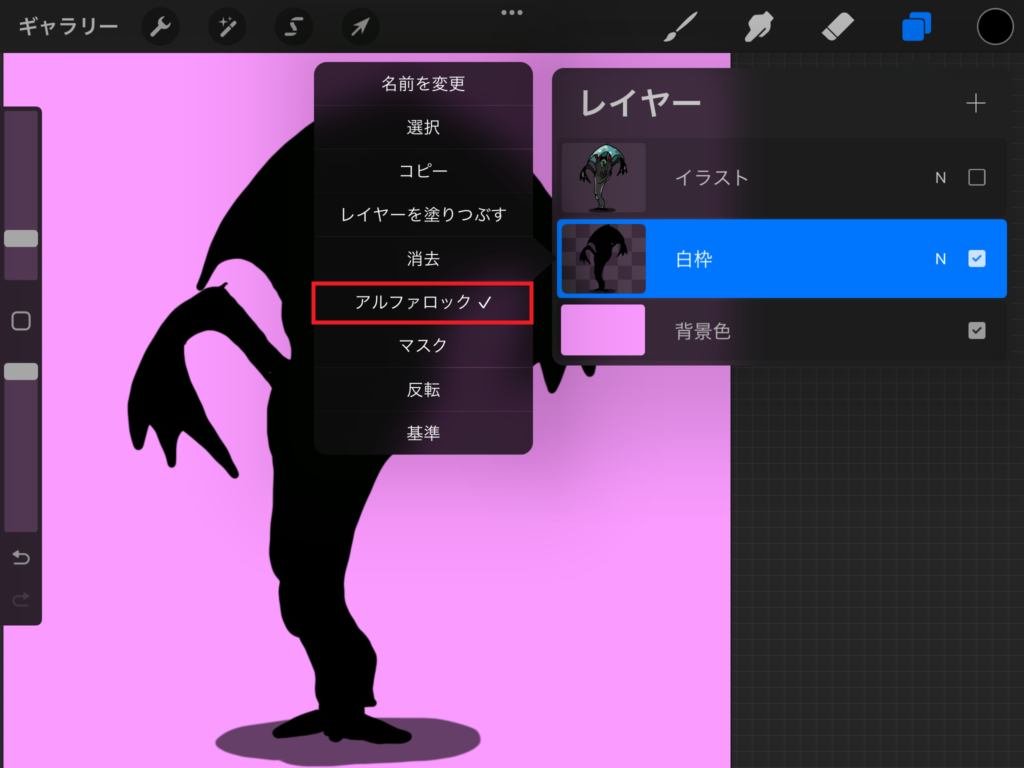
イラストの色を一色に塗りつぶしたいので、白枠にするレイヤーを2本指で右にスワイプして「アルファロック」にします。もしくはレイヤーをタップして「アルファロック」を選択します。

アルファロックにしたら白色を選択してして「レイヤーを塗りつぶす」をタップして塗りつぶします。後から枠になる色を選択できるので、この時点では何色でもOKです。画像では黒色で塗りつぶしています。

アルファロックとは?
レイヤーに描かれた/塗られた範囲のみに色を塗れる機能だよ!アルファロックにしないで「レイヤーを塗りつぶす」をしてしまうとイラストではなく、レイヤー全部がその色で塗られてしまうよ。

ぼかし>選択ツール>自動で青枠を作る
白枠にするレイヤーは先ほどイラストを塗りつぶすためにアルファロックにしてあるので解除します。レイヤーを2本指で右にスワイプして解除するか、レイヤー名をタップして「アルファロック」をタップして解除します。

解除しないとぼかしツールが使えないんだよ!

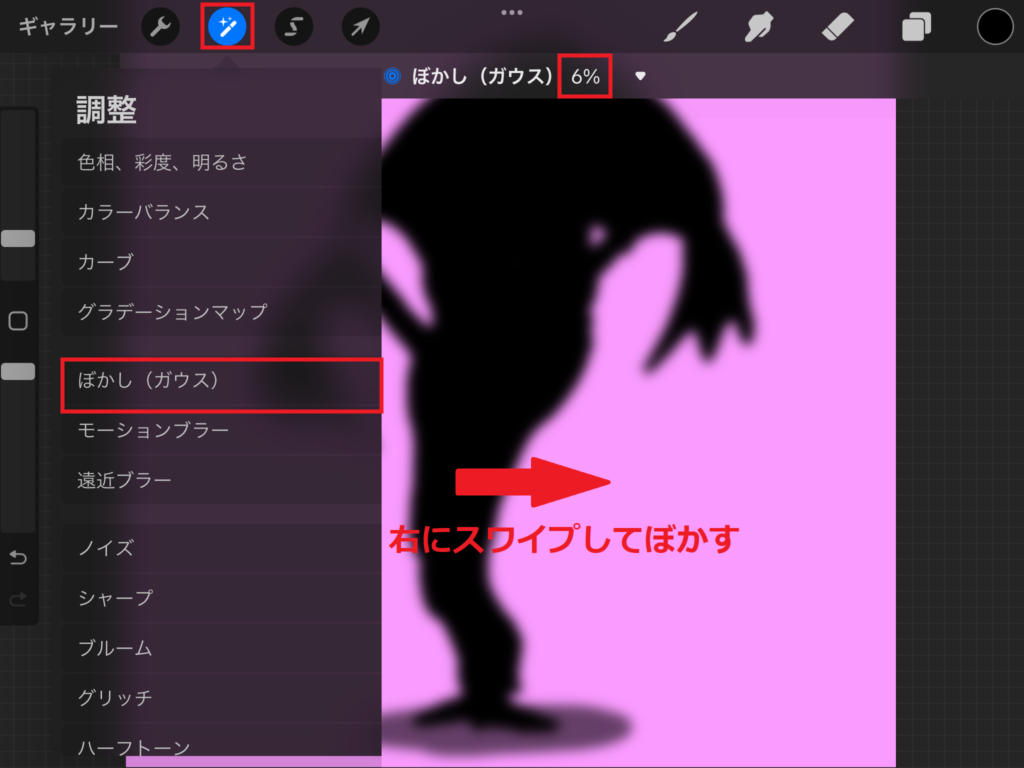
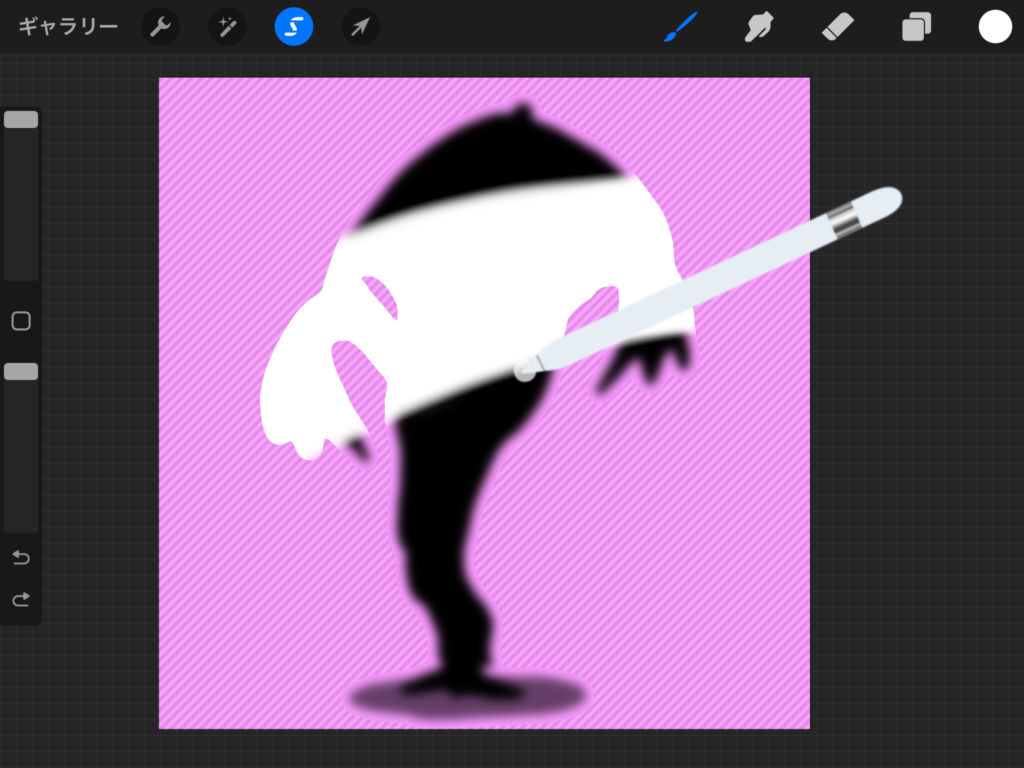
アルファロックを解除したら「調整ツール」から「ぼかし(ガウス)」をタップしてキャンバス上で右にスワイプします。このときぼかしすぎるとかなり太い枠線になってしまうので好みにもよりますが今回は4~6%くらいまでぼかします。

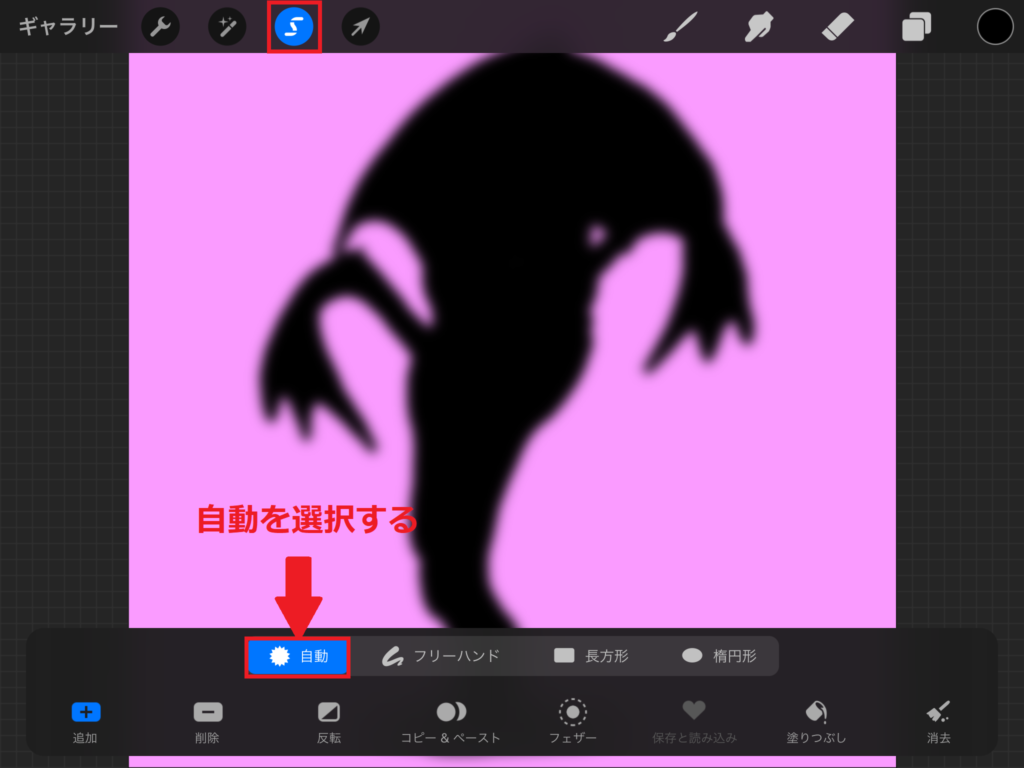
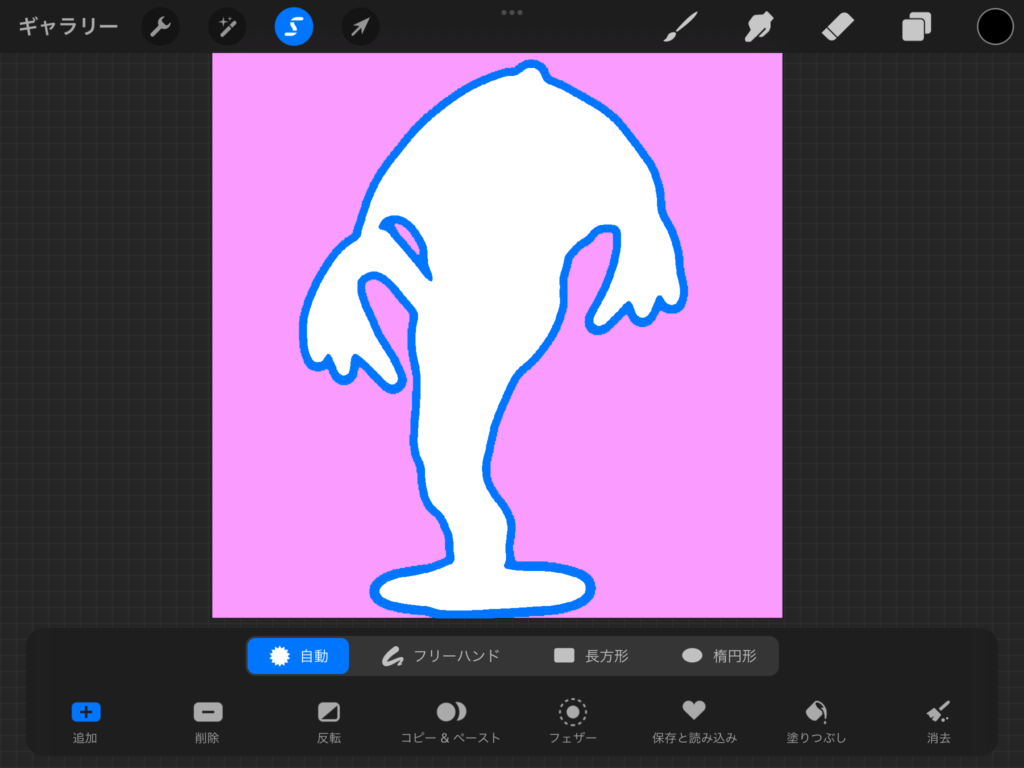
次に「選択ツール」>「自動」を選択してイラストの上で右にスワイプします。

上記画像のように青枠で囲われたらスワイプを止めます。

この青枠の部分が白枠になる部分だよ!
スワイプしすぎて全体が青くなってしまったら2本指でタップ(Redo)してやり直してね!

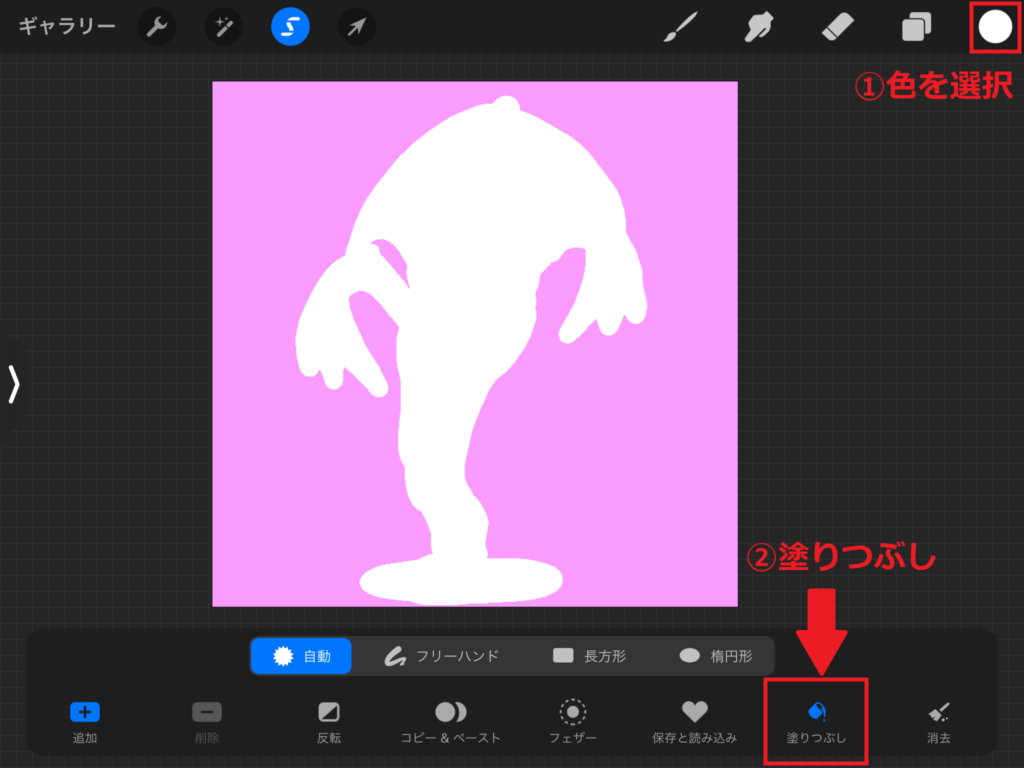
塗りつぶし機能で塗る

「選択ツール」>「自動」から青枠で囲われたら色を選択してから「塗りつぶし」機能をタップします。これで白枠の完成です。非表示にしたレイヤーを表示して完了です。
塗りつぶし機能を使うときは「追加+」を選択してね!

もしくはブラシで塗る

塗りつぶし機能を使うと一瞬で白枠が出来上がりましたが、ブラシで色を塗ることができます。ブラシを使うことで部分毎に色を変えた枠線を作成することができます。
「選択ツール」>「自動」から青枠で囲われたら「ブラシ」を選択して白色でイラストを塗って完成です。このときお好きな色を選択して塗りつぶすことで白枠だけではなくお好きな色で枠をつけることができます。
大き目のブラシで塗ると早く塗れるよ!私は「エアーブラシ」の中にある「ソフトブラシ」のサイズを最大にして不透明度100%で塗ったよ!


非表示にしたレイヤーを再度表示して完成です。
白枠をマーブルにする

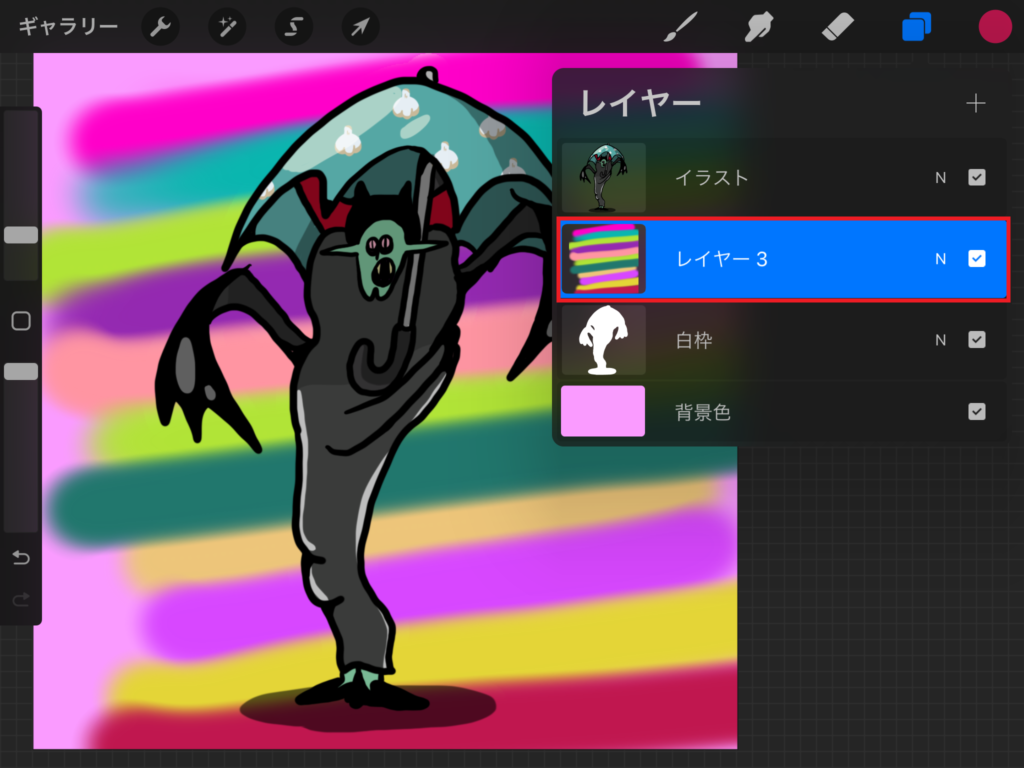
白枠にしたレイヤーの上に新規レイヤーを作成します。白枠が隠れるように複数の色で線を描きます。このとき線が太すぎない方がいい感じのマーブルになります。
どんなブラシでも構いませんが、今回は「エアーブラシ」の中にある「ソフトブラシ」のサイズを5%くらいにして不透明度は100%で線を引きました。
「調整ツール」>「ゆがみ」を選択して「右回りに渦巻き」か「左回りに渦巻き」どちらかを選択します。サイズは大きすぎない方が細かく混ざり合ってくれるので今回は50%程にしました。線をブラシでなぞるように動かすと混ざり合ってくれます。

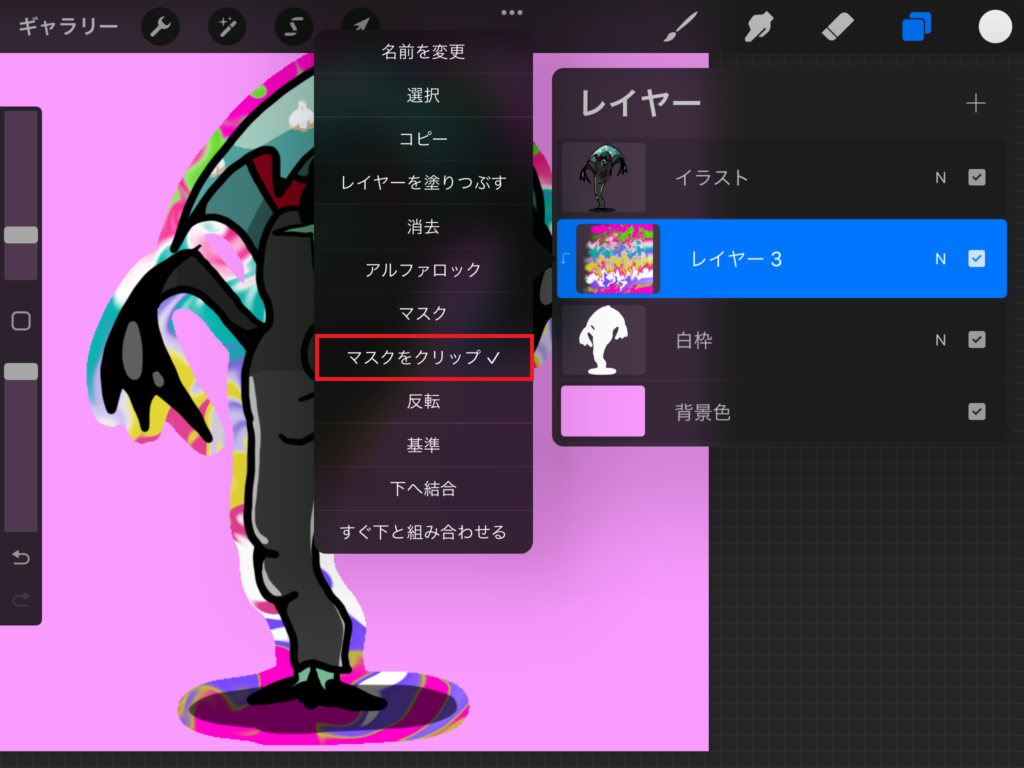
いい感じに混ざったらマーブルにしたレイヤーをタップして「マスクをクリップ」にして完成です。


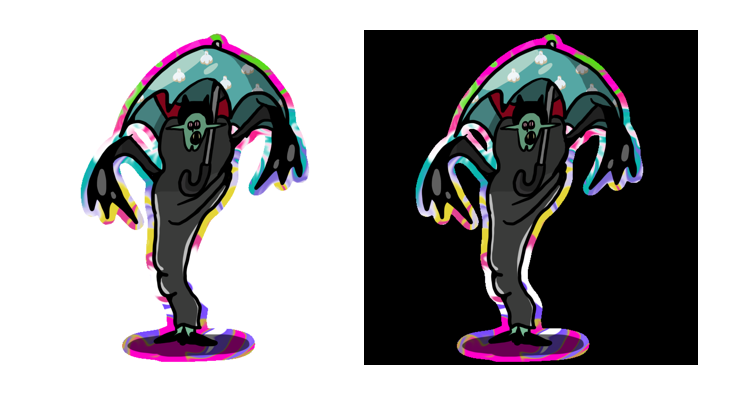
黒の背景にマーブルが映えるね!
白枠:iPad版Illustrator

Procreateで作成したイラストにiPad版Illustratorを使用して白枠を作成する方法です。Procreateから白枠をつけるよりきれいな仕上がりになります。
Procreateのイラストをコピー

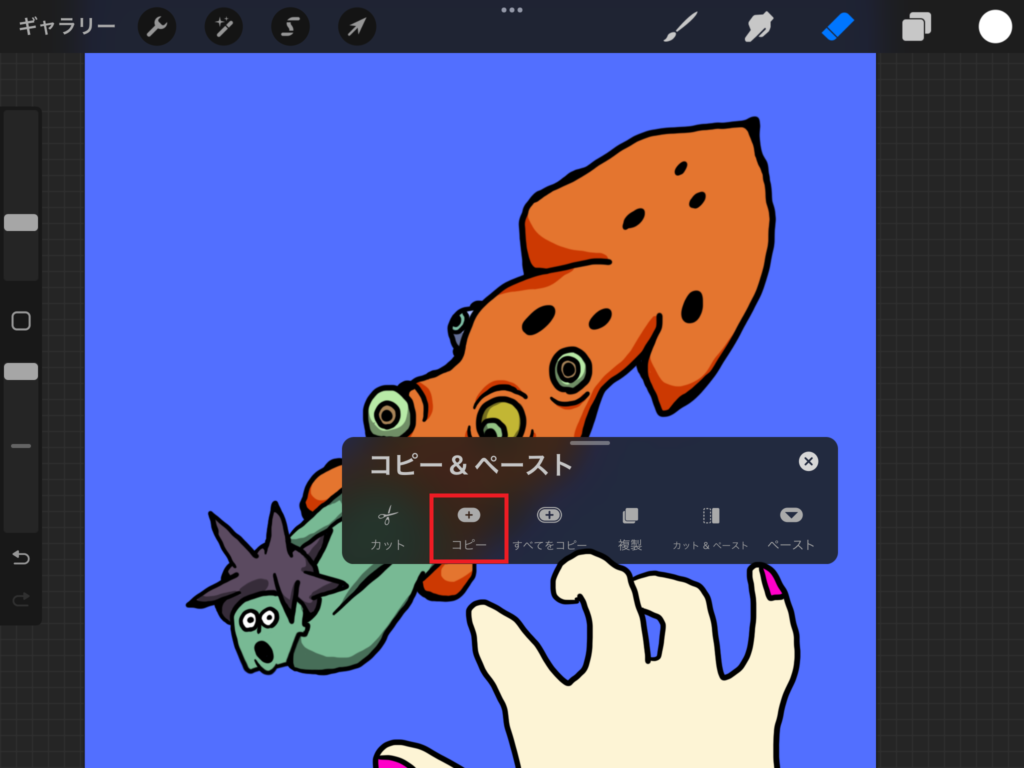
Procreateで描いたイラストをコピーします。3本指で下にスワイプすると表示されるパネルから「コピー」をタップします。このときレイヤーは統合されてなくても大丈夫です。コピーするレイヤーはアウトラインだけOKです。

Procreate内でコピーしたものをiPad版Illustratorに貼り付けることができるの?
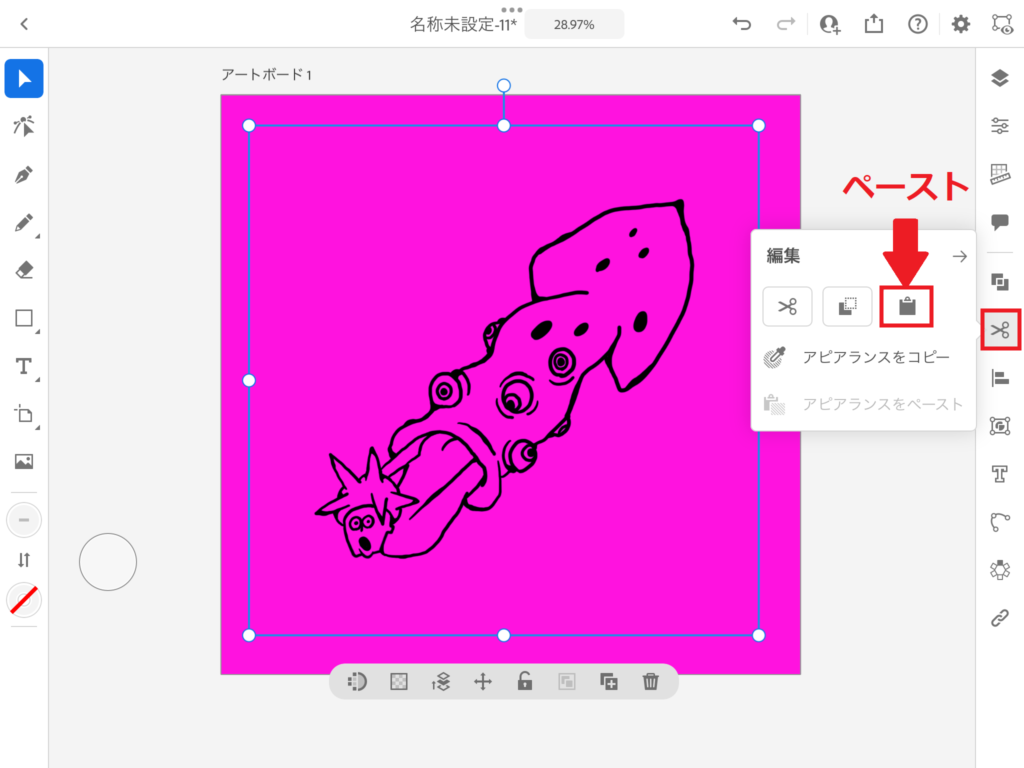
Illustratorの「編集」からペーストするか、アートボード上でタップするだけで張り付けることができるよ!

Illustrator:アートボード作成>背景作成>ペースト

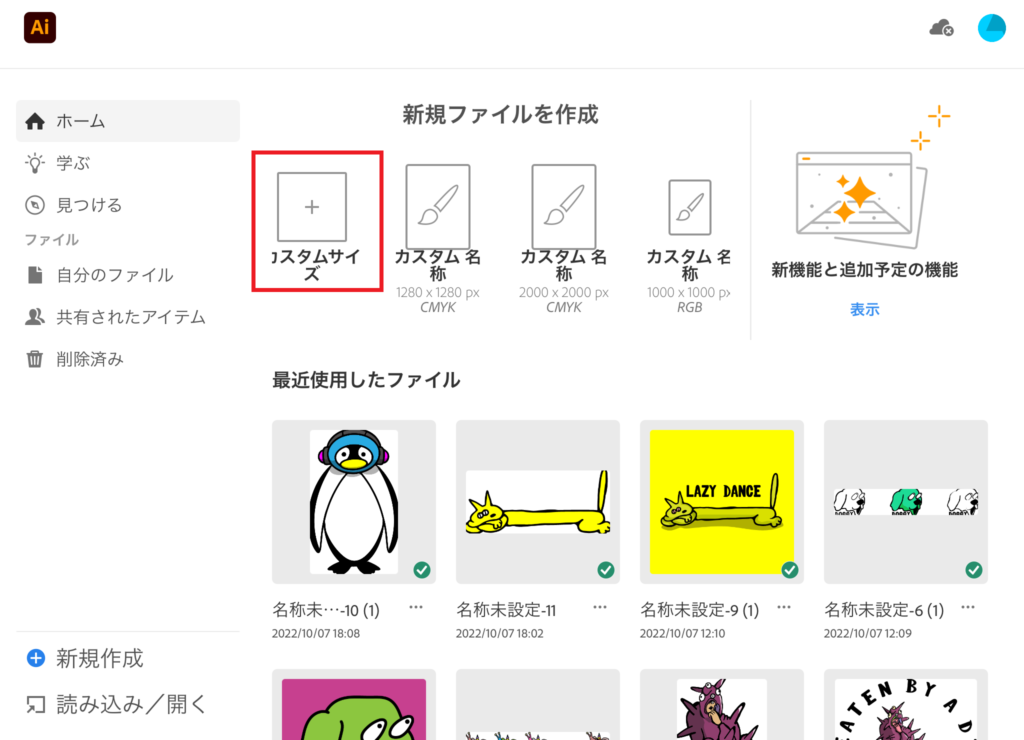
iPad版Illustratorを立ち上げたらProcreateで作成したキャンバスと同じサイズのアートボードを作成したいので、「カスタムサイズ」をタップします。
アートボードとはProcreateでいうキャンバスのことだよ!


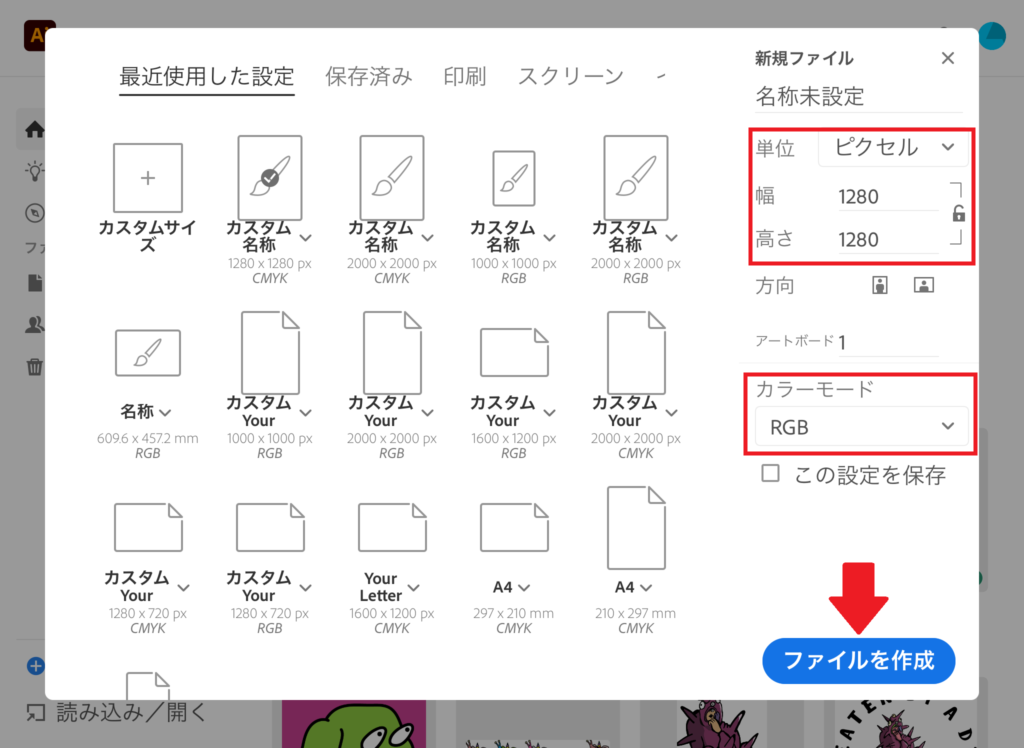
「単位」「幅と高さ」「カラーモード」をProcreateのキャンバス設定と同じ設定をして「ファイルを作成」をタップします。

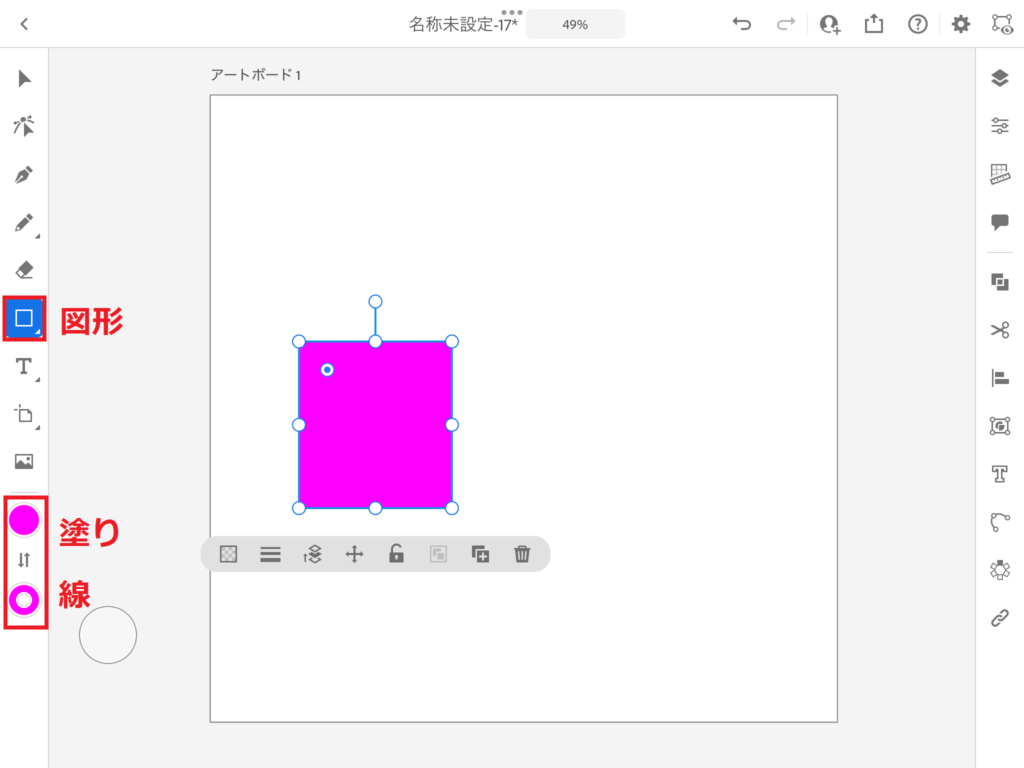
アートボードを作成したら白枠を作る前に背景を作成します。図形から四角を選択して適当なサイズの四角を作成します。塗りと線に色を付けます。
色は「塗り」だけでもOKだよ!


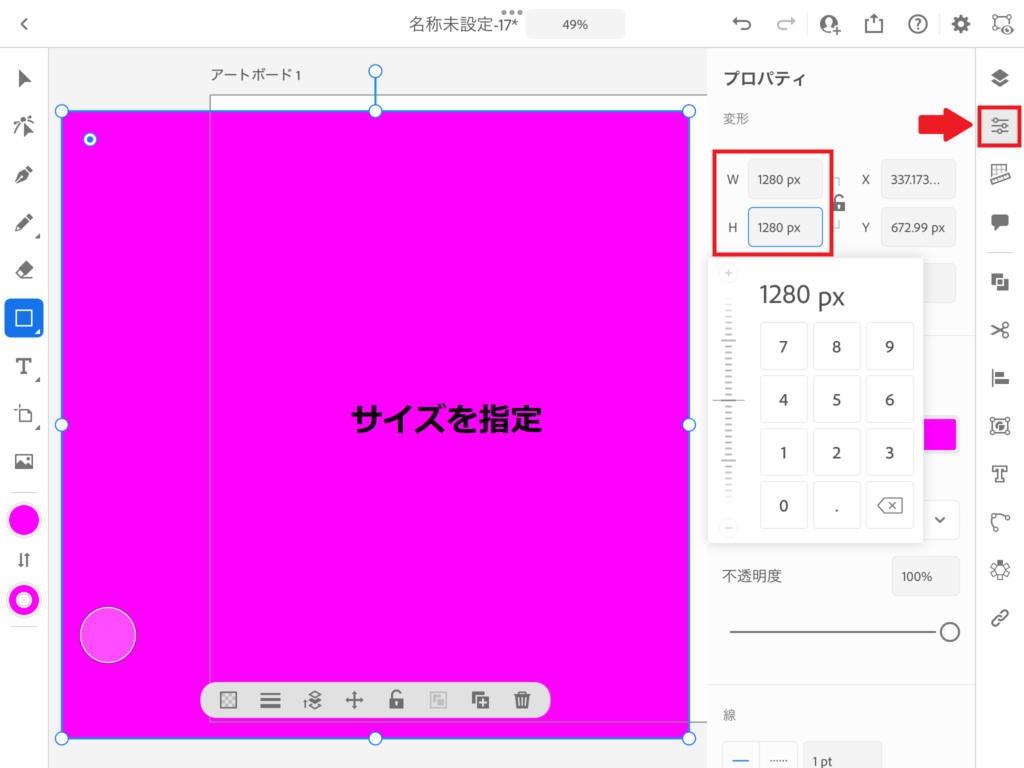
四角をアートボードと同じサイズにしたいので「プロパティ」からアートボードと同じサイズを入力します。

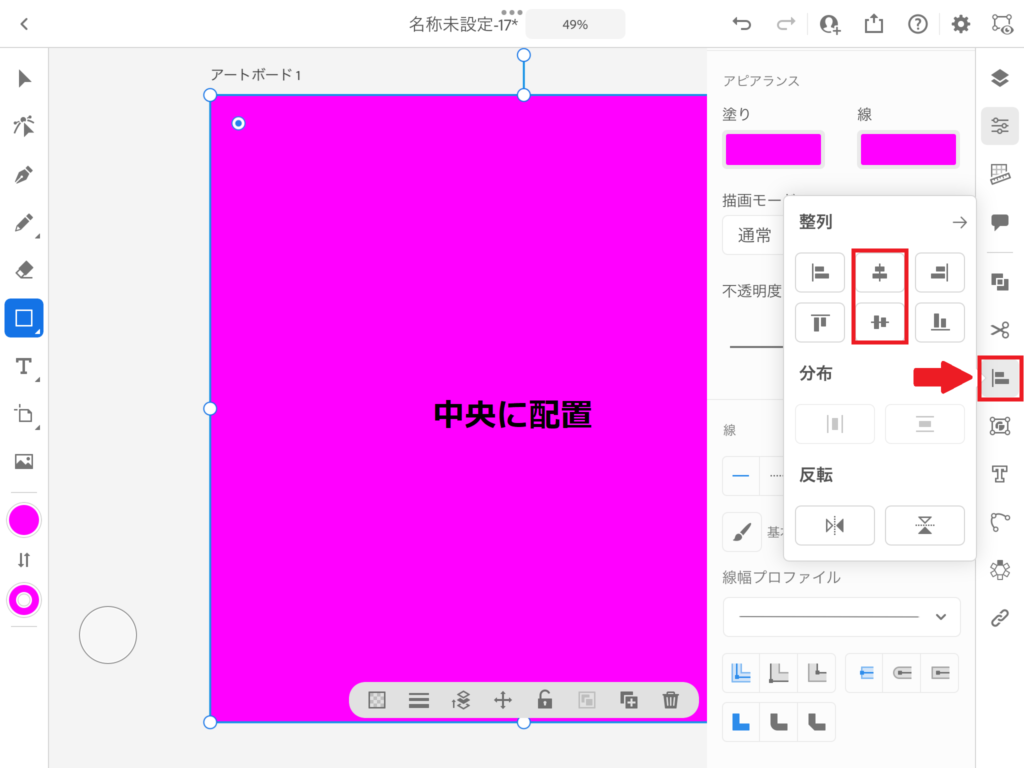
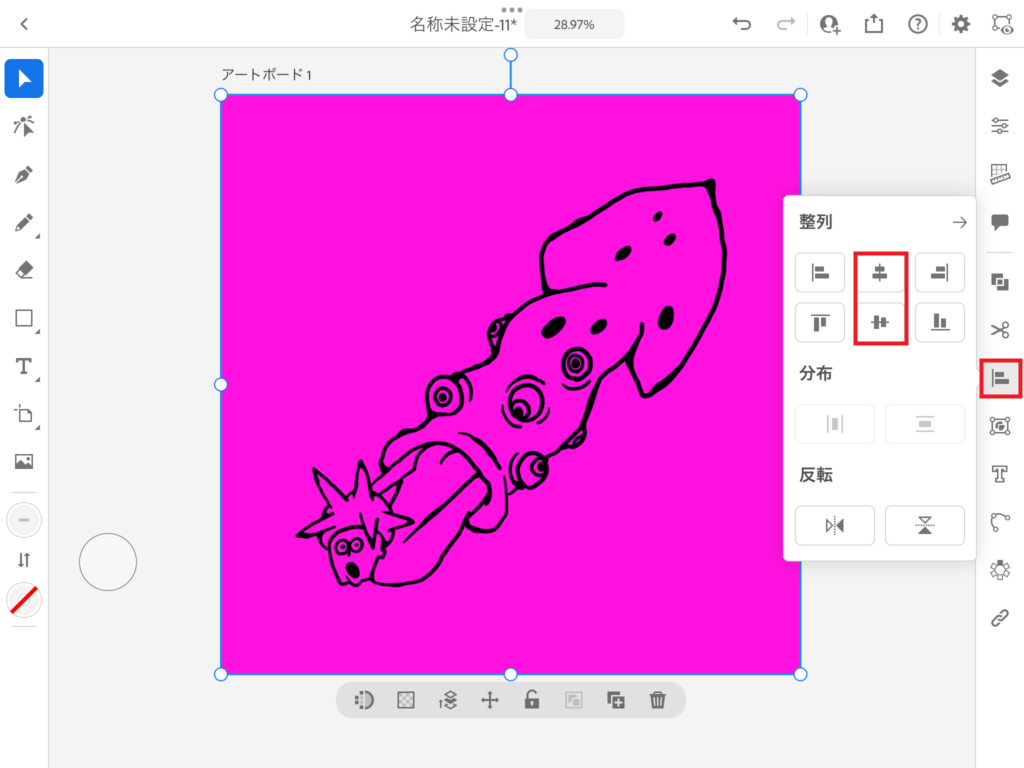
「整列」から水平/垂直方向に中央に整列します。

背景必要なの?
いらないけど白以外の背景があると見やすいから今回は作成するよ!背景を作成せずに透明グリッド表示にする場合は右上の![]() をタップして「透明グリッド」変更してね!
をタップして「透明グリッド」変更してね!


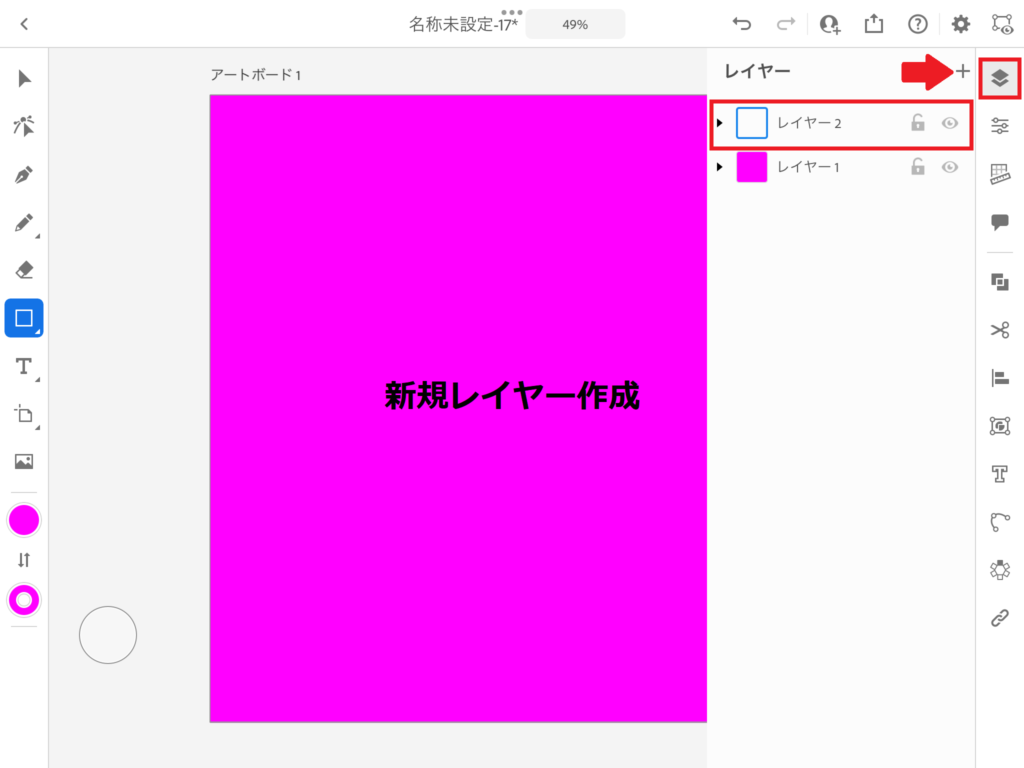
レイヤーから「+」ボタンをタップして新規レイヤーを作成します。

「編集」からペーストします。

ペーストした画像も「整列」から水平/垂直方向に中央に整列します。
ベクター化する

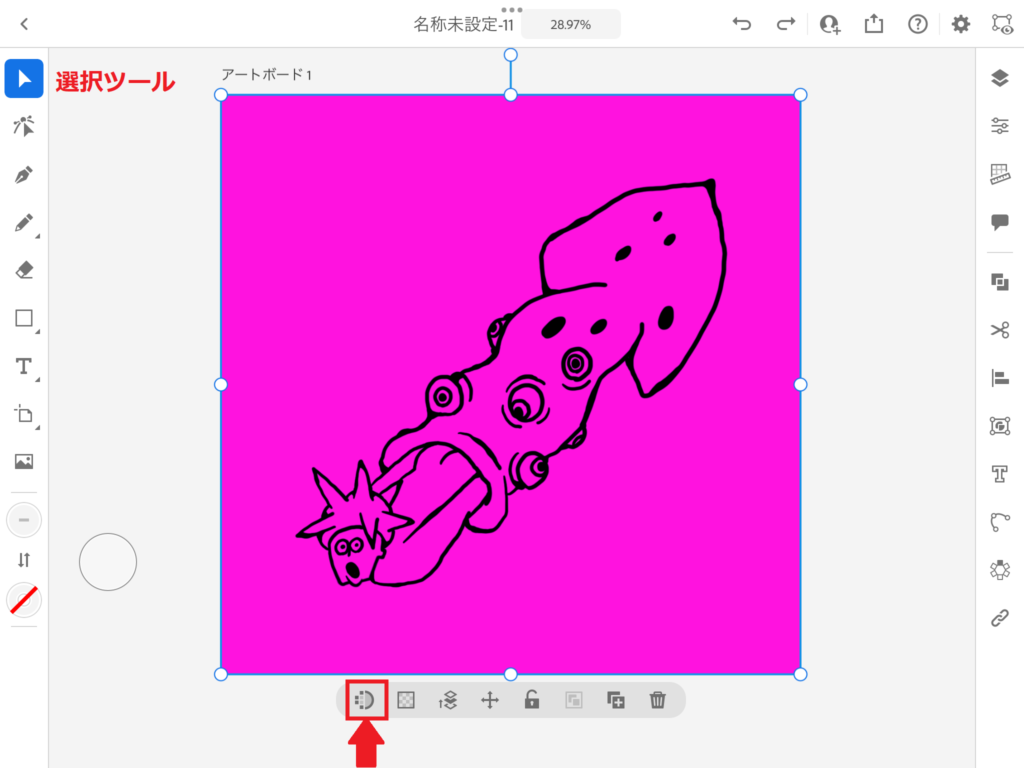
ペーストした画像をベクター化します。選択ツールで画像を選択すると表示されるパネルから一番左の「ベクター化」アイコンをタップします。タップすると「処理中」となります。

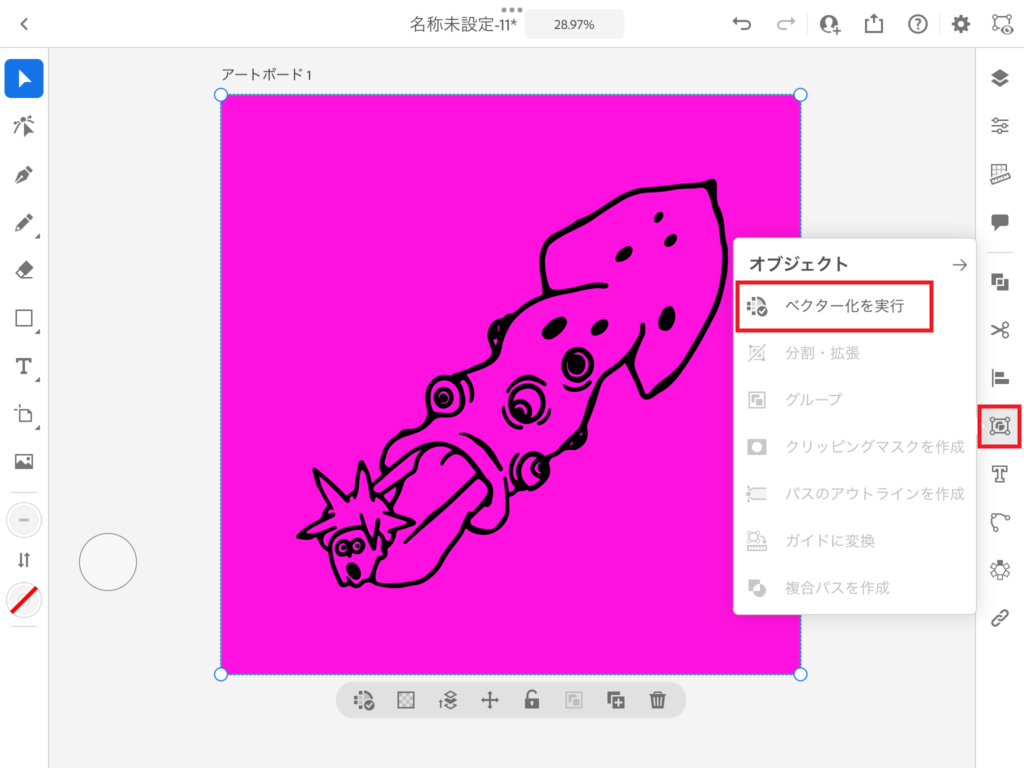
処理が終わったら「オブジェクト」から「ベクター化を実行」をタップします。これで画像がベクター化され、自由に編集することができるようになりました。
私は削除しなかったけどグループを解除して枠線に必要ない要素は削除できるよ!

塗りと線を「白」>線幅を変更する

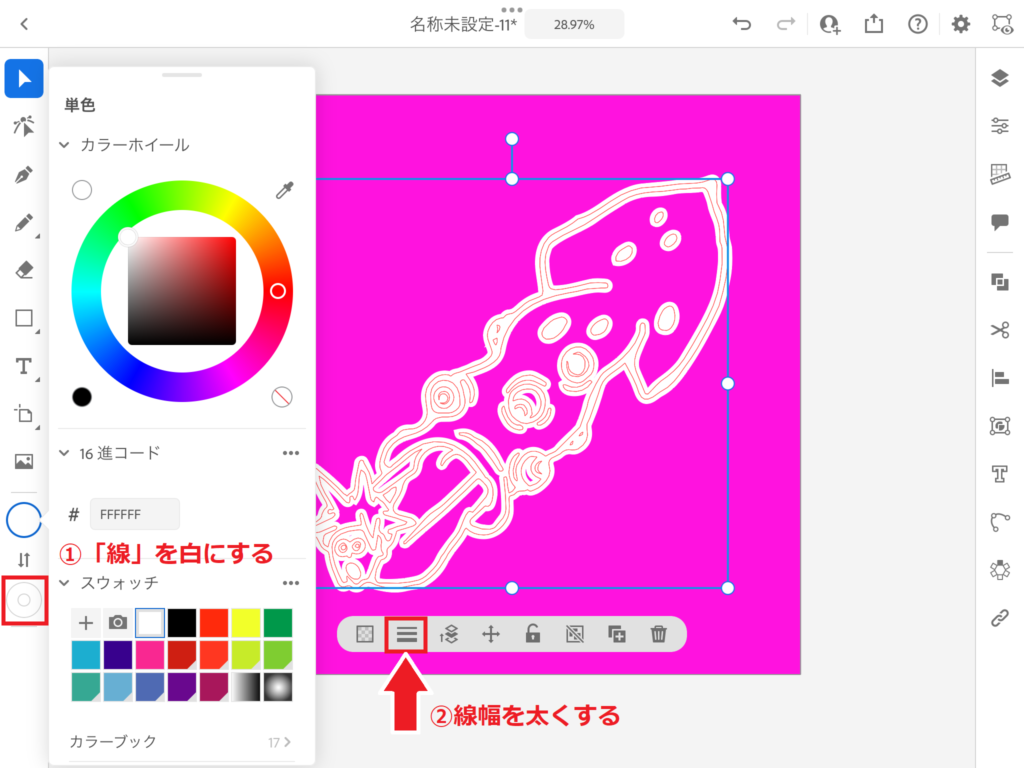
「線」の色を白にします。色を設定できたら線幅を太くしたいのでパネルの「線幅」アイコンをタップしてスライダーが表示されるので右にスライドして変更します。
赤い線より外側になる白い部分が白枠になります。ちょうどいい幅になったら白枠の完了です。
書き出してProcreateに挿入する

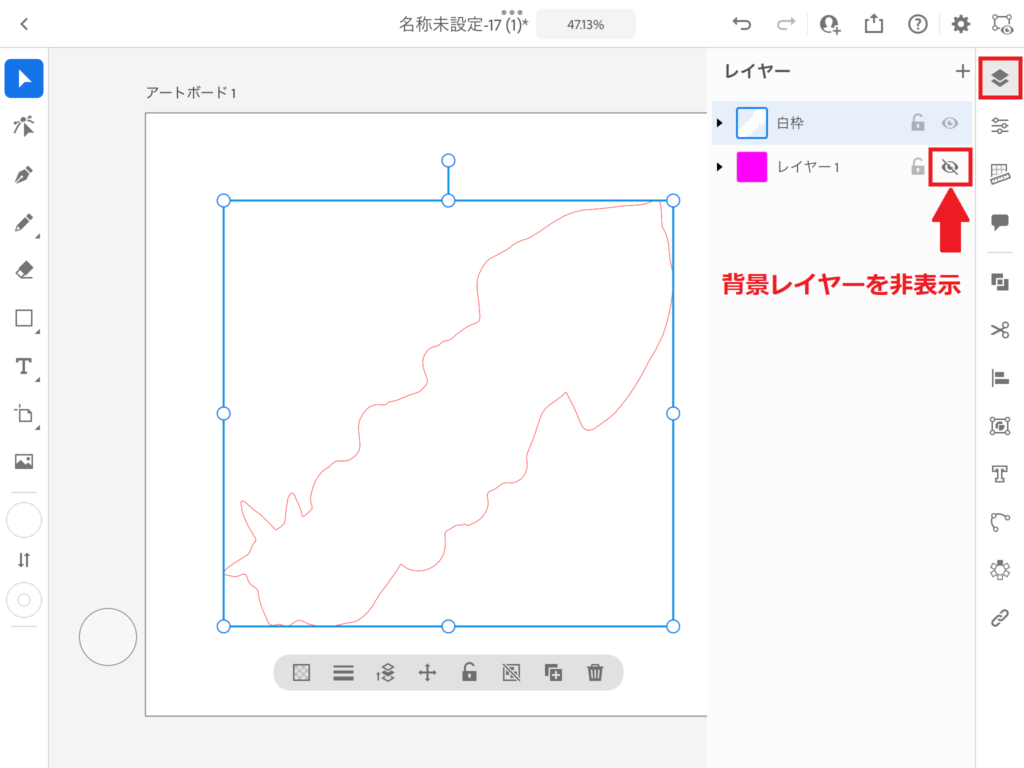
レイヤーから背景レイヤーを非表示にします。「👁」をタップすると斜線が入り非表示になります。


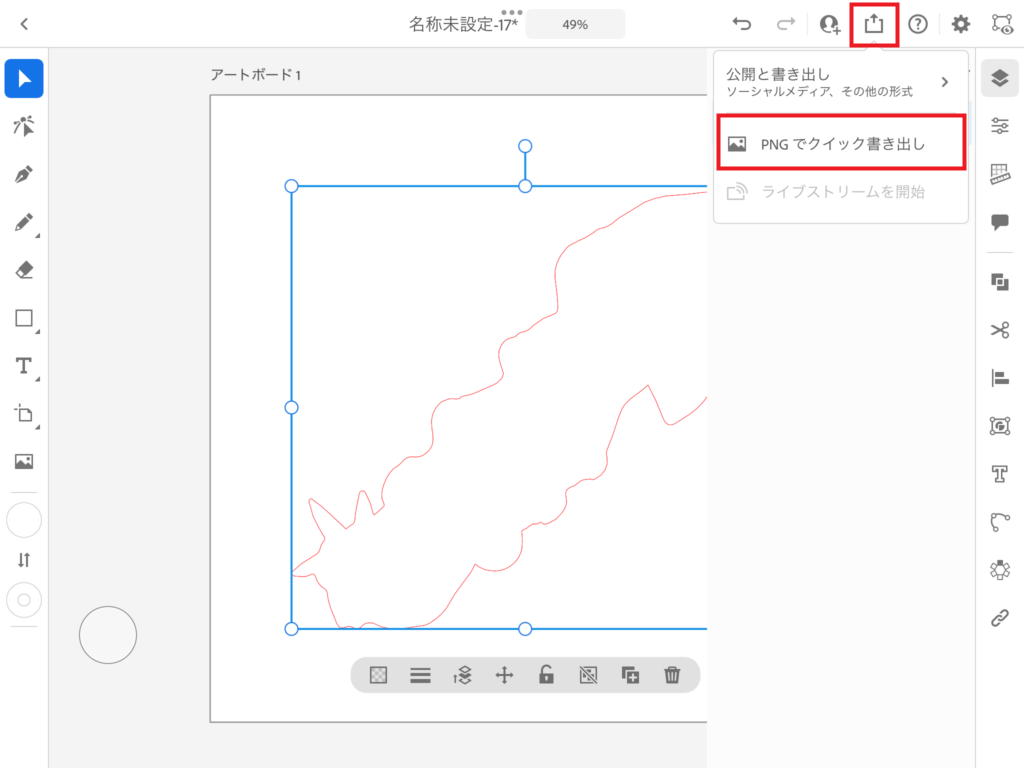
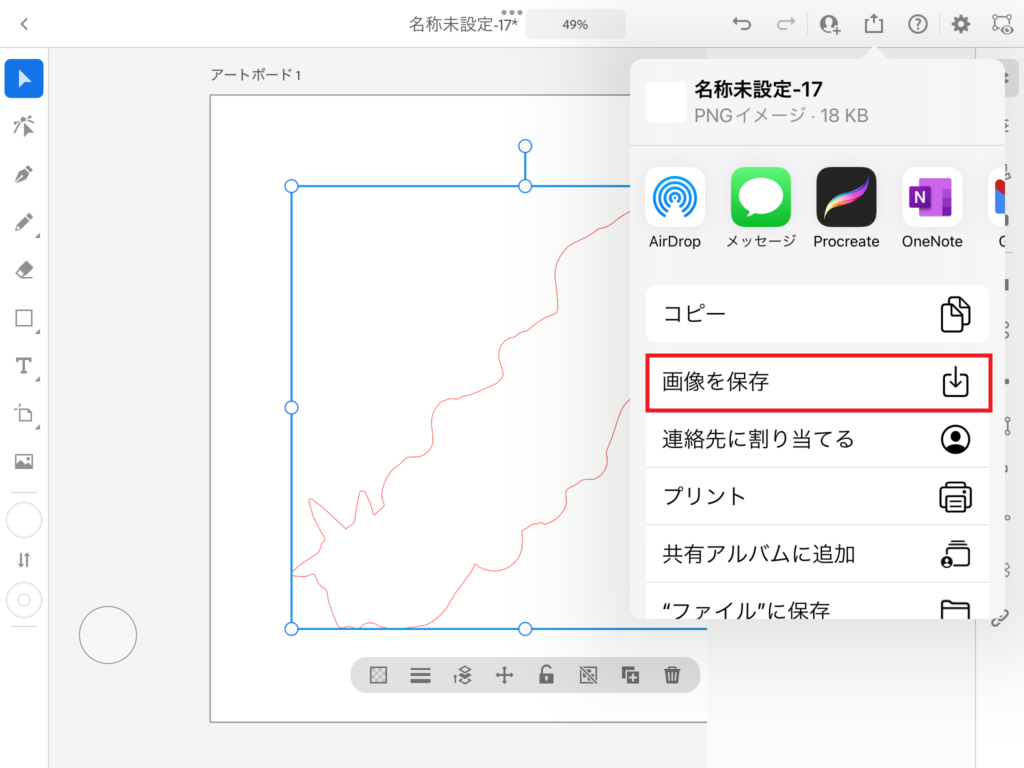
画面右上の「書き出し」アイコンをタップして「画像を保存」を選択して写真ライブラリに保存します。

”ファイル”に保存でもいいよ!
iPad版Illustratorで操作するのはここまでだよ!あとはProcreate内に作成した白枠を挿入するよ!


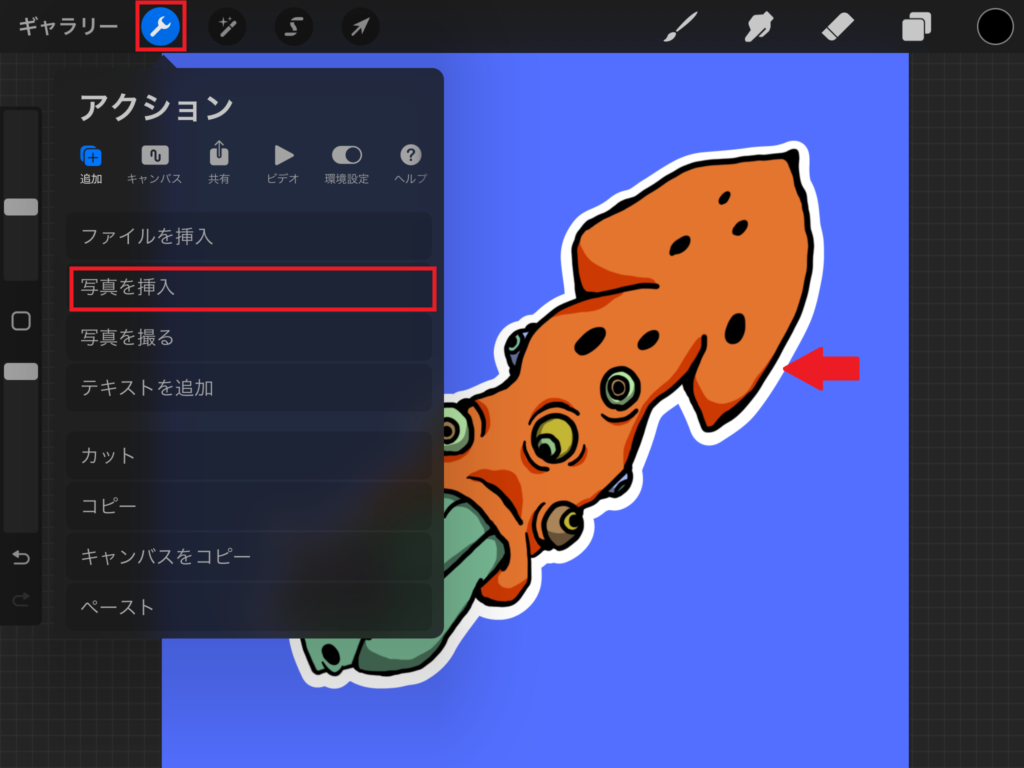
Procreateから「設定」>「写真を挿入」から保存した白枠を挿入します。挿入した白枠がイラストより上に配置された場合はレイヤーをドラッグして配置位置をイラストの下に移動してください。
同じサイズのアートボード(キャンバス)を作成してから同じ位置に整列させて白枠を作成してるので挿入するだけでぴったり配置されます。もし白枠の位置がずれて配置される場合は変形ツールから自力で移動させてください。
今回は白枠をIllustratorで作成してProcreateに画像を挿入したけど、イラストをIllustratorに挿入しても同じだよ!

白枠:PC版Illustrator
iPad版IllustratorではProcreateで描いたイラストに白枠を作成してProcreateに戻すという方法でしたが、PC版Illustratorではイラレで作成したイラストに白枠を付ける方法をご紹介します。

レイヤーがたくさんあっても大丈夫です!Ctrl/cmd+Aで全選択します。全選択したらCtrl/cmd+Cでコピーします。Ctrl/cmd+Fで全面にペーストします。そのままCtrl/cmd+Gでグループにして一番したのレイヤーに移動します。

実際には背景色レイヤーが一番したになるよ!
パスファインダーで合体

わかりやすいようにグループにしたイラスト以外のレイヤーを非表示にします。
グループにしたイラストを選択した状態でパスファインダーから「合体」(②)をクリックしてカラーでは塗りを「白」(③)にします。
この時隙間ができていたり、孤立したパスがあっても無視して大丈夫です☆

パスファインダーとカラーが無い場合は?
上部メニューの「ウィンドウ」から「パスファインダー」と「カラー」にチェックをいれると出てくるよ!

パスのオフセット

非表示にしたレイヤーを表示に戻します。合体したイラストを選択した状態で上部メニューの「オブジェクト」>「パス」>「パスのオフセット」をクリックします。

パスのオフセットウィンドウがでるので「オフセット」にちょうどいい白枠になるよう数値を入力します。「角の形状」はイラストにもよりますが「ラウンド」を選択します。プレビューにチェックをいれて仕上がりを確認して問題なければOKをクリックします。
最後にパスのオフセットで一回り大きくしたオブジェクトと、大きくする前のオブジェクトがあるので合体して1つのオブジェクトにするといいよ!

白枠:Photoshop
Procreateで作成したイラストをPSD形式で書き出してPhotoshopから白枠を付けていきます。白枠を作成するのではなく、「レイヤー効果」から境界線を付ける作業になります。
Procreate:PSDで書き出し

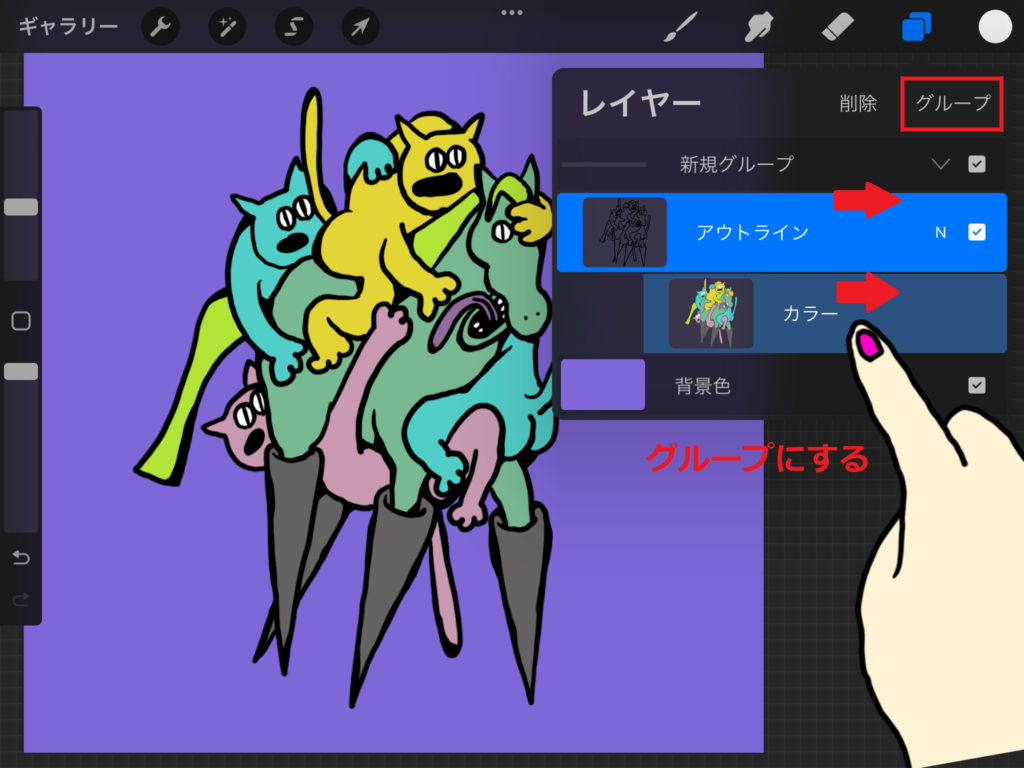
複数のレイヤーをグループにまとめます。グループにしたいレイヤーを全て右にスワイプで選択して「グループ」をタップします。

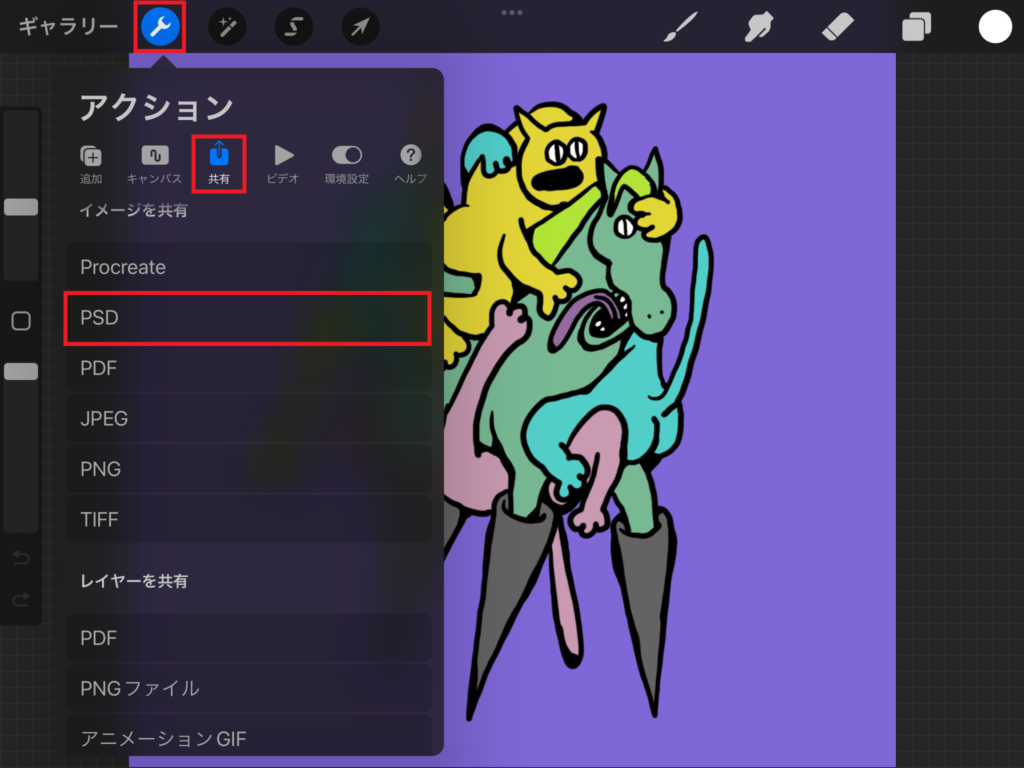
「設定」>「共有」>「PSD」から書き出します。保存先はパソコンと共有しているフォルダーを選択します。今回はOneDriveに保存しました。
Photoshop:レイヤー効果>境界線

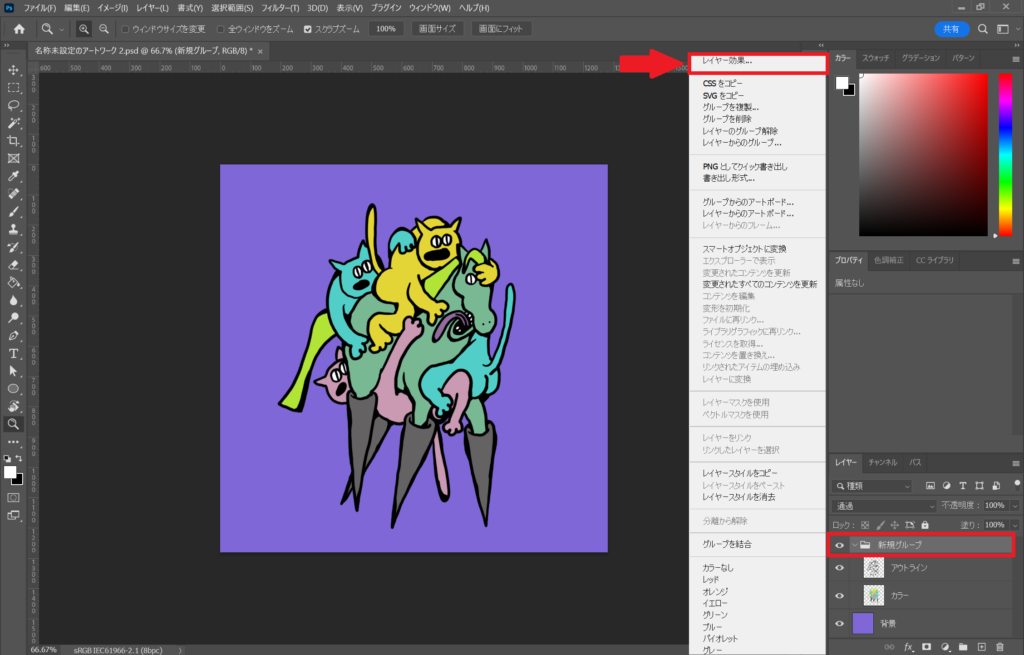
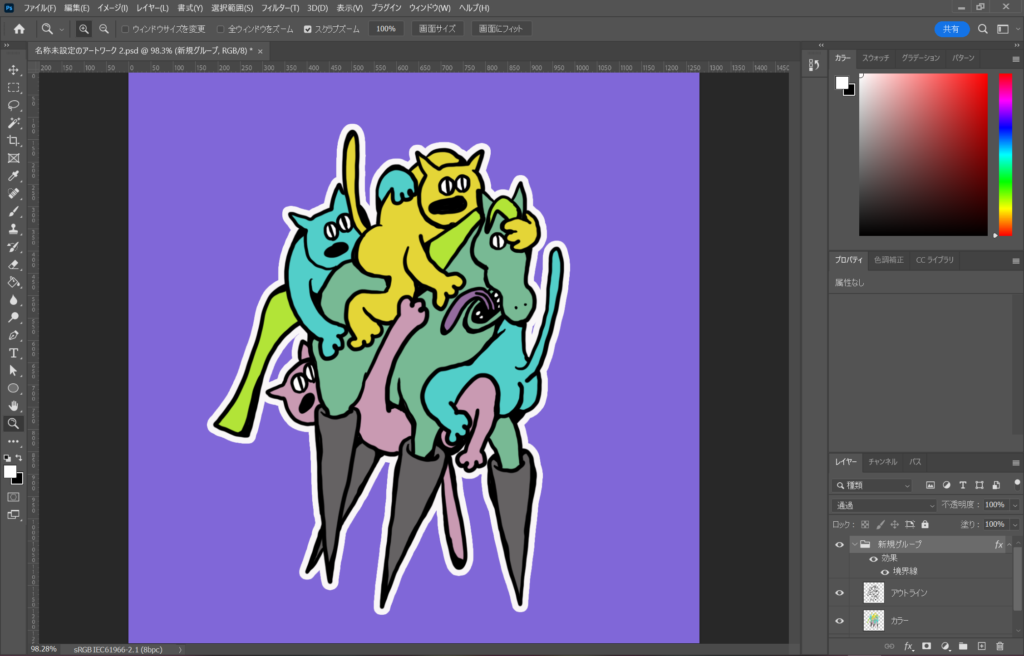
ファイルをPhotoshopで開くとレイヤーがグループにまとまって保存されているのが確認できます。グループを右クリック>「レイヤー効果」をクリックします。

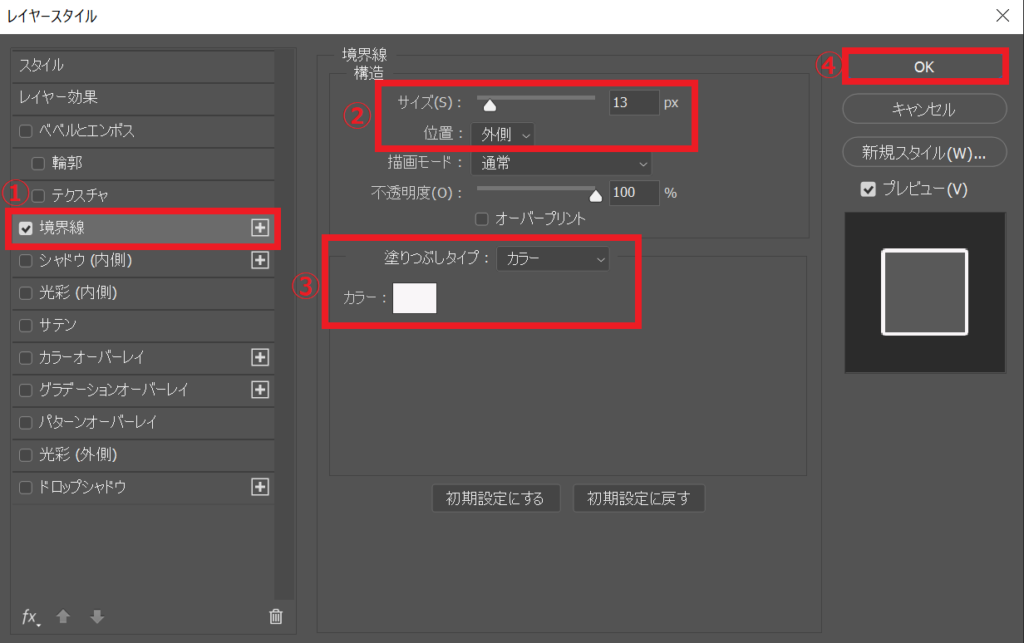
「レイヤースタイル」ウインドウが開くので「境界線①」を選択します。境界線の「サイズ②」は好みですが今回は13pxにして「位置②」を外側にします。「塗りつぶしのタイプ」ではカラーを選択し、色を選択します。設定ができたら「OK④」をクリックして完了です。


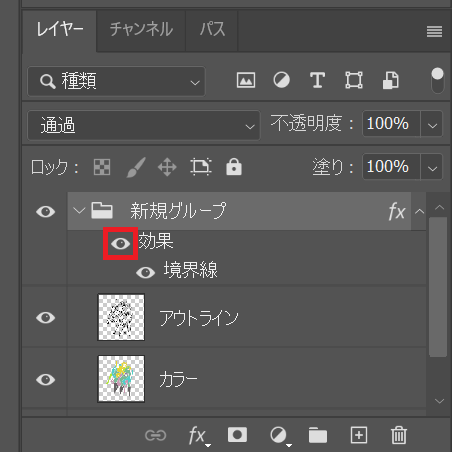
白枠(境界線)を非表示にするには「効果」の「👁」をクリックします。
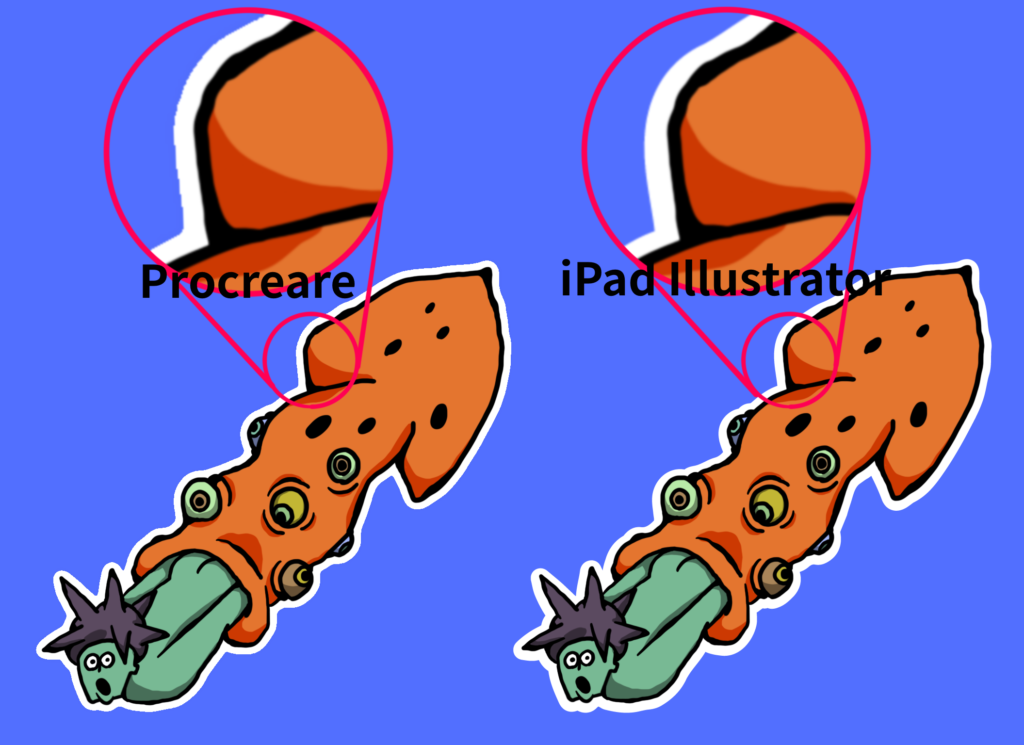
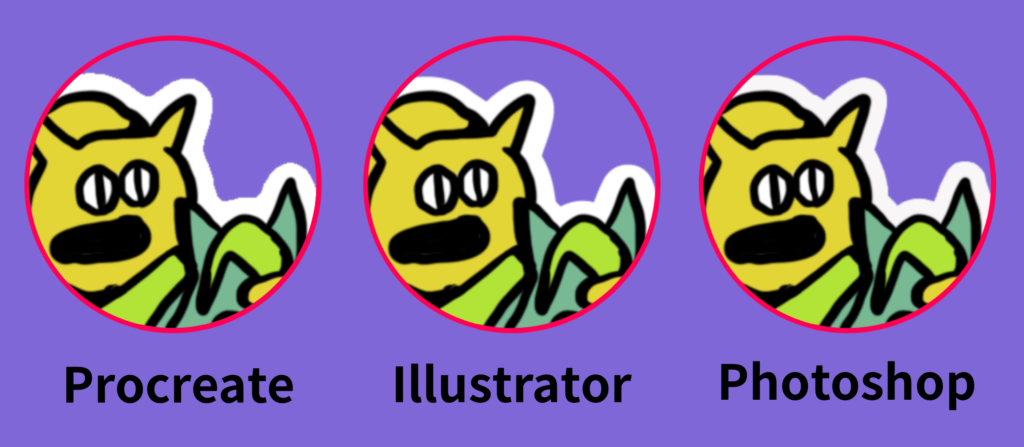
白枠を比べてみる

比べてみるとProcreateが一番ジャギーが目立ちますね。必要に応じてソフトを使い分けて白枠を付けてみてください!
知っていると便利なジェスチャーについてはこちらの記事をご覧ください。
アルファロックについてはこちらの記事をご覧ください。
iPad版Illustratorの基本操作についてはこちらの記事をご覧ください。
書き出すときのファイル形式についていはこちらの記事をご覧ください。












コメント