動くバナーの作成はお絵描きアプリProcreateを使用してワードプレスのテーマ「Cocoon」のサイドバーに設定する手順の記事になります。



 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
バナーのサイズも色々あるよね!
今回は長方形の動くのバナーを作成するよ!

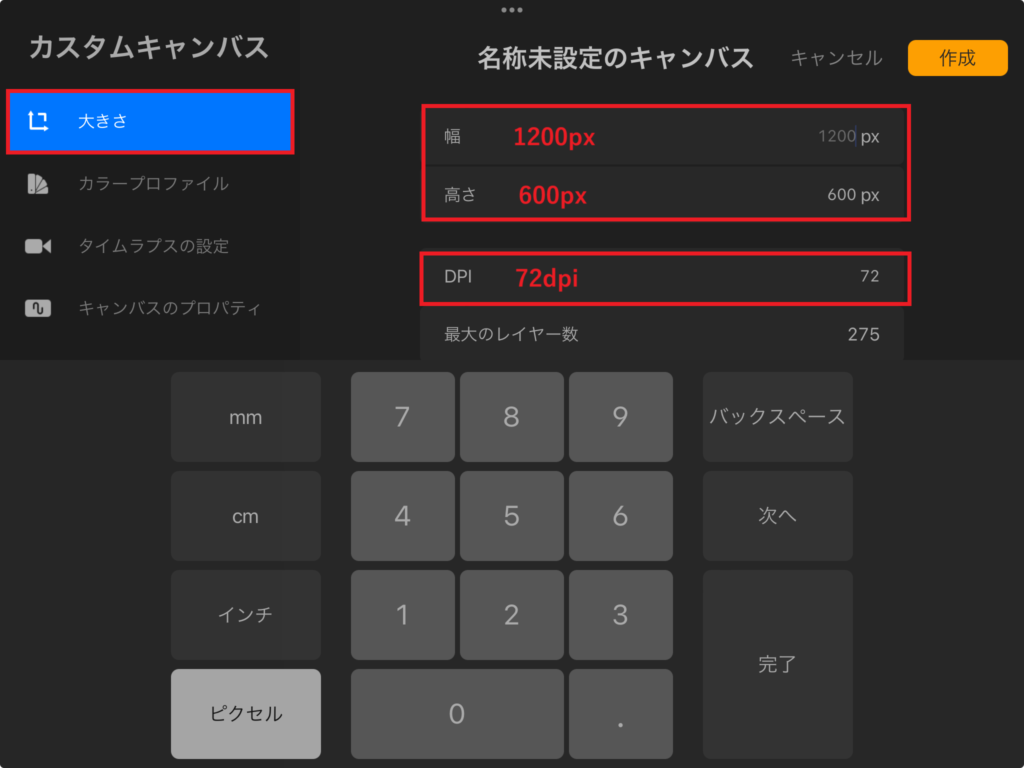
キャンバスサイズ:1200x600px

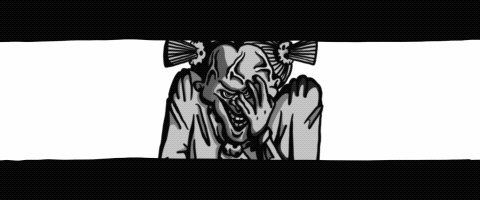
静止画のバナーでも良いですが、今回は上記画像のような動くバナーを作成します。


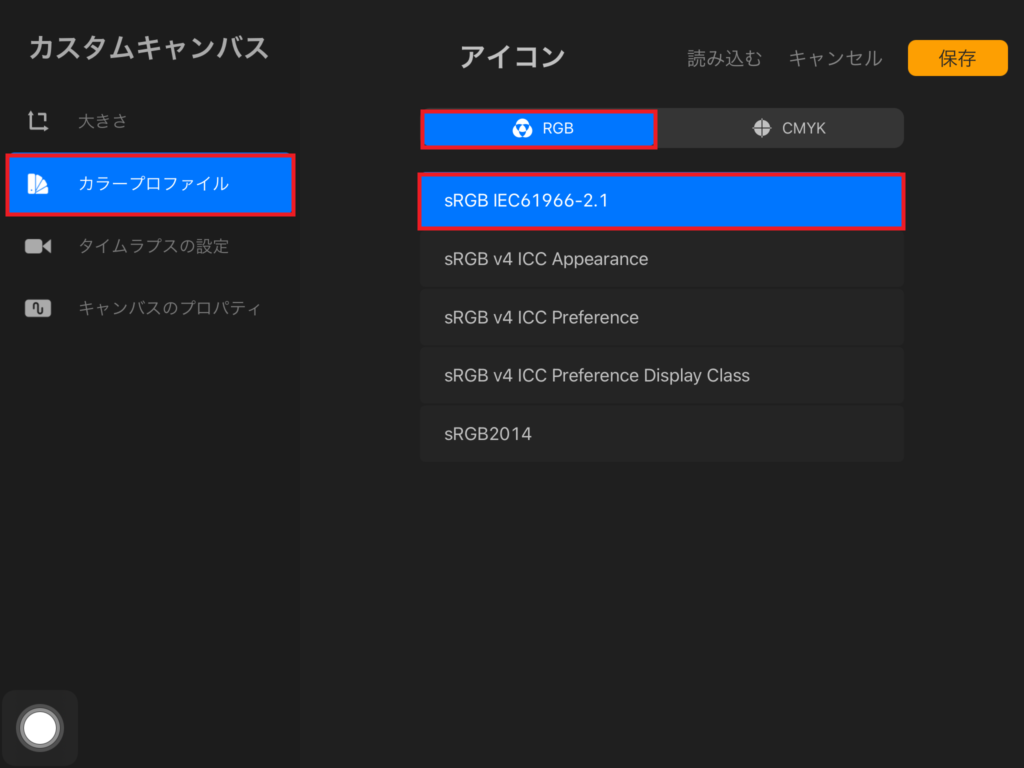
主な正方形バナーのサイズは250x250px/300x300px、長方形バナーのサイズは120x600px/320x100pxとされてますが、Procreateでこのサイズのイラストは小さくて描きづらいので1200x600pxにしました。カラーモードはRGBにします。dpiは72にします。
画面上のみの使用だからRGBだよ!dpiは画面上では72でOKだよ!

カラーモードCMYKとRGBの違いについてはこちらの記事をご覧ください。
イラストを動かす

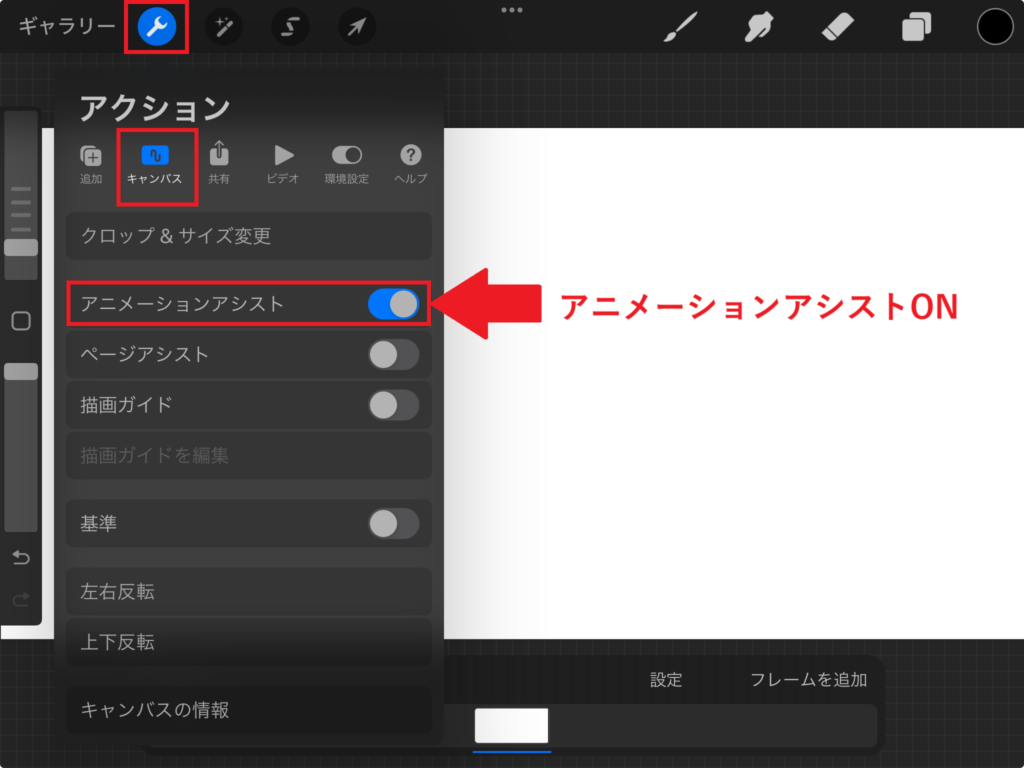
GIFを作成するので「🔧設定」>「キャンバス」>「アニメーションアシスト」をONにします。

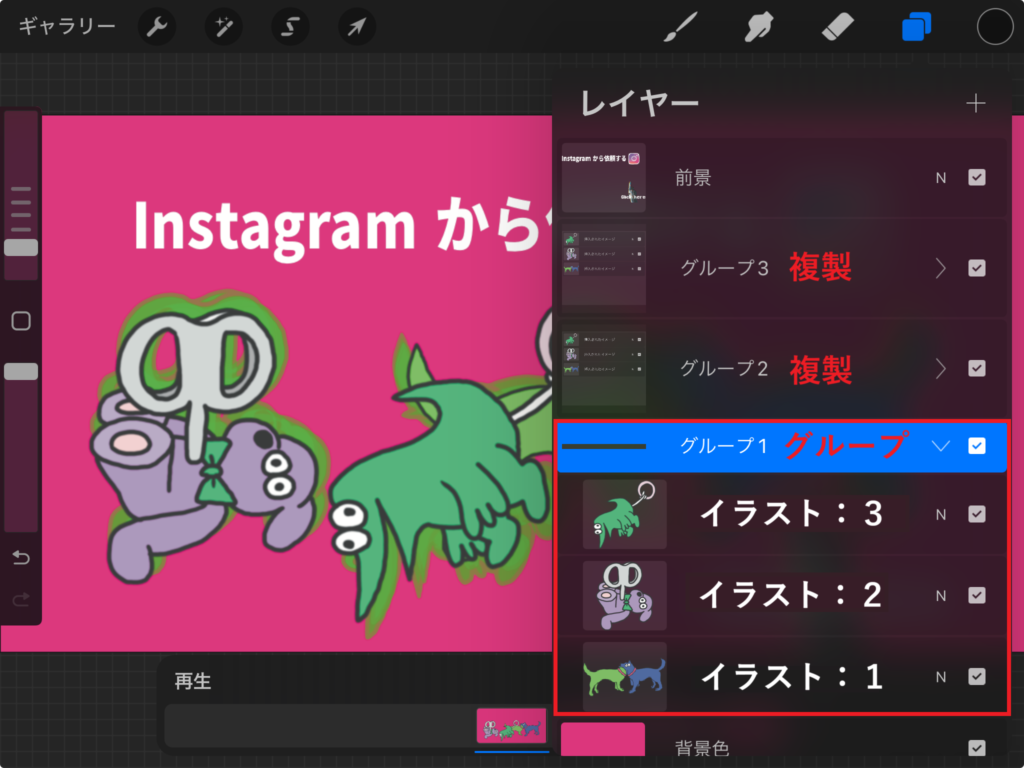
今回は3つのおもちゃがゴチャゴチャ動くバナーにしたいので、3イラスト用意しました。3イラストを1つのグループにして複製をします。

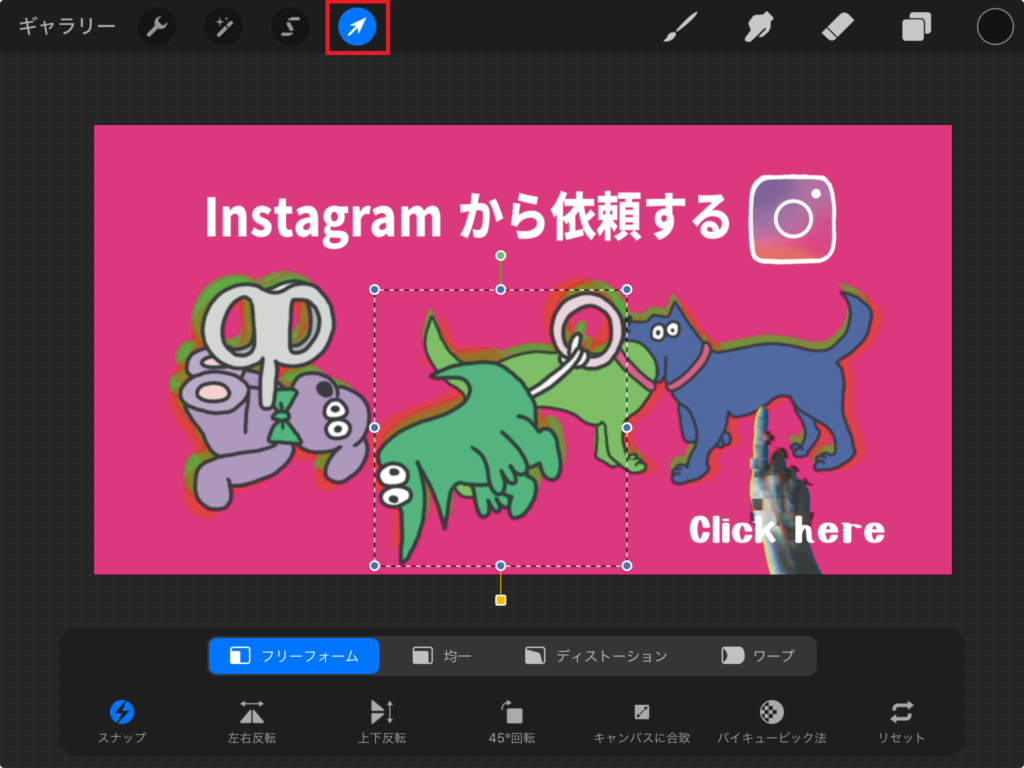
グループ内のイラストを少し動かします。グループごとに動かすのではなくて、グループの中にある全てのイラストそれぞれを選択ツールで動かします。

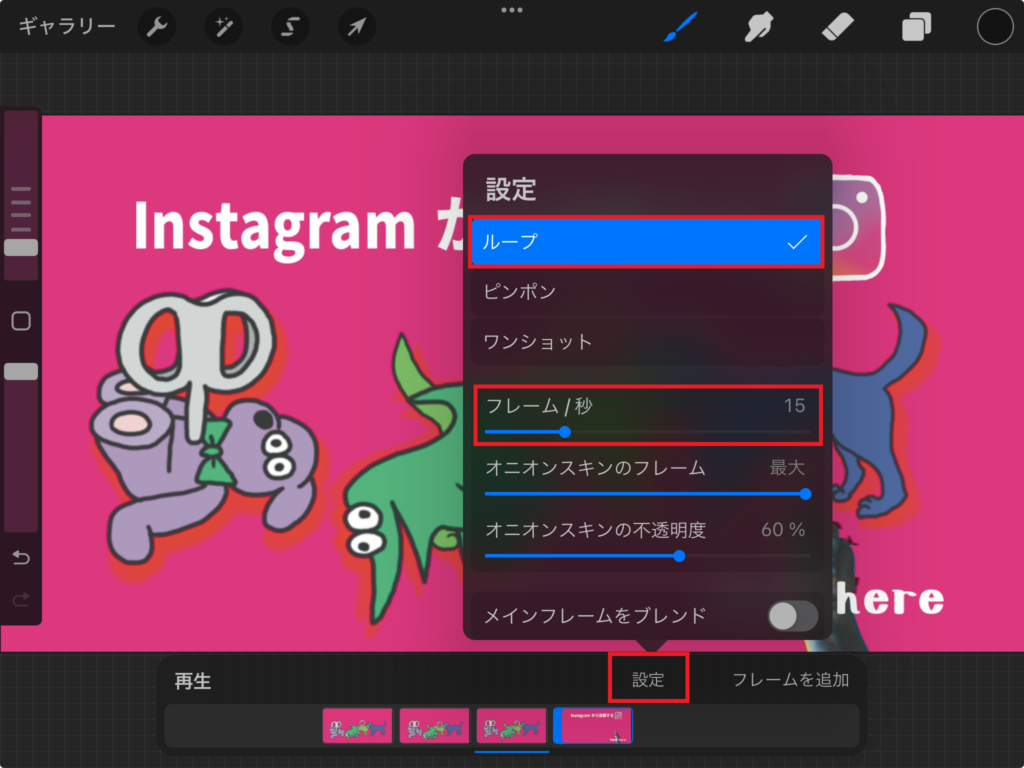
設定からGIFの種類は「ループ」を選択します。フレームレートの設定では、今回はGIF画像なので1秒間に何フレームと難しく考えず、動かしたときの感覚で速く動かしたいならフレーム数を上げて、ゆっくり動かしたい場合は少なくしました。
背景/前景

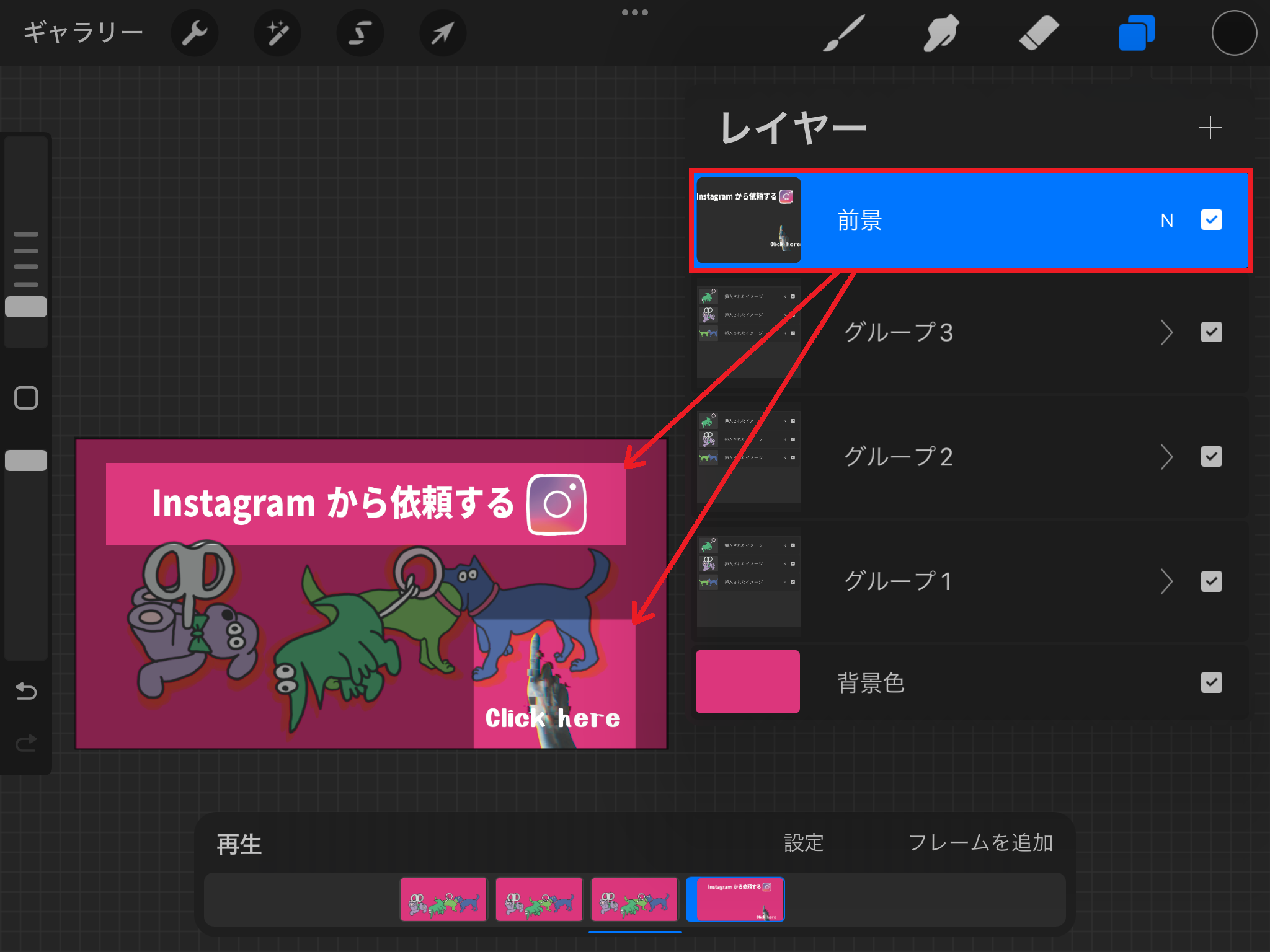
次に、動かさない文字や背景などがある場合は1つのレイヤーにまとめます。作成中は編集しやすいように別々のレイヤーで作成して最終的に統合すればOKです。
今回は動かさないレイヤーはイラストより前にしたいので、一番上に配置します。
イラストより後ろにしたい場合は一番下に配置してね!


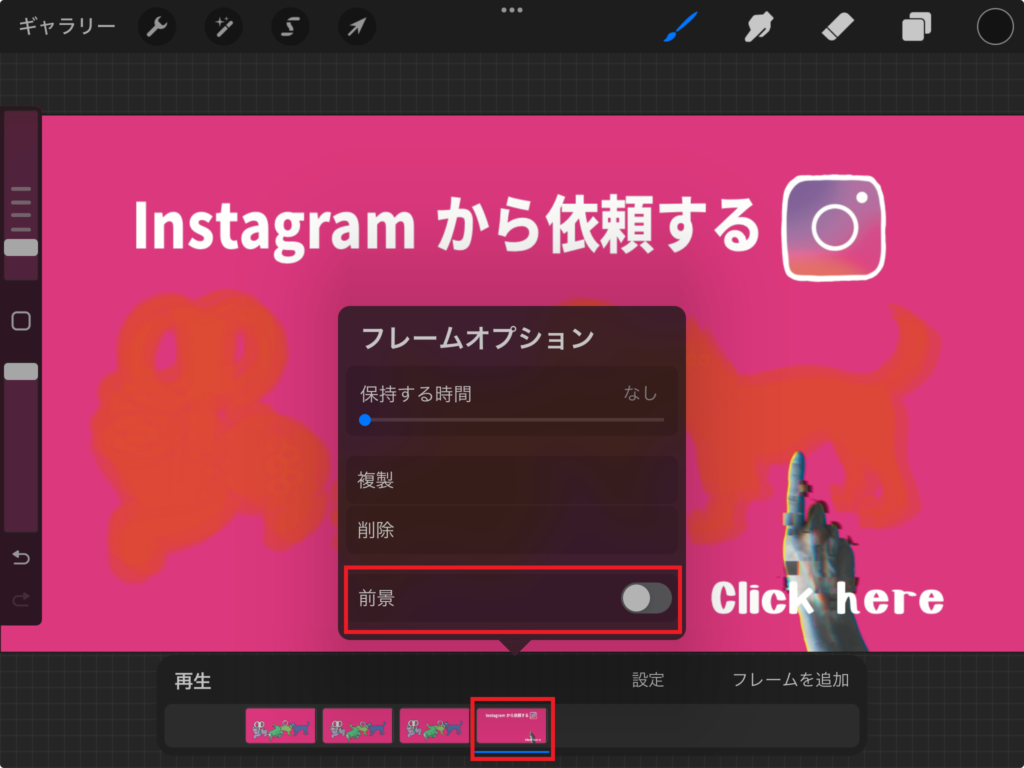
前景にするフレームをタップしてフレームオプションにある「前景」をONにします。「再生」をして動作を確認して完了です。
アニメーションの基本についてはこちらの記事をご覧ください。
書き出し

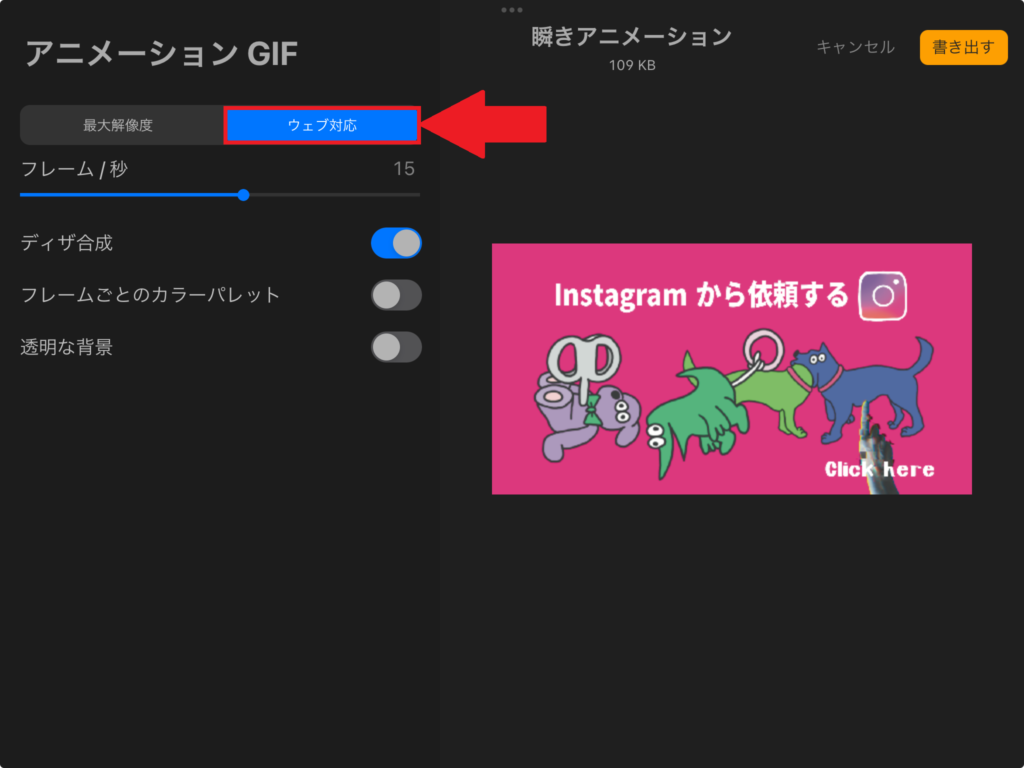
書き出しは「設定」>「共有」>「アニメーションGIF」で「ウェブ対応」にしてPCと共有できるファイルに書き出します。
わしはOneDriveに書き出したよ!

その他ファイル形式についてはこちらの記事をご覧ください。
ワードプレス:サイドバーにバナーを設定

ワードプレスの管理画面にログインしたら「外観」>「ウィジェット」をクリックします。

テキスト(任意のテキスト)項目をドラッグ&ドロップして「サイドバー」セクションの中の好きな位置に追加します。

「メディアを追加」からProcreateで作成したバナーを追加します。

バナー画像をクリックすると画像の四隅に白い四角が表示され選択されている状態になります。バナー画像を選択してから「リンク」アイコンをクリックします。

表示された枠にリンク先のURLを入力します。

バナー画像を選択しないでリンクアイコンからURLを入力するとどうなるの?
URLがテキストで入力されるよ!

リンク先を新しいタブで開きたい場合
URLを入力した枠の右側にある「⚙歯車」アイコンをクリックして「リンクを新しいタブで開く」にチェックをいれて「更新」をクリックします。保存をして完了です。

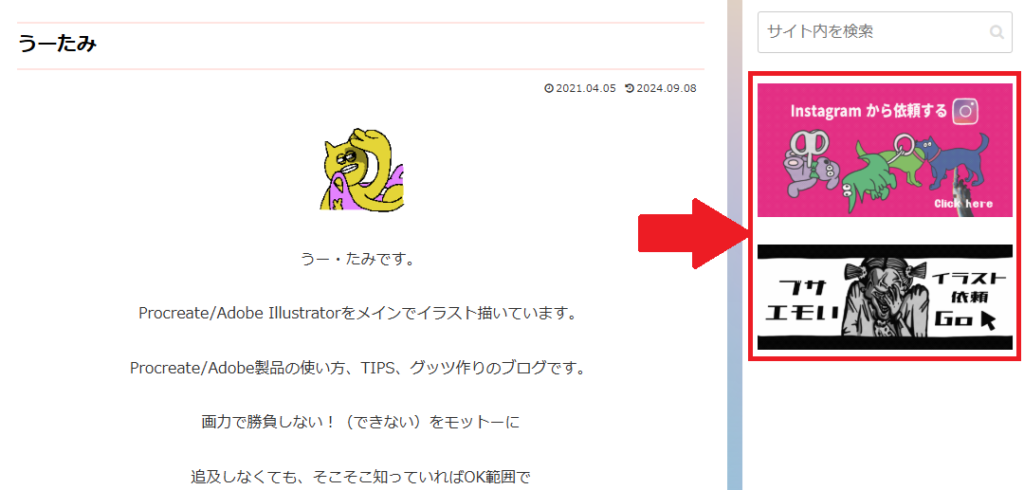
サイドバーの一番上にバナーが設定されたね!
バナーをクリックすると指定したサイトへアクセスできるね!是非オリジナルバナーを作成してみてね!














コメント