アニメ塗りとは、影の部分がぼかされてなくはっきりと区切って塗ることです。
アニメ塗りと一緒に「色トレス」と言う言葉を聞きますが、色トレスとはアウトライン(線画)を塗った色となじませるために黒色から塗られた色と近い色にすることです。
アニメ塗りについて詳しくちゃんと説明している記事を読む前に、ざっくりと理解することで理解を深めやすくするための記事です!
今回はProcreateでざっくりとオリキャラの吐血ちゃんを「アニメ塗り」で色を塗っていきます。

 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。手順としては次の通りです。
①アウトラインを描く
②パーツ毎に色を塗る
③奥になる部分をワントーン暗くする
④影を付ける(乗算)
⑤ハイライトをつける(スクリーン)
⑥色トレス

手順は絵を描いて、色を塗って影とハイライトを付けるだけなんだね!
今回は髪の毛など細かい部分がないおおまかなイラストでアニメ塗りをするよ!

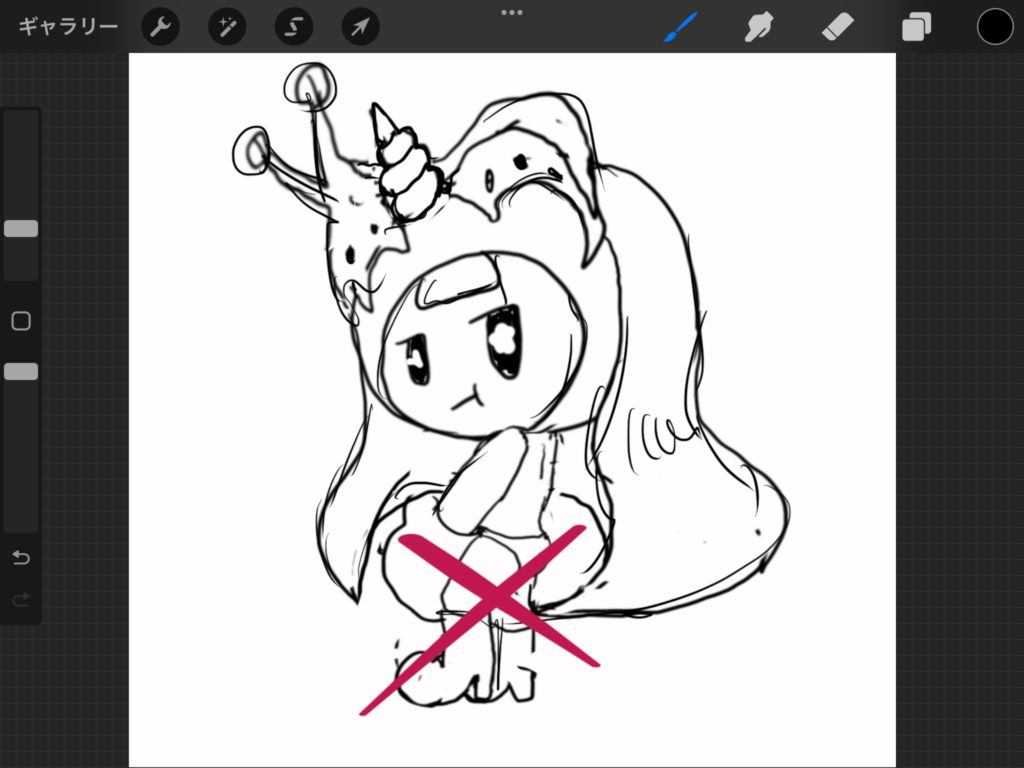
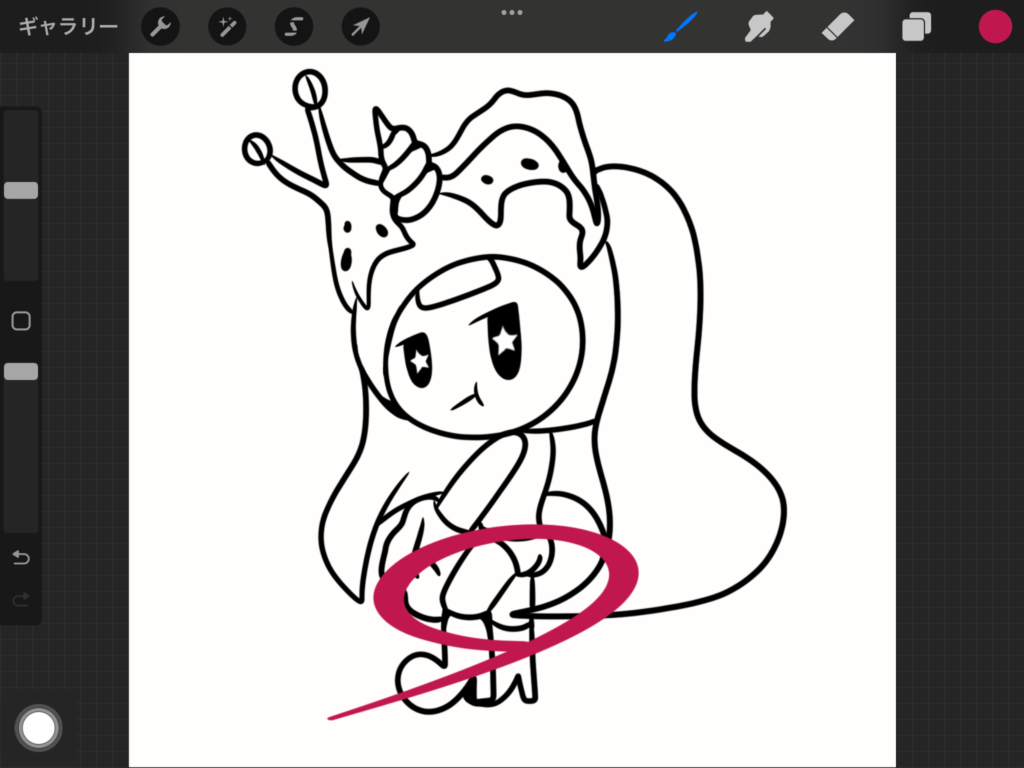
Step1:アウトラインを描く


アウトライン(線画)を描くときは複数の線を描かずにはっきりと描くことをおすすめします。
今回はキャンバスサイズは1280×1280pxの正方形にしました。
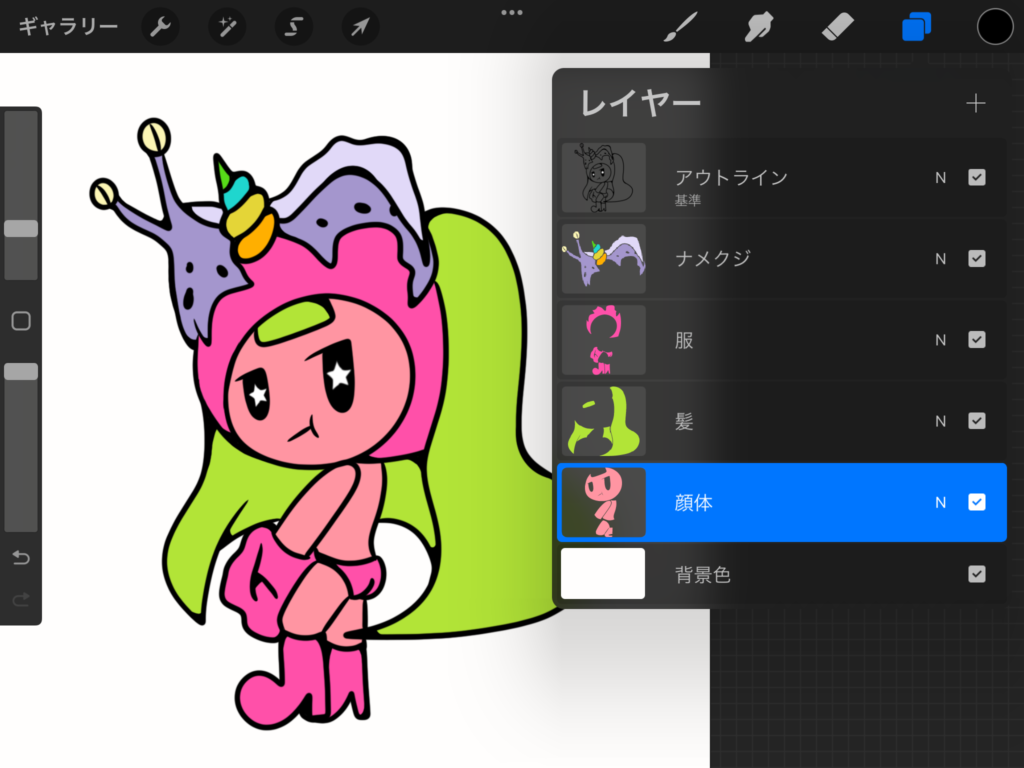
Step2:パーツ毎に色を塗る

パーツ毎にレイヤーを別けて色を塗ります。新規レイヤーを作成したらアウトラインのレイヤーを一番上にして色を塗ります。

レイヤーにパーツの名前をつけてあげると、どのパーツのレイヤーなのか分かりやすいよ!
この時、線と線に隙間がない部分はアウトラインのレイヤーを「基準」にしてカラーをドロップして着色すると簡単です。
隙間がある部分を塗る場合は「基準」を外してブラシで囲んでかからカラーをドロップするか、
ブラシでぬりぬりします。
色の塗り方についてはこちらの記事をご覧ください。
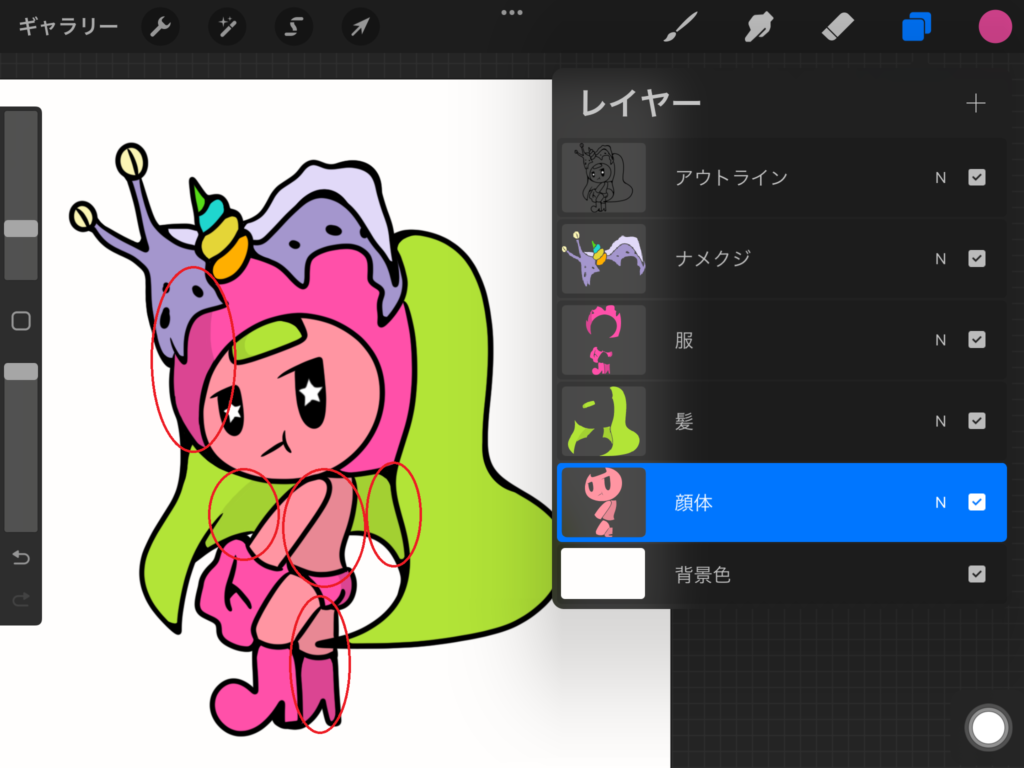
Step3:奥になる部分をワントーン暗くする

遠近感を出すために奥になる部分をベースカラーよりワントーン暗くして塗ります。今回は同じパーツ毎のレイヤーにそのまま色を塗りましたが、レイヤーを分けて塗ると後で編集する際に楽になります。
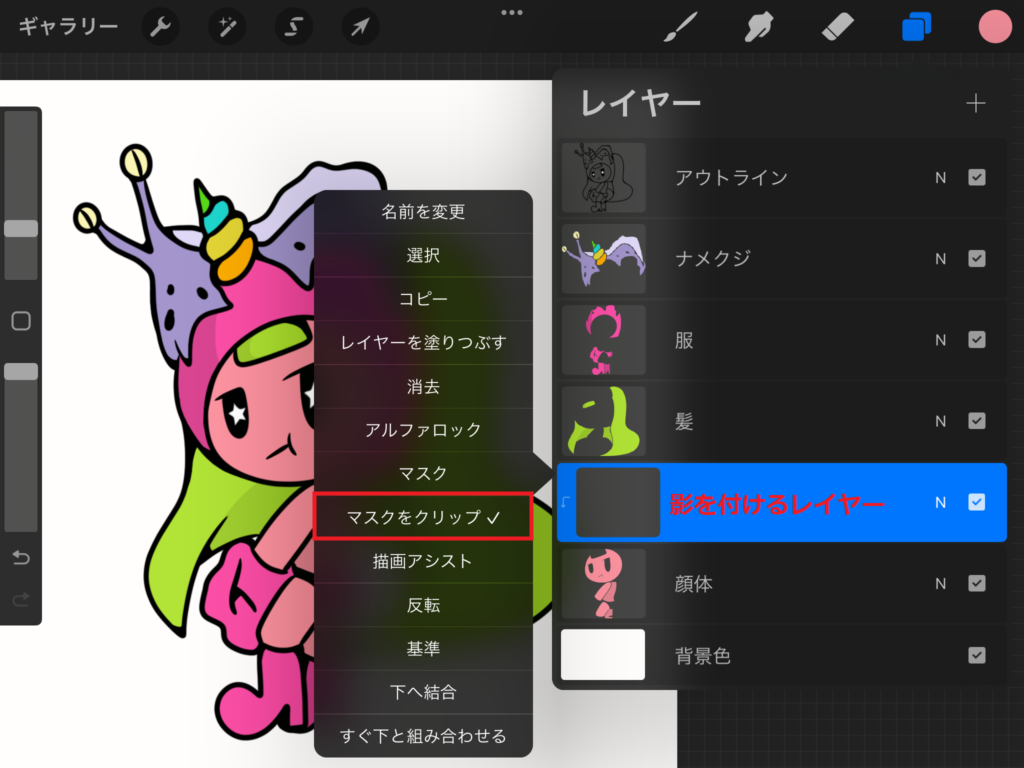
レイヤーを分ける場合はマスクをクリップにするとはみ出さずに塗れます。

マスクをクリップとはマスクをクリップしたレイヤーの下に描かれている/塗られている部分にしか描けない/色が塗れない機能だよ!
マスクをクリップについてはこちらの記事をご覧ください。
Step4:影を付ける

影を付けるレイヤーの上に新規レイヤーを作成して「マスクをクリップ」にします。

光がさしている側を決めたら(今回は左斜め上)その逆側におおまかな影をつけていきます。
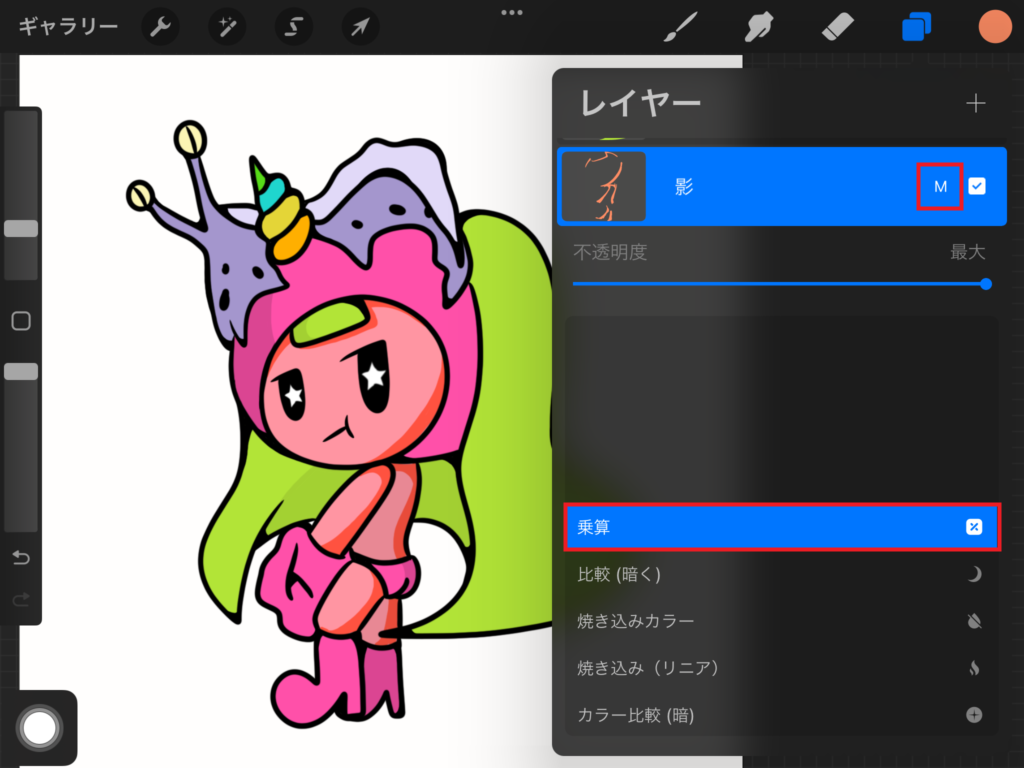
影を付けたらそのレイヤーの記号「N」をタップして「乗算」にします。
まずは顔と体に影をつけたよ!

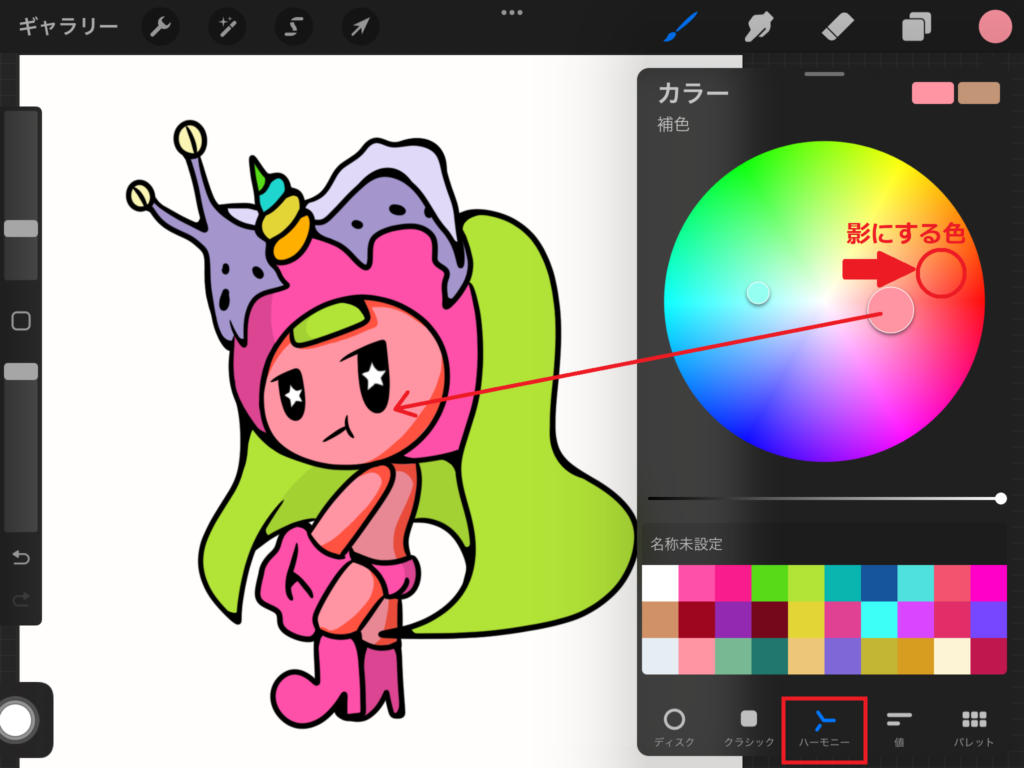
影の色を選ぶコツ

乗算にすると選択した色と下のレイヤーの色と掛け合わせた色になるのでどの色で影を乗算で付けたらいいか分からないときはまずは影を付けたい部分の色をスポイトツールで抽出します。カラーをタップして「ハーモニー」を選択します。大きな丸が抽出した色になります。抽出した色をやや右上反時計回りに動かして、その色を影にします。影の濃さは不透明度を下げて調節します。

小さい丸がその補色となる色が選択されているよ!補色とはその色と正反対の色のことだよ!
抽出した色のやや右上反時計回りの色じゃなくてもベースカラーと同じ色でもレイヤーを乗算にしているからいい感じの影になるよ!

乗算にしたときの影色の選び方についてはこちらの記事をご覧ください。
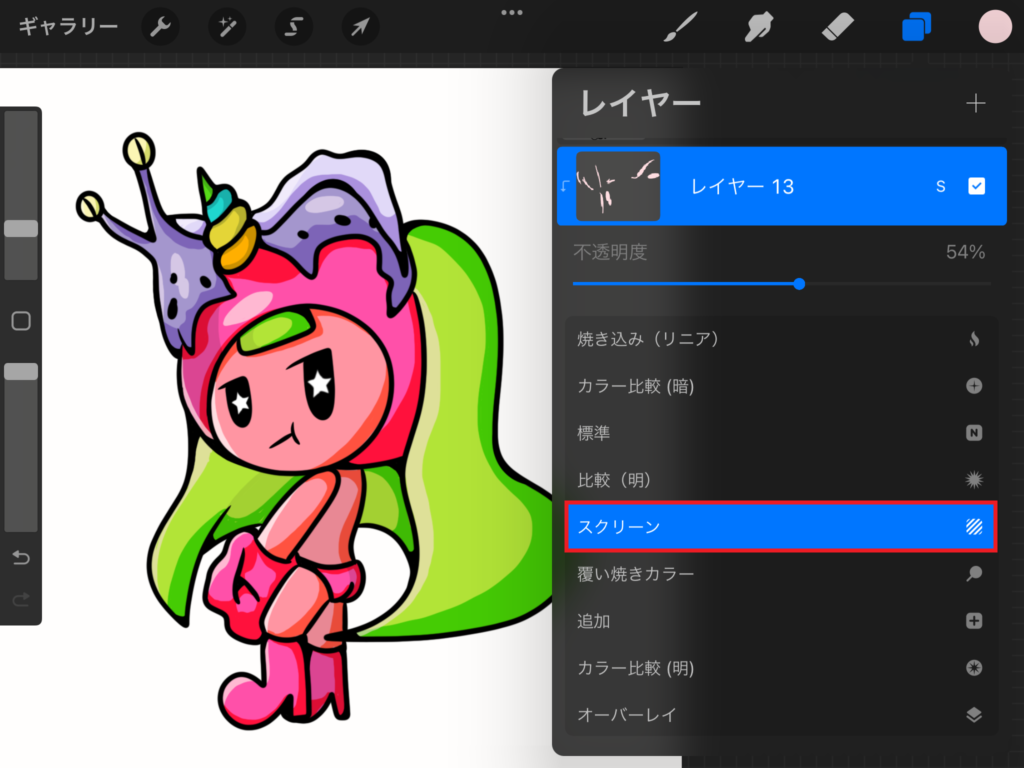
Step5:ハイライトを付ける

ハイライトを付ける場合は影を付けたように各パーツ毎にマスクをクリップしてハイライトを付けました。ハイライトの色はハイライトを付けるレイヤーの色で白に近い色を選びました(例:髪(緑)には薄緑)。レイヤーは「スクリーン」にして不透明度を調節しました。
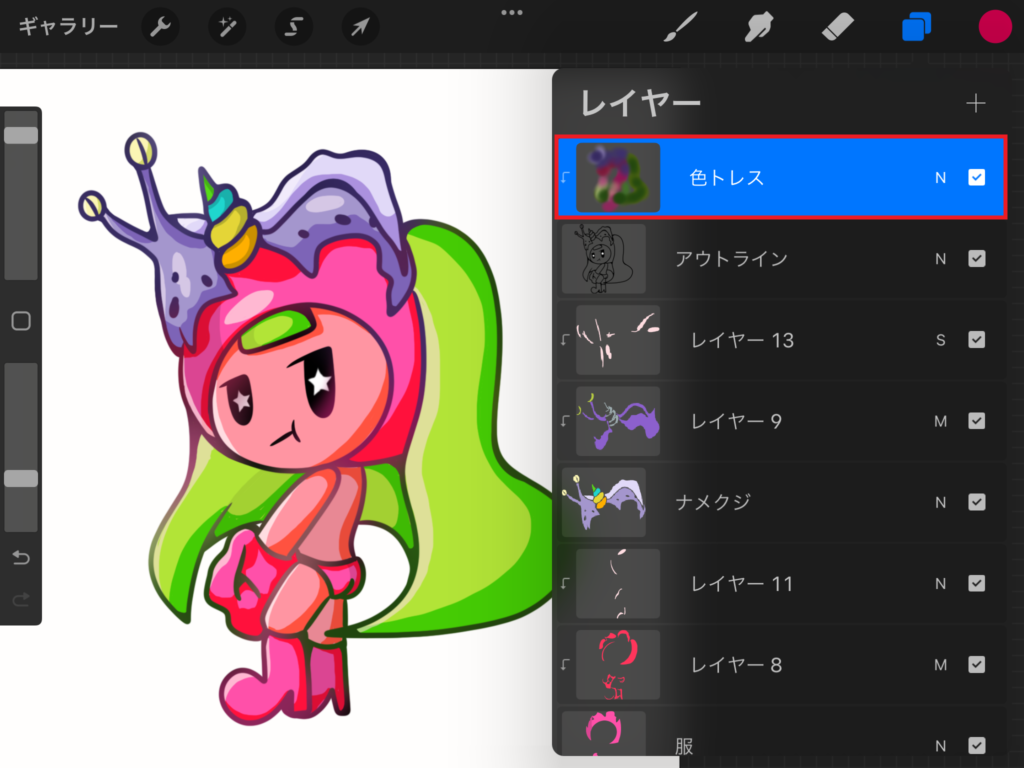
Step6:色トレス


色トレスとは黒のアウトライン(線画)をなじませるため、黒以外の色にします。
全体を同じ色(黒以外)にしてもいいですし、色が塗られている部分ごとにその色と近い色にしたりして「アウトラインに黒以外の色を付ける」ことで「全体の仕上がりを柔らかくする」ことです。

アウトラインのレイヤーの上に新規レイヤーを作成して「マスクをクリップ」にします。ブラシには「エアーブラシ」>「ソフトブラシ」を使用してアウトラインに色を付けます。
アウトラインのレイヤーを「アルファロック」にして直接色を付けることもできるよ!

「アルファロック」と「マスクをクリップ」の違いについてはこちらの記事をご覧ください。
強調したい部分は黒のままにしたり、黒に近い色にしたり、なじませたい部分は近くの色より若干暗めの色で塗ったりしてアウトラインと色をなじませます。
光が当たる部分はベースカラーに近い色にしてるよ!


茶色一色でアウトラインに色を付けても柔らかい仕上がりになります。
以上がかなりざっくりとしたアニメ塗りの解説になります!これで詳しいちゃんとした記事をよりよく理解できると思います!


miniキャラ作成のご依頼承っております☆お気軽にお問い合わせください!













コメント