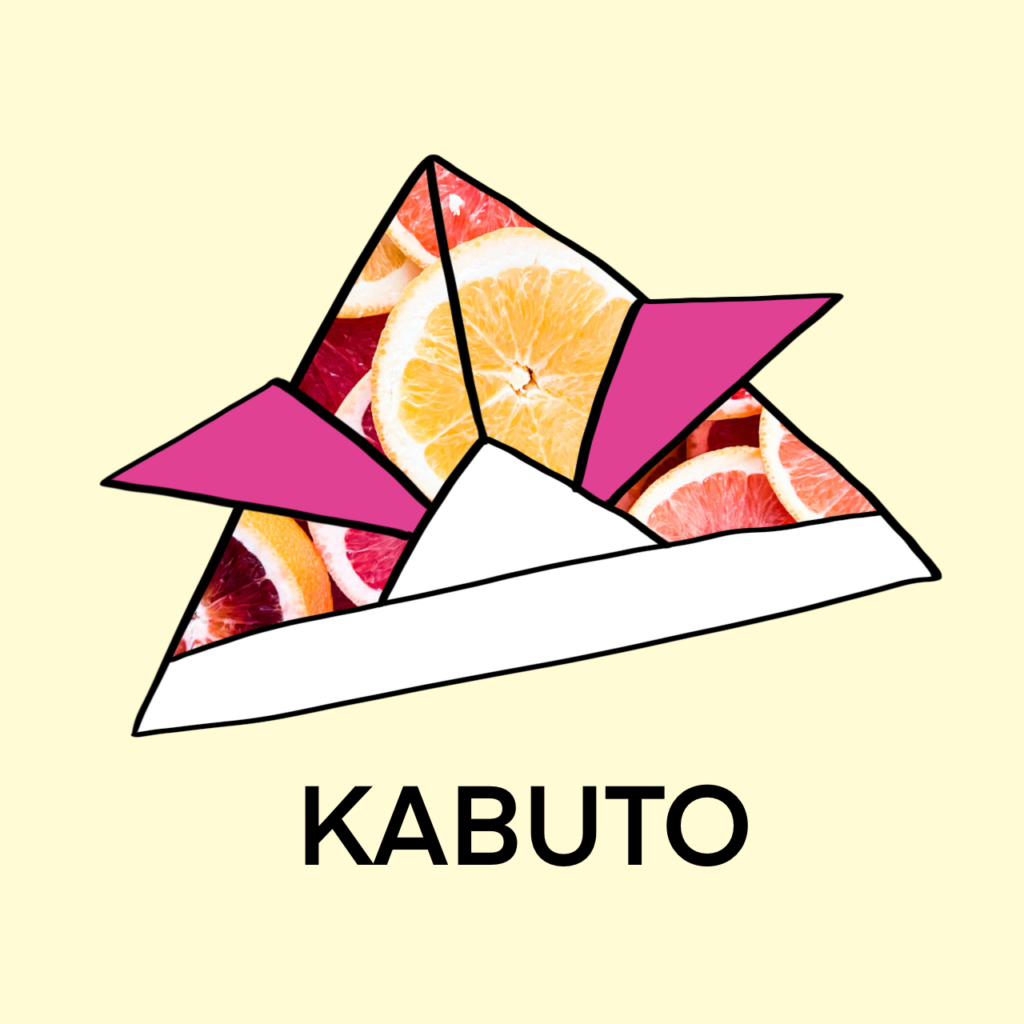
マスクをクリップとう機能と、その機能でどんなことができるのか、マスクをクリップ機能を使ってイラストを描いてみます!
Procreateのマスクをクリップとはマスクをクリップしたレイヤーの下に描かれている/塗られている部分にしか描けない/色が塗れない機能です。
色をはみ出さずに塗るのに便利だよ!

 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。まだApple Pencilをお持ちでない方で、ペンで絵を描いてみたい!そんな方におすすめのタッチペンです。私は絵を描き続けるのかわからなかったので、こちらのペンでデビューしました。「線の太さ」や「色の濃さ」をペンに加えて表現することはできませんでしたがメモアプリなどにも問題なく書けたので満足した商品でした!その後美味しくいただいてApple Pencilにしました。



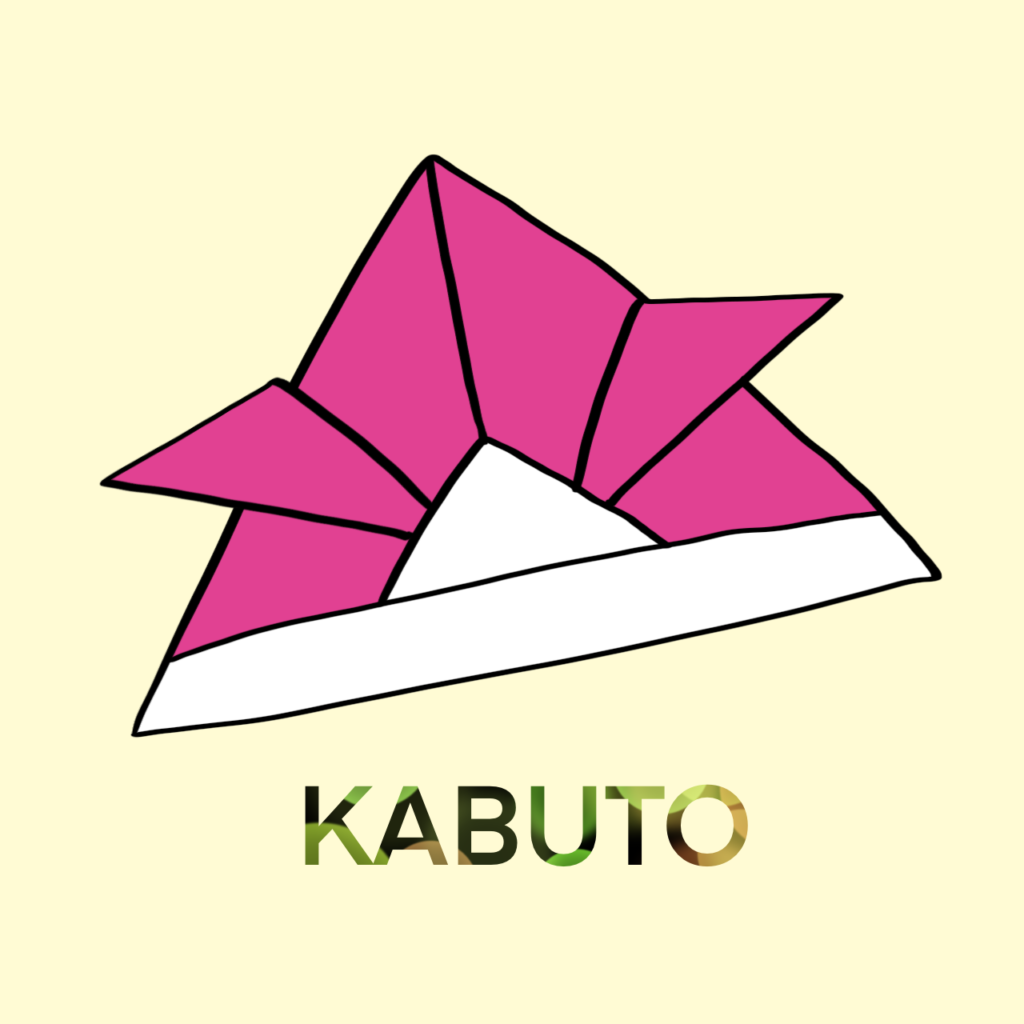
画像をみると、折り紙の兜の中に模様があります。これはマスクをクリップ機能を使っています。
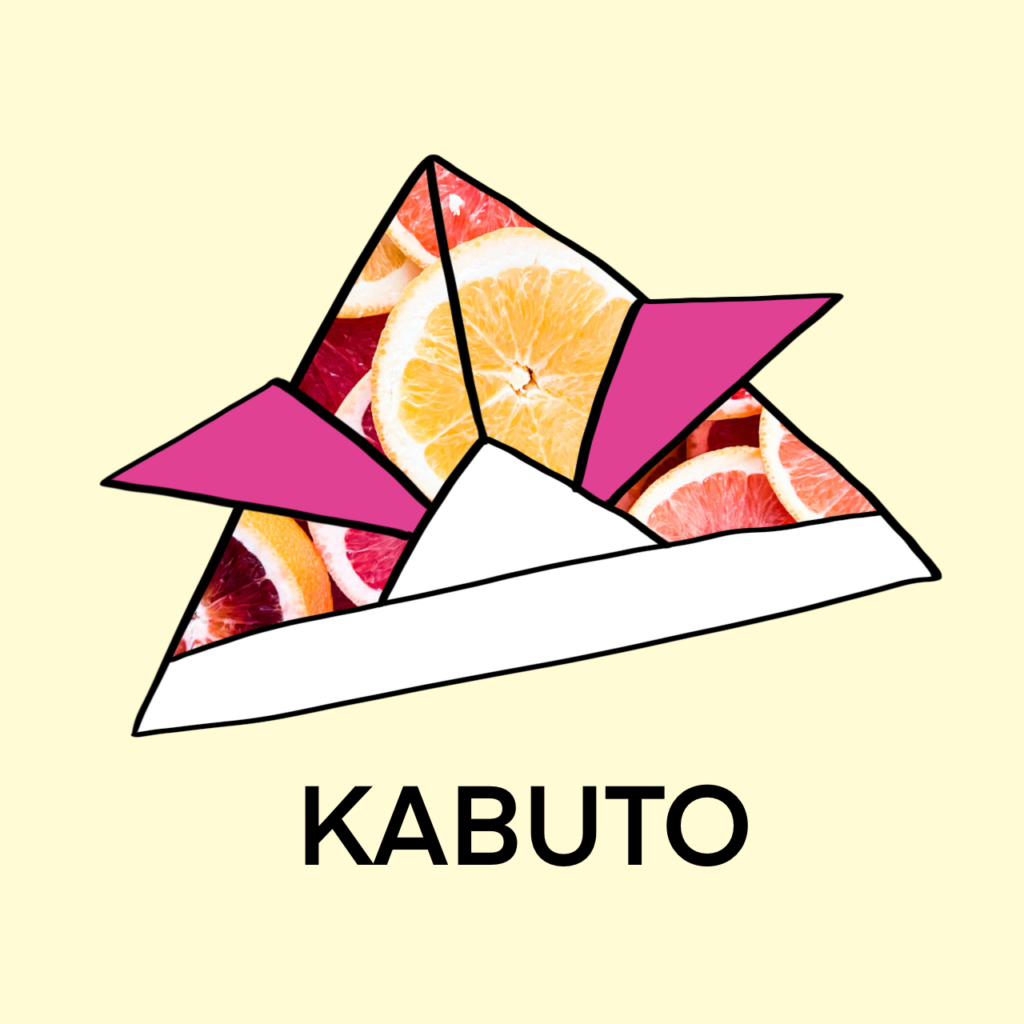
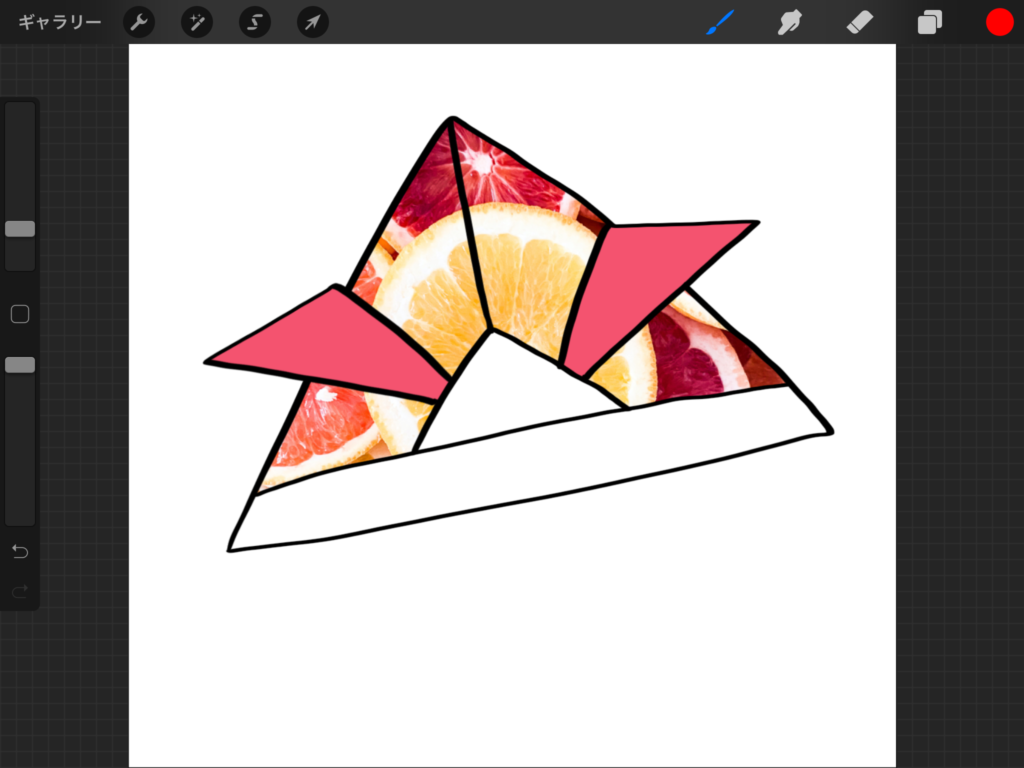
真ん中の画像を見てもらうとわかるように、写真にもマスクをクリップ機能は対応しています。
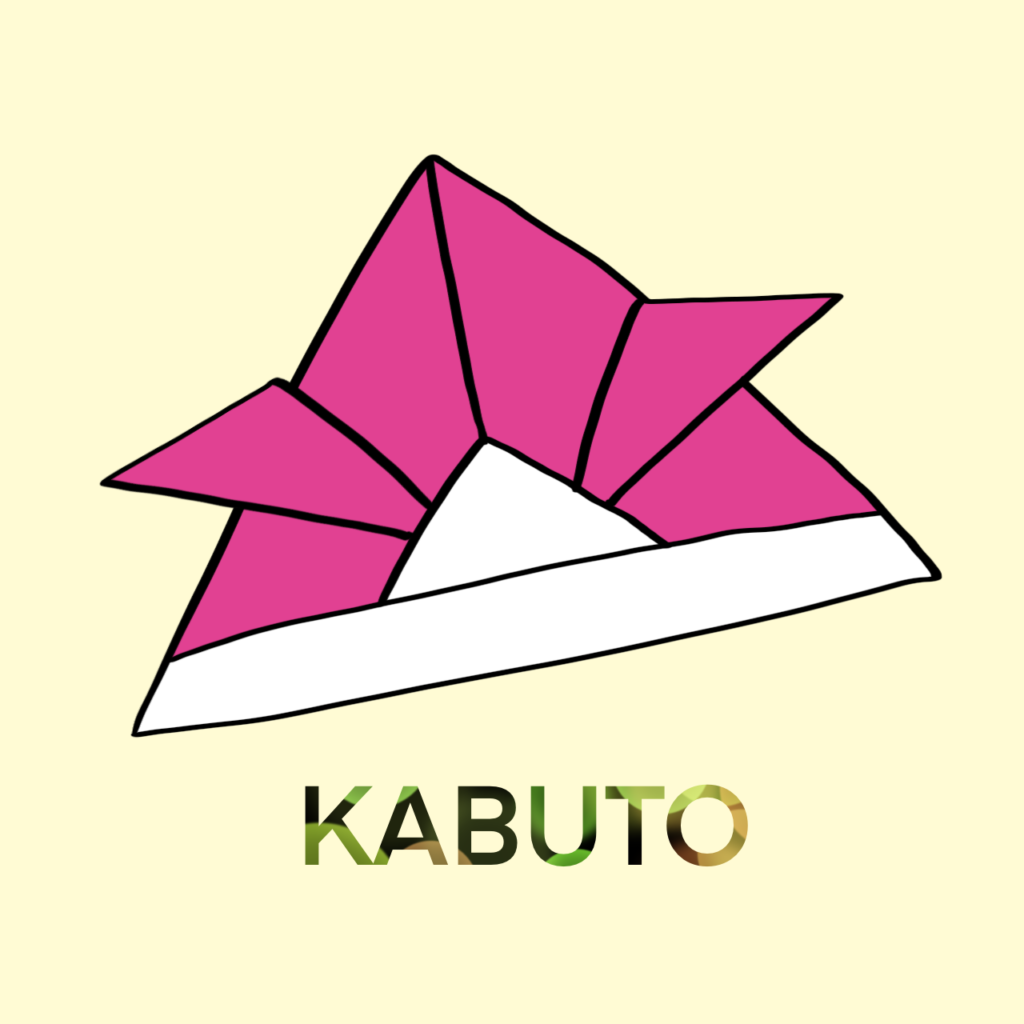
一番右の画像からわかるように、絵だけではなく文字にもマスクをクリップして模様を付けることもできます。

絵の中に模様を描けばいいんじゃないの?まだ全然わからないよ!
大丈夫!順番に説明していくね!まずは模様を作って兜の模様にしてみよう!

目次
マスクのクリップの基本

マスクをクリップに設定したレイヤーは、下に描かれている絵の中にしか表示されないことを頭に入れておいて下さい。
模様を付けたい部分に色を塗る


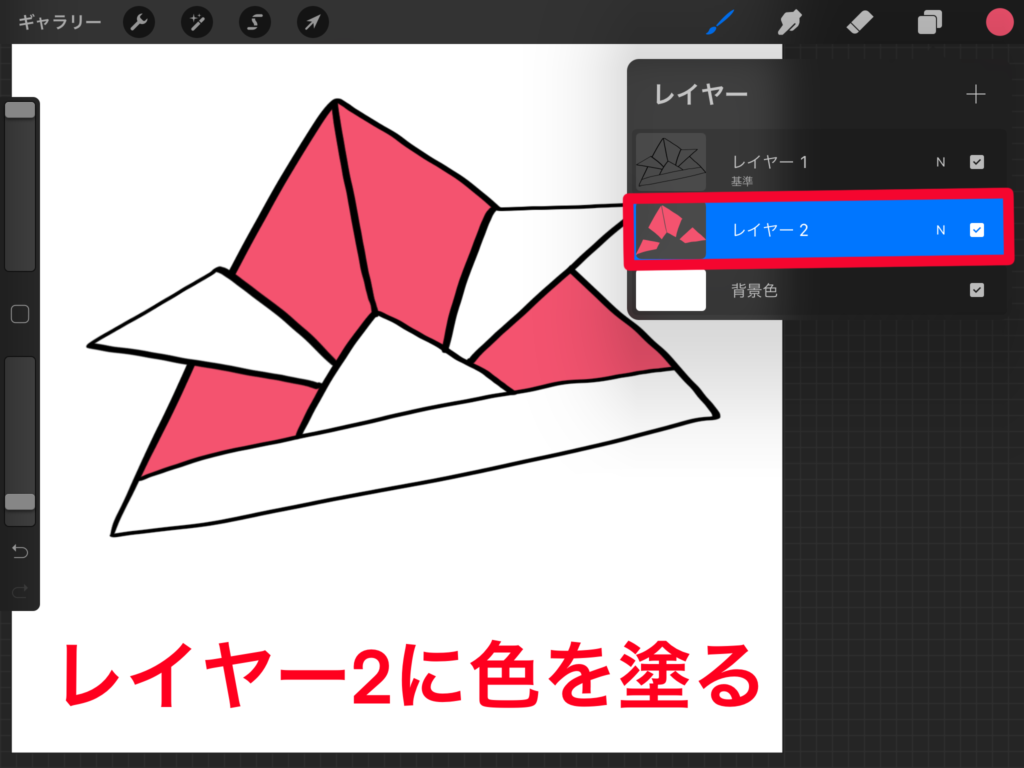
マスクをクリップをしたレイヤーに描くものは、下のレイヤーに絵/色が塗られている部分にしか表示されません。下のレイヤーは表示させる部分を色で塗らなければいけません。
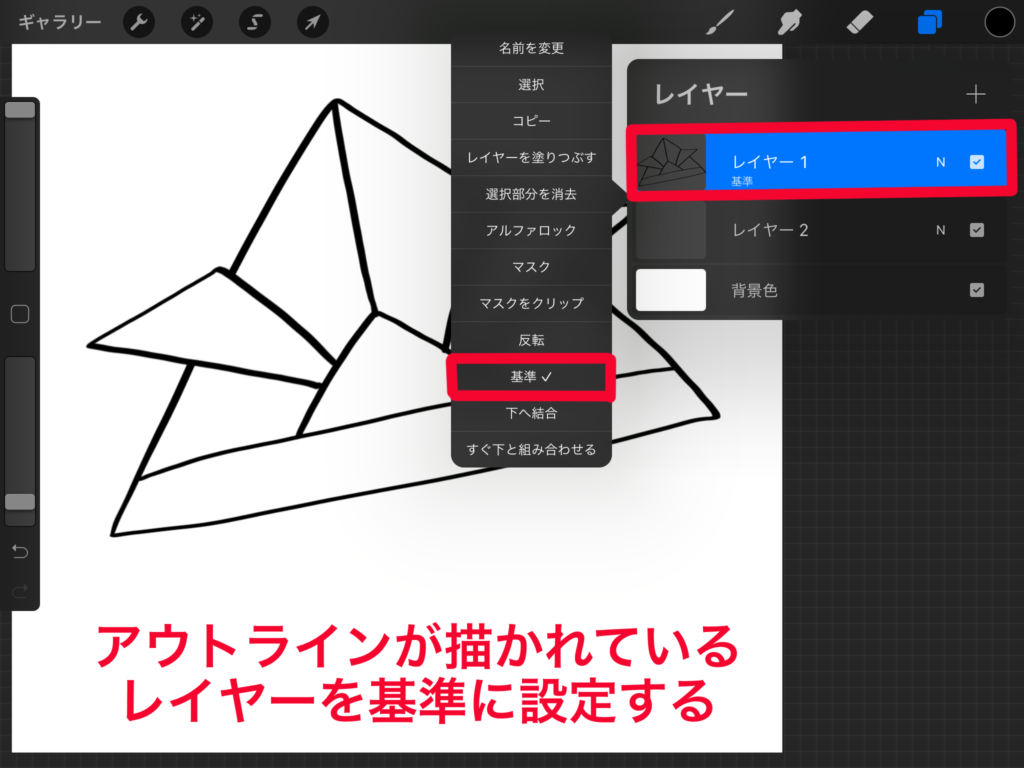
レイヤー1にアウトラインで兜の絵を描きます。このレイヤーには直接色は塗りません。理由は後程説明します。
レイヤー1をタップして「基準」を設定します。レイヤーパネルの右上の「+」ボタンからレイヤーを新規作成し、レイヤー1の下に移動させます。移動させたいレイヤーをグッと押し、ドラック&ドロップで移動させることができます。

レイヤーを「基準」に設定すると、そのレイヤーを基準にして別のレイヤーに色をドラック&ドロップで塗ることができるよ!
色の塗り方についてはこちらの記事をご覧ください。
「レイヤーの順番」について詳しい説明はこちらの記事をご覧ください。
模様を描く


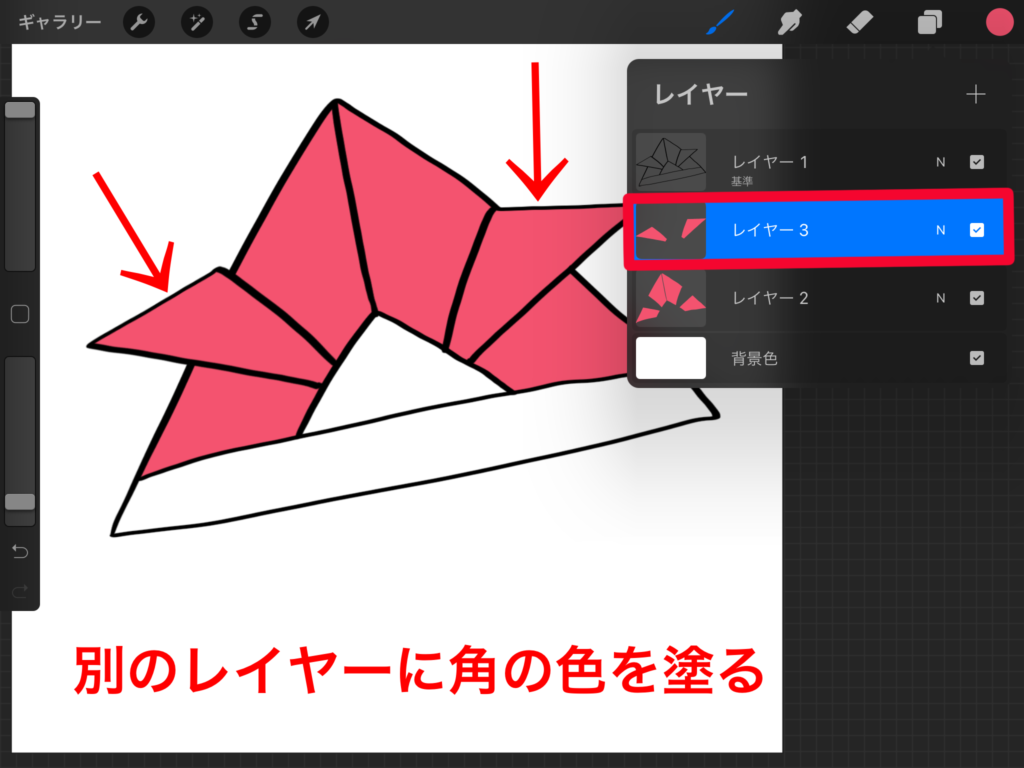
今回は角の部分には模様を表示させたくないので、同じ色ですが別のレイヤー(レイヤー3)にわけて色を塗ります。
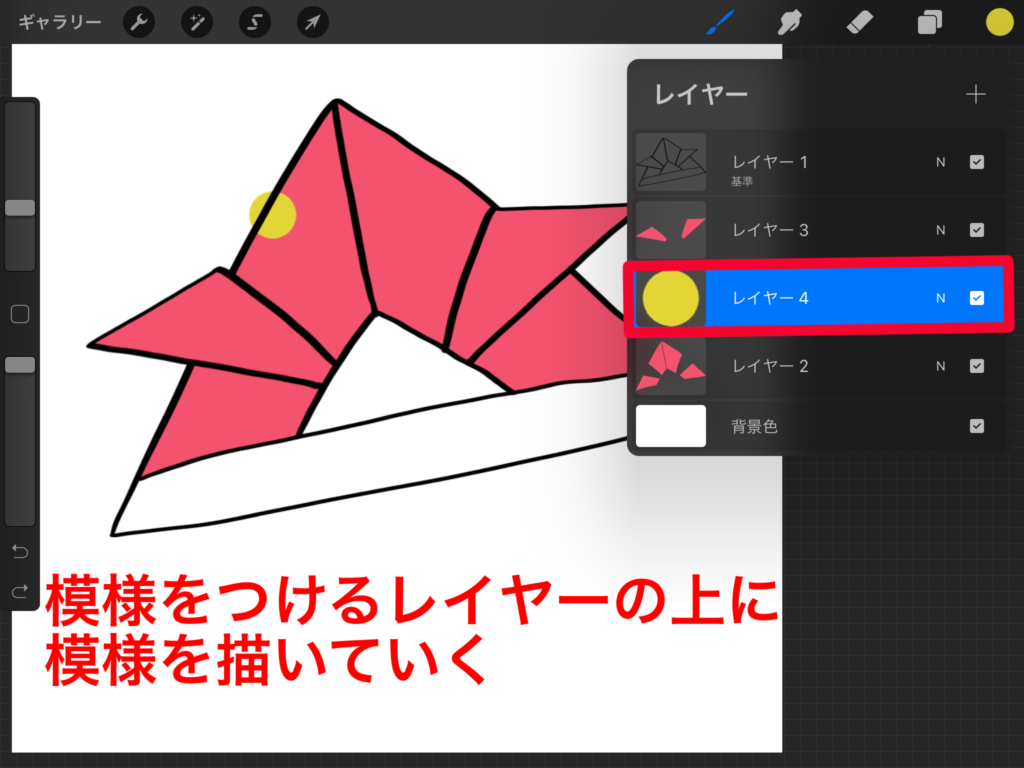
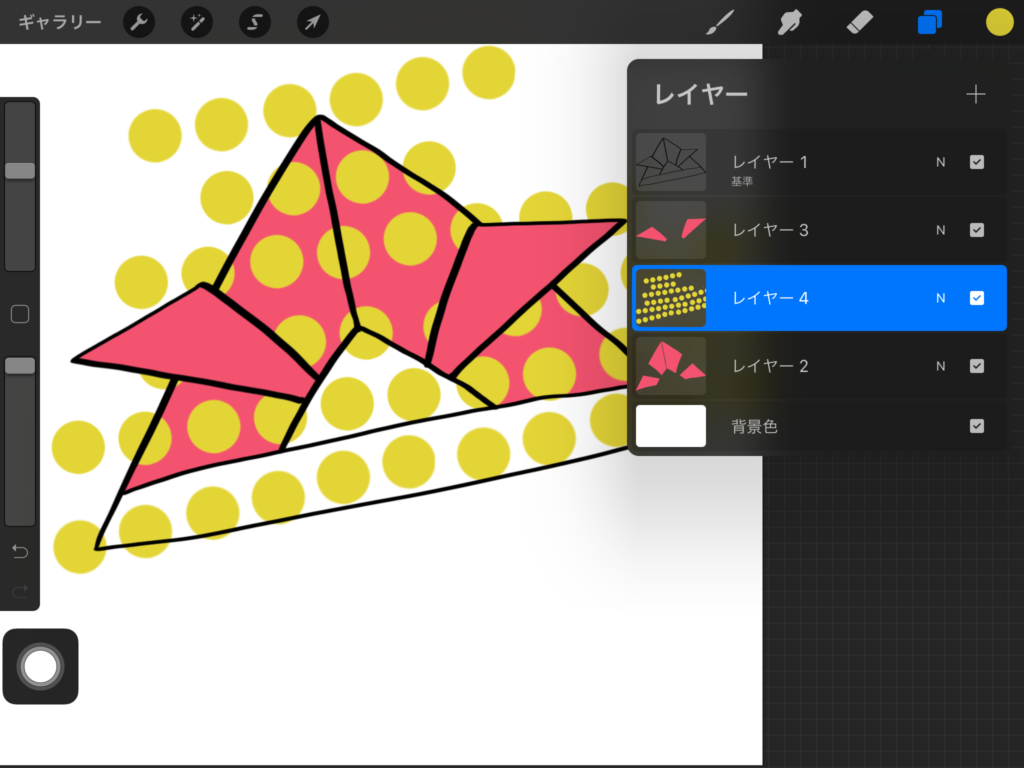
マスクをクリップ機能で模様を表示させたいレイヤー(レイヤー2)の上に新規レイヤー(レイヤー4)を作成させて模様を描いていきます。
今回は丸の模様を描いていきます。ペンを離さずホールドすると自動補正されてきれいな丸になりますが、正円にしたい場合はそのままペンを離さずもう片方の手で画面をタッチすると正円になります。
正円の詳しい描き方についてはこちらの記事をご覧ください。
マスクをクリップに設定する

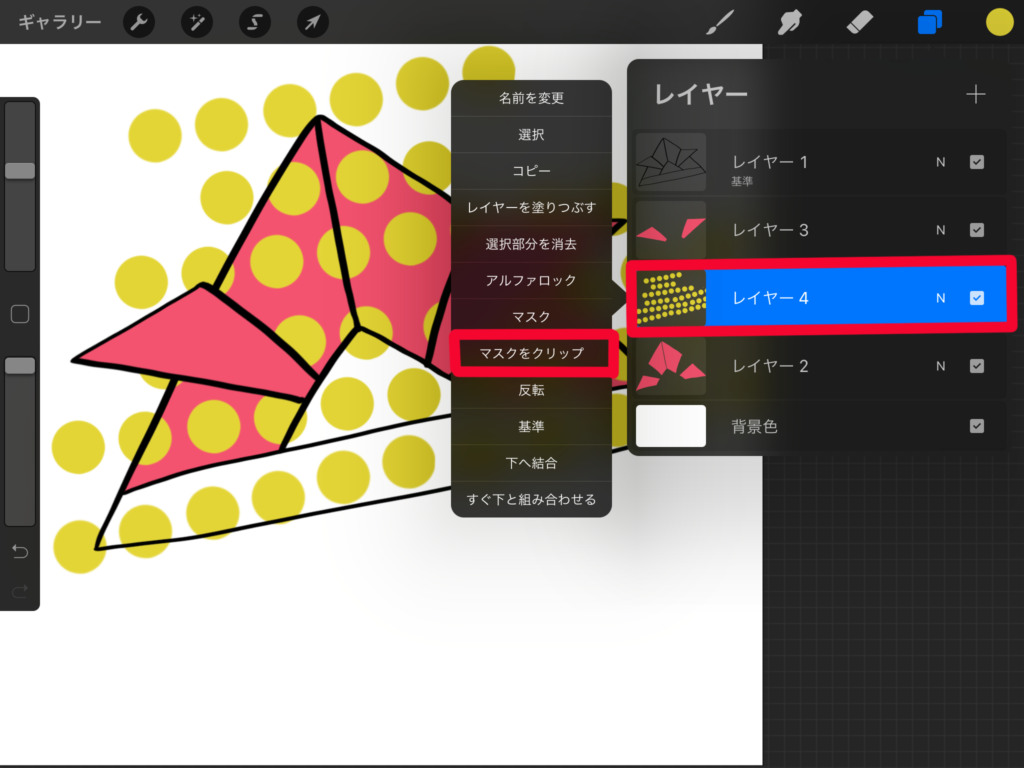
このとき、模様ははみ出すぐらいで描きます。模様が描き終わったら、模様が描かれているレイヤーをタップし「マスクをクリップ」を設定します。


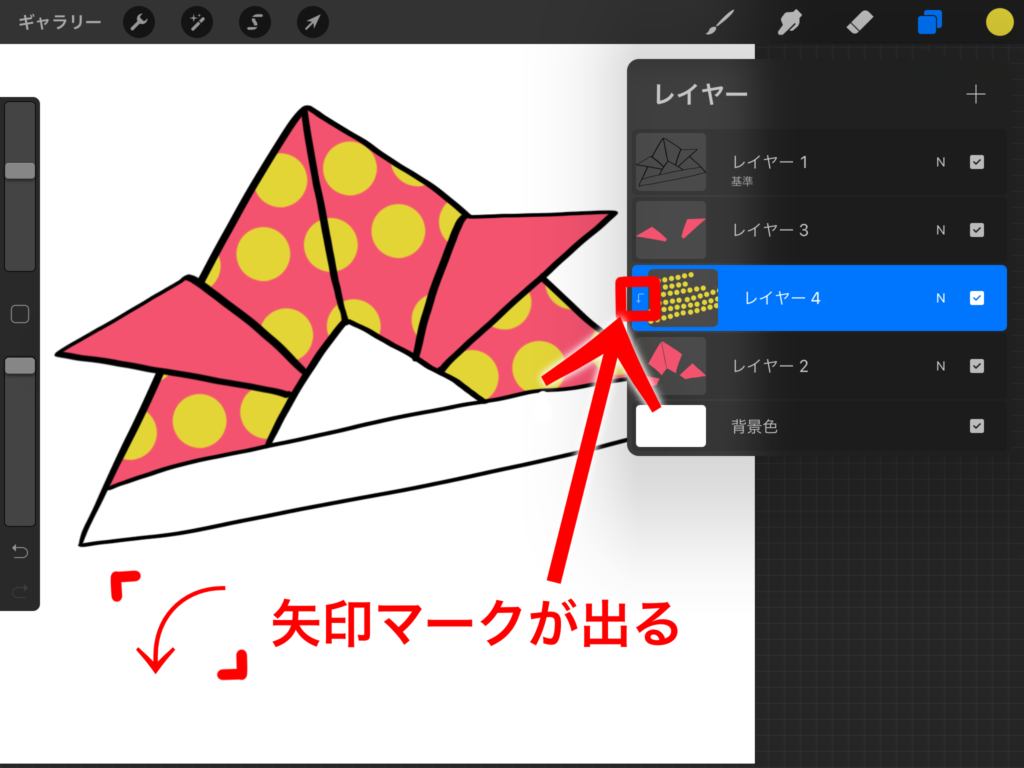
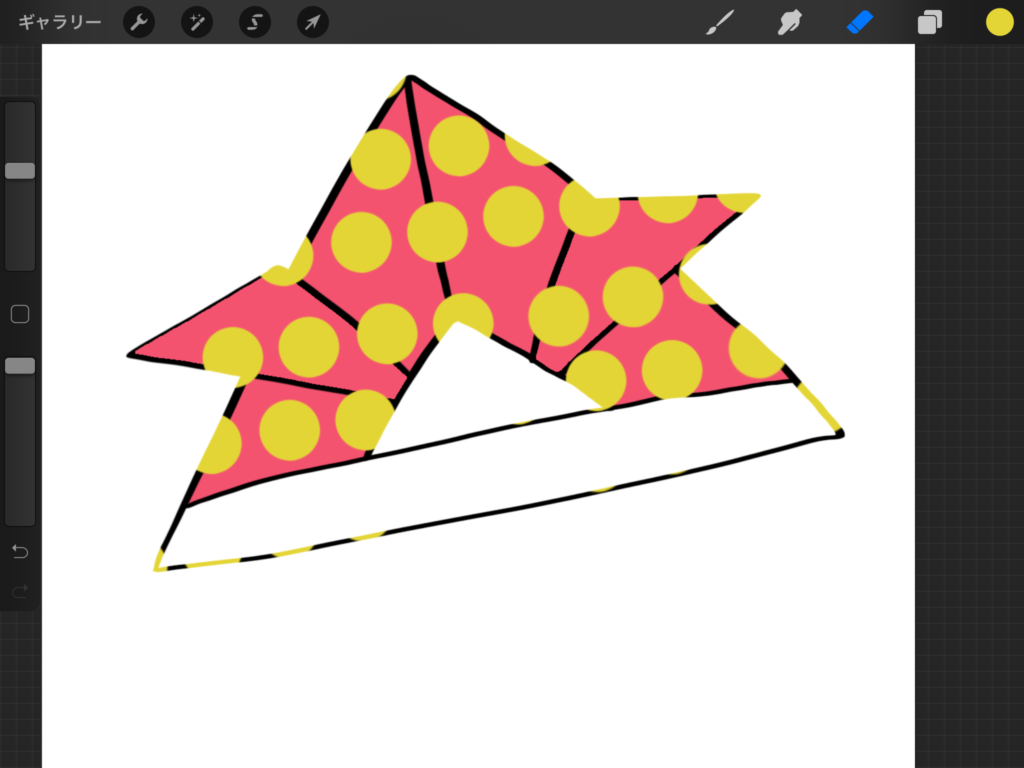
マスクをクリップにすると、下に描かれている絵/色が塗られている部分以外の範囲には模様は表示されないのがわかります。レイヤーパネルを開いて模様が描かているレイヤーを見るとわかりますが、消しゴムツールなどで消したわけではないので、消えていなくなったのではなく、表示されていないだけだというのがわかります。
マスクをクリップに設定したレイヤーには下のレイヤーに向かって矢印マークが表示されます。

なるほどね。でもなんでアウトラインの線と色を塗るレイヤーをわける必要があるの?
マスクをクリップに設定したレイヤーは下に描かれている部分に表示されるから、アウトラインの線にも影響してしまうからだよ!画像を見てみよう!

アウトラインの線と色を塗るレイヤーをわける理由

アウトラインの線と色を塗るレイヤーを同じレイヤーにして、その上に模様のレイヤーをマスクをクリップに設定した画像です。アウトラインにも模様が表示されてしまいましたね。

なるほどね!
写真も同じ手順で表示させたいレイヤーの上に挿入してマスクをクリップに設定するよ!

写真をマスクをクリップする

写真を読み込む


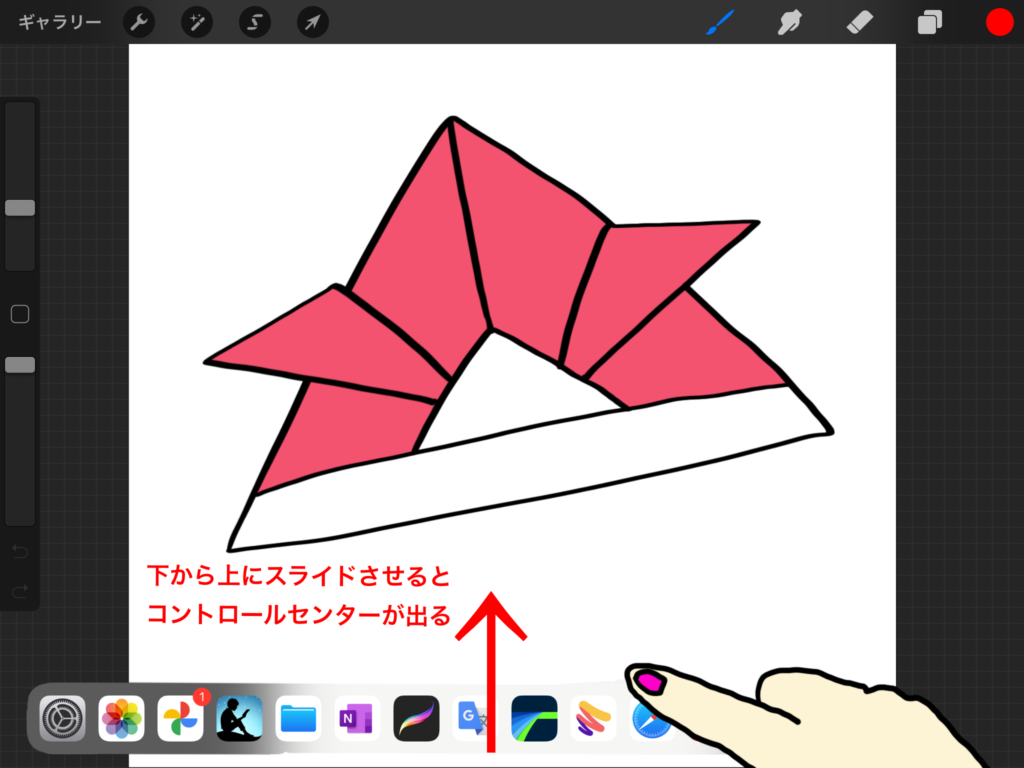
写真をキャンバス上に読み込むには、iPadの画面下から指で上にスライドさせます。すると矢印が出るのでさらに上にグッとスライドさせるとドッグが出ます。
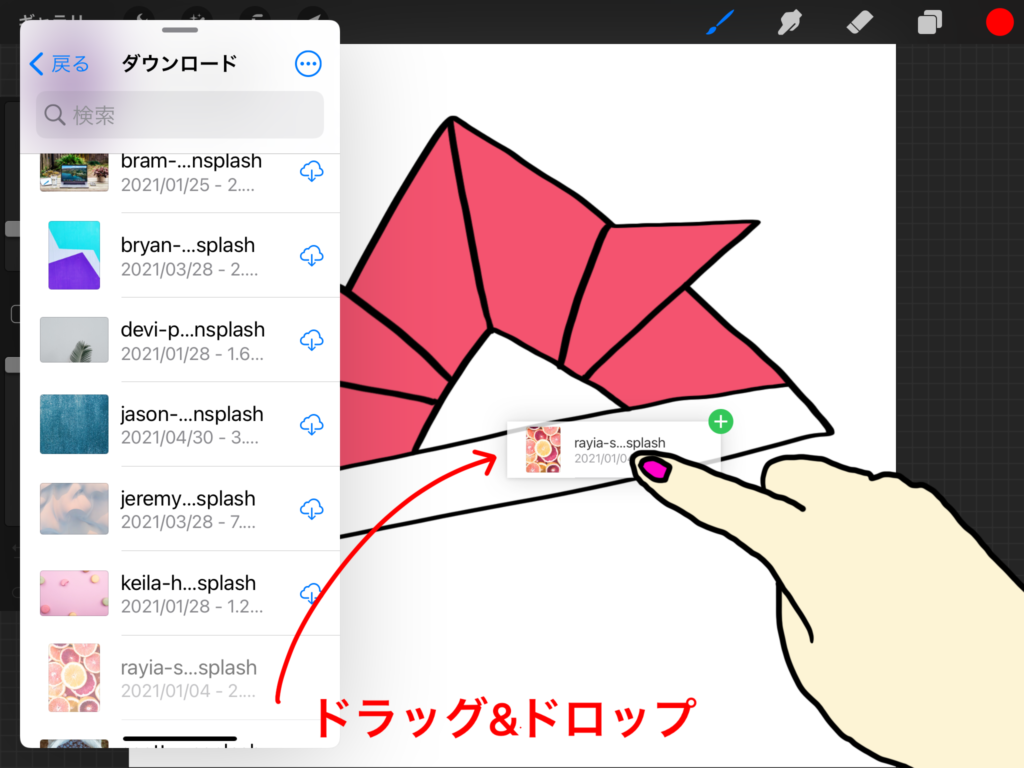
写真が保存されているアプリをドラッグ&ドロップ(引きずって手放す操作)でアプリを開いたら、写真をドラッグ&ドロップでキャンバス上に挿入します。
もしくは「🔧設定」>「追加」>「ファイルを挿入」か「写真を挿入」からも写真を読み込むことができるよ!


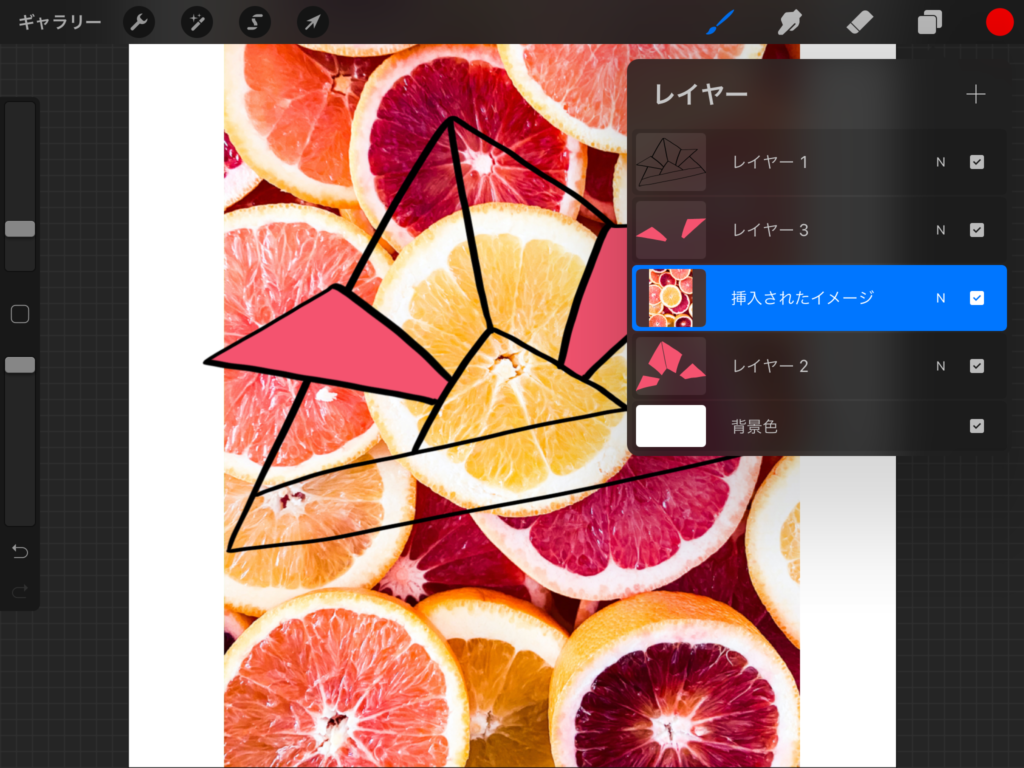
写真が読み込まれたら、模様として表示させたいレイヤーの上に移動させます。今回はレイヤー2の上に写真を移動させてマスクをクリップします。

下のレイヤーに描かれている部分以外は非表示になりました。
同じようにテキストにもマスクをクリップして模様をつけることができます。
マスクをクリップしてテキストに模様をつける

手順は同じです。テキストがあるレイヤーの上に模様となるレイヤーを作成してマスクをクリップを設定するだけです。

テキストはどうやって入力するの?
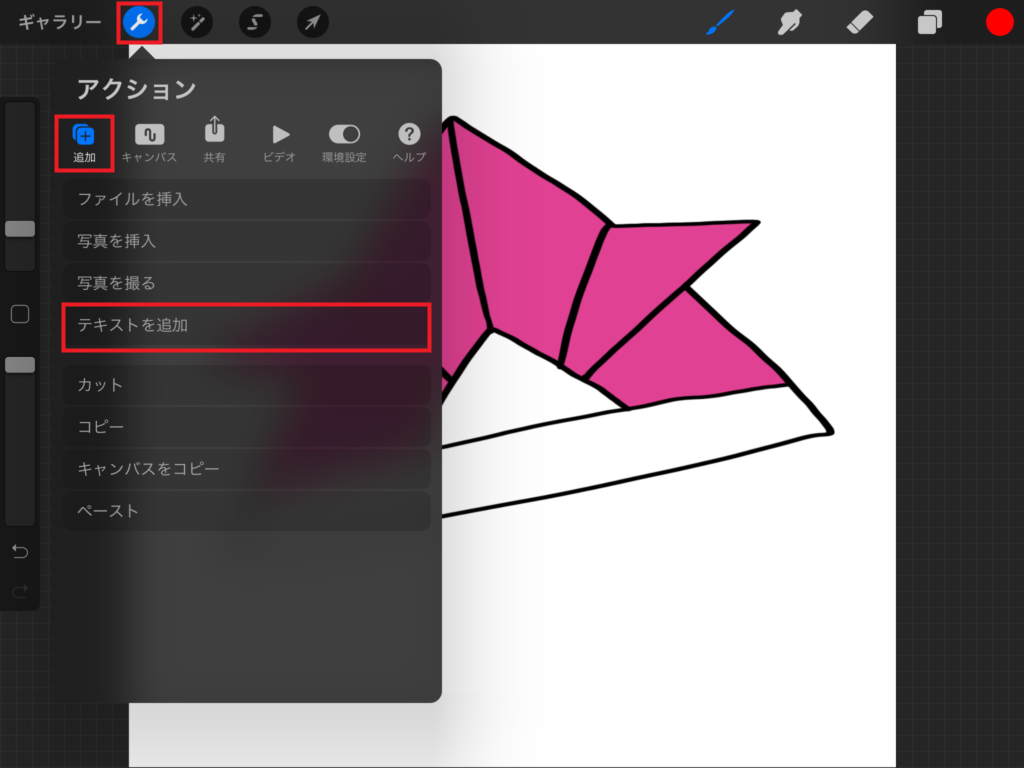
「🔧設定」>「追加」>「テキストを追加」を選択すると入力ができるよ!一緒にやってみよう!

テキストを入力する

画面左上の「🔧設定」から「追加」を選択して「テキストを追加する」を選択します。すると青い線で囲われたテキストが入力できる枠が出てきます。そこからテキストを入力します。

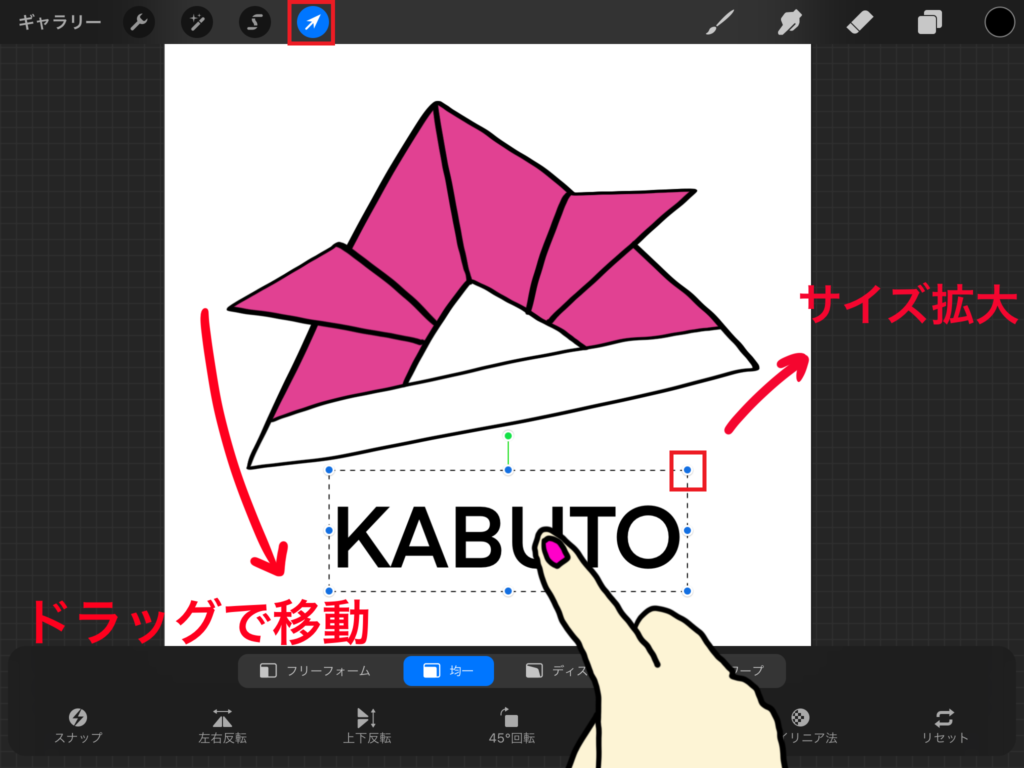
【位置を移動】
入力ができたら画面左上の変形ツールを選択して、好きな位置までドラッグ&ドロップで移動させます。
【サイズ変更】
サイズの拡大/縮小は点線で囲われている角の丸い青いポッチを外に広げる様にスライドさせると拡大できます。内側にスライドさせると縮小できます。
サイズを拡大するときに画面下に表示されている「均一」を選択すると、縦横の比率を保ったままサイズ変更ができます。

テキストのレイヤーの上に新規レイヤーを作成して模様を描きます。このバブルのようなブラシは「輝度」の中にある「ボケライト」を使用しました。
模様を描いたレイヤーをマスクをクリップを設定すると完成です!

Procreateには色々なフォントが用意されていますが、自分でオリジナルフォントを作成して読み込むこともできます。
自分のフォントを作成してテキストとして入力する方法はこちらの記事をご覧ください。

他にはマスクをクリップを使ってどんなことができるの??
マスクをクリップしたレイヤーに描かれているものは、下のレイヤーに描かれている部分にしか表示されないということは、影をつけたりする時に便利なんだよ!

マスクをクリップ応用編
マスクをクリップ:簡単な影を付ける

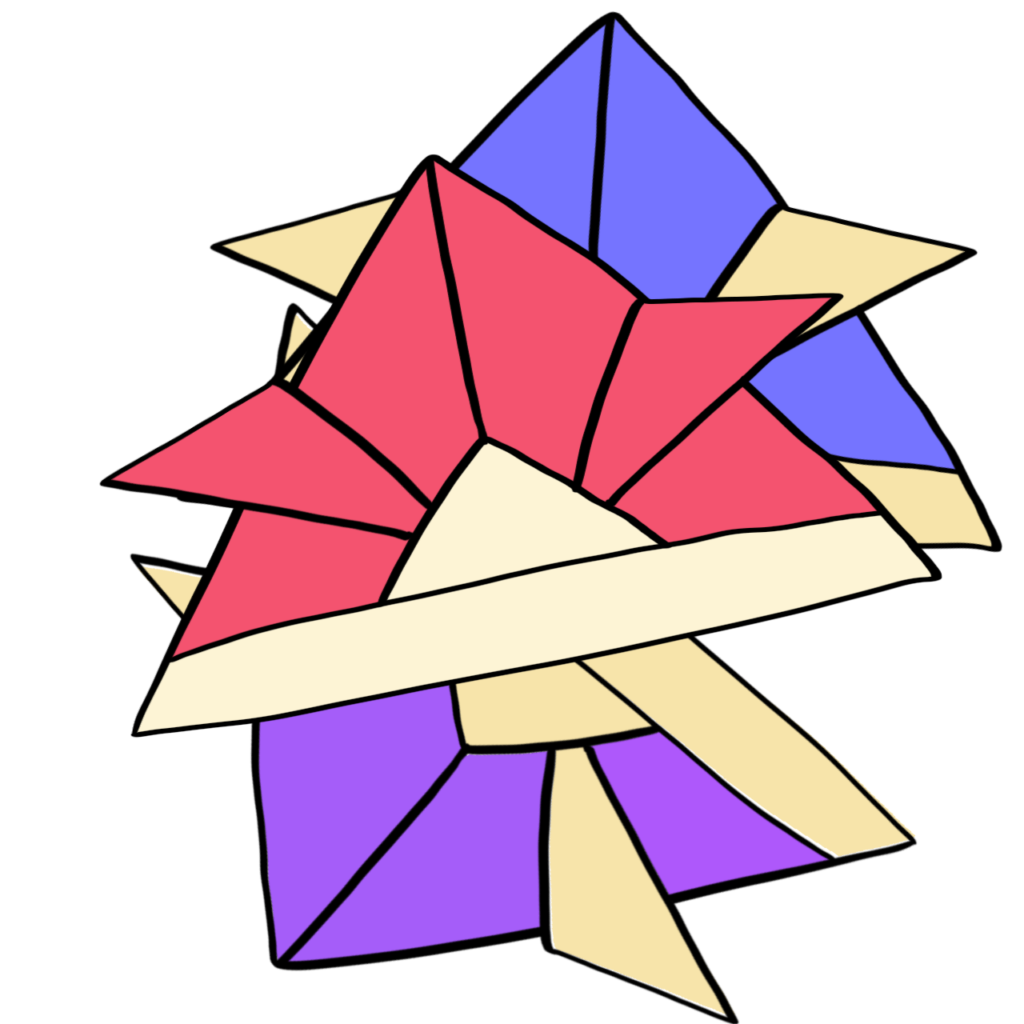
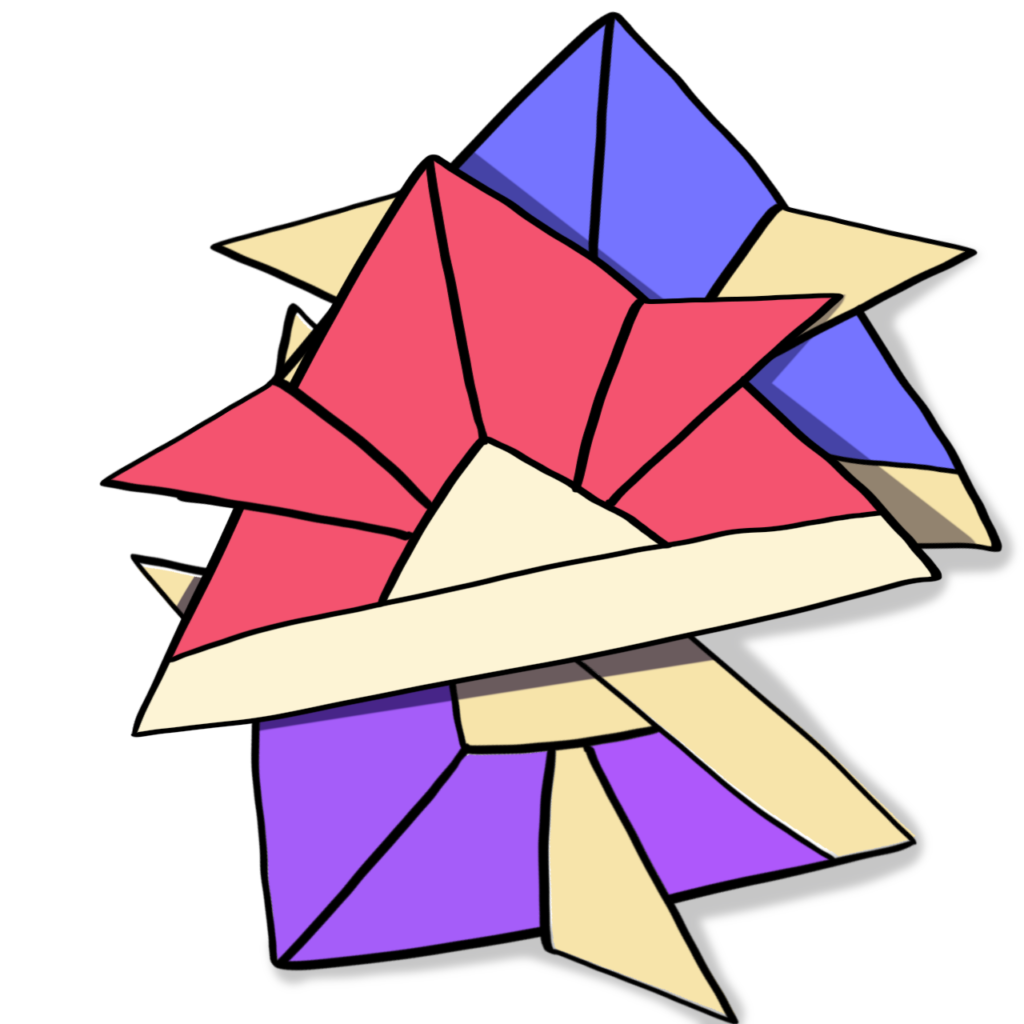
左の画像は影を描いたレイヤーをマスクをクリップに設定していないのでイラストからはみ出しています。右の画像は影を描いたレイヤーをマスクをクリップに設定したものです。
影や光を付けるときに便利な機能になります。簡単な影と光の付け方についてはこちらの記事をご覧ください。
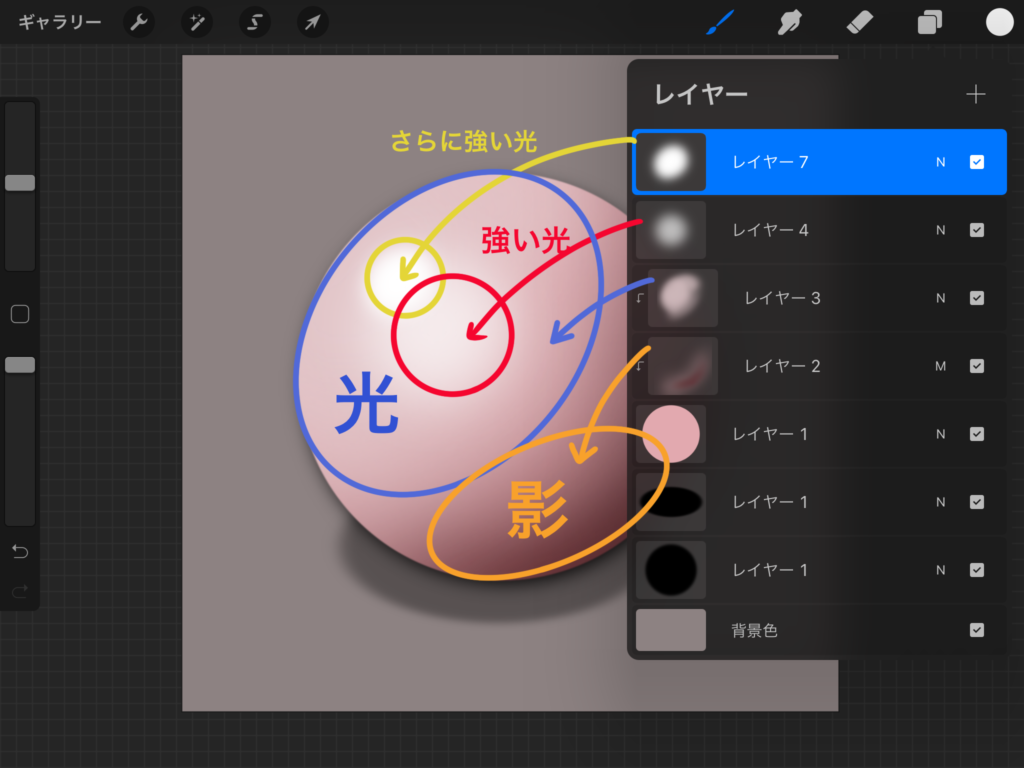
マスクをクリップ:立体感を出す影

マスクをクリップ機能を使ってこんな感じで影と光をつけれます。

レイヤーパネルの中は上記画像のようにレイヤーをわけています。レイヤーをわけることで特定のレイヤーのみ不透明度を下げたり編集しやすくなります。オレンジの線で囲われている「影」となるレイヤーと紫の線で囲われている「光」となるレイヤーはマスクをクリップを設定しています。
レイヤーパネルをみてわかるように、マスクをクリップできるレイヤーは1つだけではないよ!


マスクをクリップ機能を使わないで影を付けるとこのようにはみ出してしまいます。はみ出た部分を消しゴムツールで消してもいいですが大変ですよね!

マスクをっクリップする機能は影や光を付ける前に設定しておくの?
どちらでも構わないよ!後からマスクをクリップしても下に描かれている部分以外には表示されないよ!

この立体的な影を付けるには「エアーブラシ」の中にある「ソフトブラシ」を使用しました。ピンクの丸は「インキング」の中にある「スタジオペン」です。
私は影と光が上手くなじまないときは、それぞれのレイヤーを「ぼかし(ガウス)」ツールをつかってぼかしてしまいます。
ぼかし(ガウス)ツールの使い方はこちらの記事をご覧ください。
マスクをクリップ:前後をはっきりさせる


左の画像は影をつけていないのでフラットな感じですね。右の画像はマスクをクリップでそれぞれ影をつけてあるので前後がはっきりとしてイラストになりますね!
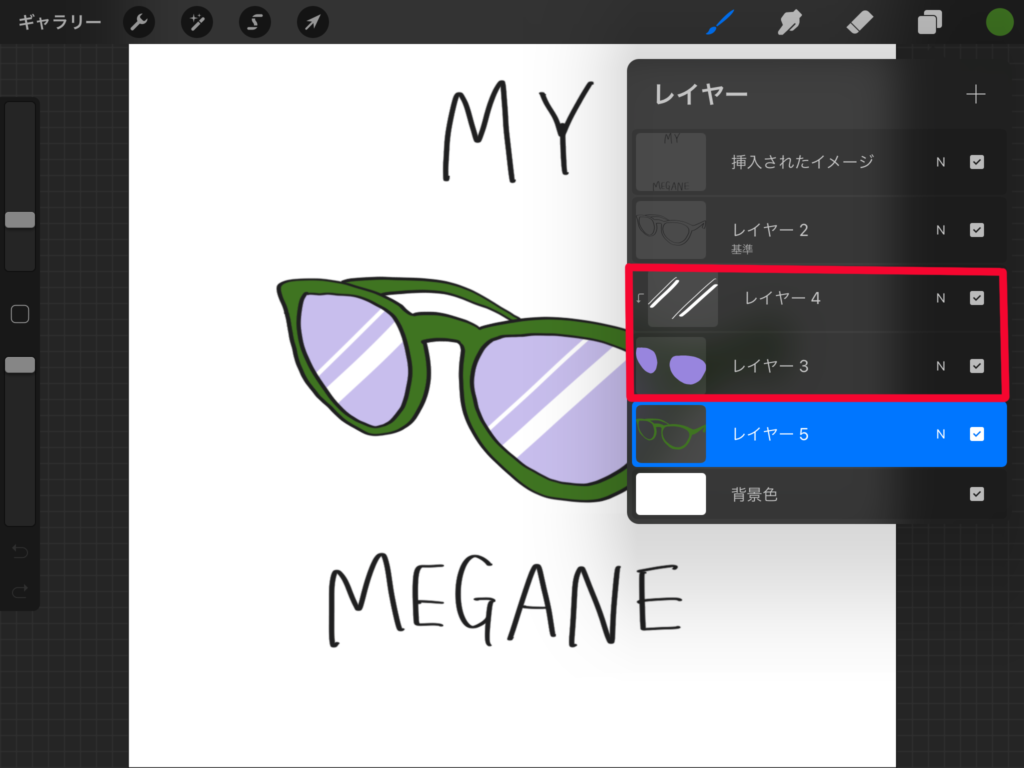
マスクをクリップ:グラスの反射の光

マスクをクリップ機能を使えば眼鏡の反射の光をつけることも簡単です。

アウトラインのレイヤーを「基準」に設定して別のレイヤーに色を塗ります。
眼鏡の反射の光はグラス部分だけに表示させたいので、眼鏡の淵とグラスの色は別々のレイヤーにします。
色が塗れたら眼鏡のグラスの色を塗ったレイヤーの上に新規レイヤーを作成してマスクをクリップに設定します。白色で反射の線を描いたら完成です。
眼鏡からはみだして線を描いても眼鏡のグラス部分以外には表示されないので大胆に描いて大丈夫だよ!

下のレイヤーの絵の中にはみ出さずに色を塗りたい時にマ「マスクをクリップ」を設定してみて下さい。















コメント