Procreateでなめらかに動くアニメーションの作り方をを紙飛行機イラストを使用してご説明します!
とっても簡単なので是非試してみて下さいね!
 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。まだApple Pencilをお持ちでない方で、ペンで絵を描いてみたい!そんな方におすすめのタッチペンです。私は絵を描き続けるのかわからなかったので、こちらのペンでデビューしました。「線の太さ」や「色の濃さ」をペンに加えて表現することはできませんでしたがメモアプリなどにも問題なく書けたので満足した商品でした!その後美味しくいただいてApple Pencilにしました。


アニメーションってたくさん絵をたくさん描かないといけないでしょ?
今回やるアニメーションはフレーム数は多くなるけど絵は1回しか描かないよ!


え、わかんない。
動きの「流れ」を描く
今回アニメーションに使用したキャンバスサイズは(幅)1280×(高さ)1280pxの正方形です!

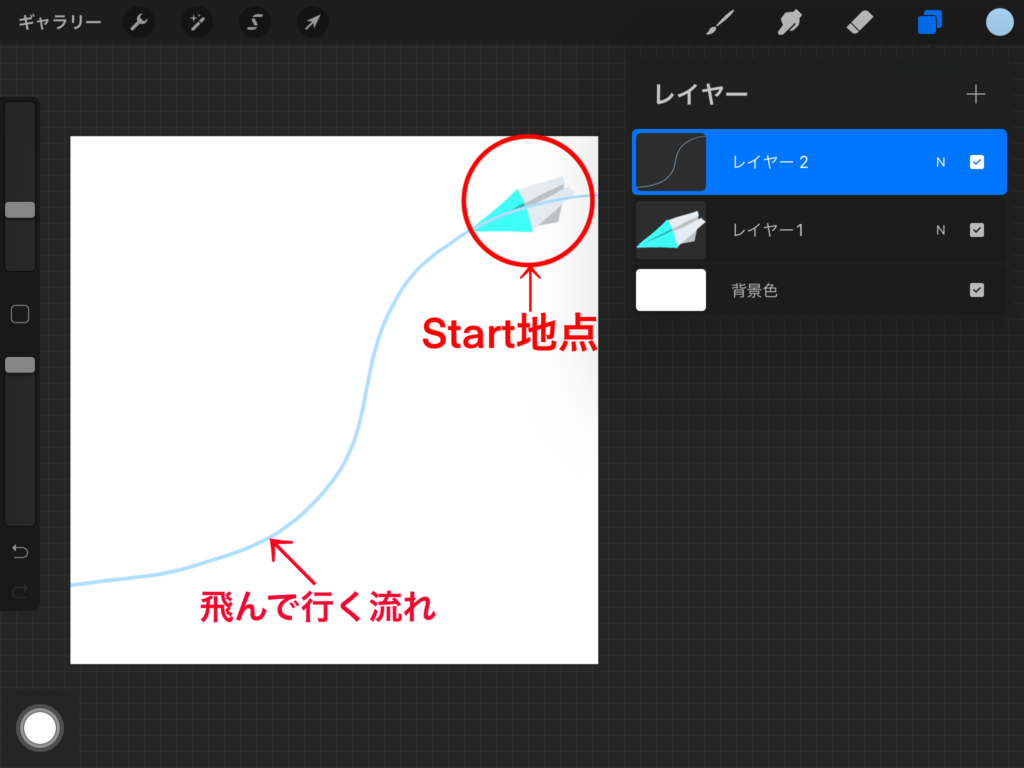
紙飛行機の絵が描けたらサイズを小さくして、アニメーションをスタートする位置を決め移動させます。絵を描くときに複数レイヤーを使用した場合は最後に1つのレイヤーに統合して下さい。
一番上に新規レイヤーを作成して、紙飛行機が飛んでいく流れを描いておきます。

紙飛行機が飛んでいく流れがあると、次にどこに紙飛行機を移動させればいいのか分かるからアニメーションが作りやすくなるよ!
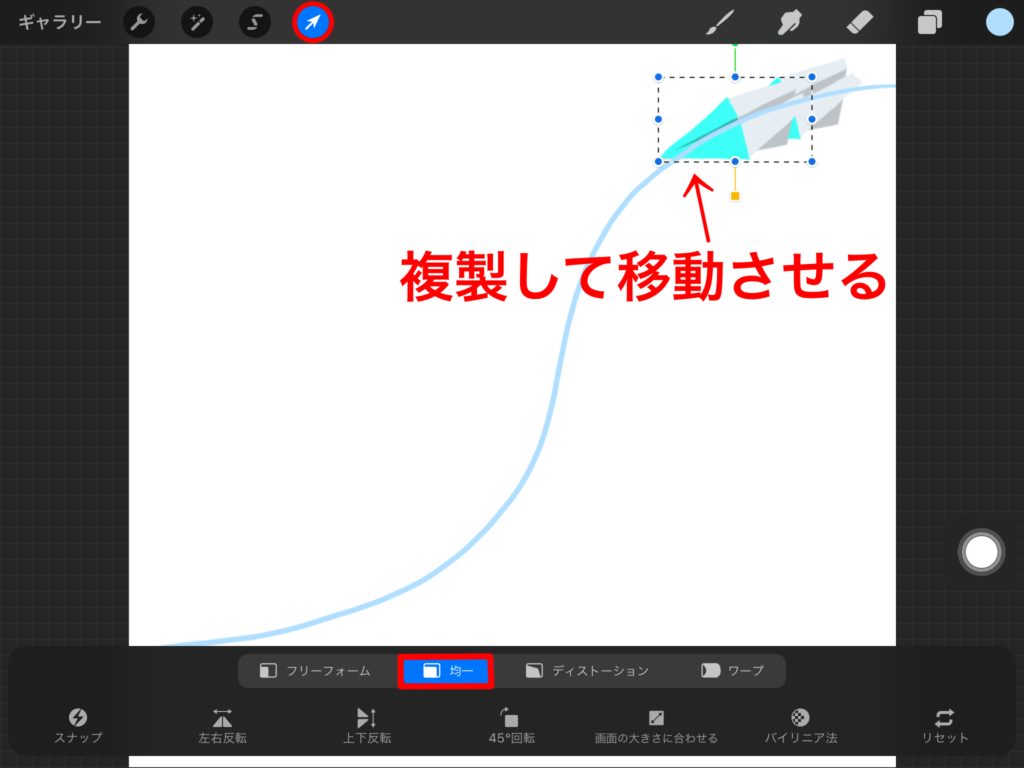
イラストを複製し位置を移動する

紙飛行機のレイヤーを複製して、紙飛行機が飛んで行く流れに沿って少しずつ移動させます。
複製したレイヤーをさらに複製して、流れに沿って少しずつ移動させます。

少しずつ移動させると、レイヤー数は増が増えるね!これが滑らかに動くようになる原理だよ!
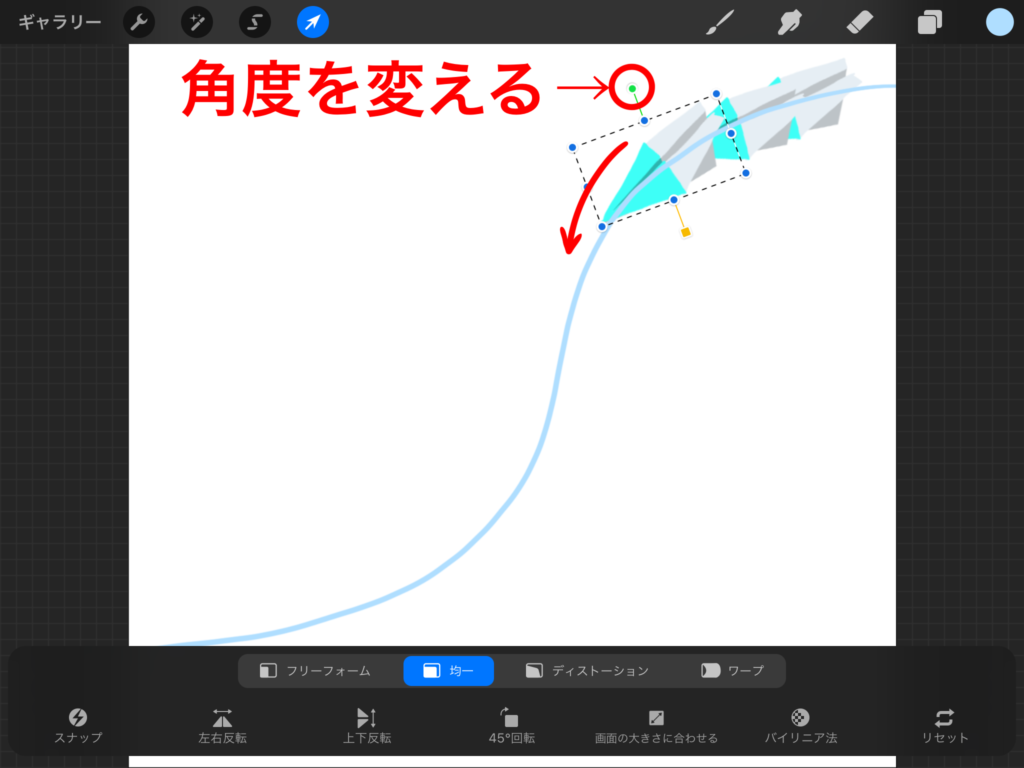
この作業を繰り返します。

紙飛行機の確度を変えるには、緑のポッチをタッチしたまま傾けたい確度まで傾けます。
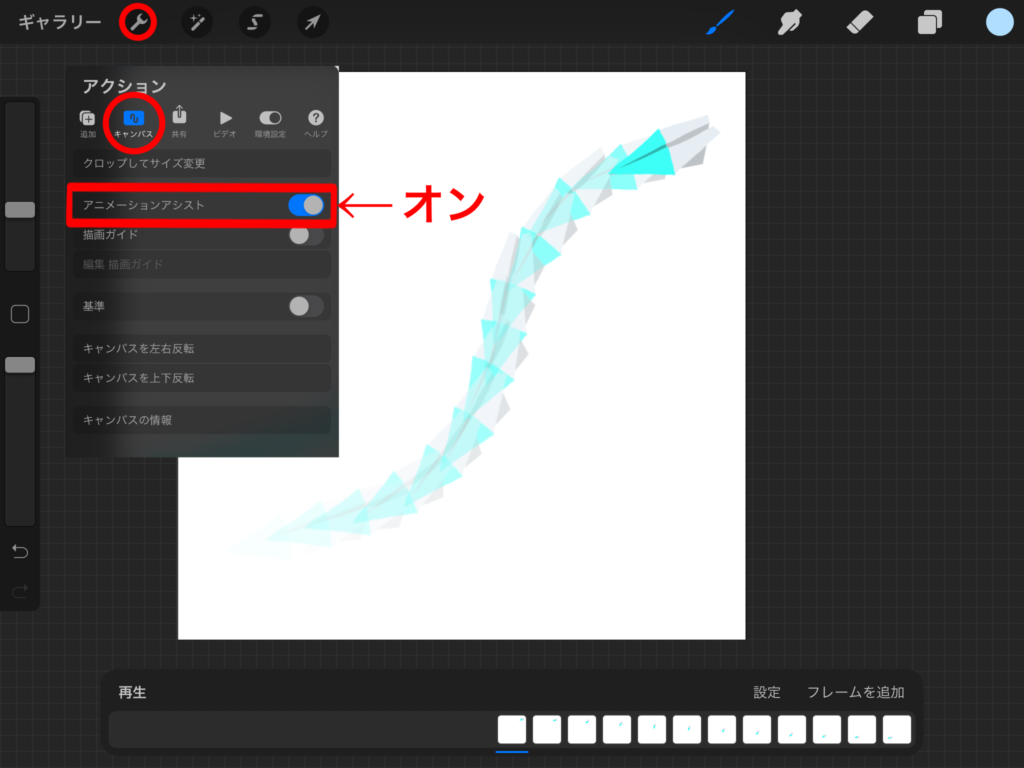
アニメーションアシストON

紙飛行機が終了地点までいったら、飛行機が飛んで行く流れを書いたレイヤーは削除します。
次に🔧「アクションツール」から「キャンバス」を選択して「アニメーションアシスト」をONにします。
これで再生を押すと、アニメーションがスタートするよ!
アニメーションが速いなと思ったら、設定から「フレーム/秒」を5~8くらいに変更すると少しゆっくりと飛んでいくように見えます。
アニメーションの細かい設定についてはこちらの記事をご覧ください。

絵を描くのは1度であとは複製と移動を繰り返してできるアニメーションだね!










コメント