

簡単な歩くアニメーションの作り方をご紹介します。
歩くアニメーションでは足の角度や、地面からどのときにかかとが離れるのか、手を振る位置など細かいことは無しのアニメーションです。
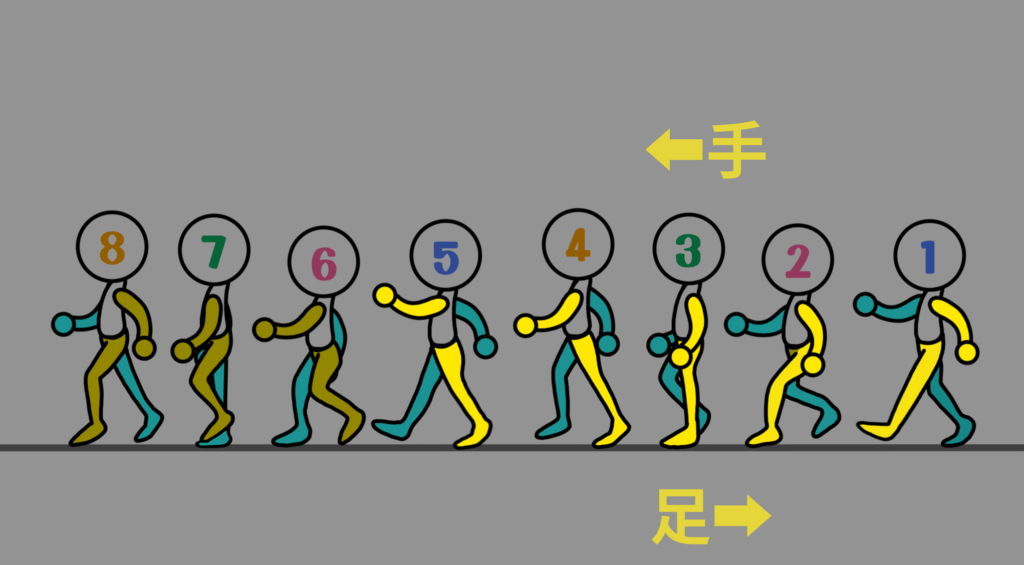
8フレームでループすることで、歩いているアニメーションになります。
きちんとした動作でアニメーションを作成されたい場合は、ちゃんとした記事を検索してください!


ゴリたみ
歩いているね!
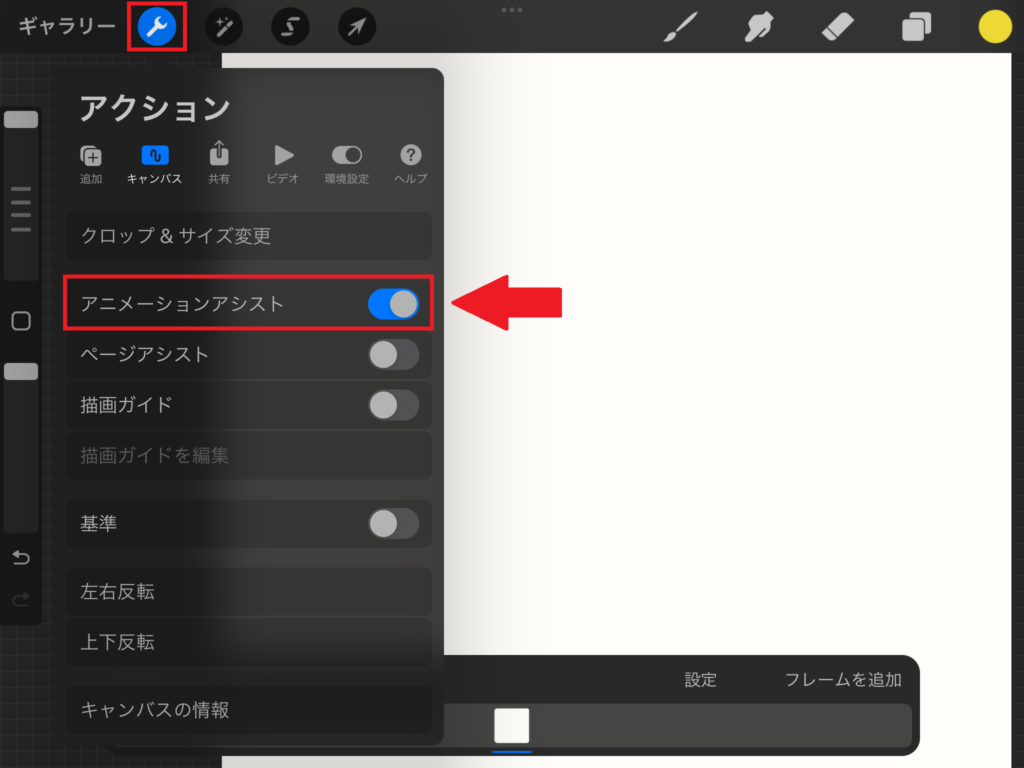
アインメーションアシストをON

🔧アクションから「キャンバス」にある「アニメーションアシスト」をONにします。
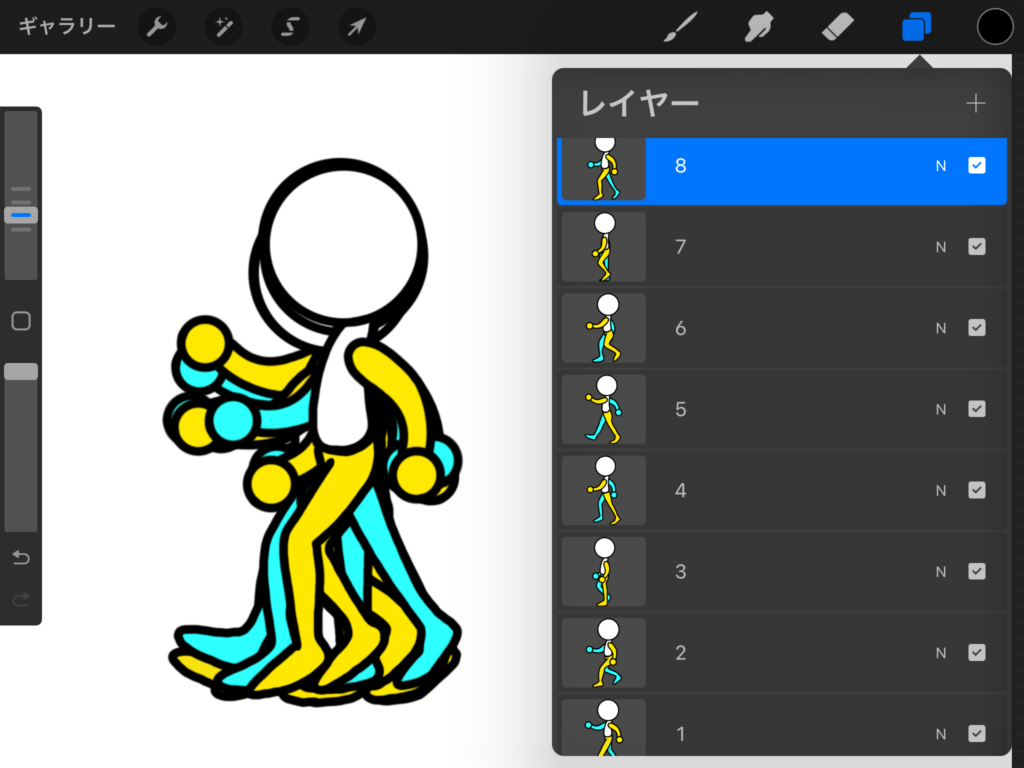
1フレームずつイラストを描く

キャンバスサイズはどのサイズでも構いません。1レイヤーに1イラストを同じ位置に描いていきます。

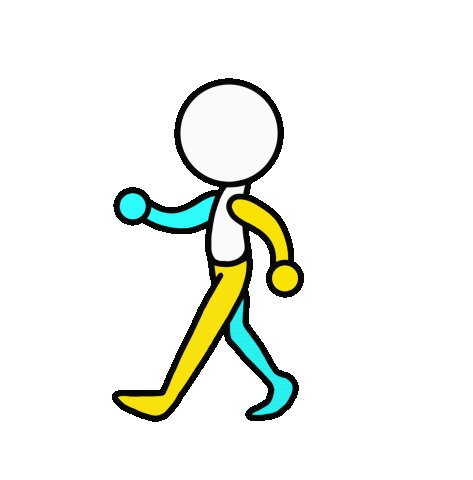
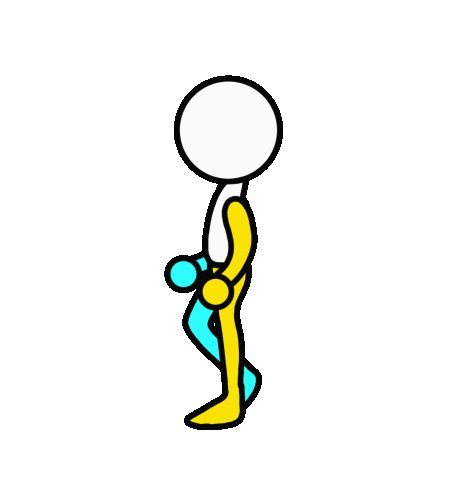
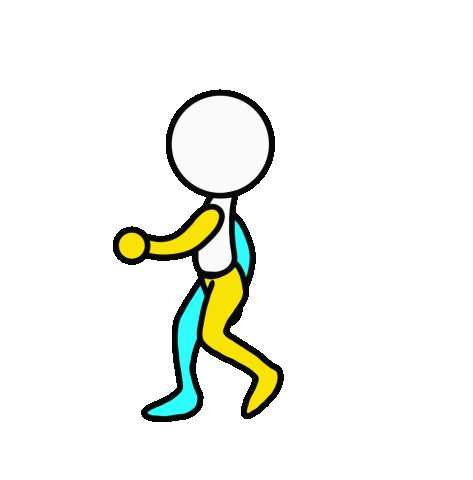
最初のレイヤーに1番のイラストを描きます。新規作成した2番目のレイヤーに2番のイラストを描きます。同じように8番までイラストを描きます。
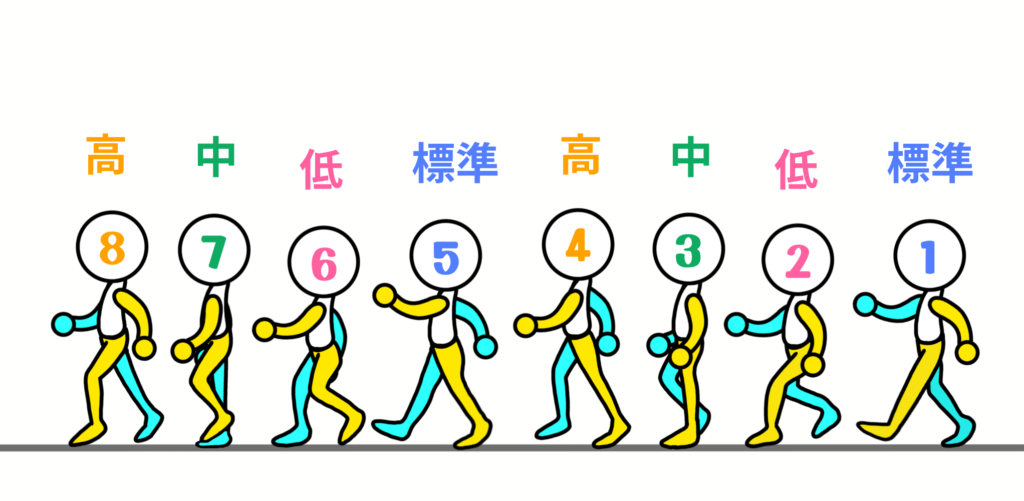
上下の動きをつける

1番と5番の頭の位置が標準としたら、2番と6番は一番低い位置にします。4番と8番は一番高い位置にします。3番と7番は中間くらいの位置にします。

ゴリたみ
上下にイラストを動かすことで、より歩いている感じがでるね!
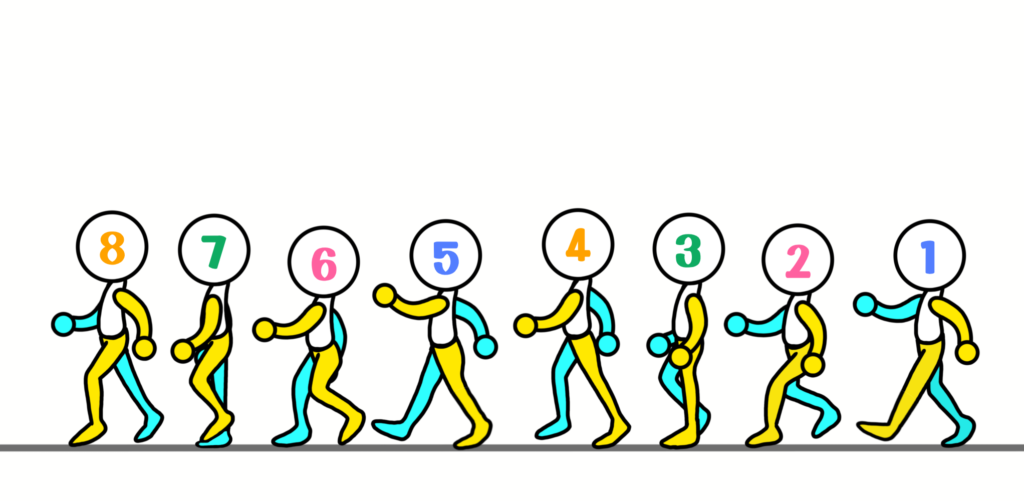
手足の振り方

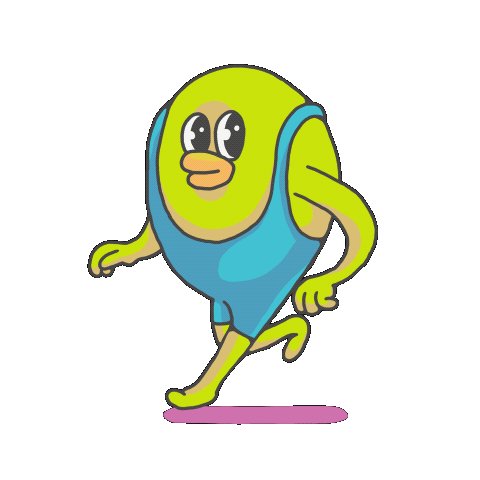
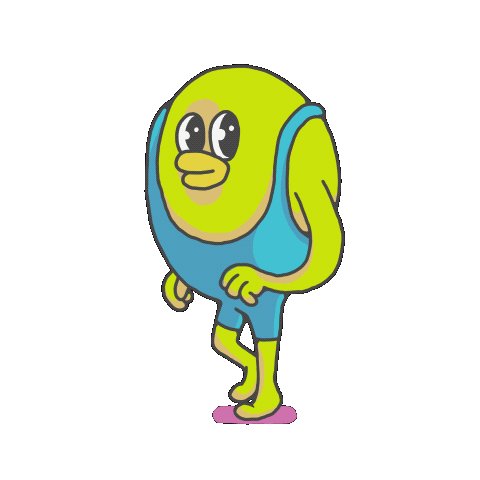
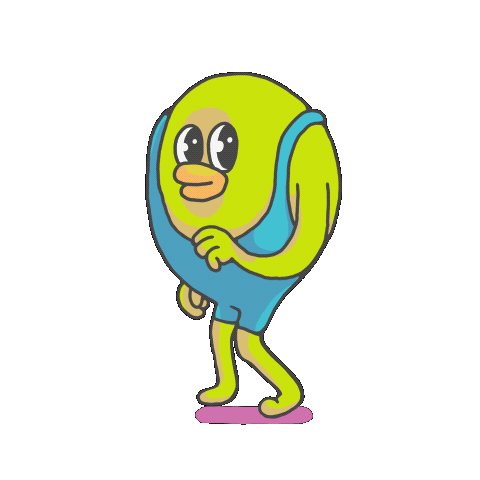
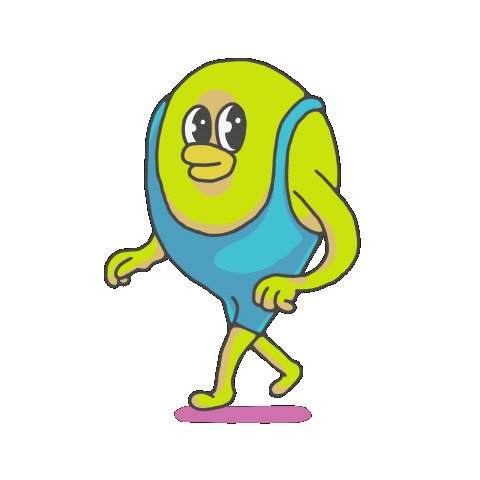
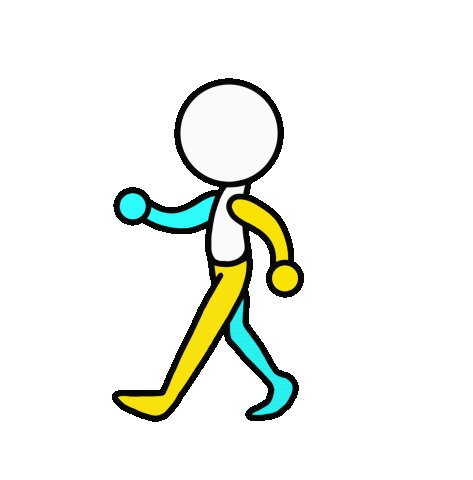
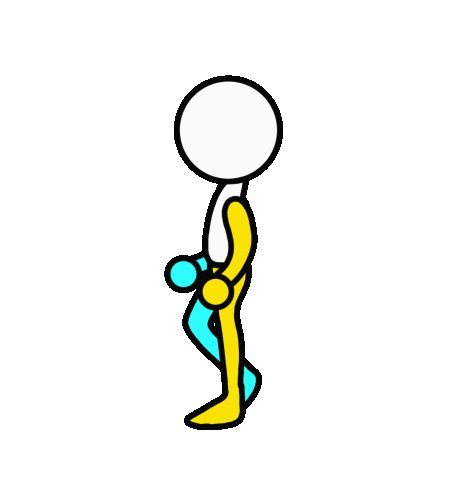
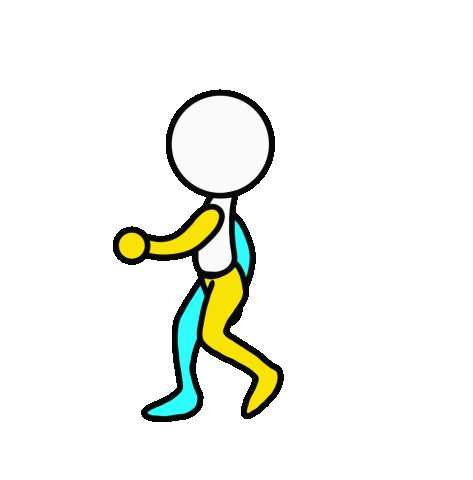
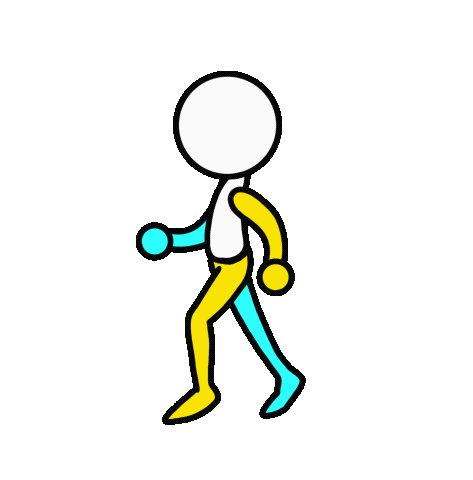
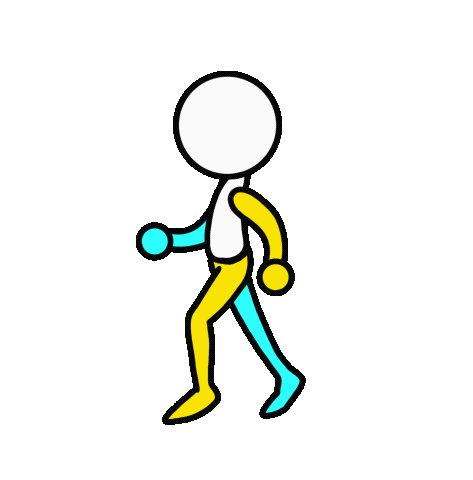
1番で黄色の手が後ろに振り切った状態なので、1番から5番にかけて進行方向に振り切ります。5番から8番にかけて振り切った手を振り下ろしていきます。8番の次は1番に戻ります。
足は手と逆に動くので1番で黄色の足は一番前にします。1番から5番にかけて後ろにします。5番から8番にかけて前に戻していきます。8番の次は1番に戻ります。
青の手と足も同じように黄色と逆になるように描いたら完成です。

今回は「フレーム/秒」では8にして再生したよ!

うーたみ


ゴリたみ
テンプレートにして色々なイラストで歩くアニメーションを作ることができるね!
再生の種類/フレームレート/保存するファイル形式などについては【アニメーションを作る基本】の記事をご覧ください。














コメント