自分で書いた文字をフォントとして使用できるようにする方法をご紹介します。今回はProcreateで書いた文字をフォントにするので、紙に書いた文字をスキャンしてデータ化する方法はご紹介しておりません。
 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。


難しそうだね!
文字を書いてアウトライン化してicomoonにアップロードしてダウンロードするだけだよ!

目次
1000x1000pxキャンバスに文字を書く

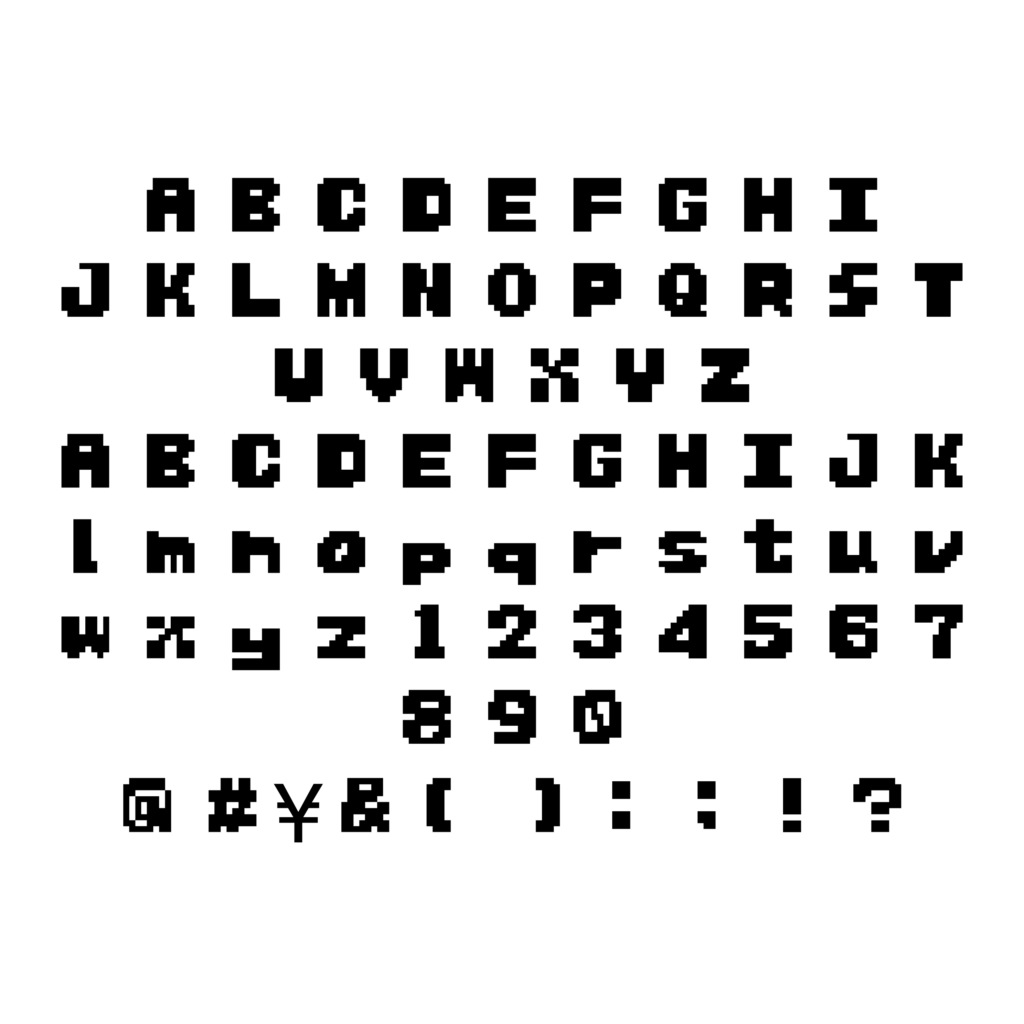
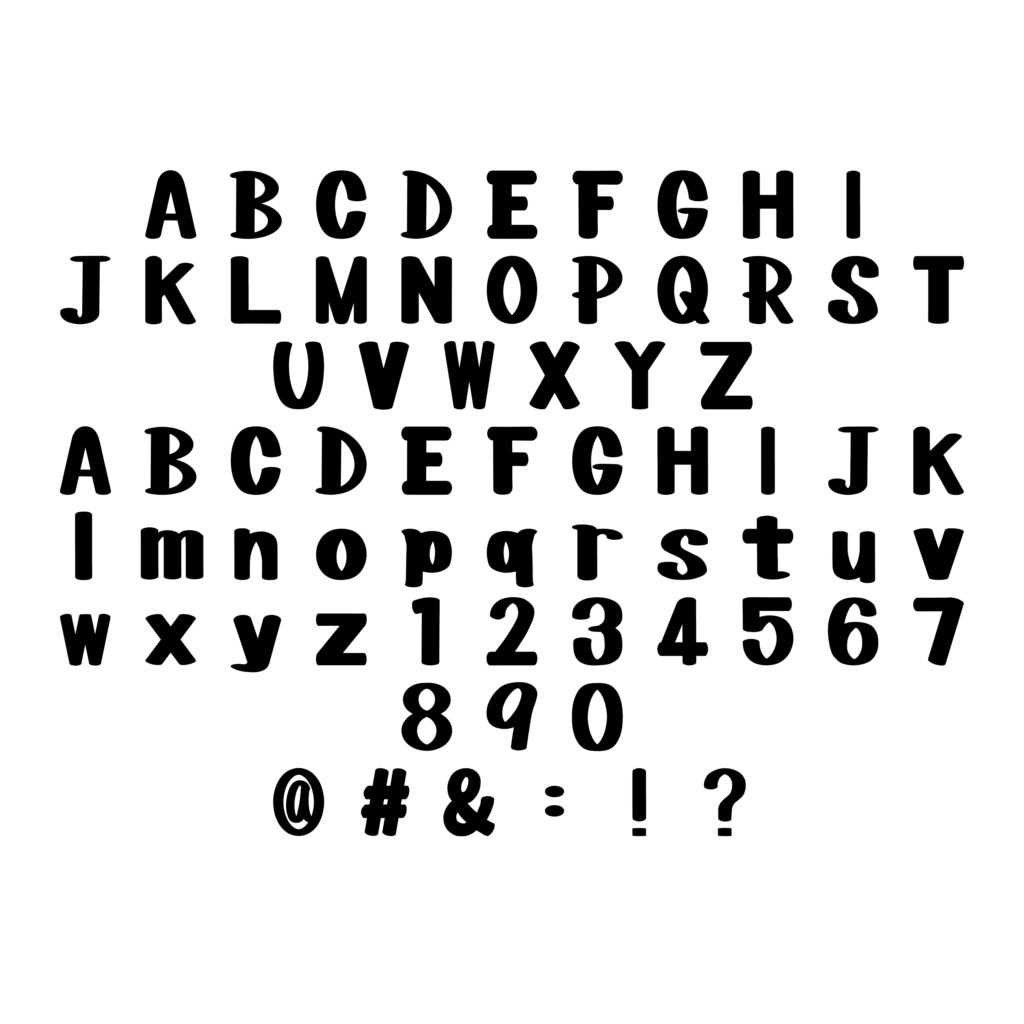
キャンバスサイズ1000x1000px(RGB)を立ち上げて文字を書きます。レイヤーを追加してフォントにしたい文字を書きます。今回は英数字と書きやすい記号のみフォントにしますが、日本語にも対応させたい場合は漢字、ひらがな、カタカナを書いてください。
目印をつけてあげるとサイズ感を統一することができます。特に下のラインをそろえてあげるとフォントにしたときに文字の位置がそろって入力されます。パス化するときにAdobe Illustratorを使うので、そのときにそろえることもできます。

1キャンバス1文字じゃなくていいの?
レイヤーごとに1つの画像としてまとめて保存することができるから大丈夫だよ!でもレイヤーの上限があるからアルファベット大文字、小文字とキャンバスをわけてもいいかもね!

PNGファイルで書き出す

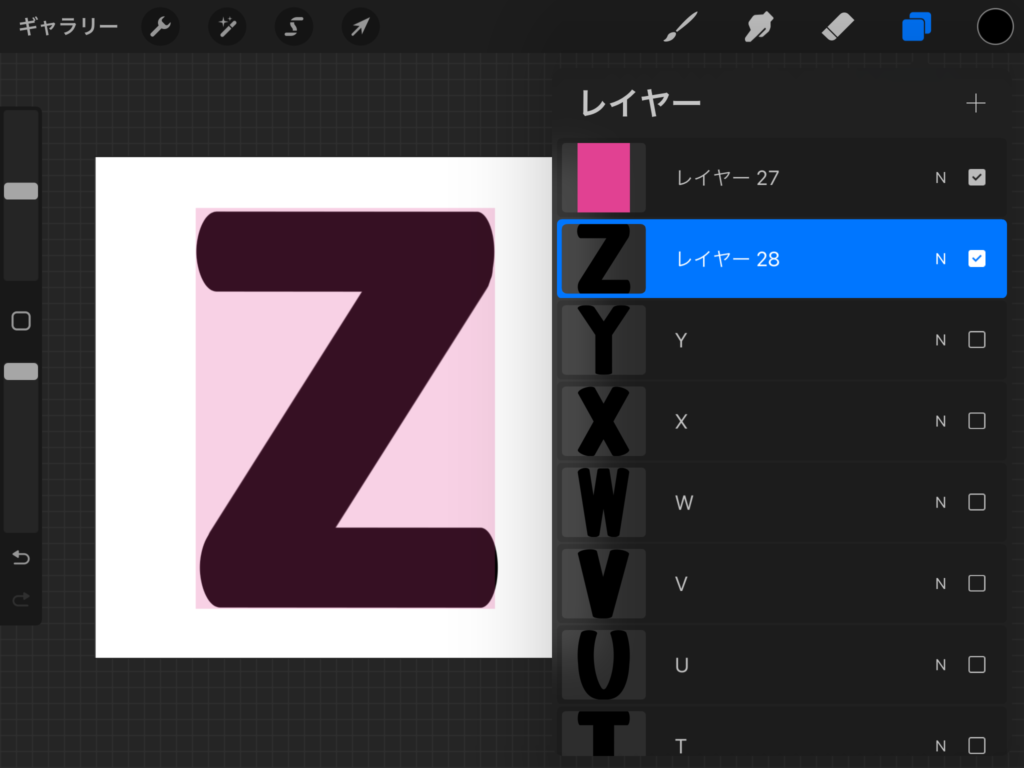
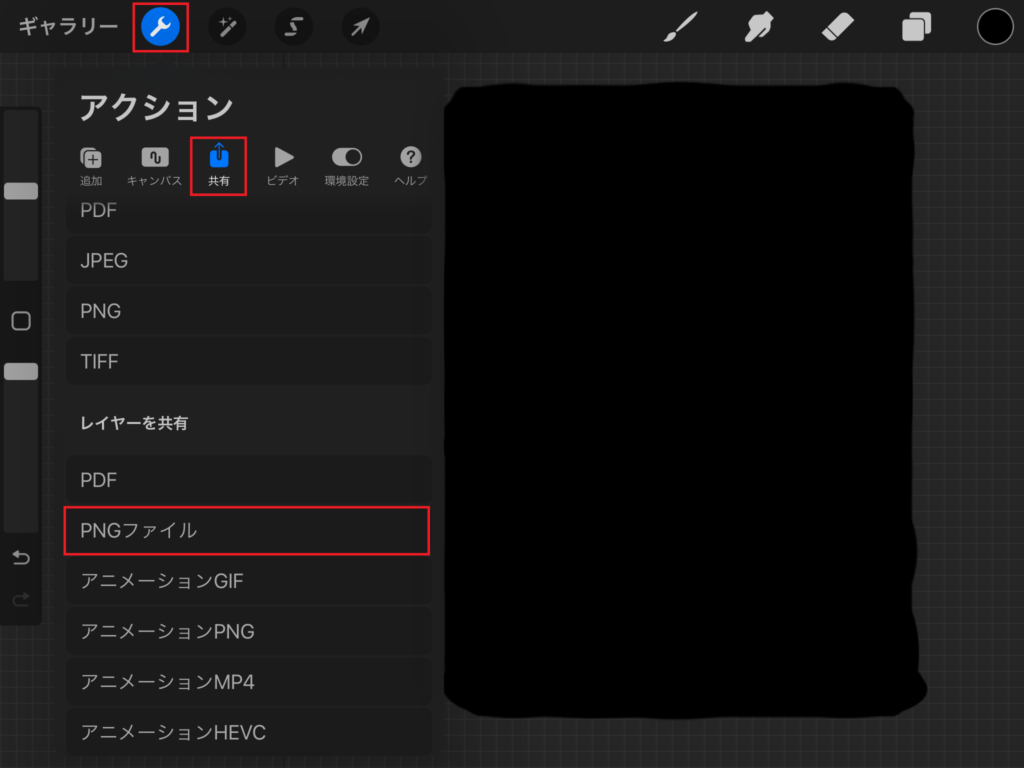
全てのレイヤーにチェックを入れてて表示した状態にします。背景色からチェックを外し背景を透過したら「🔧設定」>「共有」>「PNGファイル」からPCと共有できるファイルに保存します。保存ができたらAdobe Illustrationを立ち上げます。

PNGファイルで書き出すとすべてのレイヤーが1枚1枚の画像として保存ができるよ!
OneDriveに保存したよ!

書き出しファイル形式についてはこちらの記事をご覧ください。
文字の数だけアートボードを用意する

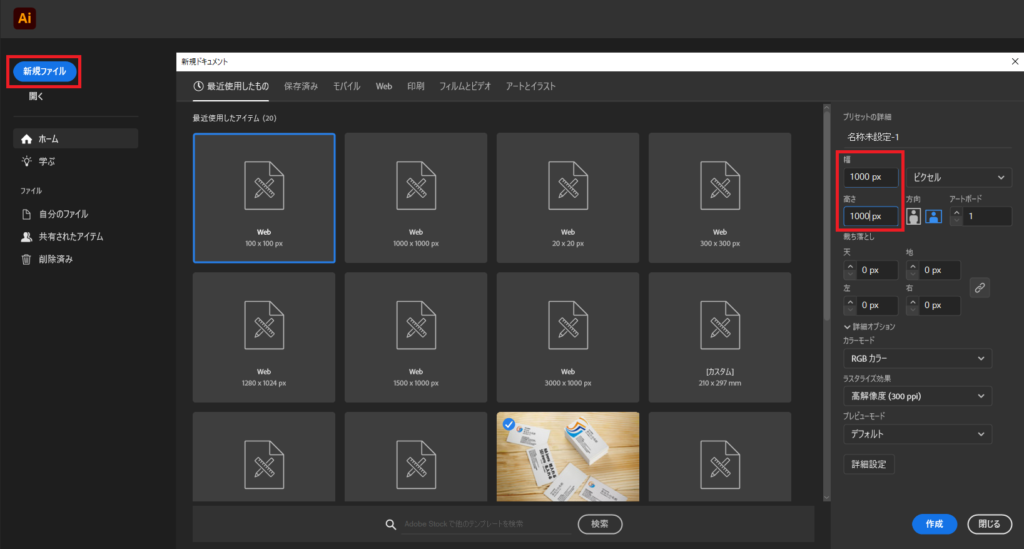
Adobe Illustrationを立ち上げて「新規ファイル」から幅1000x高さ1000pxの正方形のアートボードを作成します。「ウィンドウ」>「アートボード」から新規アートボードを文字の数だけ作成します。


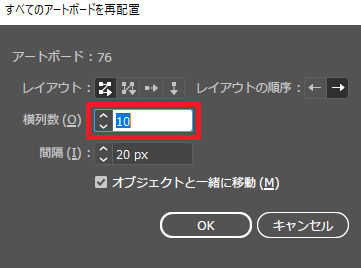
アートボードを整列させるにはアートボードのメニューから「すべてのアートボードを再配置」をクリックして「横列数」に横に並べる数を入力して「OK」をクリックします。
アートボード中央中心に配置する

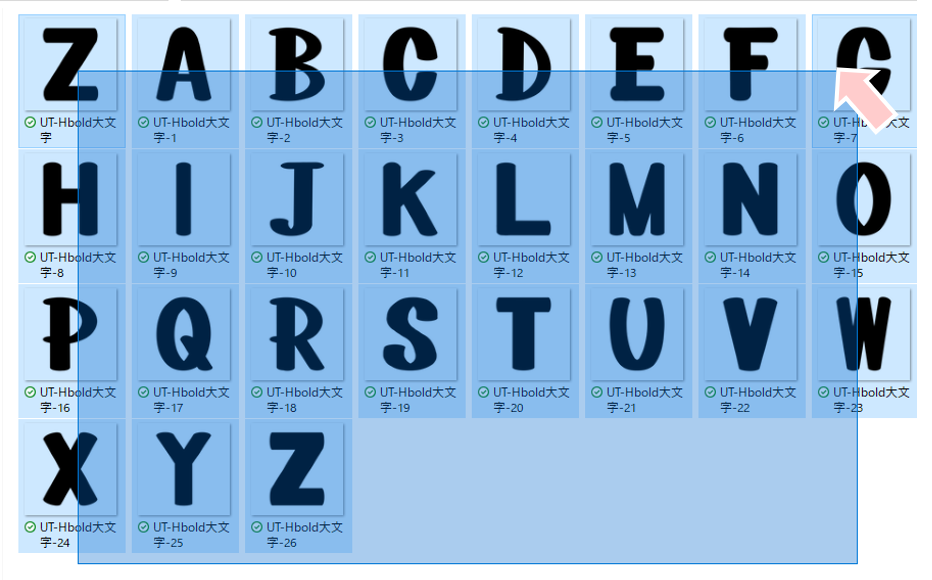
保存した文字をアートボードに配置します。「ファイル」>「配置」から保存した画像を配置します。ドラッグすると複数の画像を一度に選択することができます。

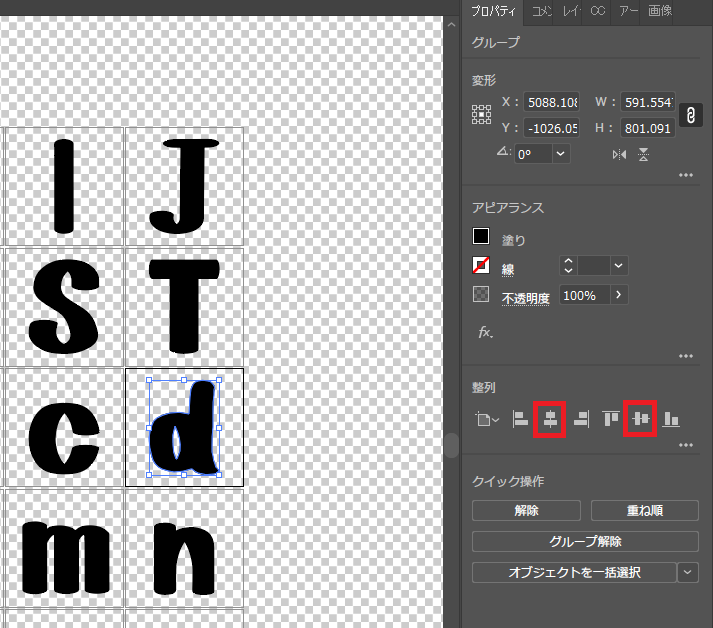
クリックして配置していきます。このとき配置する位置がずれていても大丈夫です。全て配置できたら位置を揃えます。画像をクリックして「プロパティー」から中心中央にするアイコンをクリックします。

1つずつ中心中央にするの?
まとめてできる方法があるかもしれないけど、わからなかったから1つずつ配置したよ。

パス化する:トレース>拡張

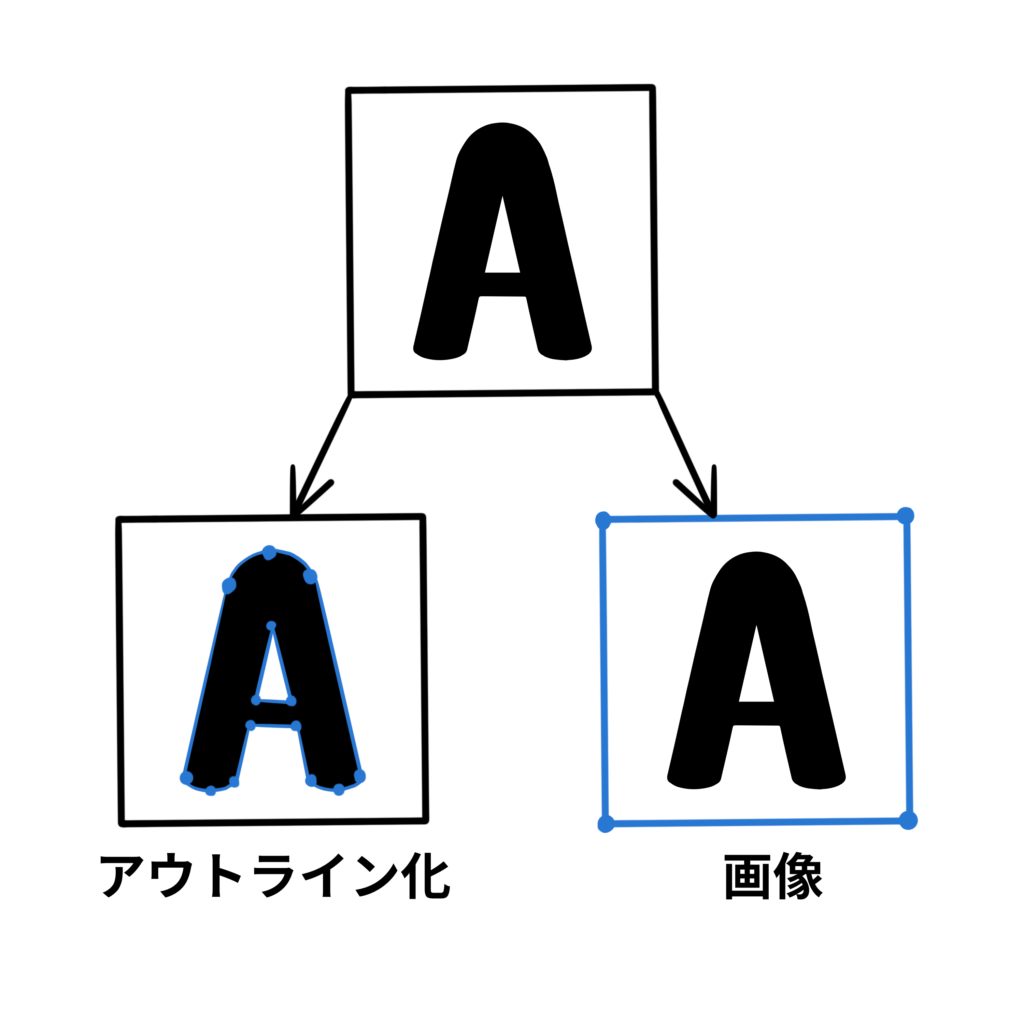
読み込んだ文字は画像なのでアウトライン化します。アウトライン化とはざっくりと画像を図形化することです。人間は画像に書かれている文字を読むことができますが、パソコンは図形にしてあげないと画像に書かれている文字がどんな形がわかりません。

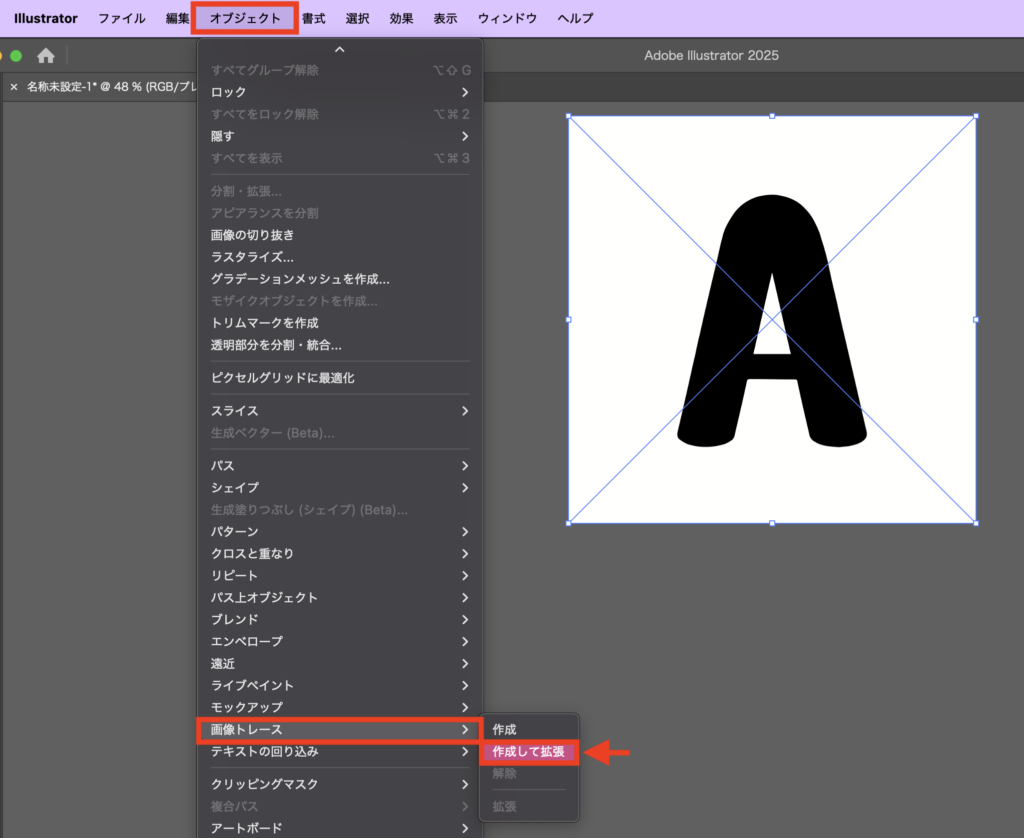
上部メニューの「オブジェクト」>「画像トレース」>「作成して拡張」をクリックしてアウトイランかします。アウトライン化したらCtrl/cmd+Shit+Gでグループの解除をします。

文字以外の白い部分もアウトライン化されているので削除します。
SVG形式で書き出す

全ての文字画像の配置、アウトライン化と白い部分の削除ができたらアートボードごとにSVGで書き出します。
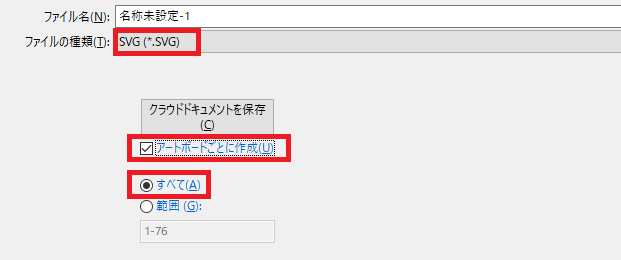
「ファイル」>「別名で保存」からファイル形式「SVG」を選択して「アートボードごとに書き出す」と「すべて」にチェックをいれて保存します。
範囲を指定して保存する場合は「範囲」にチェックをいれて書き出すアートボードを指定してください。
SVGで書き出すファイルを保存するフォルダーを作成しておくとicomoonにアップロードするときに楽だよ!

IcoMoon

IcoMoonは自作の文字/アイコンをWebフォントにすることができるアプリです。
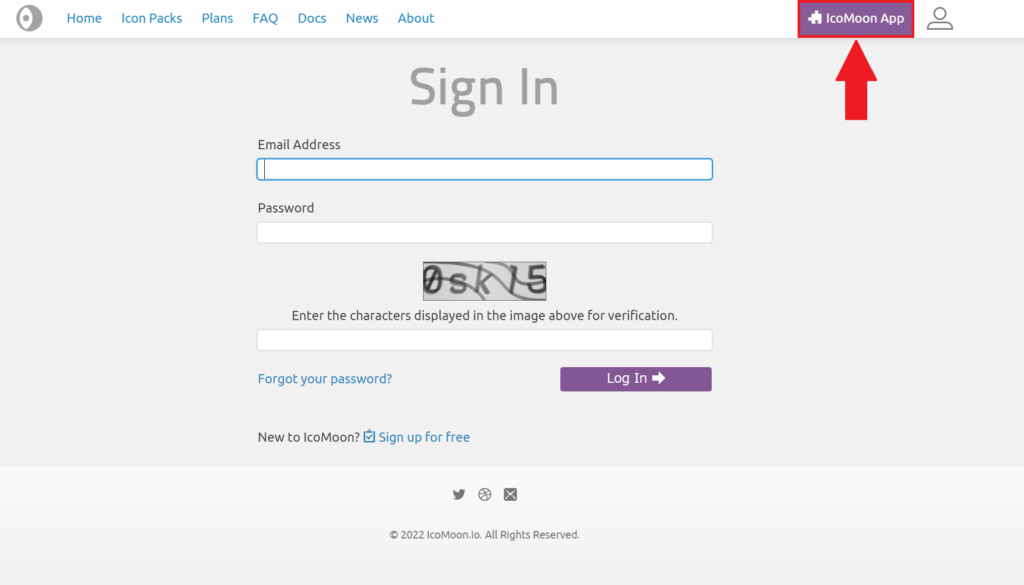
検索エンジンで「icomoon」と検索して「Icon Font & SVG Icon Sets IcoMoon」をクリックしてサイトを開て画面右上の「IcoMoon App」をクリックします。もしくは、下記URLをクリックしてください。

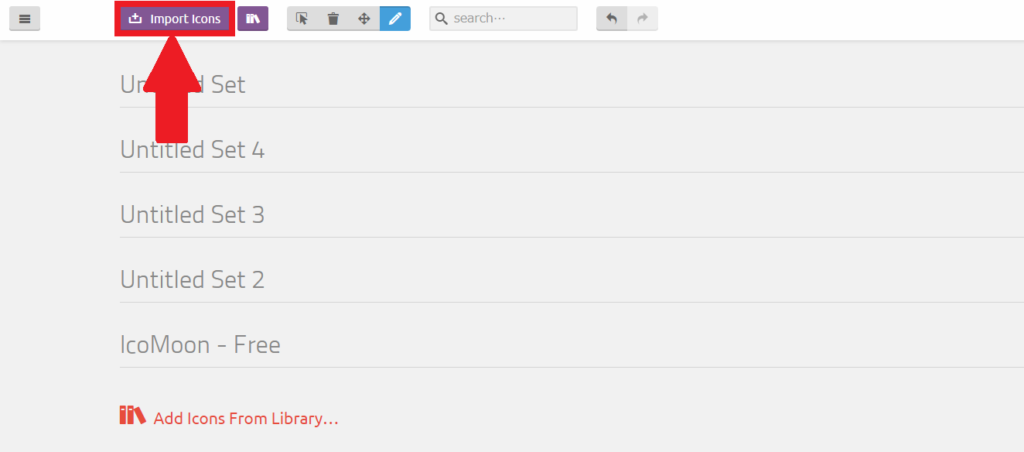
画面左上の「Import Icons」からさきほど保存したSVGファイルを全てインポートします。

ドラッグしてファイルを全て選択するか、「Ctrl」「A」で全選択して開きます。
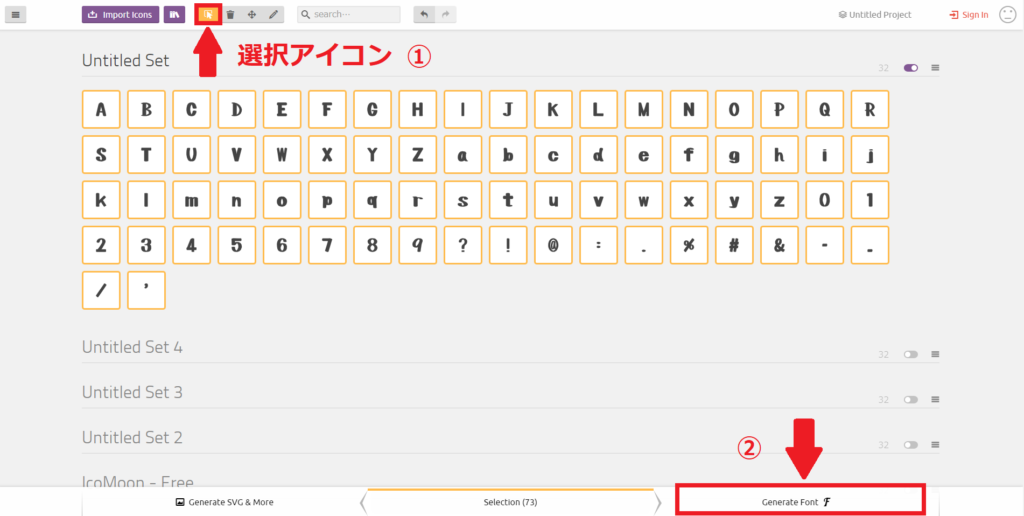
フォントにしたい文字を選択します。画面上部にある選択アイコンをクリックしてから選択すると枠が黄色になります。

画面右下の「Generate Font F」をクリックします。

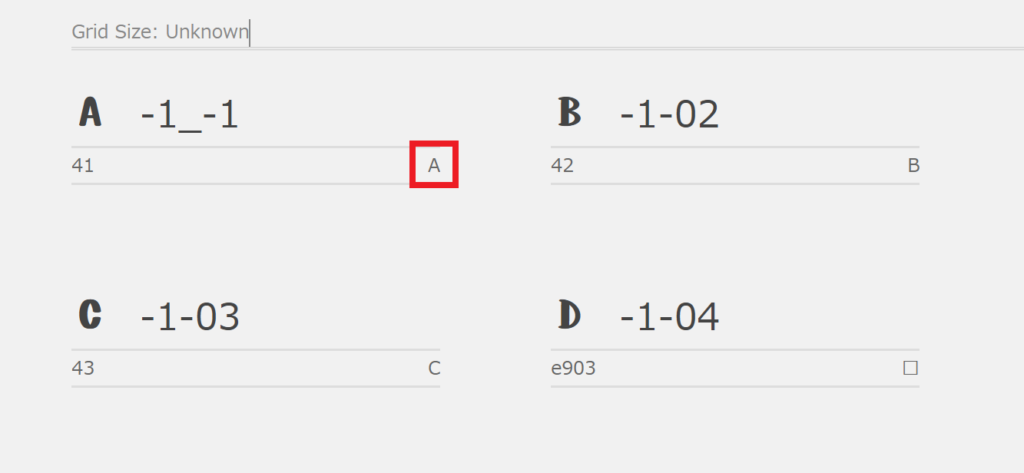
SVGに文字を割り当てます。割り当てる前は赤枠部分は「□」になっているので、「□」をクリックして文字を入力します。

割り当てられた文字が入力されたら、そのSVGの文字になるんだね!

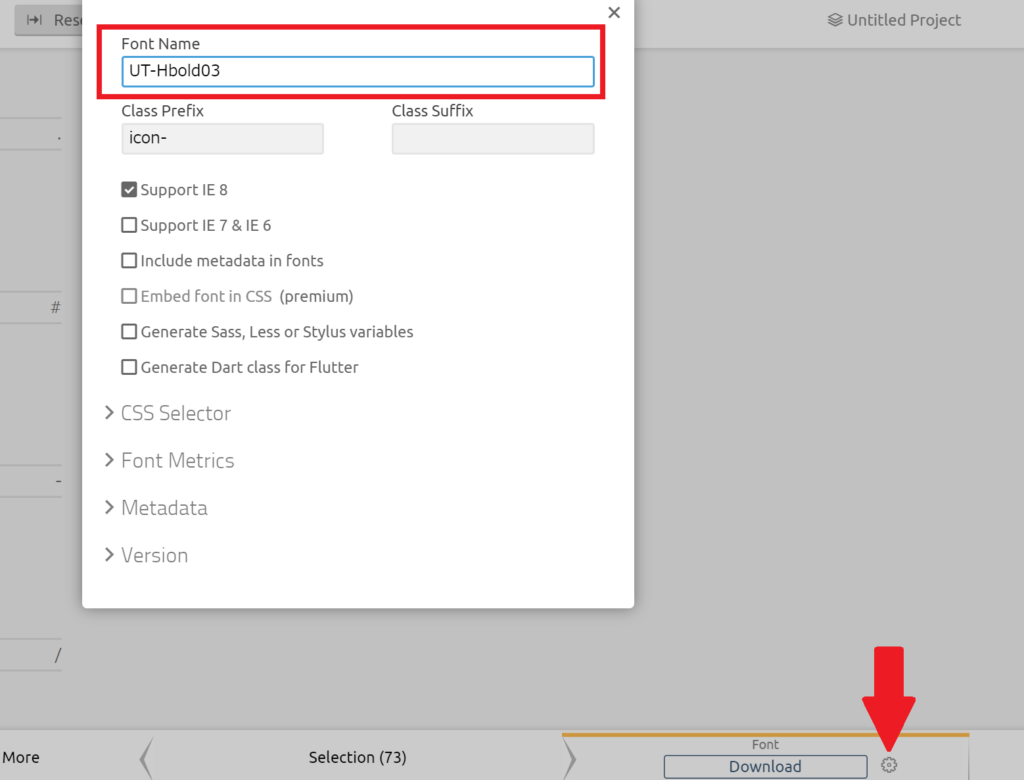
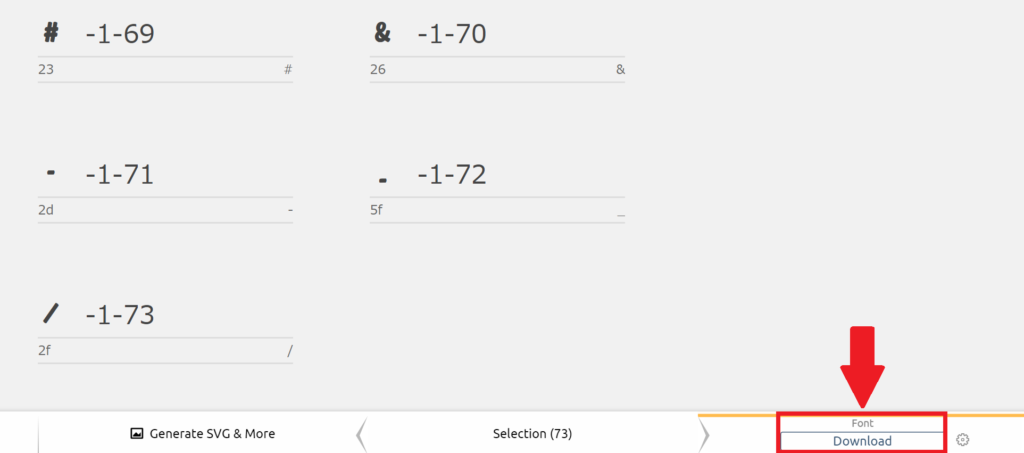
「Download」の横にある設定マークをクリックしてフォントの名前を入力します。

なんで「UT-Hbold03」なの?
「UTami-Handwriting bold」でうーたみの太字の手書き文字ってことだよ!数字にも対応してることがわかるように好きな数字もフォント名に入れたよ!好きなフォント名を付けてみてね!


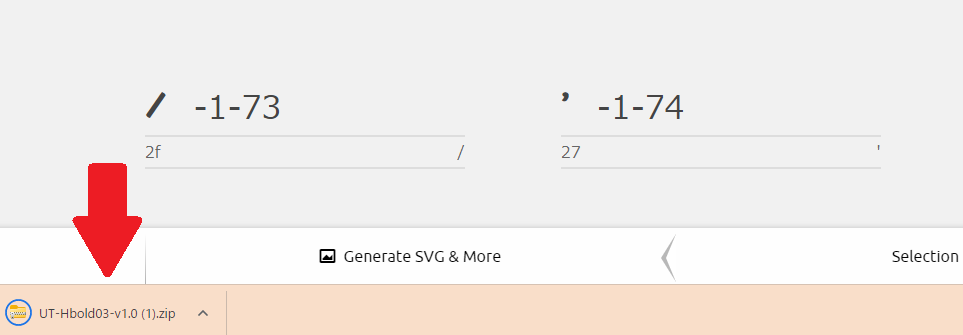
「Download」します。

IcoMoonからの作業はこれで完了です!
ダウンロードしたフォントをインストールする
ダウンロードできたらエクスプローラーの「ダウンロード」からフォルダーを開きます。
MacはFinderにある「ダウンロード」から開いてね!


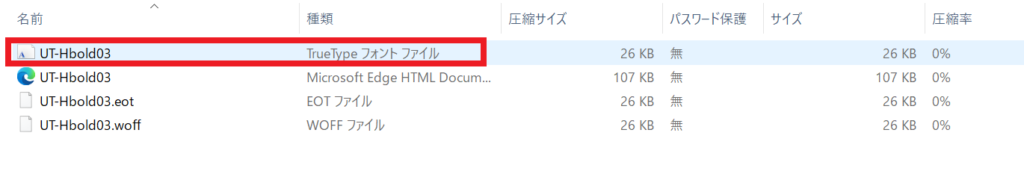
「fonts」フォルダーをクリックします。

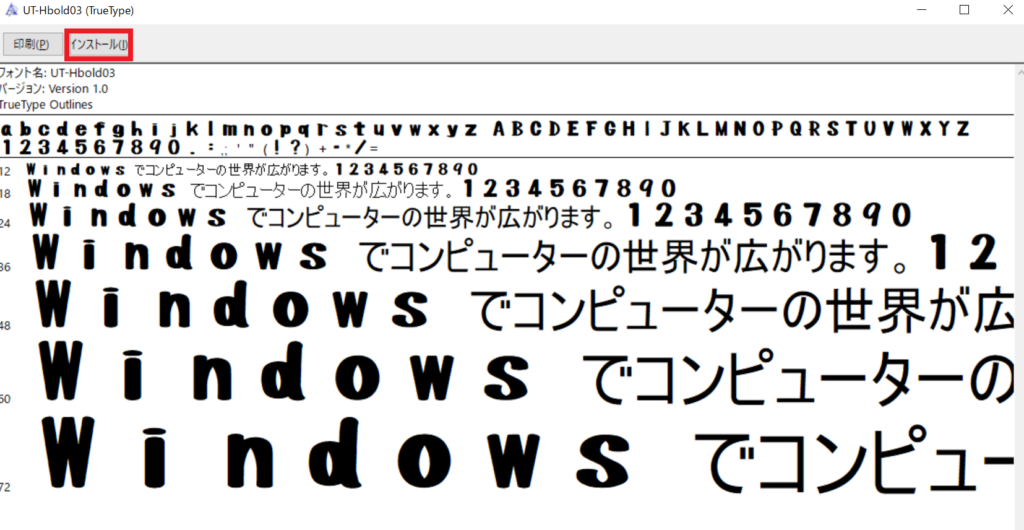
「True Typeフォント ファイル(.ttf)」をクリックします。

「インストール」をクリックして完了です。
Macからも同じで.ttfを開いてインストールしてね!


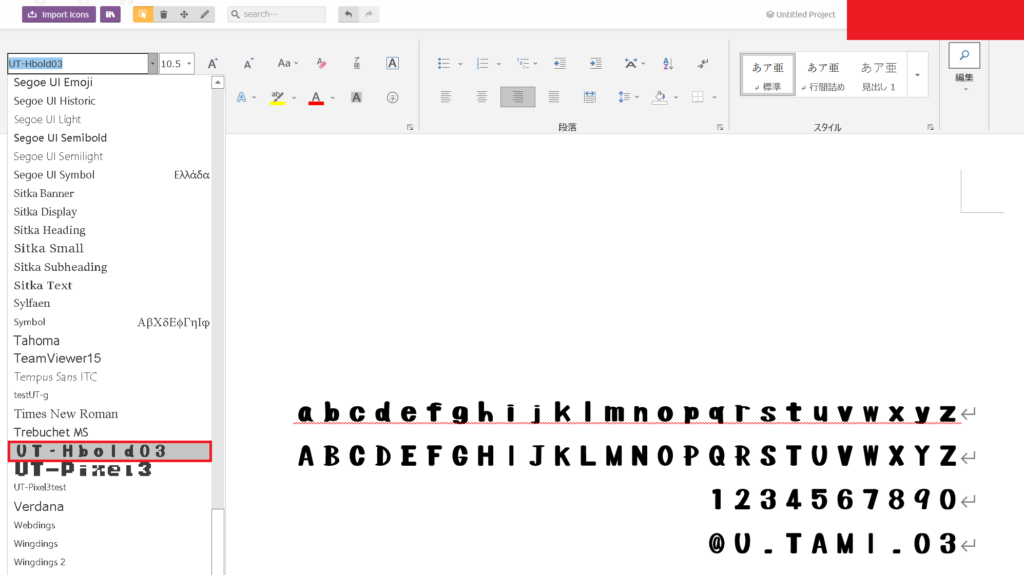
Wordなどから文字を入力して自作のフォントにすることができます。
Windowsからダウンロードしたフォントを確認する方法は、「コントロールパネル」>「デスクトップのカスタマイズ」>「フォント」から確認できるよ!


Macからインストールしたフォントの確認方法は?
Finderからメニューの「移動」>「コンピューター」>「MacintoshHD」 >「ライブラリ」>「Fonts」>ファイル
>「ライブラリ」>「Fonts」>ファイル があるからクリックするとインストールされているフォントが確認できるよ!
があるからクリックするとインストールされているフォントが確認できるよ!

Procreateに自作フォントを取り込む
ZipファイルをiPadと共有できるフォルダーに移動します。今回はOneDriveとファイルアプリを使用してフォントをProceateに取り込む方法をご紹介します。

ここまではPCで行うよ!次にiPadから操作するよ!

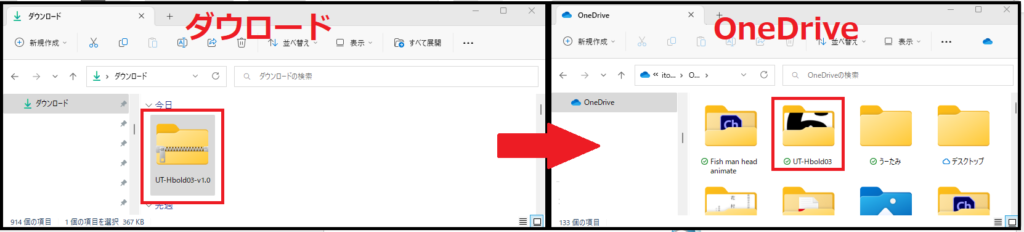
エクスプローラーを2つ開いて、「ダウンロード」からZipフォルダーを「OneDrive」にドラッグ&ドロップして移動させます。

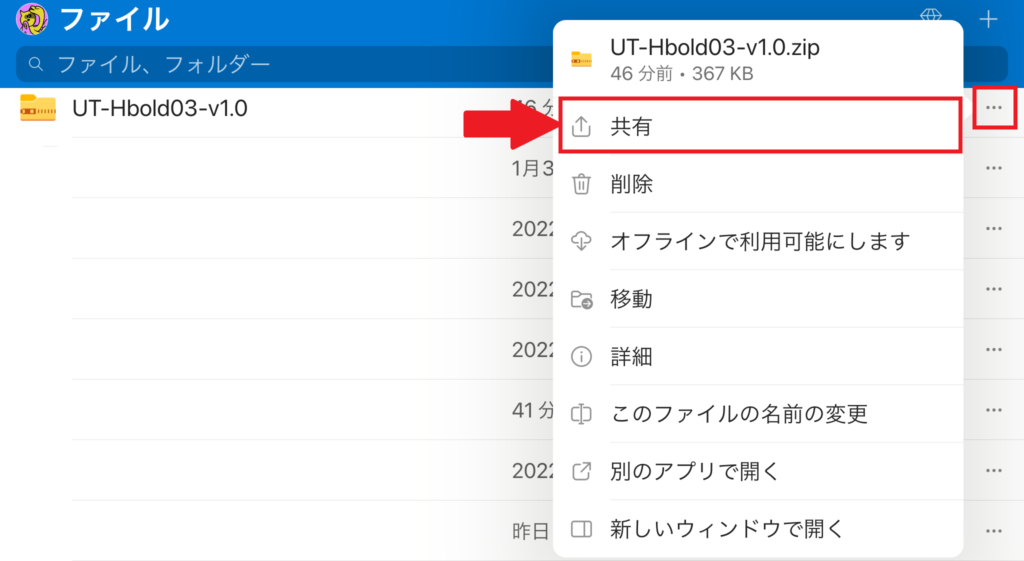
OneDriveからZipフォルダーの「…」>「共有」をクリックします。
Apple Storeから「Microsoft OneDrive」と「ファイル」を入手してね!


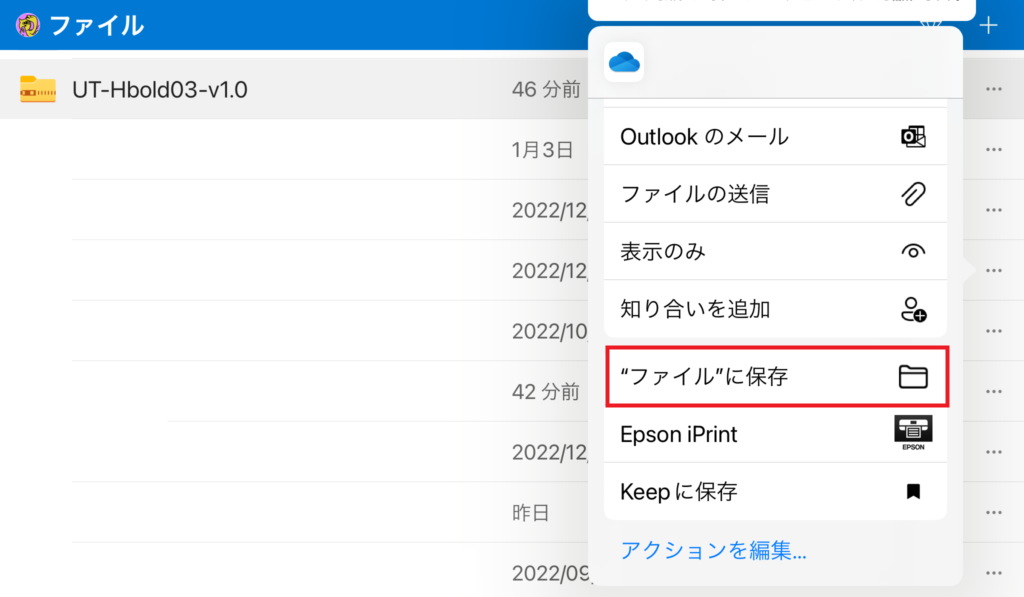
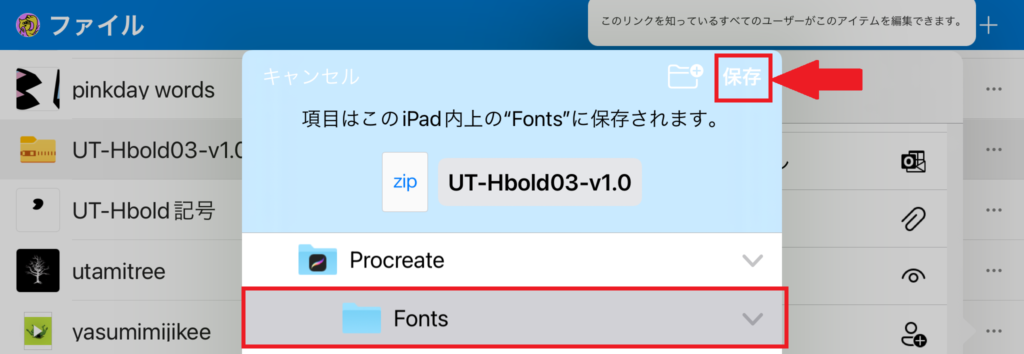
iPadからOneDriveを開いてZipファイルをファイルアプリに保存します。

保存先は「このiPad内」>「Procraete」>「Fonts」にします。

ここまでがOneDriveだね!
そうだよ!次はファイルアプリから操作するよ!


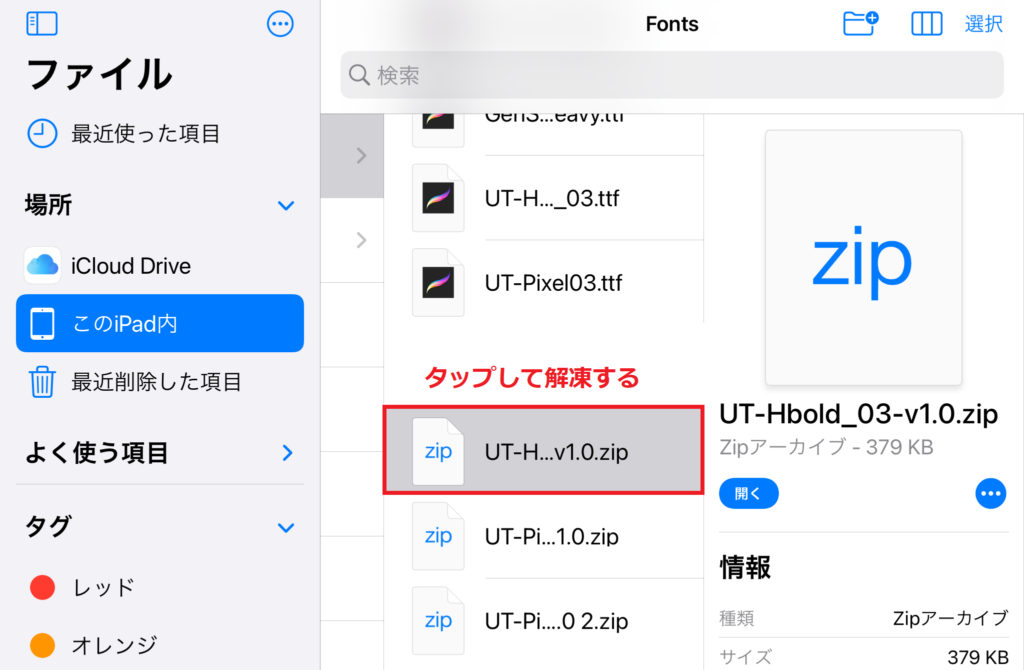
ファイルアプリを立ち上げてZipフォルダーをタップして解凍します。

タップするだけ?
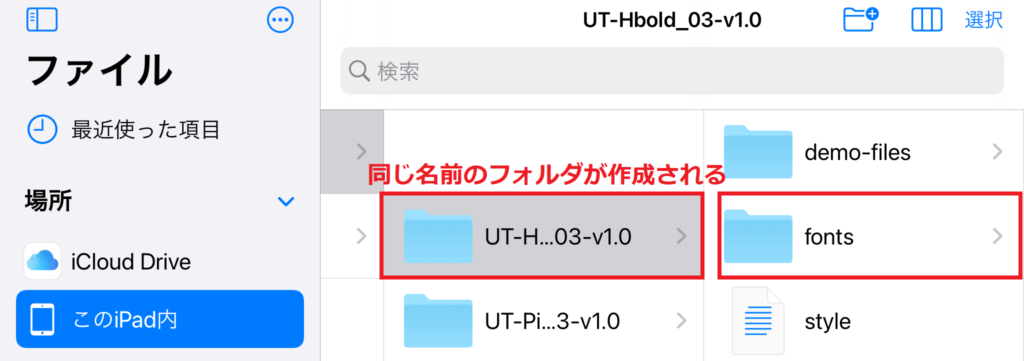
タップするだかけで解凍されて、同じ名前のフォルダーが作成されるから、フォルダーをタップして開いてね!


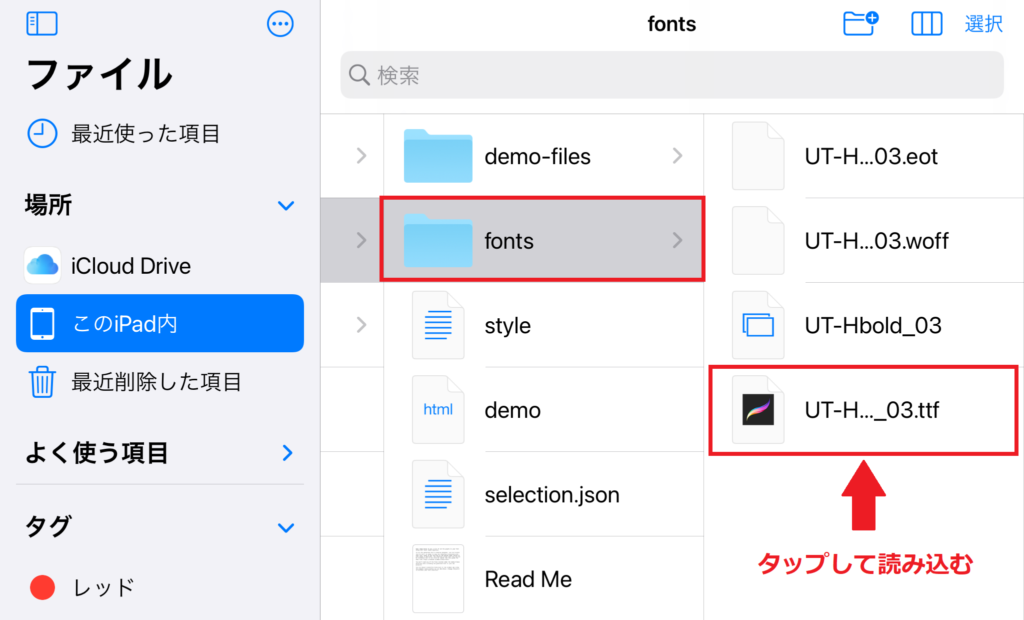
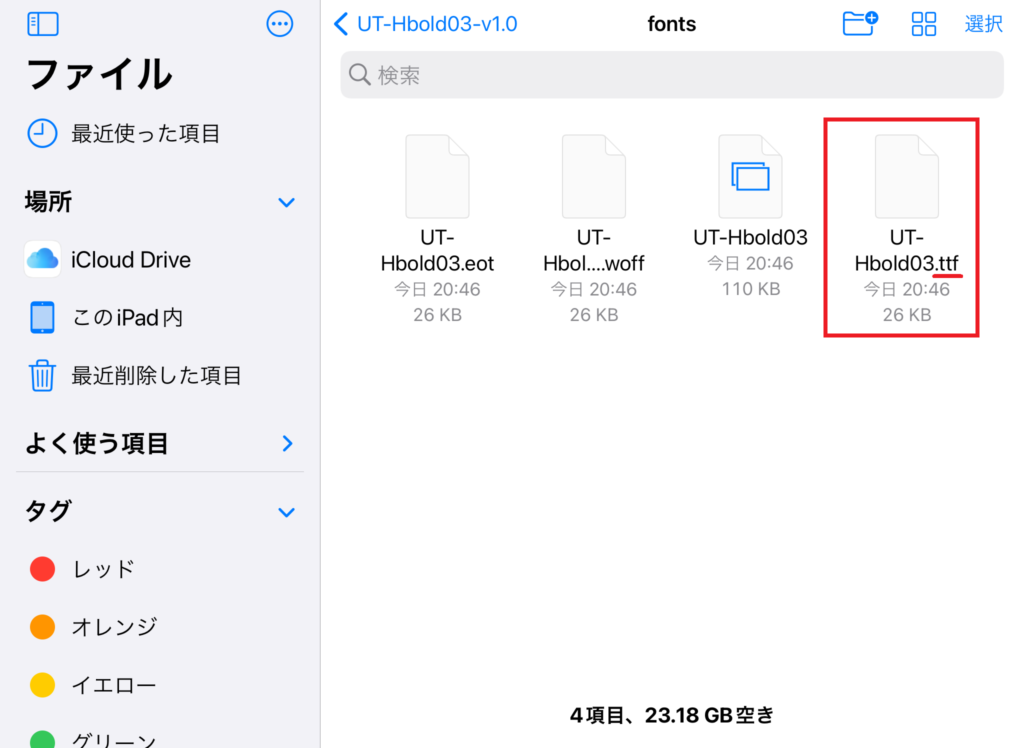
フォルダーが解凍されると同じ名前のフォルダができているのでタップして「fonts」を開きます。

「プロクリエイトのマークがあるファイル」をダブルタップするとプロクリエイトが起動してフォントが読み込まれます。

Procreateのマークがないんだけど!
ない場合はファイルの拡張子に「.ttf」があるファイルをダブルクリックするとProcreateが立ち上がるよ!テキストを入力してインストールしたフォントを選択してみてね!


詳しいフォントのインストール方法についてはこちらをご覧ください。ダブルタップしてもフォントが読み込まれない場合にプロクリエイトからフォントを読み込む方法もご紹介してます。
是非自作フォントを作成してみてください!イラストに追加してもかわいいです☆

作成したUt-Hbold03フリーフォントです!ダウンロードして使ってみてください!










コメント