
アニメーションを作ってみたいけど、どう絵を描いていくのか、まずなにから設定するのかわかりませんよね。ライトが点いたり消えたりするアニメーションで説明していきます!

Procreateでのアニメーション作成の流れは、ざっくりと「アニメーションアシストをONにする」
「フレームを追加する」「絵を描く」といった感じです。
 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。まだApple Pencilをお持ちでない方で、ペンで絵を描いてみたい!そんな方におすすめのタッチペンです。私は絵を描き続けるのかわからなかったので、こちらのペンでデビューしました。「線の太さ」や「色の濃さ」をペンに加えて表現することはできませんでしたがメモアプリなどにも問題なく書けたので満足した商品でした!その後美味しくいただいてApple Pencilにしました。

アニメーションってたくさん絵を描かなきゃいけないよね?
簡単なものなら2枚の絵からアニメーションにできるよ!


目次
アニメーションアシストをONにしてフレームを追加する

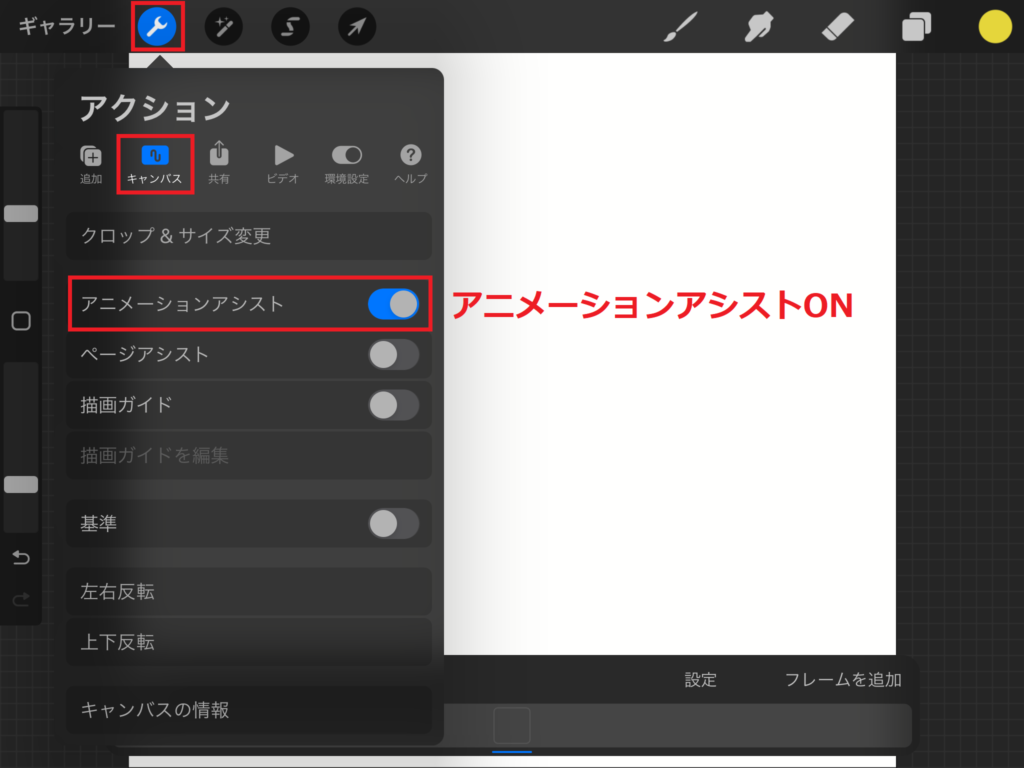
画面右上の🔧アクションツールからキャンバスを選択して上から2番目の「アニメーションアシスト」をONにします。


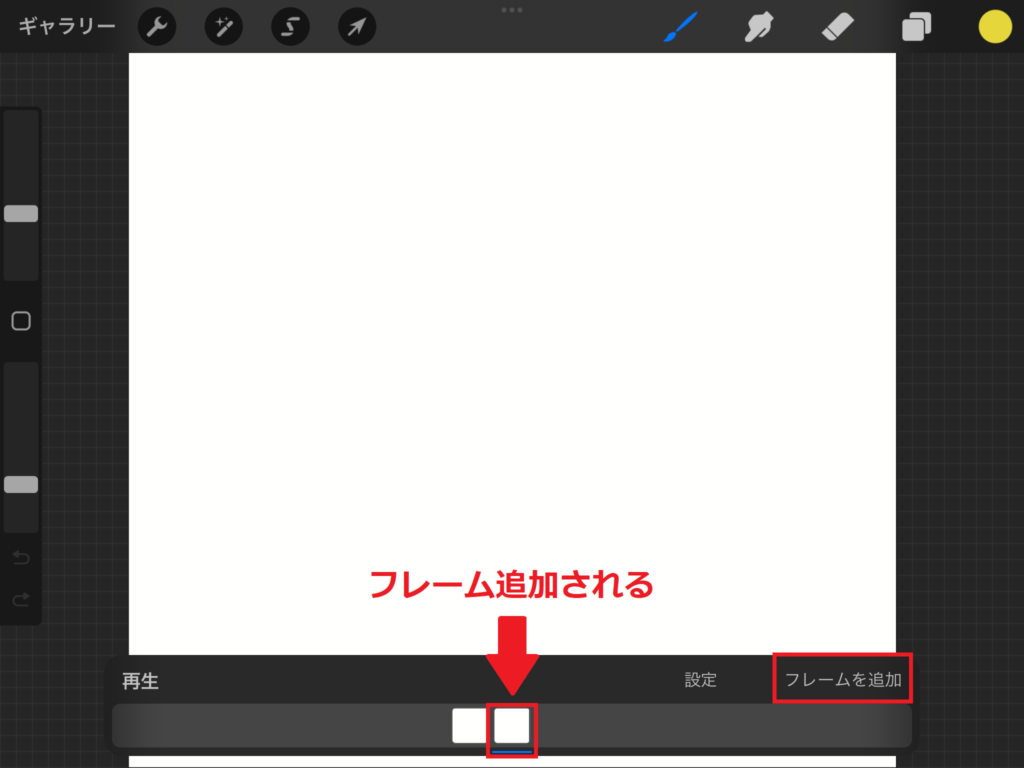
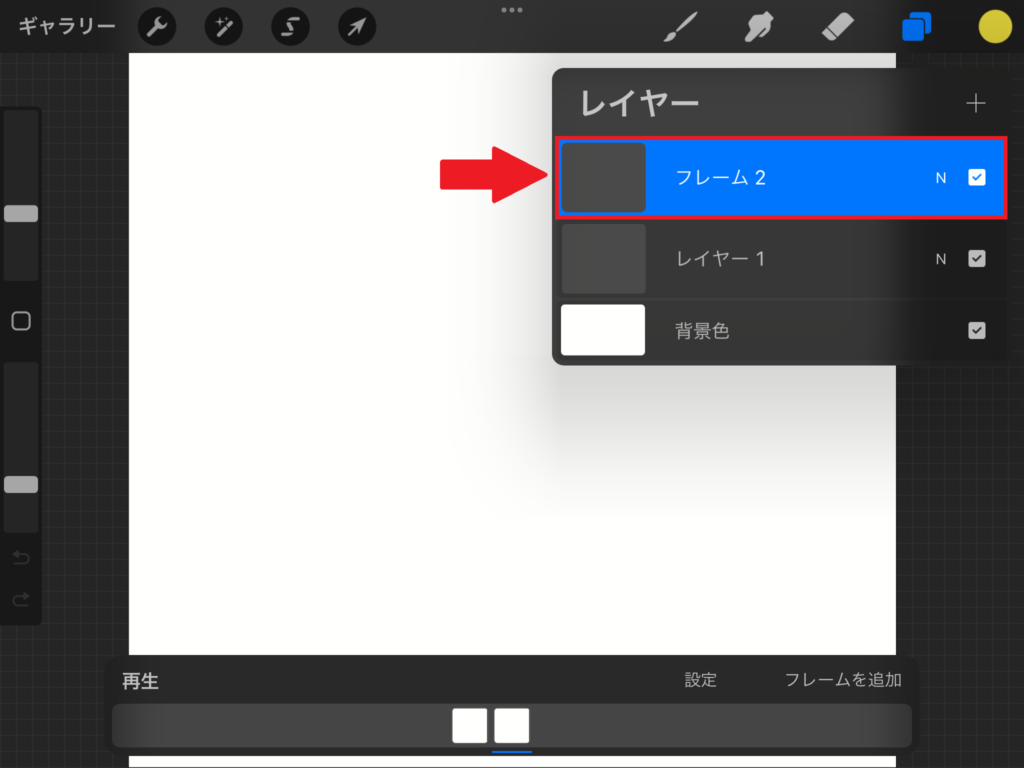
画面右下の「フレームを追加」をタップしてフレームを追加します。右側にフレームが追加されました。レイヤーパネルを開いてみるとレイヤー1の上にフレーム2が追加されています。

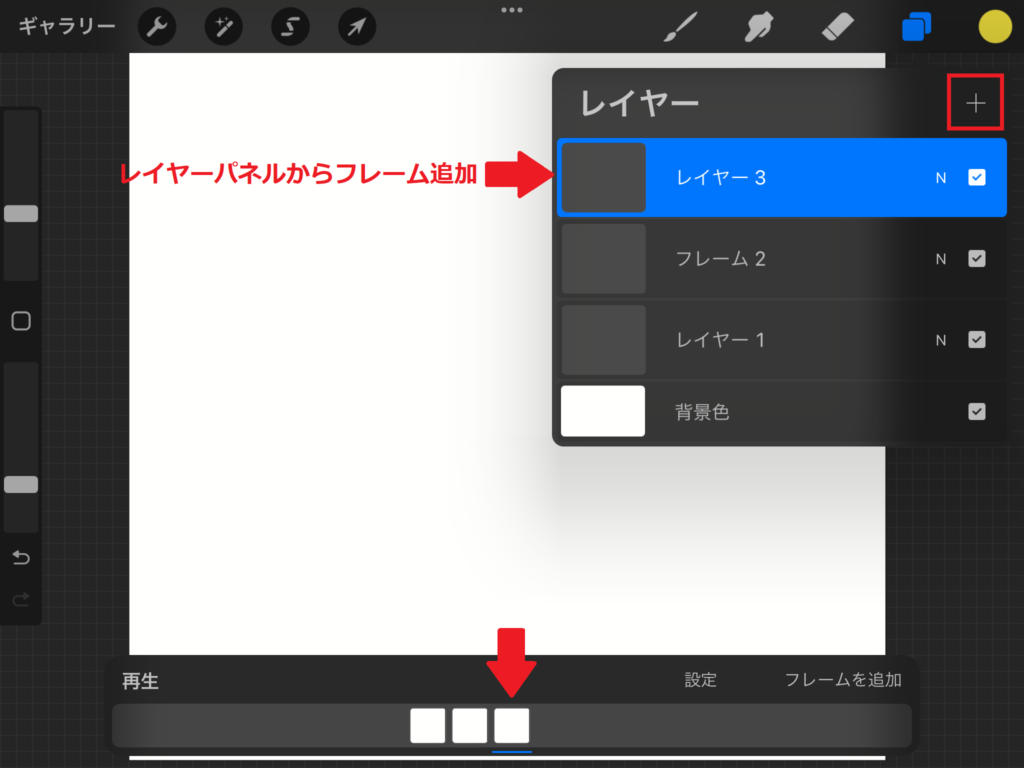
レイヤーパネルからもフレームを追加することができます。+ボタンをタップするとレイヤーが増え、画面下にもフレームが増えたのが確認できます。

レイヤーパネルから追加すると「レイヤー」と表記されて「画面下のフレームを追加」から追加すると「フレーム」って表記されるんだね!

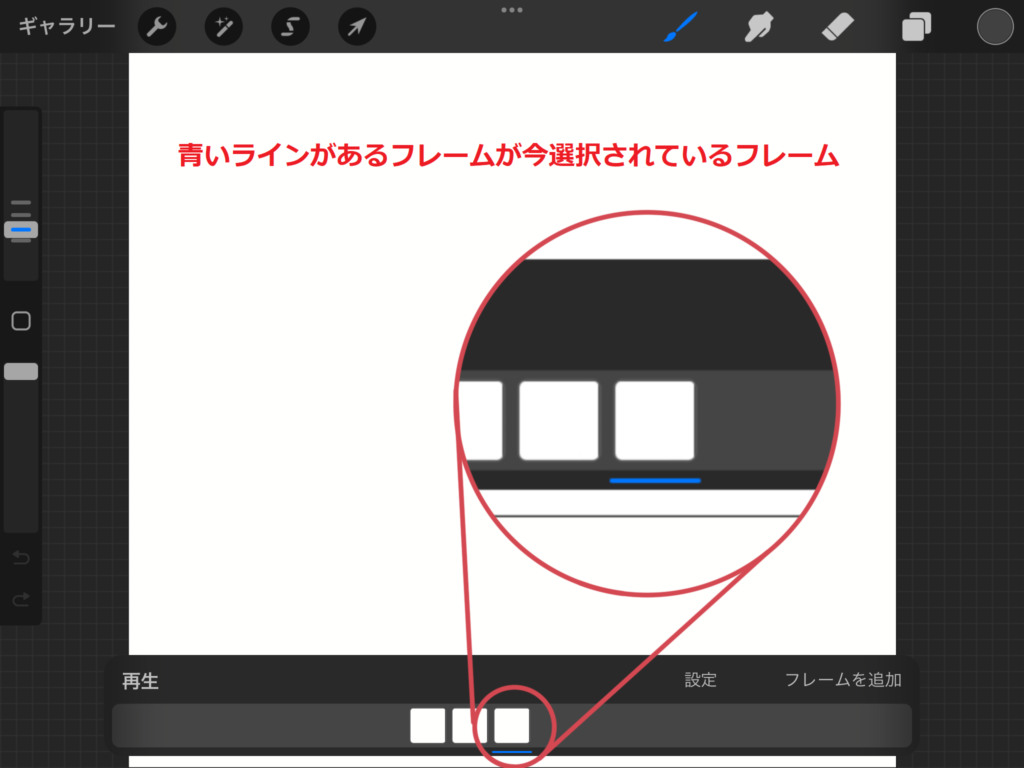
青い線が3枚目のフレームの下にあります。
この青い線があるフレームに絵が描かれます。
1枚目のフレームに絵を描いていきたいので1枚目のフレームをタップで選択します。
絵を描いて動かす

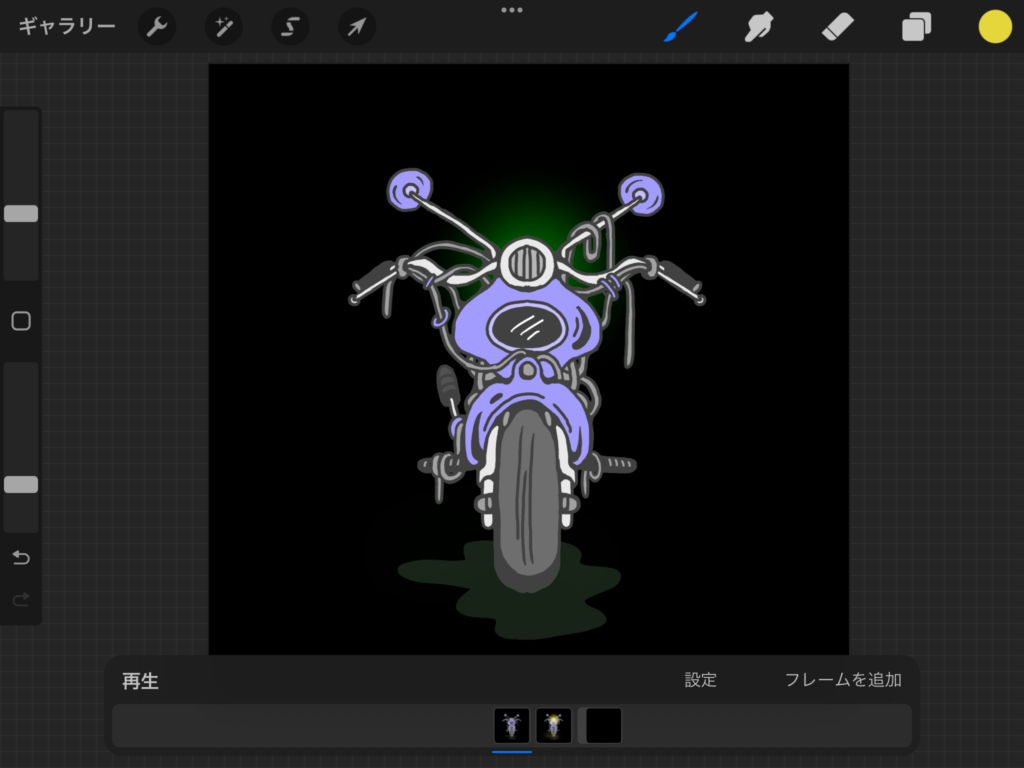
1枚目の絵にこのような絵を描きました。

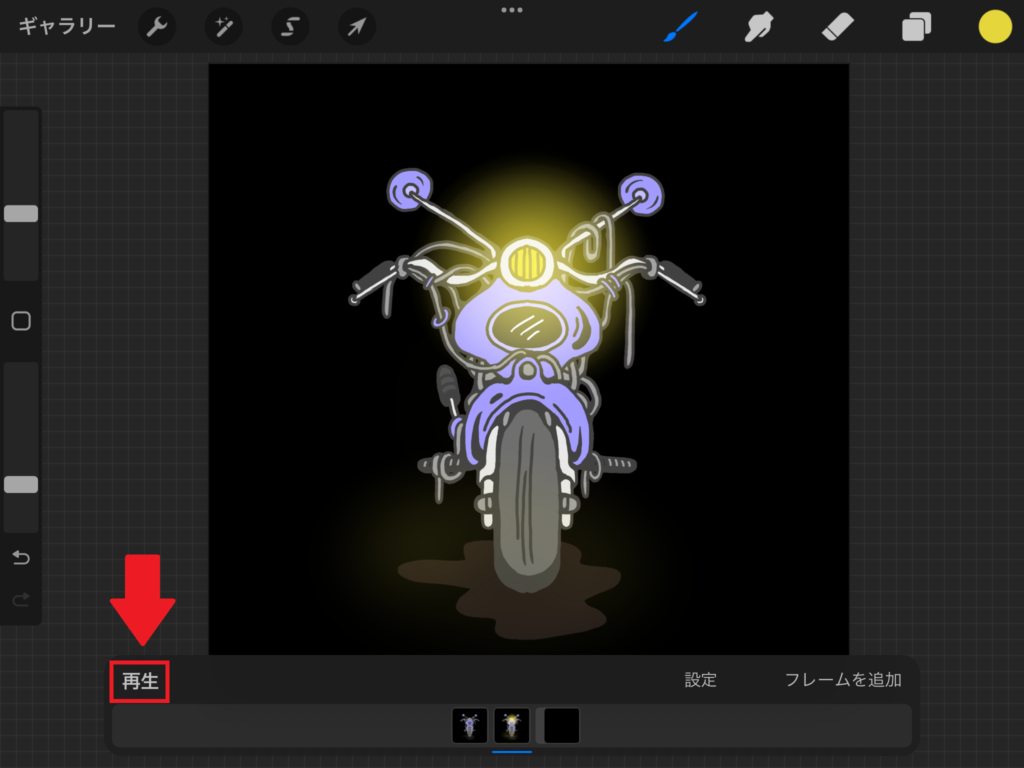
2枚目の絵には同じ絵にライト部分に色を付けてみます。画面下から「再生」してみます。

点滅が速いですが2枚の絵でライトが点いたり、消えたりするアニメーションが作れました。
設定
再生の種類
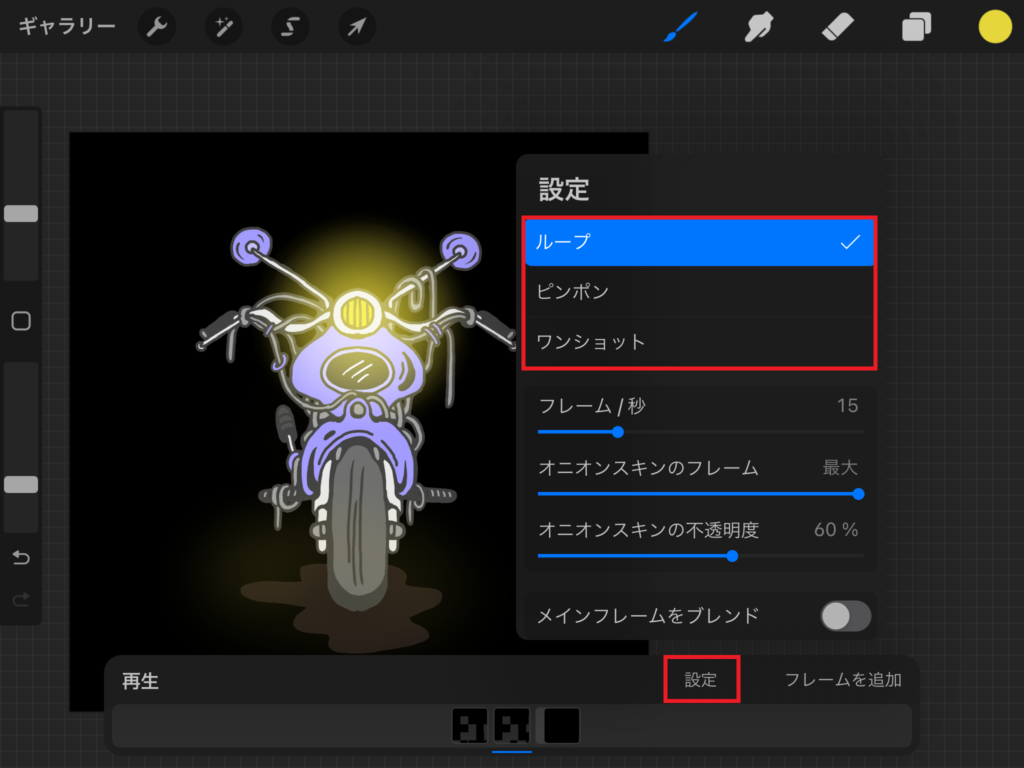
アニメーションを再生する種類が3つあります!画面下の「設定」をタップすると「ループ」「ピンポン」「ワンショット」があります。

【ループ】
アニメーションを繰り返します。最初から最後、最初から最後・・・と繰り返します。
【ピンポン】
最初から最後、最後から最初、と往復して再生されます。
【ワンショット】
最初から最後の1度だけの再生です。
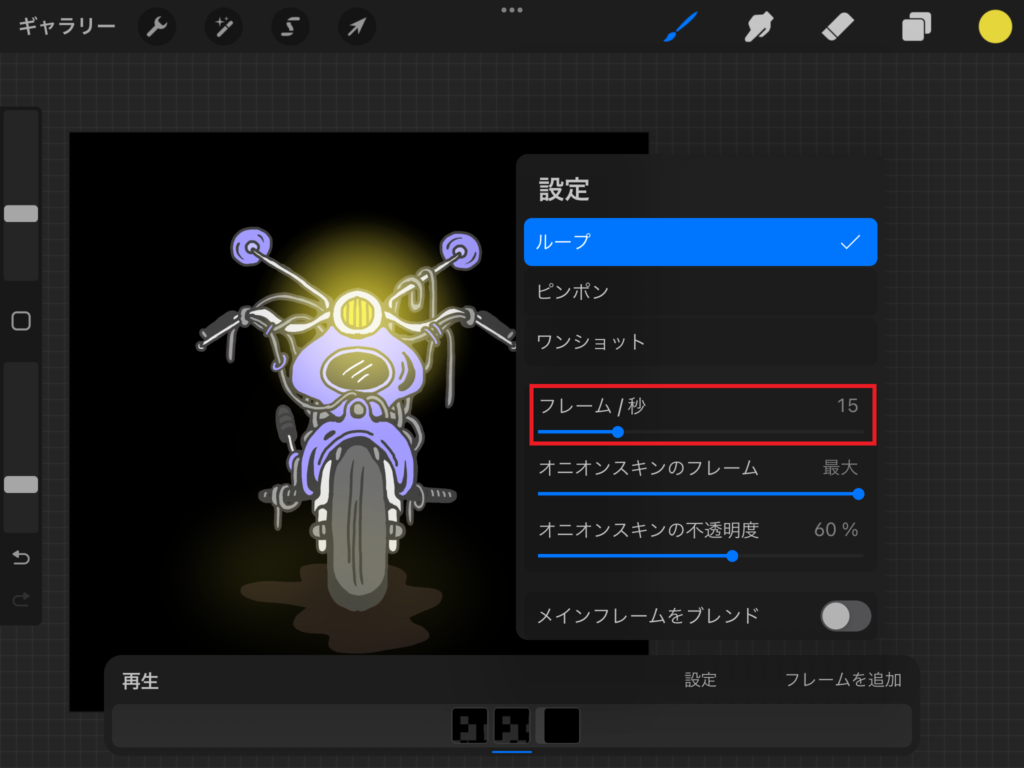
フレームレート

「フレーム/秒」とはフレームレート(FPS)のことでアニメーションの滑らかさを決めるものです。アニメーションが1秒間に何枚の絵(静止画)で作られているかを表しています。Procreateでは最大60枚のフレーム/秒で設定できます。
1秒間に24フレームで作成されるアニメーションは24fpsになります。1秒間に8フレームで作成されるアニメーションは8fpsです。アニメーションは24fpsで作成されることが多いです。

8フレームしか使わないけど24fpsとして書き出すことはできるの
?
できるよ!説明するね!

8フレームで作成したアニメーションを24fpsとして書き出したい場合は「24フレーム/秒」に設定してそれぞれ3レイヤーずつになるように複製して合計24フレームにします。

バラバラで作成したアニメーションを最終的に1つにしたりするときのためにfpsを揃えて作成するといいね!
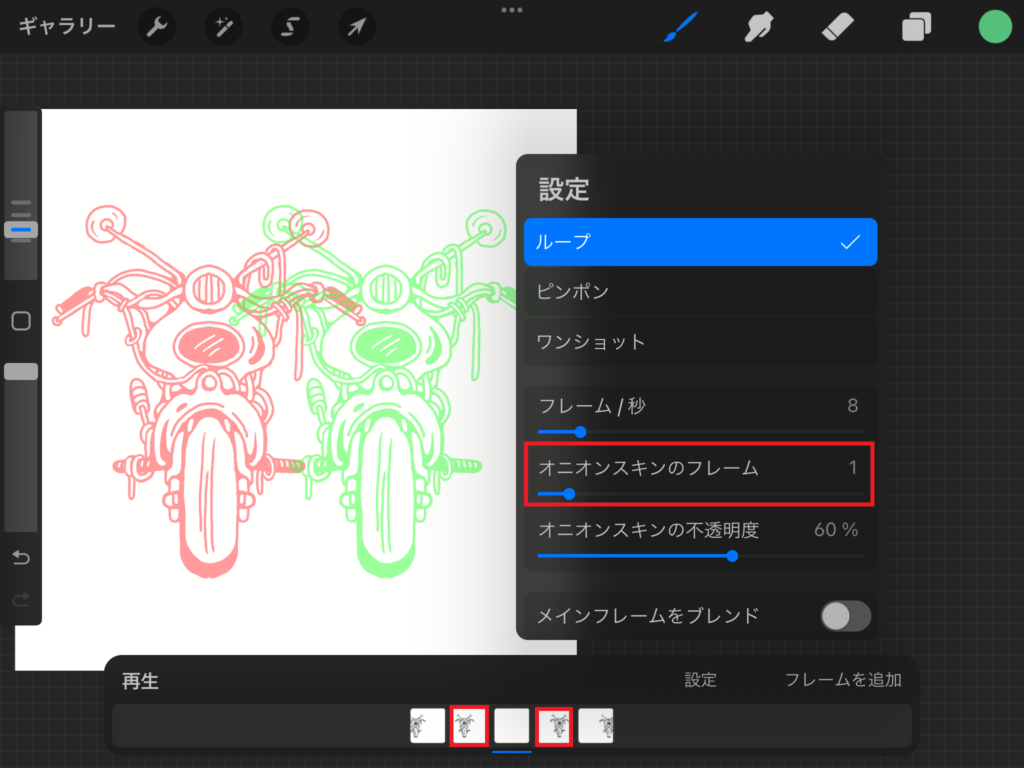
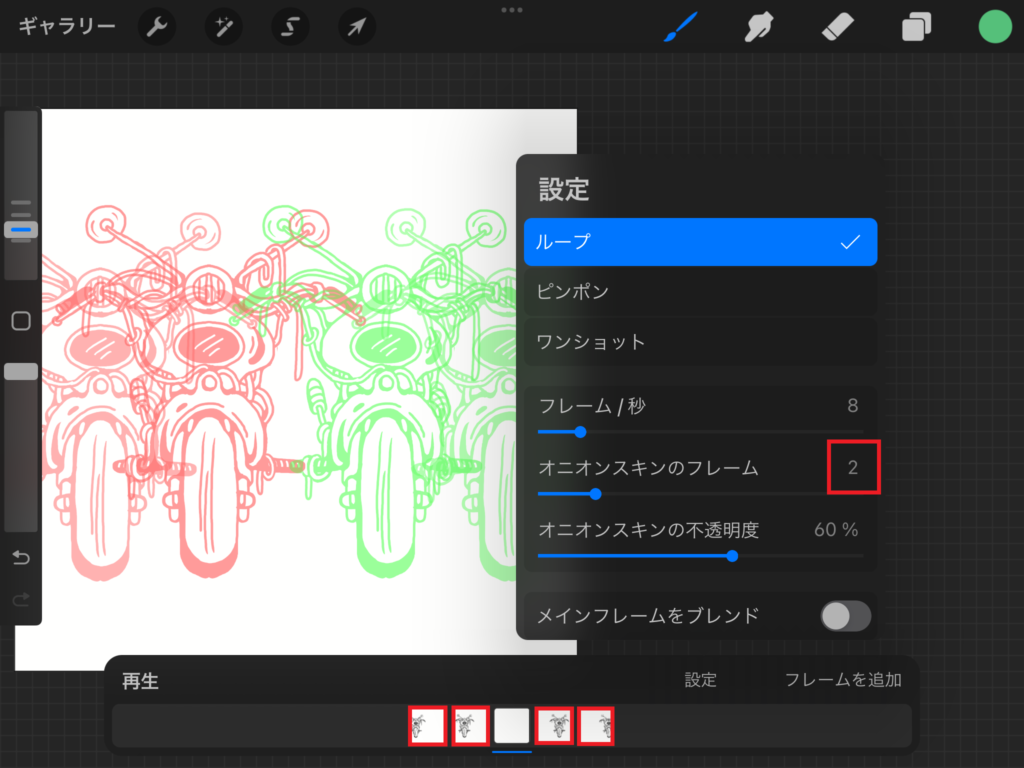
オニオンスキンの


オニオンスキンのフレームでは前後のフレームを表示させます。オニオンスキンのフレームを「1」にすると前後1フレームの絵が表示されます。オニオンスキンのフレームを「2」にすると前後2フレームの絵が表示されます。

前後の絵が見えるとアニメーションを作るのが楽になるね!でももうちょっと半透明にしたいな!
それはオニオンスキンの不透明度から調整することができるよ!

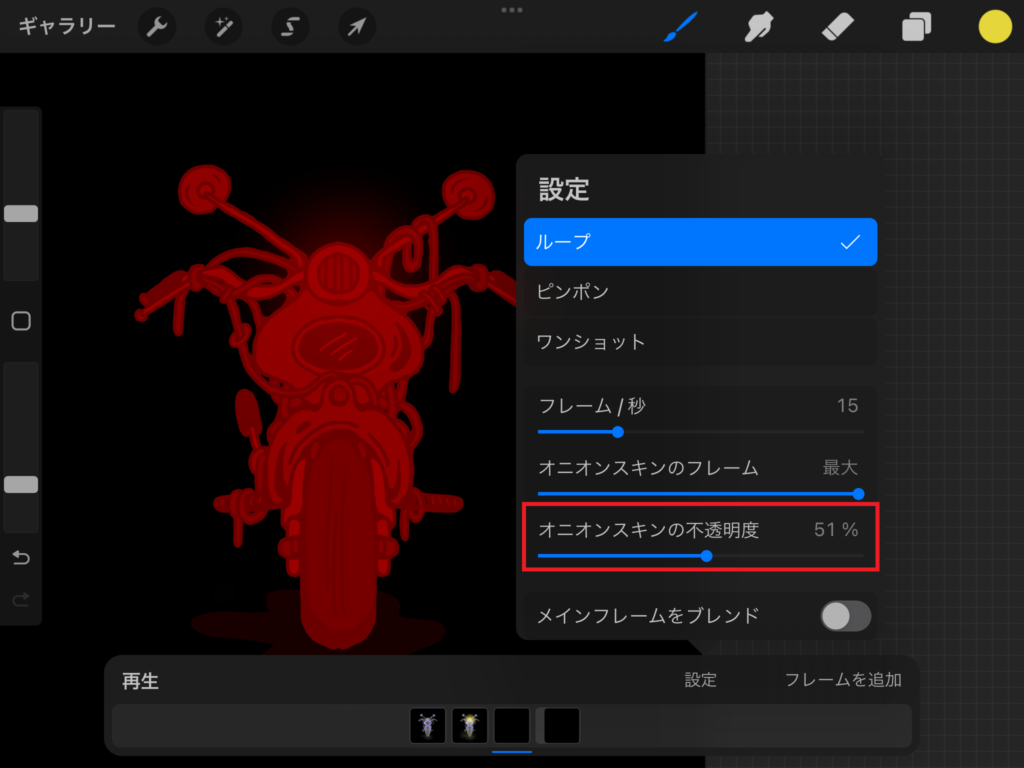
オニオンスキンの不透明度

オニオンスキンの不透明度は1つ前のフレームの絵を表示させる不透明度のことです。描きやすい薄さになるように調整します!
1つの背景写真を全てのフレームに割り当てる


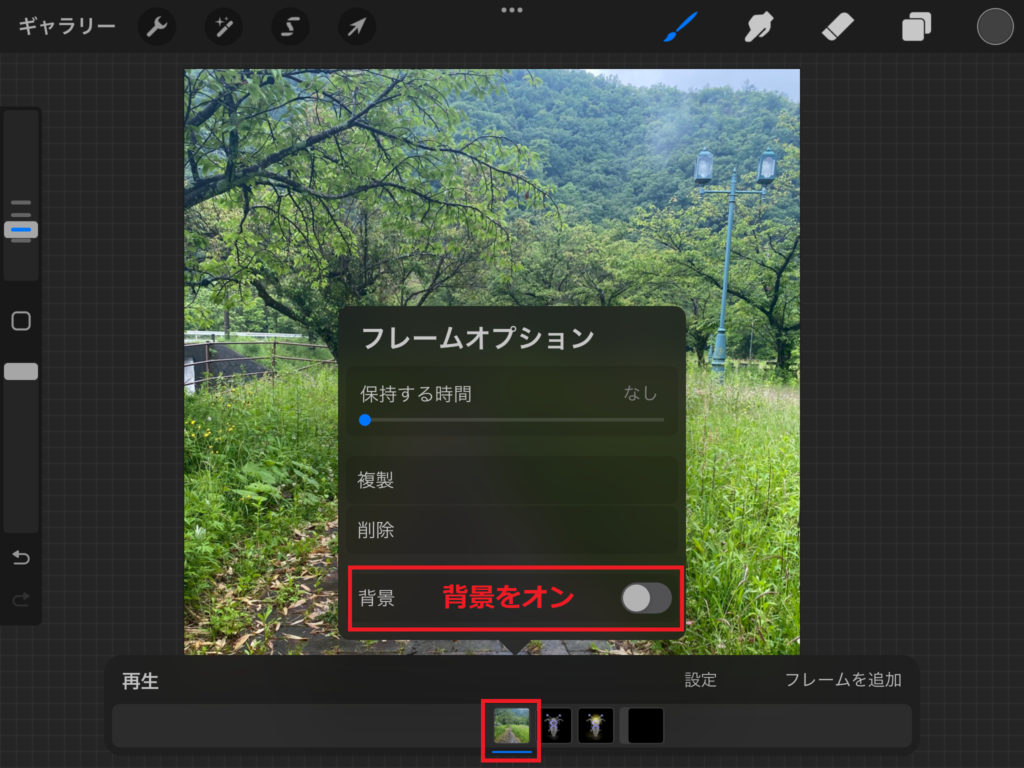
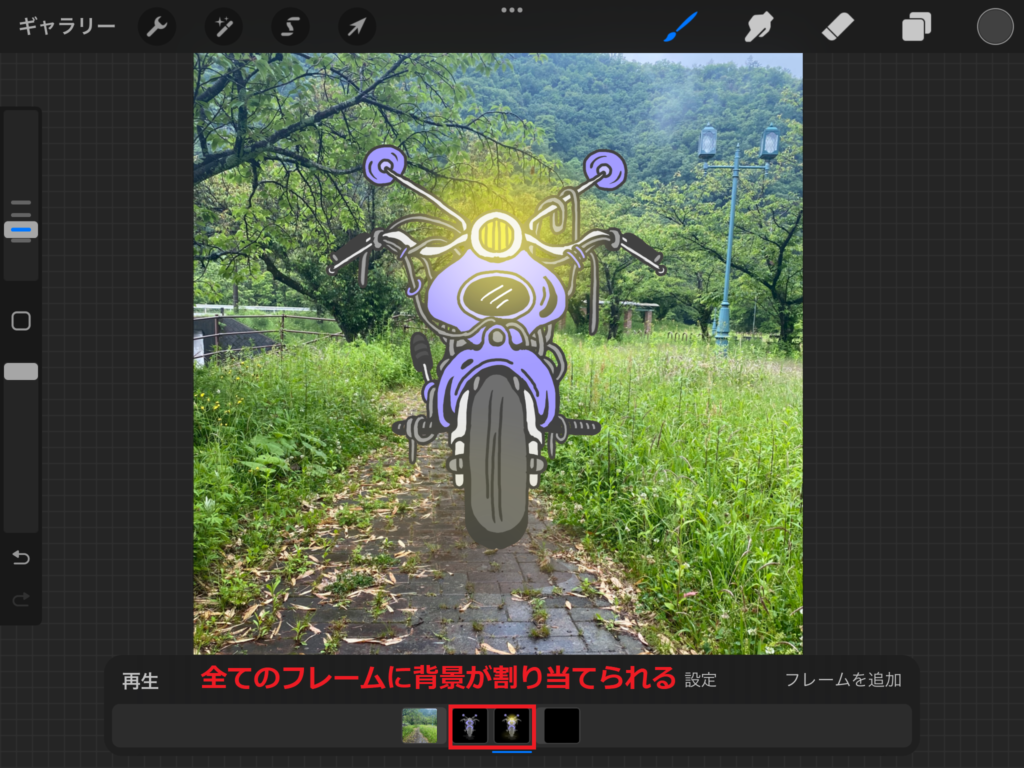
フレームの先頭(レイヤーパネルでは一番下)に背景にしたい画像/写真を挿入します。次に挿入した写真のフレームをタップします。「フレームオプション」が出てくるので「背景」をONにします。すると全てのフレームにその背景が配置されます。写真の挿入だけでなく、レイヤーに描いた絵や文字も背景として設定できます。※GIFアニメーションを背景にすることはできません。
背景に設定されたフレームは移動できないよ!解除するには背景フレームをタップして背景をオフにしてね!

前景も設定できる

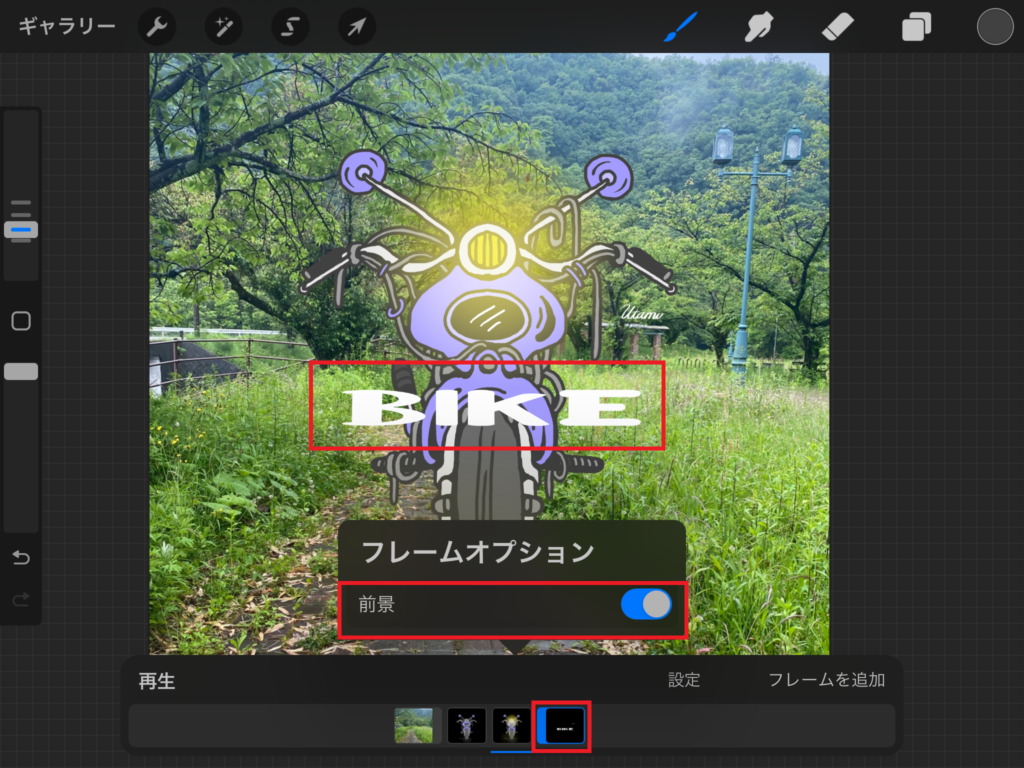
1つの画像を背景にすることができますが、同時に前景も設定ができます。すべてのフレームの前に画像や文字、イラストを配置したいことがあると思います。
前景に設定したい画像・文字・イラストを一番後ろに配置します。フレームをタップし、「前景」をONにすると全てのフレームの前に配置されます。

背景と前景が同時に設定できるのがいいね!
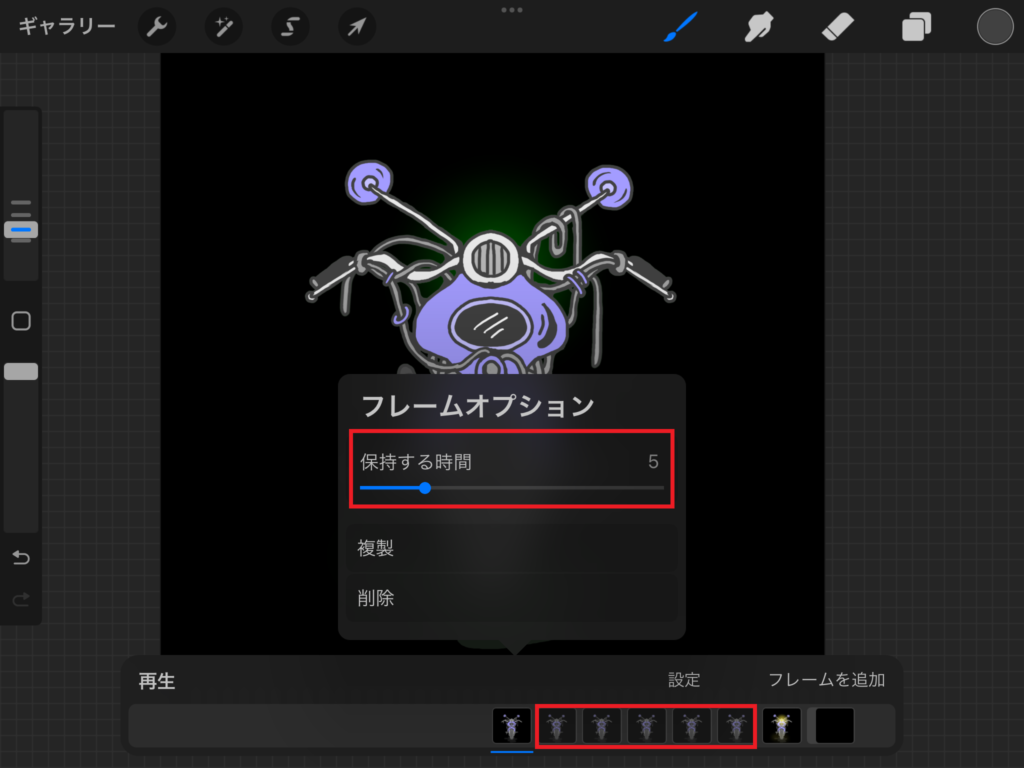
保持する時間

フレームをタップすると表示される「フレームオプション」にある「長押しする時間」(保持する時間)とは特定のレイヤー(フレーム)の表示時間を長くすることができます。バーを右にスライドして、保持する時間の数だけ表示時間を長くすることができます。

一時停止しているみたいだね!
保存するファイル形式
アニメーションを保存するには、画面右上の🔧アクションツールから「共有」を選択して
「アニメーションGIF」「アニメーションPNG」「アニメーションMP4」からファイル形式を選択します。
【アニメーションGIF】
ファイルサイズが小さく、同じフレームを再利用できるので2枚のフレームで作成されたアニメーションでもずっと動き続けてくれます。
サイトに表示するのにおすすめな形式です。
【アニメーションPNG】
アニメーションGIFより見た目の劣化がなくきれいです。
ただ、サポートされていないブラウザーではアニメーションを再生することができません。最初のフレームが静止画として表示されます。
【アニメーションMP4】
ファイルサイズが小さいながらも高画質な動画ファイルですが、GIFアニメーションのように繰り返しフレームが再生されないので、同じ動作を繰り返すアニメーションでも多くのフレームが必要になります。
繰り返すアニメーションを保存するには「アニメーションGIF」がおすすめだよ!

その他書き出しファイル形式についてはこちらの記事をご覧ください。
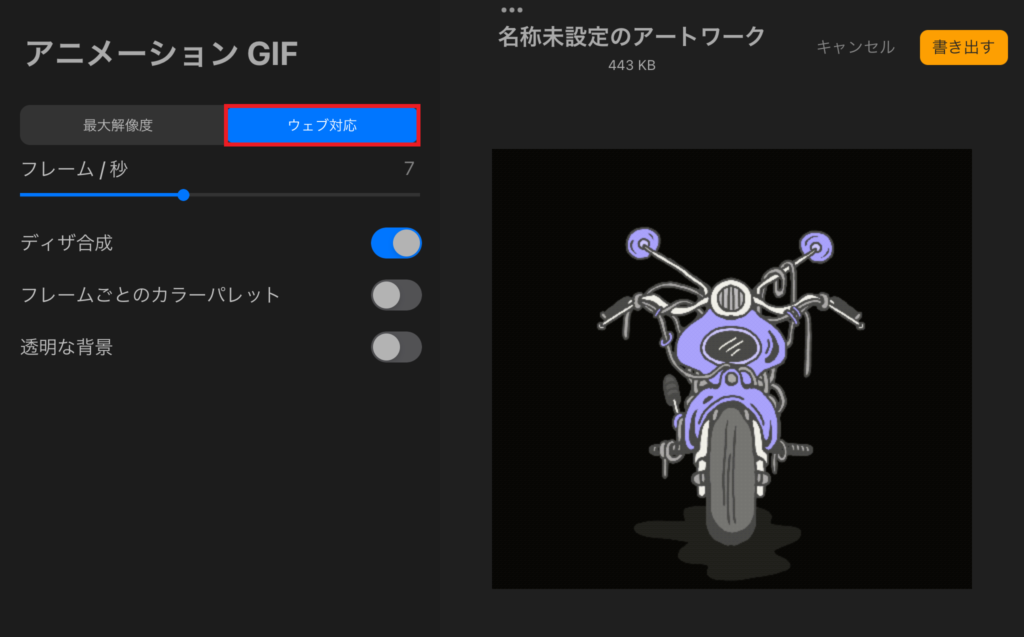
サイトなどで載せる場合「Web対応」にする



GIFアニメーションをウェブサイトなどに載せる場合は、「ウェブ対応」を選択してください。
ウェブ対応にするとファイル容量が軽くなります。ウェブ対応で書き出しをしないとサイトに載せた時にアニメーションが動いてくれませんでした。
まだほかに機能はありますが、ここまでできれば大体のアニメーションは作れます!
描いたイラストが動くと楽しいですよね!是非アニメーションを作成してみて下さい。
作成したアニメーションをアニメーションGIF(ウェブ対応)で書き出して自分のウェブサイトでアクセスさせたいURLを付けてバナーにすることもできるよ!
















コメント