簡単な水滴が落ちて跳ねるアニメーションの作り方をご紹介します。
10フレームでできる簡単なものです。
使用したお絵描きアプリはプロクリエイトです。

 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
落ちた水滴が跳ねているね!
アニメーション機能の基本についてはこちらの記事をみてね!

スタート地点と着地点を描く

どのサイズでもアニメーションは作成できますが、今回は1000pxの正方形にします。
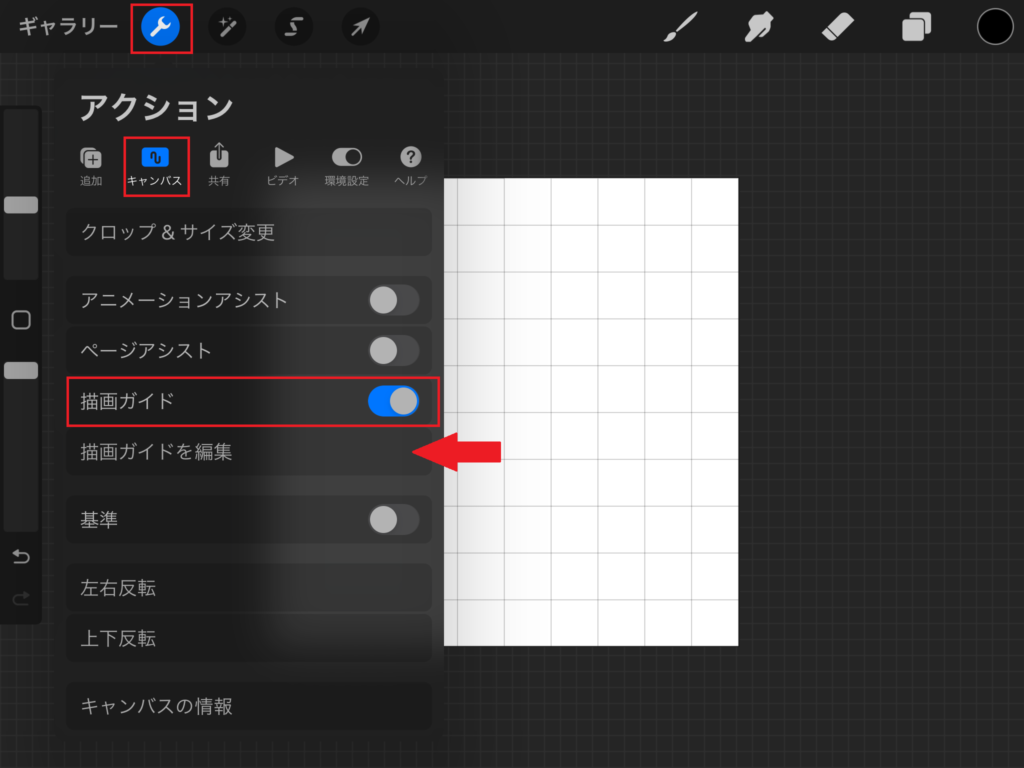
水滴が落ちるスタート地点と着地点を描きやすくするために、「描画ガイド」をONにします。


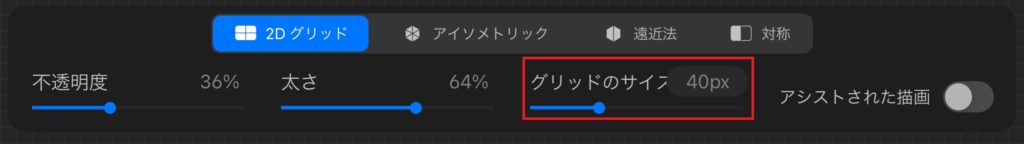
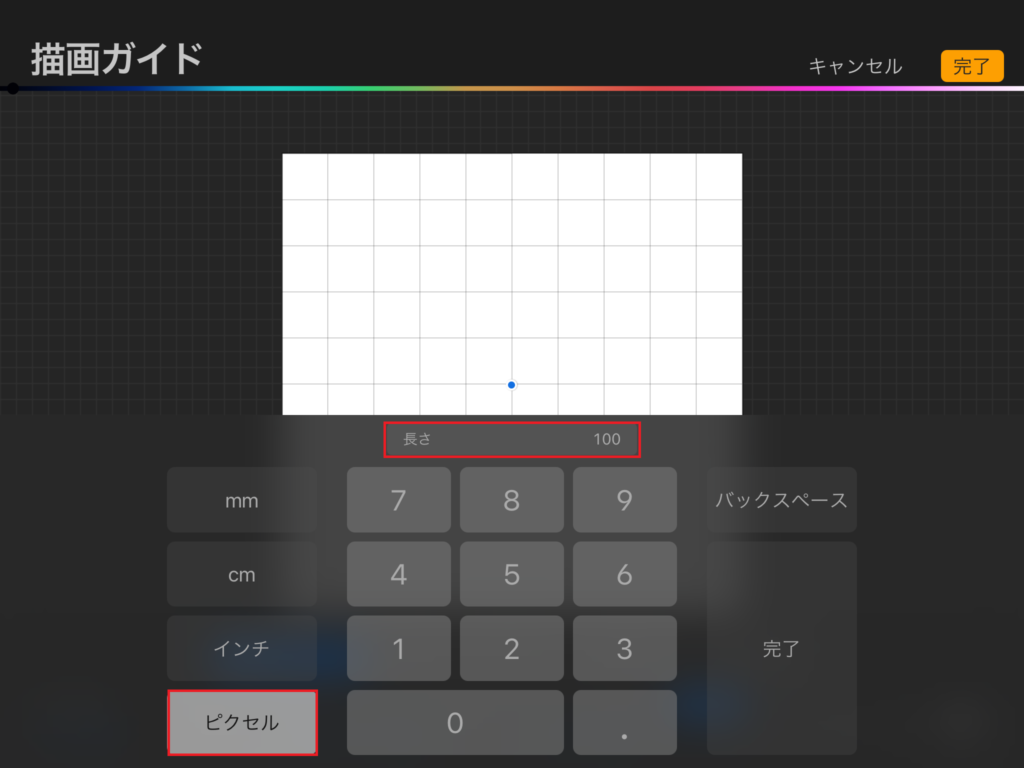
「描画ガイドを編集」からグリッドのサイズを100pxにします。
グリッドのサイズのバーをスライドさせることでサイズ変更ができますが、タップして直接サイズを入力することもできます。

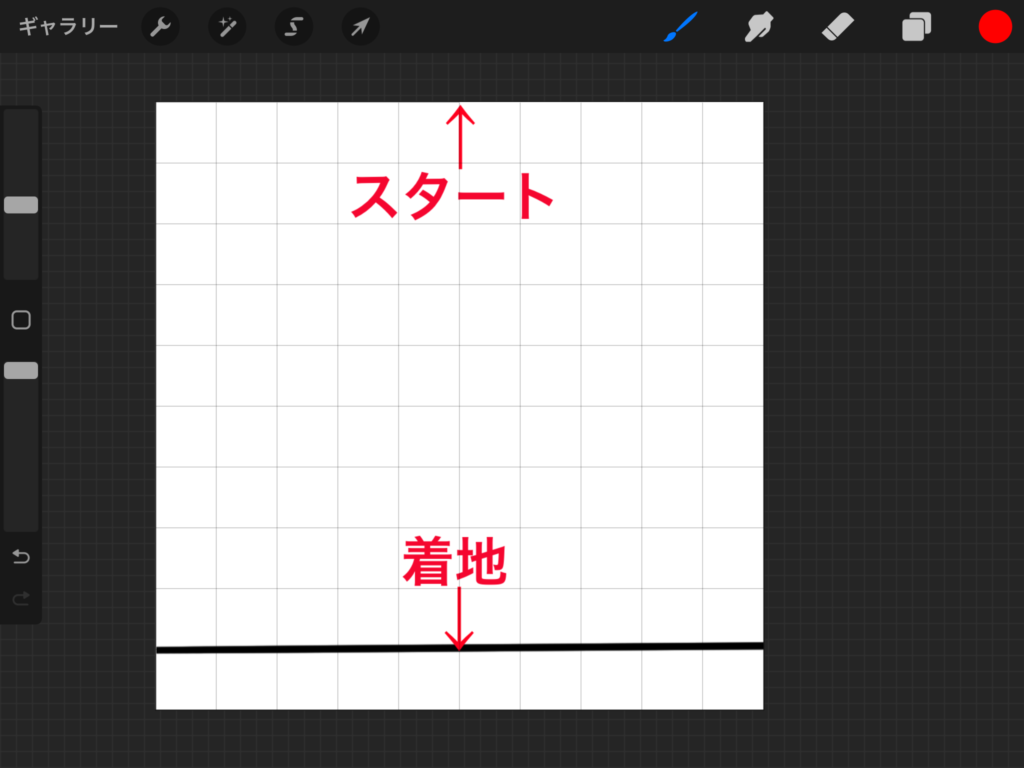
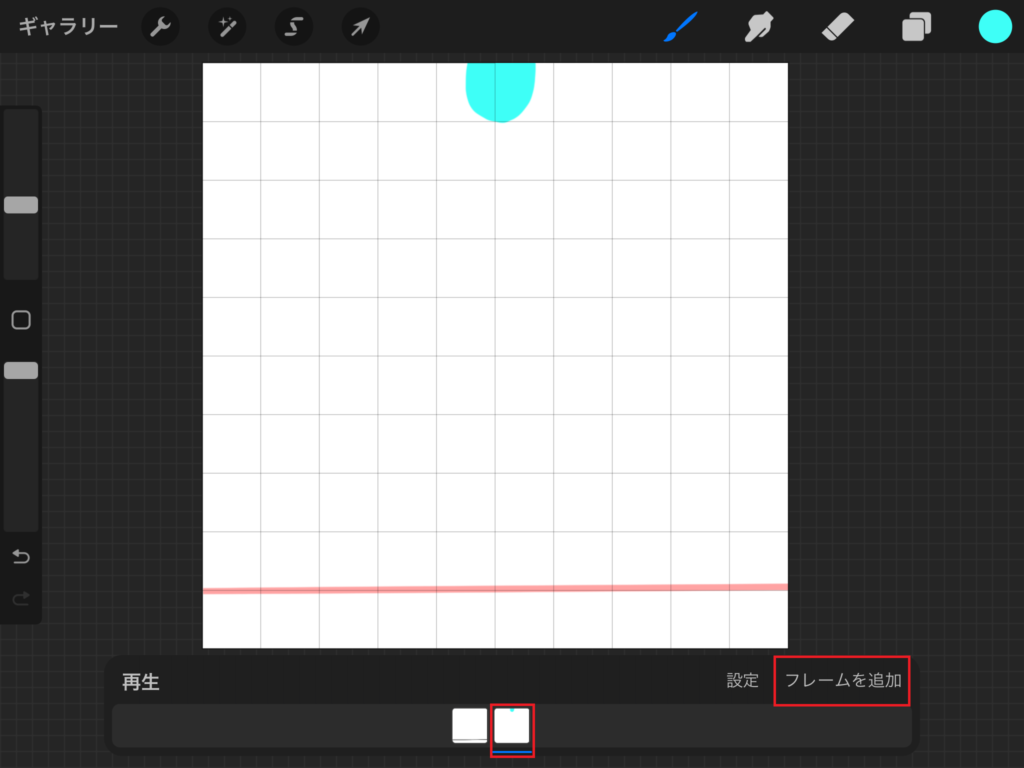
レイヤーの上部が水滴が落ちるスタート地点だとして、一番下のマス目に線を引いて着地点にします。
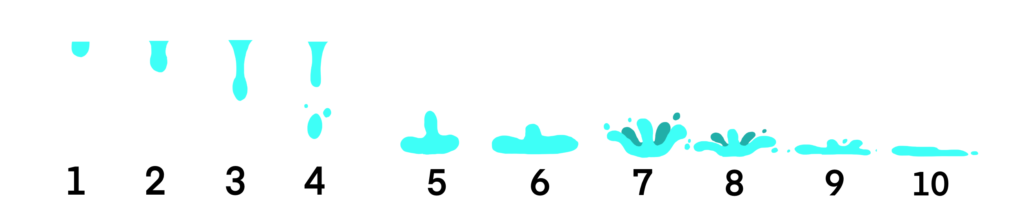
水滴が落ちるイラスト3フレーム

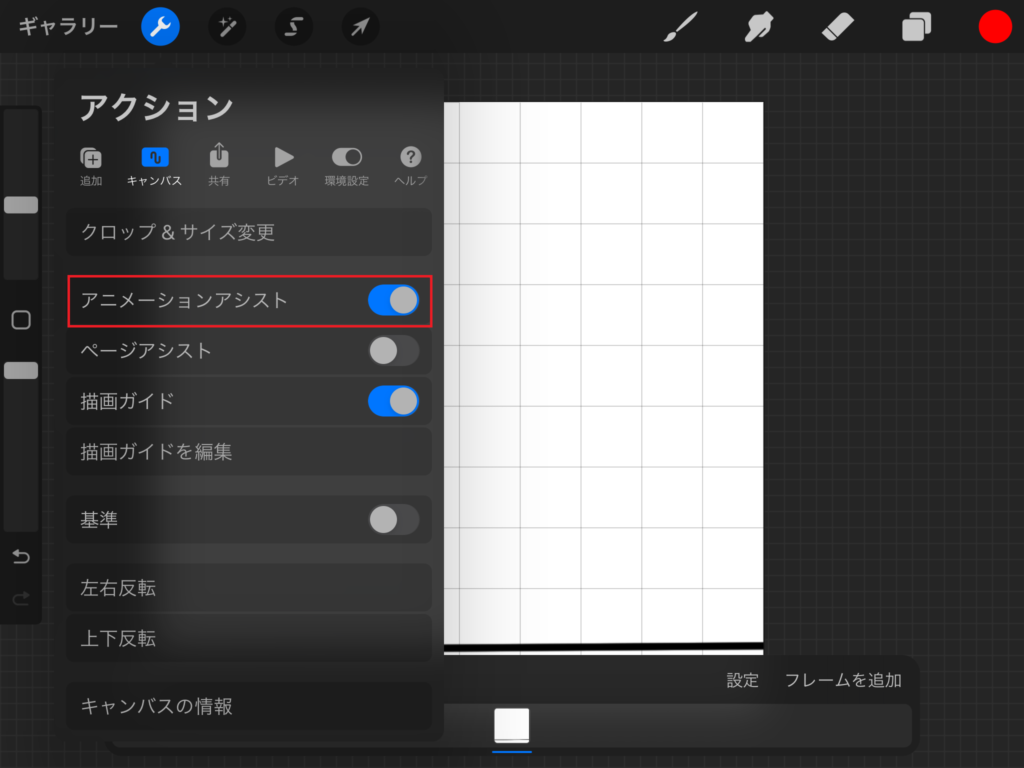
🔧アクションツールから「キャンバス」の中にある「アニメーションアシスト」をオンにしてイラストを描いていきます。

フレーム1:フレームを追加して水滴を描きます。

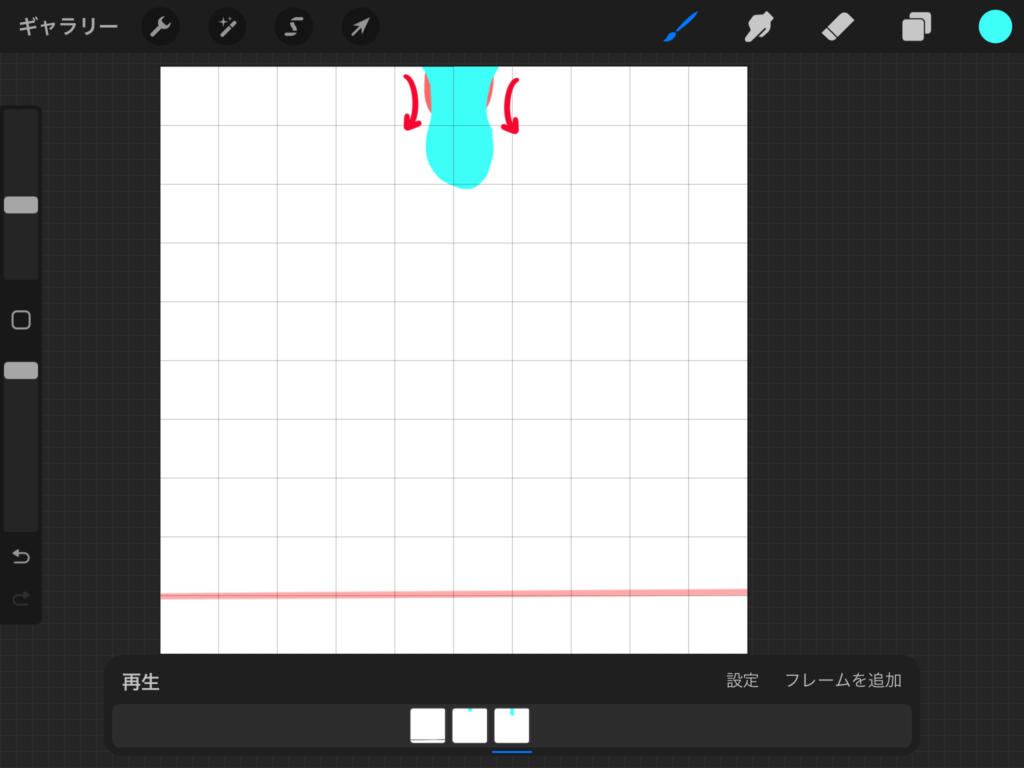
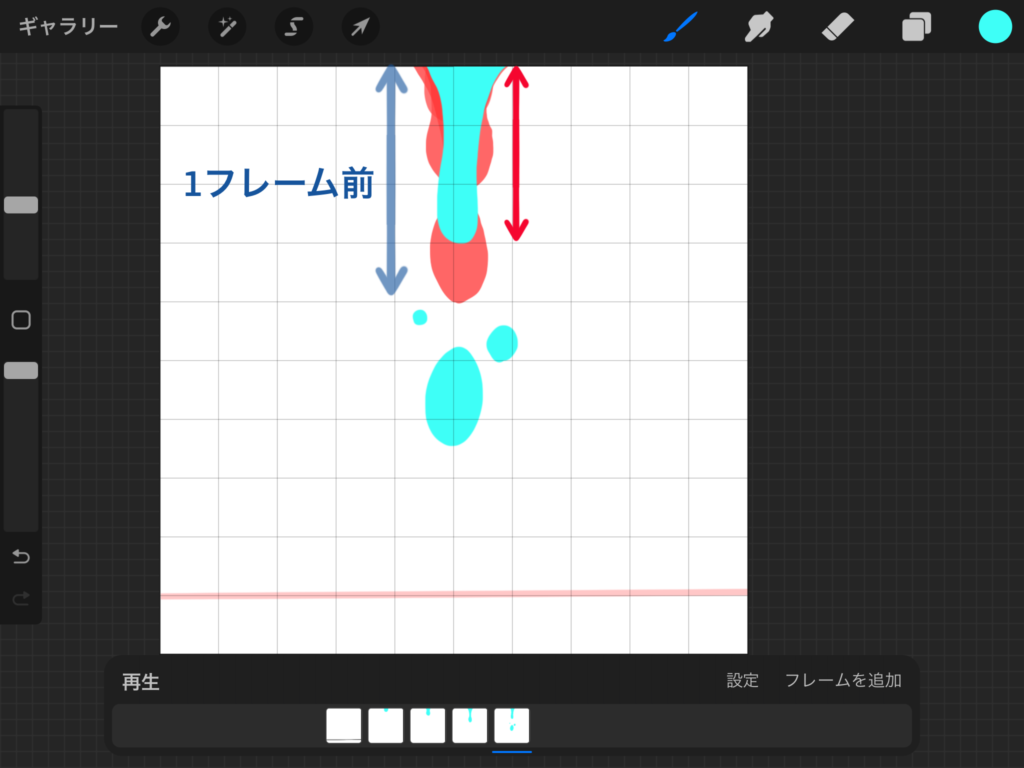
フレーム2:フレームを追加して、スタート地点から1フレーム前の水滴より長く描きます。

くびれを作って下部分を膨らませることがポイントだよ!
同じようにフレームを追加してどんどん描いていくよ!


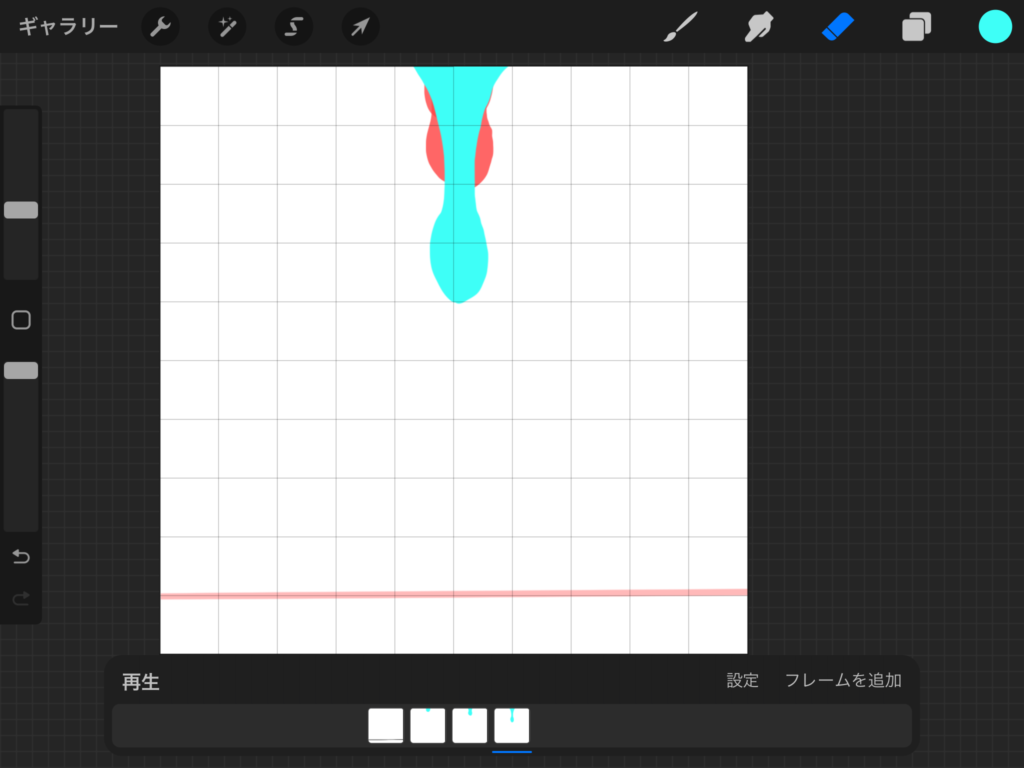
フレーム3:同じようにくびれを作って下部分を膨らませ、1フレーム前より下に長く描きます。

フレーム4:1フレーム前の水滴より細く短く描き、下に落ちていく水滴は1フレーム前より下の位置になるように描きます。
次は着地のイラストを描いていくよ!

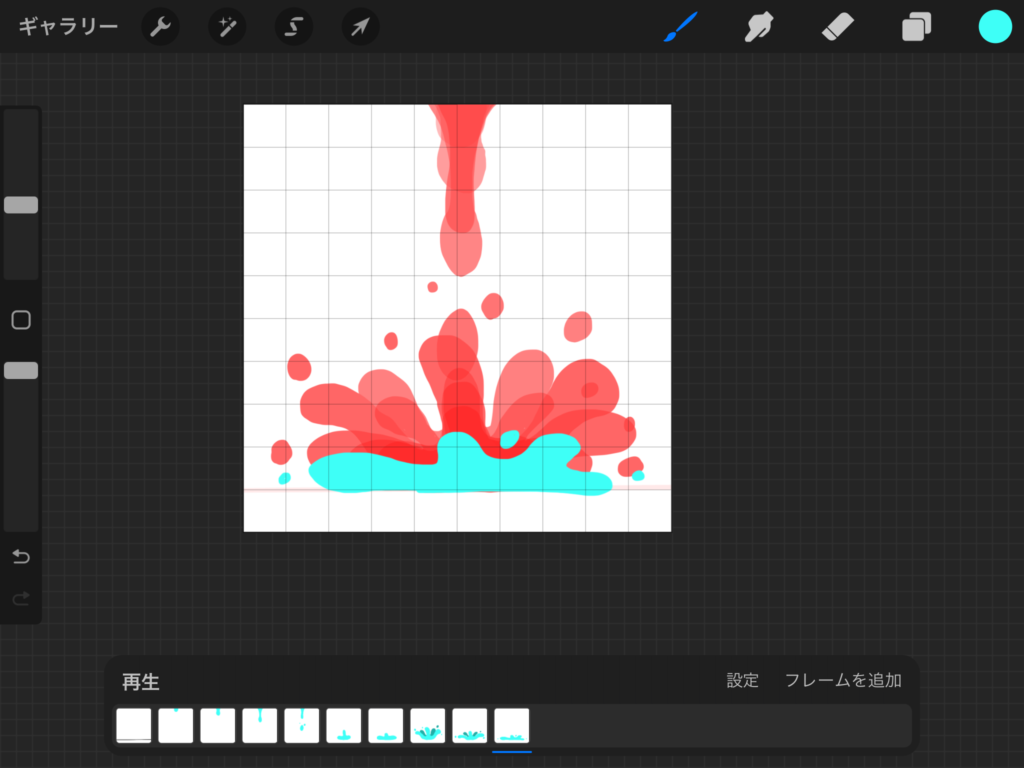
水滴が着地するイラスト2フレーム

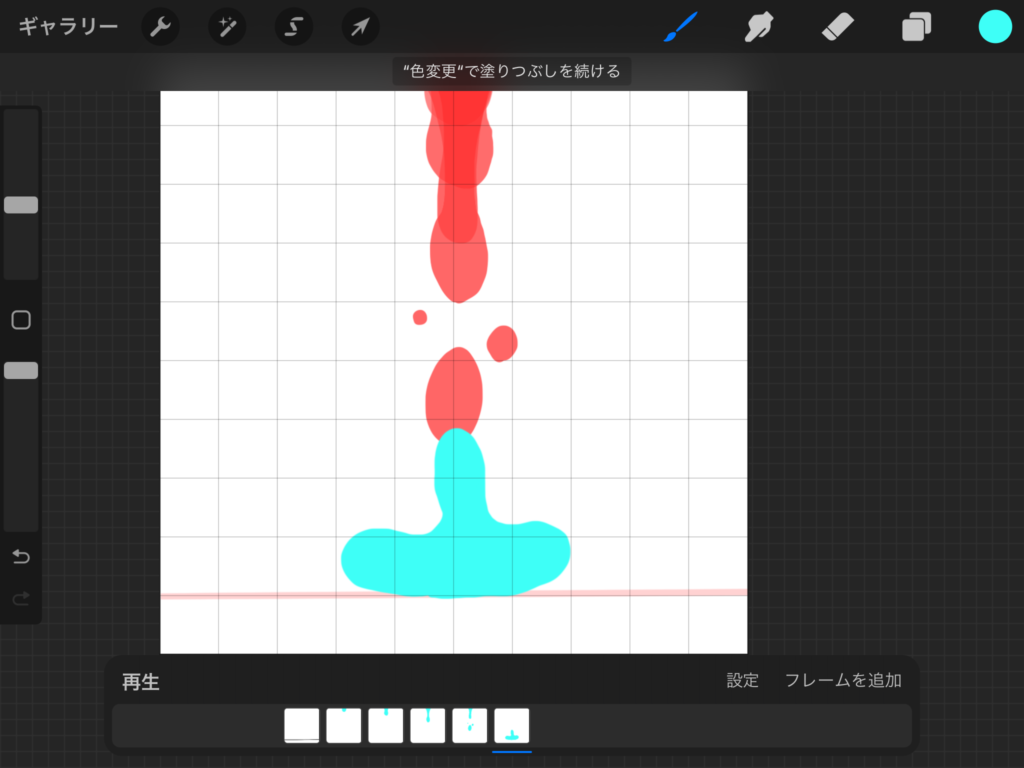
フレーム5:線を引いた着地点で水滴が着地して横に広がるようにイラストを描きます。

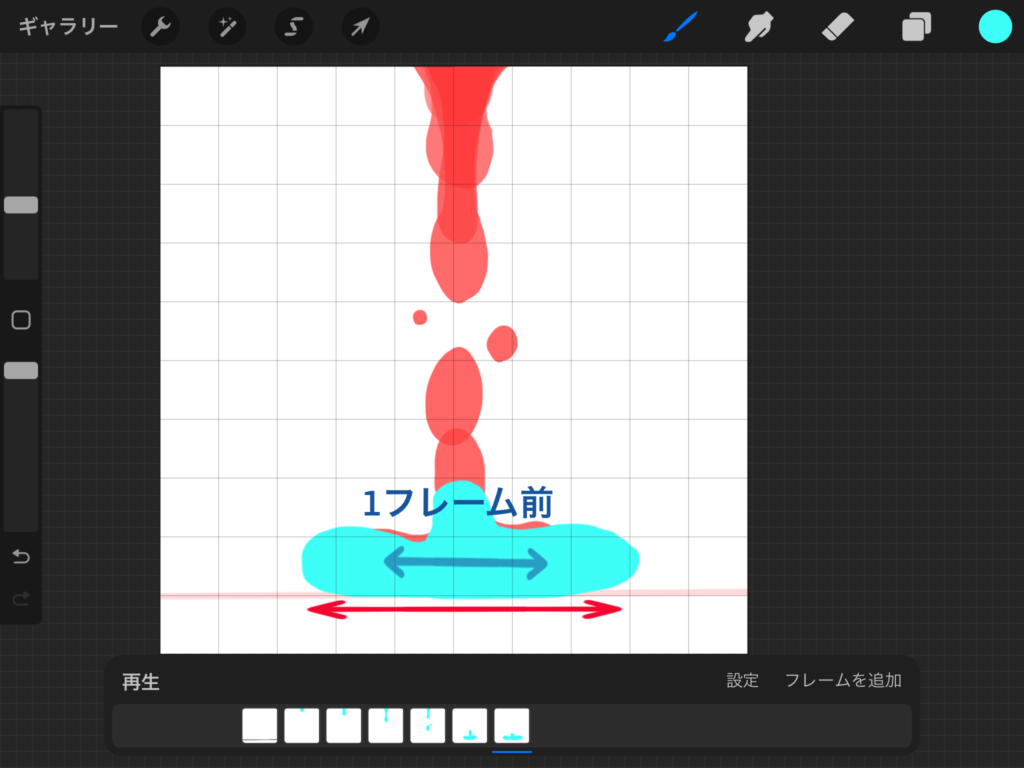
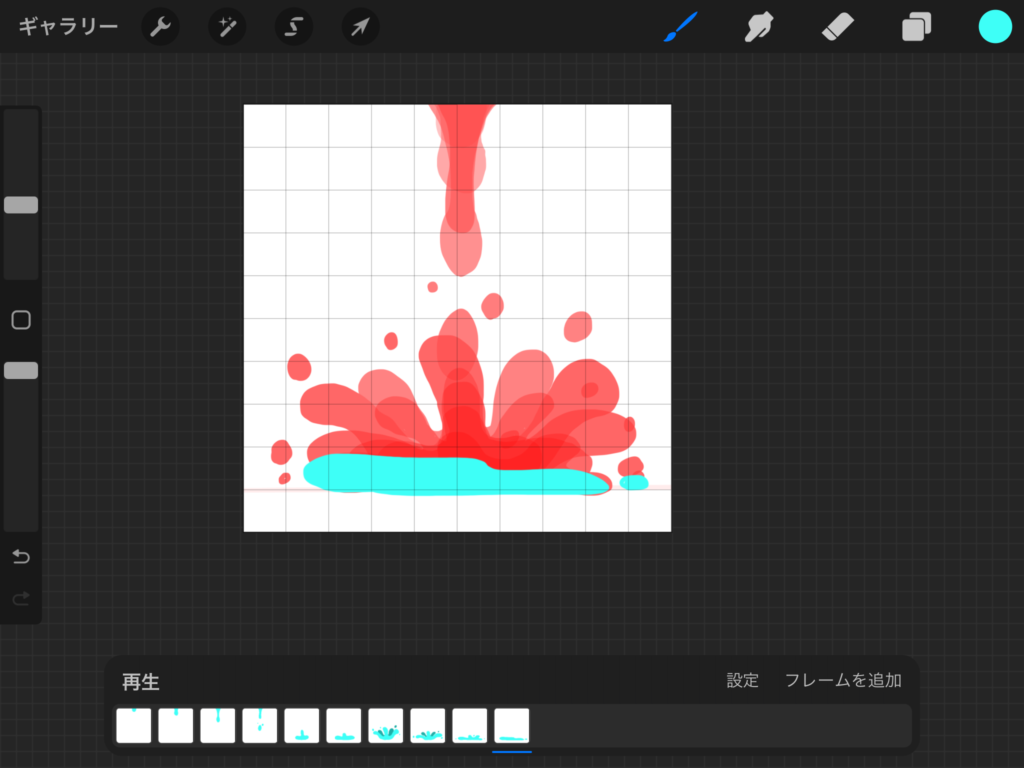
フレーム6:着地点の線にそって水滴が1フレーム前より広がるようなイラストを描きます。
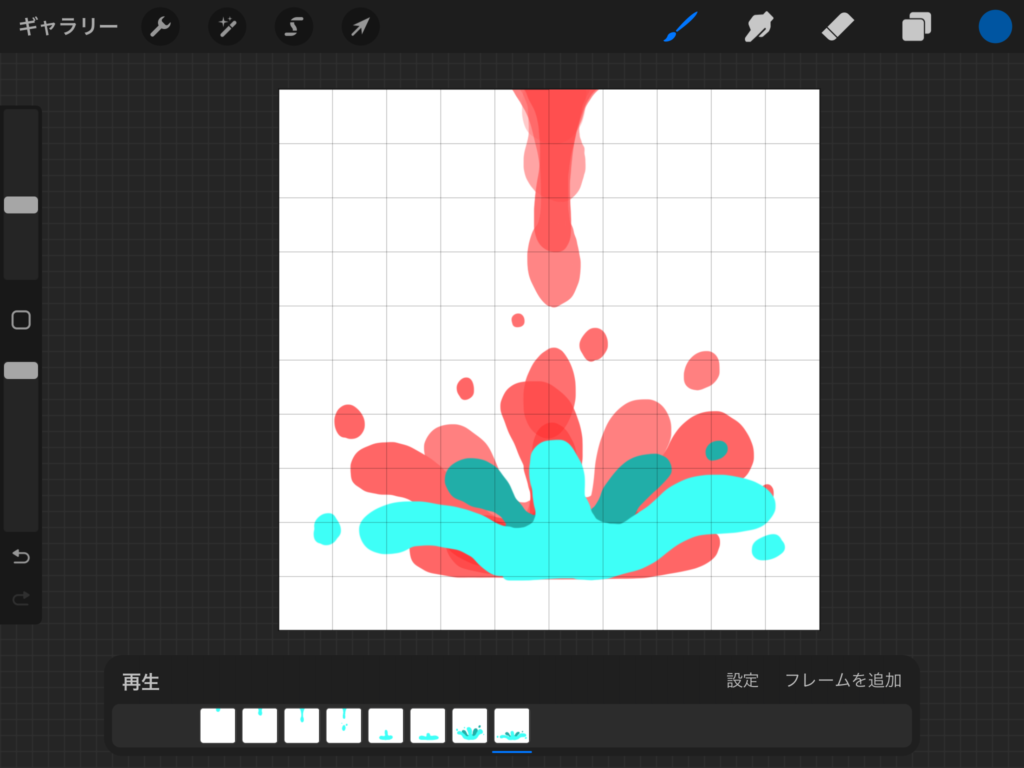
水滴が跳ねるイラスト5フレーム

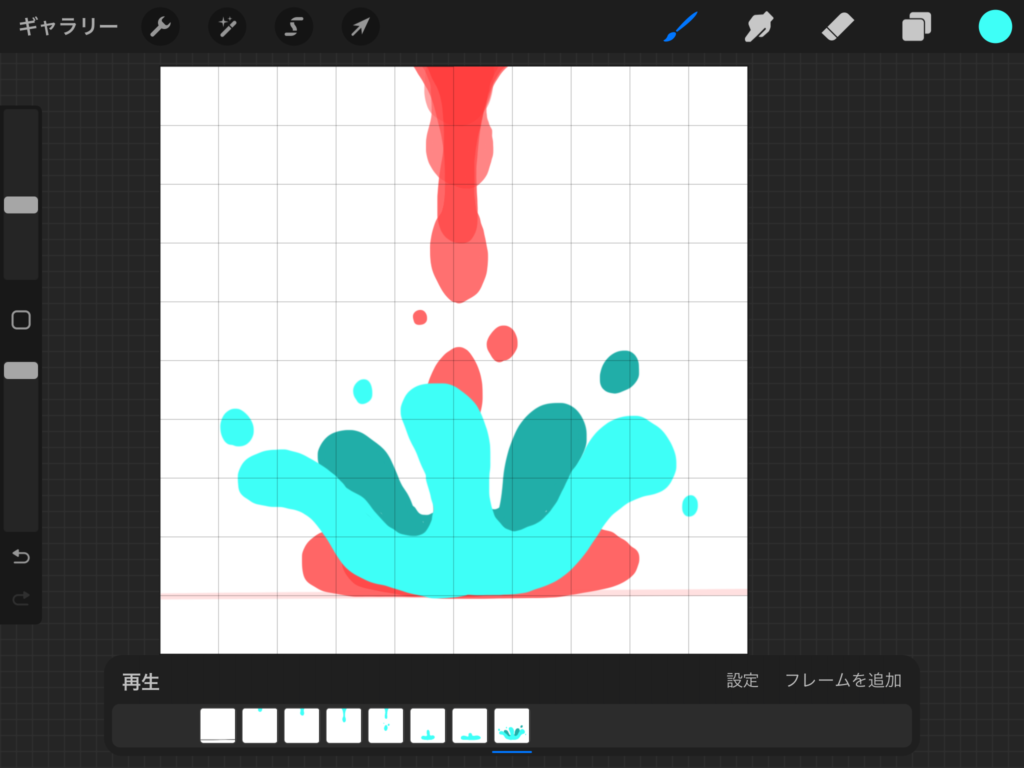
フレーム7:跳ね返るイラストを描きます。

後ろ側になる水滴は色のトーンを下げて描くと立体的に見えるよ!

フレーム8:1フレーム前の水滴より跳ね返り部分を低めに描きます。

フレーム9:1フレーム前の水滴より横に広げて跳ね返り部分を抑えて描きます。

フレーム10:最後のフレームには水が横に広がるようにかいて完了です。
着地点を描いたフレームは削除して、GIFアニメーションにしてみてみよう!


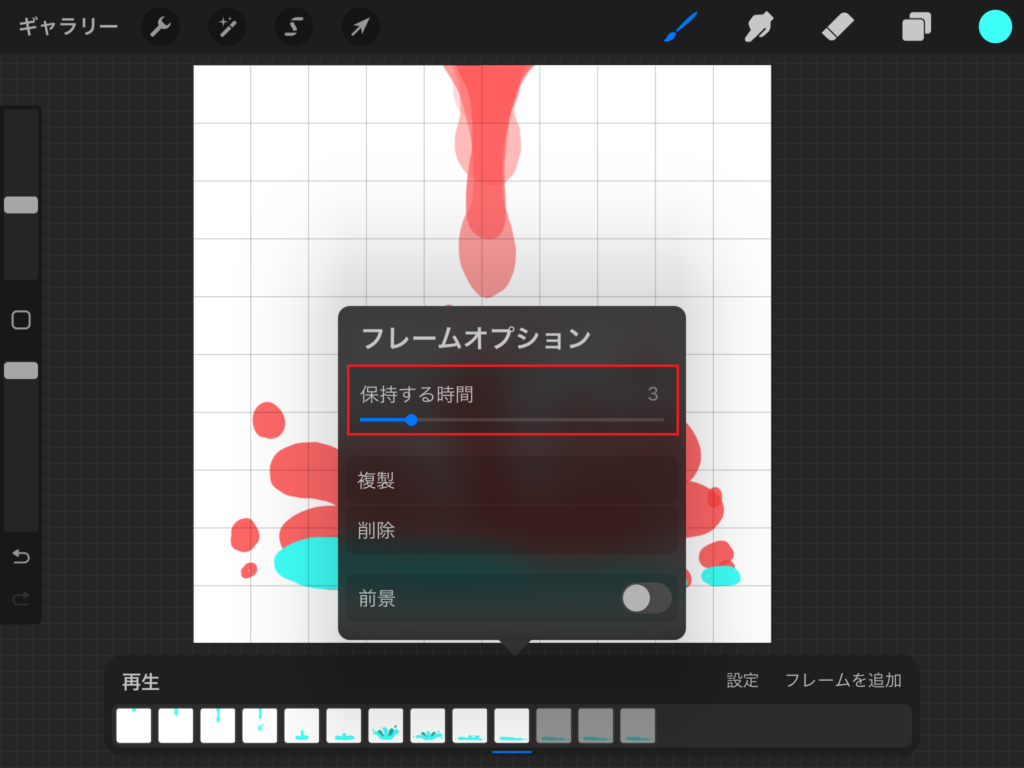
保持する時間

保持する時間とは、特定のフレームの表示時間を長くする機能です。
一番最後のフレームの水滴が落ち切ったイラストの表示時間を長くしてみます。
一番最後のフレームをタップして表示される「フレームオプション」から「保持する時間」のバーを右にスライドして、フレームの数だけ表示時間を長くします。
今回は3フレームにします。

フレームまとめ

是非水滴が落ちて跳ね返るアニメーションを作成してみてください。


他のアニメーションも一覧から見てみてね!








コメント