iPhoneやiPadに保存されている写真に絵を描きこんでみたいと思ったことはありませんか?
写真ライブラリから編集して文字を入力したり、絵を描くこともできますが、今回はProcreateを使って絵を描いてみます。
 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。まだApple Pencilをお持ちでないかたで、ペンで絵を描いてみたい!そんな方におすすめのタッチペンです。私は絵を描き続けるのかわからなかったので、こちらのペンでデビューしました。
このペンでも十分でしたが「線の太さ」や「色の濃さ」をペンに加える力によって表現することはできませんでした。メモアプリなどにも問題なく書けたので満足した商品でした!


タコが写真の中にいるね!ちゃんと影もあってそこまで違和感がないね!
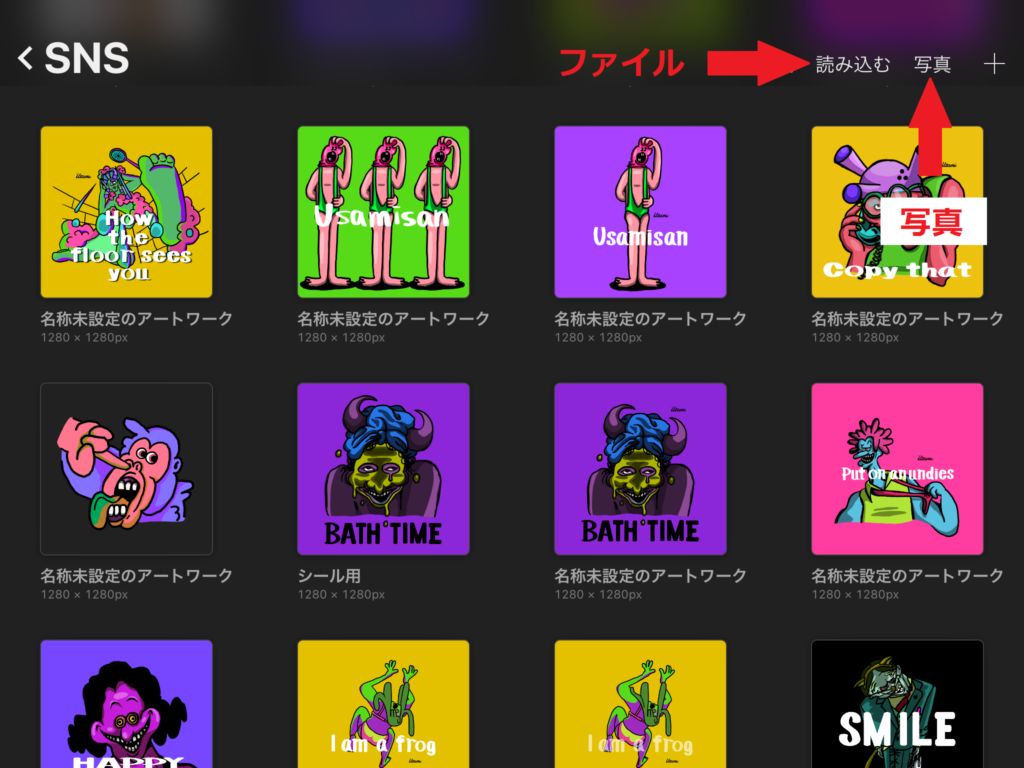
写真を読み込む

写真ライブラリにある写真をProcreateの中に読み込むには、画面右上の「写真」をタップします。
写真をタップすると読み込まれます。iPhone/iPadに搭載されているファイルから写真を読み込む場合は「読み込む」をタップします。
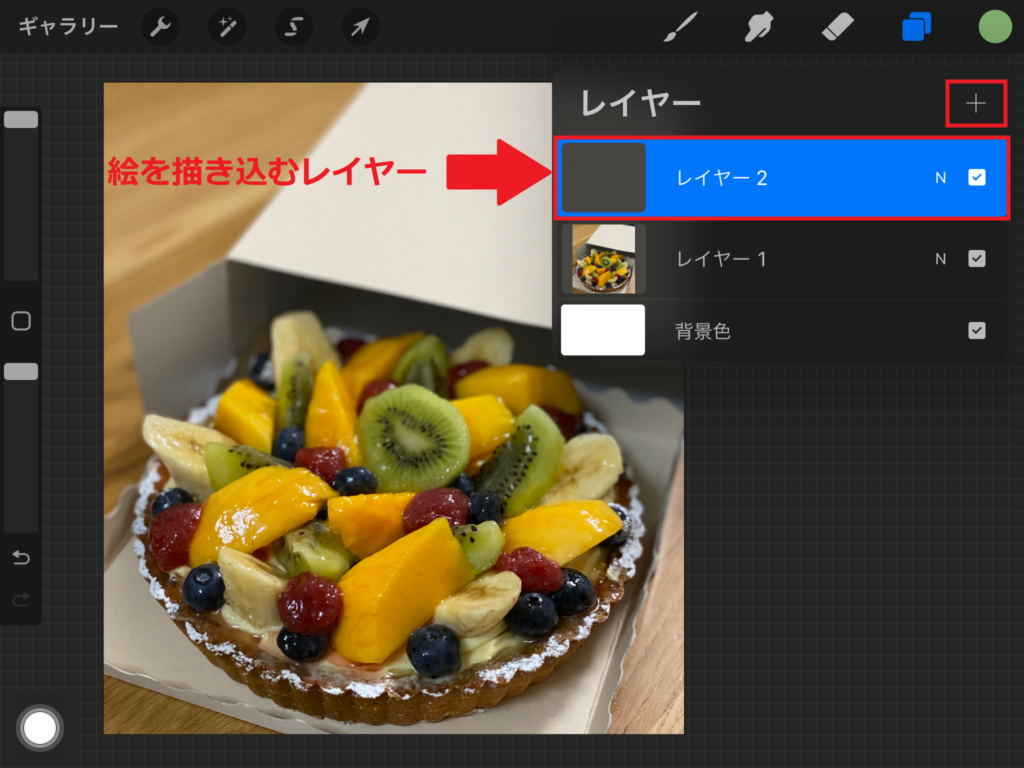
新規レイヤーを作成して絵を描く

写真のレイヤーの上に新規レイヤーを作成します。直接写真のレイヤーに絵を描くこともできますが、描いた絵を消したりすると写真も一緒に消えてしまうので、新規レイヤーを作成して絵を描き込みます。

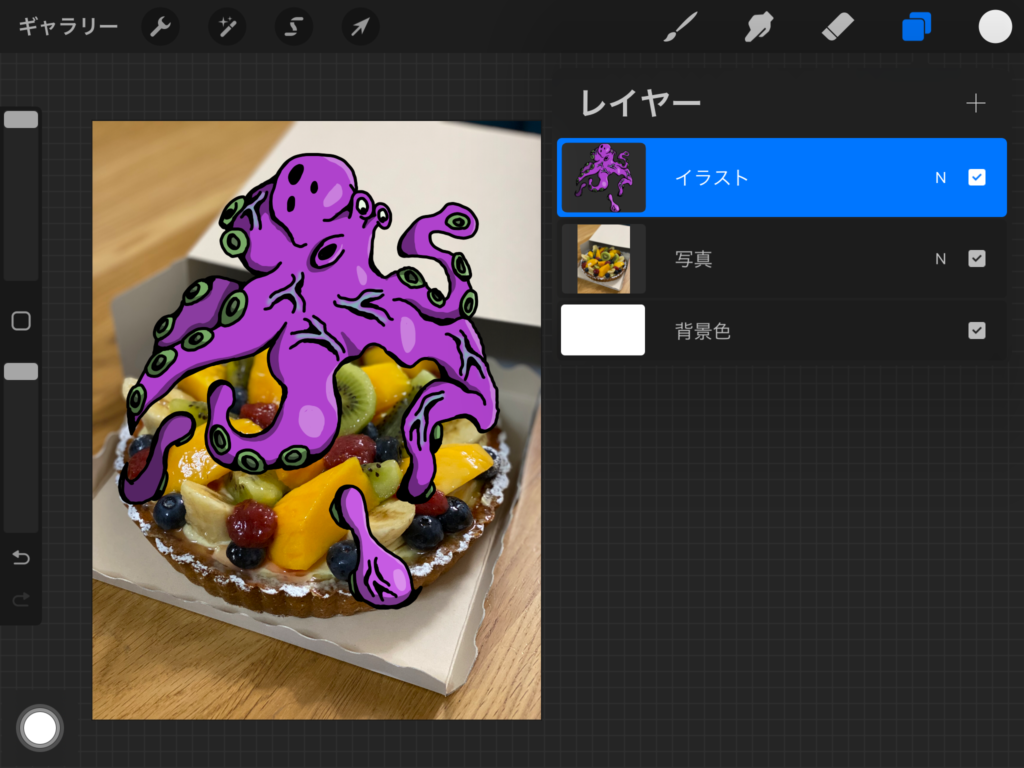
写真の上に作成したレイヤーにイラストを描きます。

タコの足を一部消して果物の後ろにしたいな!
消してしまうと編集ができなくなるから「マスク」機能を使って消したい部分を非表示にしよう!

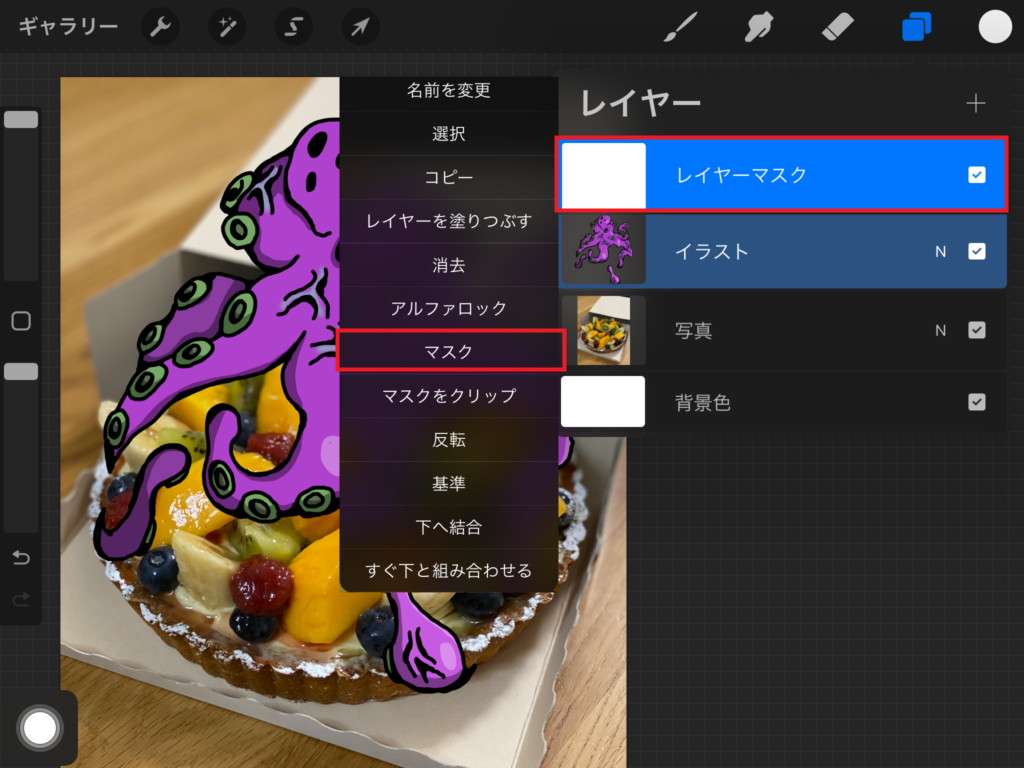
マスク機能で非表示にする

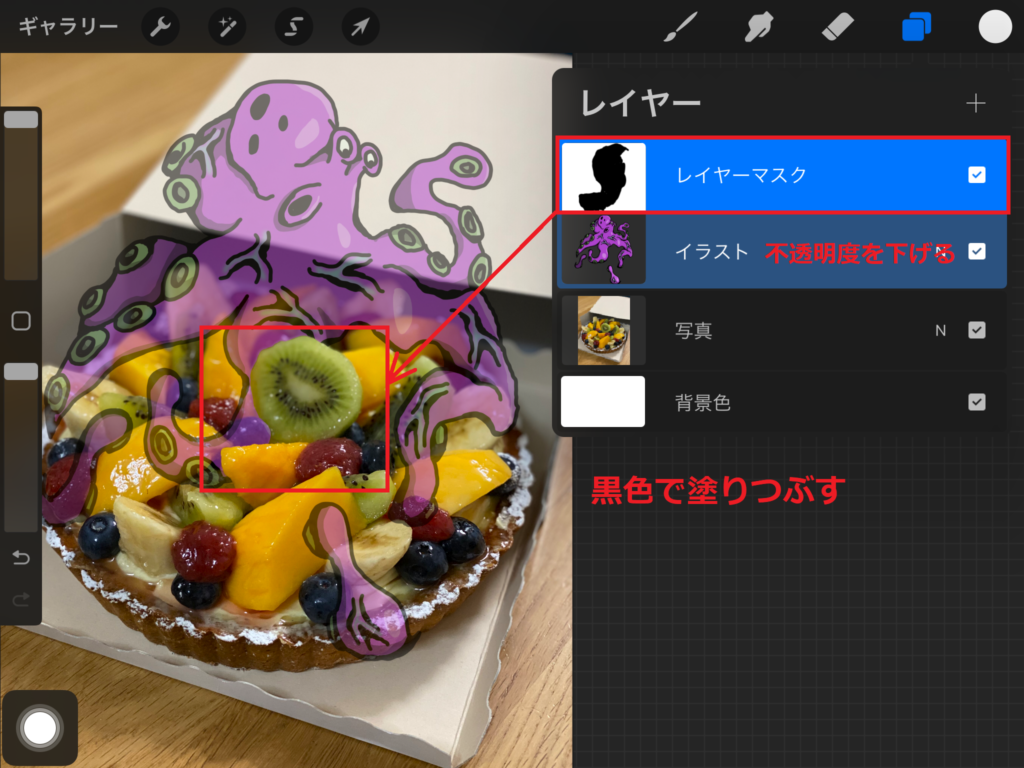
イラストを描いたレイヤーをタップして「マスク」を選択します。マスクが選択されるとイラストを描いたレイヤーの上に「レイヤーマスク」というレイヤーが作成されます。
マスクがかかったイラストはレイヤーマスクレイヤーから黒色で塗りつぶすと非表示になります。

イラストを描いたレイヤーの不透明度を下げてレイヤーマスクから非表示にしたい部分を黒色で塗りつぶします。

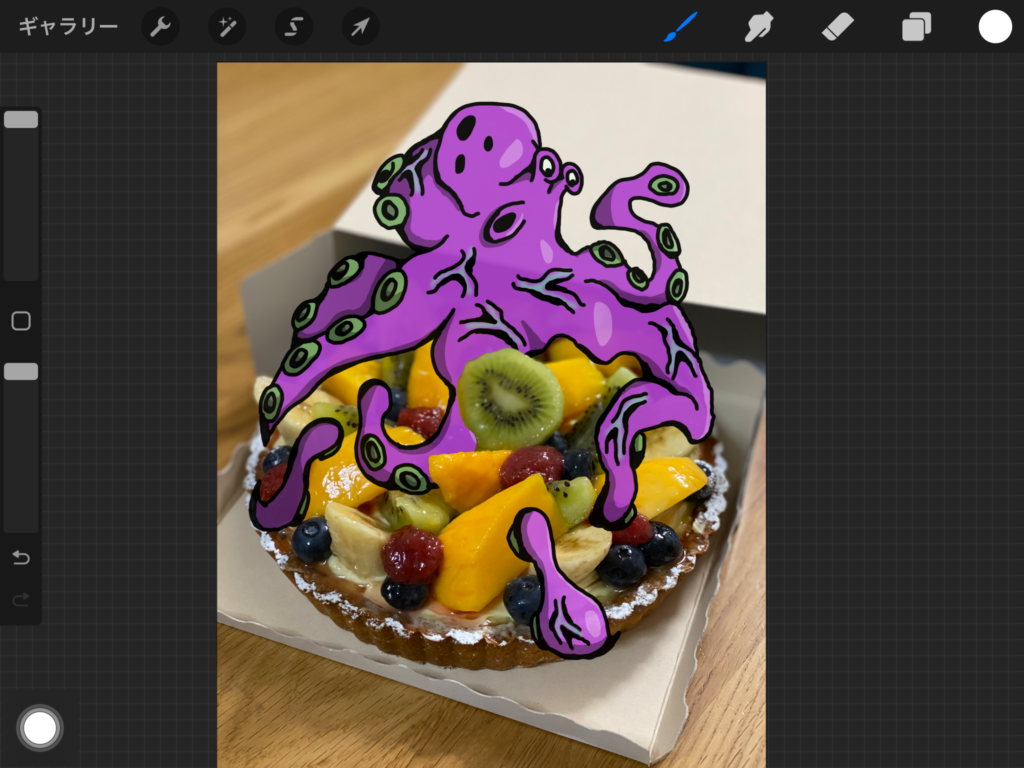
イラストの不透明度を100%に戻すとタコの足よりフルーツが前にあるようにできました。

消しても同じじゃない?
消したらもとに戻せないけど、非表示にしているだけだから、再度表示させることができるんだよ!

再度表示する


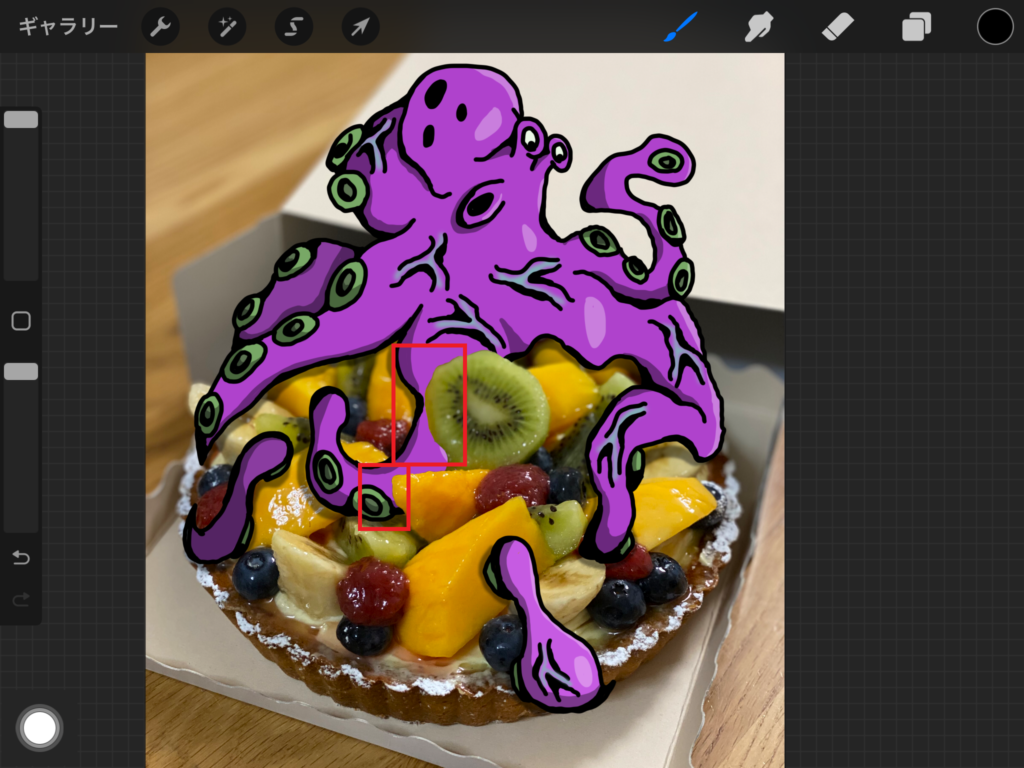
上記画像の赤枠部分を黒色で非表示にてありますが、再度表示したいときはブラシの色を白にして表示したい部分を塗りつぶします。
白色のブラシで塗りつぶすと非表示にした部分が再度表示されます。
マスク機能を使うことでイラストを消すことなく、消したい部分を非表示にできて、まちがえたときに再度表示ができて便利だね!

写真とイラストの間に影をつける

写真とイラストの間に影をつけます。写真レイヤーの上に新規レイヤーを作成してイラストとの間に影を付けます。

写真となじんできたね!
これで完成でもいいけどせっかくだからフルーツの後ろになっている部分にも影をつけよう!

イラストに影を付ける

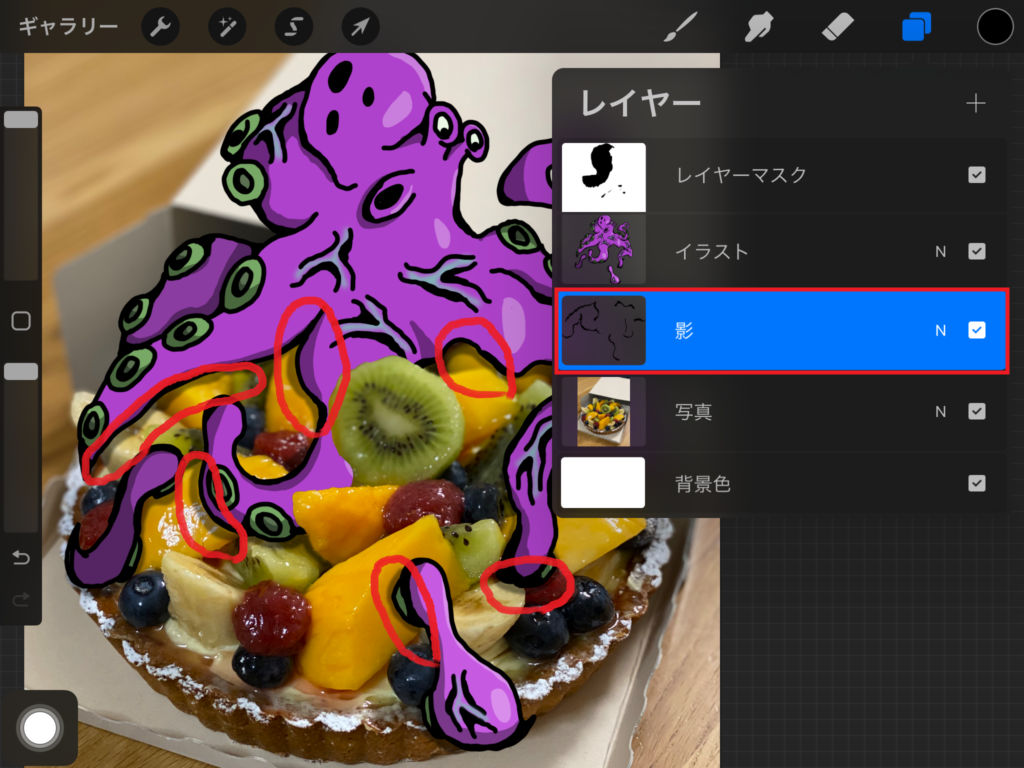
マスク機能でイラストの一部を非表示にしてフルーツより奥になるようにした部分にも影をつけます。

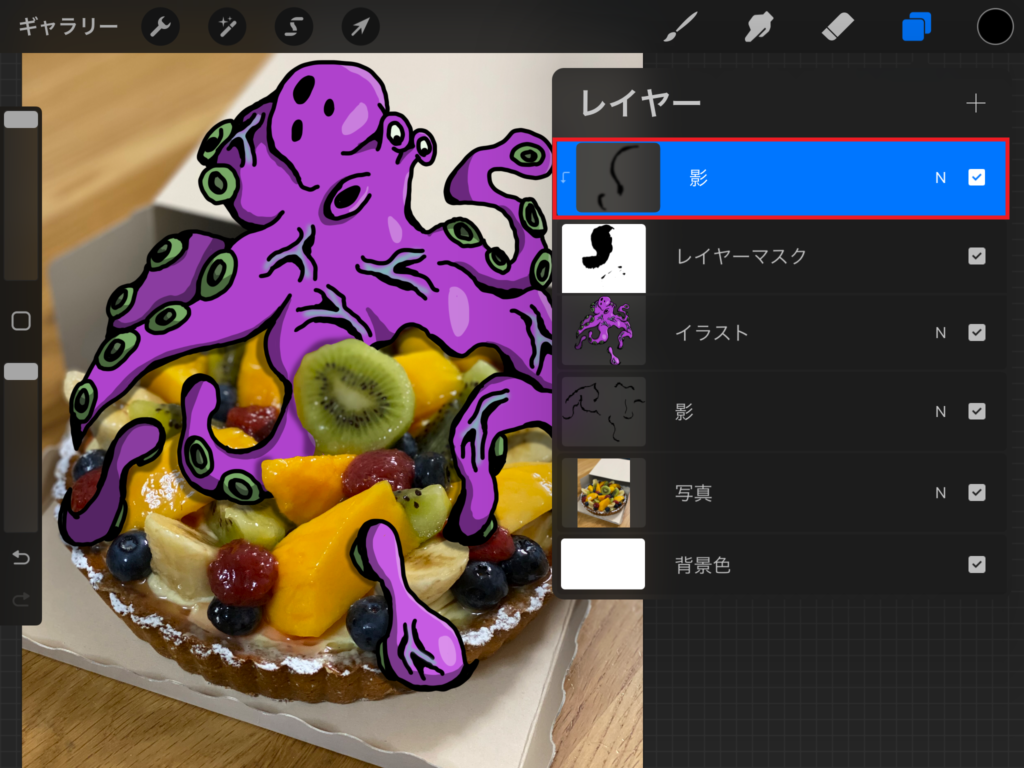
イラストとレイヤーマスクの上に新規レイヤーを作成して「マスクをクリップ」して影をつけて完成です。

「マスク」と「マスクをクリップ」は名前が似ているけど機能は違うね!
「マスクをクリップ」にすることではみ出さずにイラストの部分だけに影をつけることができるね!


マスクをクリップについてはこちらの記事をご覧ください。









コメント