動くバナーの作成はお絵描きアプリProcreateを使用してワードプレスのテーマ「Cocoon」のサイドバーに設定する手順の記事になります。



 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
バナーのサイズも色々あるよね!
今回は長方形の動くのバナーを作成するよ!

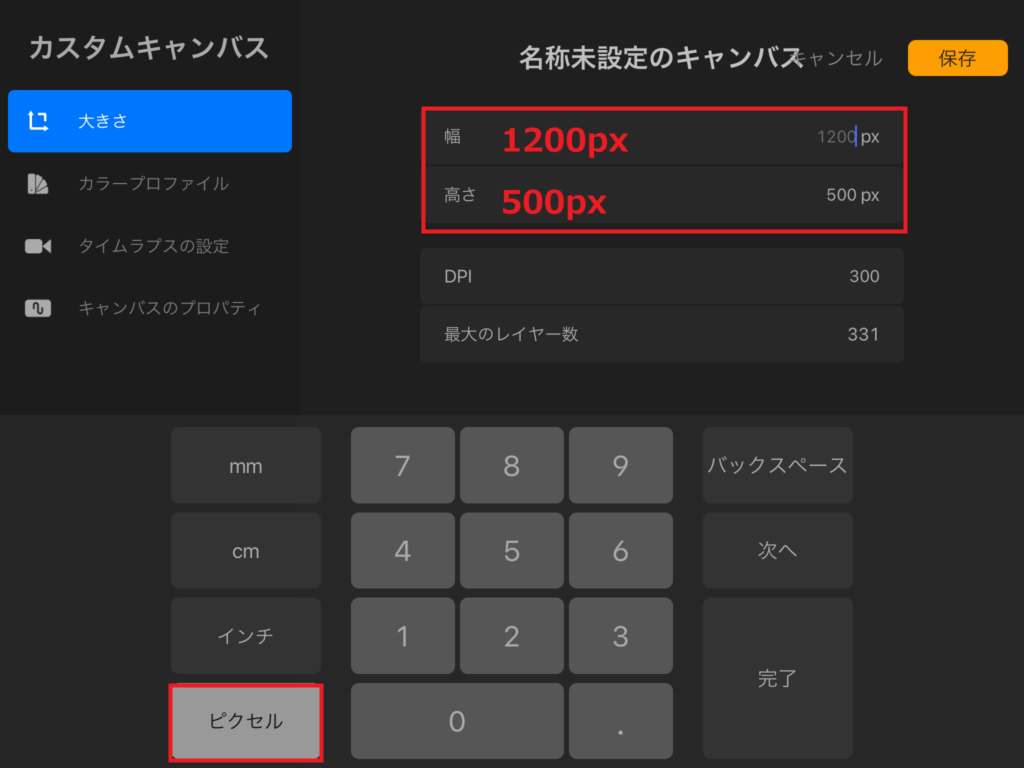
キャンバスサイズ:1200x500px

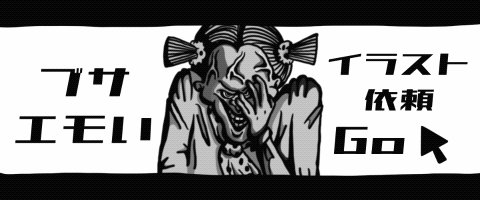
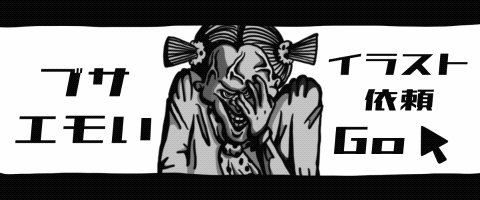
静止画のバナーでも良いですが、今回は上記画像のような文字の色が変わる動くバナーを作成します。
文字の色が変わるバナーを作成するよ!



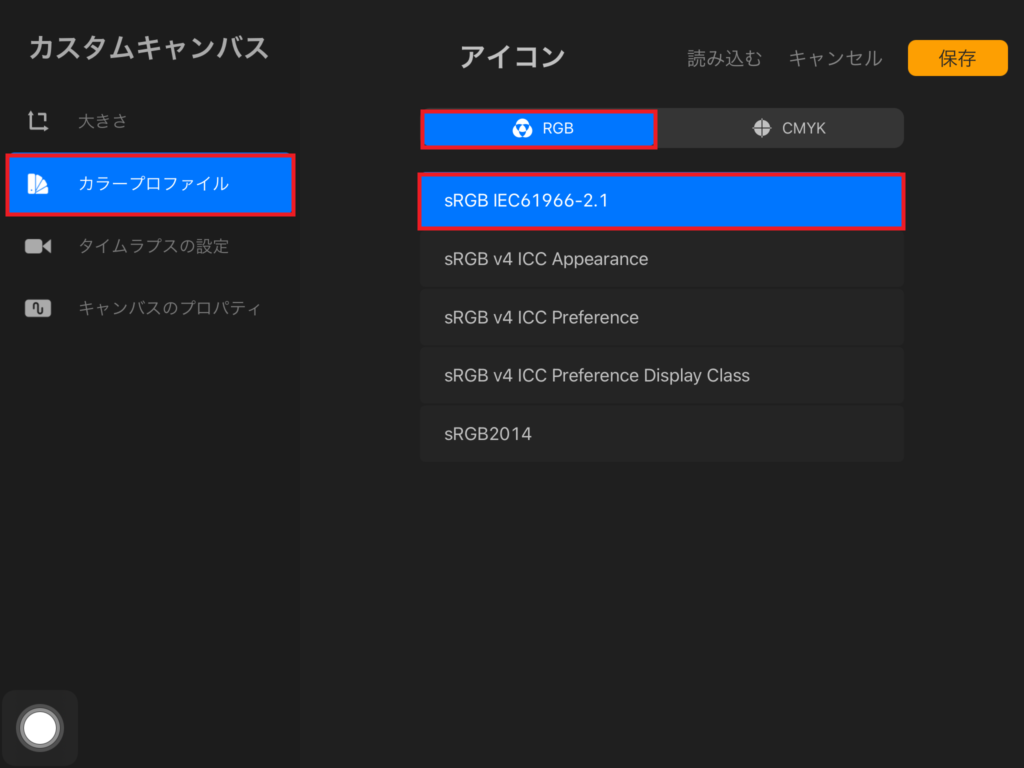
主な正方形バナーのサイズは250x250px/300x300px、長方形バナーのサイズは120x600px/320x100pxとされてますが、このサイズのキャンバスでイラストを描くのは小さくて描きづらいので1200x500pxにします。カラープロファイルはRGBします。

1200x600pxでもいいよ!
カラープロファイルCMYKとRGBの違いについてはこちらの記事をご覧ください。

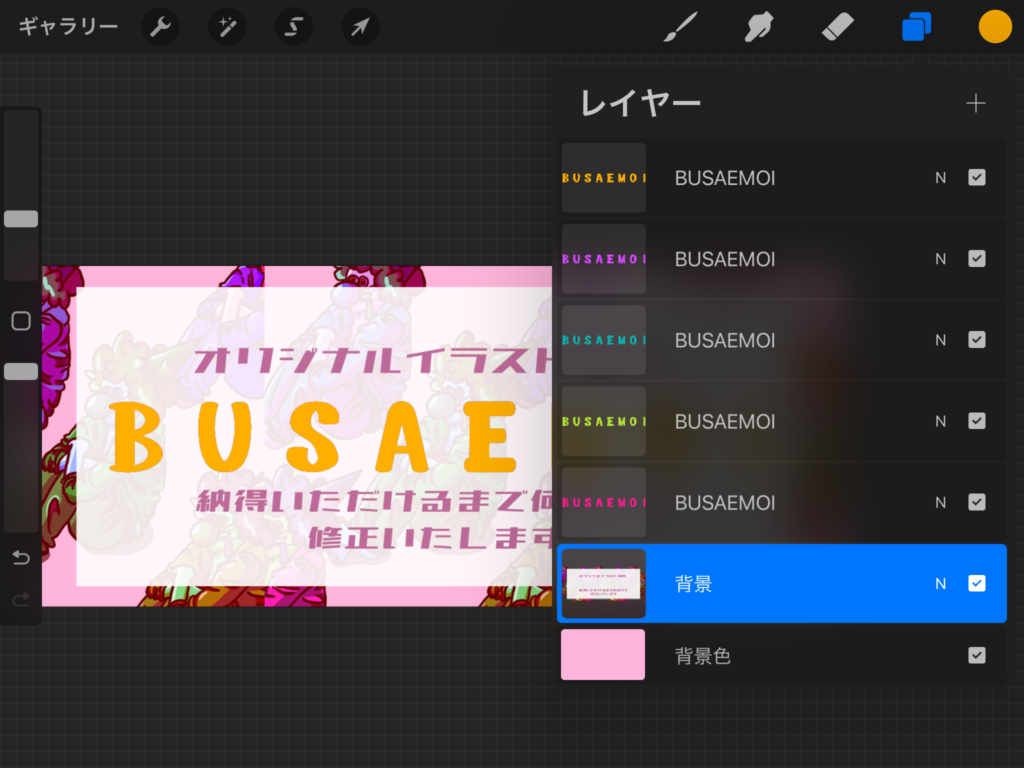
色を変える文字以外は1つのレイヤーにします。作成中は編集しやすいように別々のレイヤーで作成して最終的に統合すればOKです。

デザインするポイントはあるの?
強調したい言葉やイラストを大きくして、クリックしてサイトに移動するよう誘導する言葉があるといいかもね!


文字のレイヤーを複製して色を変えます。文字以外のレイヤー(背景)を一番下に配置します。
「🔧設定」>「キャンバス」>「アニメーションアシスト」をONにします。

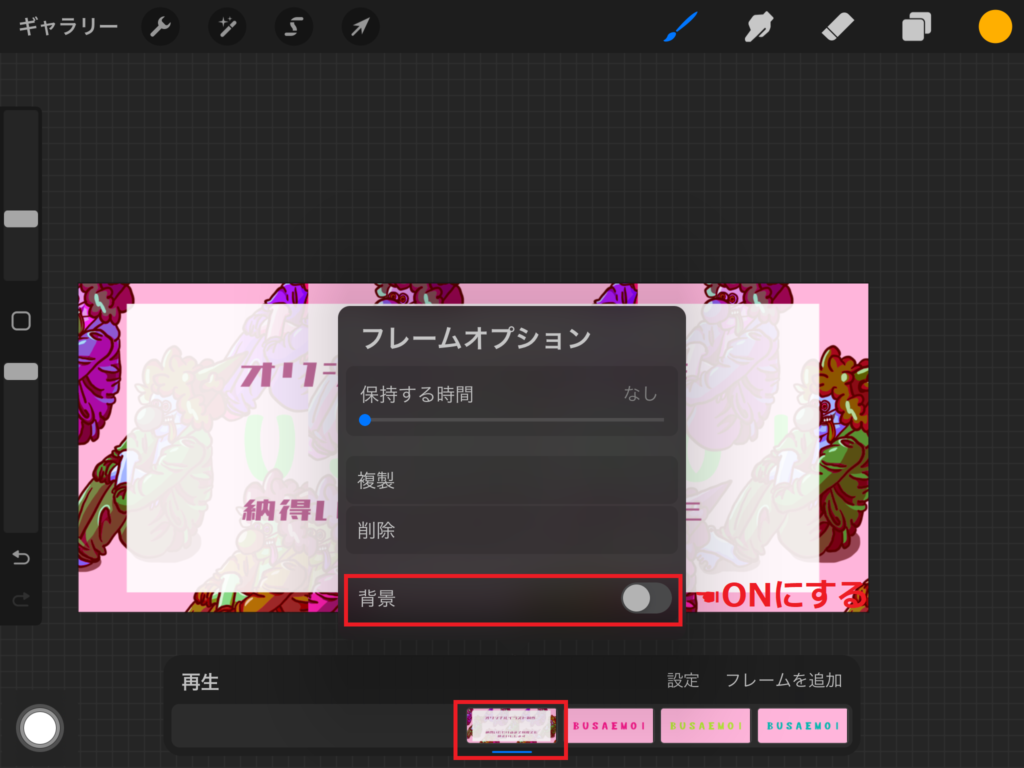
文字以外のレイヤー(背景)をすべての文字の背景として設定したいので、フレームをタップしてフレームオプションにある「背景」をONにします。
「再生」をして文字の色が変わるのを確かめて完了です。
アニメーションの基本についてはこちらの記事をご覧ください。

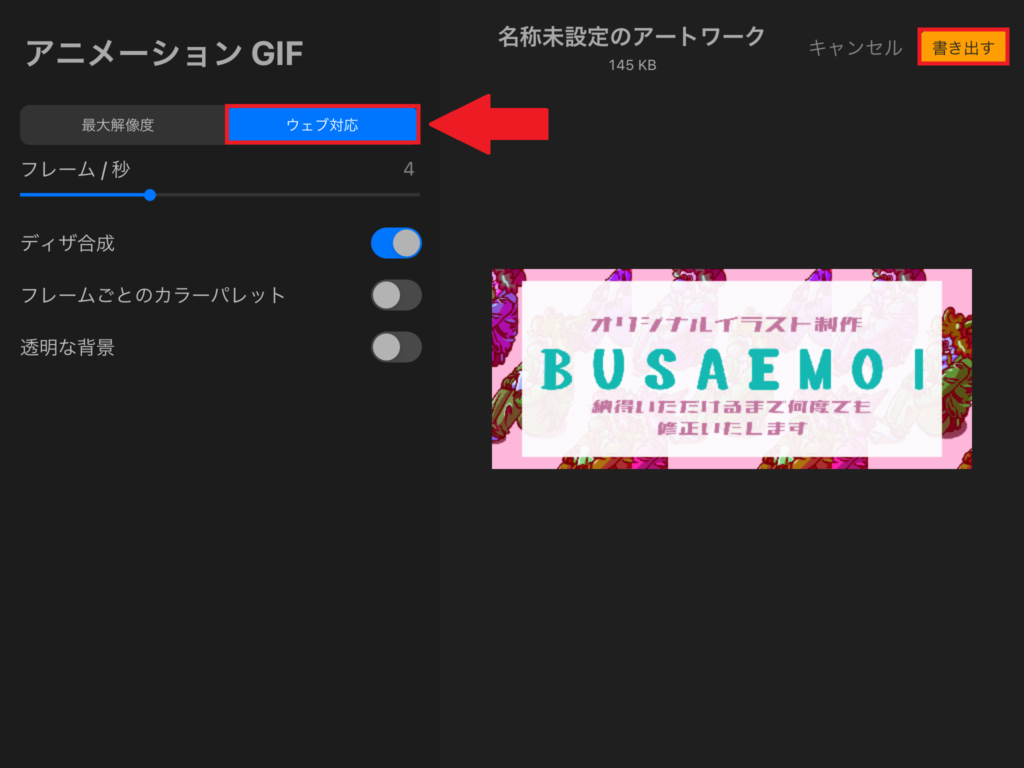
書き出すファイル形式は「アニメーションGIF」で「ウェブ対応」にしてPCと共有できるファイルに書き出します。
私はOneDriveに書き出したよ!

その他ファイル形式についてはこちらの記事をご覧ください。
サイドバーにバナーを設定する(ワードプレス)

ワードプレスの管理画面にログインしたら「外観」>「ウィジェット」をクリックします。

テキスト(任意のテキスト)項目をドラッグ&ドロップして「サイドバー」セクションの中の好きな位置に追加します。

「メディアを追加」からProcreateで作成したバナーを追加します。

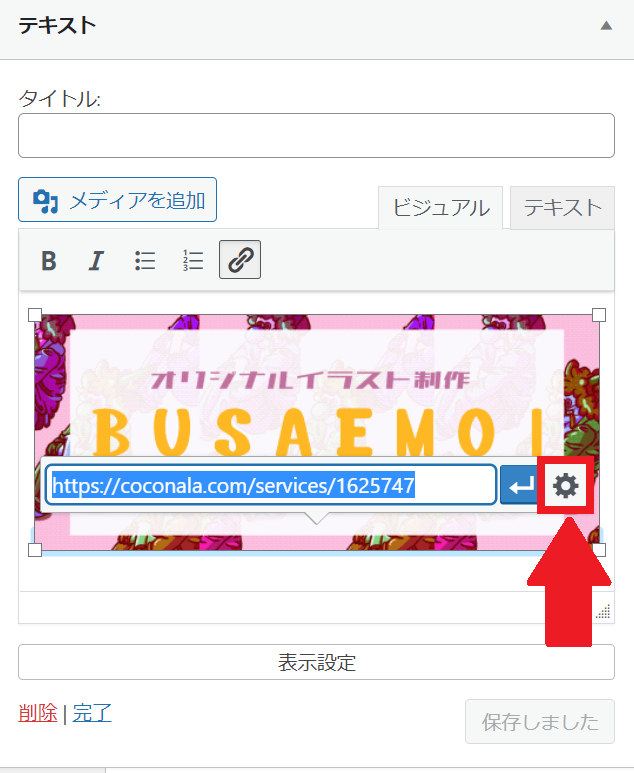
バナー画像をクリックします。クリックすると画像の四隅に白い四角が表示され選択されている状態になります。バナー画像を選択してから「リンク」アイコンをクリックします。

表示された枠にリンク先のURLを入力します。

バナー画像を選択しないでリンクアイコンからURLを入力するとどうなるの?
バナー画像の上か下にURLが張り付くよ(下記画像)。


リンク先を新しいタブで開きたい場合
URLを入力した枠の右側にある「⚙歯車」アイコンをクリックして「リンクを新しいタブで開く」にチェックをいれて「更新」をクリックします。
保存をして完了です。

サイドバーの一番上にバナーが設定されたね!
バナーをクリックすると指定したサイトへアクセスできるね!是非オリジナルバナーを作成してみてね!














コメント