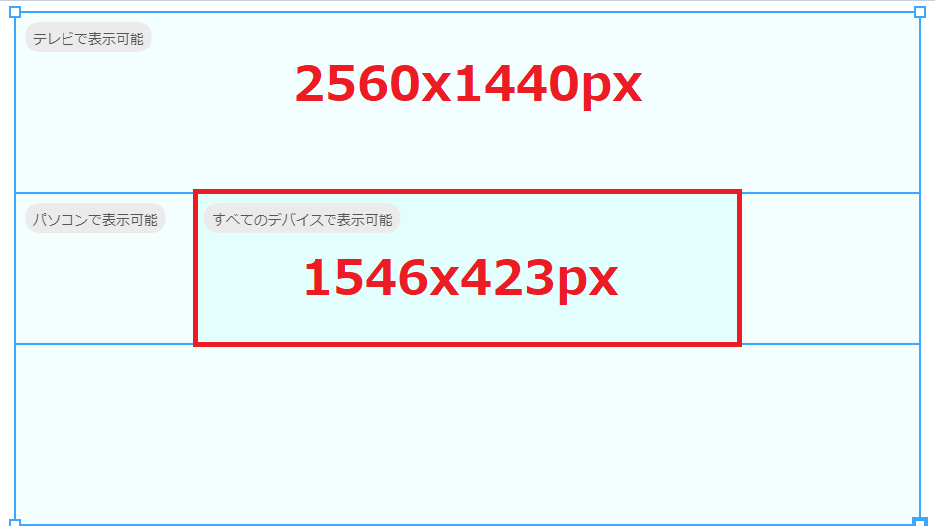
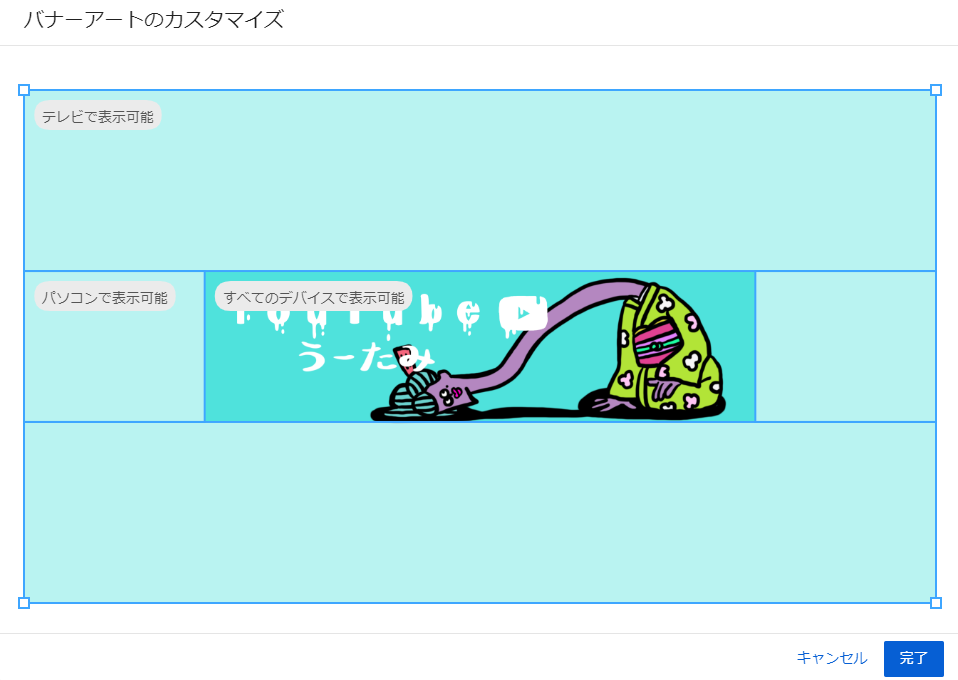
Youtubeのヘッダーサイズと検索すると「2560x1440px」と出てきます。このサイズでヘッダーを作成してしまうと、設定したときに画像の中央部分しか表示がされません。「すべてのデバイスで表示可能」枠に収まるように作成しましょう!。


中心にある赤枠部分に収まるように絵を描けばいいの?
そうだよ!どのデバイスからでも途切れることなく表示されるよ!

 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
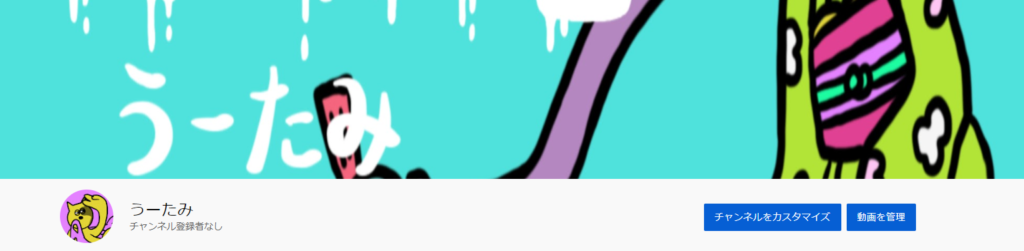
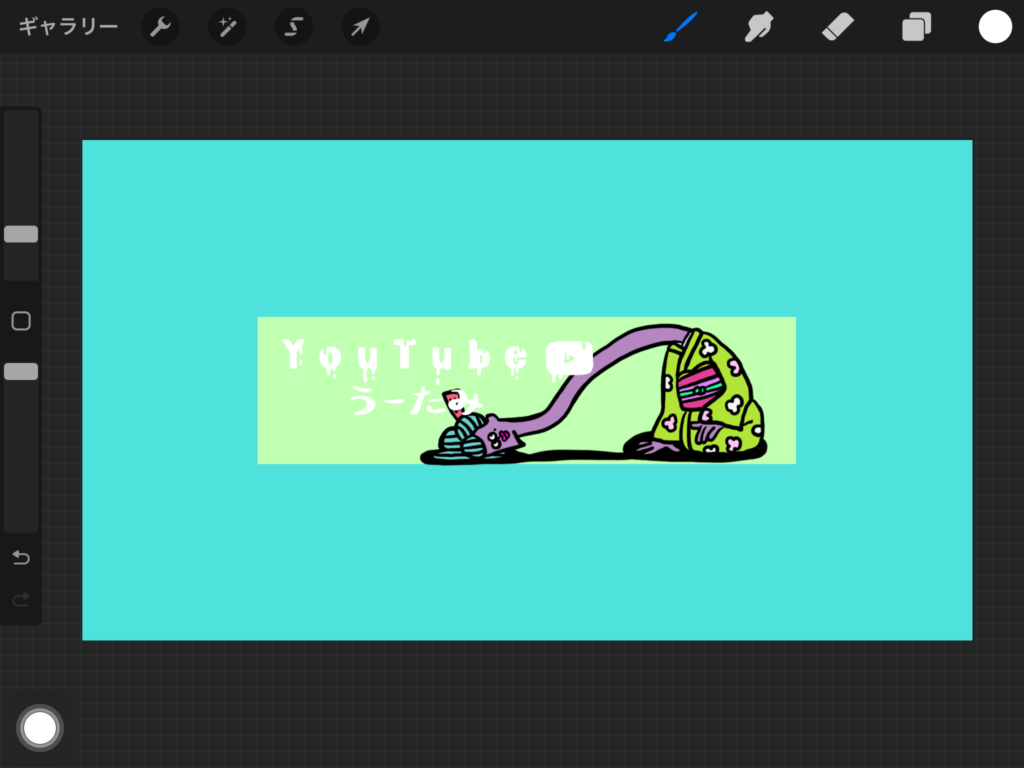
2560x1440pxで作成したヘッダーは上記画像のように中心部分だけ切り取られて表示されています。

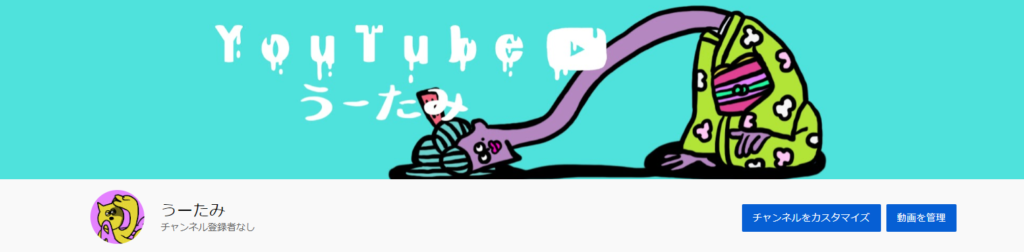
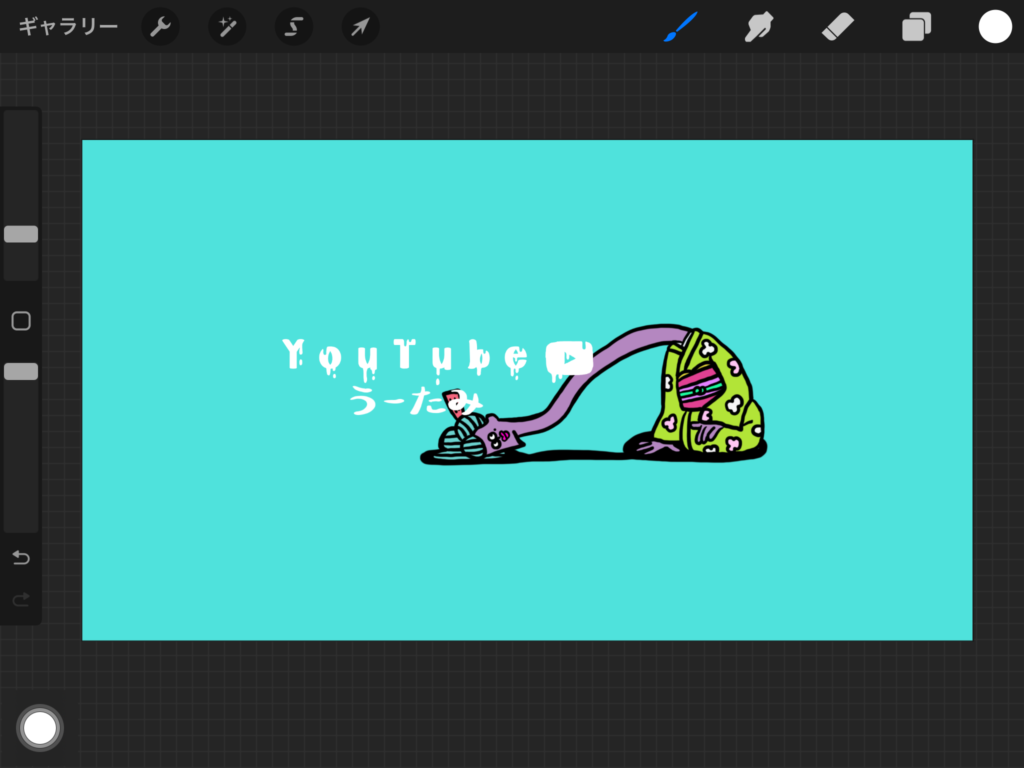
2560x1440pxの中心部分に作成したヘッダーは上記画像のようにデザインが切れることなく表示されます。
お絵描きアプリProcreateを使って簡単なYoutueヘッダーの作成方法をご紹介します。
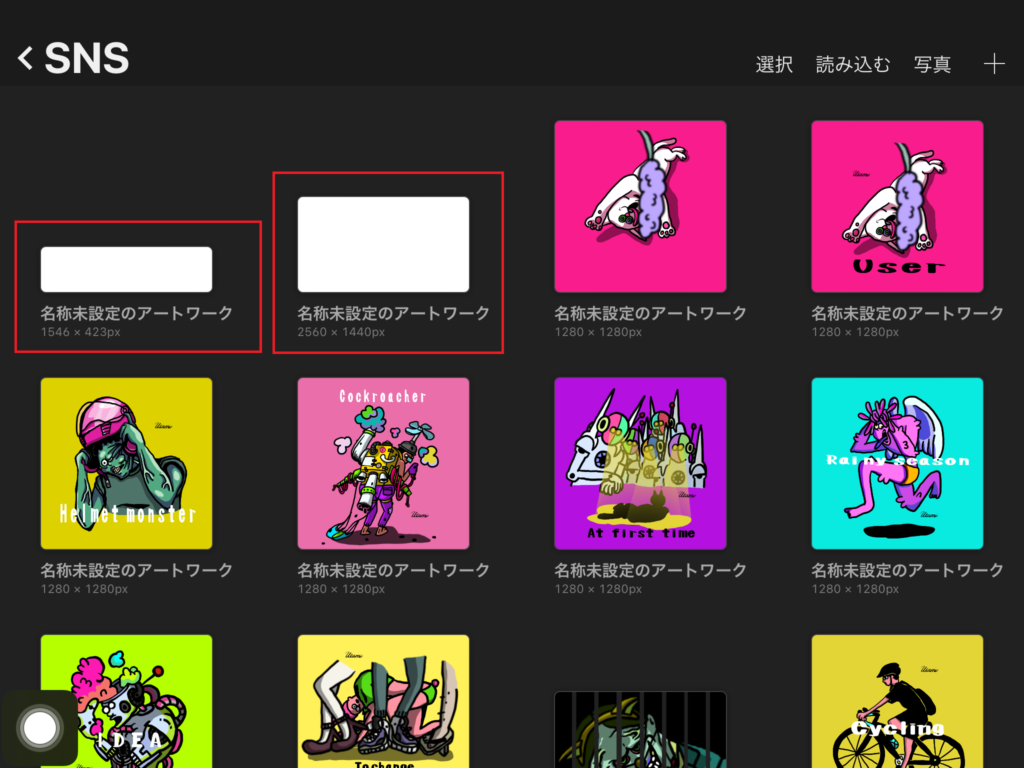
2560x1440pxと1546x423pxのキャンバスを作成する

2560x1440pxと1546x423pxのキャンバスを立ち上げます。

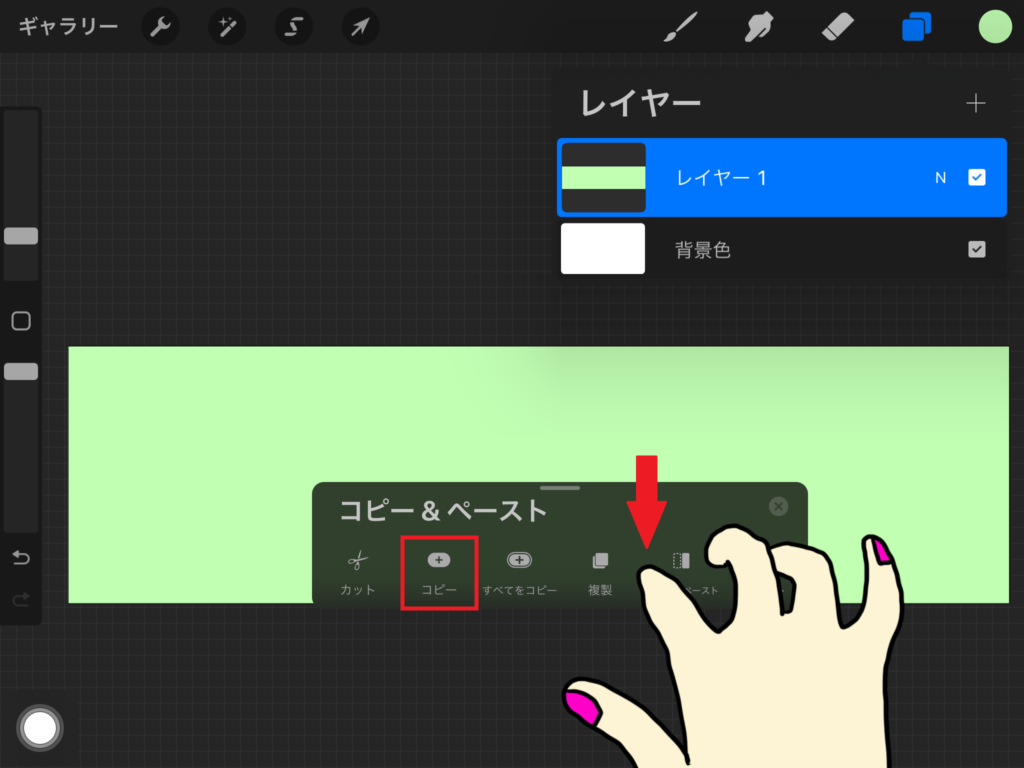
1546x423pxのキャンバスを開いたらレイヤー全面に色をドラッグ&ドロップして着色します。着色したら3本の指で下にスワイプすると出てくる「コピー&ペースト」から「コピー」をタップしてギャラリーに戻ります。

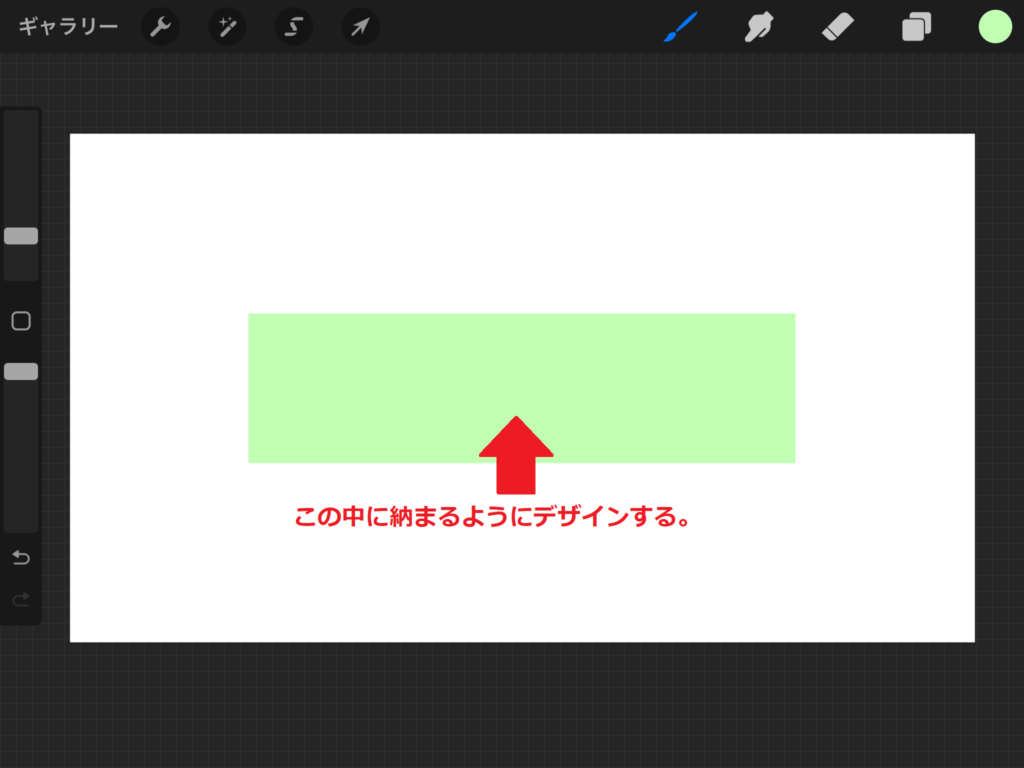
次に2560x1440pxのキャンバスを開いて先ほどコピーしたレイヤーをペーストします。ペーストした1546x423pxのレイヤーは2560x1440pxの中心に配置されます。この中に納まるようにデザインします。
イラストを描いて保存

緑で色が塗られたレイヤーとは別に新規レイヤーを追加してからイラストなどを描いてヘッダーのデザインをします。
最後に緑のレイヤーは削除するよ


デザインできたら緑のレイヤーは削除して背景色を選択して完了です。「🔧設定」>「共有」>「PNG」から書き出します。
ファイル形式についてはこちらの記事をご覧ください。
コピー&ペーストについてはこちらの記事をご覧ください。
YouTubeヘッダー設定
ヘッダー画像が用意できたらYoutubeのヘッダーに設定してみましょう!

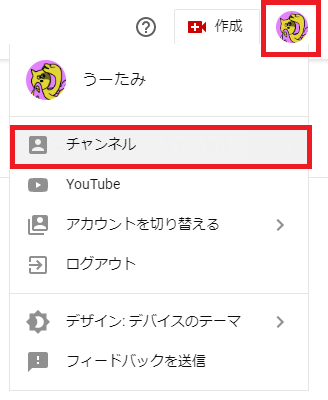
自分のアイコンをクリックして「チャンネル」をクリックします。

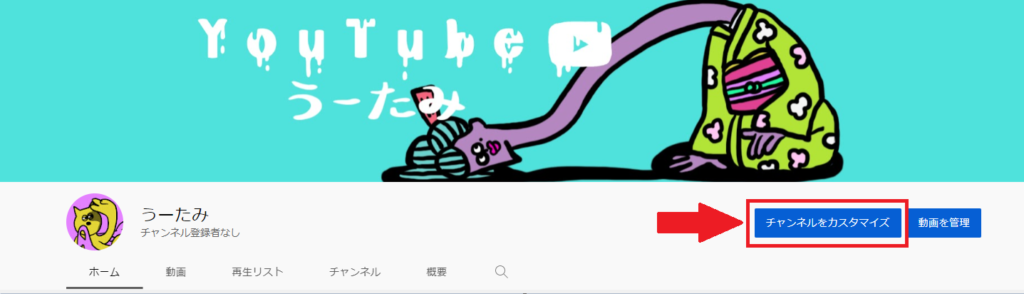
「チャンネルをカスタマイズ」をクリックします。

「ブランディング」>バナー画像の「変更」をタップします。

ヘッダー画像をアップロードして完了です。「すべてのデバイスで表示可能」枠に収まっているのが確認できます。
是非Youtubeのヘッダーを作成してみてください!
下記画像はドット絵で作成させていただいたヘッダーの事例です。












コメント