イラストに白枠を付けたい場合、イラストの下にレイヤーを作成してブラシで枠を描くのもいいですが、枠の幅が均等じゃなかったり、絵の数が多いと大変ですよね。枠を手書きせずに一瞬で幅が均等な白い枠線ができたら楽ちんですね!
「ぼかし(ガウス)」と「選択ツール」を使って、白枠を均等に白枠をつけます!
 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。まだApple Pencilをお持ちでない方で、ペンで絵を描いてみたい!そんな方におすすめのタッチペンです。私は絵を描き続けるのかわからなかったので、こちらのペンでデビューしました。「線の太さ」や「色の濃さ」をペンに加えて表現することはできませんでしたがメモアプリなどにも問題なく書けたので満足した商品でした!その後美味しくいただいてApple Pencilにしました。


イラストを描いたレイヤーの下に新しくレイヤーを作成してブラシで白く縁取りすればいいんじゃないの?
たしかにそれでも白枠ができるけど、縁取りする線の幅が均等にならなかったり、イラストの数が多いと大変だよ!

目次
Step1: イラストを統合して複製する

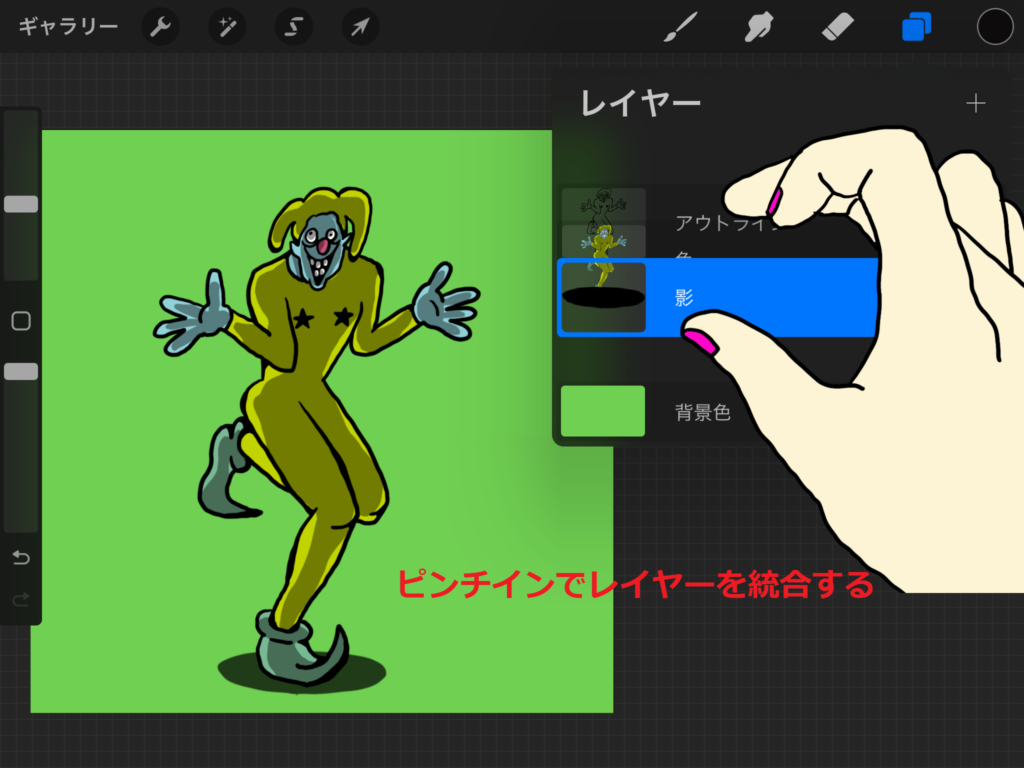
アウトラインと色のレイヤーなど複数レイヤーがある場合は、次のステップに進む前にレイヤーを統合します。
ジェスチャーで統合するには2本指で統合する複数のレイヤーをピンチインすると統合ができます(ジェスチャーについてはこちらをご覧ください)。

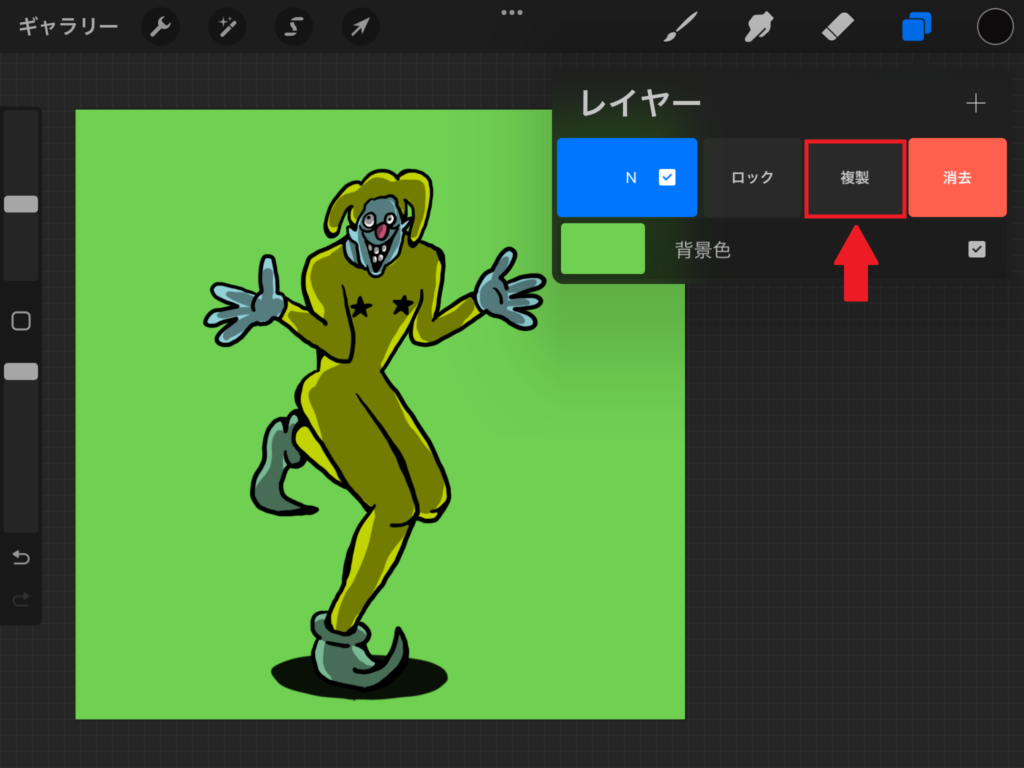
統合したらレイヤーを左にスワイプして「複製」をタップします。
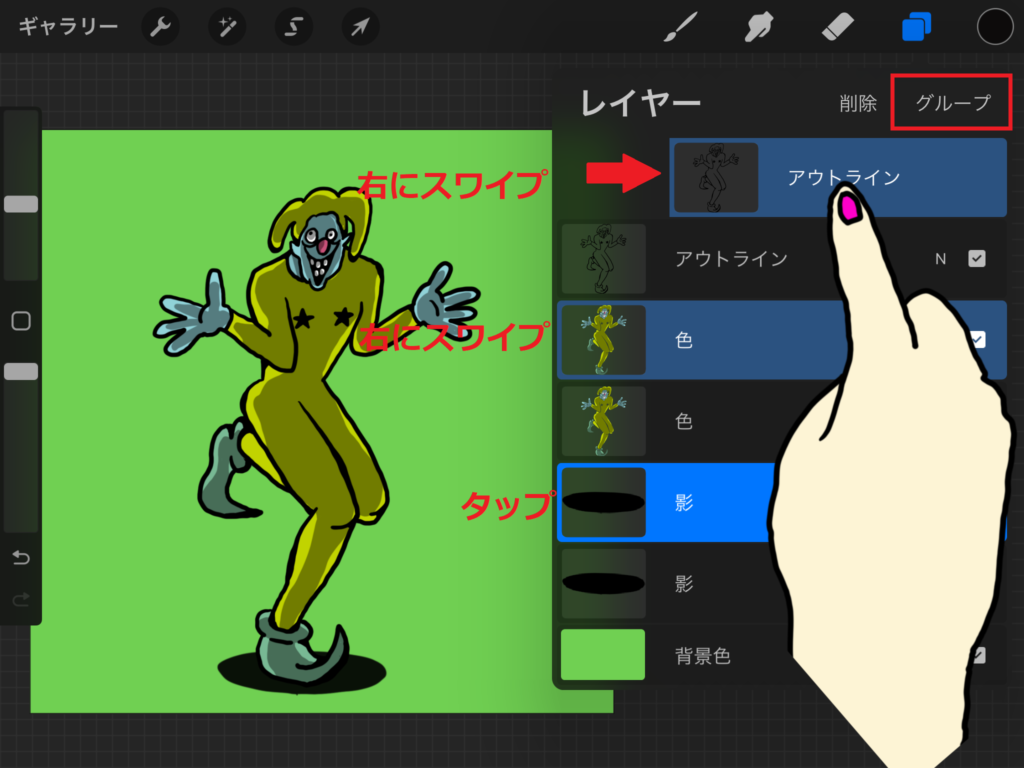
レイヤーを統合しない場合

レイヤーを統合しない場合は全てのレイヤーを複製して複製したレイヤーを統合してください。まとめるレイヤーを1つタップした後グループにするレイヤーを右にスワイプするとレイヤーが青くなり選択された状態になるので右上の「グループ」をタップしてグループにまとめます。

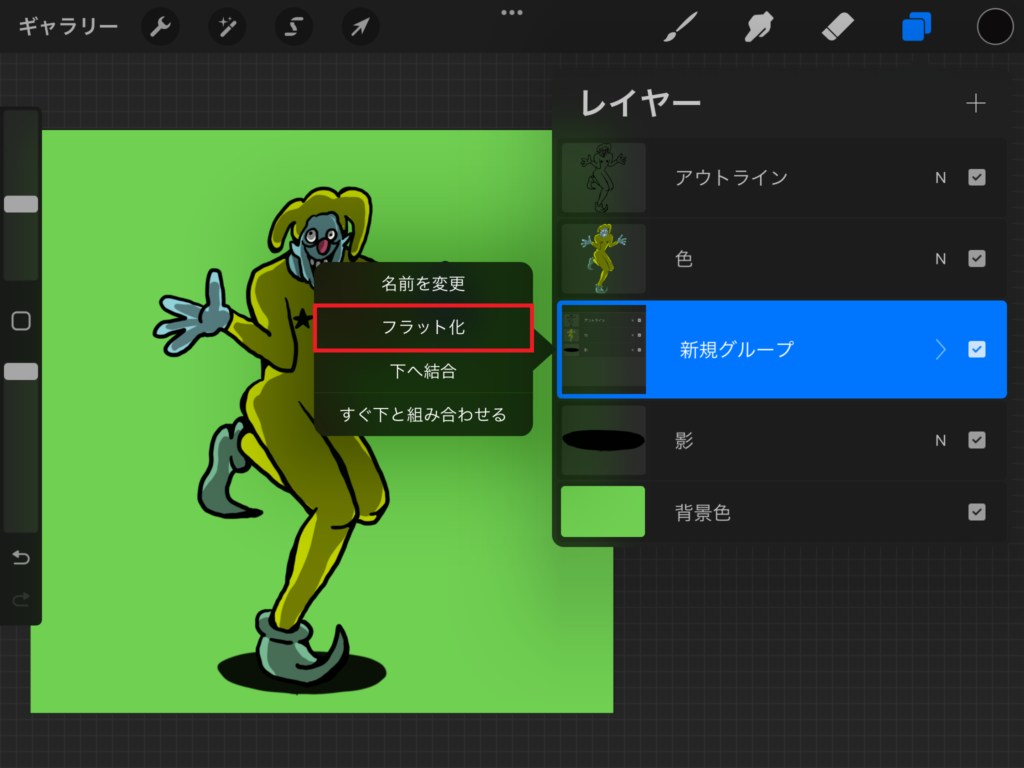
グループをタップして「フラット化」にします。フラット化したレイヤーは一番下に配置してください。
指かApple Pencilでぐっと下にドラッグするとレイヤーの並び順の変更ができるよ!

Step2:白で塗りつぶす

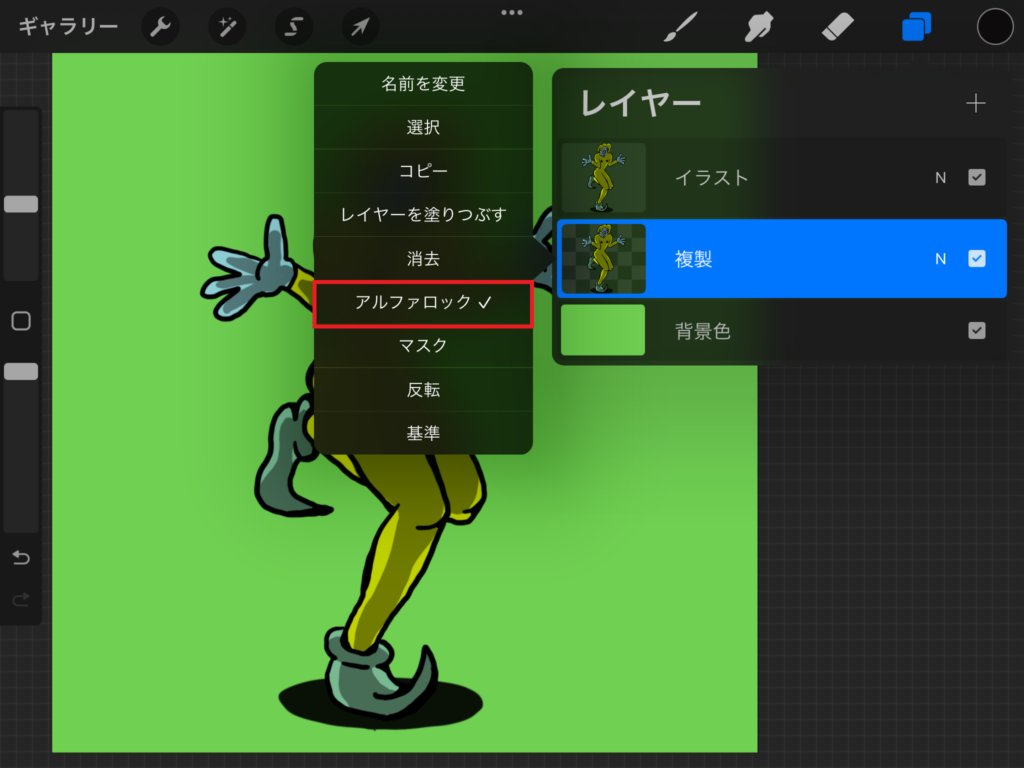
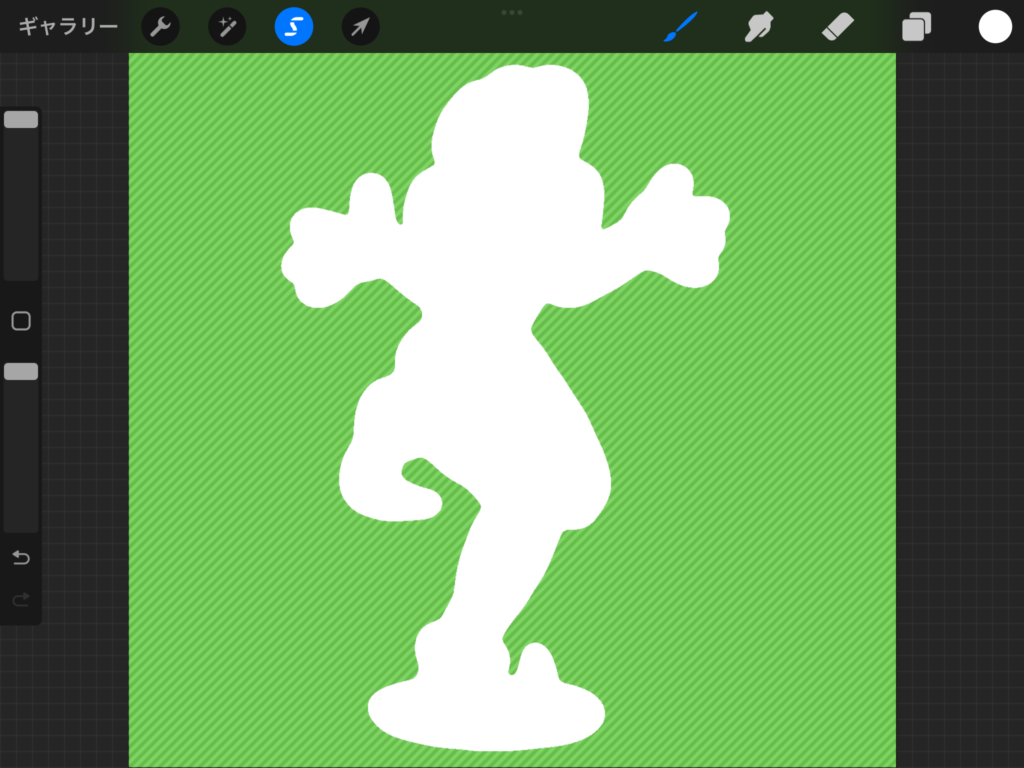
複製したレイヤーを白く塗りつぶします。一度で塗りつぶすには複製レイヤーをタップして「アルファロック」をタップします。
2本指で右にスワイプしても「アルファロック」にすることができます。ジェスチャーについてはこちらの記事をご覧ください。

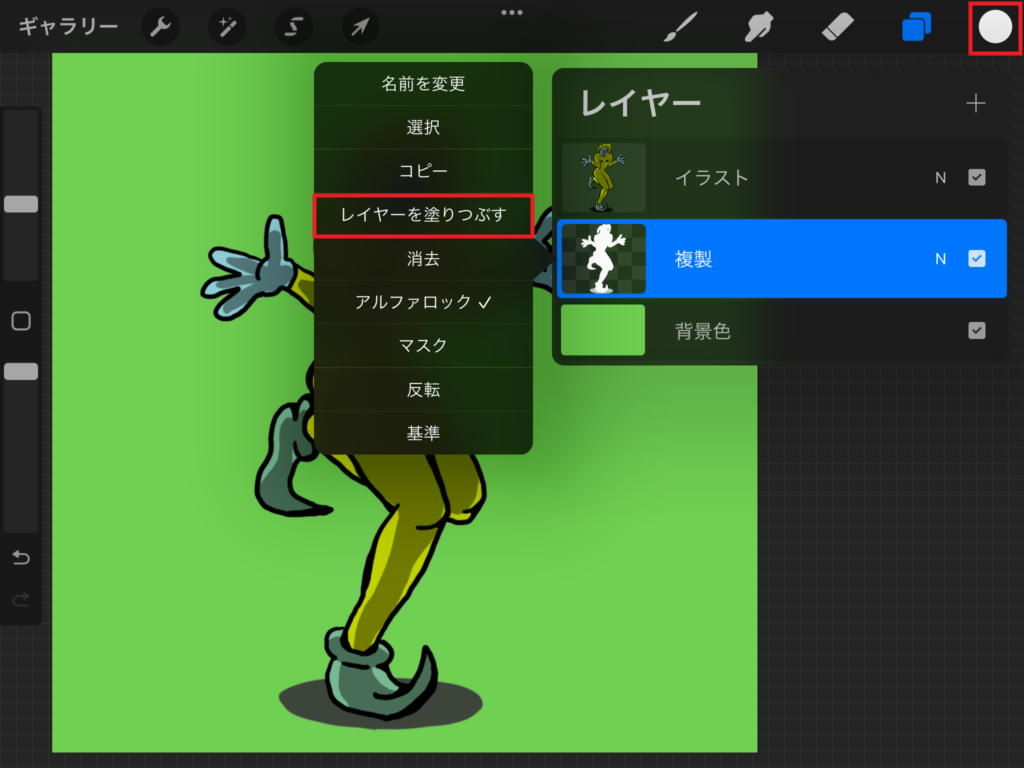
アルファロックにしたらカラーに白を選択してからレイヤーをタップして「レイヤーを塗りつぶす」をタップします。

なんでアルファロックにしないといけないの?
アルファロックにしないとレイヤー一面が白く塗りつぶされちゃうからだよ!

アルファロックについてはこちらの記事をご覧ください。
Step3: ぼかし(ガウス)

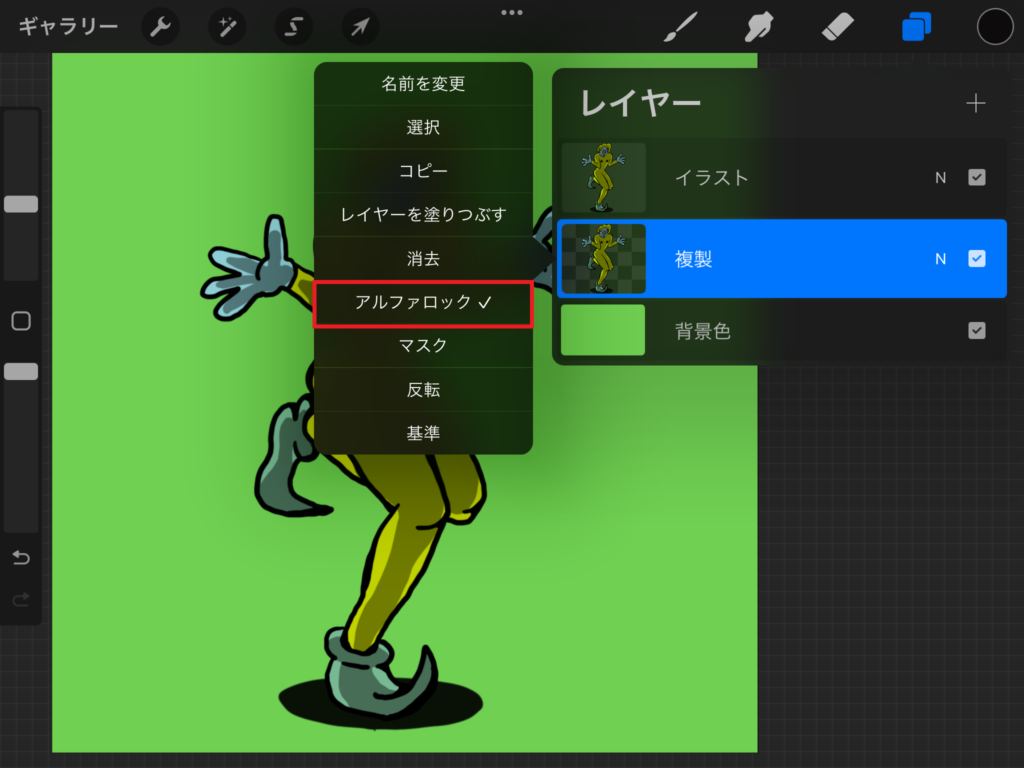
アルファロックを解除しないとぼかすことができないのでアルファロックを解除します。レイヤーをタップして「アルファロック」をタップすると解除されます。
二本指で右にスワイプしても解除できるよ!


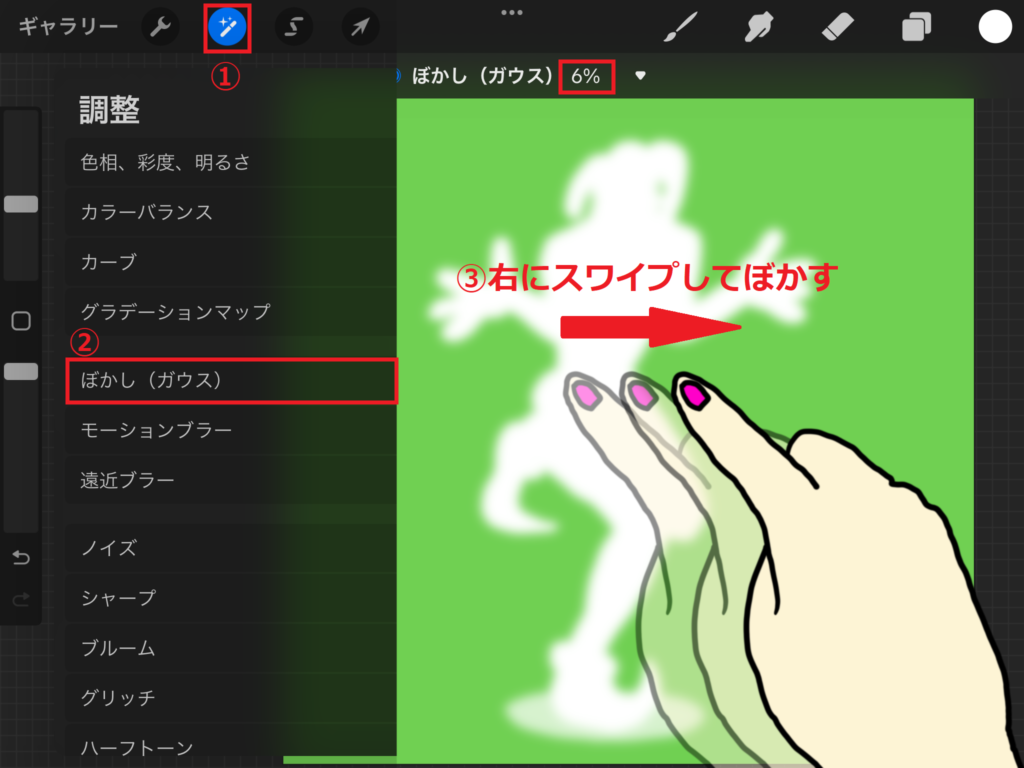
ぼかすイラスト以外のレイヤーを非表示にするとぼかし具合が分かりやすいので非表示にするレイヤーの記号「N」の隣のチェックをタップして外します。「調整ツール①」から「ぼかし(ガウス)」を選択して指かApple Pencilで右にスワイプしてぼかしていきます。白枠を細くしたい場合はあまりぼかし過ぎないようにします。今回は6%ほどぼかしました。
ぼかす%が多いほど白枠が太くなるよ!

Step4: 選択ツールで縁取り

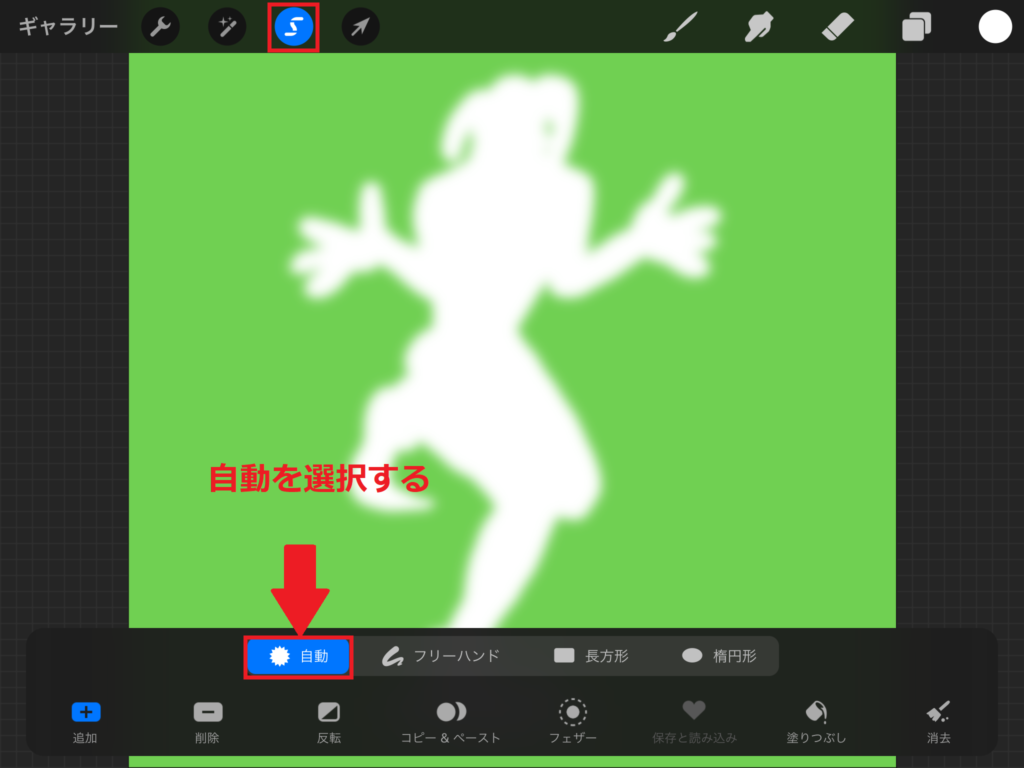
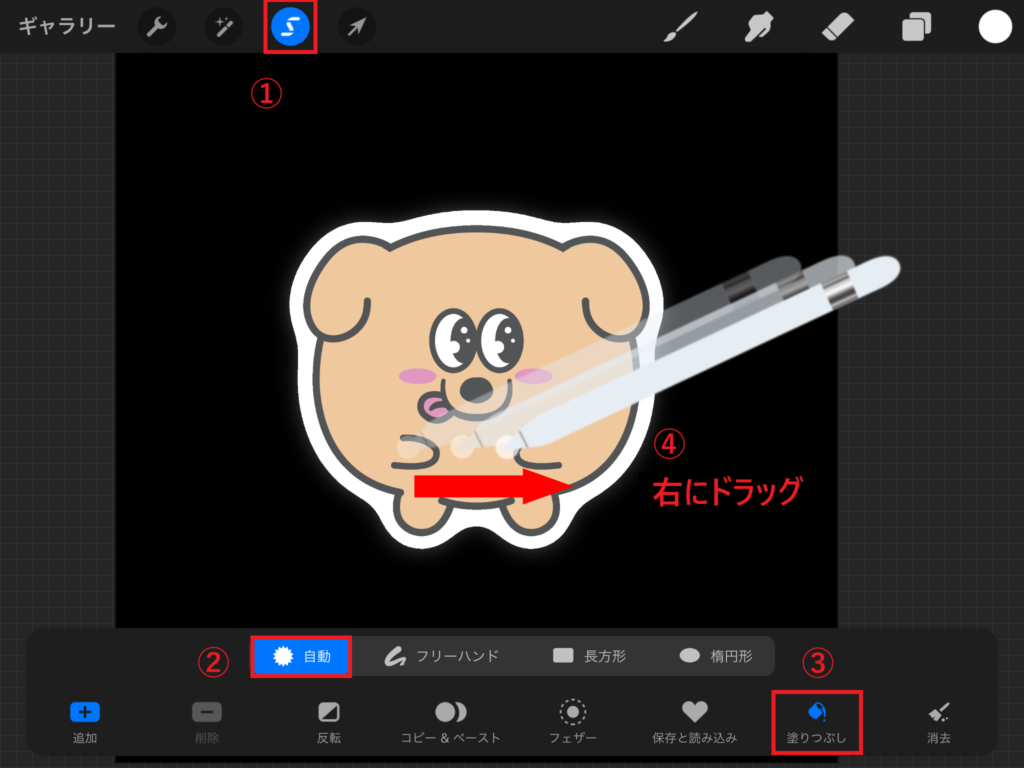
選択ツールを選択して画面下から「自動」を選択します。

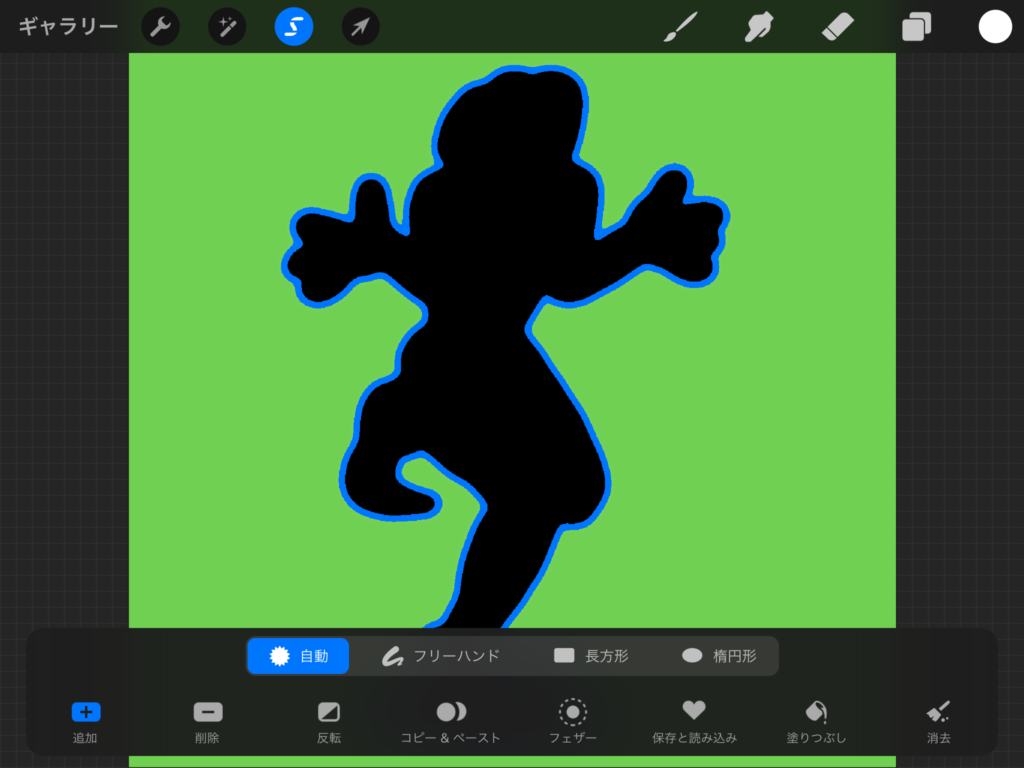
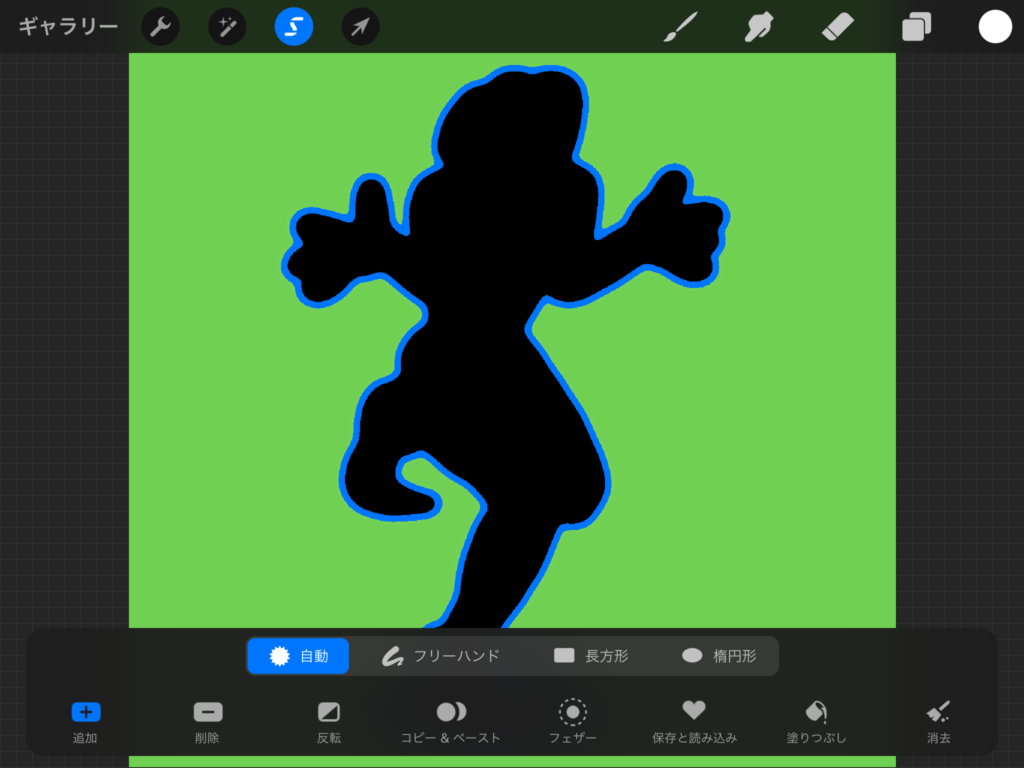
指かApple Pencilでイラストの上で右にドラッグします。上記画像のように青枠で囲われたらドラッグするのを止めます。
青枠の部分がステッカーのように白枠になるよ!


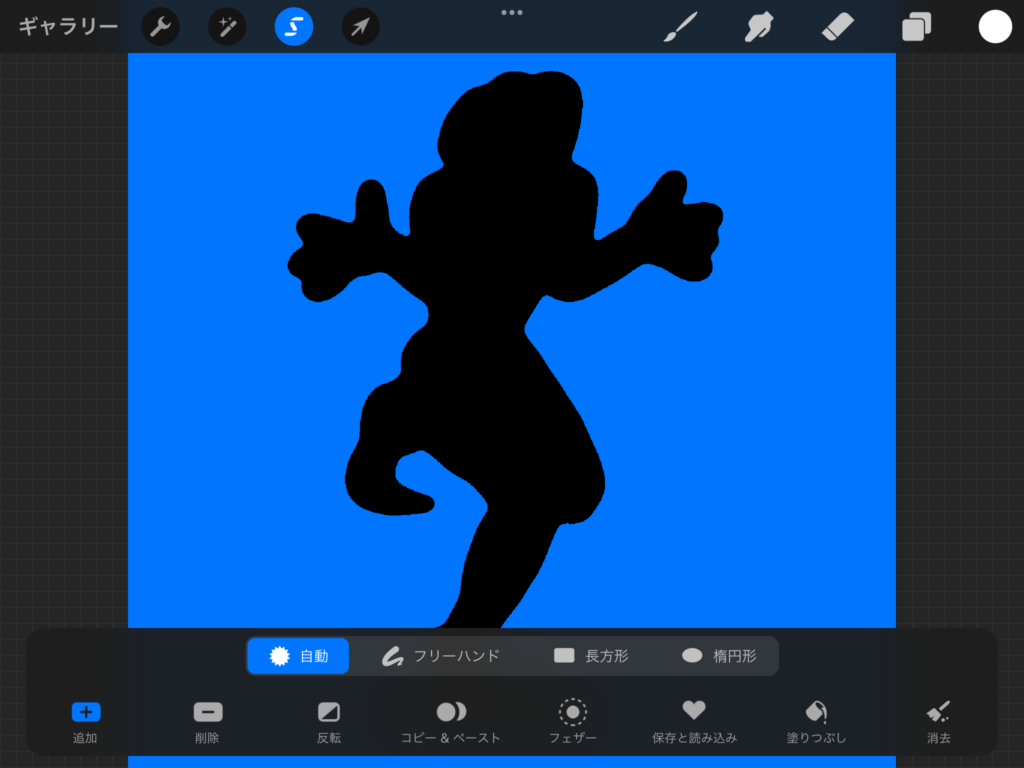
右にドラッグしすぎると全面青くなってしまうので、2本指でタップして(Redo)やり直してください。
Step5: ブラシで白く塗る

「選択ツール」>「自動」から青枠を付けた状態のまま「ブラシ」を選択します。

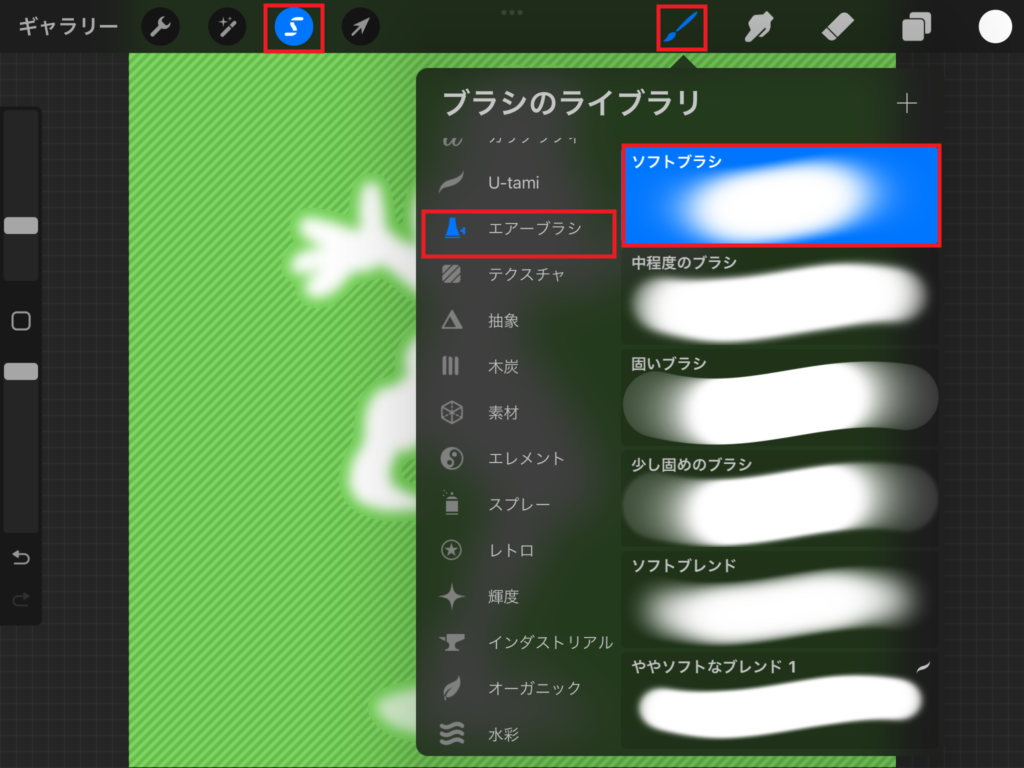
ブラシを選択すると青枠はなくなりますが大丈夫です。大きいブラシならどれでもいいですが、今回はソフトブラシを使用しました。ブラシのサイズと不透明度を100%にして塗ります。
この時ブラシの色は「白」を選択するよ!もちろん枠線を白以外の色にしたい場合はその色を選んでね!


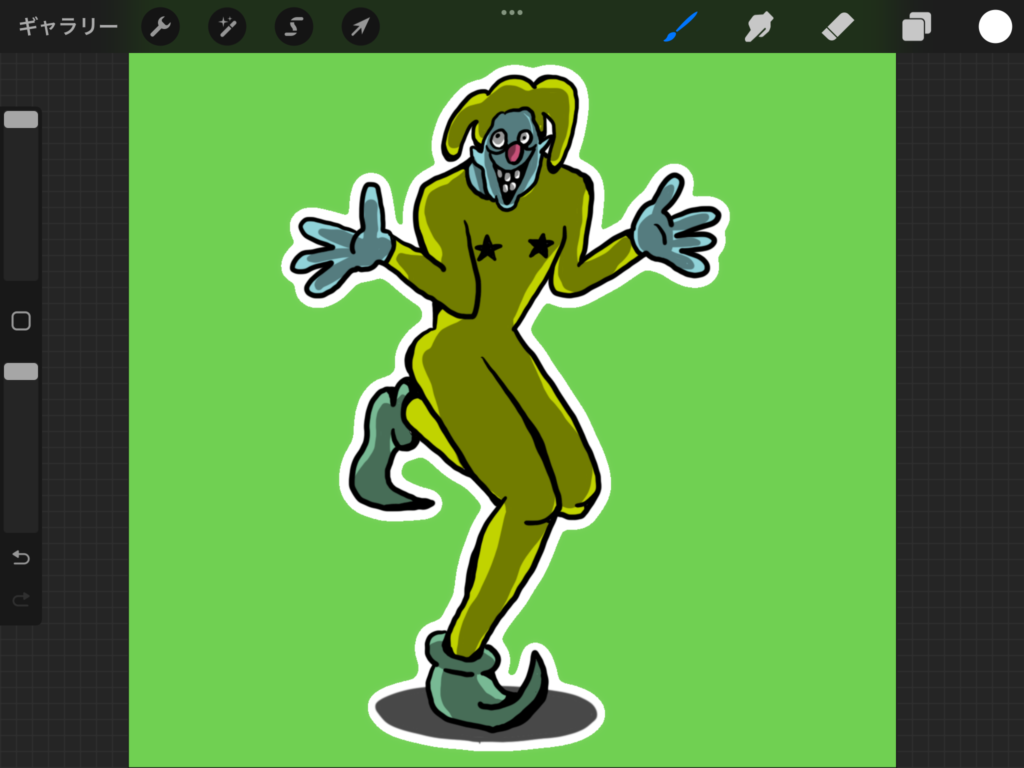
ブラシで白く塗ると青枠で囲われていた部分までが白く塗られました。これで白枠の完成です。非表示にしたイラストにチェックを入れて表示してみます。

やや白枠にジャギーがありますが、幅を均等に白枠をつけることができました。
以上がステッカーイラストの描き方5ステップです。

なるほど、これで簡単に白枠の線の幅を均等にしてステッカーイラストが描けるんだね!
おまけ:塗りつぶし機能でも塗れる

Step4までは同じですが、Step5で「選択ツール①」>「自動②」>「塗りつぶし③」を選択してから右にドラッグするとブラシで塗らずとも選択してある色で塗りつぶせます。
色の変更は右にドラッグした後確定する前に右上のカラーから色を選択することで変更することができるよ!


Adobe IllustartorとPhotoshopから白枠を付ける方法については【各ソフトから白枠をつける】記事をご覧ください!
白枠はLINEスタンプに便利!
白枠を付けるとLINEスタンプのイラストを描くときに便利だよ!


白で縁取りしなくてもラインスタンプ作れるよね?
もちろん!ただ、LINEのトークルームの背景色が暗い色だと黒いアウトラインや、黒の文字が見えなくなるから、白で縁取りするといいよ!


上記画像のような感じで無表情の犬のラインスタンプを作りましたが、白で縁取りしなかったのでLINE背景が暗いと文字が見えないことに後から気づきました。LINEスタンプを作成するときには、文字だけでも白で縁取りするか、明るい色にすると良いかもしれません。

無表情犬に日常的に使えるフレーズをそえたスタンプになっています。ぜひ使って下さい!こちらから購入できます。


子供が作ったLINEスタンプもあるのでこちらから見てみて下さい。
LINEスタンプの作り方についてはこちらの記事をご覧ください。
LINE絵文字の作り方についてはこちらの記事をご覧ください。













コメント
初めまして。
青色に選択したままペンが選択できません。
バージョンが違うのでしょうか?
はじめまして!
青色に選択したままペンを選択すると青色は消えますがそのまま塗ると青色だった部分のみに色をぬることができます!
ブラシを選択せずとも「選択ツール」>「自動」>「塗りつぶし」>右にドラッグすることで色を付けることもできます!
記事を更新して「おまけ:塗りつぶし機能でも塗れる」を追加しましたのでご覧ください☆
バージョンは5.3.5です^^
お返事ありがとうございます!
無事、フチをつけることができました。
バージョンも同じでした。
今後も参考にさせていただきます。
フチがつけれて何よりです☆
こちらこそ記事を更新するきっかけになりました!ありがとうございます!