口が開いたり、閉じたりするアニメーションを作ってみましょう!
同じ絵で口だけを変えたい場合に簡単な方法をご紹介します。
 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
口以外の絵を変えたくない場合、口だけを消して描きなおせばいいの?
描きなおさなくてもいいように、レイヤーを「グループ化」してアニメーションを作るよ!



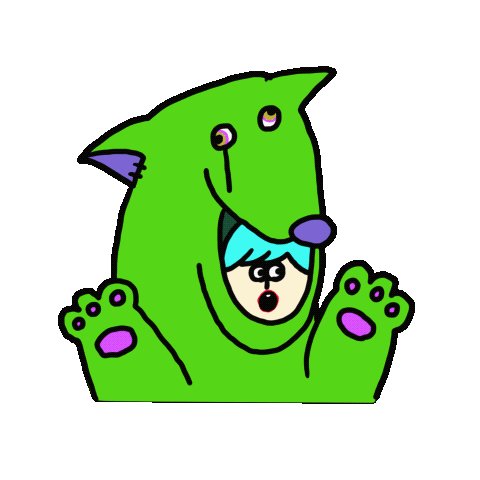
口が開いて閉じるアニメーションを作成したい場合、「口が開いている絵」と、「口が閉じている絵」の2枚描いた場合は、右側のようトーレスしても若干線がぶれてしまいます。
口のみ動かしたい場合は、口以外の部分を描いたレイヤーを複製して口だけ描きます。

「口」と「口以外」でレイヤーを分けて描くんだね!
そうだよ!さっそくアニメーションを作ってみよう!

目次
Step1:口が開いている絵を描く

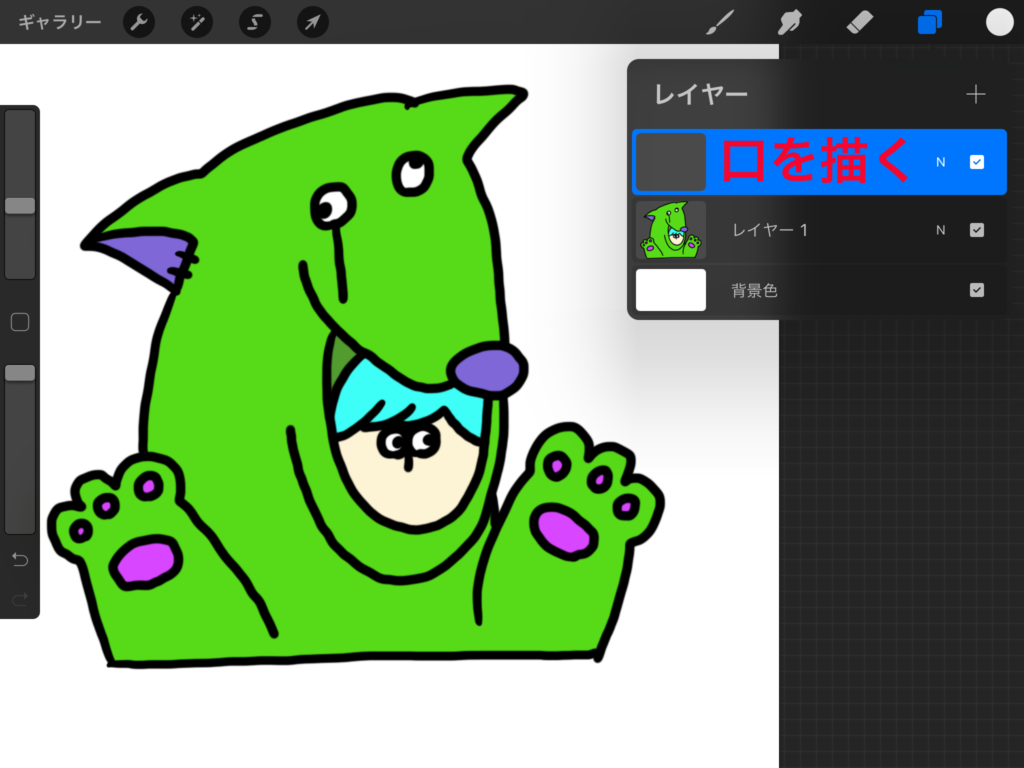
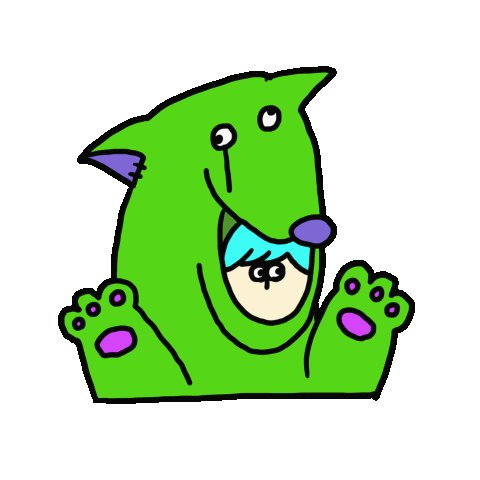
口以外の部分が描けたら、新規レイヤーを追加します。新規レイヤーに口が開いている絵を描いていきます。
今回は黒のアウトラインの線と色を同じレイヤーで作成しました。
色も後で変更するかもしれない場合は、アウトラインと色を塗るレイヤーを分けておいてね!

色の塗り方についてはこちらの記事をご覧ください。

「口以外」と「口(開)」でレイヤーを分けて描きます。これで口が開いている絵は準備OKです。

レイヤーは統合して1つのレイヤーにしなくていいの?
今はまだこのままでOKだよ。レイヤーの「グループ」は後でするよ!

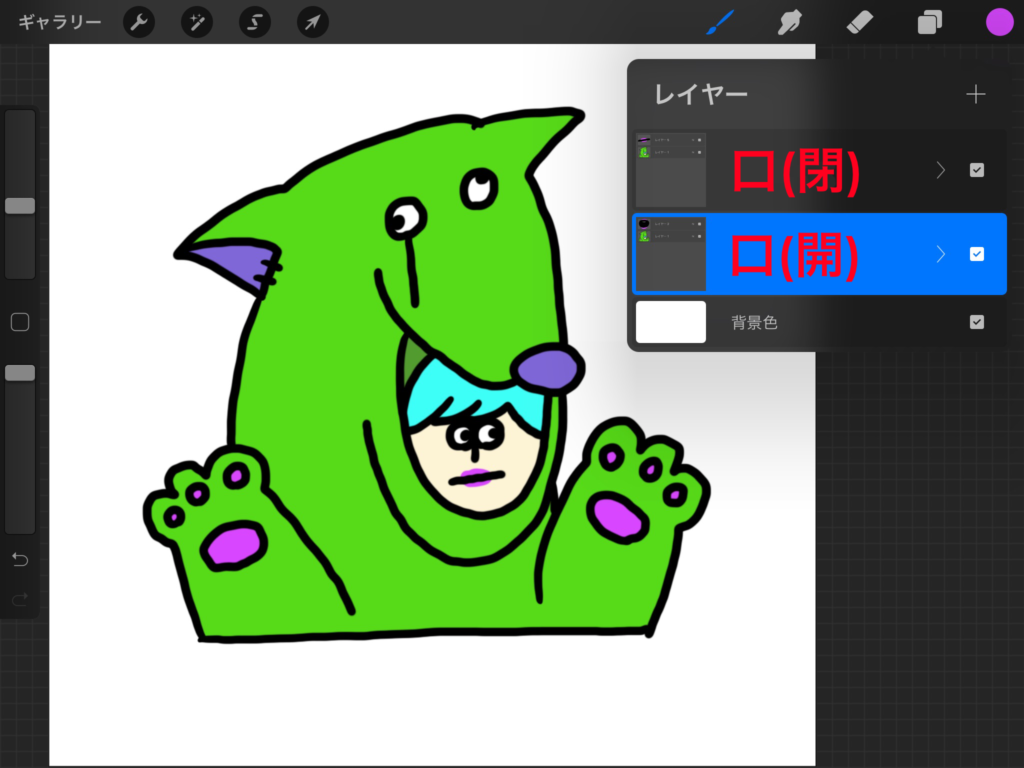
Step2:口が閉じている絵を描く

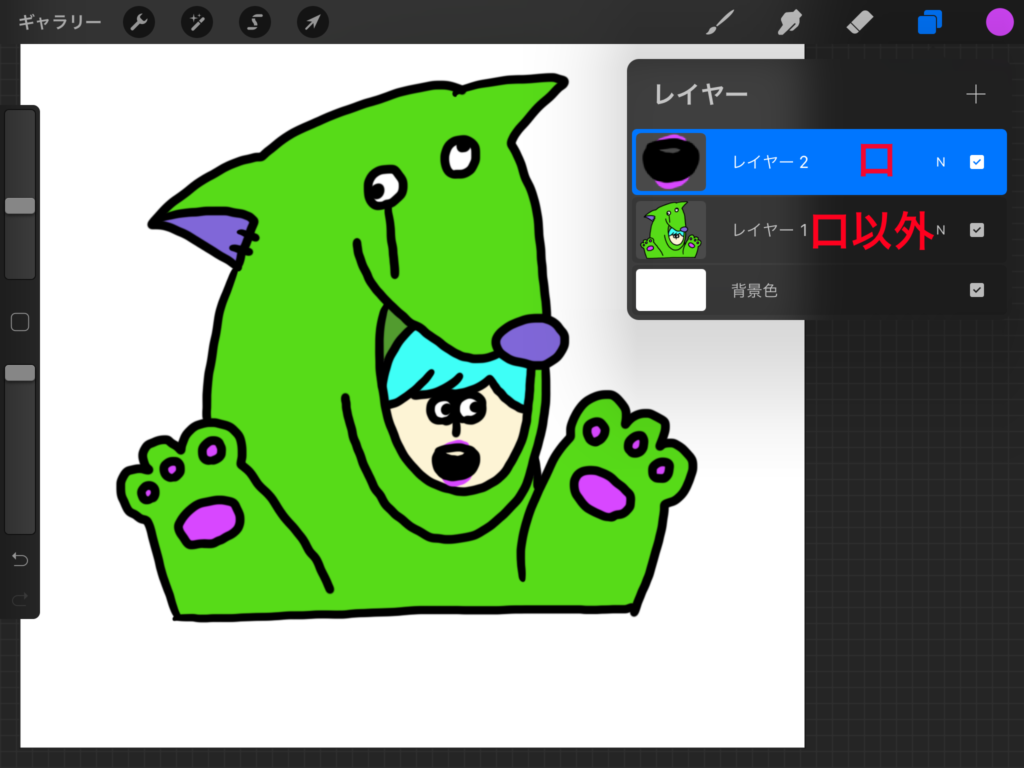
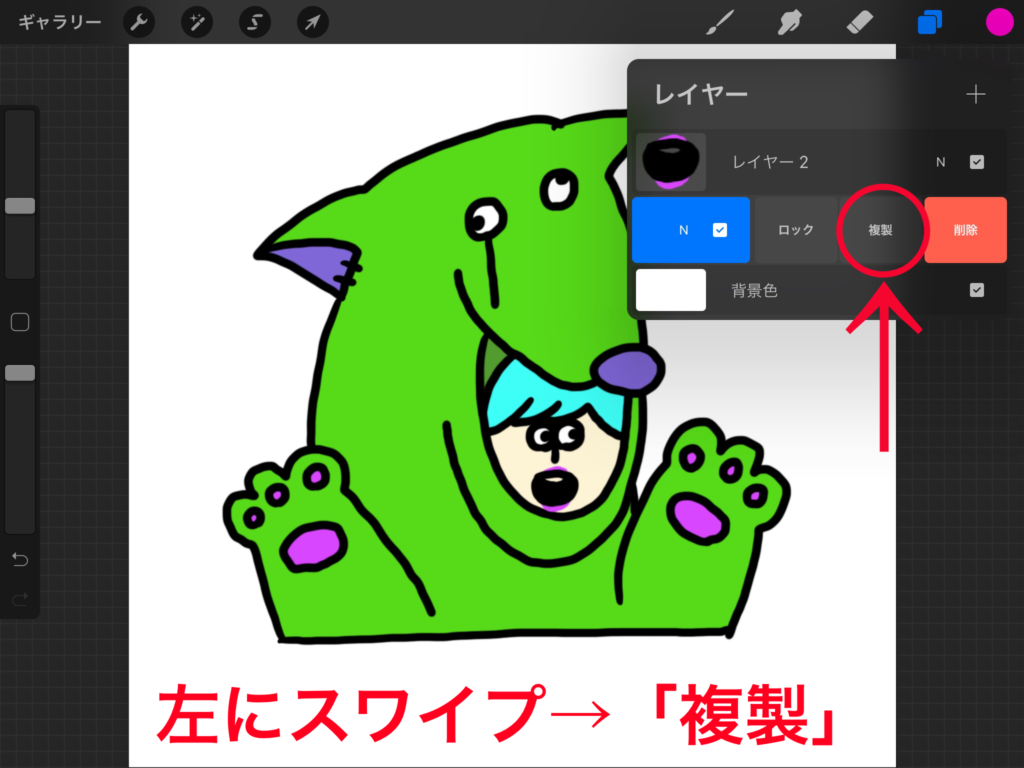
次に、口が閉じている絵を作描いていきます。「口以外(レイヤー1)」を左にスライドしてレイヤーを複製します。

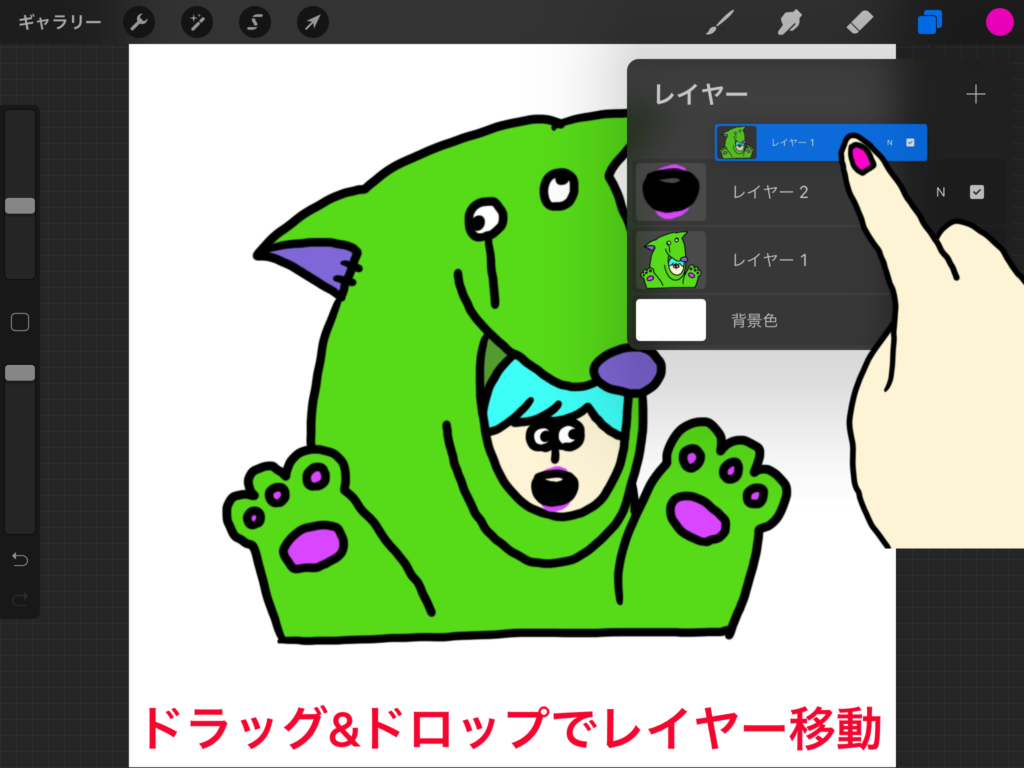
複製したスライドはドラッグ&ドロップで一番上に移動させます。

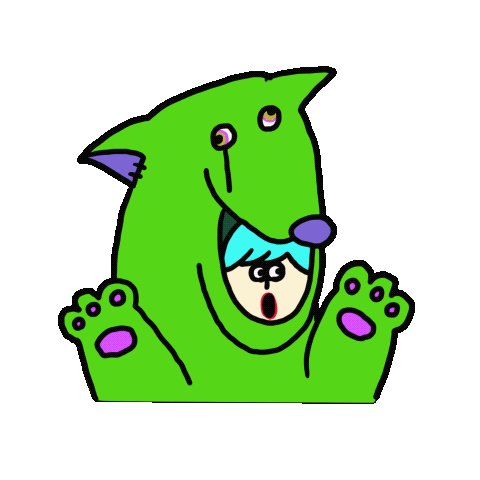
新規レイヤーを追加して口が閉じている絵を描きます。

完成だね!早く動かしてみて!


あれ?
レイヤーが口以外の絵と口の絵と分かれているから、この状態で動かすとこんな感じになるよ。

レイヤーをグループ化する

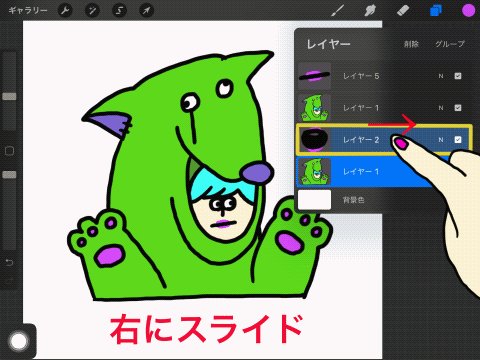
レイヤーを「口以外と口(開)」、「口以外と口(閉)」のセットでグループにします。
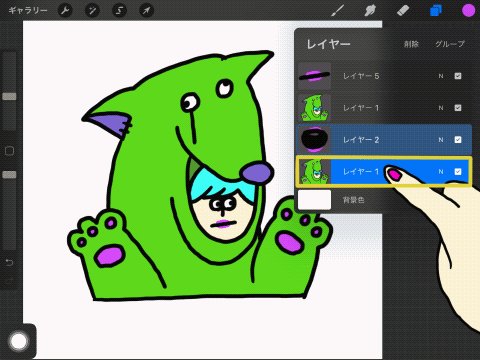
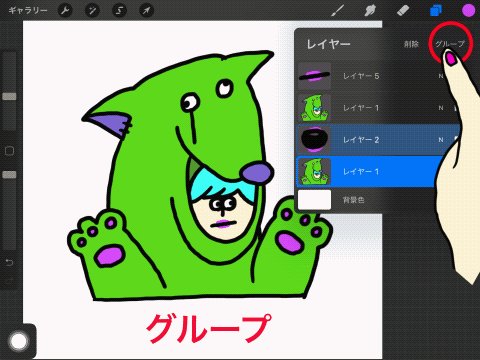
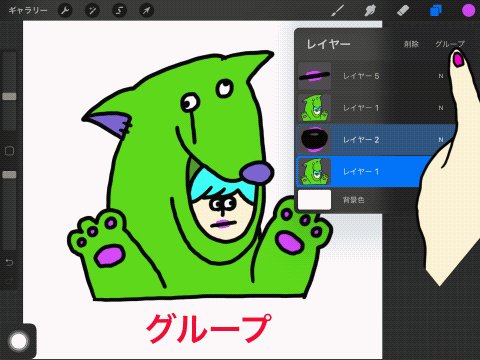
グループにまとめるレイヤーを1つタップし、セットにしたいレイヤーを右にスライドすると2つのレイヤーを選択できます。2つのレイヤーが選択されている状態で右上の「グループ」をタップするとグループにまとめることができます。
レイヤーがグループにまとまるだけで、レイヤーが1つに統合されるわけではないよ!


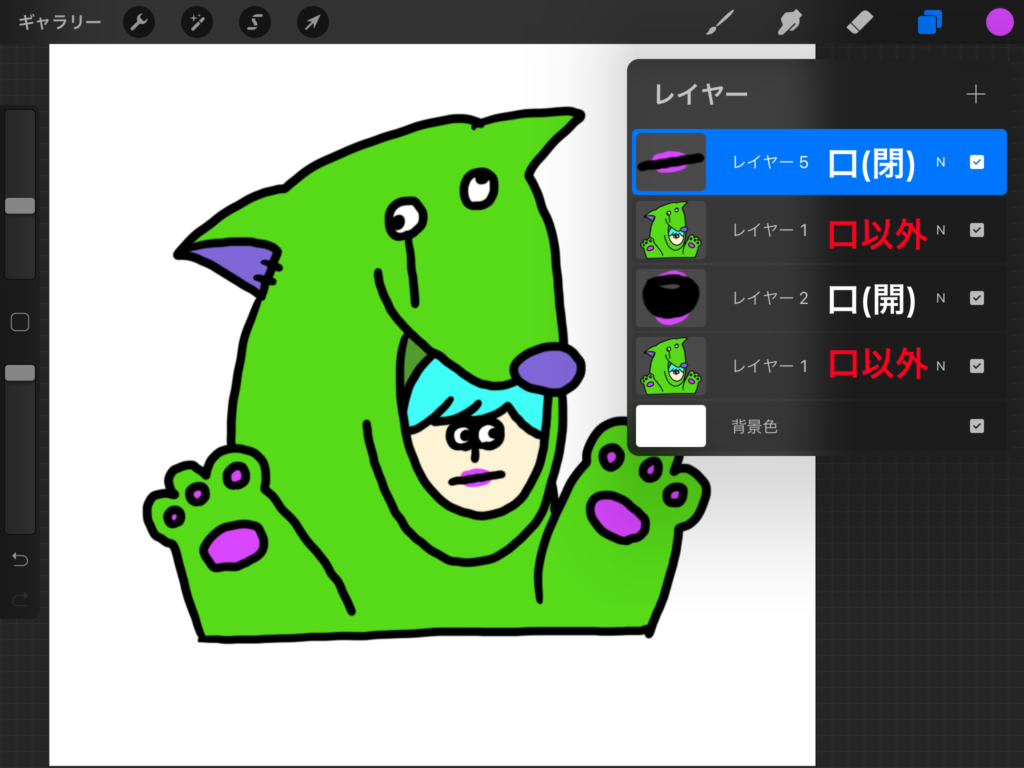
同じように、残さされたレイヤーもグループにします。するとレイヤーパネルは上記画像のようになります。グループの「>」からグループにまとめられたレイヤーが確認できます。
この状態で動かすと、レイヤーは4枚にわかれたままですが、開いている口が閉じるという動きをしてくれます。
今回は2パターンだからグループ化にしなくても口を消して描きなおせばすむけど、
口の数が増えると大変だから動かしたい部分のレイヤーは分けて作成するといいよ!

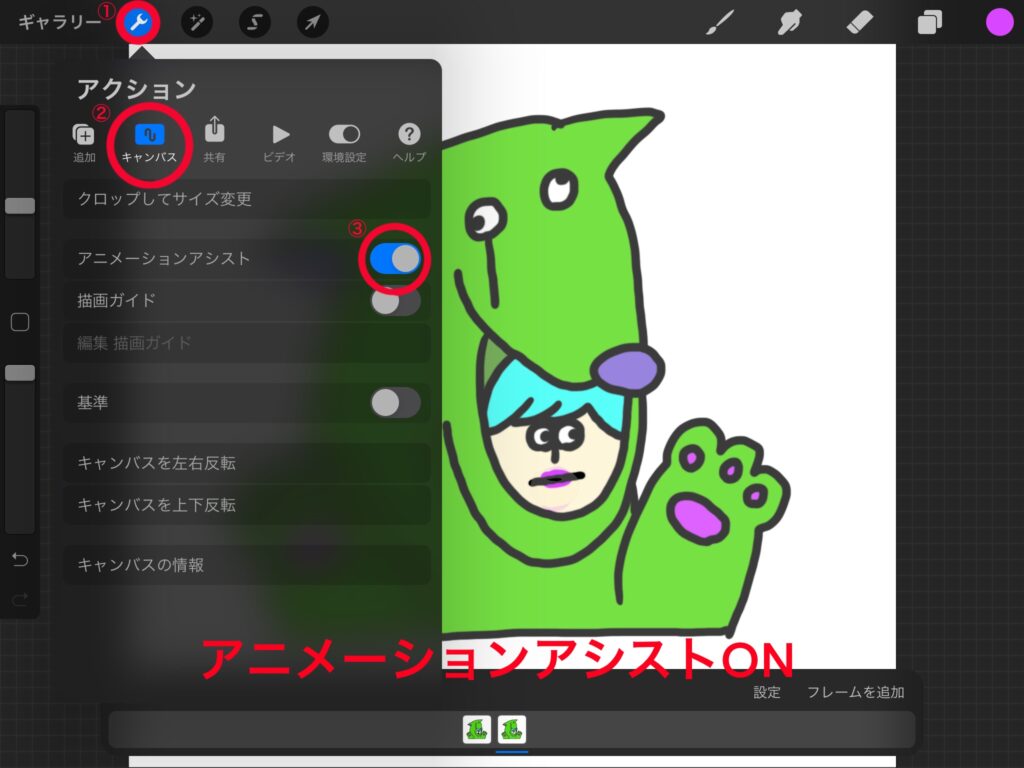
アニメーションアシストON

グループ化したレイヤーを動かしてみます。画面左上の「🔧設定」から「キャンバス」を選択し、「アニメーションアシスト」をONにします。

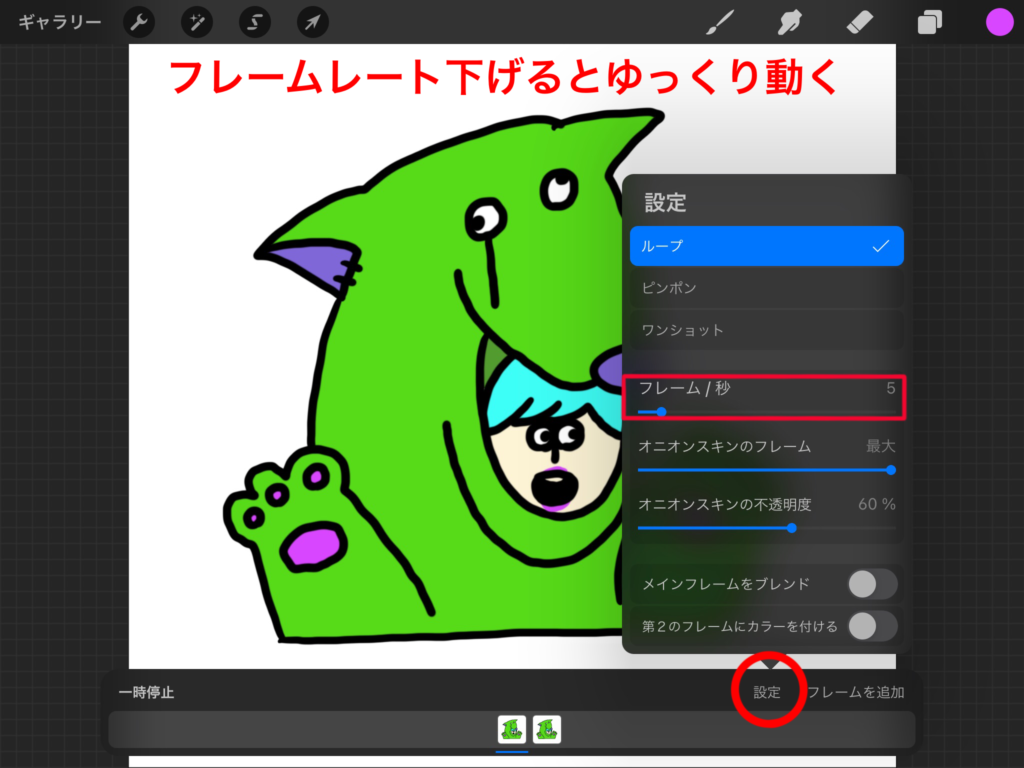
口の動きが速いなと感じたら、設定から「フレーム/秒」を下げてみましょう。


保存するファイル形式
アニメーションを保存するには、画面右上の🔧アクションツールから「共有」を選択して
「アニメーションGIF」「アニメーションPNG」「アニメーションMP4」からファイル形式を選択します。
【アニメーションGIF】
ファイルサイズが小さく、同じフレームを再利用できるので2枚のフレームで作成されたアニメーションでもずっと動き続けてくれます。
サイトに表示するのにおすすめな形式です。
【アニメーションPNG】
アニメーションGIFより見た目の劣化がなくきれいです。
ただ、サポートされていないブラウザーではアニメーションを再生することができません。最初のフレームが静止画として表示されます。
【アニメーションMP4】
ファイルサイズが小さいながらも高画質な動画ファイルですが、GIFアニメーションのように繰り返しフレームが再生されないので、同じ動作を繰り返すアニメーションでも多くのフレームが必要になります。
その他ファイル形式についてはこちらの記事をご覧ください。
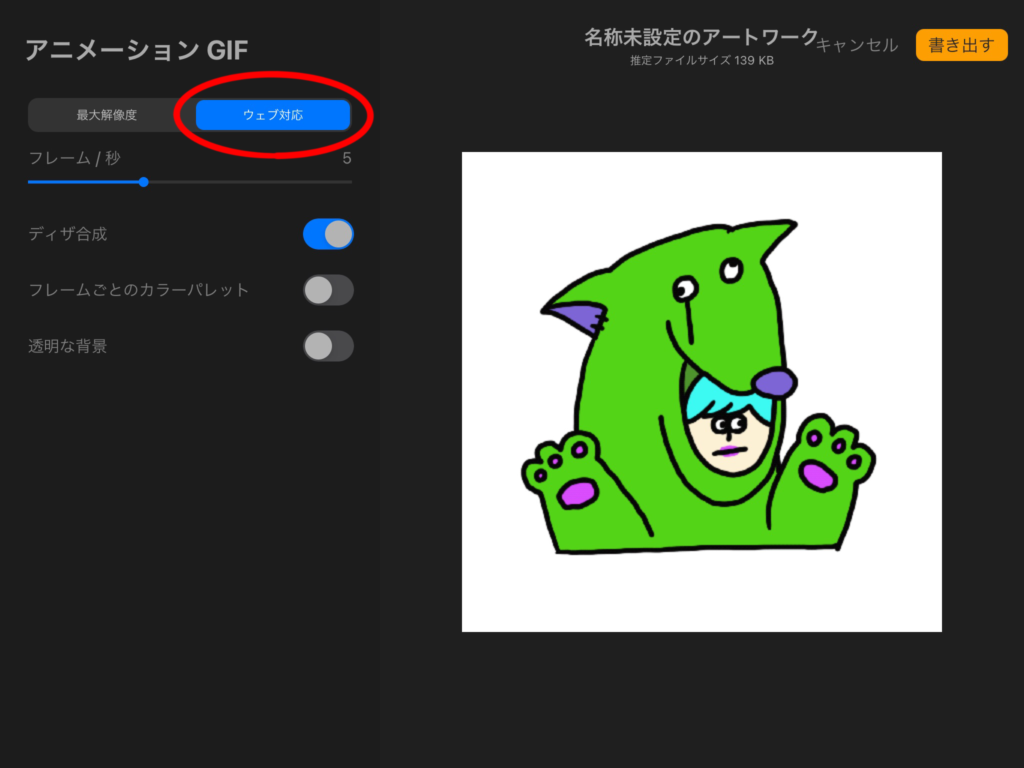
サイトなどで載せる場合「Web対応」にする

GIFアニメーションをウェブサイトなどに載せる場合は、「ウェブ対応」を選択してください。
ファイル容量が軽くなるのと、ウェブ対応で書き出しをしないとサイトに載せた時にアニメーションが動いてくれませんでした。
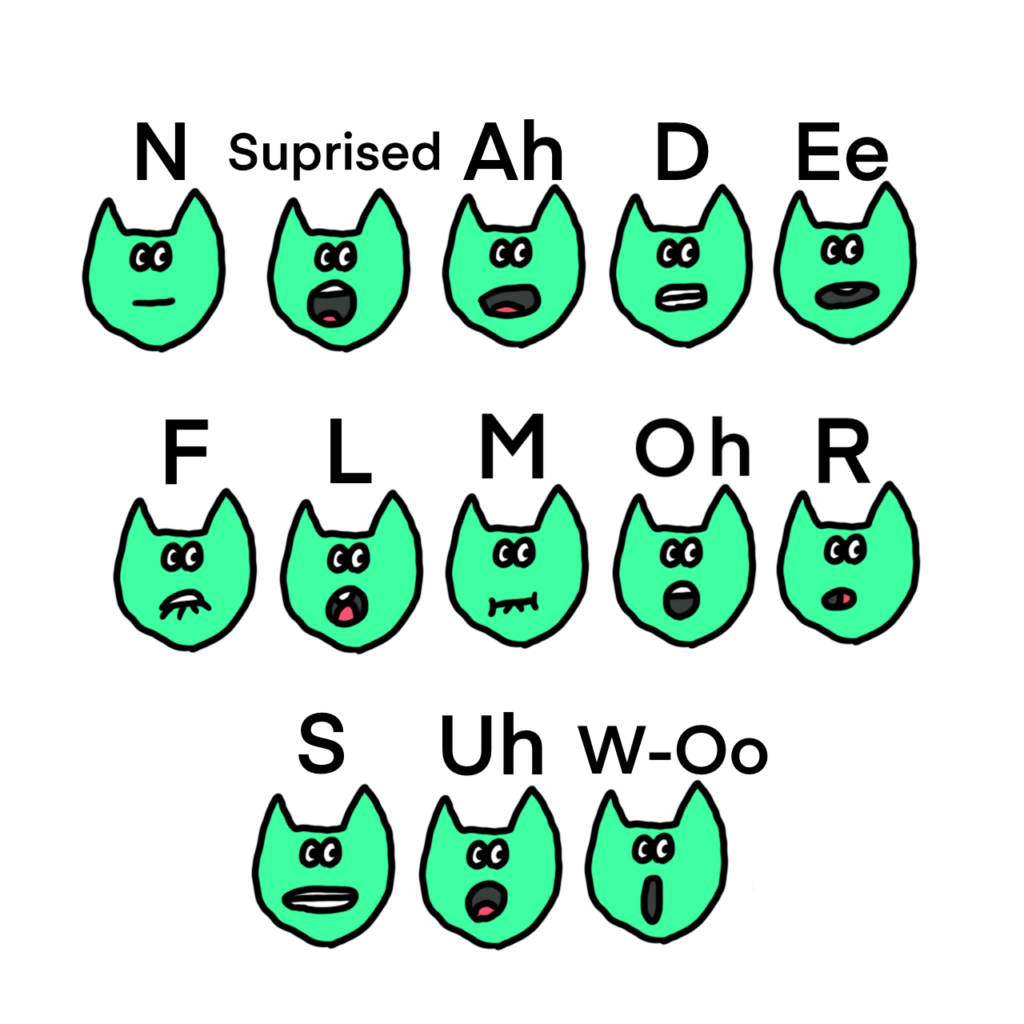
口の形テンプレート


私は英語の口の形は13種類描きます。「F」や「M」の口の形があると英語っぽいですよね。
日本語の口の形は6種類描きます。
口の形を増やして声をあてればまるでキャラクターがしゃべっているかのようになります!
以上、口を動かすアニメーションの作り方でした。是非試してみてください。












コメント