お絵描きアプリはプロクリエイトを使用してLINEスタンプを作成しました。
(どのお絵描きアプリでもOKです。)
Procreateで絵が描けるようになるとオリジナルのLINEスタンプを作りたくなりますよね!
iPadで全て完結できるProcreateを使った簡単LINEスタンプの作成方法~販売までを紹介します!
実際に失敗したことや、やっておいた方が良いことも併せてご紹介します!
 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。まだApple Pencilをお持ちでない方で、ペンで絵を描いてみたい!そんな方におすすめのタッチペンです。私は絵を描き続けるのかわからなかったので、こちらのペンでデビューしました。「線の太さ」や「色の濃さ」をペンに加えて表現することはできませんでしたがメモアプリなどにも問題なく書けたので満足した商品でした!その後美味しくいただいてApple Pencilにしました。

LINEスタンプってなんだか難しそう。まずは何から始めるの?
絵を描いて、保存して、申請!申請が通ったら販売できるよ!私は申請に2~3日ほどかかったよ。

目次
必要なもの!
メイン画像:1個
LINEスタンプを購入する際にストアに並ぶメインの画像になります。
ユーザーの目に留まる最初の画像になるので、興味を引くような画像にすることをおすすめします。
このメイン画像は作成したスタンプ画像から選ぶこともできます。
私はメイン画像は作成せず、スタンプ画像からいつも選んでいます。

スタンプ画像:8個/16個/24個/32個/40個
LINEスタンプの1セットは最低が8個からです。8の倍数で最大40個まで登録ができます。
いきなり40個は大変なので、まずは8個16個を目標に作成してみましょう!
・解像度は72dpi以上
・カラーモードはRGB
・背景は透過
・画像サイズは1個あたり1MB以下
・フォーマットはPNG
・サイズ単位はpixel(横370×縦320px)(最大)
・画像のサイズは、自動的に縮小されるので偶数にする

なんだかルールがたくさんあるね?dpiってなに?
今回は深く理解しなくても手順にそっていけば大丈夫だよ!dpiは解像度のことで
プロクリエイトではデフォルトで300dpiになっているから気にしなくて大丈夫だよ!

トークルームタブ画像:1個
LINEスタンプを購入した後にタブに表示される画像になります。こちらは他のスタンプと区別ができるように分かりやすく、文字が無い画像を選ぶことをおすすめします。
トークルームタブも、メイン画像と同じように作成したスタンプ画像から選択することができるので
必ず作らなければいけない画像にはなりません。
私はスタンプ画像から選択しています。
・タブ画像サイズは横96×縦74px

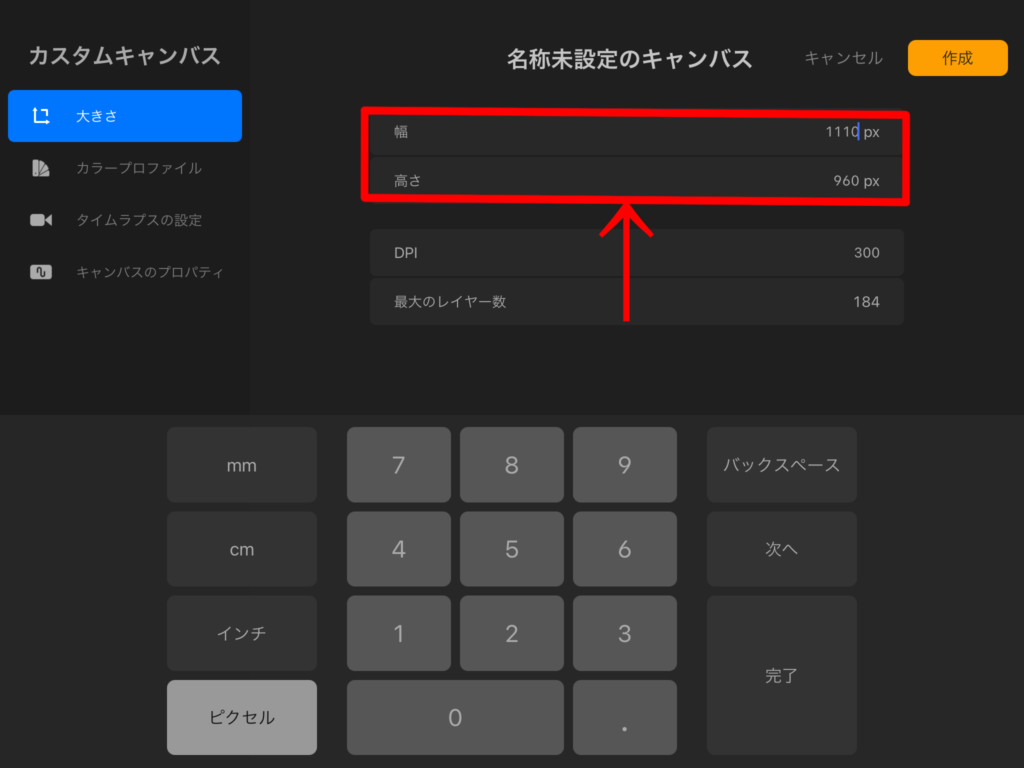
Procreateのキャンバスのサイズ

Procreateで370×320pxでキャンバスを立ち上げると、小さすぎるため私は幅と高さを
3倍のサイズにして描いていきます。

大きすぎるとLINEスタンプの申請が通らないこともあるそうですが、3000×3000pxでも通りました。

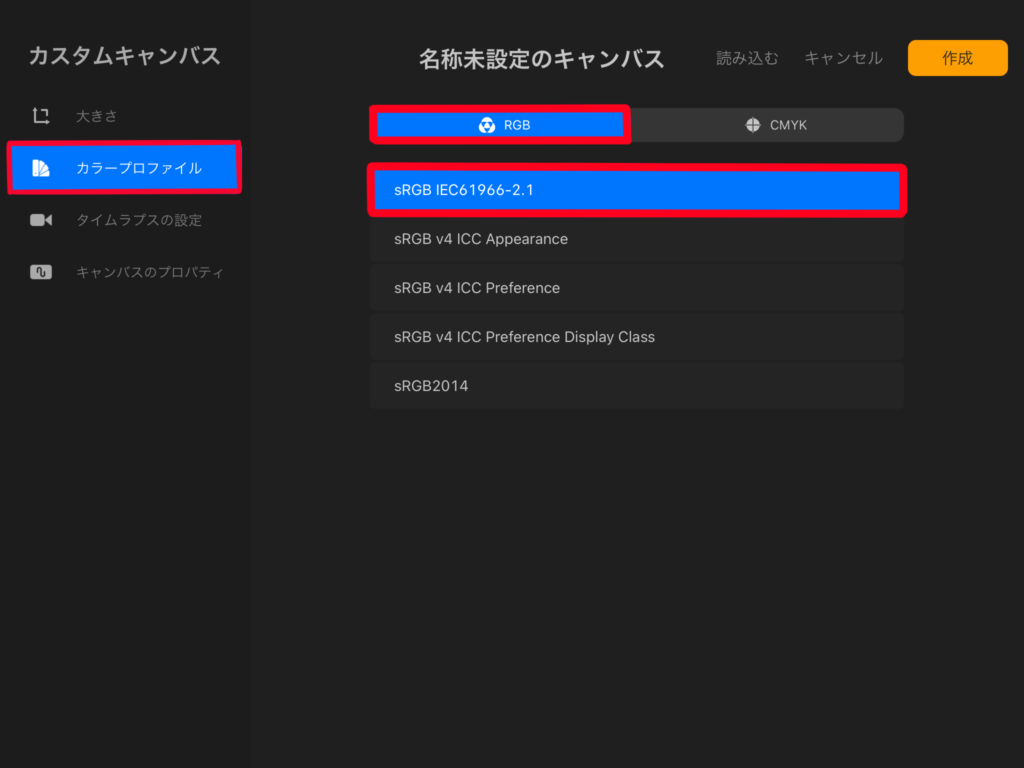
カラープロファイルは画面左の「カラープロファイル」から「RGB」を選択して
「sRGB IEC61966-2.1」を選択して作成して下さい。
スタンプの絵を描いてスタックにまとめる
LINEスタンプは最低8個必要なので、少なくても8つキャンバスを立ち上げます。この時LINEスタンプの絵だけをまとめておけると便利です。
スタックとはフォルダだと思って下さい。


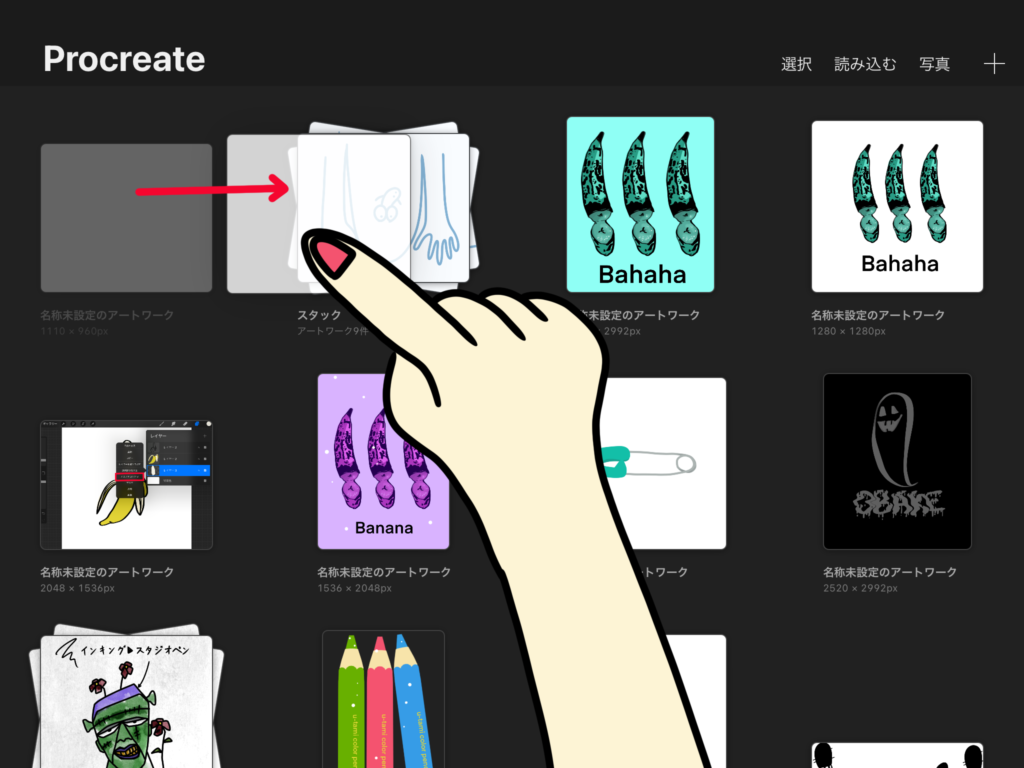
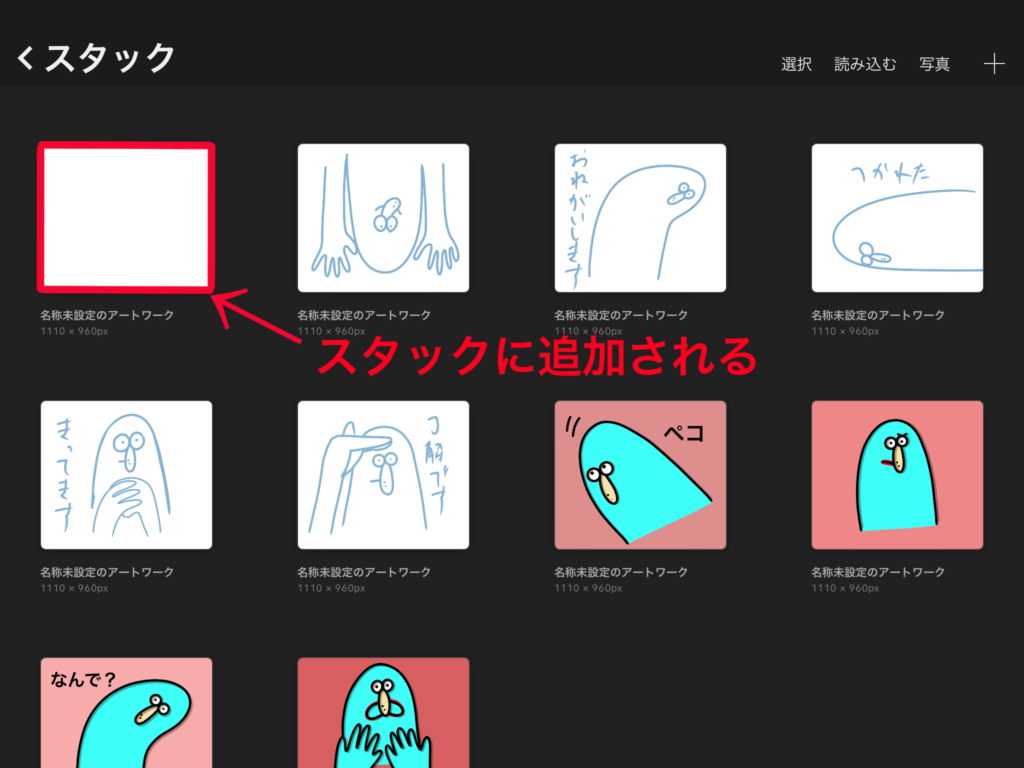
2つキャンバスを作成して、まとめたいキャンバスとキャンバスを重ね合わせると1つのスタックの中にまとめることができます。
キャンバスをもう1つのキャンバスの上に移動させたら、グッと押し込むようにすると、スタックの中に移動するのでドロップ(手放す)するとキャンバスがスタックに追加されます。
ここから新規キャンバス作成をしていくとLINEスタンプ用の絵だけを1つのスタックにまてることができるので便利です。
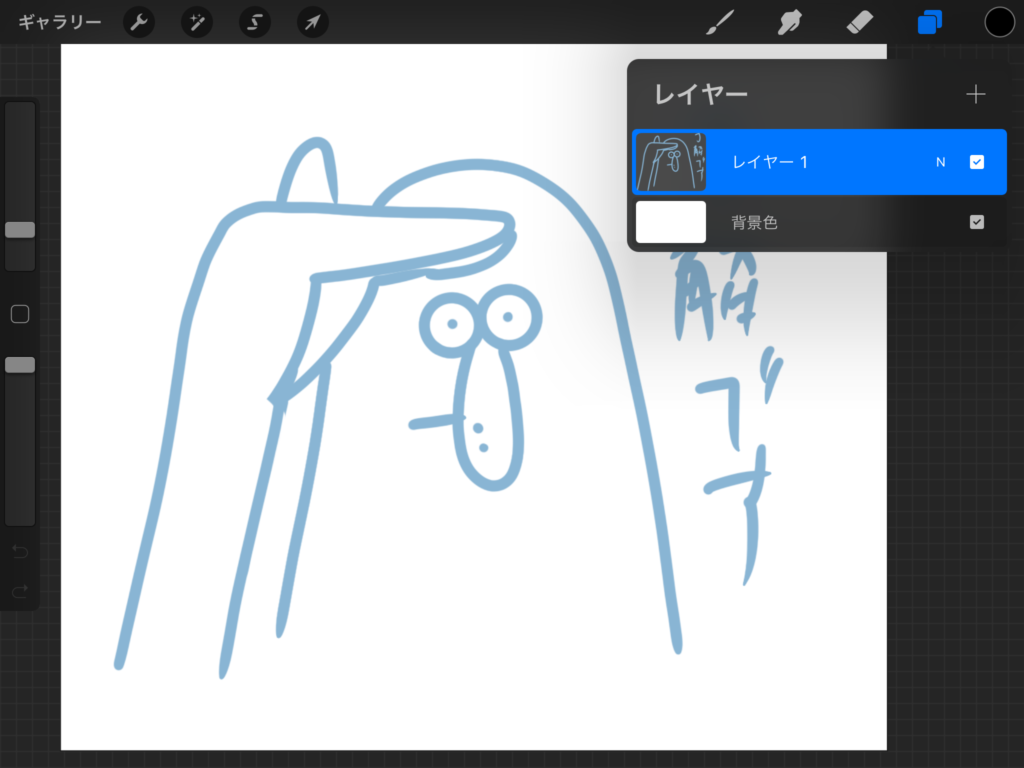
下書き

うすい色で下書きをしておくと上から本番描きするのに楽です。文字も下書きして全体のバランスを見てみましょう。

キャンバスいっぱいに描いてしまうと、申請した時に切れてしまうかもしれないから、少し余白を残しておいてね!

下書きがOKならその上に新規レイヤーを作成し本番描きします。
テキストの追加は画面左の🔧アクションツールから「追加」を選択して「テキストを追加」を押します。入力すると文字が横向きなので、こちらを立てに変更していきます。
テキストの色は黒じゃなくてもいいよ!後で全ての文字の色を変更すると作業が増えるのでこの時点で色を決めておくといいかも!

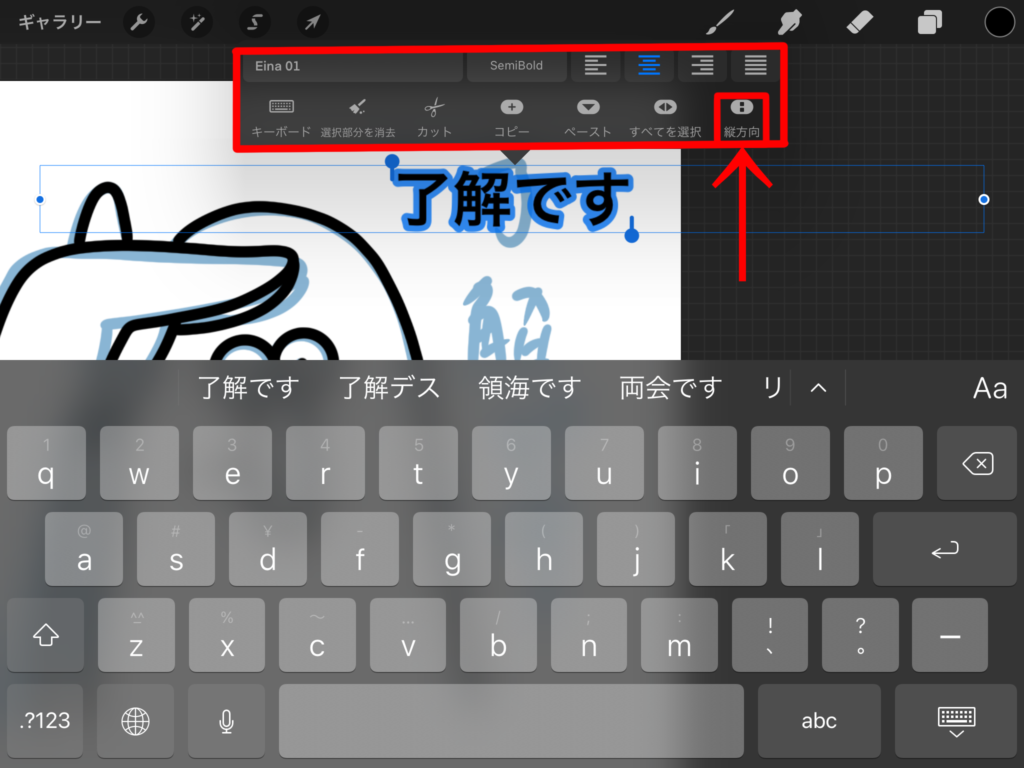
テキストを縦向きにする


入力したテキストを2回タップすると編集パネルが表示されます。一番右の「縦方向」を選択すると、テキストが縦向きに変更されます。
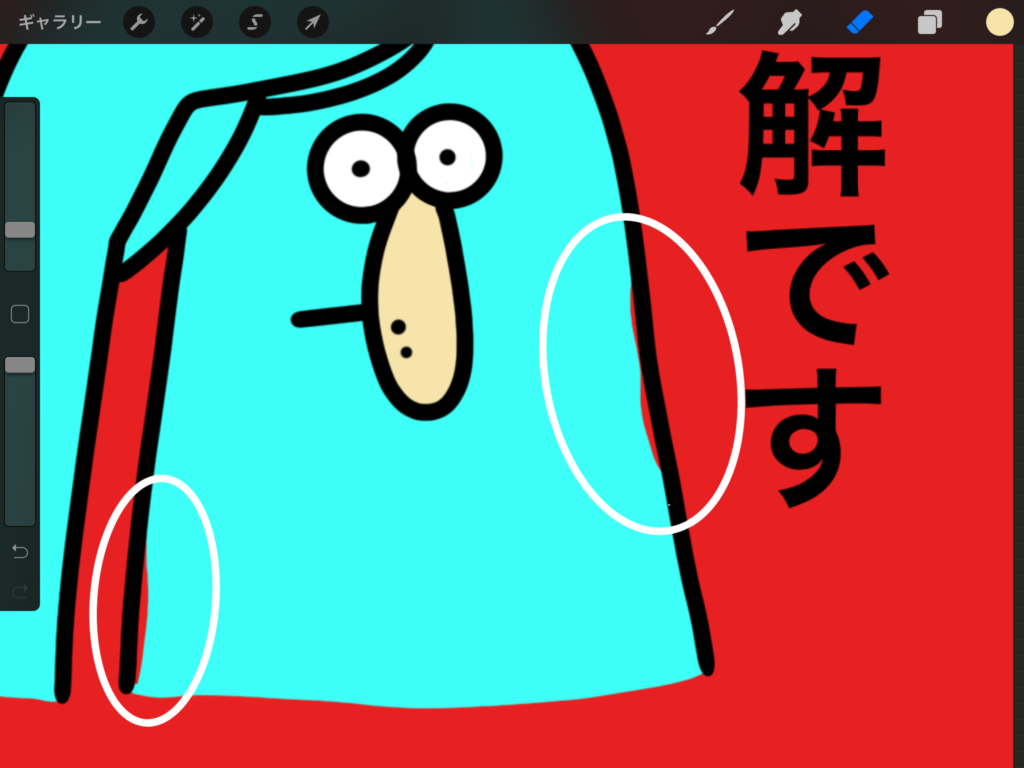
色を塗るときのポイント

背景色を濃い色にすると塗り残しがわかりやすいです。
きっちりと色が塗れてなくてもLINEスタンプは作れますが、塗り残したくない場合は背景色を変更してみて下さい。

あとは8の倍数で好きな絵を描いていくだけ!

描き終わったら次はライブラリに保存をして申請をするのですが、その前にLINEの背景が暗い場合の対策をしていきます。
ライン背景が暗い場合の対策


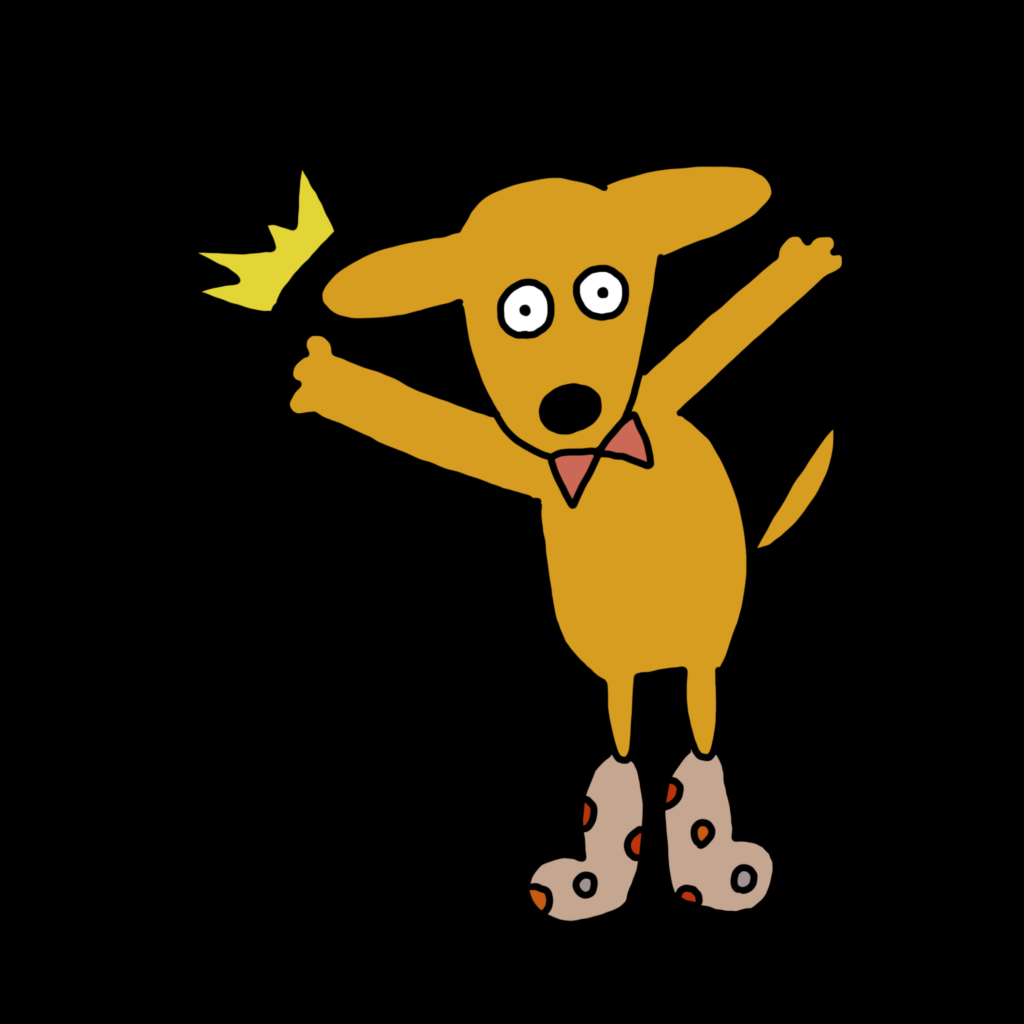
LINEの背景が暗い場合、黒の文字と黒のアウトラインが見えなくなってしまいます。
なのでもうひと手間かけて背景が暗くても使えるLINEスタンプにしていきます。
文字色、アウトラインが黒ではない場合は背景透過のステップに進んでください。
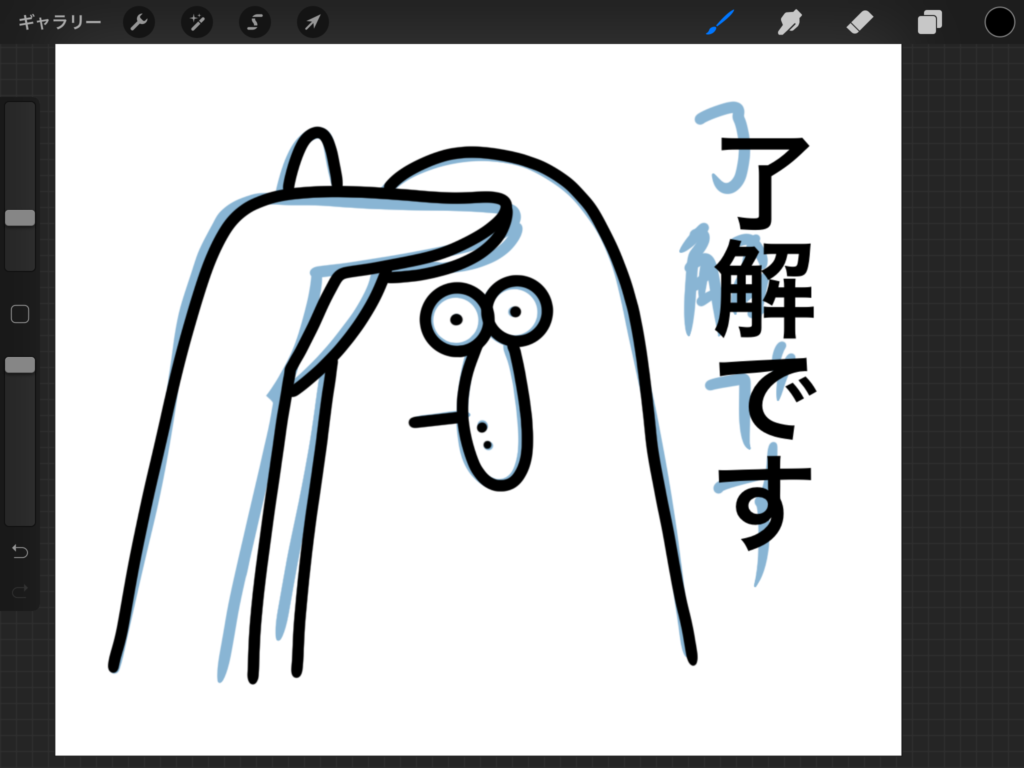
白枠を作る

このような感じで白枠を作ってLINE背景が暗くてもはっきり見えるスタンプにしていきます。
新規レイヤーを作成して一番下まで移動させたら、白色のブラシで囲っていくのもいいですが、数が多いと大変なので、その場合はツールを使用してステッカーのような白枠を作ることもできます。
ステッカーのような白枠の作り方は、こちらの記事をご覧ください。
文字の色を変更

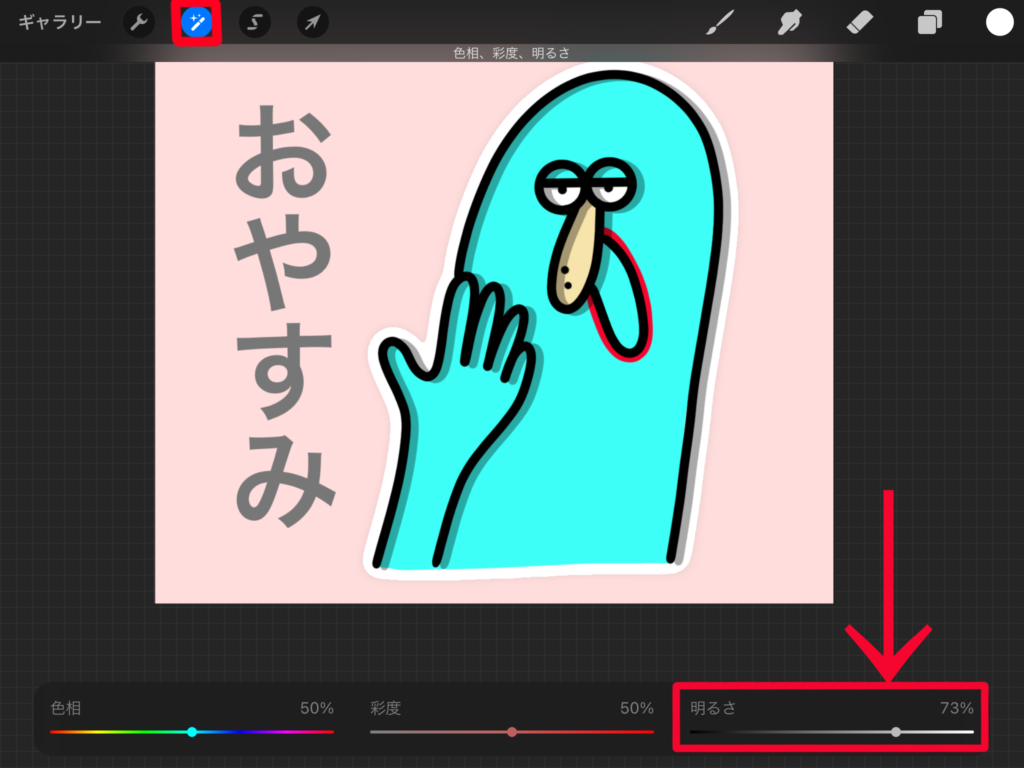
文字のレイヤーが選択されているのを確認して、画面左上の調整ツールから「色相、彩度、明るさ」タップし、「レイヤー」を選択します。画面左したの「明るさ」のバーを右にスライドさせて明るくします。今回は73%にしました。少しグレーになったのがわかります。
これでLINE背景が暗い場合でも文字も見える様になります。

はじめから文字の色をグレーで入力すればよかったんじゃないの?
本当は文字も白枠で囲いたかったんだけど大変だったので急遽文字の色を変更したの。皆ははじめから少し明るい色で文字を入力してみてね!

「白枠、文字色変更の作業の流れ」
背景を透過する

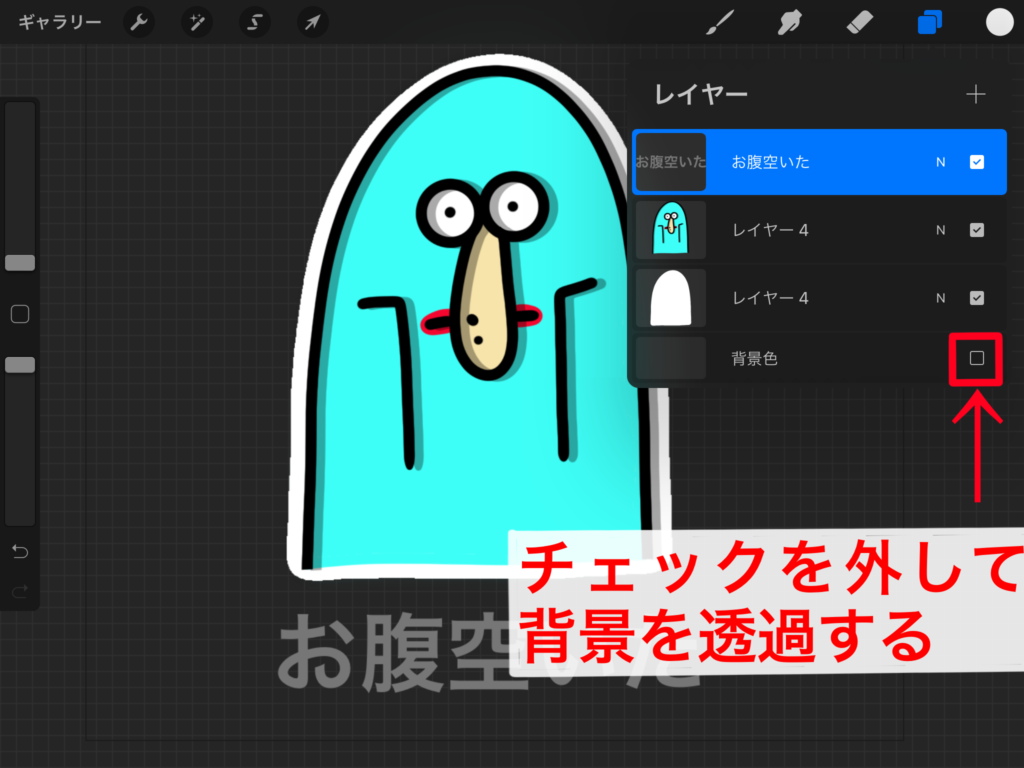
レイヤーパネルを開くと一番下が背景色なので、四角の枠のチェックを外して背景を無しにします。
背景を無しにしないと、背景も一緒にスタンプとなってしまいます。
背景色が欲しい場合はチェックを外さなくてOKです。
これで保存して申請なんですが、その前にもうひと手間加えます。

えーまだあるの?
何度かLINEスタンプを作成して、次のひと手間があるだけで申請するときに楽になることが分かったんだよ!

キャンバスを並び替えて保存する

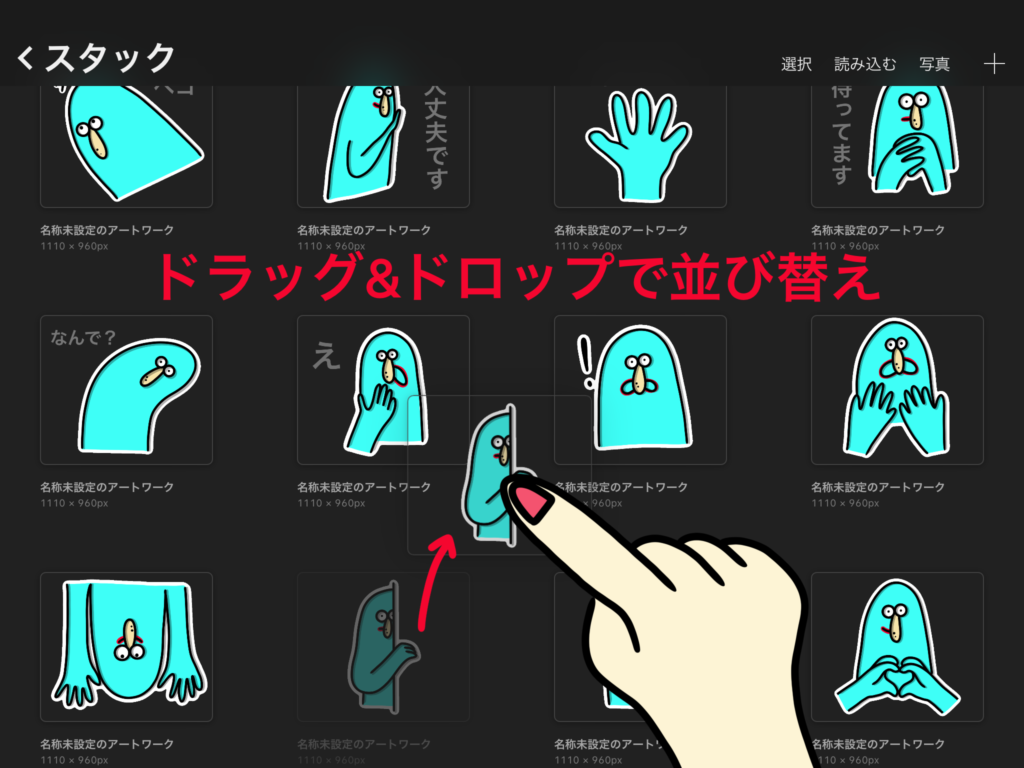
背景を透過したらそのままPNG形式でライブラリに保存していけばいいのですが、その前にキャンバスの並び替えをします。
ドラッグ&ドロップで位置を移動させることができます。
LINEのスタンプ申請時にLINEスタンプの配置順を決めることができるのですが、種類がバラバラでライブラリに保存すると、どのスタンプをアップロードしたのかわからなくなってしまうのでこの時点でやっておくと後の作業がスムーズになります。

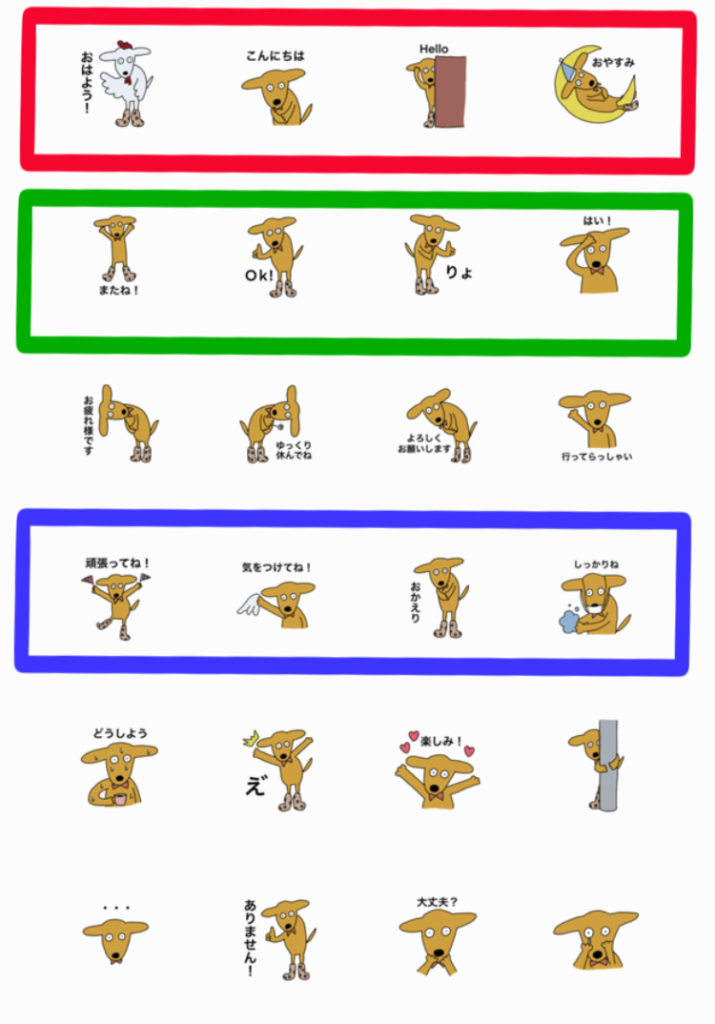
緑枠部分:返事系
青枠部分:お出かけ・帰宅時の言葉
似たようなスタンプをまとめて配置してあげると、使うときに探しやすくて便利です。
よく使う挨拶系は上に表示させたほうが使いやすいですよね!
LINEスタンプ申請時に並び替えるよりも、Procreateの中で並び替えをしてから保存してあげるほうが作業が速く済みました。
初めから順番に描いていければベストなんですが、途中でスタンプにするイラストを思いついたり、文字を変更したりするとバラバラになってしまうこともあるので最後に再確認するといいですね!
これは好みなので、やらなくても申請はできます。

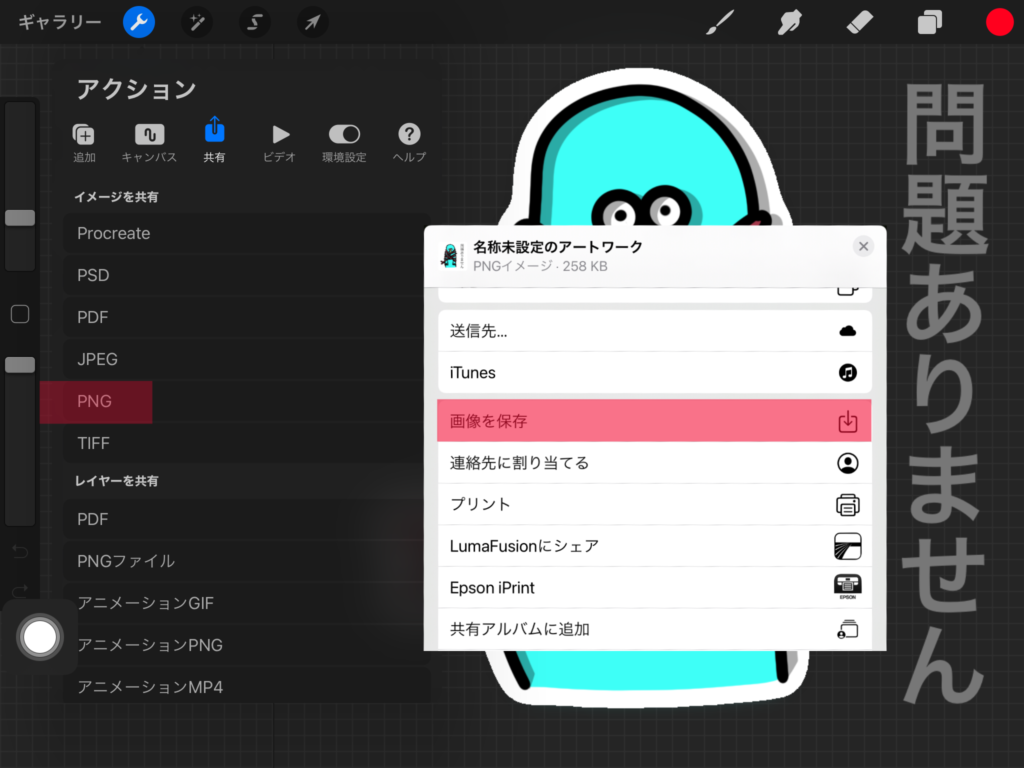
上から順にPNG形式で写真ライブラリに保存していくよ!

アクションツールから「共有」を選択して「PNG」をタップします。保存先を決めるウィンドウが出たら「画像を保存」を選択します。すると写真ライブラリに保存されます(PNGで保存すると背景が透過されたまま保存できます)。
全て保存できたらいよいよLINEスタンプ申請します。

Lineスタンプ申請

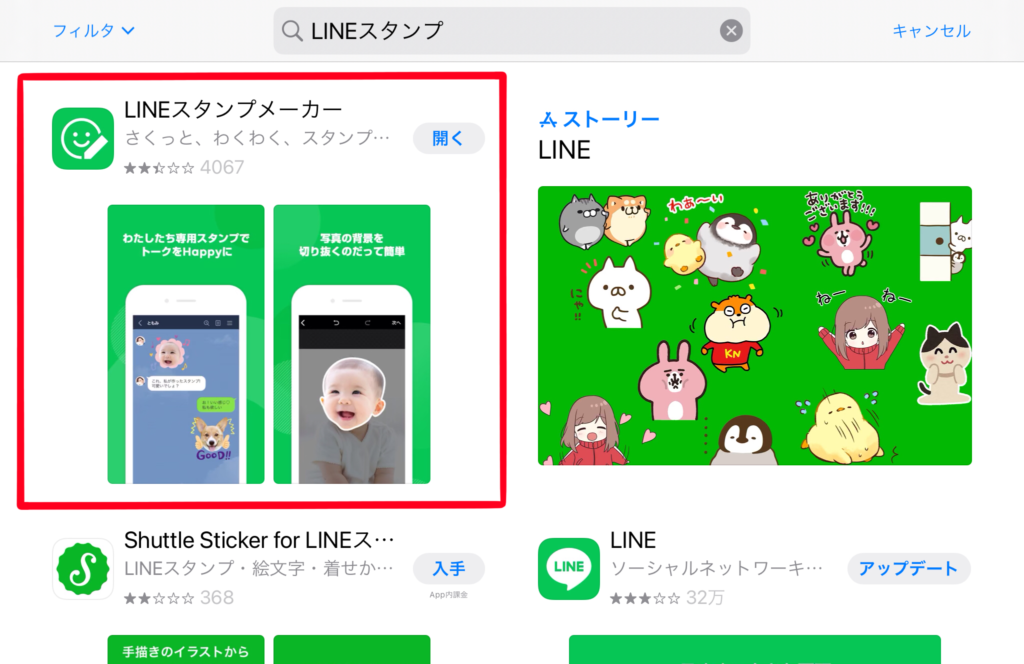
App Storeから「LINEスタンプメーカー」を入手します。検索から「LINEスタンプ」と入力すると出てきます。
入手ができたらアプリを起動します。

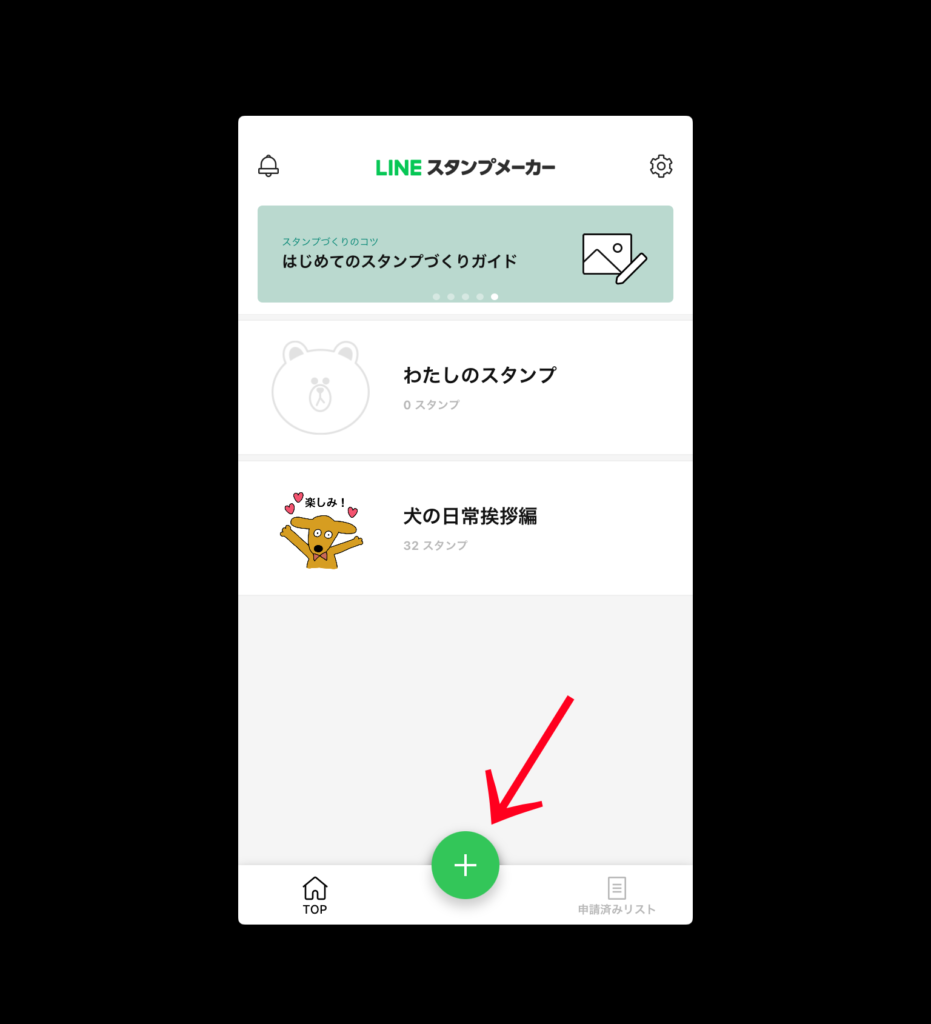
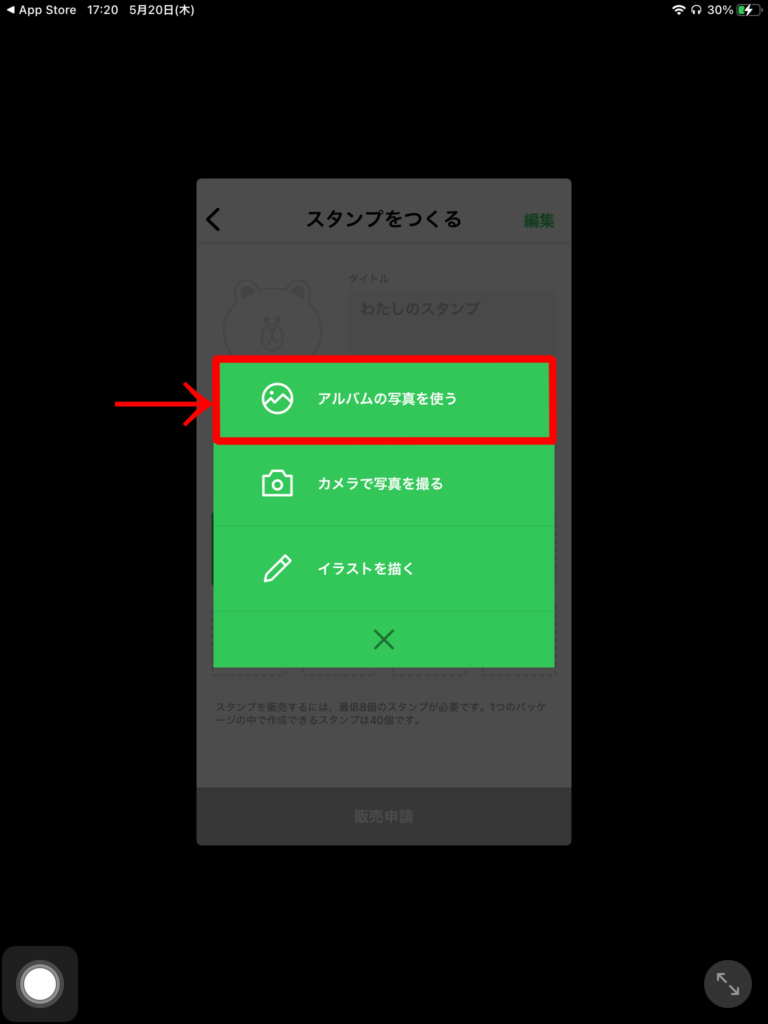
アプリを起動すると、このような画面になるので+ボタンをタップして先ほど保存したイラスト画像をアップロードしていきます。


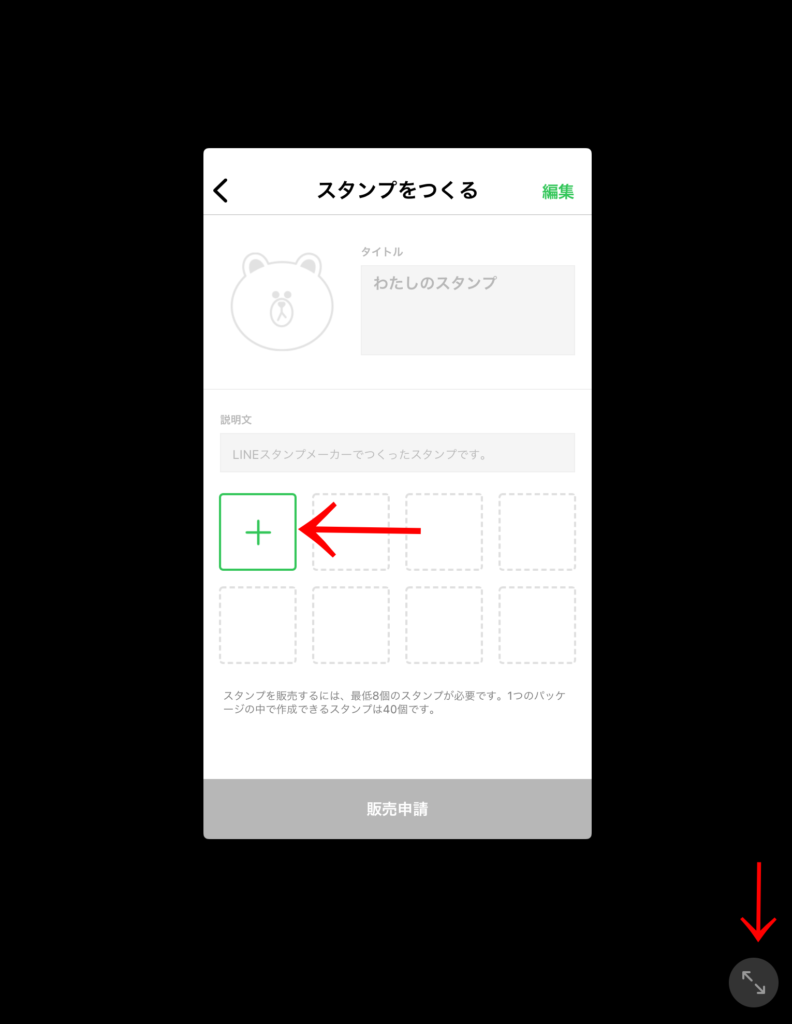
+ボタンをタップして「アルバムの写真を使う」を選択します。

アプリが横向きにならないので、画面が小さくて見ずらい時は右下のボタンを押すと少し大きく表示されるよ!
「一つずつ保存」


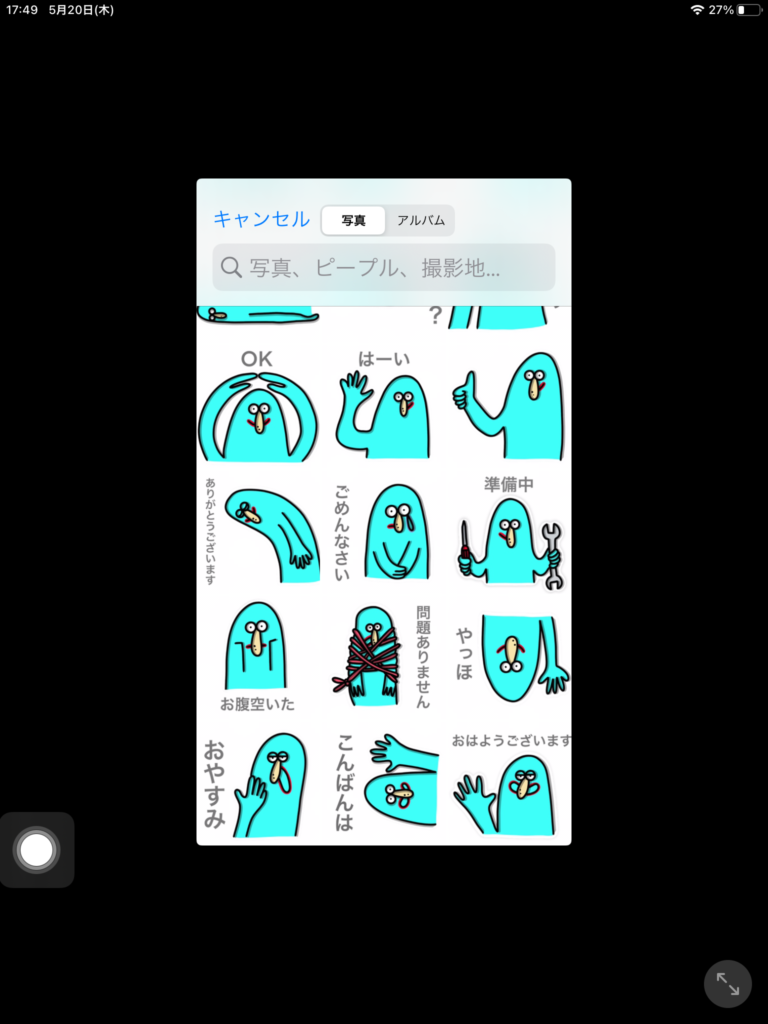
アルバムからアップロードするスタンプを一つずつ選択していきます。
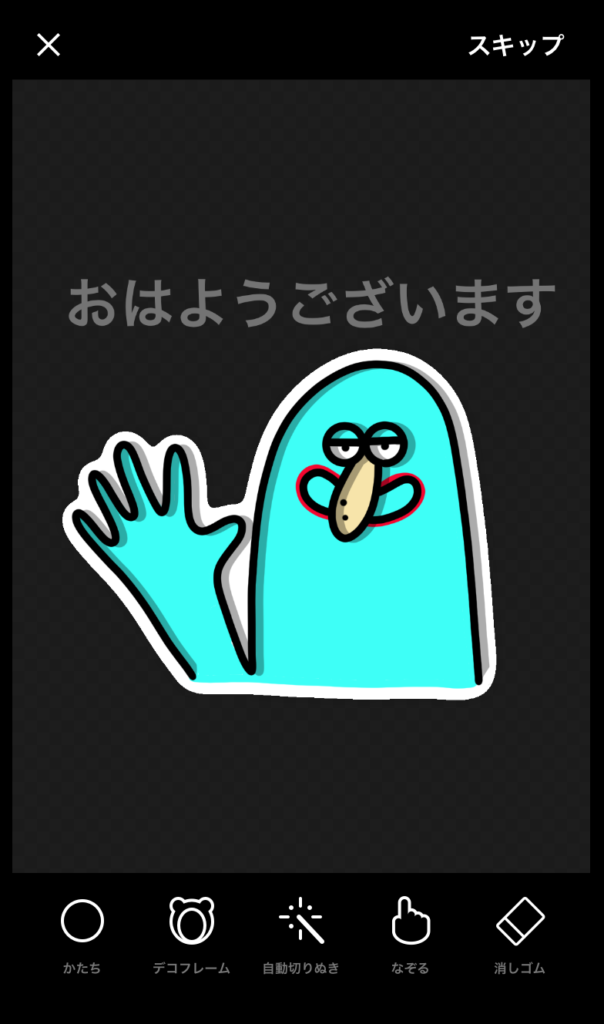
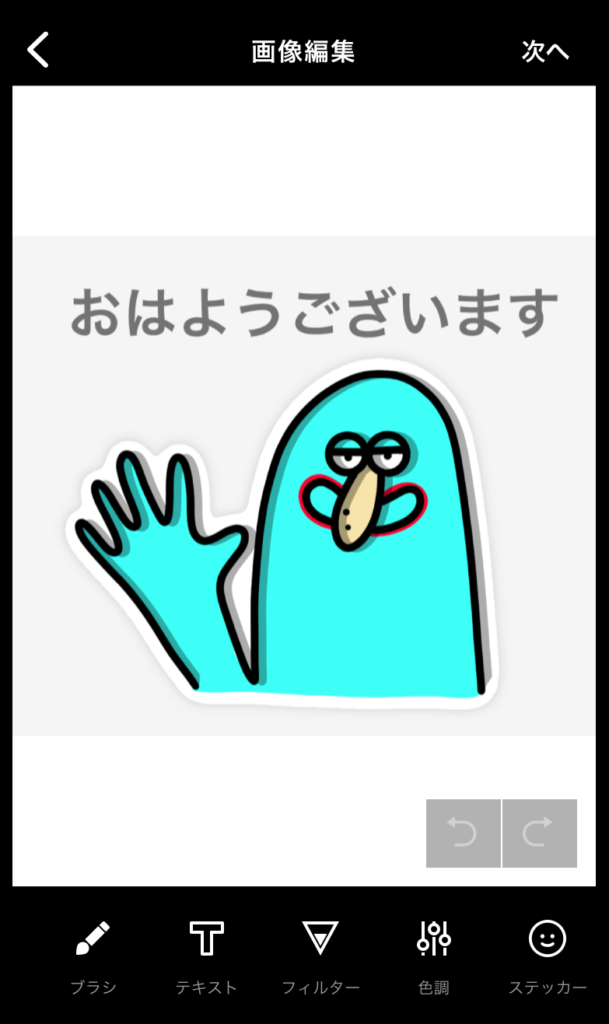
今回はスタンプMakerでは編集しないので「スキップ」で次に進みます。


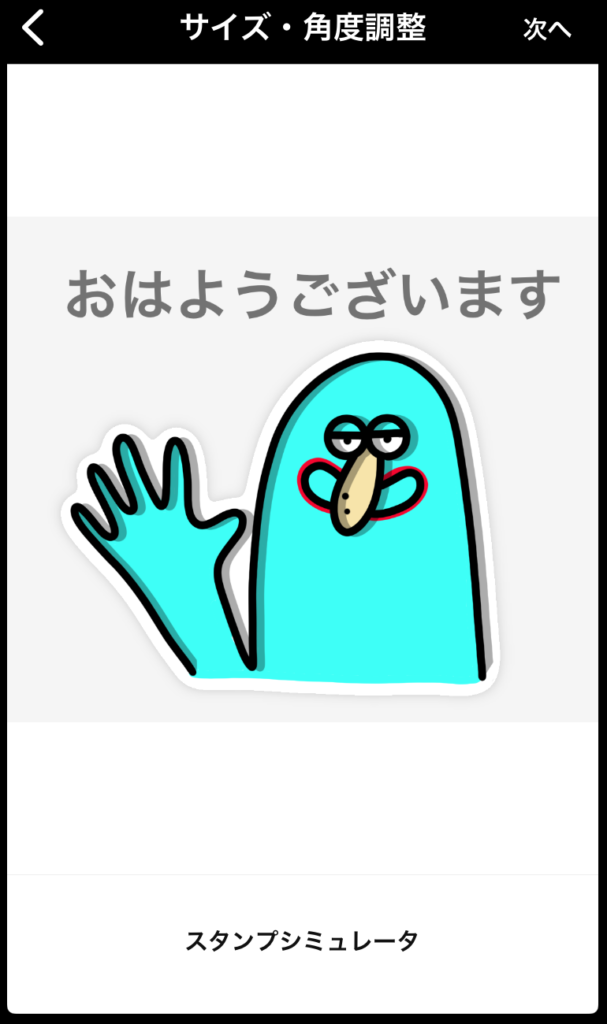
サイズ変更、画像編集も行わないので「次へ」を押して次のステップに進みます。


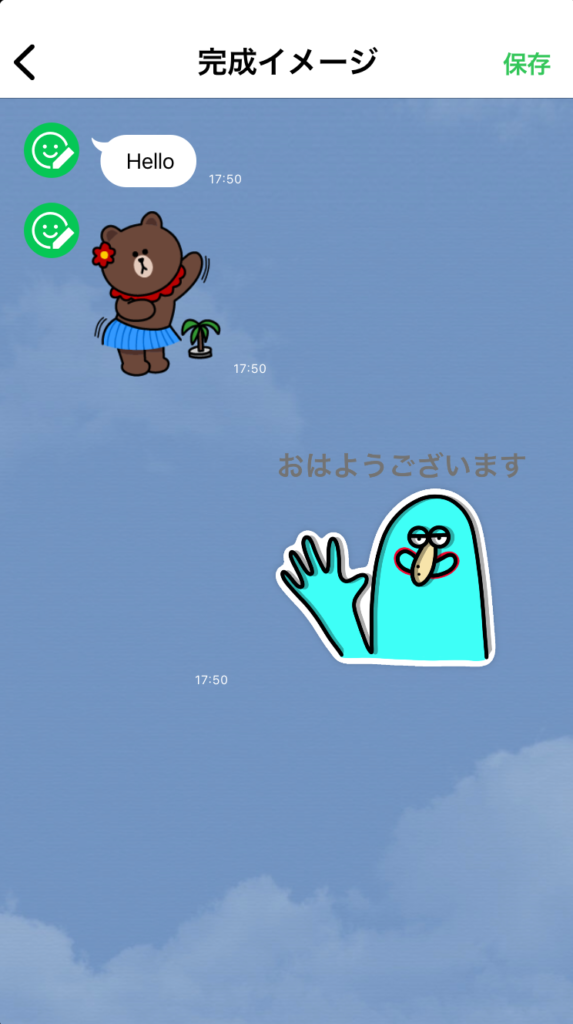
完成イメージからスタンプを確認して「保存」します。+ボタンから次のスタンプを保存していきます。アップロードした順番にスタンプが表示されていきます。「あいさつ」「返事」など似ている
スタンプを順番にまとめてアップロードすると実際にスタンプを使うときに探しやすくなります。

ここでさっきキャンバスを並び替えてから保存したことで、順番にアップロードしていけば同じカテゴリーのスタンプをまとめていけるんだね!
アップロードした後に並び替えをしたい場合は、ドラッグ&ドロップで順番を移動できるよ!間違えて同じスタンプをアップロードしてしまったら、右下のゴミ箱アイコンをクリックすると削除できるよ!


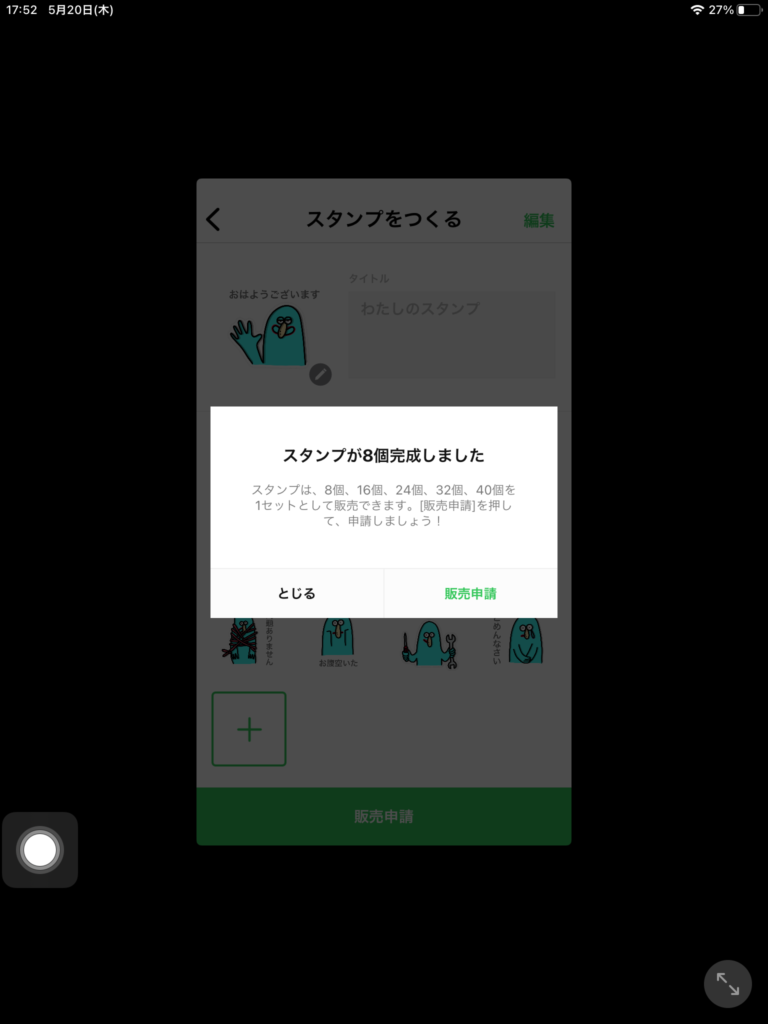
8個保存すると、このようなウィンドウが表示されます。8個のスタンプなら「販売申請」を選択して申請します。まだスタンプがある場合は「とじる」でウィンドウを閉じてスタンプを保存していきます。
「タイトルと説明文入力」

タイトルと説明欄を入力し「販売申請」に進みます。
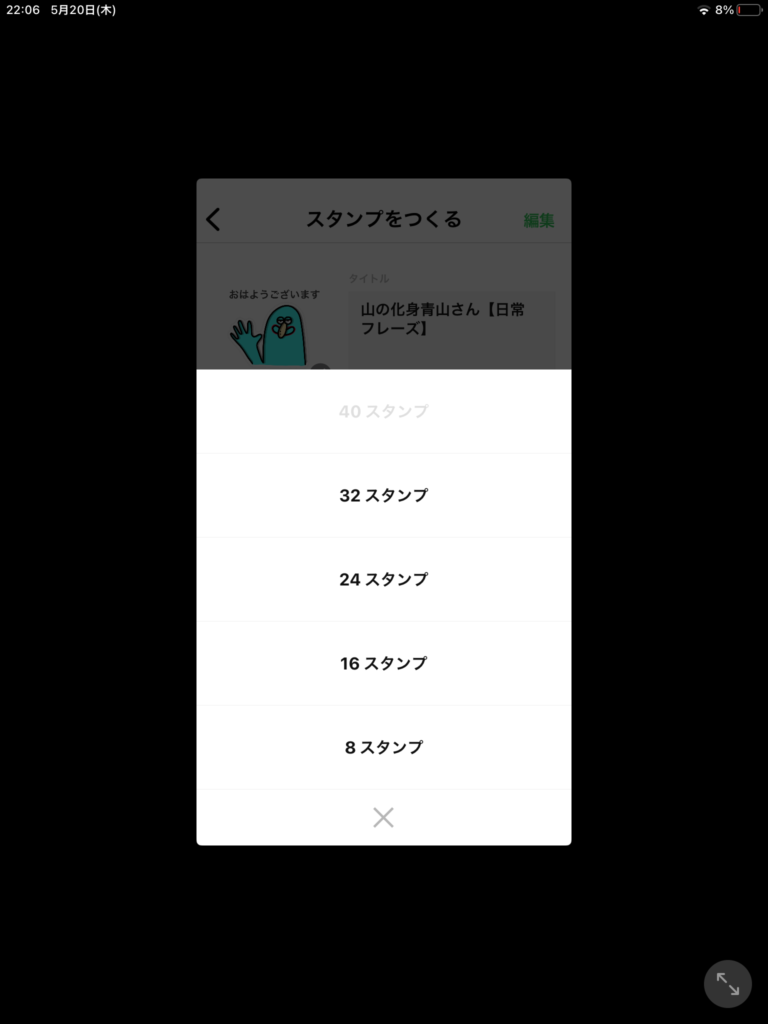
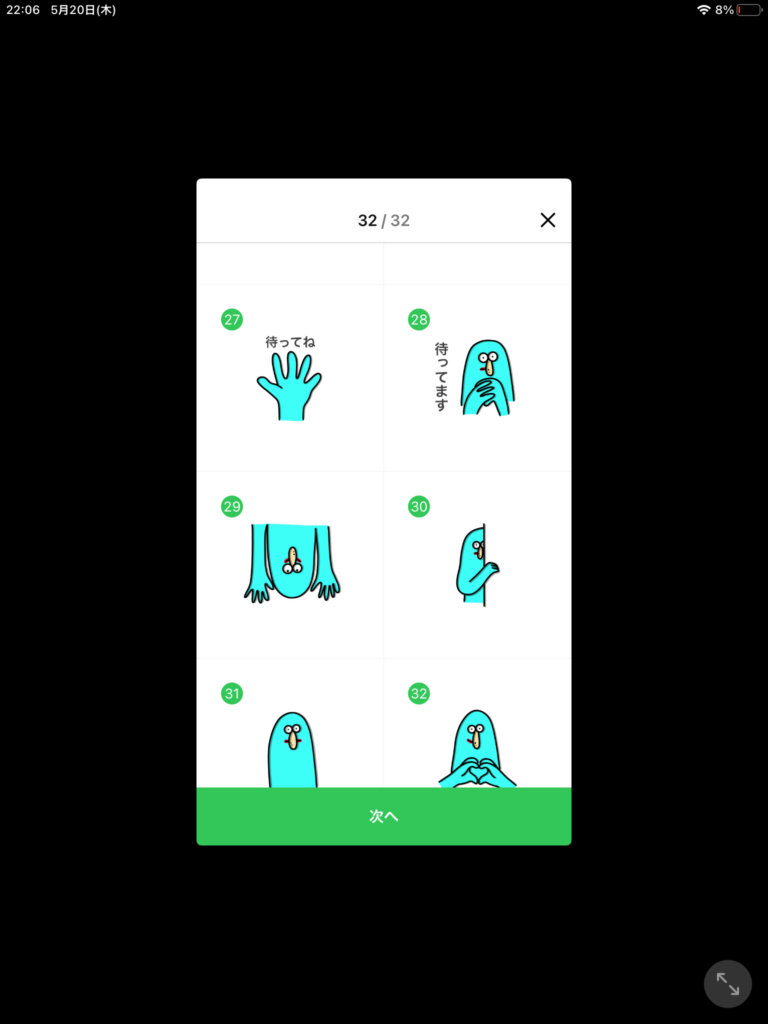
「申請するスタンプの数を選択」

次にスタンプの数を聞かれるので、申請するスタンプの数を選択します。

申請するスタンプをすべて選択したら「次へ」を押します。
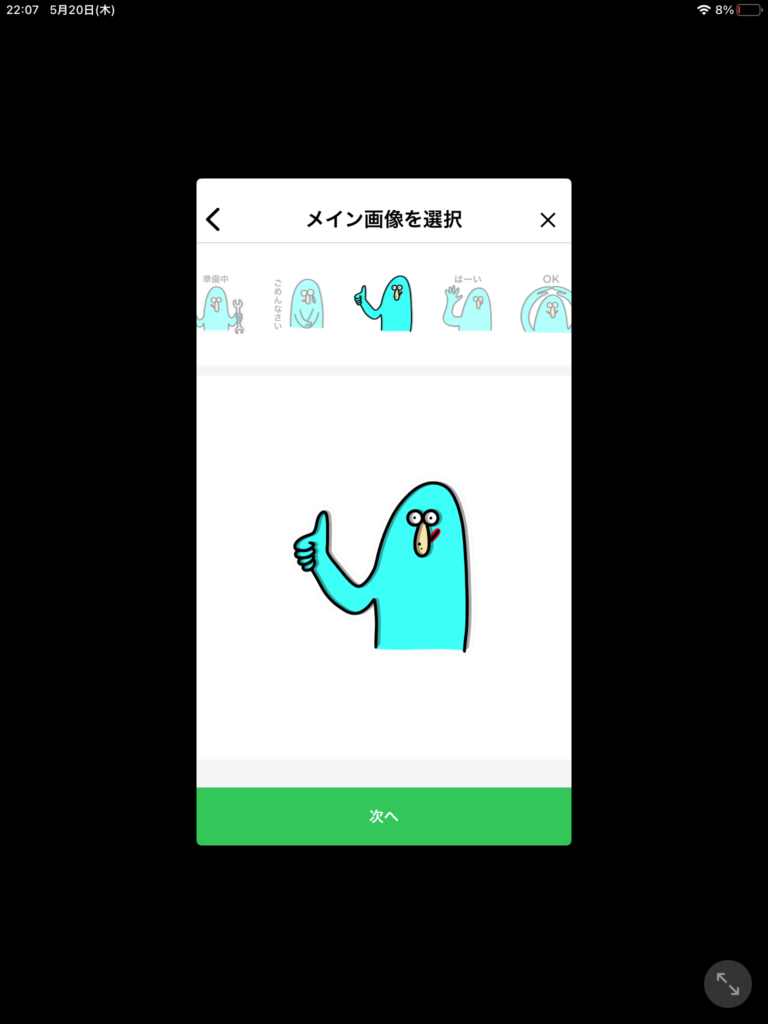
「メイン画像を決める」

メイン画像を選択します。選択したら「次へ」を押します。

スタンプを販売するときのサムネイル画像として表示される画像だよ!
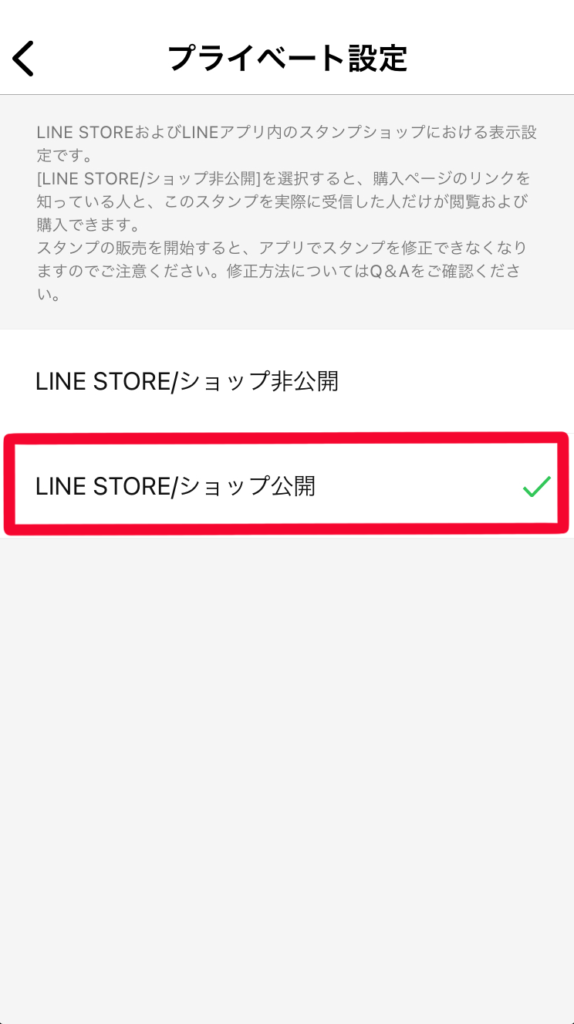
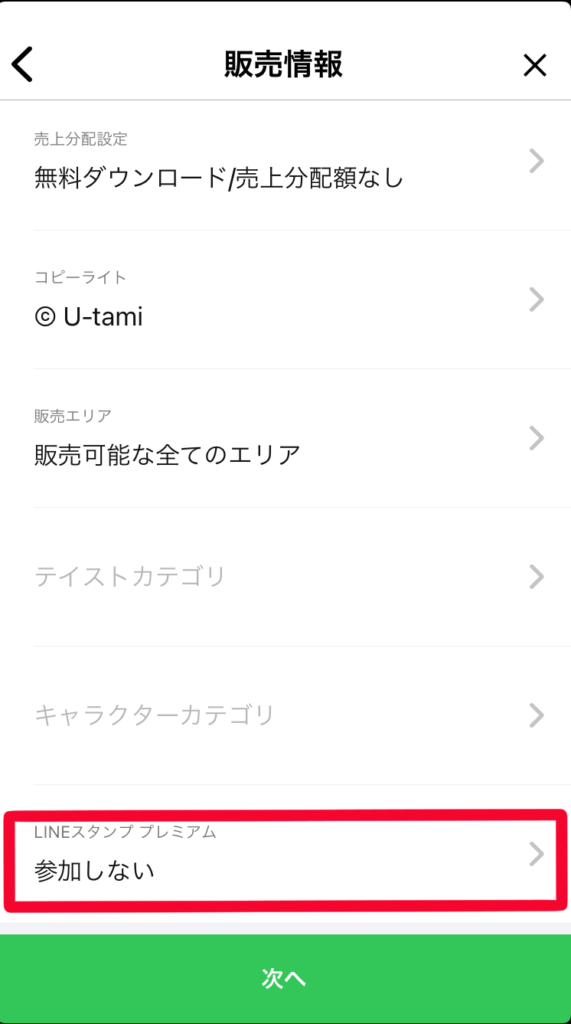
販売情報設定


今回は販売を目的としているので、「LINE STORE/ショップ非公開」を「LINE STORE/ショップ公開」に変更します。
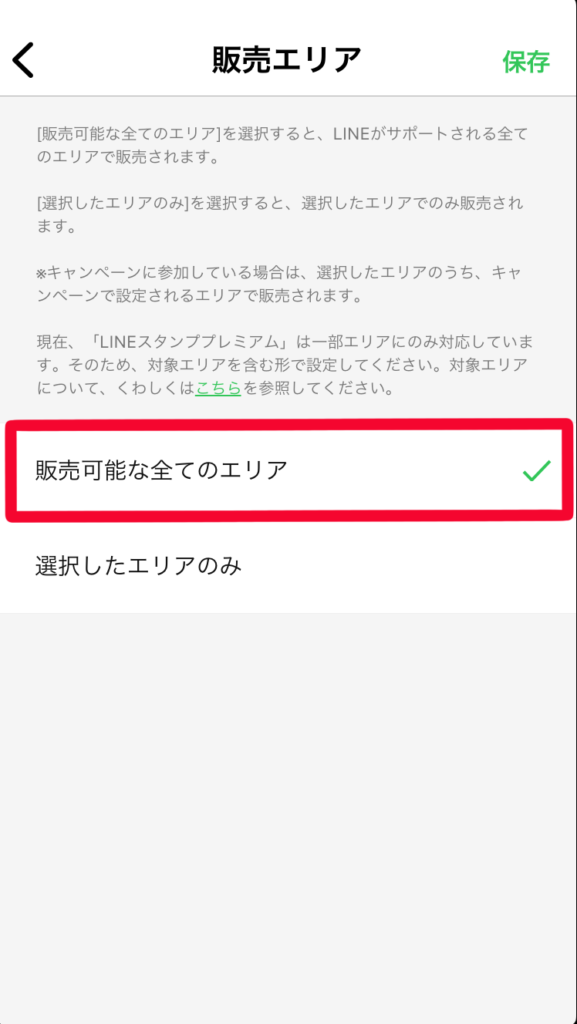
「販売エリア設定」


販売エリアでは「選択したエリアのみ」から「販売可能な全てのエリア」に変更し、保存します。
LINEスタンプ プレミアム

LINEスタンプ プレミアムは「参加しない」に設定します。
スタンプが購入されると売上の35%がクリエイターの取り分になるのに対し、LINEスタンプ プレミアムでは提供したスタンプが利用された数などに応じて月ごとに取り分を計算するそうです。
詳しくは公式サイトで確認して下さい。
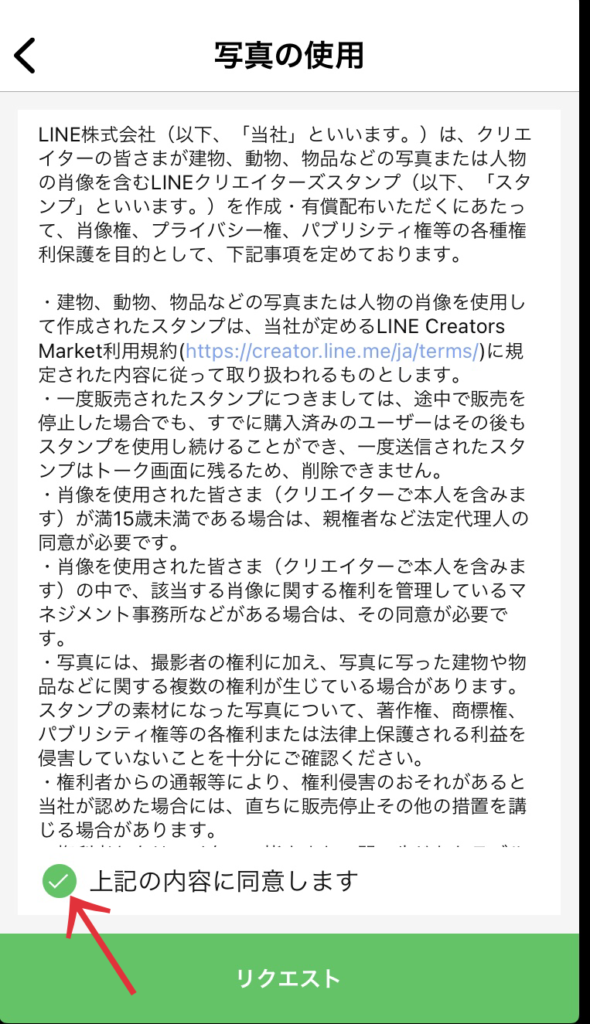
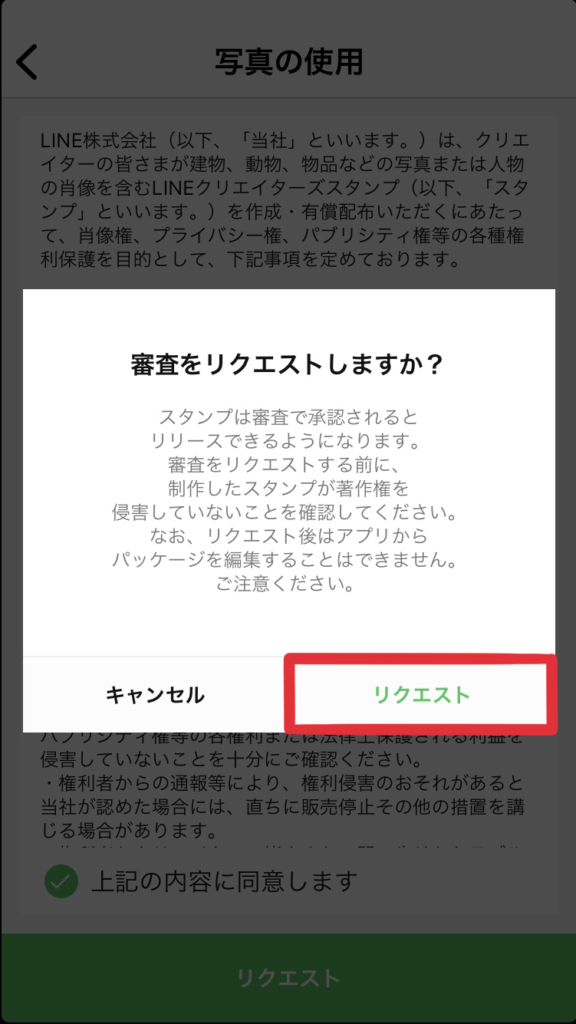
「同意して申請リクエスト」


内容を確認したら「同意」して「リクエスト」をします。
リクエストをするとLINEアプリのトークルームに「LINE Creators Market」からスタンプの審査をリクエストしましたと「スタンプID」と「スタンプ名」が送られてきます。
「詳細を確認する」をタップすると、「LINE Creators Marketのマイページ」が開きます。
LINEスタンプが承認されると、スタンプ詳細の「購入用URL」が生成され表示されます。
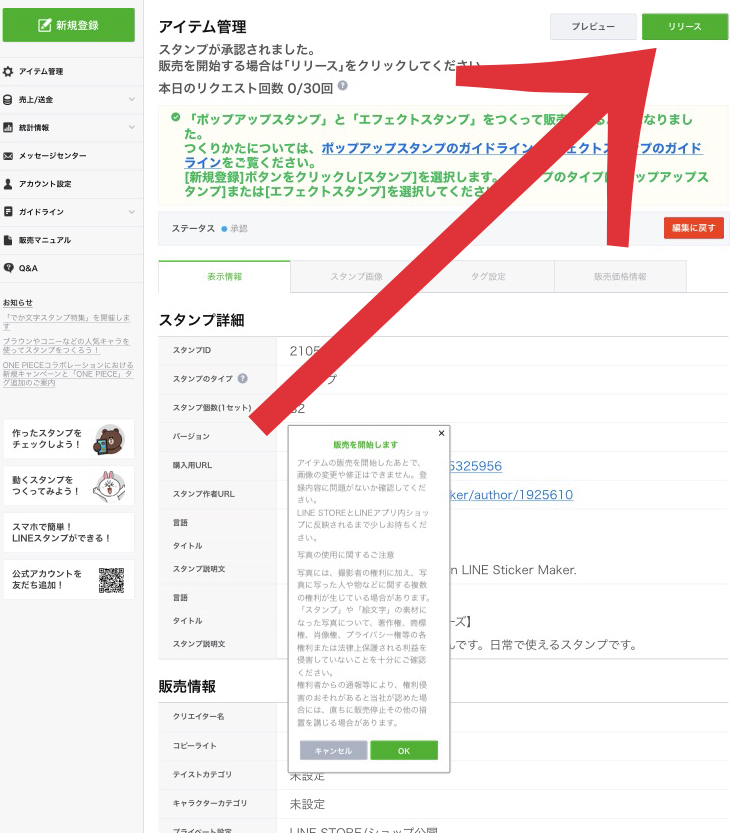
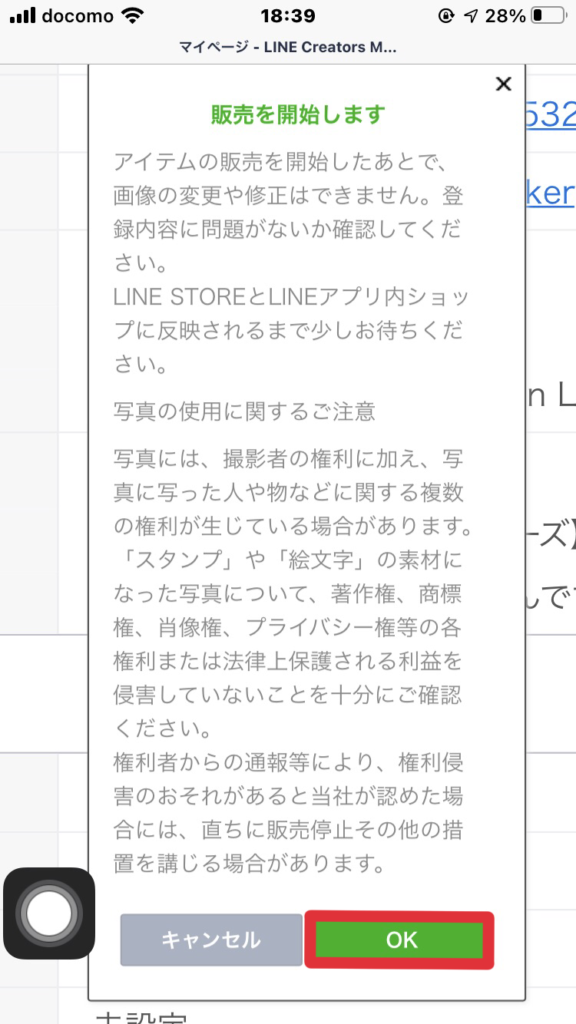
販売を開始する
承認されるとLINEで「スタンプの審査が完了し、承認されました。」と通知がきます。
「詳細を確認する」からLINE Creators Marketのマイページを開きます。

承諾されても販売はされていません。販売開始するには、画面右上の「リリース」ボタンをタップします。

「販売を開始します」というウィンドウから「OK」を押すと販売が開始します。
作成時の注意点
LINEスタンプは数が多くなると作成にかかる時間も長くなります。少しでも作業をスムーズに行えるように次のことを注意しました。
・スタックにキャンバスをまとめる
初めはLINEスタンプに関係ない絵と一緒にしてたら確認作業するときに大変でした。
ひとまとめにすることをおすすめします。

確認作業や保存をするときにこれで最後かな?と思ってもまだ下にあったといったことがありました。
・文字の色を決めておく
黒文字でももちろんOKですが、LINE背景が暗いと文字が見えなくなってしまいます。
LINE背景が暗い場合を考えるなら「黒」以外で文字を入力しましょう。

LINE背景が暗い場合のことを忘れていて全部黒文字にしたときは、後から全ての文字の色を変える作業が増えて大変でした。
実際に失敗したこと
LINEスタンプを販売して実際にスタンプを購入して気付いたことで失敗だったなと思ったことを紹介します。
塗り残し
初めてLINEスタンプを作成したときは、背景色を白のままにして色を塗っていたので、
塗り残しがあることに背景色を透過したときに気づき、塗りなおすという作業が増えました。
塗り残しを作らないために背景色を濃い色にあらかじめ変更して確認しましょう。

これは販売前の段階で気付いたからよかったけど、ちゃんと塗れていれば塗りなおす作業がいらなくてすんだなと思いました。
アウトラインの色
LINEスタンプにするイラストのアウトラインを黒で作成したら、LINEの背景が暗いときアウトラインが見えませんでした。
背景が暗い場合でもアウトラインが見えるように、アウトラインの色を「黒」以外にするか、白枠で囲うといいですね。



文字はもちろん見えないけど、アウトラインも見えなくなってしまい、しっぽが胴体から少し離れているようになってしまいました。
アップロードする順番
LINEスタンプの並べる順番を決めることができます。「あいさつ」「笑顔」「返事」といくつか種類がある場合、同じような種類のスタンプを近くにまとめて順番に並べてあげると使いやすいですよね。
「おはよう」「こんにちは」「こんばんは」といった挨拶スタンプがある場合、近くにまとめてあると使うとき便利ですよね。
「おはよう」は1番上、他の挨拶は真ん中、一番下、とバラバラだと使うときに探すのが大変になります。

絶対しなくてはいけないことでもないけど、使うときに似たような表現やメッセージがそろってると使いやすいなと感じました。
以上がProcreateでLINEスタンプを作成して申請~販売までの手順でした。
是非作成して販売してみてください。
動くLINE スタンプ販売中!
動くLINEスタンプ販売しております!下記画像クリックしてLINE STOREを見てみてください⭐︎










コメント