イラストを保存するときにどのファイル形式で保存するのがベストなのか迷ったことはありませんか?Webやアイコンに使用するイラストなら、迷ったらとりあえずPNG(ピング)で保存しましょう!
個人的にWebやアイコンなどに使用するイラストを保存するベストなファイル形式はPNGだと思うよ!でもデメリットもあるから説明していくね!

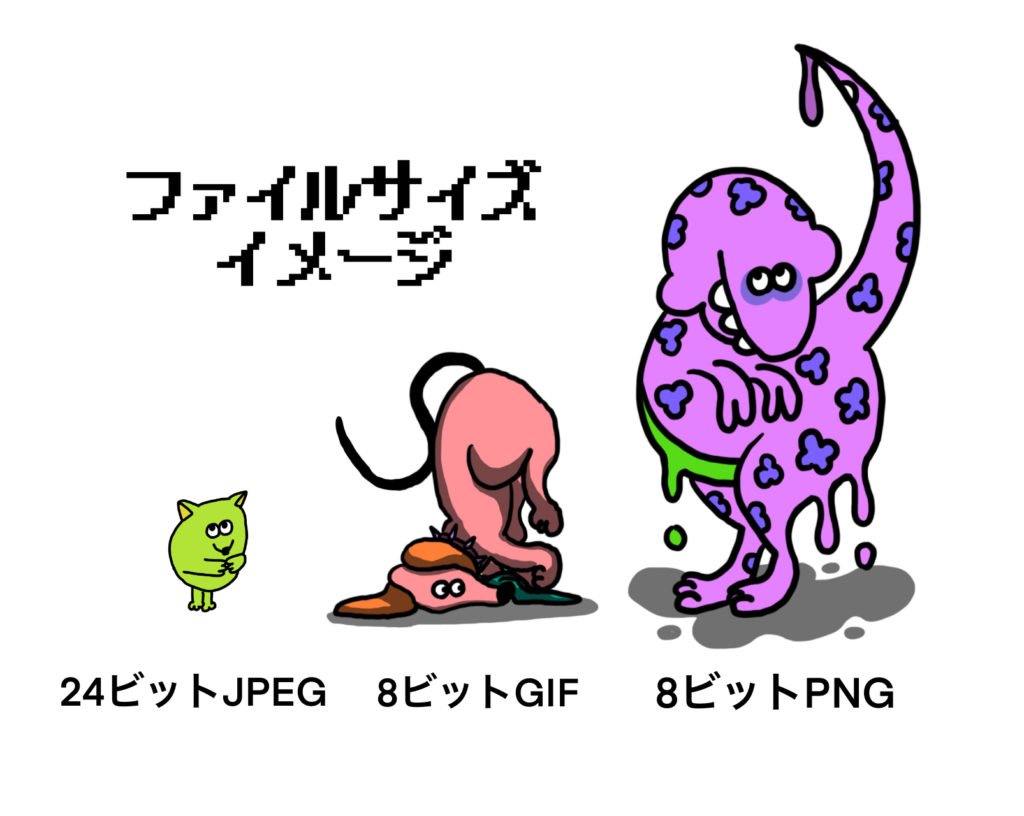
ファイル形式についてめちゃくちゃ詳しくは説明できませんが、主なファイル形式JPEG・PNG・GIFのちがいとProcreateアプリにある保存形式の種類をざっくりご説明します。

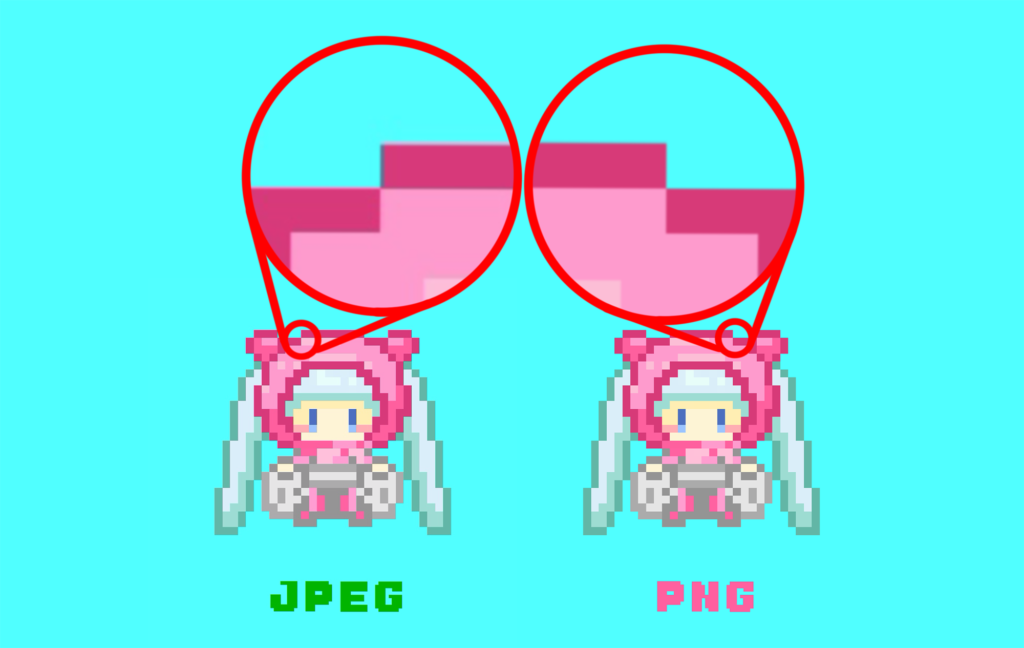
上記イラストからわかるようにPNGはJPEG,GIFに比べてファイルサイズが大きくなります。用途や目的に合わせて適切なファイル形式で保存しましょう!
 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。| 拡張子 | 特徴 | 透過 | アニメーション | サイズ |
|---|---|---|---|---|
| JPEG/JPG (ジェーペグ) | ・不可逆圧縮 ・文字を含むイラストを保存すると劣化が目立つ。 ・表現できる色の種類が約1670万色ある。 ・iPhoneなどで撮る写真はJPG、スクショはPNG。 ・CMYK書き出し可、RGB対応 | 非対応 × | 非対応 × | 小 |
| PNG (ピング) | ・可逆圧縮 ・保存を繰り返しても画像は劣化しない。 ・8ビットPNGで表現できる色の数は256色。 ・CMYK書き出し不可、RGBのみ対応 | 対応 〇 | 非対応 × | 大 |
| GIF (ジフ) | ・可逆圧縮 ・動画と違い繰り返されるGIFアニメーションが作れます。 ・写真のような表現する色の数が多いものには不向き。 ・CMYK書き出し不可、RGBのみ対応 | 対応 △ (半透明不可) | 対応 〇 | 小 |
目次
拡張子とは

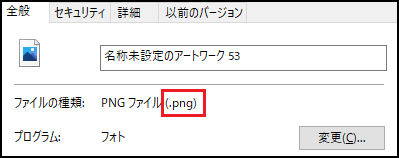
拡張子とはファイル名の「.」以降のことです。ワードなら「.docx」MP3は「.mp3」エクセルは「.xlsx」などファイルの違いを区別するものです。

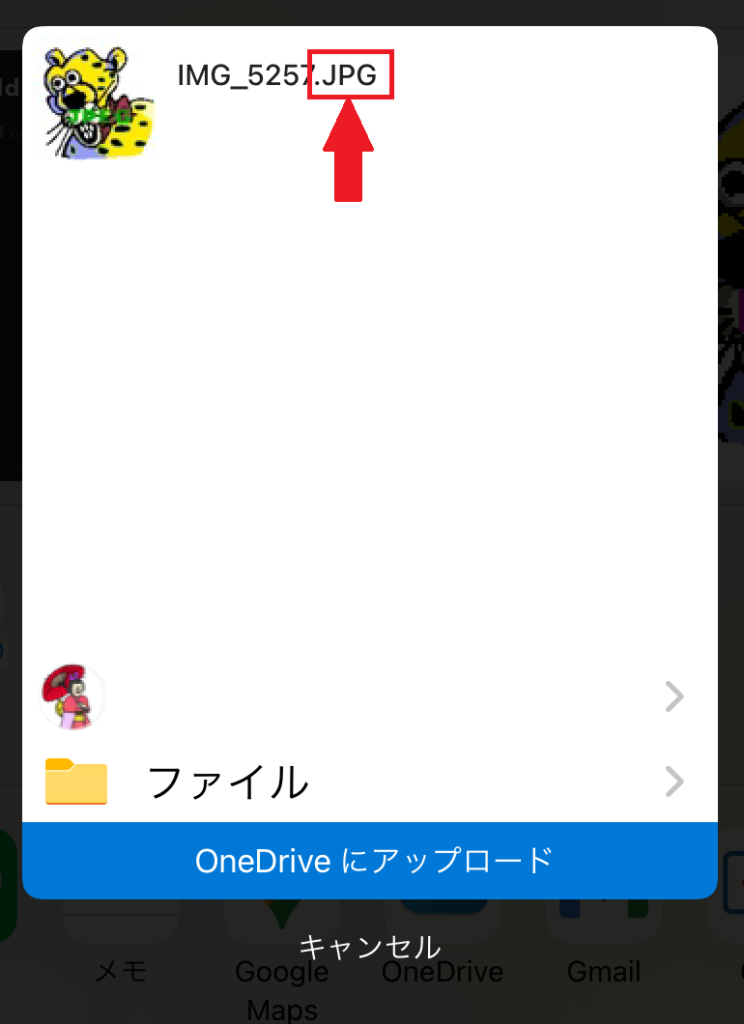
iPhoneで撮った写真や画像のファイル形式の確認方法は、「写真」>「共有アイコン」>「ファイル選択」から確認しています。

この方法以外に確認できないの?写真情報とかありそうだけど。
わからないから、知りたいときはこの方法で確認しているよ!

圧縮とは
画像、音声、動画はマルチメディアといい、情報量が大きいので保存する際には情報量を小さくする圧縮が行われます。
圧縮形式には「可逆圧縮」と「不可逆圧縮」があります。
| 可逆圧縮(ロスレス圧縮) | 圧縮をするが、完全に元に戻せる。 |
| 不可逆圧縮(ロッシー圧縮) | 圧縮をすると完全には元の状態に戻せない。 |

え!不可逆圧縮は元に戻せないなら劣化するってことだよね?メリットあるの?
不可逆圧縮は圧縮率が高いからデータの容量をかなり小さくすることができるよ!写真は劣化が目立ちにくい(人間が気づきにくい)から高画質で容量が大きく劣化が目立ちにくいものを保存するのには向いているね!


容量が大きいと何か問題なの?
容量がすぐいっぱいになったり、Web上では遅延などの原因になるよ!

JPEG/JPG(不可逆圧縮):写真向き

画像を保存すると「タイトル名.jpeg」「タイトル名.jpg」と2種類の拡張子がありますが、JPEGとJPGに違いはありません。
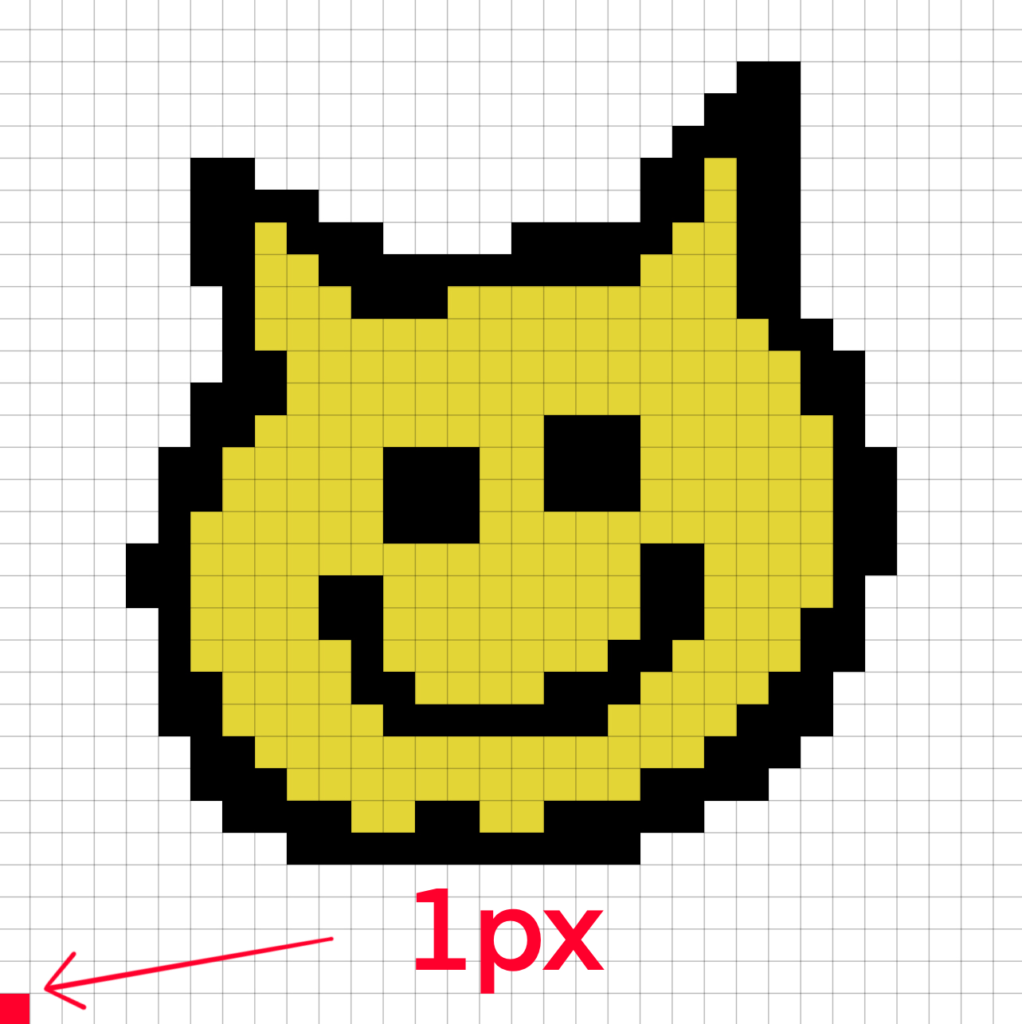
jpeg/jpg形式は写真によく使われるファイル形式です。1pxあたり約1670万色の色が表現でき、高画質ですが容量が小さくできるのが特徴です。

イラストは劣化が目立つ

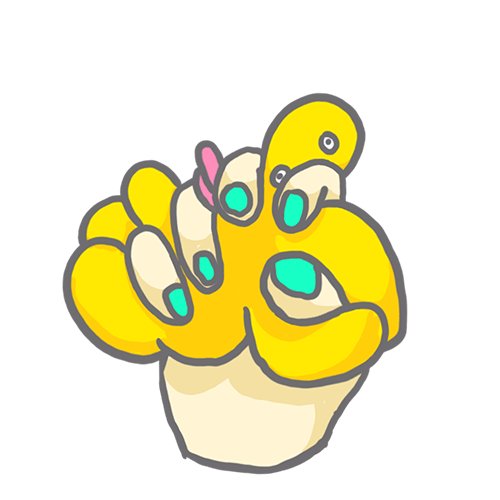
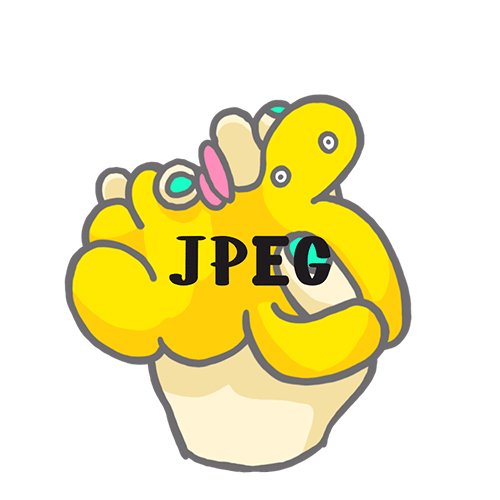
JPEGは不可逆圧縮で圧縮するので画像を元の状態に戻する(解凍)ことができないので劣化します。上記の画像は一度保存したイラストになります。よく見ると若干エッジの色が劣化しています。

なんで劣化するの?
簡単に説明すると保存するときに少しデータを省いて保存するんだよ!だから繰り返し上書き保存するとどんどん省かれて劣化が目立っていくよ!

保存を繰り返すとさらに劣化が目立つ


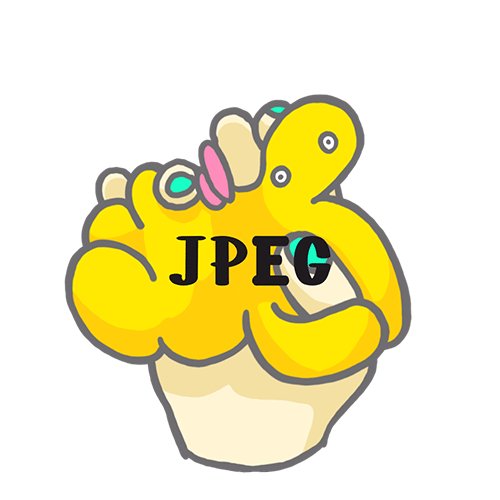
JPEGは上書き保存を繰り返すとするとさらに劣化が目立っていきます。
グラデーションが多いカラフルなイラストや写真だと一度の保存では劣化はほとんどわからないよ!

背景が透過できない


JPEGは背景を透過することができないのでイラストをコラージュしたりするのには不向きです。
写真向きのファイル形式
JPEGは写真を保存するのに適したファイル形式と言われる理由は次の通りです。
イラストでも画像サイズが大きく、単色ではない詳細なカラーで写真のような画像を容量を小さく保存したい場合ははJPEGがおすすめです。

ようするに、きれいな画像(色の表現が多い)は容量が大きく重いけど、JPEGならきれいな画像を容量を小さく保存ができるということだね!
そうだよ!きれいで大きな写真などをサイトに載せるときはJPEGがいいね!

対応カラープロファイル
JPEGはRGBとCMYKの両方に対応しています。Adobe IllustratorでCMYKで作成したイラストをJPEGで書き出すことができますが、お絵描きアプリProcreateではCMYKをJPEGで書き出すことができないのでTIFFかPSDで書き出す必要があります。
PNG(可逆圧縮):イラスト向き

png8、png24、png32があります。8ビットpng(png8)が表現できる色の数はGIFと同じく256色です。
png24で表現できる色の数はJPEGと同じく約1677万色です。png32はファイルサイズがかなり大きくなるのでWEB向きではありません。

ビットってなに?
1ビットはざっくりいうとデータの最小単位だよ!24ビットは2の24乗で「赤色(R)256色」×「緑色(G)256色」×「青色(B)256色」=1677万色の色を再現(1ピクセルあたり)できるヤツだよ!8ビットは1ピクセルあたり256色の表現ができるヤツ!


てことはpng32はファイルサイズがすごく大きくなるのがなんとなくわかるね!
PNGは可逆圧縮で圧縮するので圧縮率は低いですが完全に元の状態に戻すことができますが容量はJPEG/GIFより大きくなります。
イラストを保存後にトリミングや編集を行ったりすることがある場合はPNG形式で保存をすることをおすすめします。ただし、カラーモードCMYKで保存ができないので印刷を目的とする場合はProcreateならTIFFを選択しましょう。
ちなみにProcreateのファイル形式PNGはpng8だよ!

対応カラーモード
PNG形式で書き出せるカラープロファイルはRGBのみです。PNGで保存してあるイラスト画像を印刷すると画面で見ている色と異なる色で印刷されることがありますが、光沢紙や写真用紙に印刷する場合は色は大きく異なることなく印刷されます。

CMYKで作成したものをPNGで書き出すとどうなるの?
RGBに変換されて書き出されるよ!

GIF:アニメーションが作成できる

PNGと同じく可逆圧縮なので完全に元の状態に戻せるファイル形式です。表現できる色は256色なのでグラデーションなどには不向きです。
GIFは画像ですがアニメーションが作成できます。2枚のイラストでもGIFアニメーションなら繰り返し動きます。画像を繰り返しめくって動いているように見せているようなイメージです。
短いアニメーションなら動画より容量も小さくなりループ再生ができることが特徴です。
ページの最後にある各サイトへ飛べるリンク画像もGIFアニメーションで作成してます。同じ動きをするバナーなどを作成するにに向いているファイル形式です。

Procreateで作成したGIFアニメーションをサイトに載せるときは「最大解像度」ではなく「ウェブ対応」で書き出してね!

アニメーションの基本についてはこちらの記事をご覧ください。
その他Proceateのファイル形式
Procreateにはいくつかのファイル形式があります。JPEG、PNG、アニメーションGIF以外をざっくりとご説明します。
Procreate
Proreate独自のファイル形式です。複数レイヤー情報などがそのまま保存されProcreateアプリ上で開くことができます。

バックアップを取るのにいいね!
私はUSBに何かあった時用に保存してるよ!

PSD
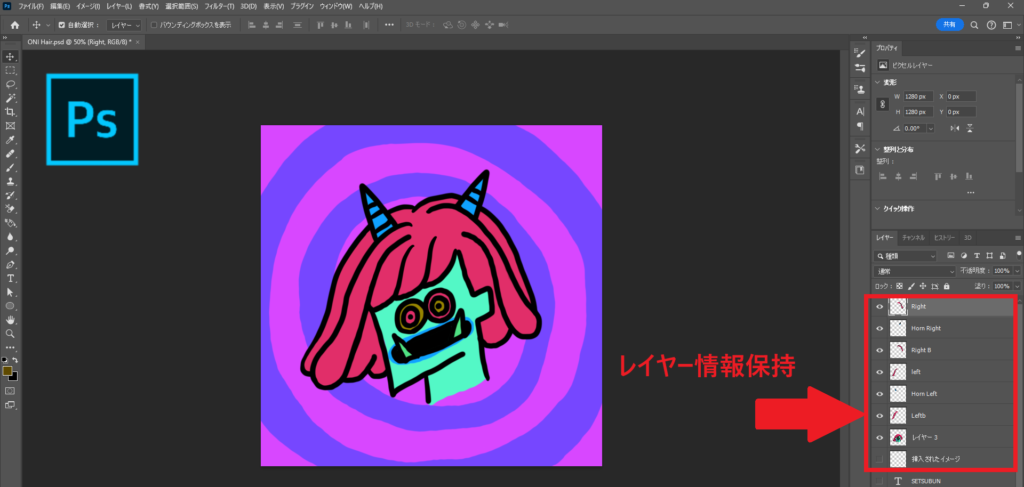
Adobe Photoshopのファイル形式です。複数のレイヤー情報などをそのまま保存することができます。PhotoshopやAdobe Illustratorなどで開いたときにレイヤーがそれぞれ分かれた状態のままを保つことができます。
Adobe独自のファイル形式であるためAdobe以外で開くことができないよ!




レイヤーが別れた状態で書き出してAdobeで開けるから、部分的に動かすアニメーションを作成したりするのに便利な書き出しフォーマットだよ!RGB、CMYKに対応しているよ!

拡張子は「.pdf」です。様々なフォントの文字で作られた文や画像などは作成したアプリがないと開くことができませんが、PDFに変換することでどのパソコンやOSからでも使用したフォントや配置した通りの画像で表示することが可能になります。例えばWordで作成した文章を保存してファイルをWordを持っていない人に共有しても開くことができません。しかし、PDFに変換することでWordが無い人でも表示することができます。

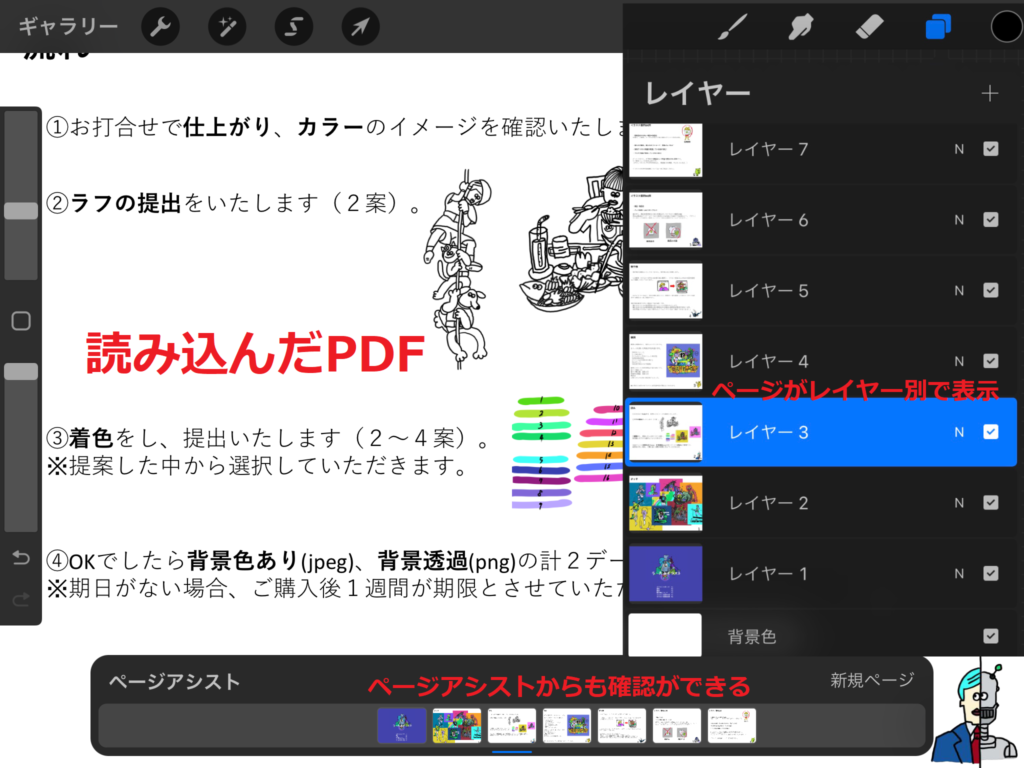
ProcreateではPDFを読み込むことも書き出すこともできます。PDFを読み込むとページがレイヤー毎に表示されます。

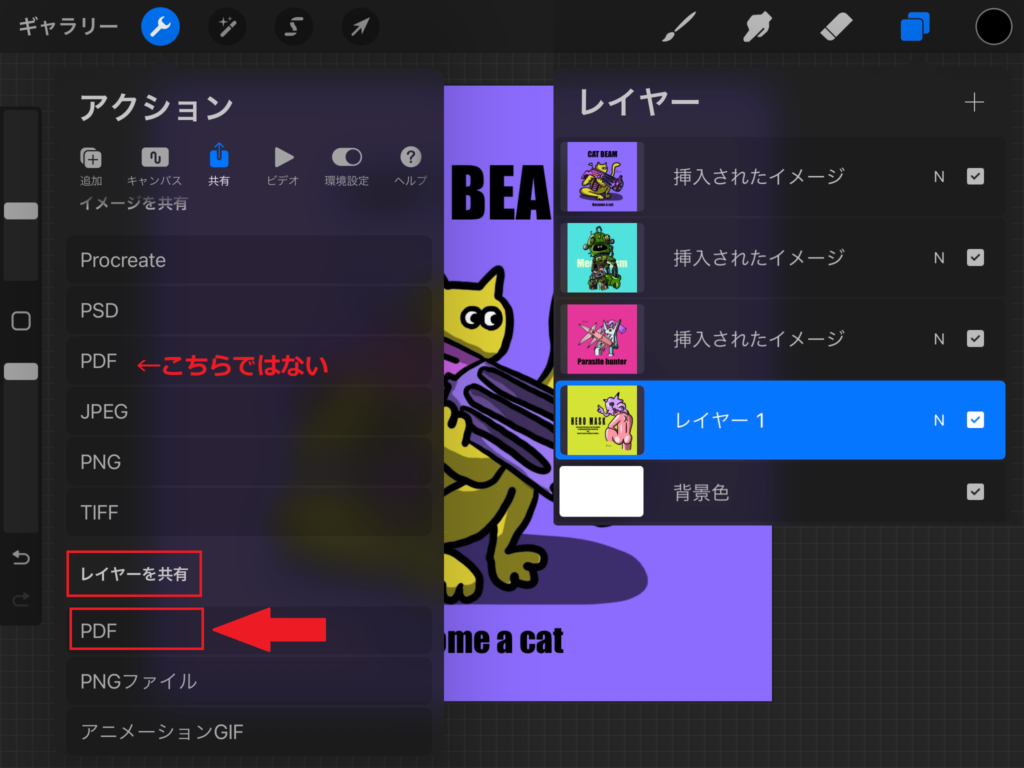
複数のレイヤーをPDFで書き出す場合は「レイヤーを共有」>「PDF」から書き出してください。
TIFF(ティフ)
拡張子は「.tiff」「.tif」です。このフォーマットではレイヤーがフラット化されますが、詳細な画像情報を維持することができます。そのためファイルサイズは大きくなります。ウェブサイトでは使用できないファイル形式になります。

TIFFのメリットは?
可逆圧縮と不可逆圧縮の両方を持ち合わせているよ!ファイルサイズが大きくなっても高解像度で入稿したいときとかにいいね!それとほとんどのソフトウェアと互換性があるよ!


CMYKにも対応しているの?
CMYKで書き出すことができるよ!

PNGファイル

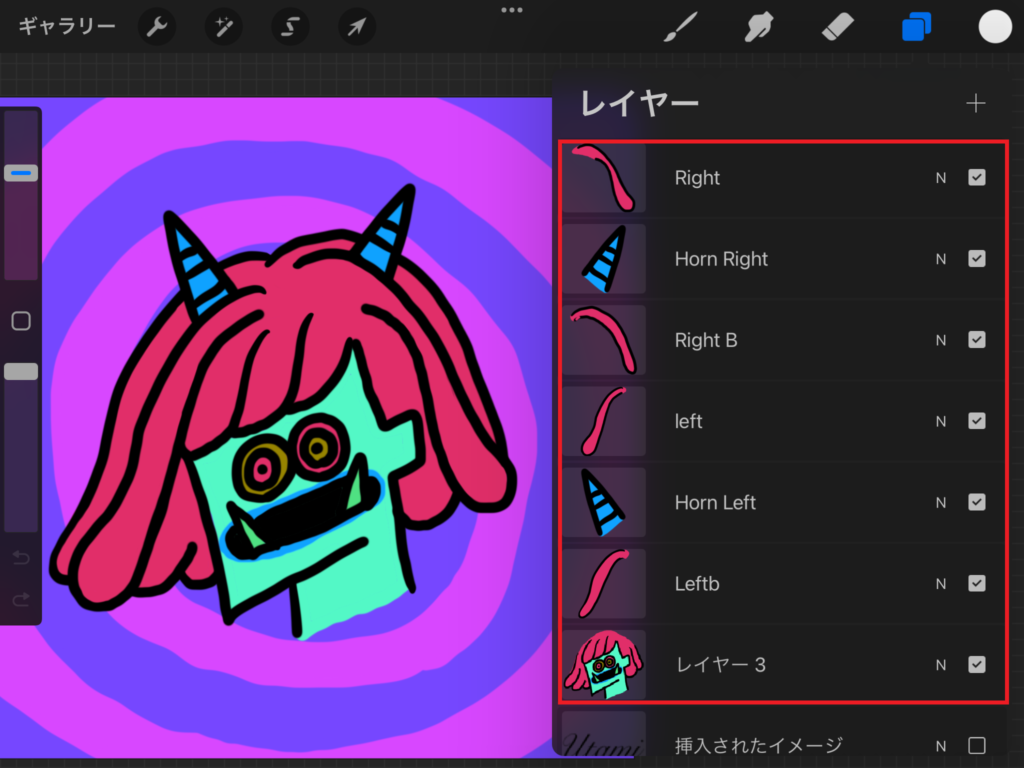
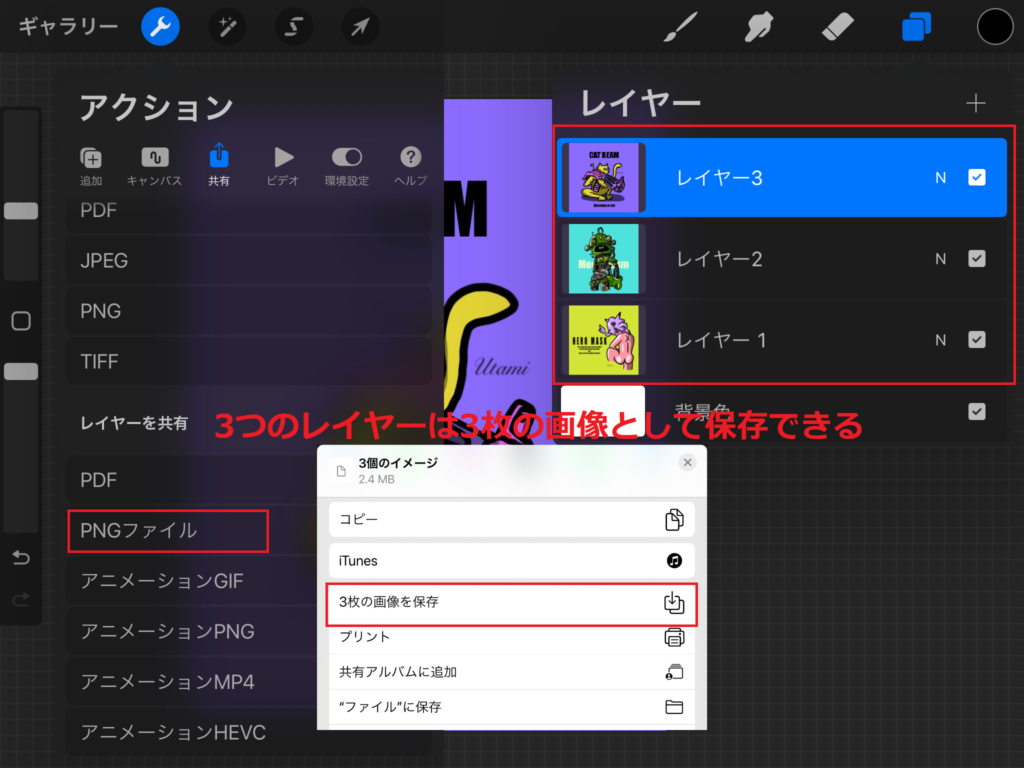
「レイヤーを共有」>「PNGファイル」で保存をするとレイヤー毎に1つの画像としてまとめて保存することができます。3つのレイヤーがあれば3枚の画像として保存されます。
CMYKのキャンバスをPNGで保存するとRGBに置き換わってしまうから印刷する場合には不向きだよ!自宅で写真用紙や光沢紙に印刷するときは鮮やかに印刷できるからRGBで作成してもイメージと大きく異なる色にはならないよ!


JPEGならCMYKに対応しているの?
JPEGはCMYKに対応しているけど、ProcreateはJPEG書き出しでCMYKは対応していないよ!ProcreateでCMYKはTIFFかPSDで書き出してね!ちなみにAdobeIllustrator やPhotoshopはCMYKのプロファイルをJPEGで書き出せるよ!

アニメーションPNG


アニメーションPNGはAPNG(エーピング)といいます。JPEG・PNGはアニメーションに対応していませんが、PNGをアニメーションに対応させたのがAPNGになります。GIFアニメーションと同じく動画ファイルではなく画像になります。
アニメーションGIFとアニメーションPNGを比較するとアニメーションPNGの方がジャギーが少なく画質がきれいです。
容量はGIFと比べるとPNGの方がかなり大きいですが、きれいに画像を動かしたいときにはアニメーションPNGで保存してみてください。
APNGに非対応のブラウザでは1枚の画像として表示されるよ。

アニメーションMP4
MP4は動画フォーマットです。ほとんどのOSやブラウザに対応しています。MP3は音声のみ保存が可能ですが、MP4は音声と動画の両方を保存できます。MOVをベースに作られた動画形式です。

MOVってなに?
MOVはApple社で開発された標準動画フォーマットだよ。iPhoneで撮影した動画はMOVでWindowsでもMOVを開くことができるよ。

ちなみにマイクロソフト社が開発した動画フォーマットはAVIだよ。マックOSでは再生できないからMOVかMP4に変換する必要があるよ。

アニメーションHEVC
HEVCは動画フォーマットです。圧縮率が高いので高画質の動画ファイルでありながら容量を小さく保存することができます。がしかし!Windowsでは対応していないのでHEVCを開くにはアプリのインストールが必要です。
以上Procreateで保存できるファイル形式についてでした。目的に応じてファイル形式を選んで保存してください。アイコンなどにするイラストを保存するのにファイル形式を迷っているならとりあえずPNGで保存で保存しましょう!
ちなみにProcreate内でキャンバスを開いたり閉じたりを繰り返しても描いたイラストが劣化することはないよ!











コメント