デジタルで絵を描くメリットは描いたものを変形させたり、リサイズしたり、回転させたり安易にできることです!だがしかし!補間の種類によっては一度の移動、リサイズ、回転などで画質がかなり劣化してしまいます。
劣化を少なく変形や回転などをする場合はバイキュービック法にしましょう!
今回はProcreateにある3種類の補間方法のちがいとどの用途に向いている補間なのかをご説明します。
 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。補間方法には「ニアレストネイバー法」「バイリニア法」「バイキュービック法」の3種類があります。
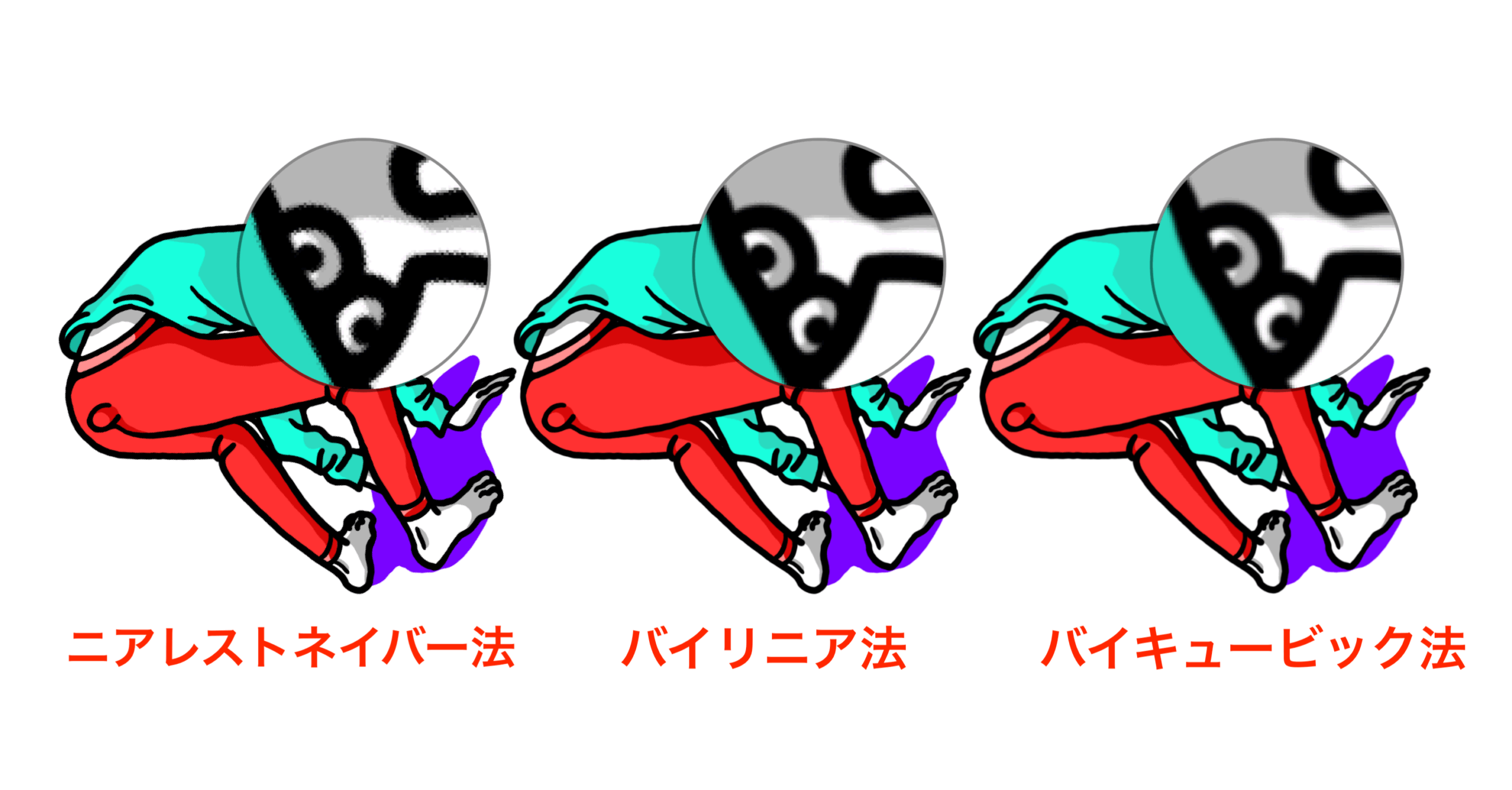
拡大するとニアレストネイバー法が一番ジャギーが目立ちます。一回の回転ではバイリニア法とハイキュービック法はそこまで差がないように思います。

補間ってなに?
変形、回転、リサイズなどをするときに画素値を算出して処理することだよ。ざっくり言うとリサイズするということは、隣接する色(情報)に基づいて新たに色を生成する必要があるんだよ!

・補間方法を選択

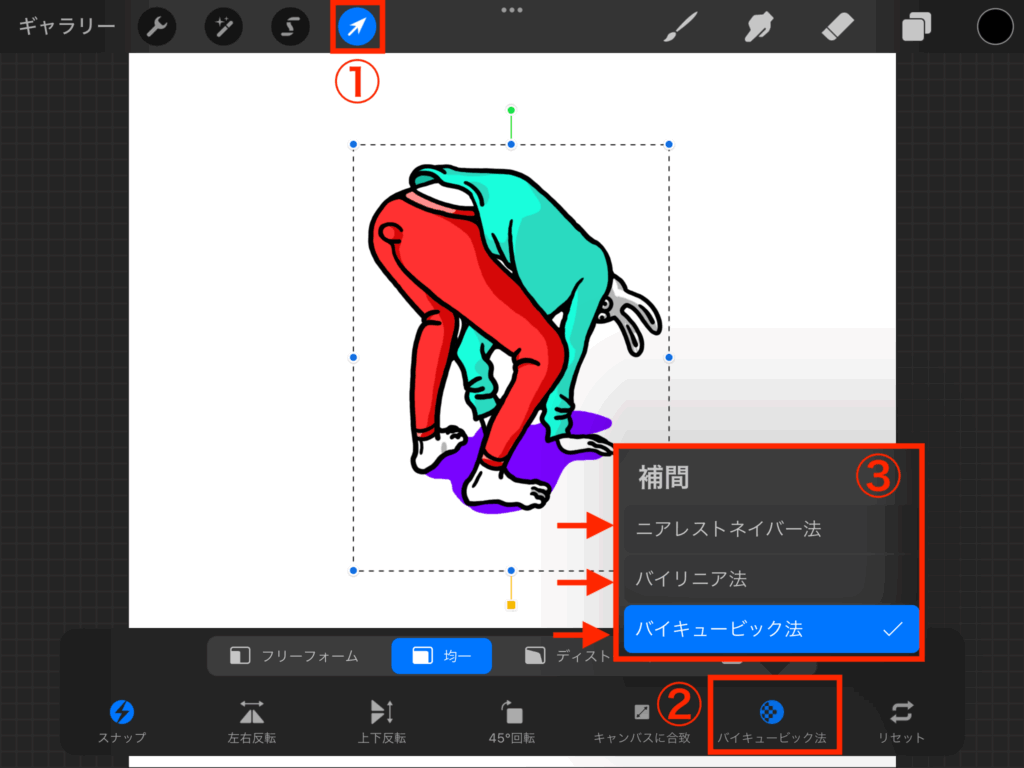
変形、回転、リサイズなどをしたいレイヤーが選択されている状態で「変形①」をタップします。点線の枠で画像が囲われます。「リセット」の左隣②に「ニアレストネイバー」「バイリニア」「バイキュービック」のどれかが選択されている状態なのでタップして補間方法を変更③できます。
・ニアレストネイバー法

32pxのドット絵をそれぞれの補間方法で拡大してみます!

ニアレスとネイバー法は一番近い1ピクセルの色を選ぶ補間方法なので、色が混ざったりしません。角が強調されるのでドット絵に最適ですが、ドット絵以外のイラストや写真などを拡大すると滑らかさが失われてジャギーが目立つので不向きです。

ドット絵を拡大するにはニアレストネイバー法がいいんだね!
ハイキュービックが一番ぼやけているね!

ドット絵の作成方法についてはこちらの記事をご覧ください。
・バイリニア法

イラストをそれぞれの補間方法で縮小してみます!

バイリニア法は、周囲の4ピクセルを参照し、距離に応じて近い色を強く、遠い色を弱く混ぜ合わせて新しいピクセルの色を決めます。そのため多少ぼやけますが、色のつながりが滑らかに補間されます。

ニアレストネイバー法はギザギザしているね!
バイリニア法とバイキュービック法はそんなに差がないね!

・バイキュービック

イラストをそれぞれの補間方法で回転してみます!

バイキュービック法は、周囲の16ピクセルを参照し、近いピクセルの色をより強く、遠いピクセルの色を弱めながら混ぜることで、新しいピクセルの色を決めます。そのため、バイリニア法よりも滑らかに補間でき、ディテールを自然に保持しやすいですが、処理は少し重たくなります。
・まとめ
私が補間方法を選ぶときは次の通りです。
| ニアレストネイバー | ドット絵 |
| バイリニア法 | イラスト |
| バイキュービック法 | 写真や詳細なイラスト |









コメント