Procreateで描いたイラストをワードプレスの吹き出しアイコンとして表示させてみましょう!オリジナルイラストが吹き出しとして登場するとサイトにオリジナル感が出ていいですよね!イラストだけでなく写真も吹き出しとして登場させれます。
ワードプレスで吹き出しプラグインのインストール方法とアバター登録方法を併せてご紹介します!今回インストールする吹き出しプラグインは「Word Balloon」です。
インストールの方法からご覧になる場合はこちらをクリックしてページを移動してください。
 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
吹き出しにちょうどいいサイズってあるの?
推奨サイズは350×350pxで実際の表示サイズは128×128pxとされているけど、イラストを作成するときはサイズを大きくして描いても問題ないよ!

目次
イラスト作成キャンバスサイズ

ワードプレスの吹き出しの推奨サイズは350×350pxとされてますが、プロクリエイトで350×350pxのキャンバスでイラストを描こうとすると少し小さいので、今回は1280×1280pxで正方形のキャンバスを立ち上げて描いていきます。

1280×1280pxじゃないといけないの?
1000×1000pxでもいいし、描きやすいサイズでOKだけど正方形がいいと思うよ!


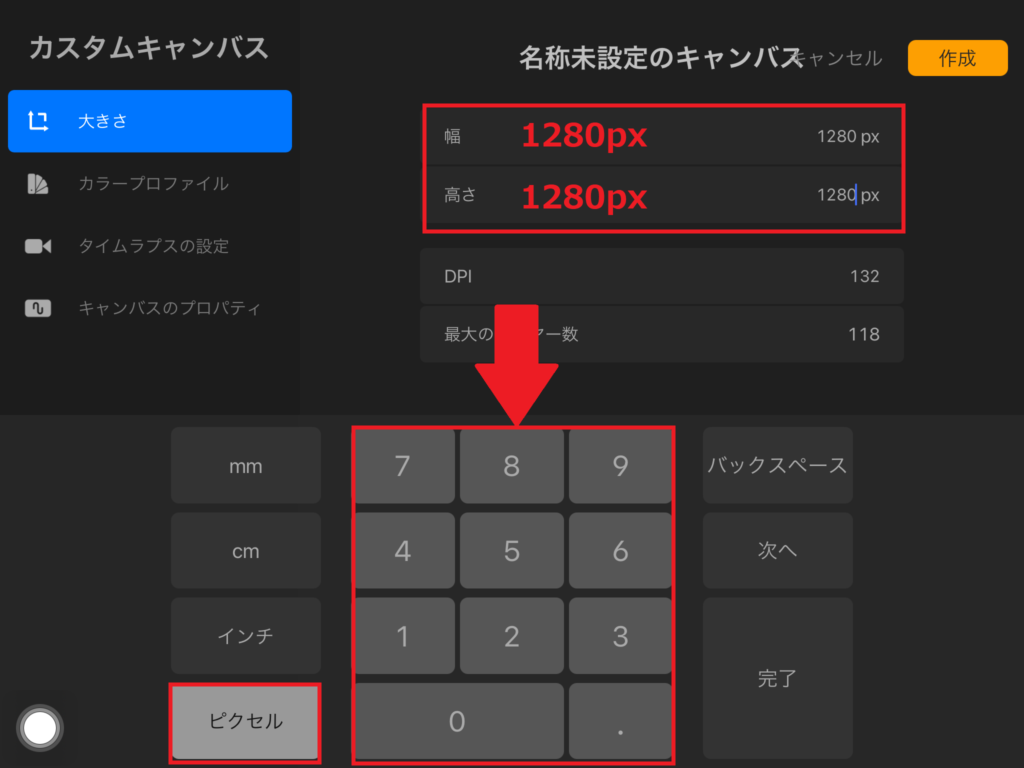
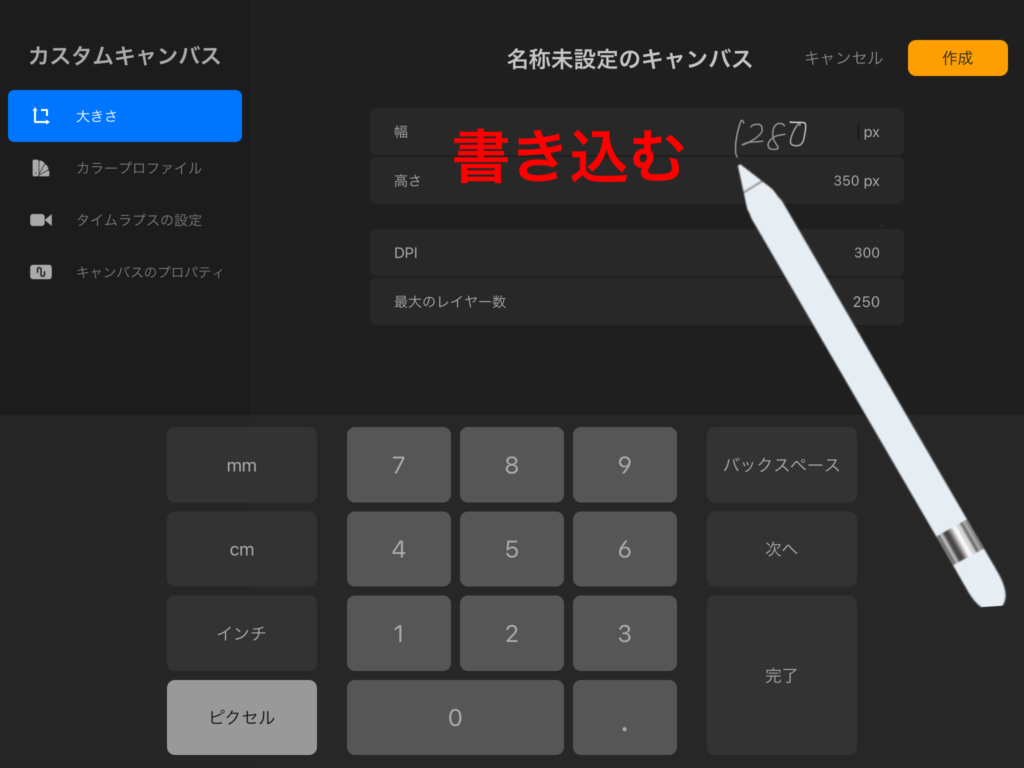
キャンバスの作成は、画面右上のプラスボタンからキャンバスの作成画面を開きます。ピクセルを選択して、幅1280×高さ1280pxと入力します。


Apple Pencilで書いて入力することもできるよ!

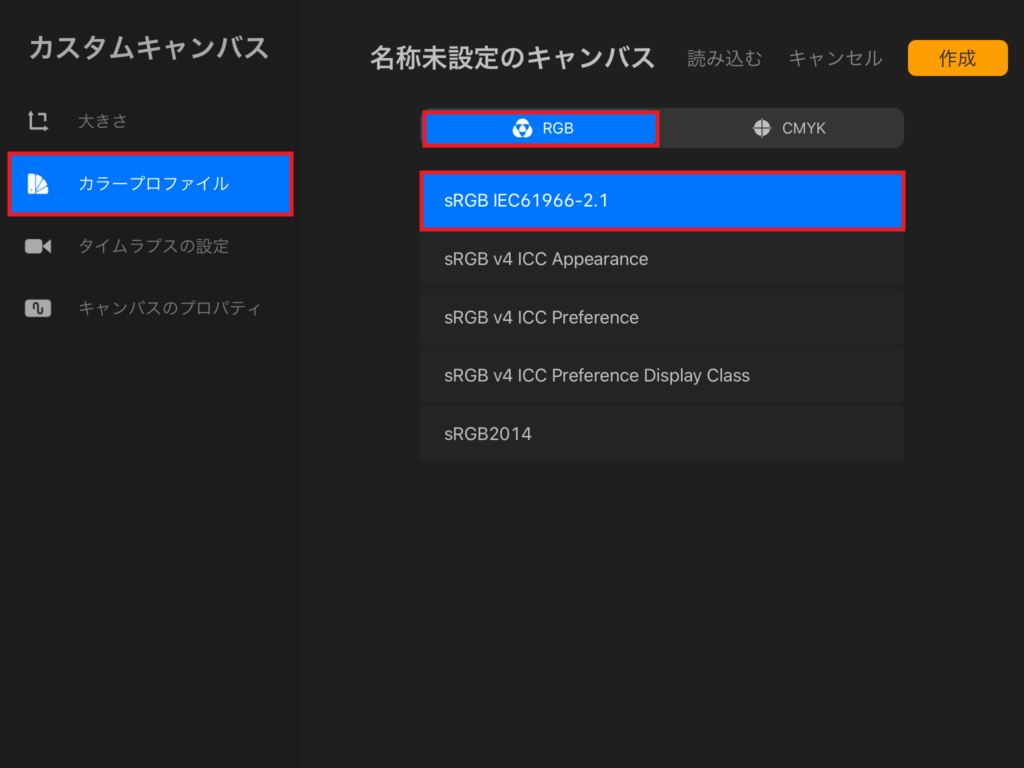
吹き出しアイコンはウェブ上で使うものなので、カラープロファイルはRGBを選択します。RGBとはコンピューターやディスプレイに使う発色方式です。
RGBについて詳しくはこちらの記事をご覧ください。

キャンバスサイズ1280×1280pxのドット絵です。
このアイコンイラストを吹き出しとして表示出せてみます。

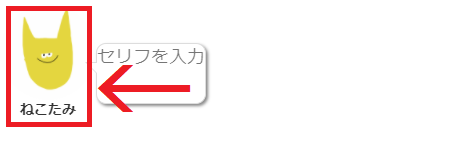
こんにちは~!吹き出しにするとこんな感じだよ!
350×350pxと1280×1280pxのイラストで比較

こっちがキャンバスサイズ350×350pxだよ!

こっちがキャンバスサイズ1280×1280pxだよ!
どちらのキャンバスサイズでも問題はないので、1280×1280pxのキャンバスの方が大きくて描きやすいかと思います。
Word Balloonをインストールする


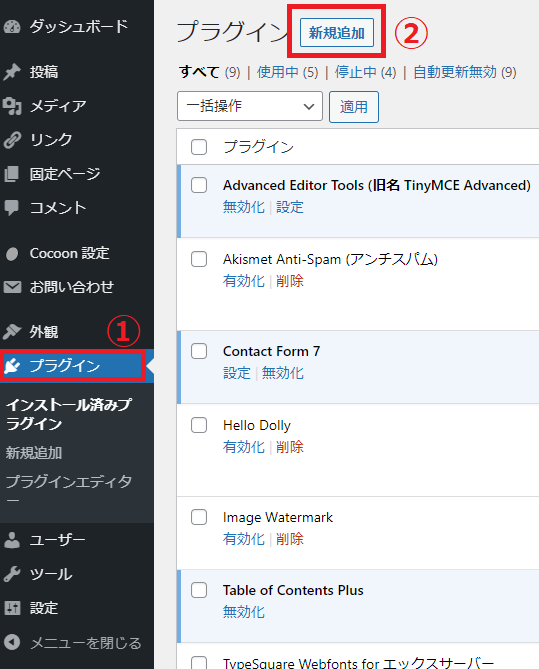
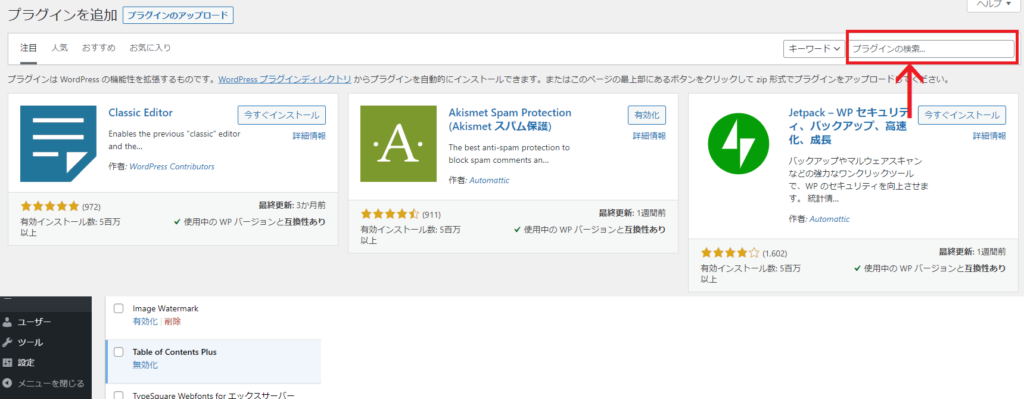
管理画面の「プラグイン」から「新規追加」を選択して、
検索に「Word Balloon」と入力します。


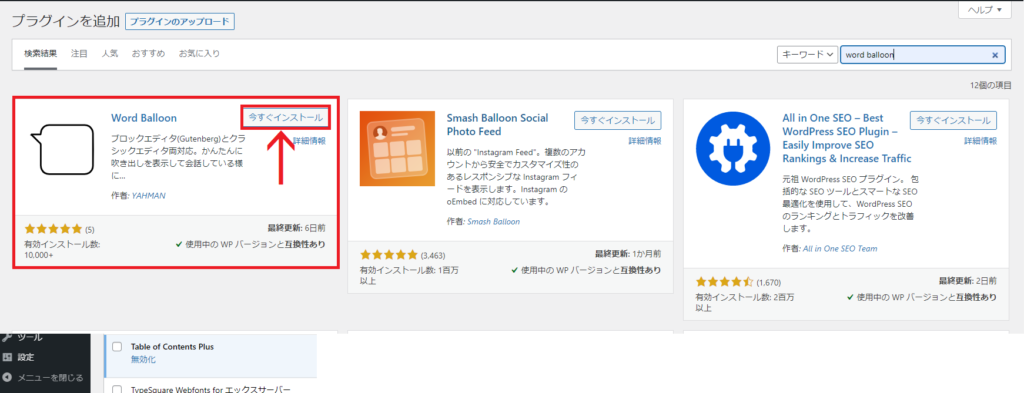
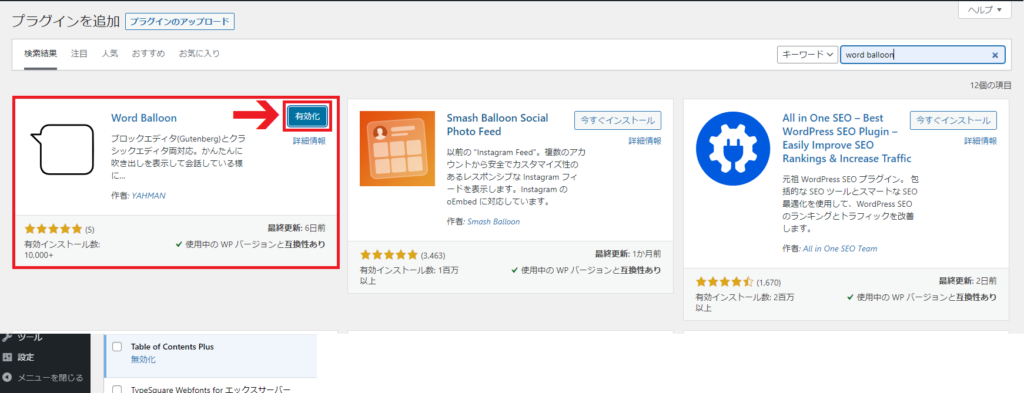
「Word Balloon(吹き出し)」というプラグインが表示されるので、「今すぐインストール」をクリックします。インストールが終わりましたら「有効」をクリックします。
吹き出しにアイコンイラストを登録する
3種類のイラストとイラストの名前を無料でアバターとして登録できます。4種類以上登録したい場合は有料版を購入する必要があります。
ただ、無料版でも登録できるのが3種類までで、登録せずにその都度好きなイラストを吹き出しとして使うことができます。

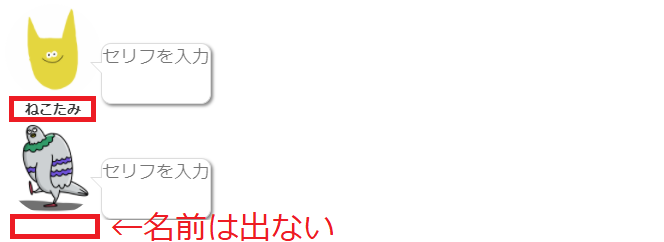
登録しているイラスト以外のイラストも吹き出しと表示させることはできますが、名前は表示させることはできないよ。

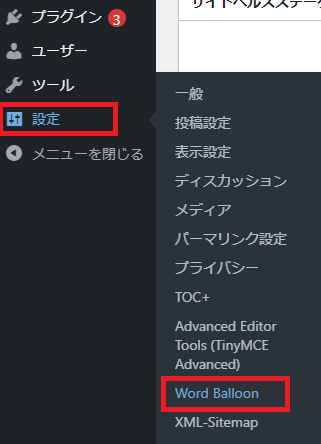
管理画面の「設定」から「Word Balloon」をクリックします。

「画像を選択」からイラストをアップロードします。
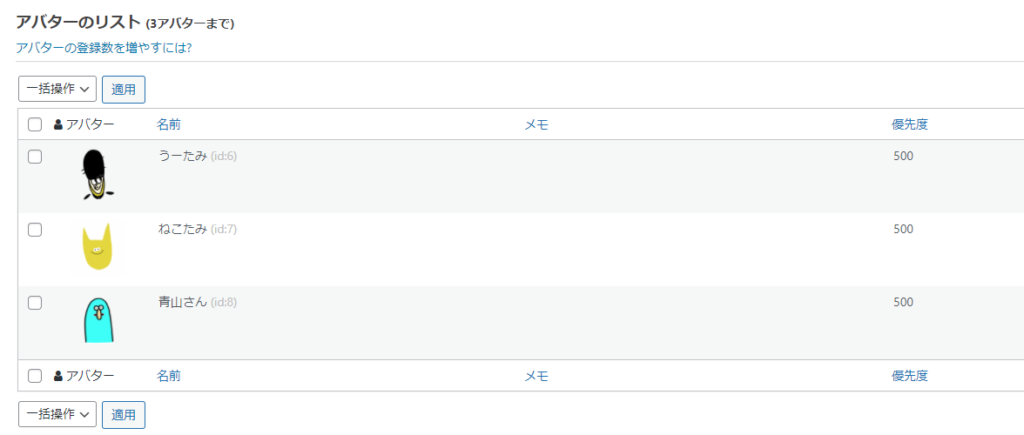
アバターの名前の入力をして、アバターの登録をクリックして登録完了です。
メモは任意で入力して下さい。

3種類のアバターを登録できました。

GIFアニメーションもアバターとして登録できるよ。
GIFアニメーションとは複数の静止画をパラパラ漫画のように表示させて動画のようにみせる画像のことだよ!

実際に吹き出しを使用してみる


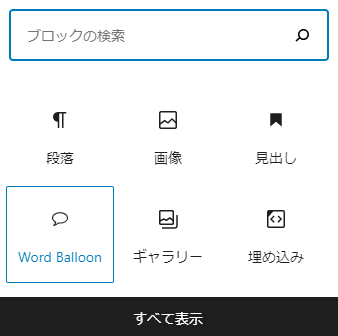
投稿画面から吹き出しを使用するには、画面左上のプラスボタンか入力画面に出るプラスボタンからWord Balloonを選択します。
【アバターの変更】

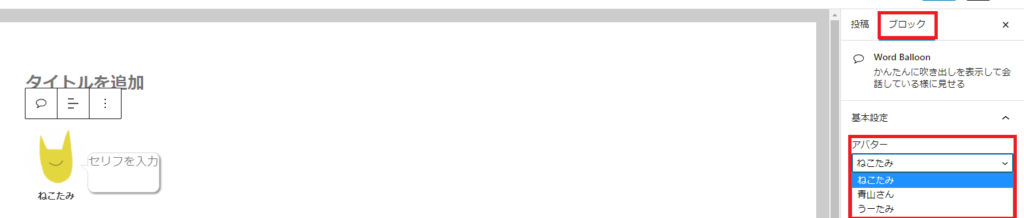
登録した他のアバターに変更するときは、画面右の「ブロック」にある「アバター」から変更したいアバターをプルダウンから選択します。
登録外のイラストを吹き出しとして使用する

Water Balloonに登録してないイラストを吹き出しとして使用するには、吹き出しを入力してから
アバターをクリックします。「メディアの選択とアップロード」画面になりますので、すでにワードプレスに読み込んであるイラストを使用する場合は「メディアライブラリ」からイラストの選択をします。まだ読み込んでいないイラストは「アップロード」からアップロードします。
これで登録していないイラストも吹き出しとして使用することができます。ただし、アバターとして登録されていないので名前を表示させることはできません。

吹き出しのカスタマイズ
吹き出しの形や色などはカスタマイズが可能です。吹き出しを出したあと吹き出しを選択した状態で、画面右の「ブロック」から「アバター」を選択して枠に影を付けたり、枠を四角にしたりできます。
「吹き出し」を選択すると、吹き出しのカスタマイズができます。

アバターの枠線を「周辺に枠線を入れる」にをONにして、
角丸に「四角」を選択するとこのようになるよ!

サイトにオリジナル感を出すのに吹き出しのアバターはオリジナルイラストを使用するのもいいね!
ぜひ作成してみてね!

記事に影響を与えずにアバター画像を変更する方法についてはこちらの記事をご覧ください。

全身のドット絵を吹き出しの画像にするとこんな感じだよ!

動物などのドット絵もやってます!


ブサエモいイラストの制作も承っております。

オリジナルキャラクター作成します☆











コメント