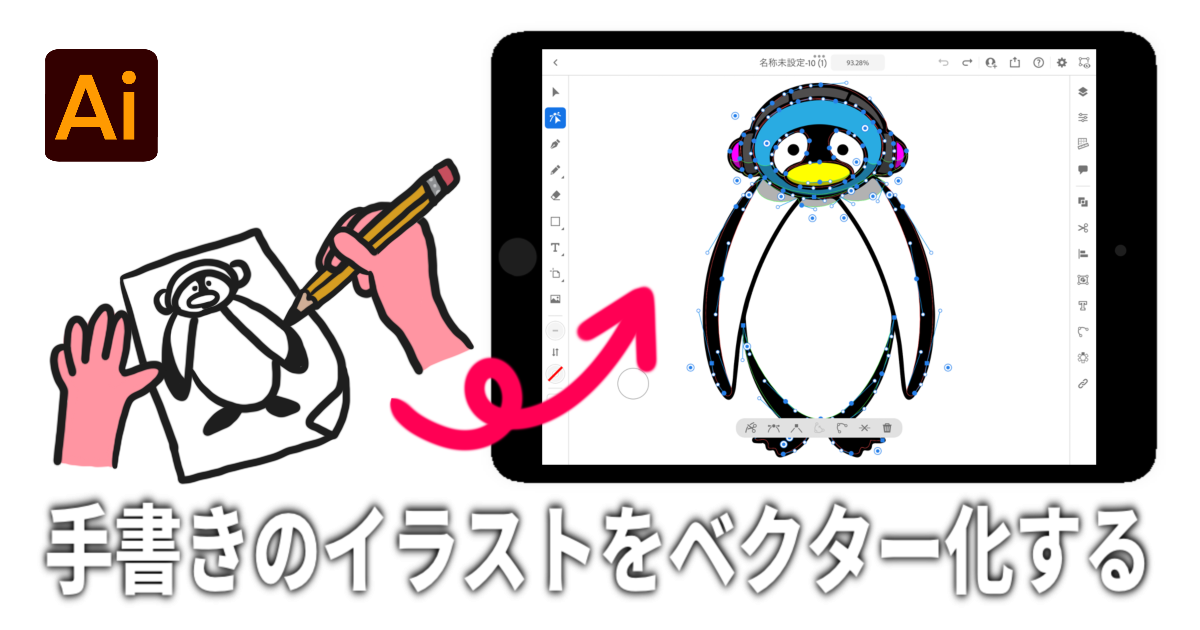
iPad版Illustratorを使って紙に描いたイラストとアプリで描いたイラスト(ラスター)をベクター化してみます!お絵描きアプリにはProcreateを使用してます!
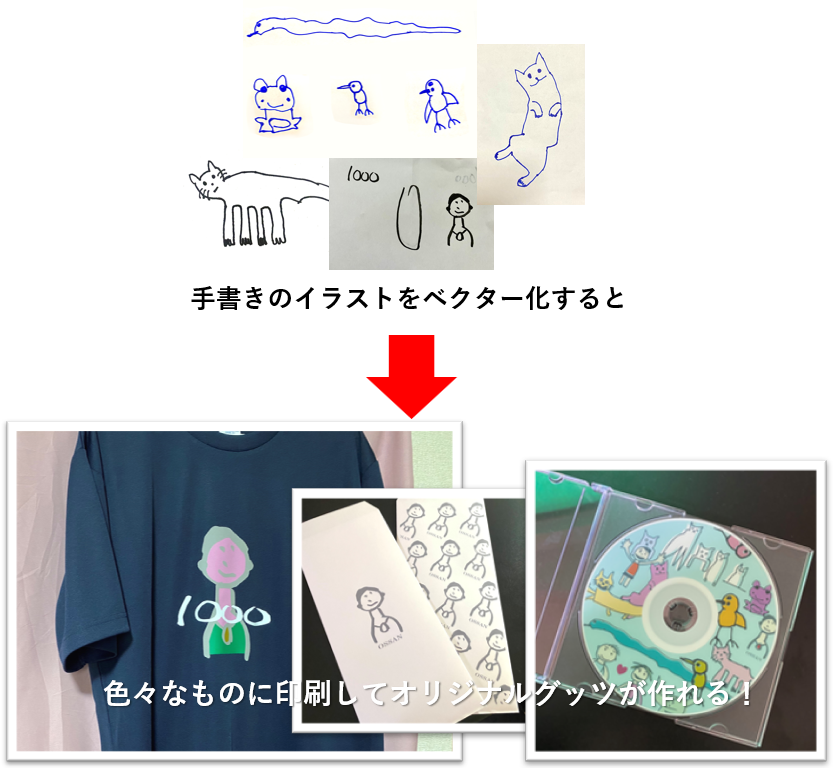
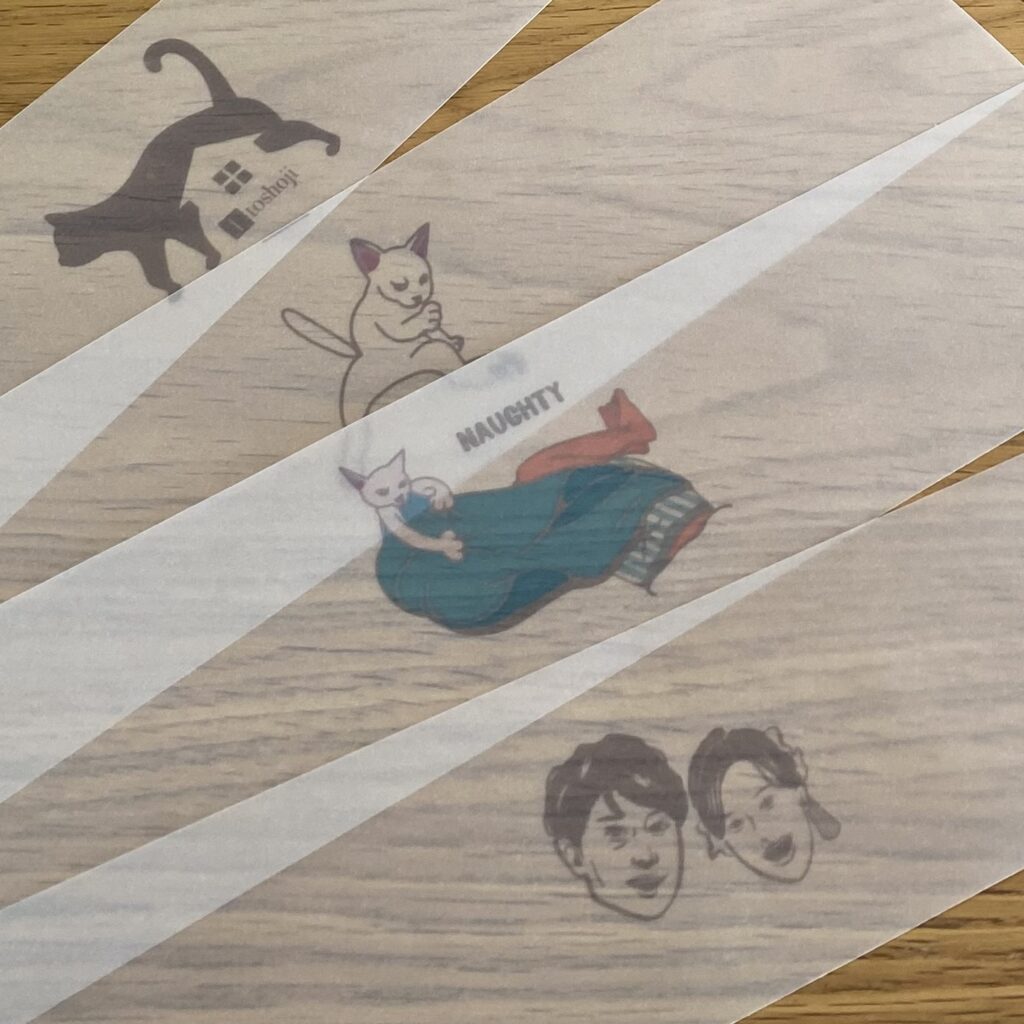
ベクター化すると色々なことができます!例えば!子供が紙に描いたイラストを写真に収めるのもいいですが、ベクター化することでサイズを拡大/縮小しても劣化しないので色々なサイズの用紙にきれいに印刷することができます!また印刷だけでなく動かしてあげることでアニメーションにすることやオリジナルグッツを作成することもできます!





ペンタブがなくてもApple Pencilで直感的に描くことができ使い方もシンプルなのが魅力的です。
 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。ラスターとベクターのちがい

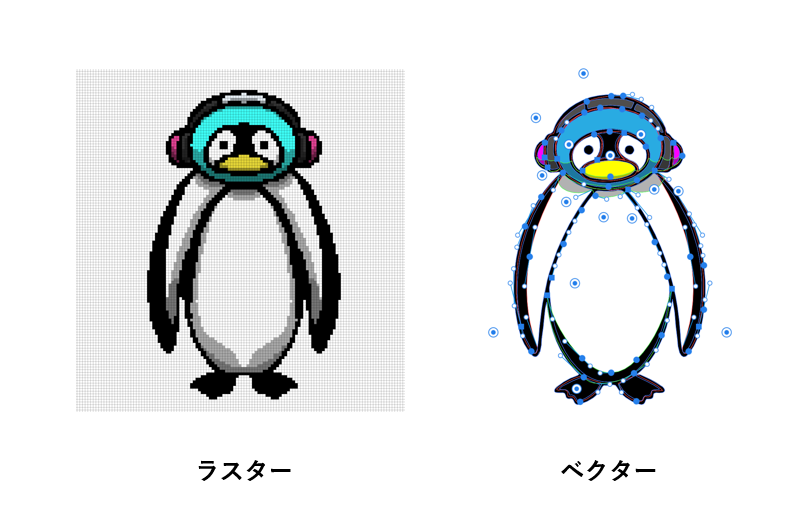
ざっくりと「ラスター」とはドット(Pixel)で作成された画像です。「ベクター」とは点(アンカーポイント)と点をつなぐ線(セグメント)で作成された画像です。大きな違いはラスターデータは拡大すると線のギザギザが見えますが、ベクターデータは数値データをもとに演算するので拡大/縮小してもその都度計算され劣化したりぼやけることなくきれいな線を保ちます。

ラスターはドットの数(画素数)が多いほど高画質になるんだね!写真などにむいてるね!
ベクターは数式で作成されているからサイズ変更しても再計算されて劣化することなくきれないなままなんだよ!名刺に使用したロゴを看板にするために拡大しても見た目は一緒だよ!

紙に描いたイラストをベクター化:絵を描く

紙に描く場合はなるべくはっきりと描きます。色は塗らずアウトラインだけでOKです。

イラストを描くときは何色でもいいの?
何色でもいいけどベクター化すると黒になるよ!色はベクター化してから変更できるよ!

写真を挿入

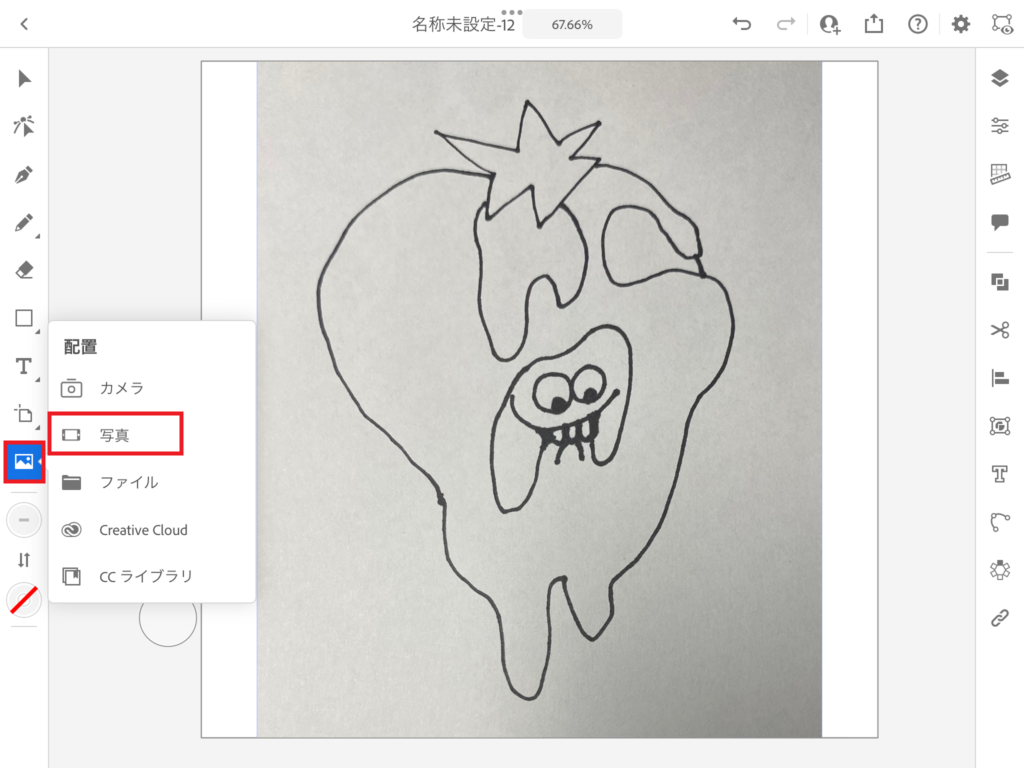
イラストが描けたら写真を撮ります。iPad版Illustratorの「配置」から写真画像を挿入します。今回は写真アプリに保存されているので「写真」を選択します。画像を選択してタップするとアートボード上に配置されます。
ベクター化する

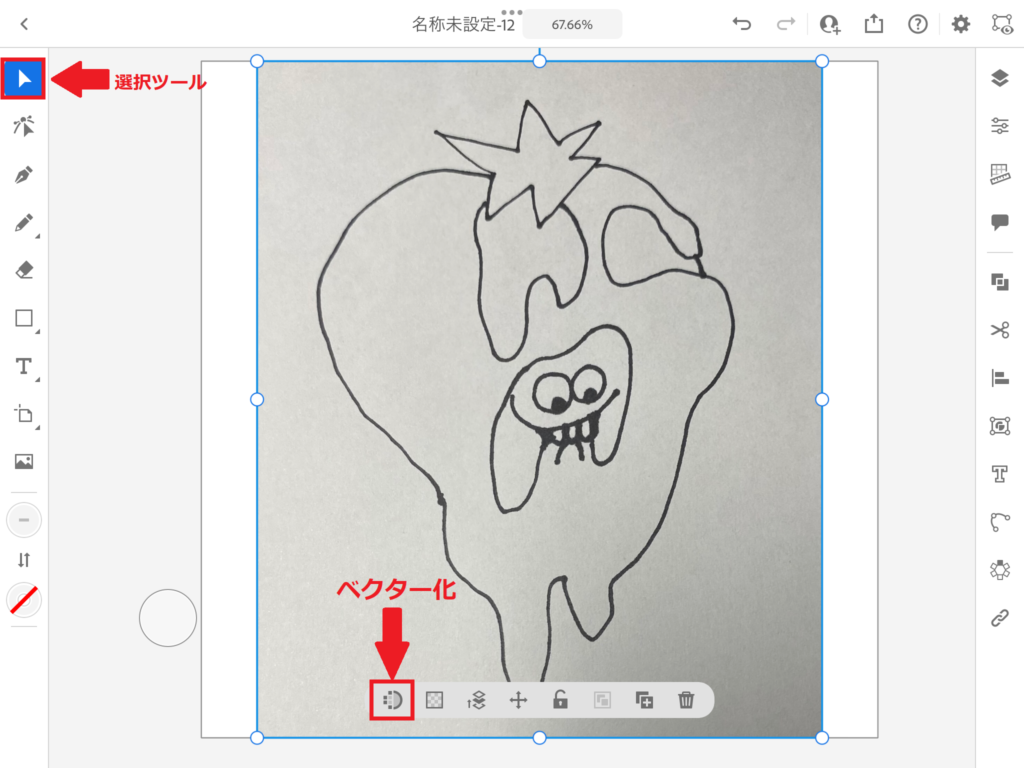
挿入した画像を選択ツールで選択するとパネルが表示されるので一番左の「ベクター化」アイコンをタップします。タップすると「処理中」となります。

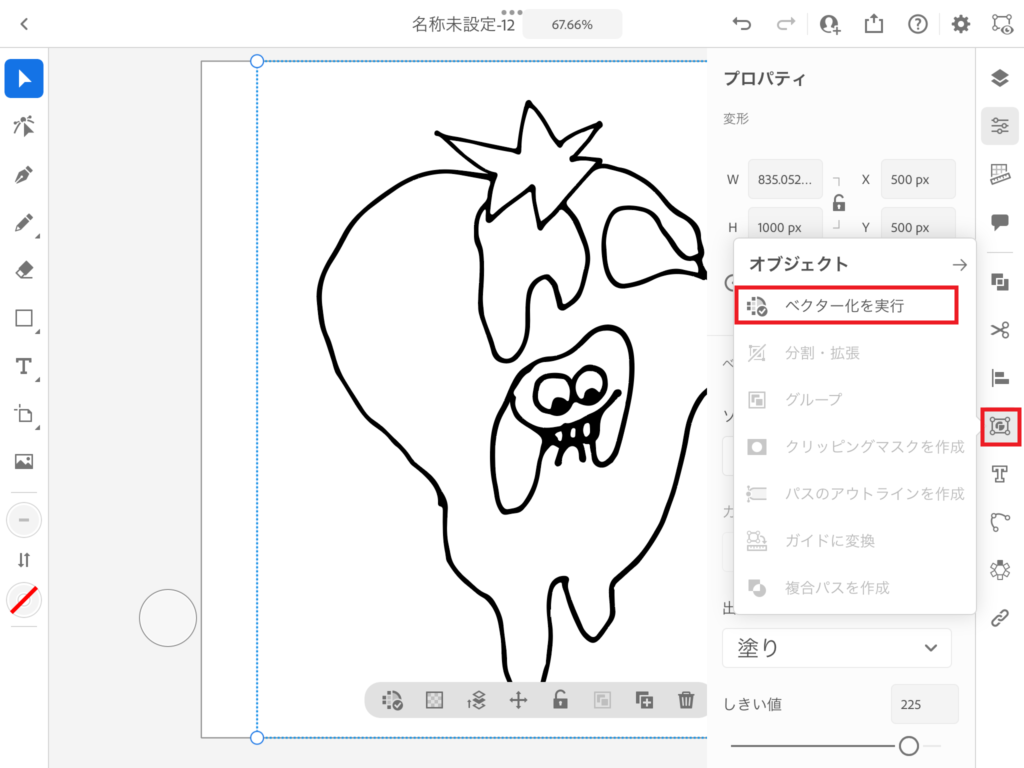
右側のメニューから「オブジェクト」をタップして「ベクター化を実行」をタップします。これで紙に描いたイラストがベクター化されました。

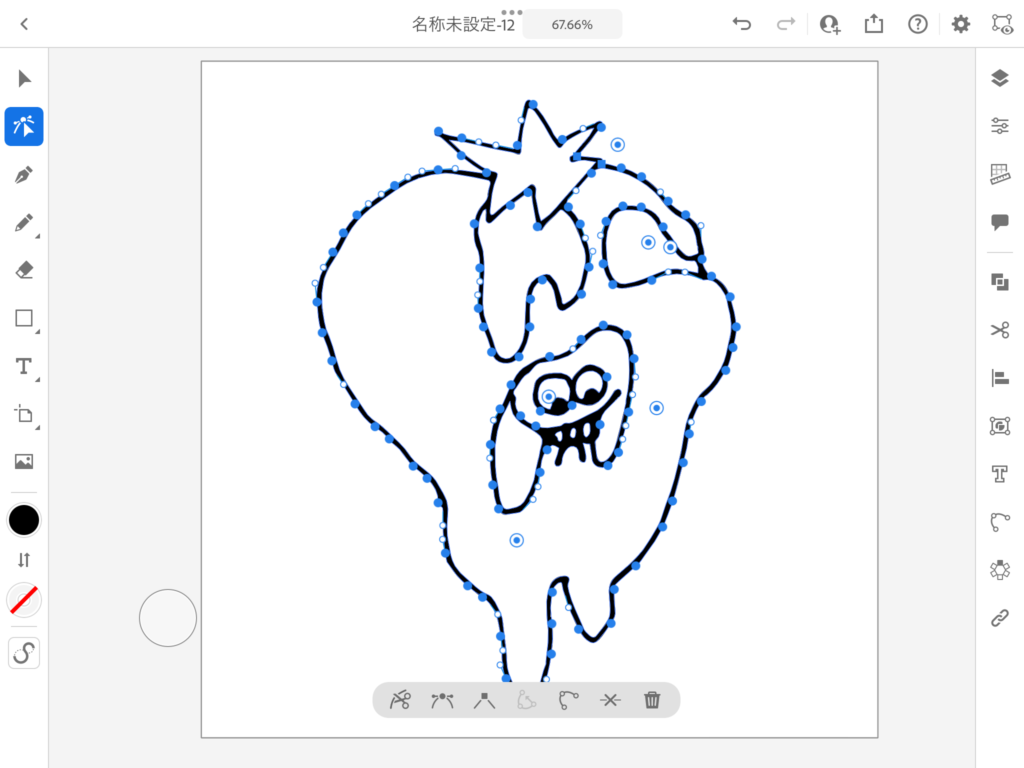
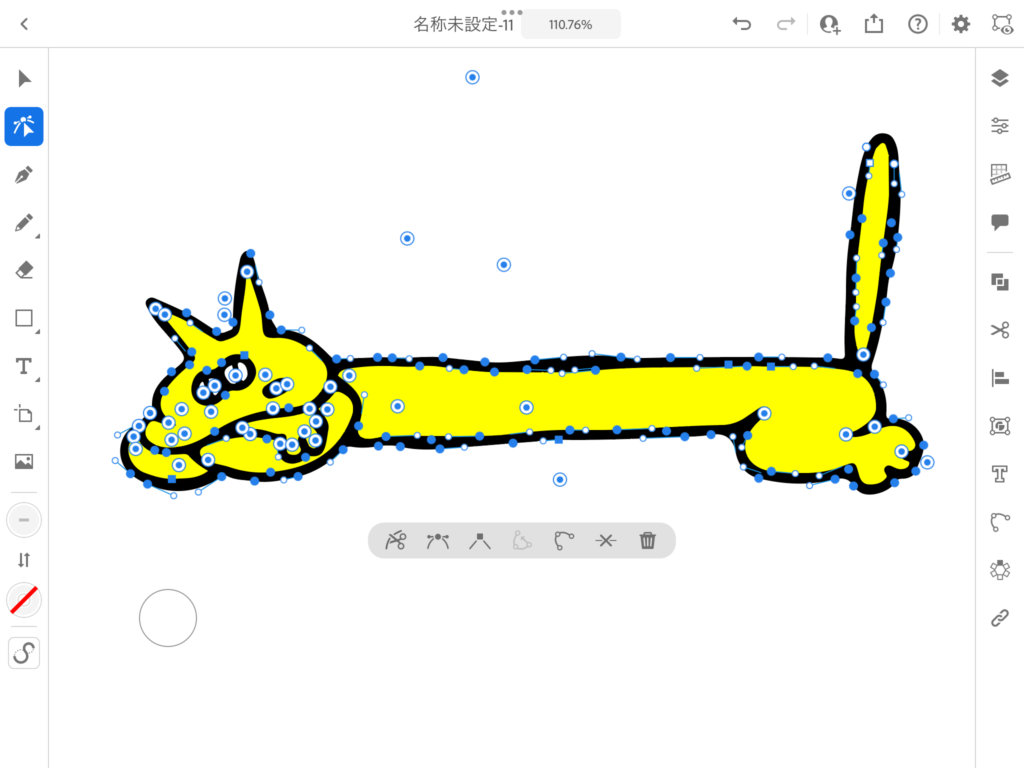
ダイレクト選択ツールで選択するとアンカーポイントが表示され編集できるようになります。

この線はブラシだとどのブラシで描いたことになるの?
「塗りブラシ」だよ。アウトラインの線は「線」ではなくて「塗り」になるよ。鉛筆/塗りブラシ/ブラシツールの使い方・違いについてはここをタップしてね!

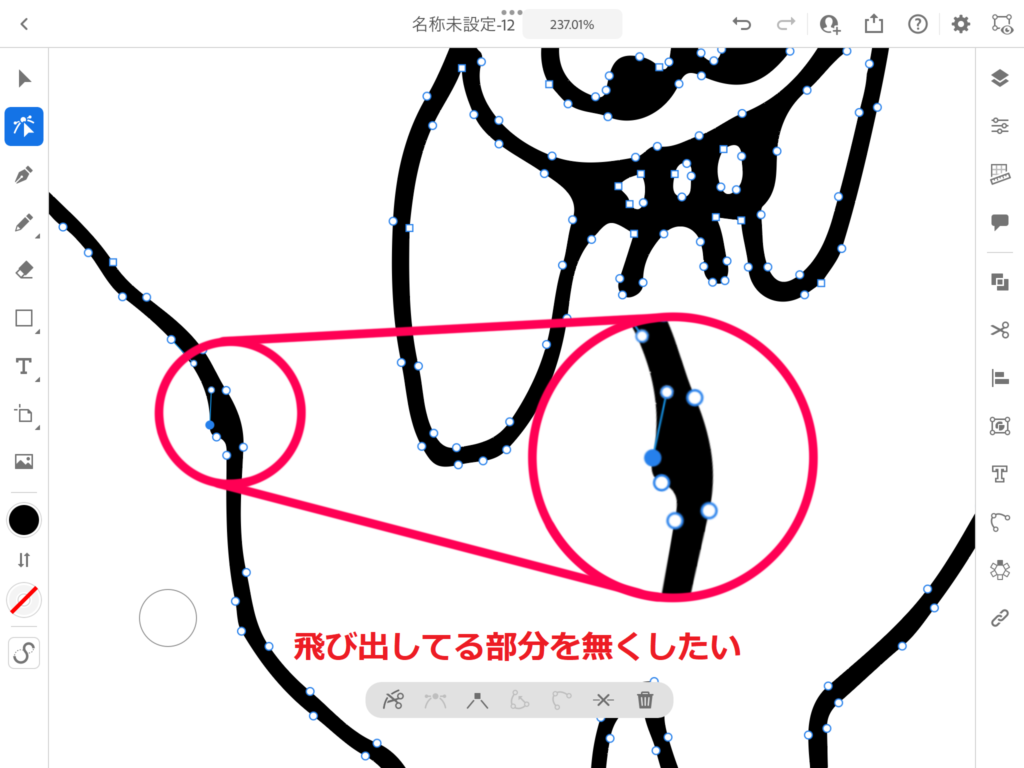
飛び出した線の編集

ベクター化してもアウトラインがガタついたり飛び出したりしている部分があります。線が飛び出した部分を無くすにはその部分のアンカーポイントを削除します。

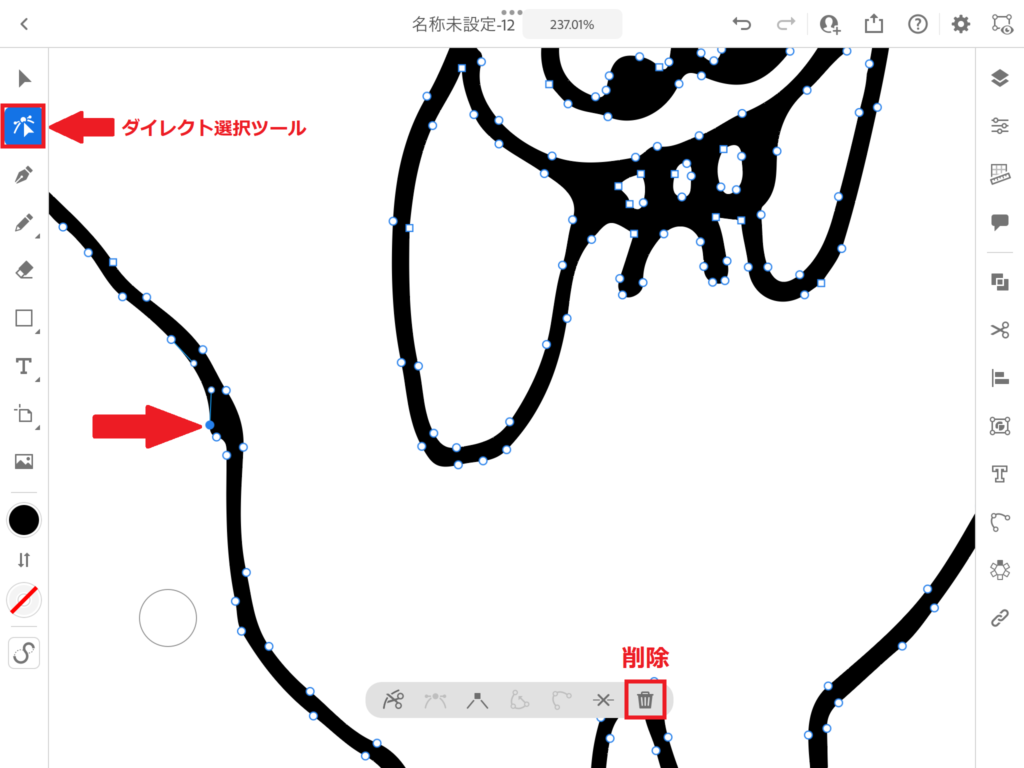
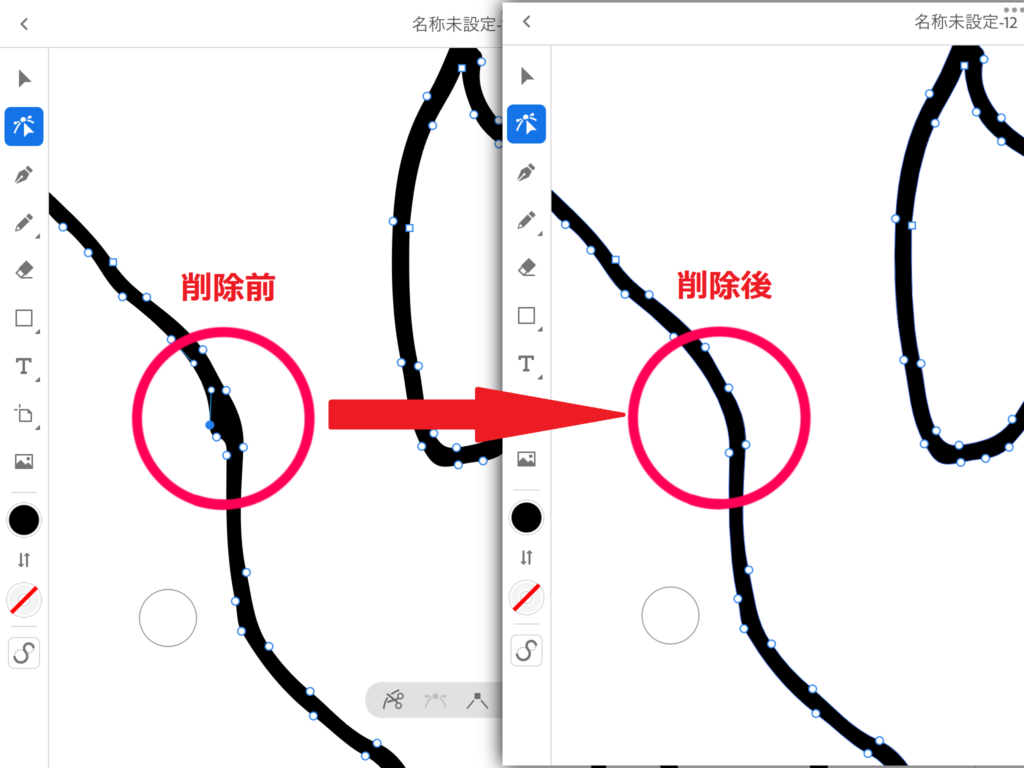
ダイレクト選択ツールでオブジェクトを選択すると全てのアンカーポイントがアクティブになっているので削除したいアンカーポイントだけをタップします。タップすると選択したアンカーポイントだけが青くなりアクティブになるので表示されるパネルから「ゴミ箱」アイコンをタップして削除します。

このように気になる部分を編集していきます。
削除したいアンカーポイントを長押しでも削除できるよ!

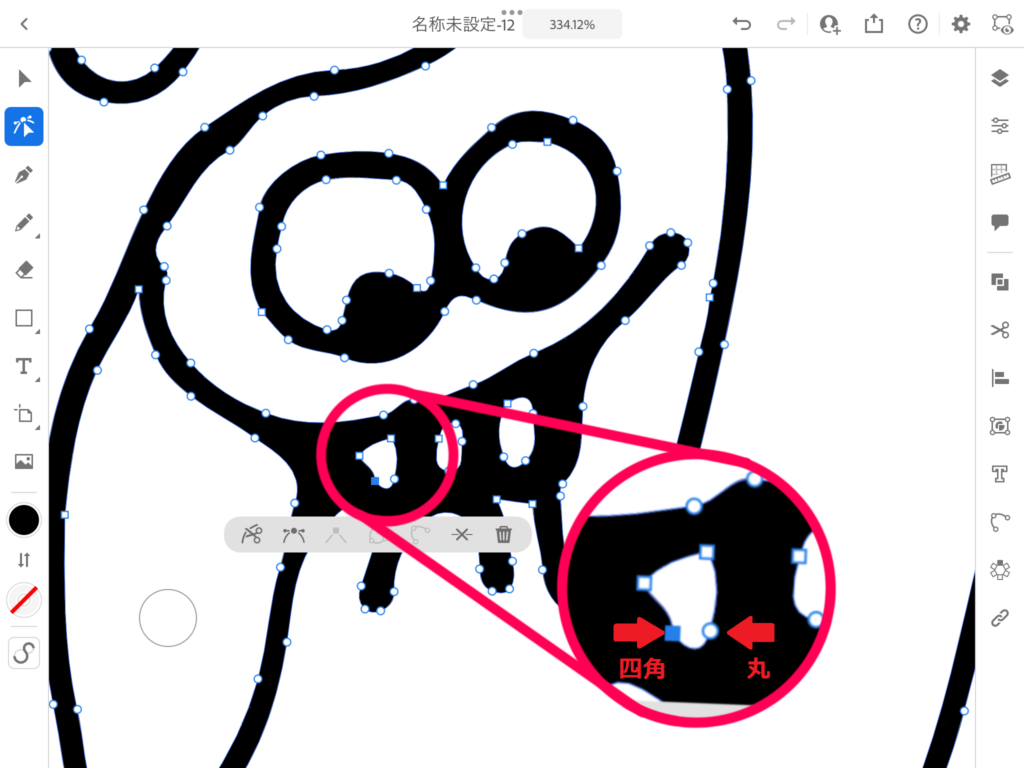
角に丸みを出したい編集

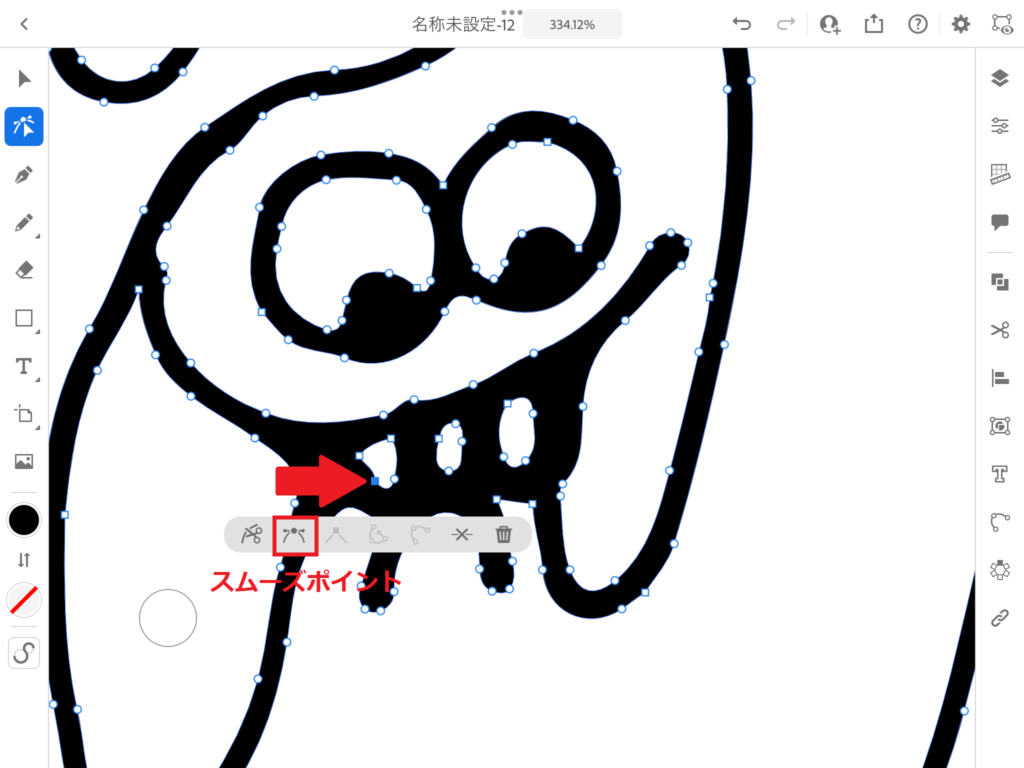
ダイレクト選択ツールでオブジェクトを選択するとアンカーポイントが表示されますが、丸と四角があります。丸いアンカーポイントは「スムーズポイント」と言います。四角いアンカーポイントは「コーナーポイント」と言います。

カクカクした角はコーナーポイントになっています。丸みを出したい場合はコーナーポイントをタップして表示されるパネルから「スムーズポイント」を選択すると変更することができます。
iPad版Illustratorの基本的な使い方とツールについてはこちらの記事をご覧ください。
アプリで描いたイラストをベクター化する
お絵描きアプリProcreateで描いたイラストをベクター化してみます。アプリ内でレイヤーを分けることができるので、アウトライン(線画)をベクター化してみます。
まずはアウトライン(線画)が描かれたレイヤーを選択して三本指で下にスワイプして「コピー&ペースト」パネルが表示されるので「コピー」をタップします。

iPad版Illustratorとアプリが違うのにコピペできるの?
Procreate内でコピーしたものでもIllustratorにペーストできるんだよ!


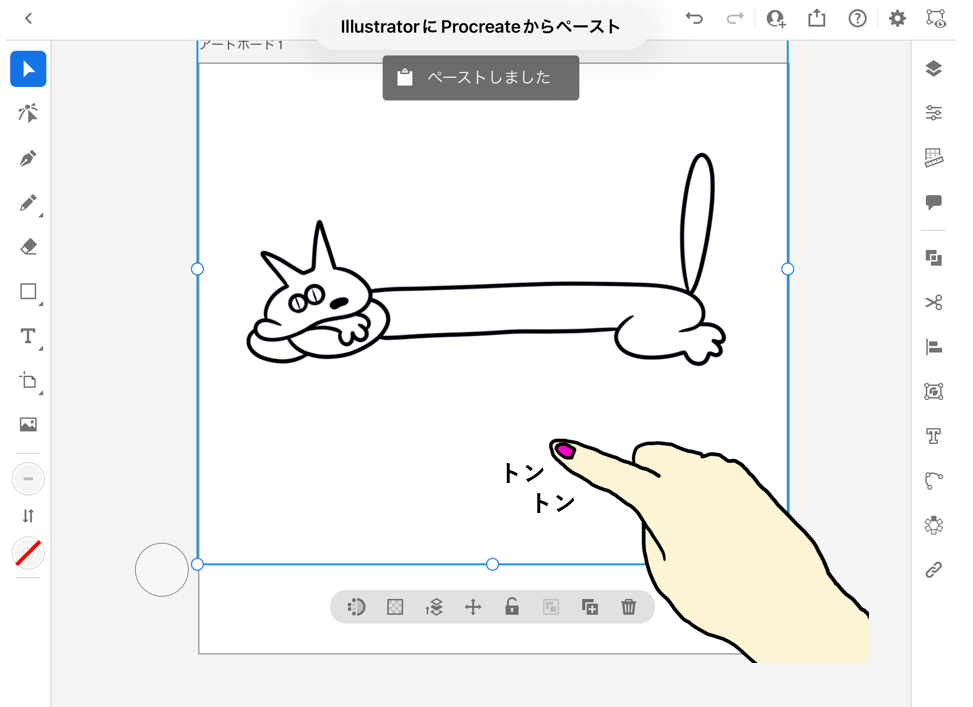
iPad版Illustratorから好きなサイズのアートボードを立ち上げます。アートボード上でダブルタップしたらペーストされます。
ダブルタップでペーストできないときは右側のハサミアイコンから「ペースト」を選択してね!それでもできないときは画像を保存して「配置」から挿入してね!


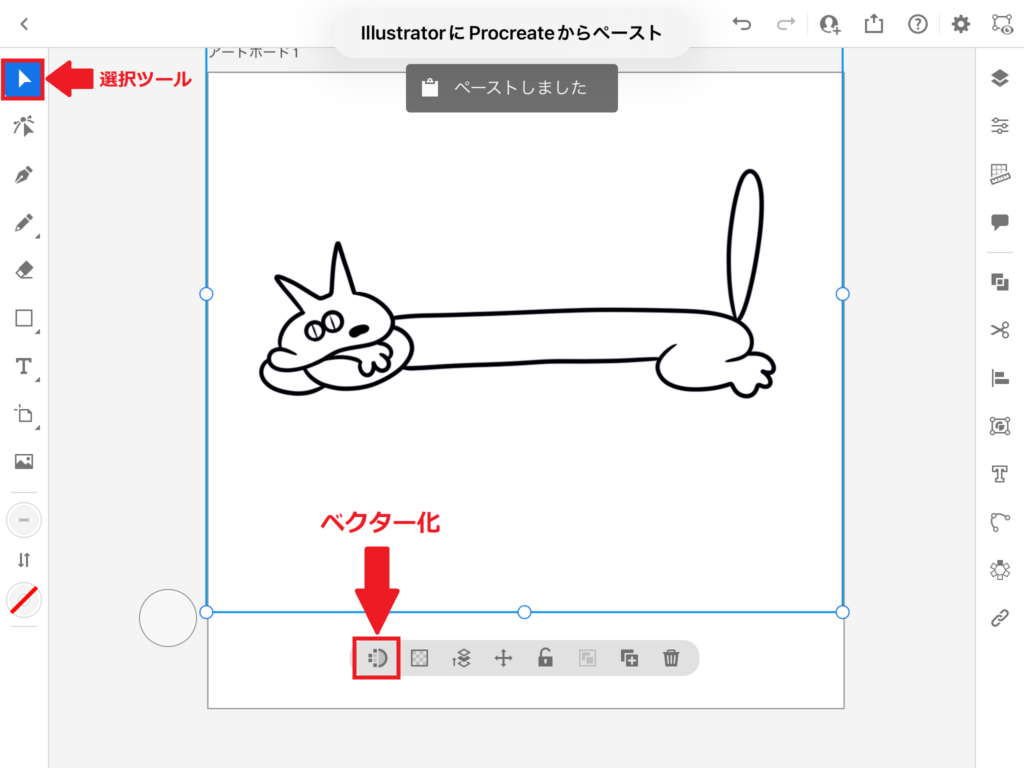
表示されるパネルから「ベクター化」アイコンをタップします。タップすると「処理中」となります。
パネルが表示されてなかったら選択ツールで画像を選択してね!


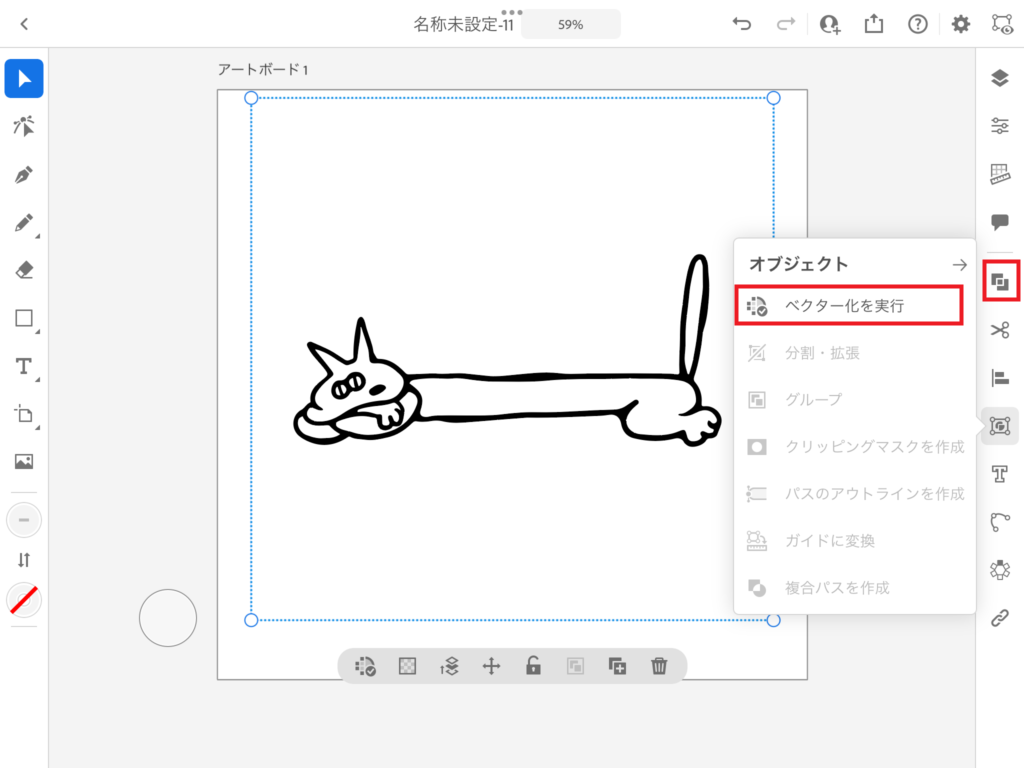
右側のメニューから「オブジェクト」をタップして「ベクター化を実行」をタップします。これでイラストがベクター化されました。

ベクター化されたオブジェクトは「複合パス」になっているので「複合パスを解除」して「グループ解除」すると色を変更することができます。
以上iPad版Illustratorを使用して簡単にベクター化する方法でした!
【複合パスを解除して色を変更する方法】についてはこちらの記事をご覧ください。
【塗りブラシで色を塗る方法】についてはこちらの記事をご覧ください。
【PC版Illustratorからイラスト画像をベクター化する方法】についてはこちらの記事をご覧ください。
【iPad版Illustratorの基本的な使い方とツール】についてはこちらの記事をご覧ください。


ベクター化すると拡大/縮小で劣化することがないので、いろんなサイズの紙に綺麗に印刷することができます!Adobe Illustratorにある3D効果を使うと簡単にイラストを立体的にできたり、アニメーション制作やシルエットカメオなどカットしてくる機械に最適なカットデータを作るのも簡単になります!
お子さんやご自身が紙に描いた絵をデジタルイラストにいたします!是非一度ご相談ください☆














コメント