イラストに白枠を付けたい場合、イラストの下にレイヤーを作成してブラシで枠を描くのもいいですが、枠の幅が均等じゃなかったり、絵の数が多いと大変ですよね。枠を手書きせずに一瞬で幅が均等な白い枠線ができたら楽ちんですね!「ぼかし(ガウス)」と「選択ツール」を使って、白枠を均等につける方法をご紹介します!
 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。

イラストを描いたレイヤーの下に新しくレイヤーを作成してブラシで白く縁取りすればいいんじゃないの?
たしかにそれでも白枠ができるけど、縁取りする線の幅が均等にならなかったり、イラストの数が多いと大変だよ!

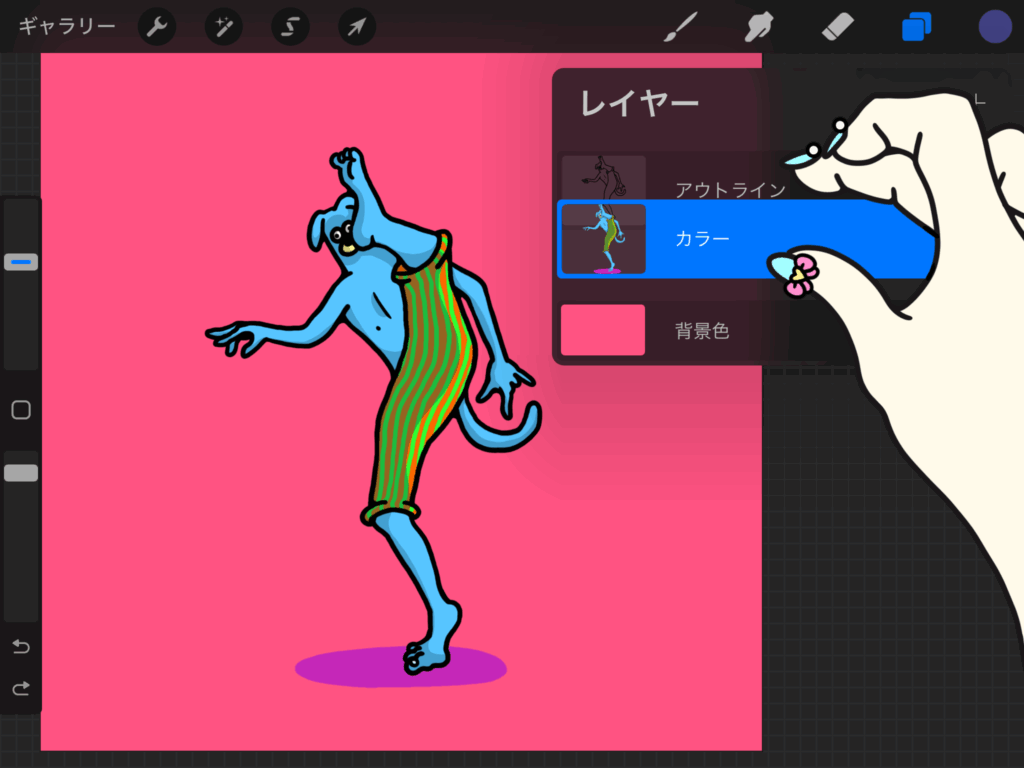
・Step1:イラストを「統合」「複製」

複数レイヤーがある場合は、2本指で統合する全てのレイヤーをピンチインしてレイヤーを統合します。
ジェスチャーについては【ジェスチャーで操作する方法】記事をご覧ください!

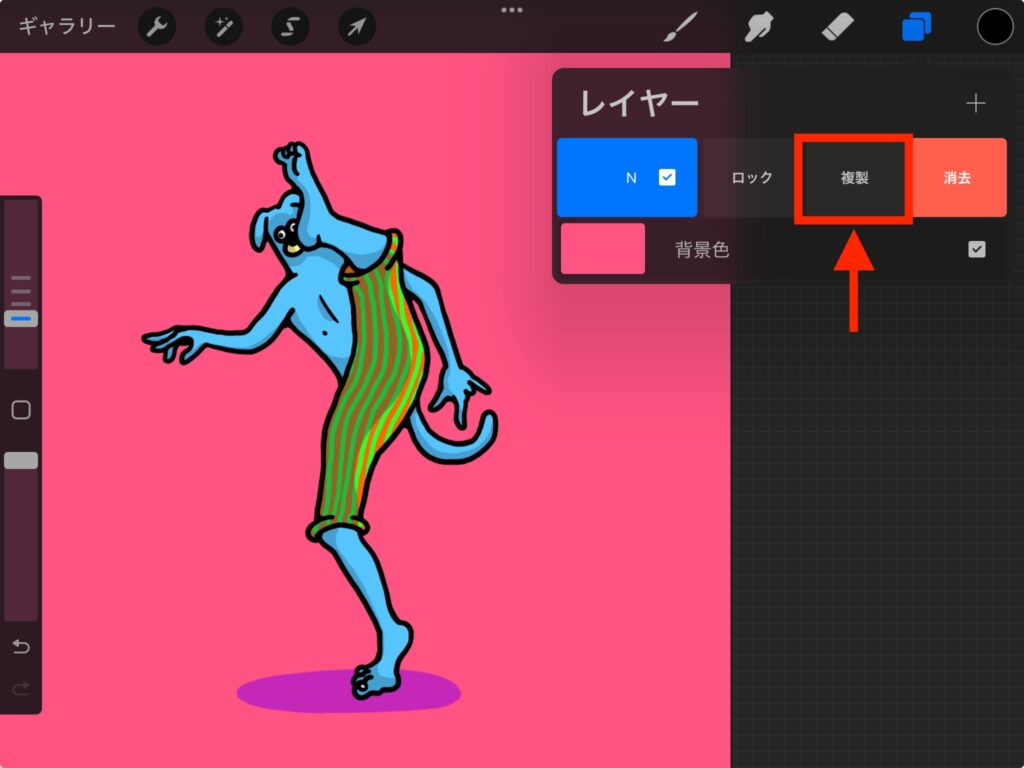
統合したらレイヤーを左にスワイプして「複製」をタップします。
・Step2:白で塗りつぶす

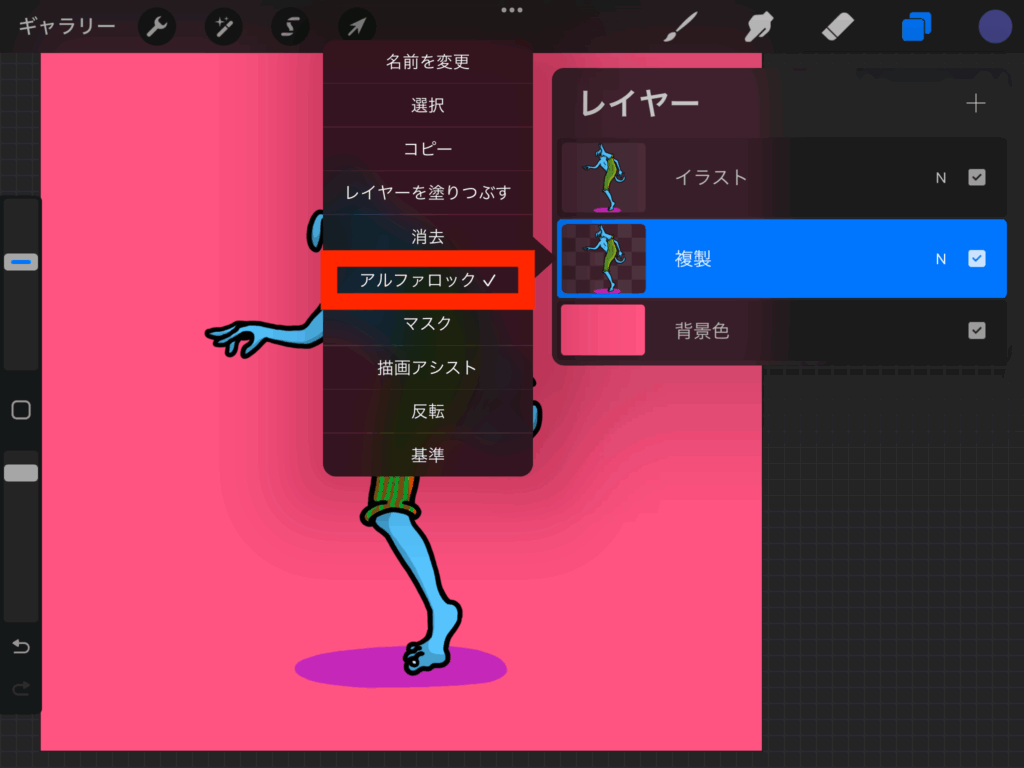
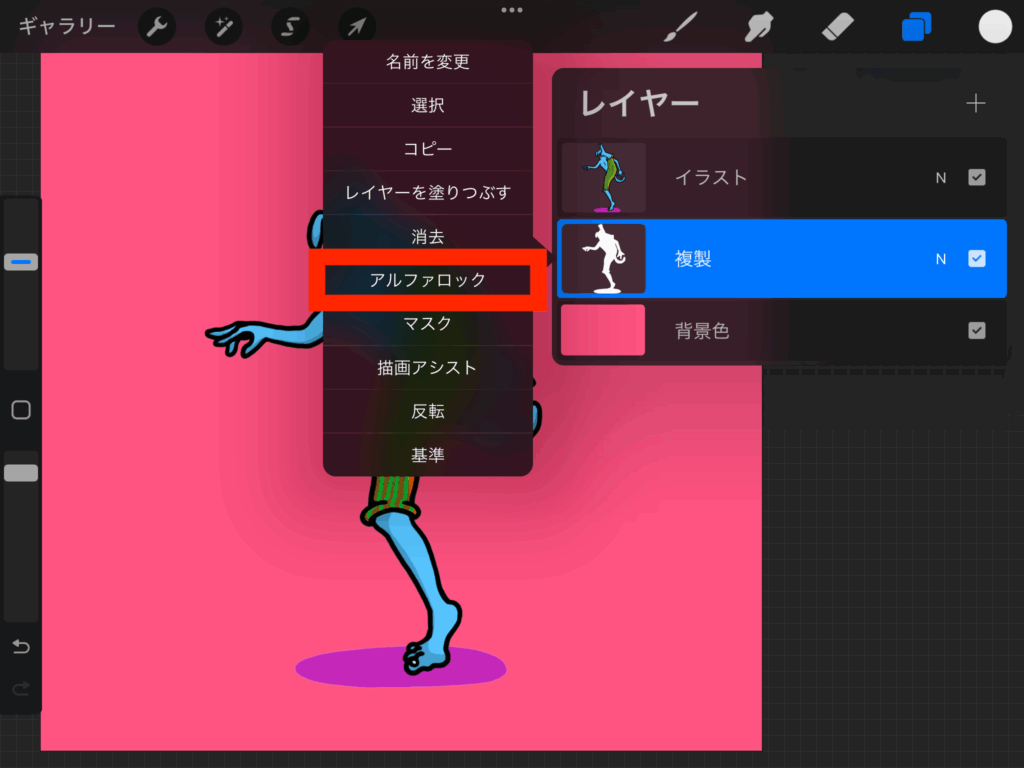
複製したレイヤーを白く塗りつぶします。複製レイヤーをタップして「アルファロック」をタップします。
2本指で右にスワイプして「アルファロック」にすることができます。ジェスチャーについて【ジェスチャーで操作する】記事をご覧ください!

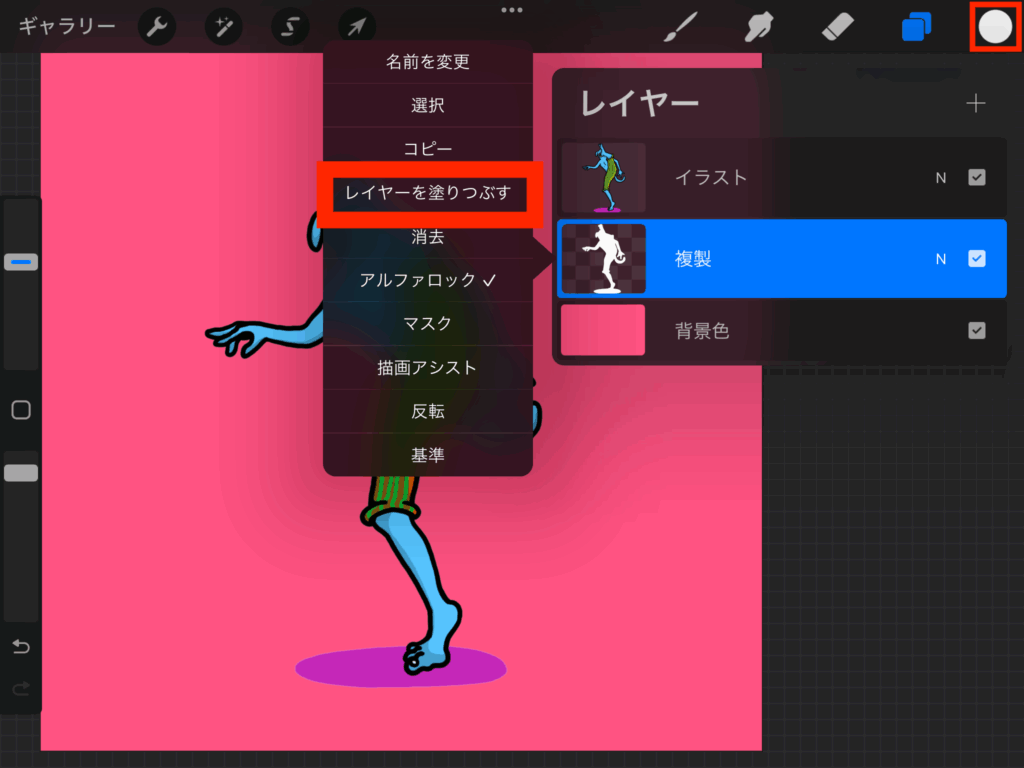
アルファロックにしたらカラーに白を選択します。レイヤーをタップして「レイヤーを塗りつぶす」をタップします。これでイラストが白く塗りつぶされました。

なんでアルファロックにしないといけないの?
アルファロックにしないとレイヤー一面が白く塗りつぶされちゃうからだよ!

アルファロックについては【アルファロックで色を塗る】記事をご覧ください!
・Step3:ぼかし(ガウス)

アルファロックを解除しないと、ぼかすことができないのでアルファロックを解除します。レイヤーをタップして「アルファロック」をタップすると解除されます。
2本指で右にスワイプしても解除できるよ!


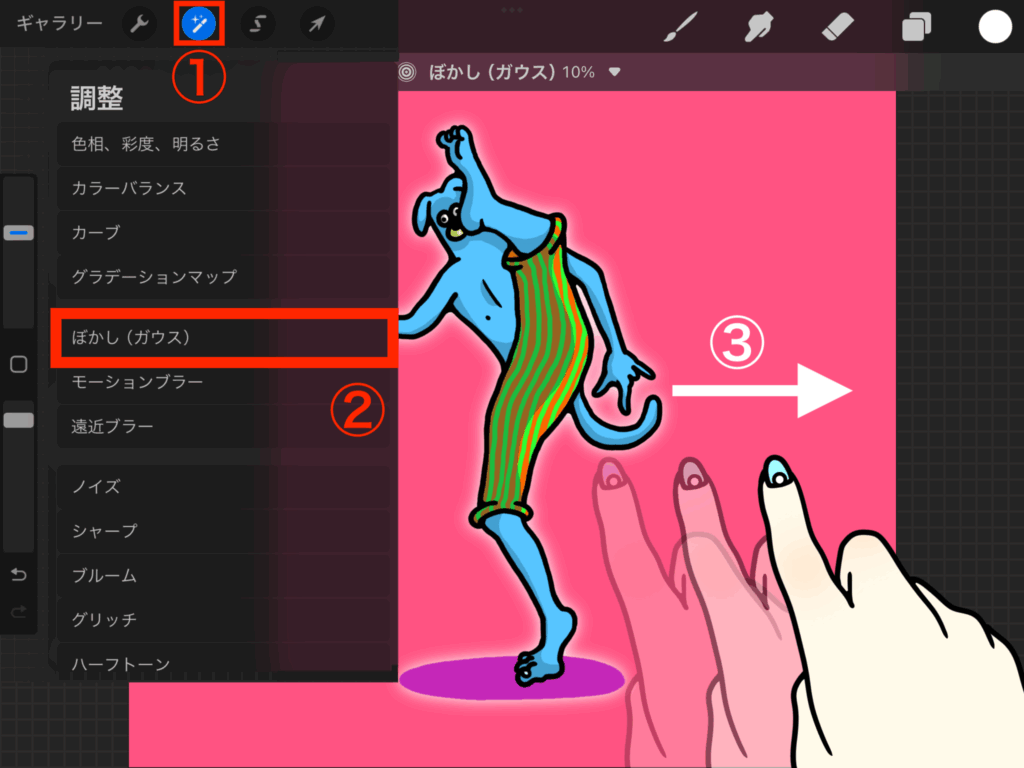
「調整ツール①」から「ぼかし(ガウス)②」を選択して指かApple Pencilで右にスライド③してぼかしていきます。白枠を細くしたい場合はあまりぼかし過ぎないようにします。イラストから少しはみ出るくらいでOKです。
ぼかす%が多いほど白枠が太くなるよ!

・Step4:「選択ツール」>「自動」>「塗りつぶし」

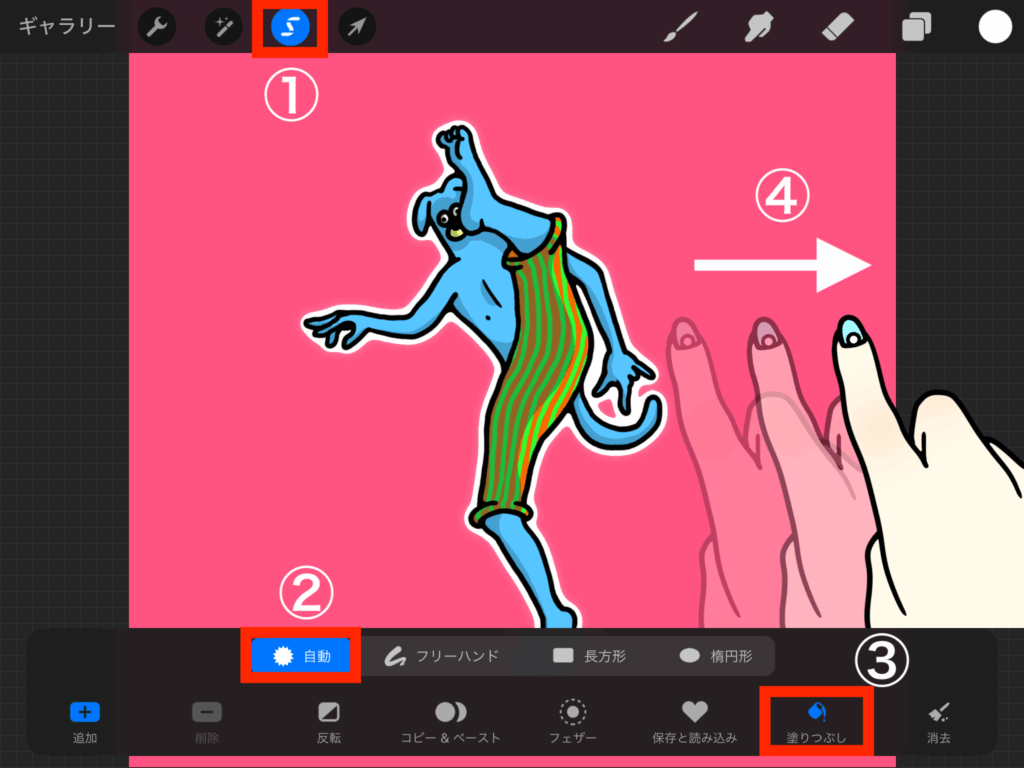
「選択ツール①」を選択して画面下から「自動②」を選択します。「塗りつぶし③」を選択して右にスライド④すると白枠ができてきます!ちょうどいい太さににして完成です⭐︎
Adobe IllustartorとPhotoshopから白枠を付ける方法については【各ソフトから白枠をつける】記事をご覧ください!











コメント
初めまして。
青色に選択したままペンが選択できません。
バージョンが違うのでしょうか?
はじめまして!
青色に選択したままペンを選択すると青色は消えますがそのまま塗ると青色だった部分のみに色をぬることができます!
ブラシを選択せずとも「選択ツール」>「自動」>「塗りつぶし」>右にドラッグすることで色を付けることもできます!
記事を更新して「おまけ:塗りつぶし機能でも塗れる」を追加しましたのでご覧ください☆
バージョンは5.3.5です^^
お返事ありがとうございます!
無事、フチをつけることができました。
バージョンも同じでした。
今後も参考にさせていただきます。
フチがつけれて何よりです☆
こちらこそ記事を更新するきっかけになりました!ありがとうございます!