iPad版Illustratorを使ってイラストを描きながら私が思う基本的な使い方とツールをご紹介します。
ペンタブがなくてもApple Pencilで直感的に描くことができ使い方もシンプルなのが魅力的です。
私がiPad版Illustratorを使って絵を描く際に分からなかったことやよく聞く単語を要約したよ!

目次
よく聞く単語
Illustratorを始める前に知っておくと理解がしやすいと思う単語をまとめました。
レイヤー
レイヤーとは絵を描く紙だと思って下さい。
レイヤーは複数枚使用してパーツ毎に分けて描き一つの絵を完成させます。
もちろん一つのレイヤーでアウトラインからカラーをして完成させることもできますが、あとで編集が難しくなったりするのでレイヤーを分けて描くことをお勧めします。
アンカーポイント

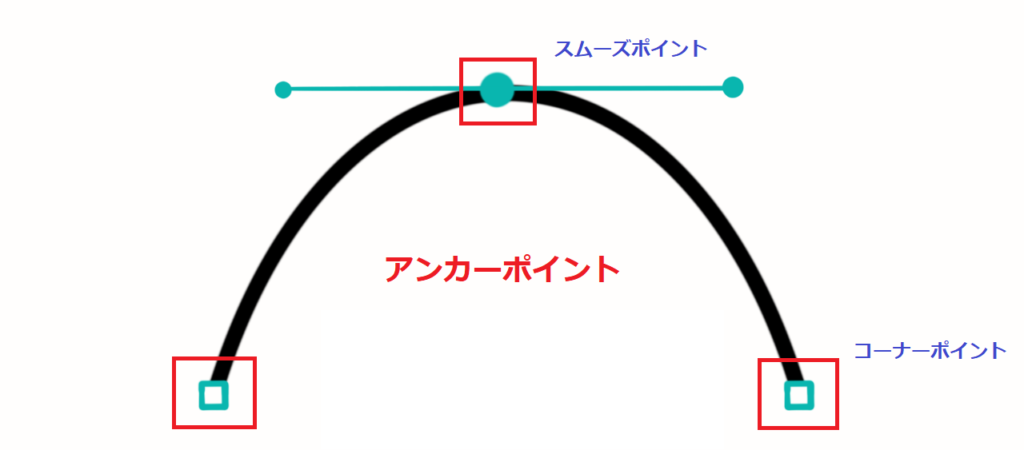
アンカーポイントとはざっくり言うと「点」です。このアンカーポイントから図形などの形を構成します。上記画像では黒の線(セグメント)は3つのアンカーポイントから構成されています。

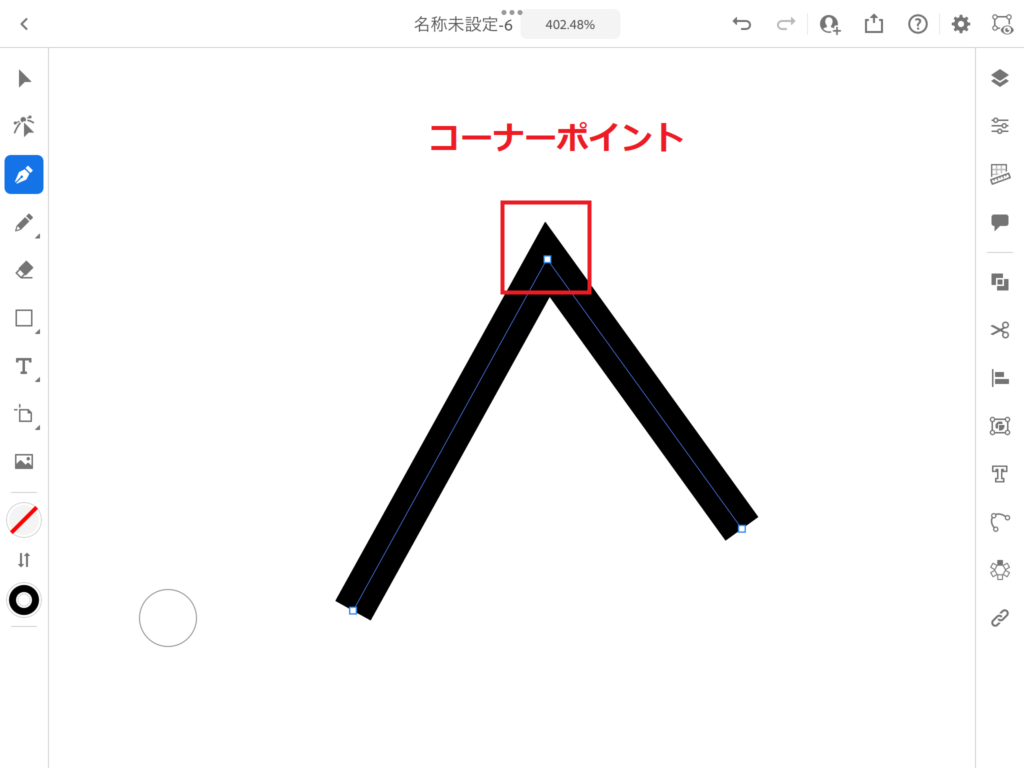
四角いアンカーポイントは「コーナーポイント」と言います。コーナーポイントで構成された図形の角はカクカクします。

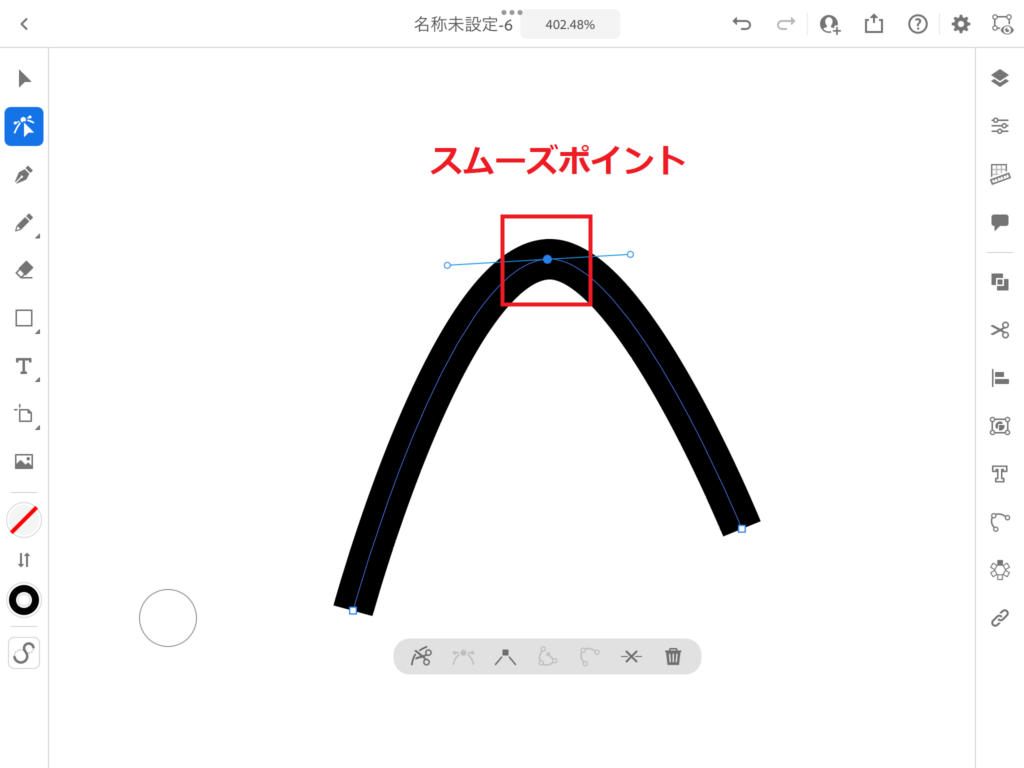
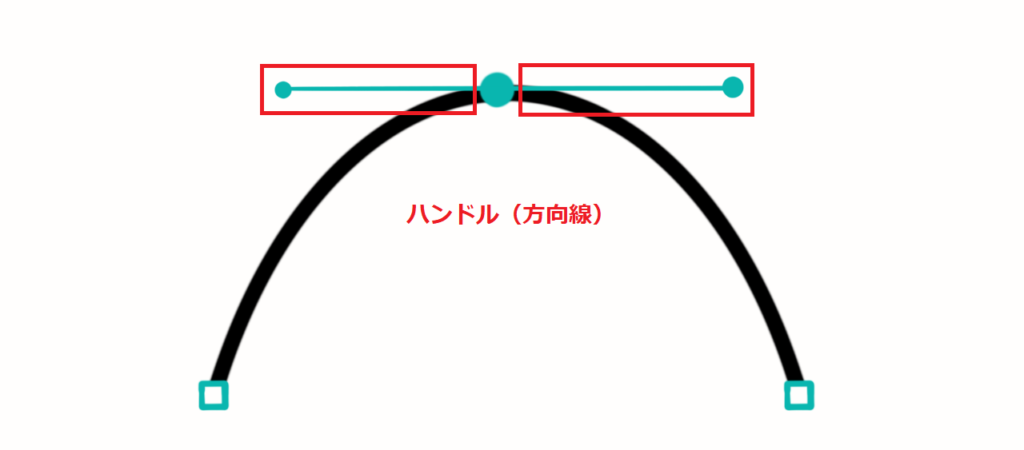
丸いアンカーポイントは「スムーズポイント」と言います。スムーズポイントにするとハンドル(方向線)と呼ばれる線が伸びます。ハンドルを操作することで曲線(ベジェ曲線)を構成することができます。

アンカーポイントは最初にコーナーポイントかスムーズポイントか選ぶの?
アンカーポイントはタップすると「コーナーポイント」になっているから後から変更するか、タップせずにドラッグするとスムーズポイントになるよ!

ハンドル

スムーズポイントから延びる棒のことをハンドルと言います。このハンドルを操作することで曲線の曲がる度合いを変更できます。
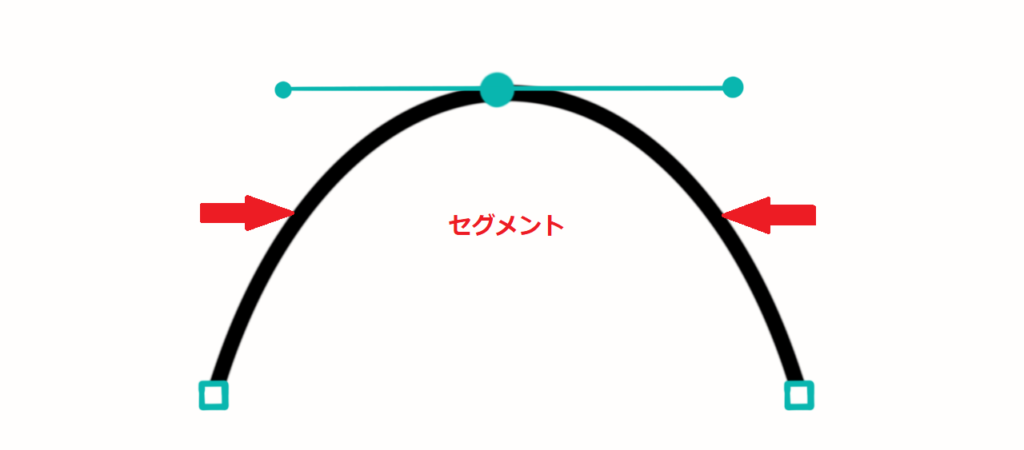
セグメント

セグメントとはアンカーポイント同士で繋がっている線のことです。
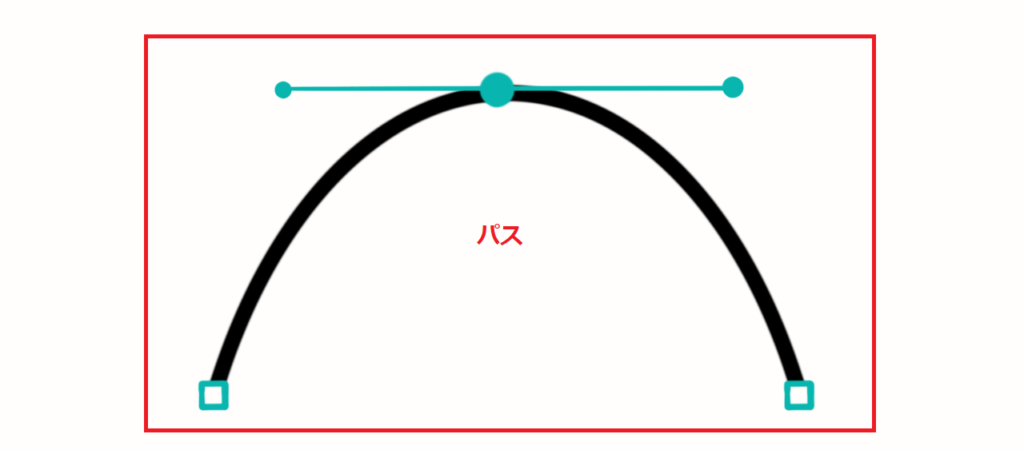
パス

パスとはアンカーポイント、セグメントで構成された要素のことです。

形を構成する要素のことひっくるめてパスっていうんだね!
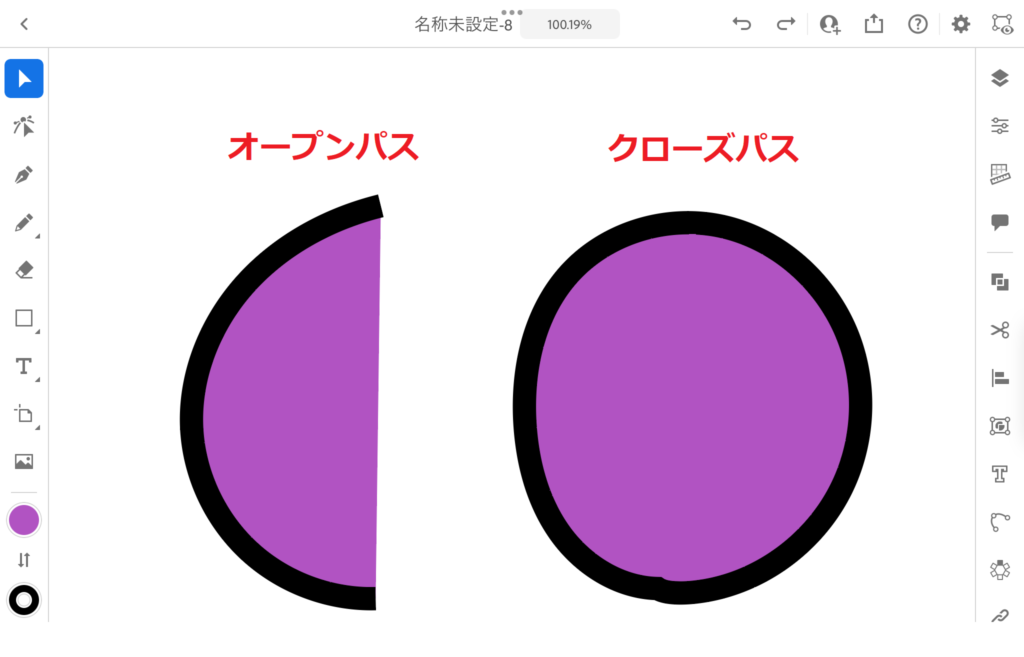
オープンパス/クローズパス

オープンパスとはパスとパスが開いている状態のことを言います。
クローズパスとはパスとパスが一周して閉じている状態のことを言います。
オブジェクト

パス、画像、テキストのことをオブジェクトと言います。
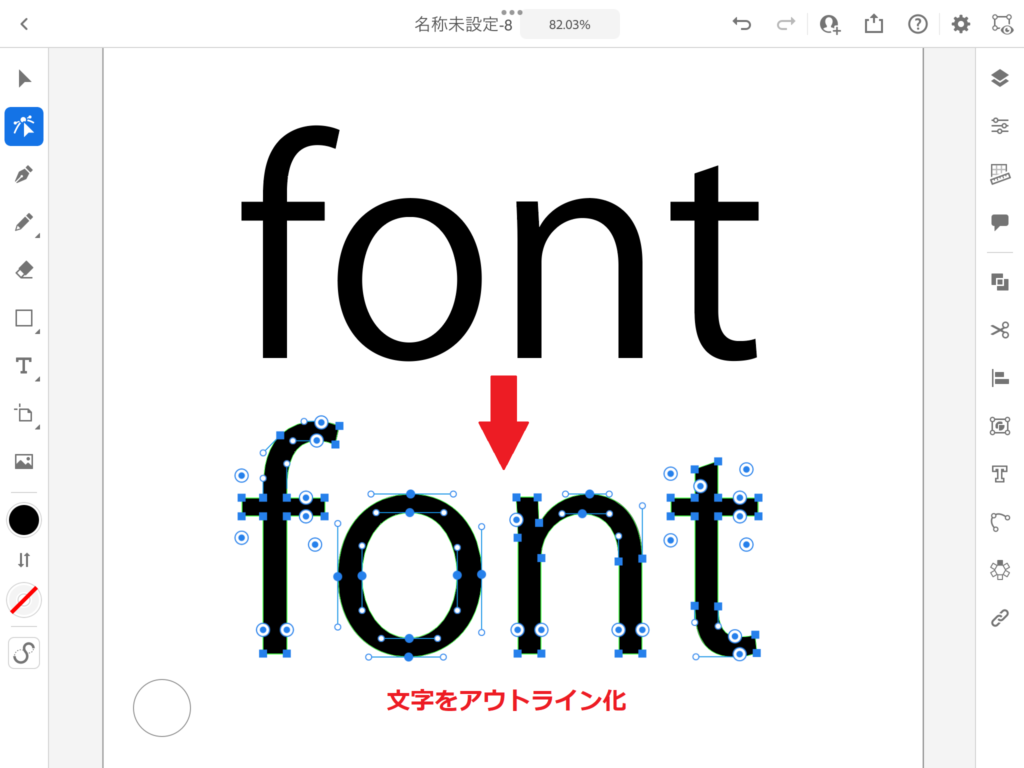
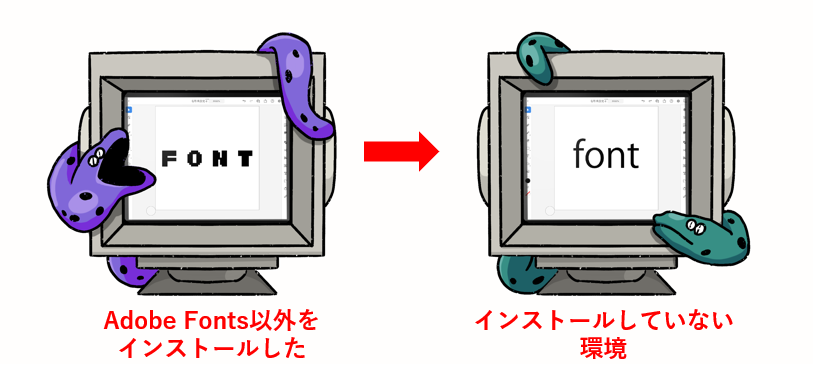
文字のアウトライン化

文字のアウトライン化とはテキストをアンカーポイントとセグメントでつないだ図形にすることです。

見た目が変わらないのにアウトライン化をする理由は、別のパソコンから開いたときにそのフォントがインストールされていなくても文字のフォントが置き換わることなく表示させるためです。

フォントがインストールされてい環境でデータを開くと別のフォントに置き換わってしまうんだね!
入稿するデータのテキストはアウトライン化しよう!

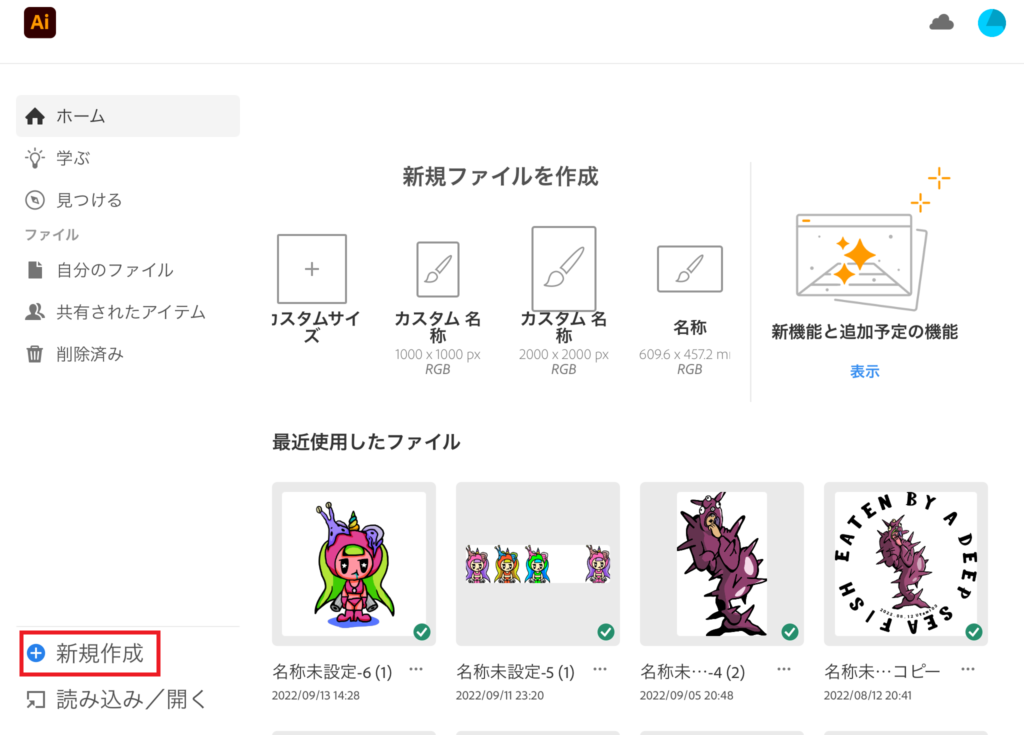
アートボード作成

まずiPad版Illustratorを立ち上げると上記画像のような画面になります。「新規作成」からアートボードを作成します。

用意されているアートボードを使用する場合はタップして「ファイルを作成」をタップします。サイズを指定する場合は「単位」「幅」「高さ」「方向」「カラーモード」を指定します。作成したアートボードを保存する場合は「この設定を保存」にチェックを入れてファイルを作成します。
ツール名

アートボードを作成すると左側にツール、右側にメニューが表示されます。アートボードとはイラストや図形などを描くキャンバスのようなものです。
選択ツール
選択ツールはオブジェクトを選択してサイズ変更、移動、回転することができます。複数まとめて選択することができます。
オブジェクトを選択すると青枠で囲われます。角にあるポッチをドラッグすることでサイズ変更ができます。青枠の上部に飛び足したポッチを傾けると回転させることができます。
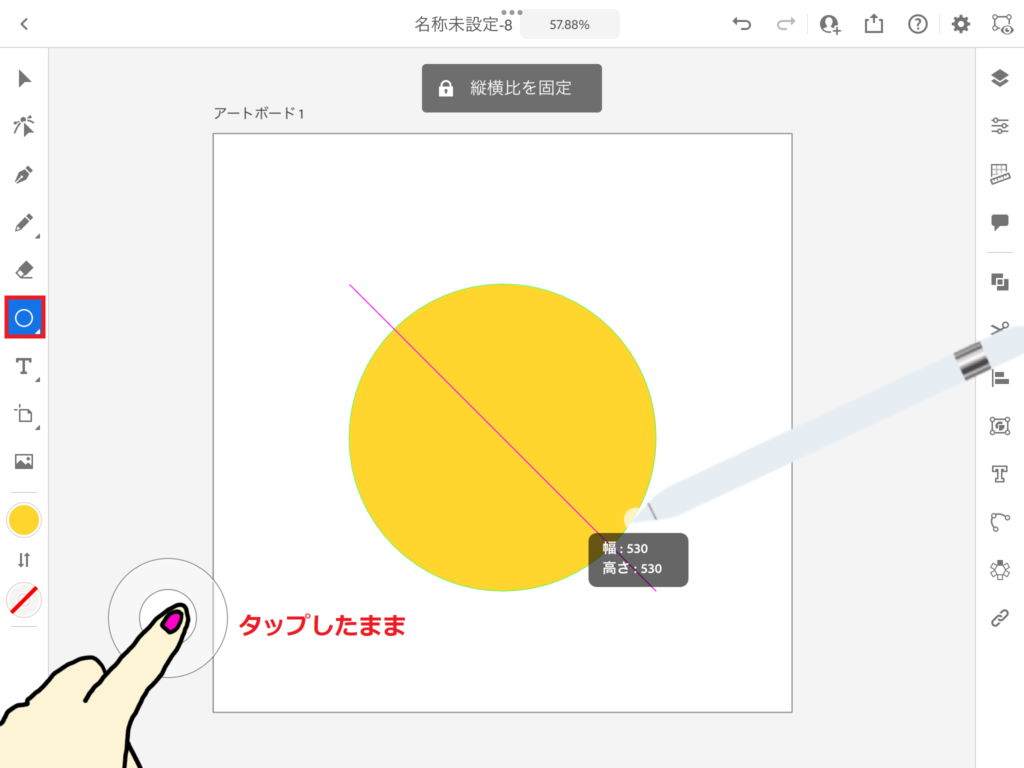
オブジェクトの縦横比を固定したままサイズ変更するにはタッチショートカットをタップしたままドラッグします。
ダイレクト選択ツール
ダイレクト選択ツールでオブジェクトをタップするとアンカーポイントを部分ごとに編集することができます。
すべての角を丸くする
ダイレクト選択ツールでオブジェクトをタップするとすべてのアンカーポイントが選択された状態になっています。アンカーポイントの外側に表示されたポッチをドラッグすると全ての角が丸くなります。
一ヶ所だけ角を丸くする
一ヶ所だけ角を丸くする場合は角を丸くしたい部分のアンカーポイントをタップした後に外側のポッチをドラッグして丸くします。
スムーズポイントに変更する
コーナーポイントをスムーズポイントに変更するには変更したいコーナーポイントをタップして、表示されるパネルからスムーズポイントを選択することで変更ができます。
選択ツールで全体を選択してからダイレクト選択ツールでオブジェクトをタップすると全てのアンカーポイントが選択された状態になるのでスムーズポイントをタップすると全てのコーナーポイントがスムーズポイントに変更されます。
ペンツール
ペンツールと聞くとフリーハンドで描けそうですが、実際はアンカーポイント(点)を打ってアンカーポイント同士をセグメント(線)でつないで描くツールです。
セグメントの角の丸みや太さはプロパティから変更ができます。
ペンツールでタップして打つとコーナーポイントになりますが、タップしたままドラッグするとスムーズポイントになります。
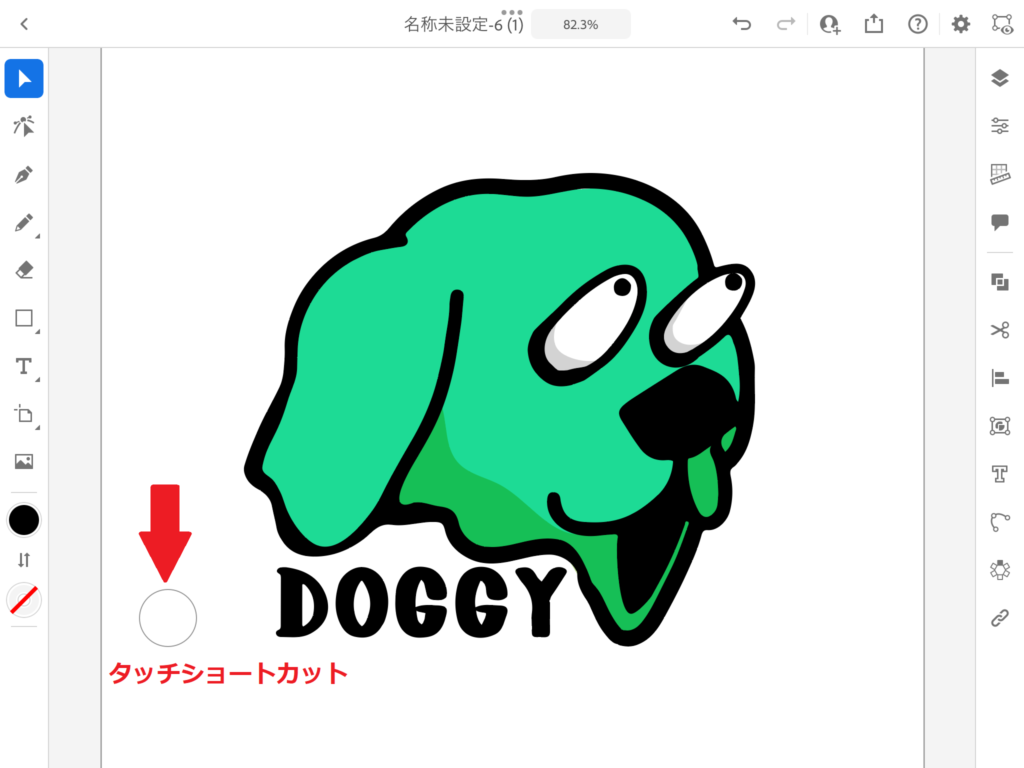
タッチショートカット:「プライマリ」と「セカンダリ」

タッチショートカットとは画面上に出ている丸いボタンです。タップしたまま描写すると直線が描けたり、複製できたりその他機能にすばやくアクセスできます。
プライマリ
プライマリショートカットとはタッチショートカットをタップしたままにすることです。丸の中に小さな丸が出ます。
セカンダリ
セカンダリショートカットとはタッチショートカットをタップした後に外側に向かってスライドさせることです。タップして表示された丸が大きくなります。
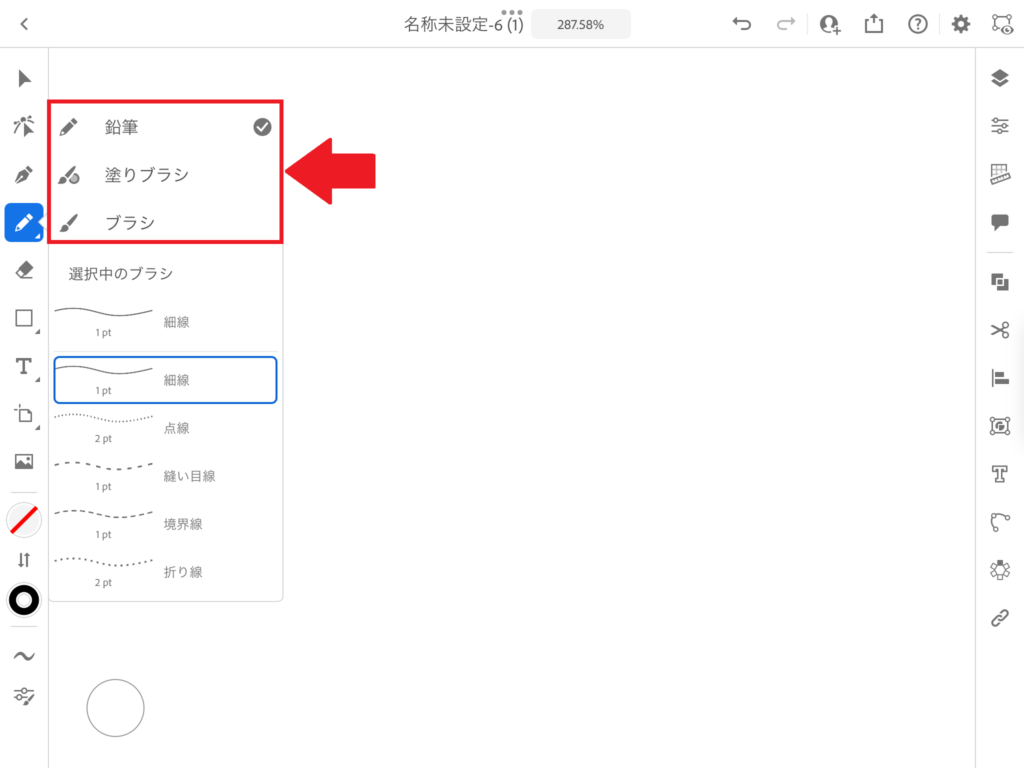
鉛筆/塗りブラシ/ブラシツール

鉛筆/塗りブラシ/ブラシツールはフリーハンドで描くツールになります。鉛筆ツールをタップすると種類が選べます。

どんな違いがあるの?
順番に使ってみよう!

鉛筆
鉛筆ツールはフリーハンドでドラッグすることで描画することができます。タップしてコーナーポイントを打ち込んで描くこともできます。
タッチショートカットをタップしたまま描画すると直線を描くことができます。
タッチショートカットをタップした状態がプライマリショートカットになります。プライマリショートカットをタップしたまま回転させると45度ずつ回転します。
タッチショートカットをタップしたまま下に指をスライドさせるとセカンダリショートカットになります。セカンダリーショートカットをタップしたまま回転させると自由に回転させることができます。

鉛筆を選択した後に左のツールから「鉛筆設定」をタップして「パスを自動的に閉じる」にチェックを入れると、開始パスと終了パスが自動でパスを閉じてくれます。
開始パスと終了パスは重ねてね!

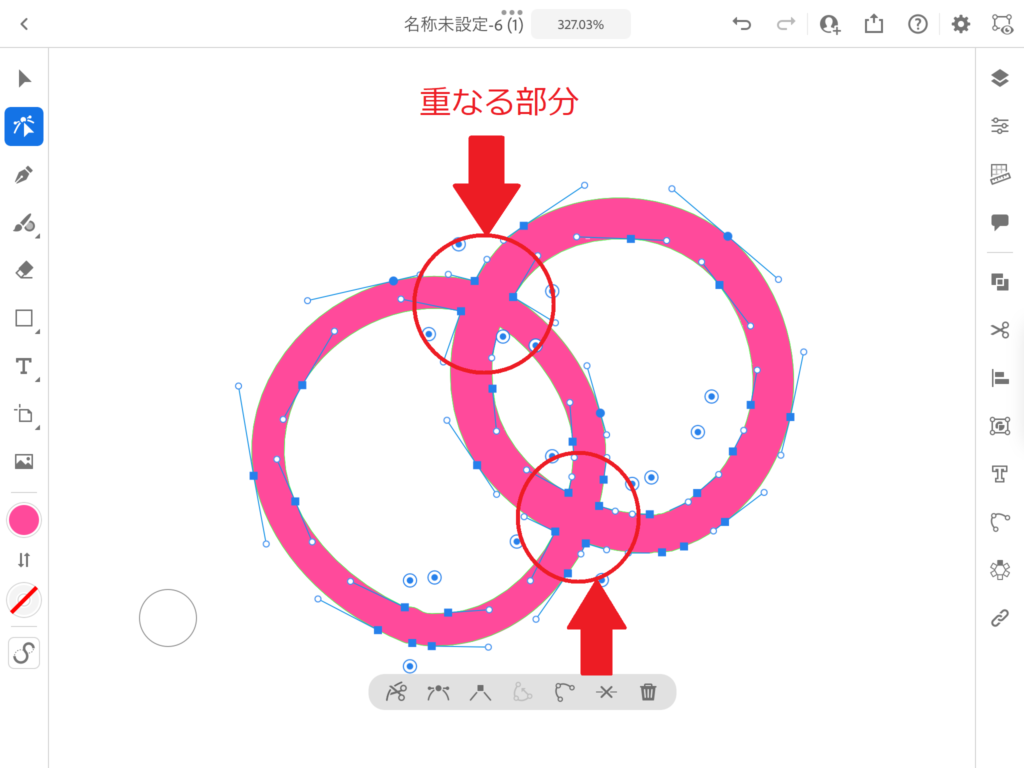
塗りブラシ

塗りブラシツールは鉛筆と同じようにフリーハンドで描画することができます。塗りに設定している色が同じ場合重なった部分は1つのオブジェクトになります。

線の色変えると分るように塗りブラシで描かれた部分は線ではなく面になります。塗りブラシツールで描いた線は外枠の部分になります。

色とサイズを変えると線がどの部分か分かりやすいね!

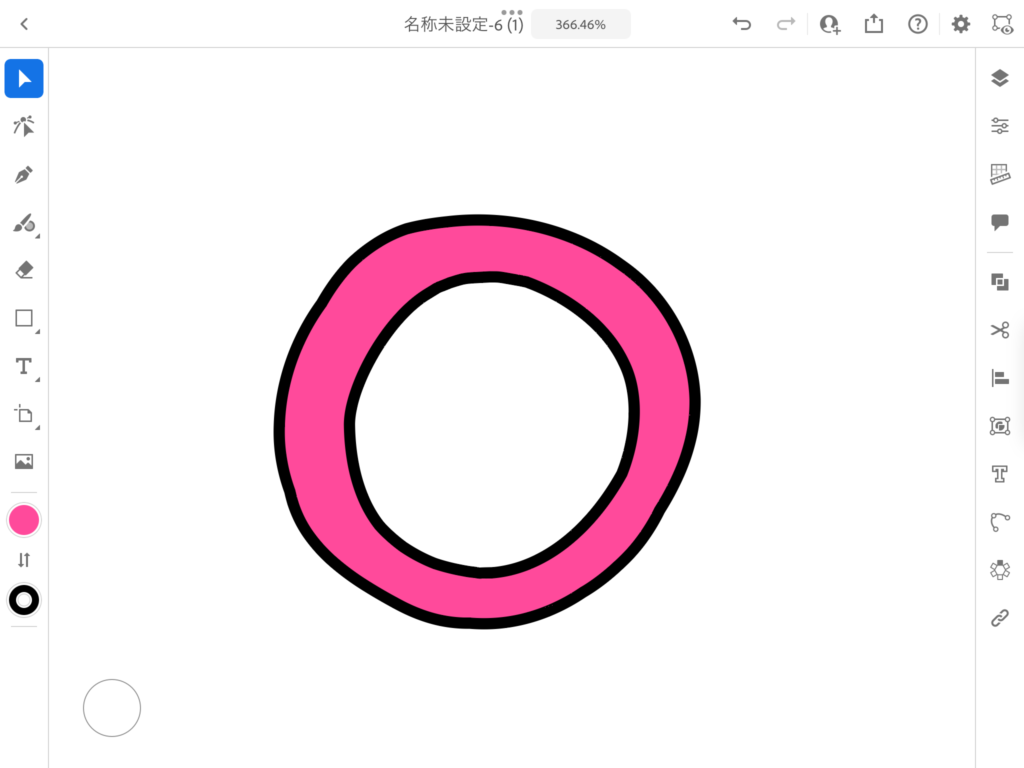
線鉛筆ツールで描く線は線そのものなので塗りの色を設定すると囲った部分と線の色が別れて塗られます。
ブラシ

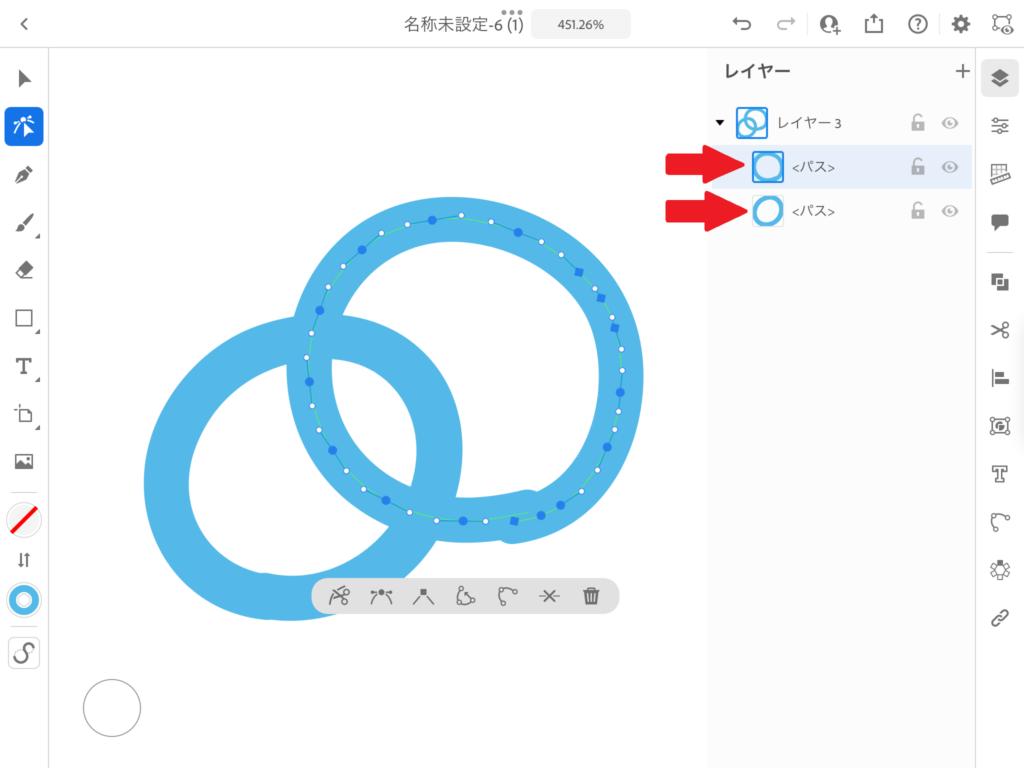
ブラシツールはフリーハンドで描画することができます。塗りに設定している色が同じ場合でも重なった部分は別のオブジェクトになります。

ブラシで描かれた部分は線になるので囲った部分の色は塗りから設定することができます。

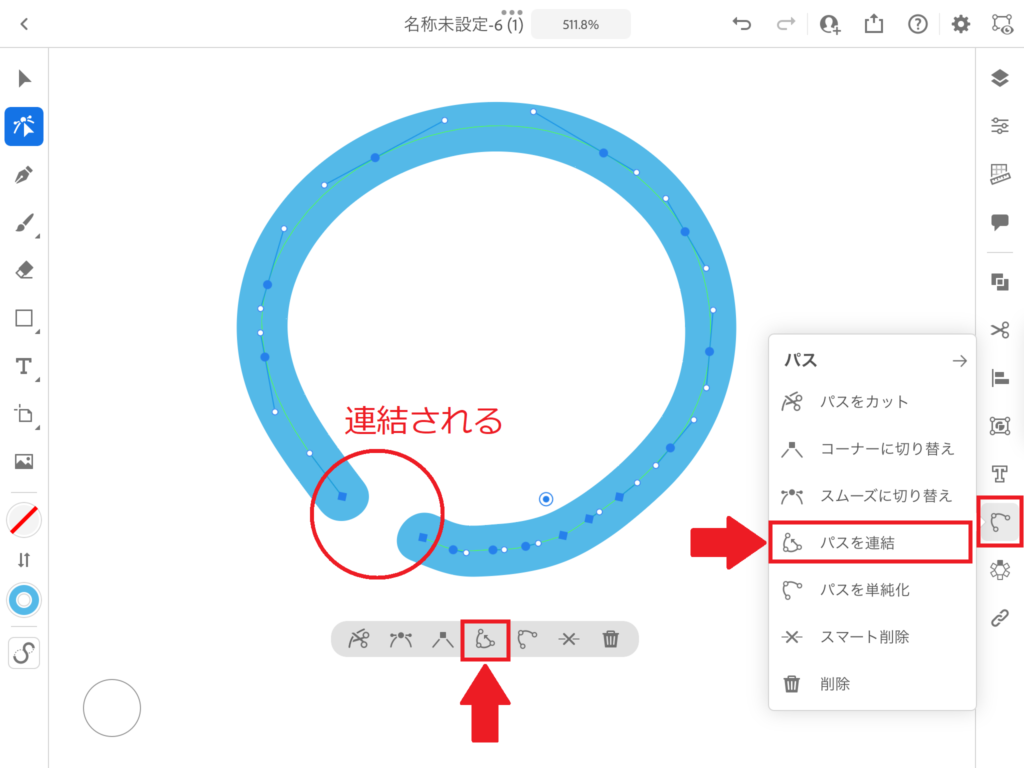
鉛筆ツールのような「パスを自動で閉じる」設定がないのでパスを閉じたい場合は開始のパスと終了のパスの間を少し開けておいてから「ダイレクト選択ツール」を選択して表示されるパネルからパスの連結をするか、画面右側のメニューにある「パス」から「パスを連結」を選択します。

それぞれ特徴があることがわかったけど、ブラシの使い分けがよくわからないな。
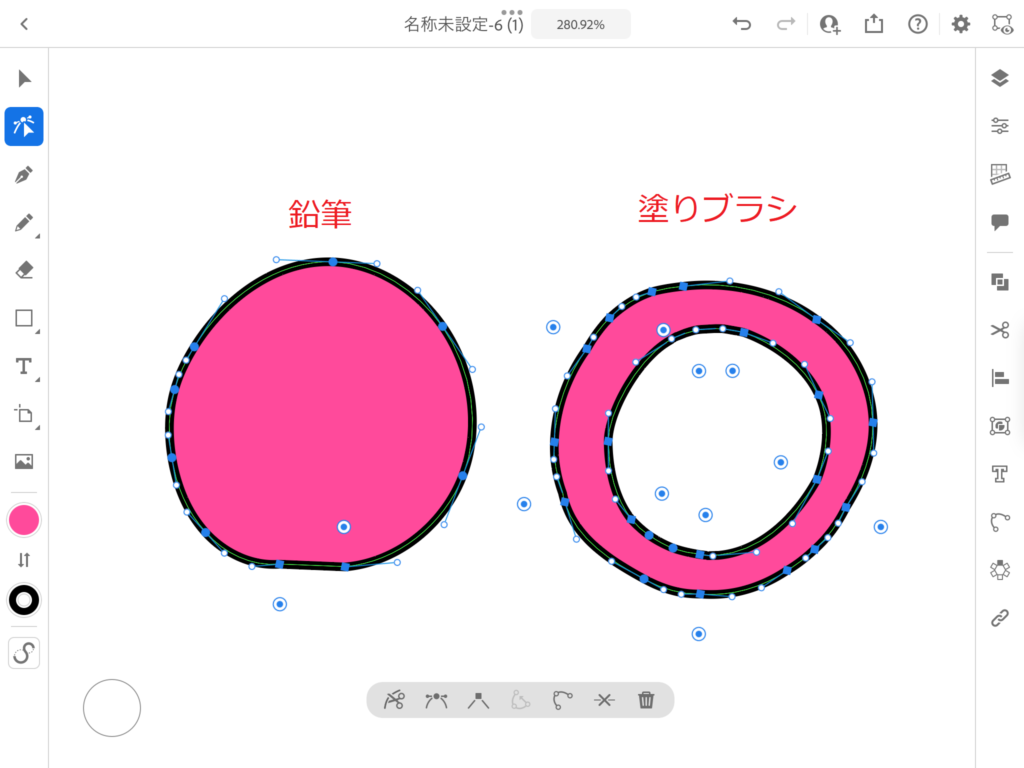
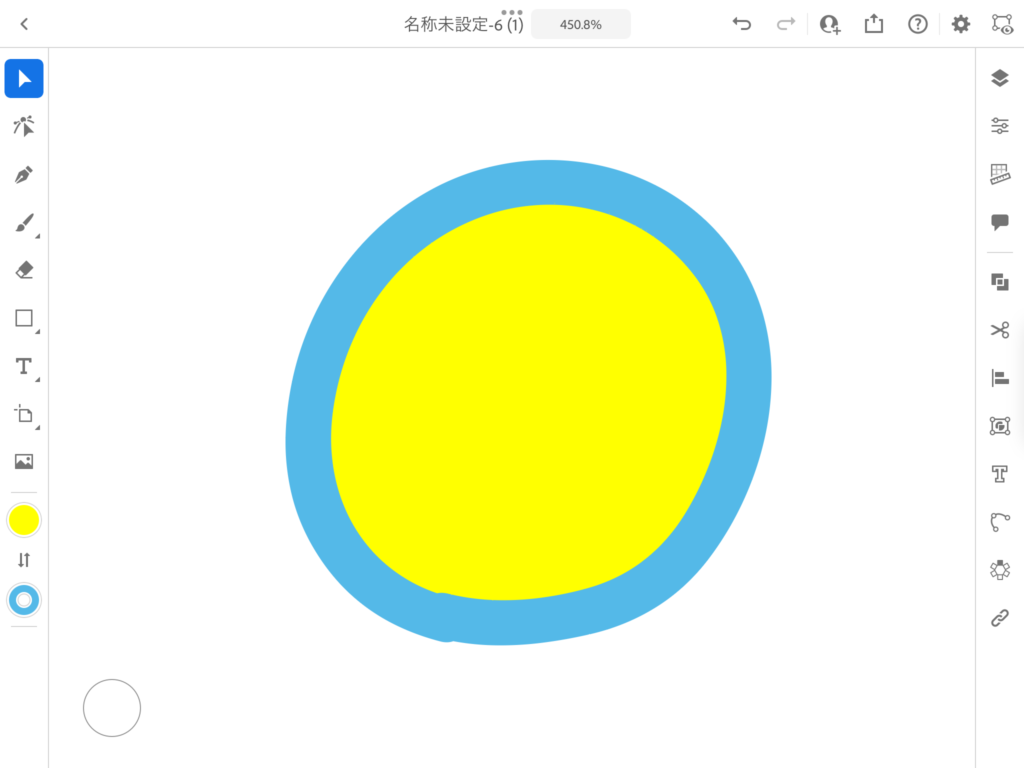
鉛筆、塗りブラシ、ブラシで描いた絵を見て比べてみよう!

ブラシ別イラスト比較

鉛筆:線の太さを均一にしたいときやパスを自動で閉じてほしい時に使ってます。
塗りブラシ:強弱があるような線を1つのオブジェクトとして描きたいときに使ってます。
ブラシ:筆圧変化に対応するブラシなどオリジナルブラシを作成することができますが、デフォルトでもいくつかのブラシが用意されているので線というより筆のような質感で描きたいときに使ってます。後から線幅を変えることもできます。
線の滑らかさ・幅・角の丸みを変える
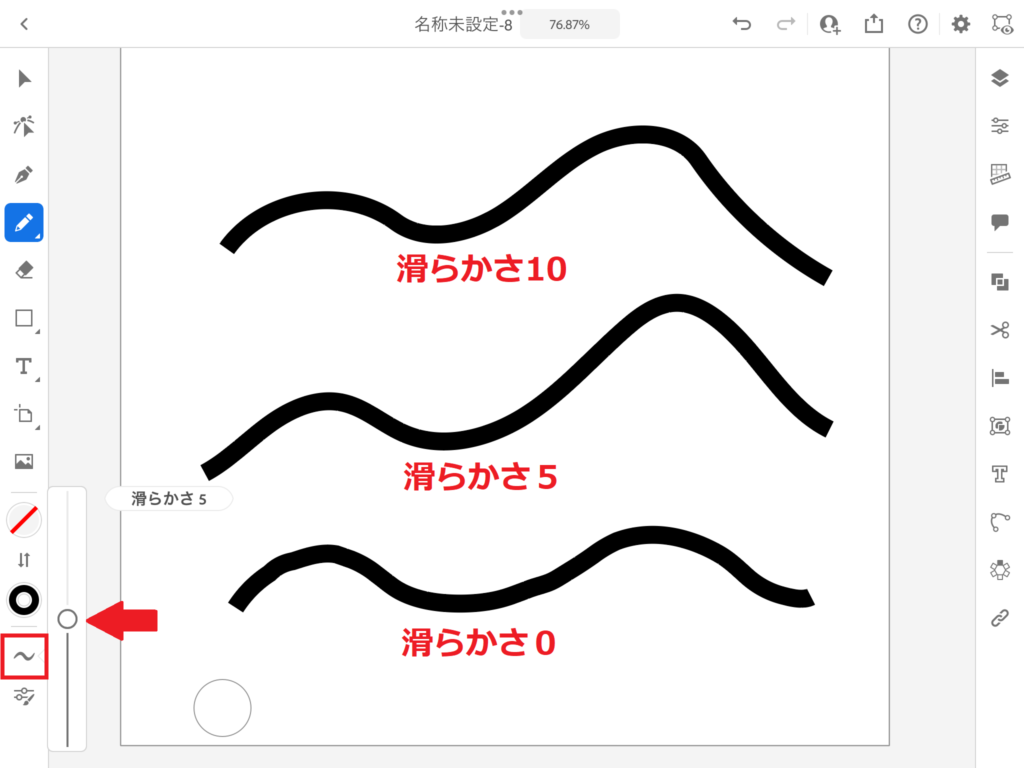
線の滑らかさ
鉛筆、塗りブラシ、ブラシのいずれかを選択して描画する前に左のツールから「~」をタップして滑らかさを設定します。

滑らかさが低いほど手振れが目立ちます。
描きやすい滑らかさに設定してね!


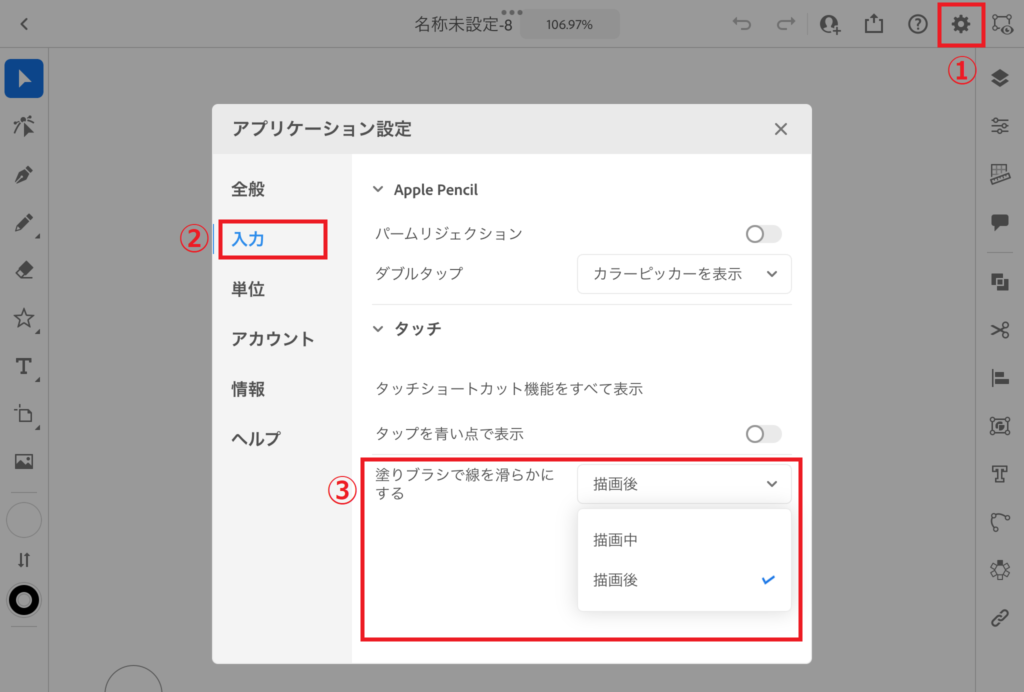
描いている最中に線を滑らかにする場合は「設定①」から「入力②」タブにある「塗りブラシで線を滑らかにする③」を「描画中」にします。描き終わった後に滑らかにするには「描画後」を選択してください。
塗りブラシで「滑らかさ」を1にしても「塗りブラシで線を滑らかにする(③)」が「描画後」になってると「描画中」より線が滑らかになるよ!

線の幅

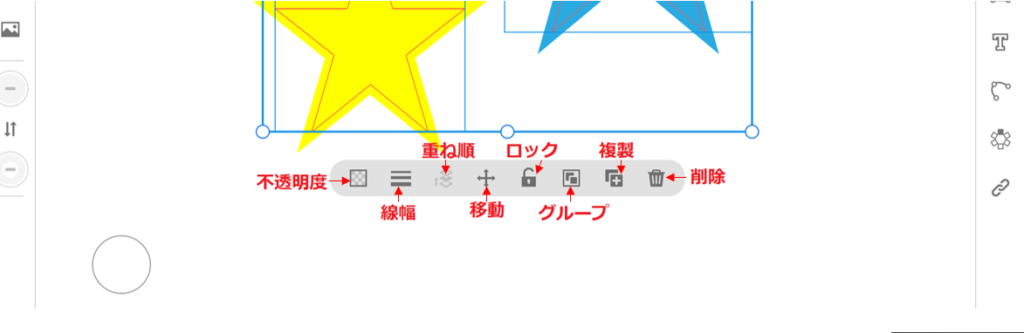
オブジェクトを選択ツールで選択するとパネルが表示されます。左から「不透明度」「線幅」「重ね順」「移動」「ロック」「グループ」「複製」「削除」になります。

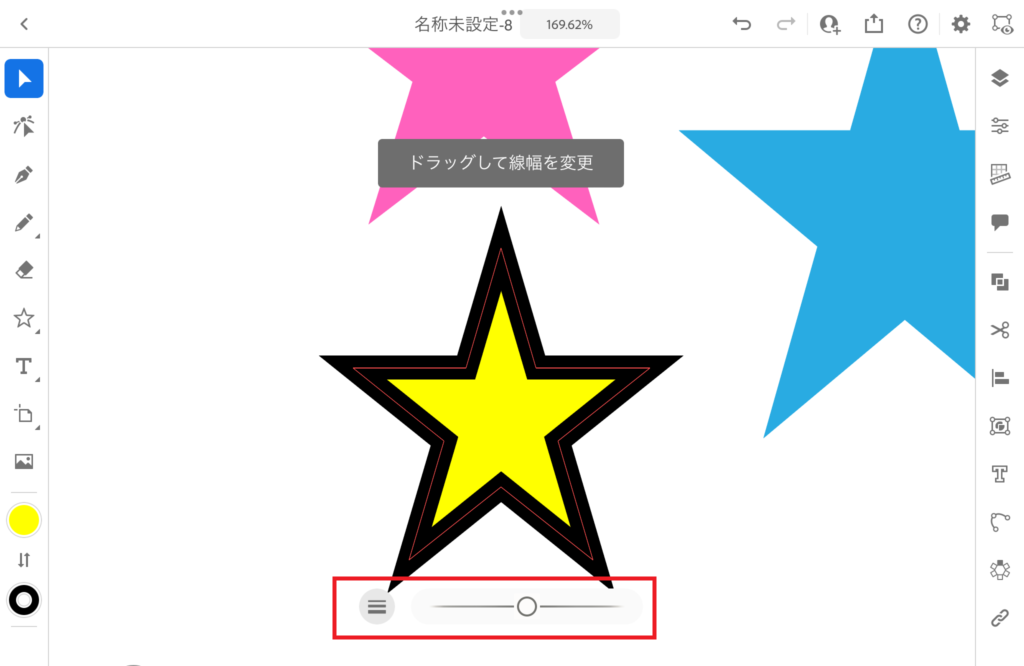
表示されたパネルの「線幅」を選択してバーを左右にドラッグして幅を変更します。左にドラッグすると細くなり、右にドラッグすると太くなります。
角の丸み

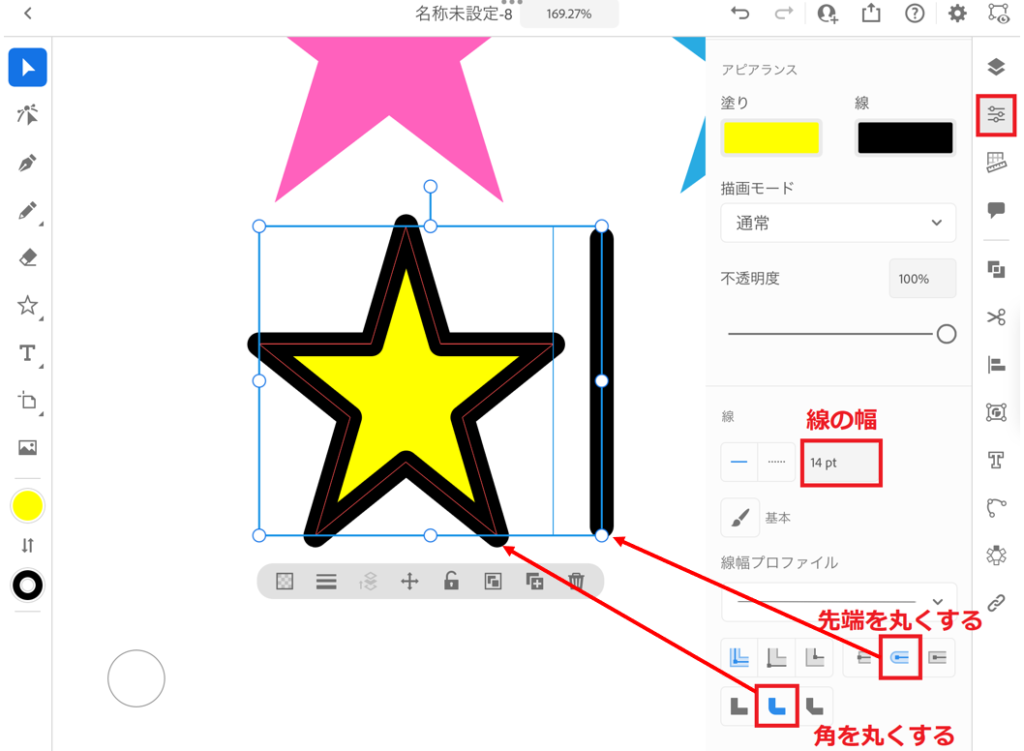
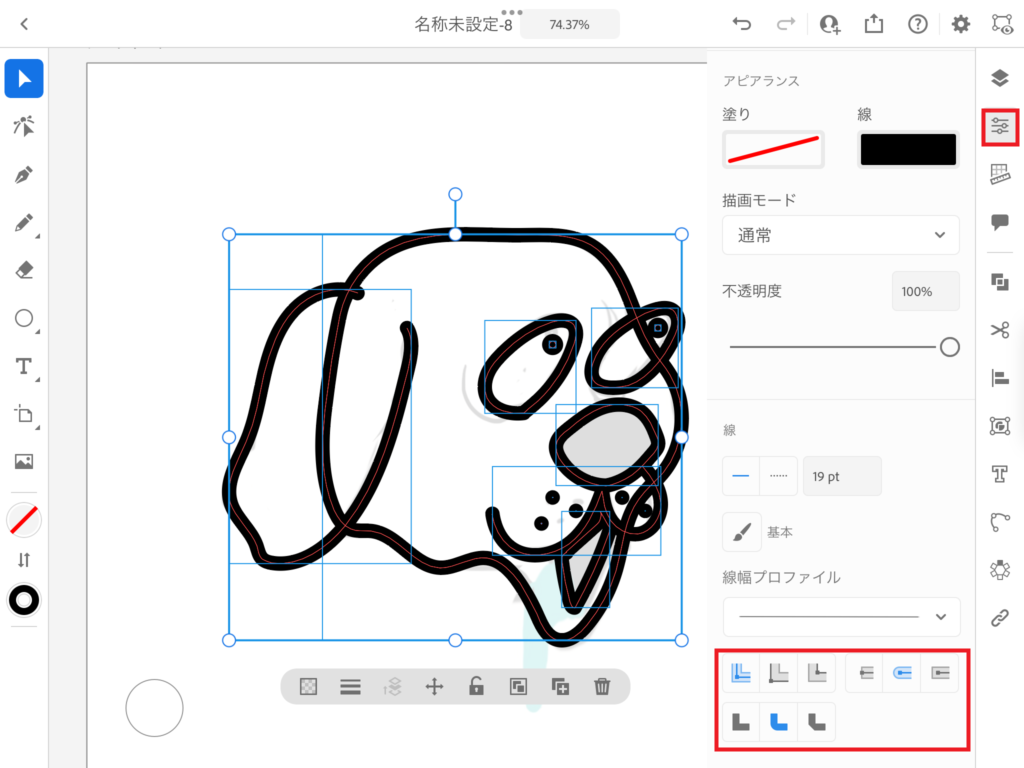
線の角や先端を丸くするにはオブジェクトを選択ツールで選択した状態で右のメニューの「プロパティ」から線の先端や角の種類の変更ができます。

パネルから変更した線の幅もプロパティからできるんだね!
そうだよ!描画前でも後でも線の幅が変更できるよ!

レイヤーの並び順を変更

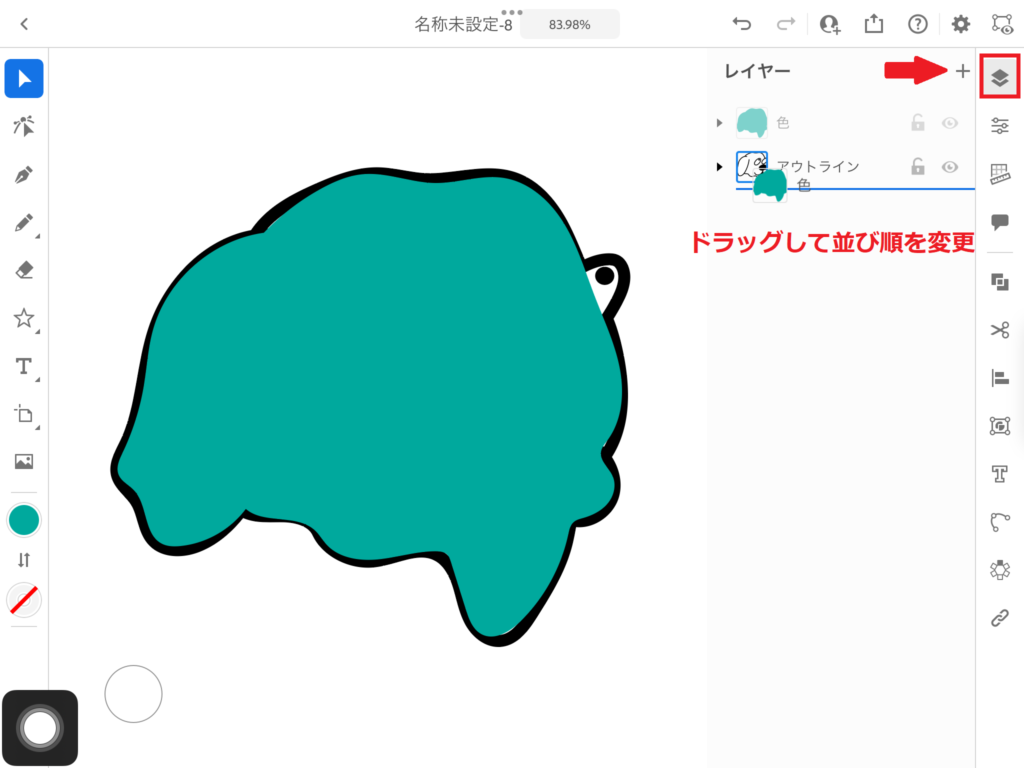
レイヤーをタップして「+」ボタンから新規レイヤーを作成すると、すでにあるレイヤーの上に作成されます。レイヤーの並び順はドラッグして移動することで変更ができます。
レイヤー内の重ね順を変更
レイヤー内のオブジェクトの重ね順を変更するのもレイヤーの並び順と同じようにレイヤーからドラッグして変更ができますが、選択ツールで選択して表示されるパネルから「重ね順」を選択して変更することができます。
左にドラッグすると下に移動して、右にドラッグすると上に移動します。
図形ツール

図形ツールには四角、丸、三角、星、直線の5種類あります。図形をタップすると種類が選択できます。ドラッグするだけで図形が作成でき、タッチショートカットをタップしたままドラッグすると縦横比を固定して図形を作成することができます。
シェイプ形成
シェイプ形成とはオブジェクトとオブジェクトの結合や重なる部分を非表示にしたりできます。
今回は図形と図形を重ねて選択ツールで全て選択して右のメニューから「シェイプ形成」をタップして重なる部分をドラッグして結合してみます。

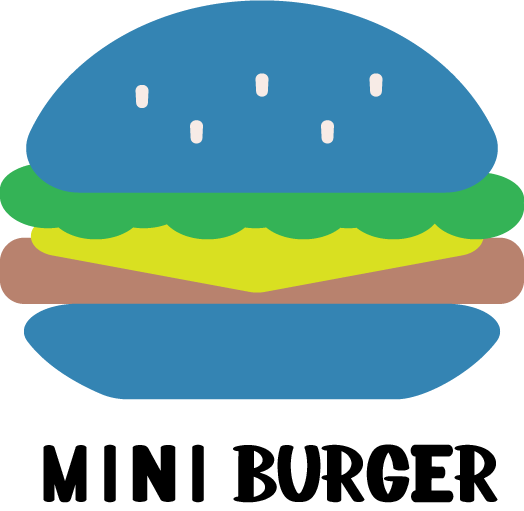
上記画像は四角、丸、三角の図形をシェイプ形成で作成したハンバーガーアイコンです。シェイプ形成を使うと用意されている図形から色々作成することができます。
図形以外のオブジェクでもシェイプ形成はできるよ!

オブジェクトのグループ化
グループとは複数のオブジェクトを1つのグループとしてまとめることです。グループにまとめると移動やサイズ変更をグループ単位ですることができます。

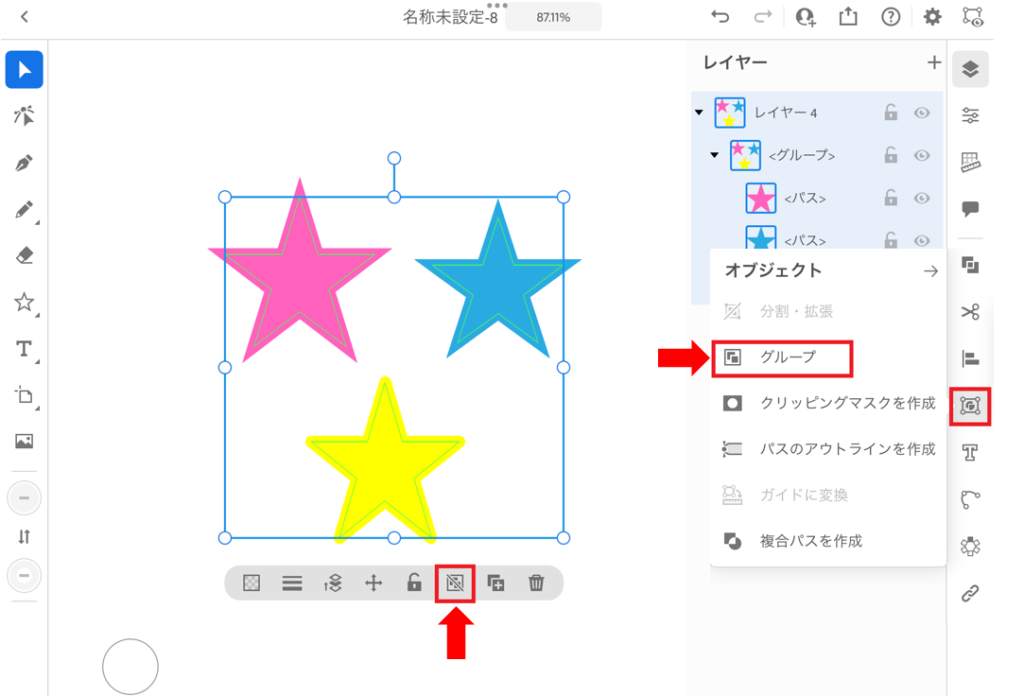
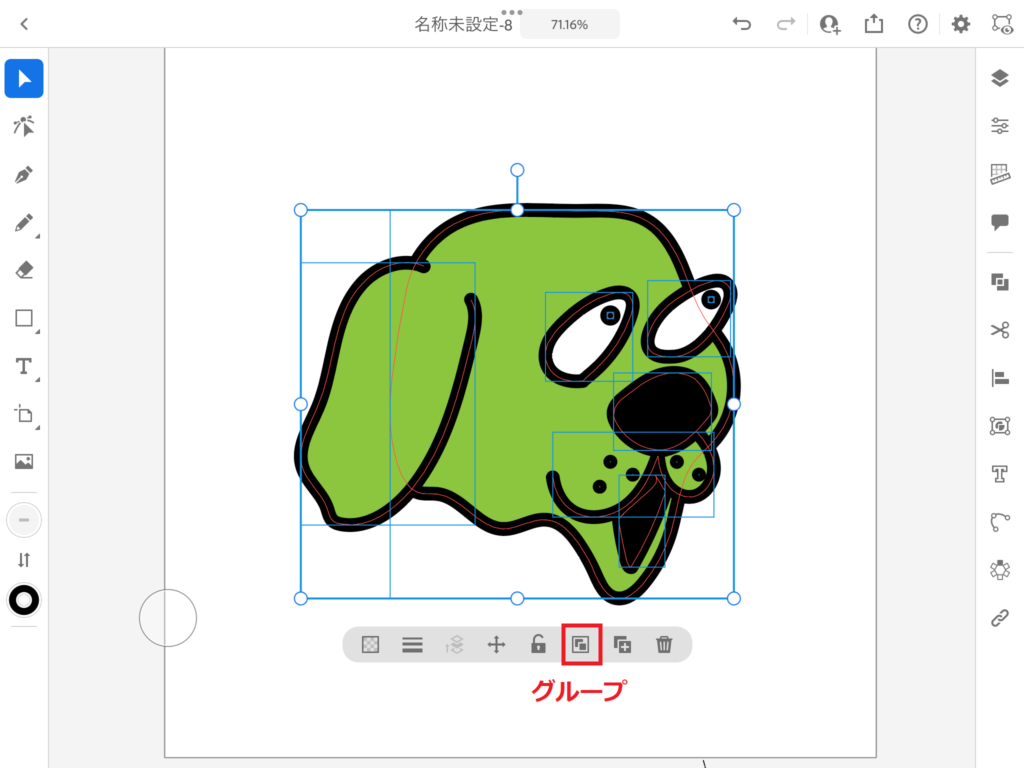
1つにまとめたいオブジェクトを選択ツールからドラッグして全選択します。表示されるパネルから「グループ」をタップして1つのグループにまとめることができます。
右のメニューからオブジェクトを選択して「グループ」を選択してグループにすることもできます。
同じようにグループ解除もできるよ!必要に応じてグループにしたり解除したりしてね!

画像を挿入する
Illustratorでイラストを描く前に写真や別のアプリで描いたイラスをを下絵にするのに画像を挿入することがあると思います。

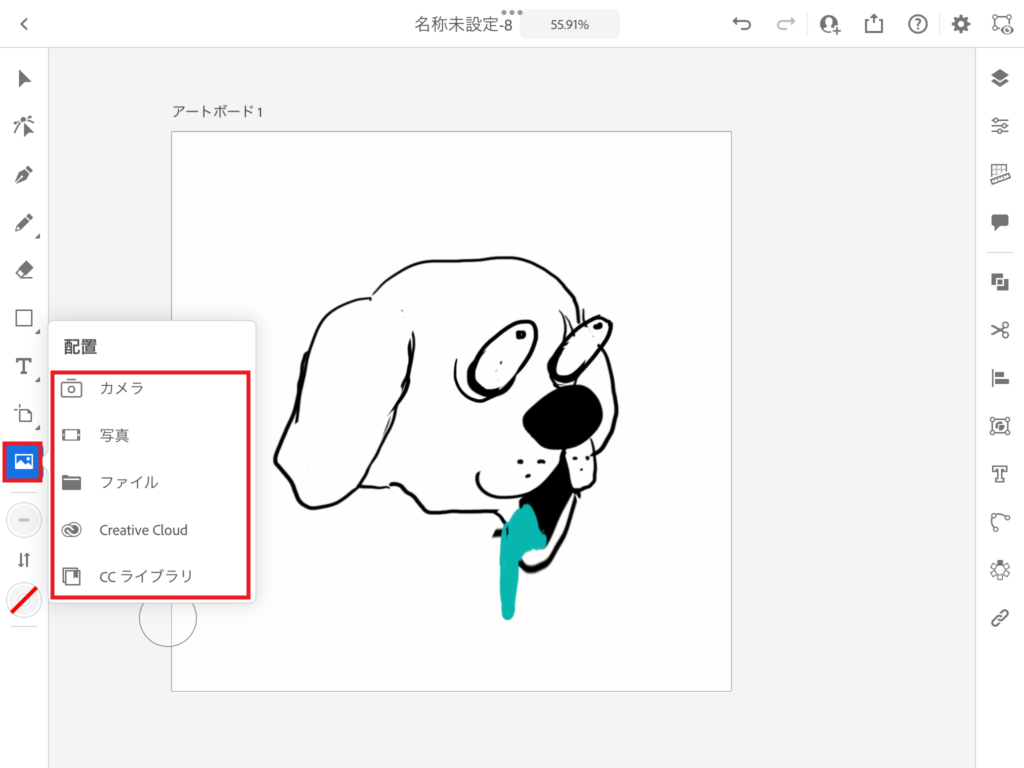
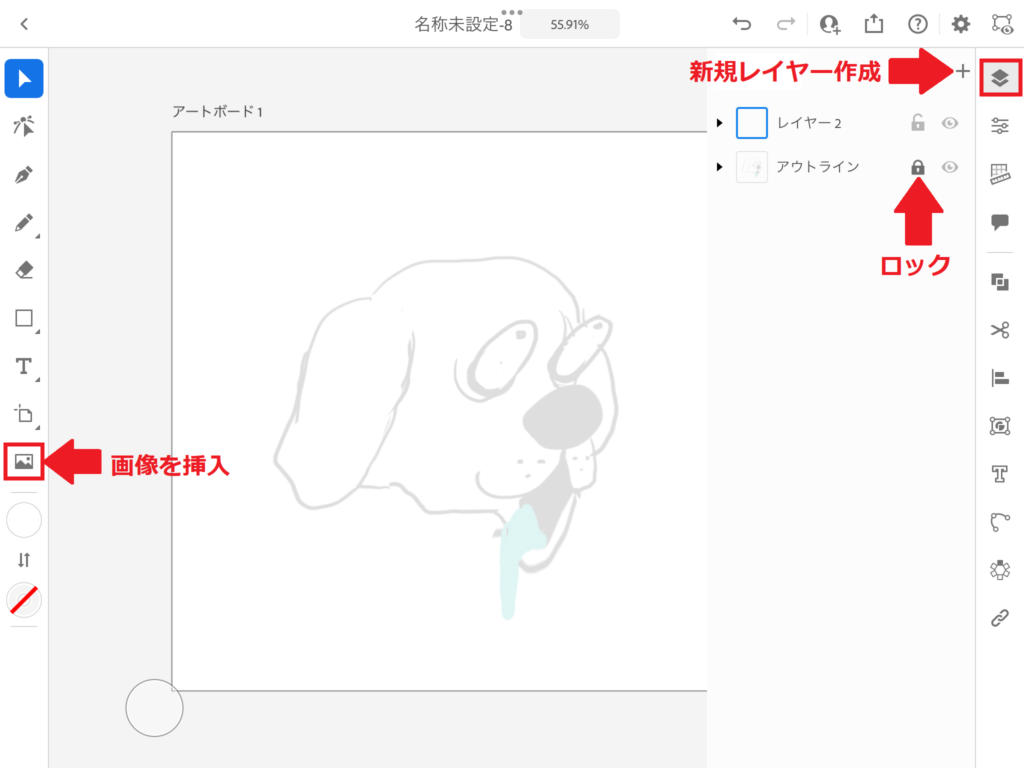
左のツールから「配置」をタップして挿入したい画像が保存されているファイルを選択します。挿入したい画像をタップするだけでアートボードに配置されます。


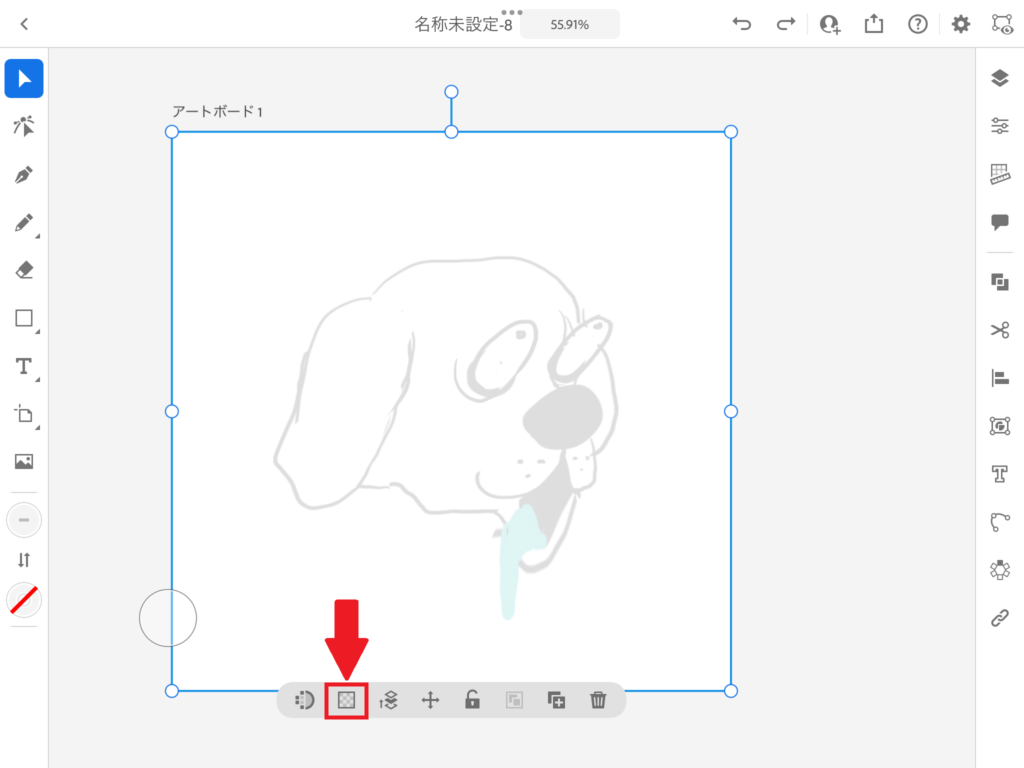
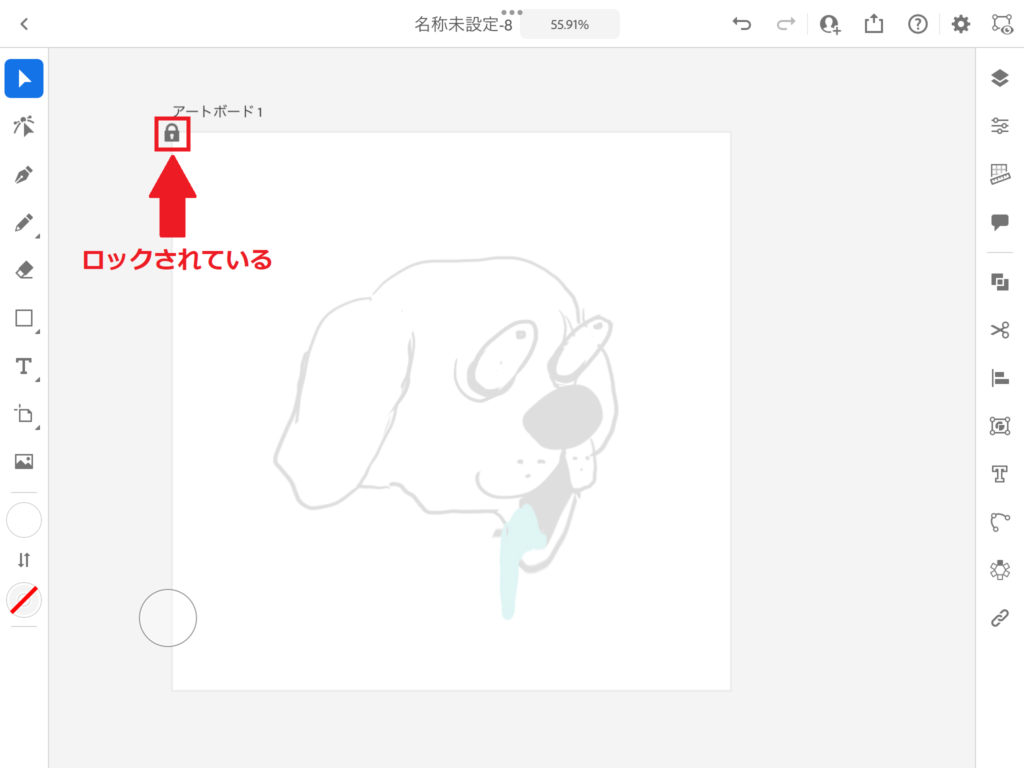
画像を挿入して選択ツールで選択すると表示されるパネルから不透明度を下げます。パネルにある鍵のアイコンをタップするとレイヤーがロックされます。ロックがされるとアートボード左上に鍵アイコンがつき、編集ができなくなるので下絵にするのに便利です。
解除も同じように鍵アイコンをタップすると解除されるよ!

実際にイラストを描いてみる
まだまだ機能はたくさんありますが、さっそくイラストを描いてみましょう!

下絵となる画像を挿入して不透明度を下げてからロックができたらレイヤーから「+」ボタンをタップして新規レイヤーを作成します。
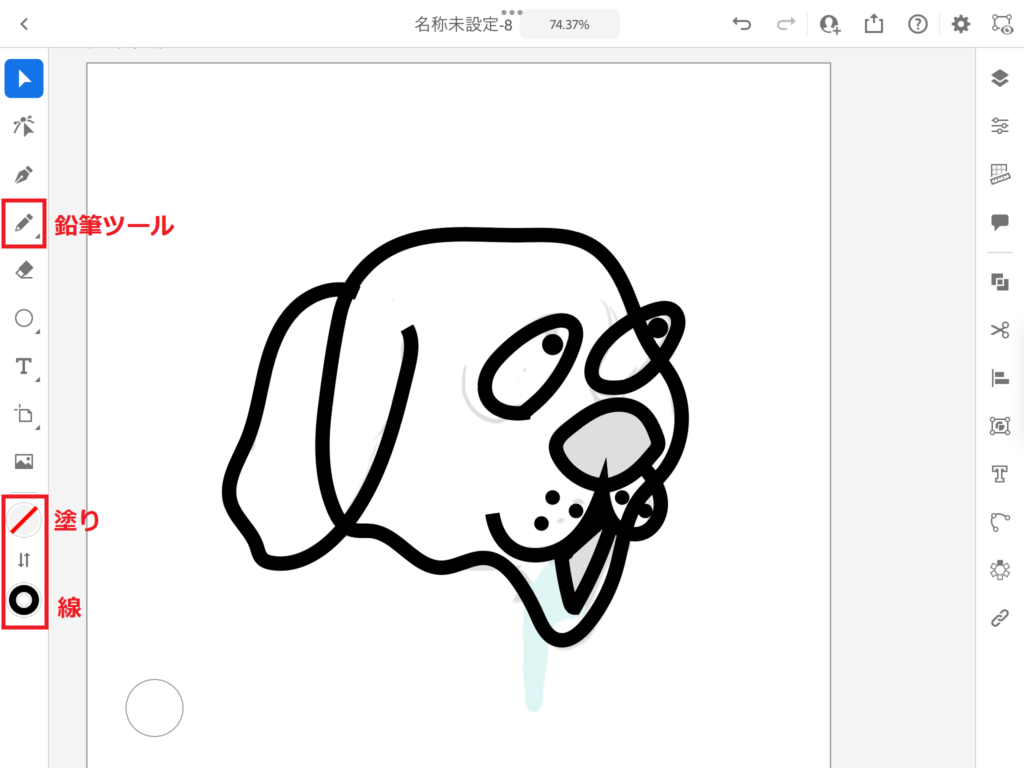
新規レイヤーを選択した状態にして鉛筆ツールでイラストを描いていきます。

イラストを描くのに塗りブラシやブラシでもいいの?
塗りブラシでもいいけど今回は「塗り」に色を設定して色をつけたいから鉛筆かブラシツールがいいよ!


線には黒色を選択して塗りは「なし」に設定してあります。塗りを「なし」にして描くと下絵が見えなくならないので描きやすいです。
クローズパスで描ける部分は開始と終了を繋げて囲って描きました。

線が重なっているけどいいの?
「塗り」に色を設定して重ね順を変更すれば大丈夫だよ!


色を塗る前に線幅や先端や角に丸みをつけるには変更したいオブジェクトを選択ツールで選択して「プロパティ」から変更します。
今回は全てをドラッグで選択して変更したよ!


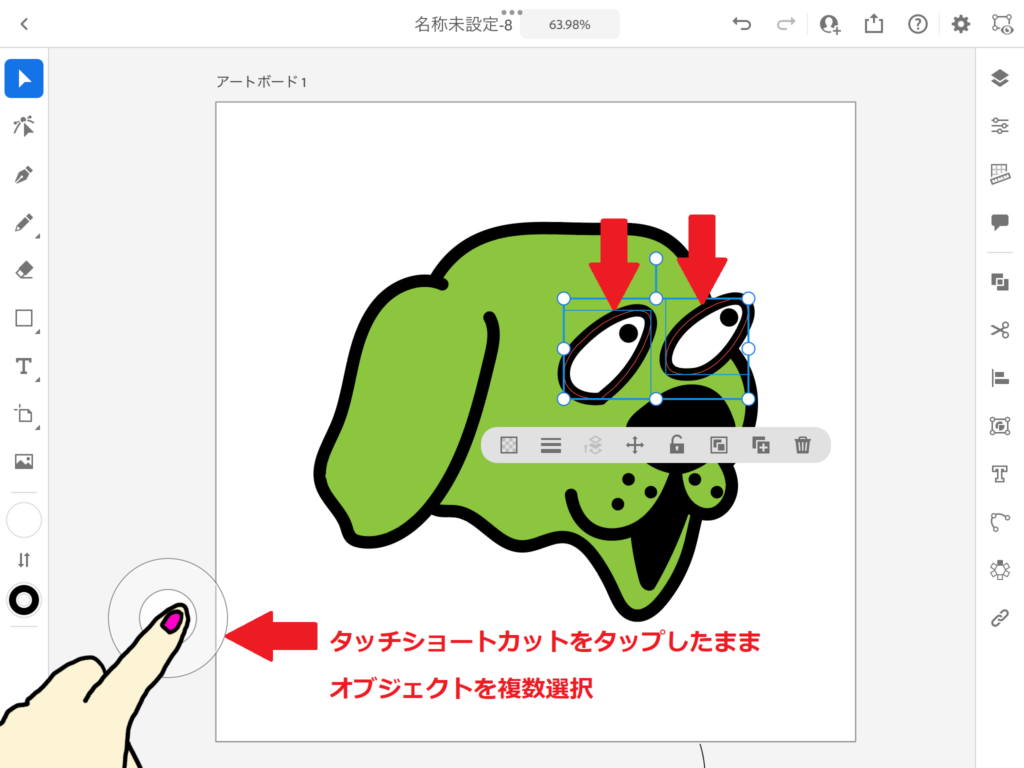
複数の部分を同じ色にする場合は複数選択をしてから「塗り」を設定します。複数のオブジェクトを選択するにはタッチショートカットをタップしたままオブジェクトを選択します。

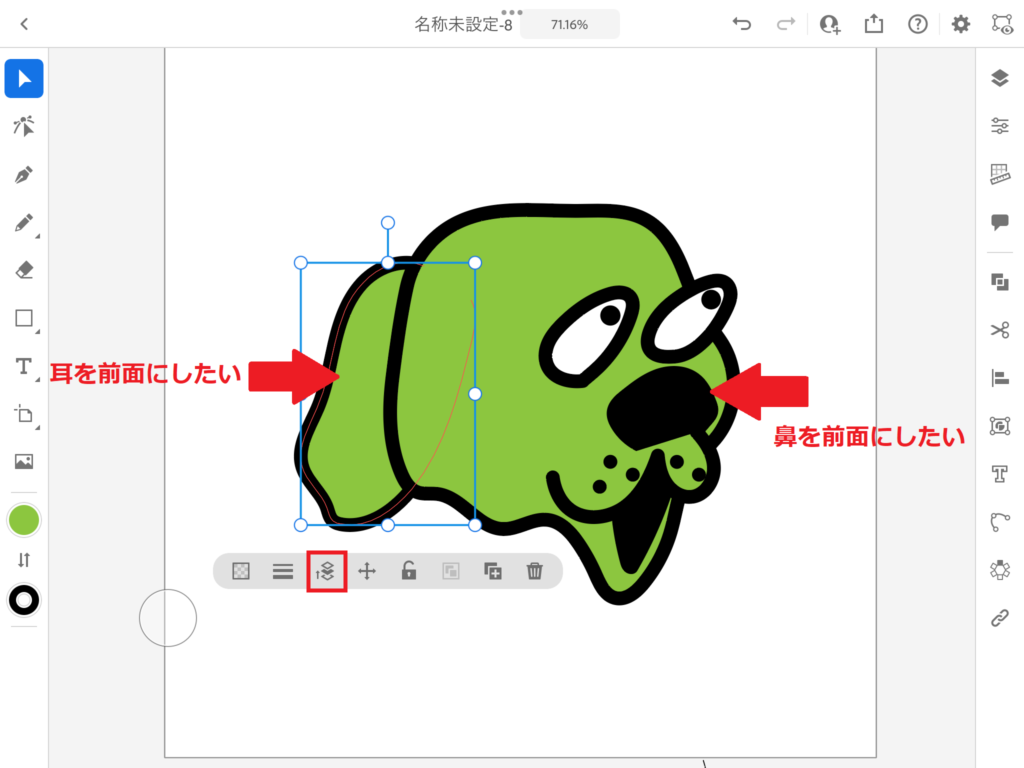
色を付け終わったら重ね順を確認します。全面/背面にしたいオブジェクトを選択ツールで選択して表示されるパネルから「重ね順」をタップしてドラッグで順番を変更します。

右にドラッグすると全面になるね!
一度のドラッグで意図した重ね順にできないときは何度かドラッグしてね!

色を付けて終わりでもいいですが、せっかくなのでグループにしてサイズ変更と文字を追加してアウトライン化してみます。

今回は全てのオブジェクトをグループにしたいので選択ツールでドラッグして全て選択します。表示されるパネルから「グループ」をタップしてグループにまとめます。グループにまとめたら位置やサイズを変更します。
縦横比を固定したまま拡大/縮小する場合はタッチショートカットをタップしたままドラッグしてリサイズしてね!


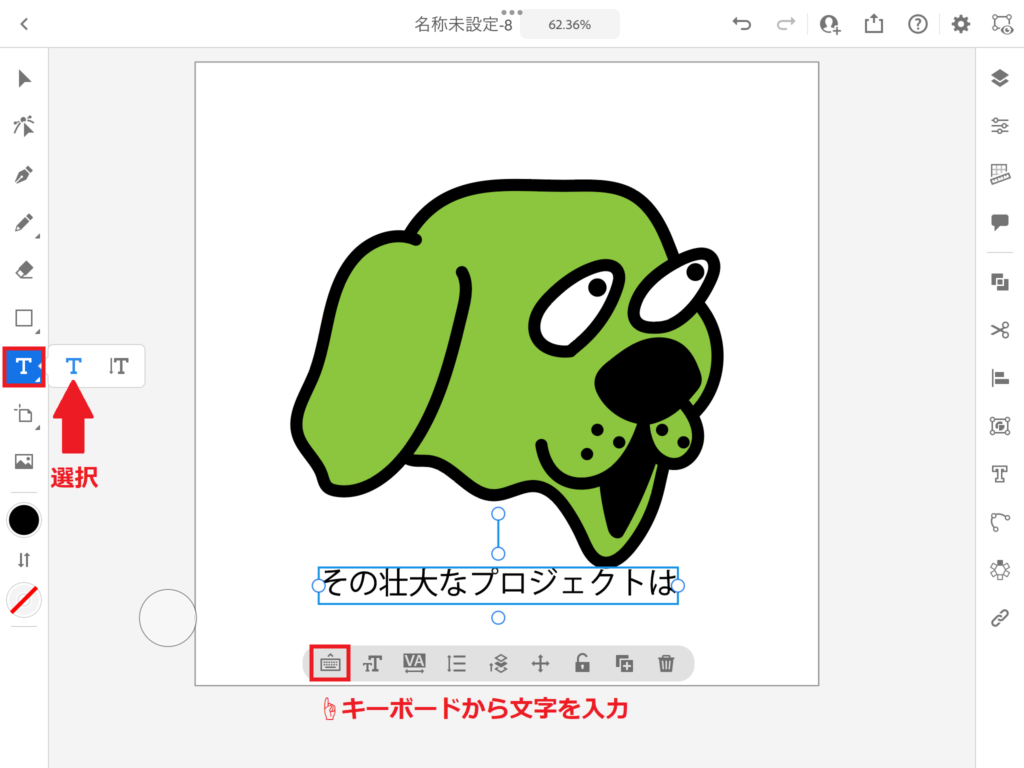
テキストアイコンをタップして「T」を選択した状態でキャンバス上でタップするとテキストが表示されます。「その壮大なプロジェクトは」下のパネルからキーボードアイコンを選択するとキーボードが表示されるので好きな言葉を入力します。
テイストの「↓T」は縦書きだよ!


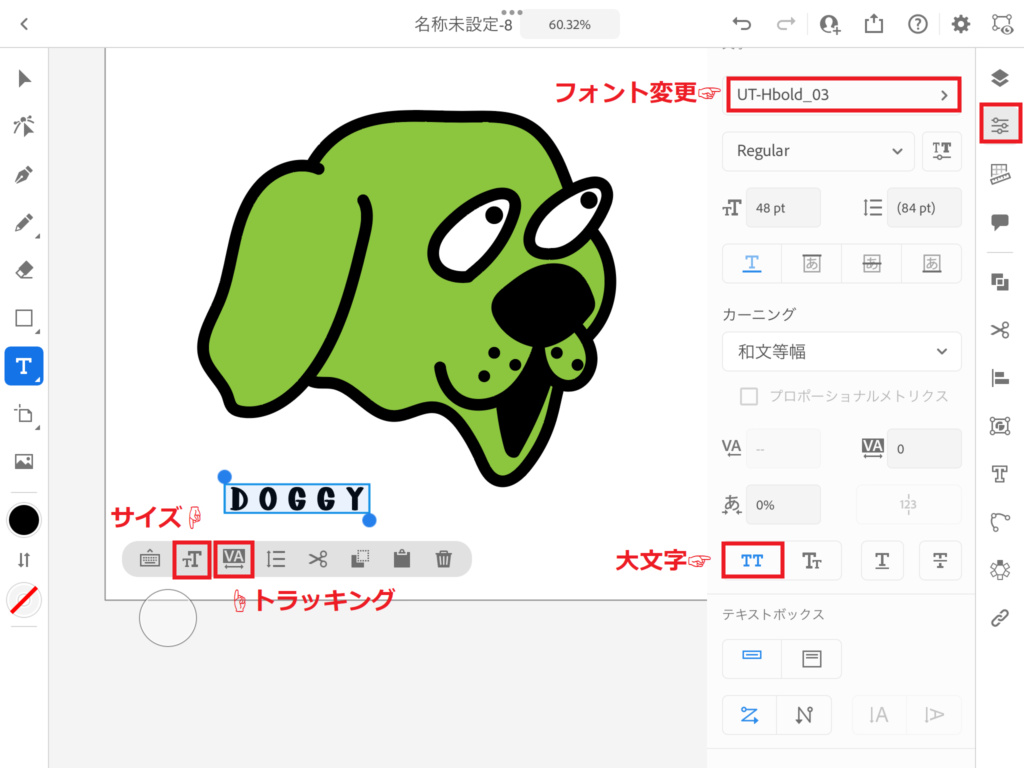
フォントの変更は文字を選択した状態で右のプロパティをタップして「文字」セクションから変更します。
全て大文字にする場合は「カーニング」セクションにある「TT」アイコンをタップします。
サイズ変更はプロパティからもできますが、パネルの「tT」アイコンをタップしてバーをスライドさせてサイズ変更ができます。

選択ツールでサイズ変更してもいいね!
文字の間の間隔の変更もプロパティからできますが、表示されるパネルの「VA」から変更できます。

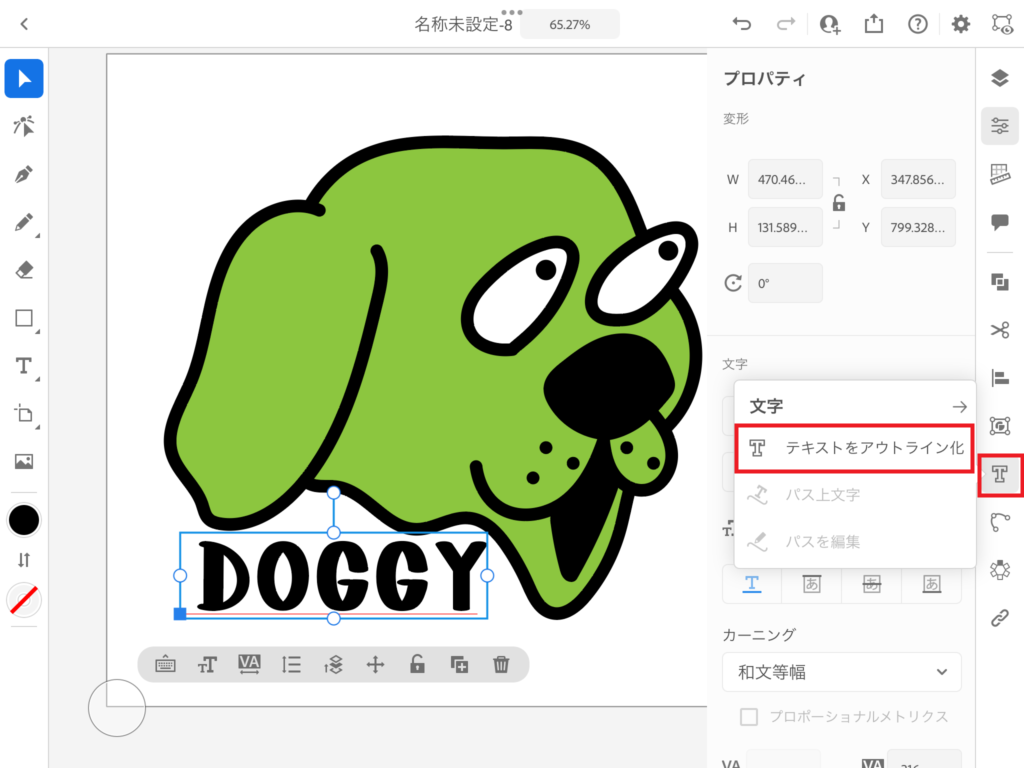
テキストは右側のメニューにある「文字」から「テキストをアウトライン化」をタップしてアウトライン化します。

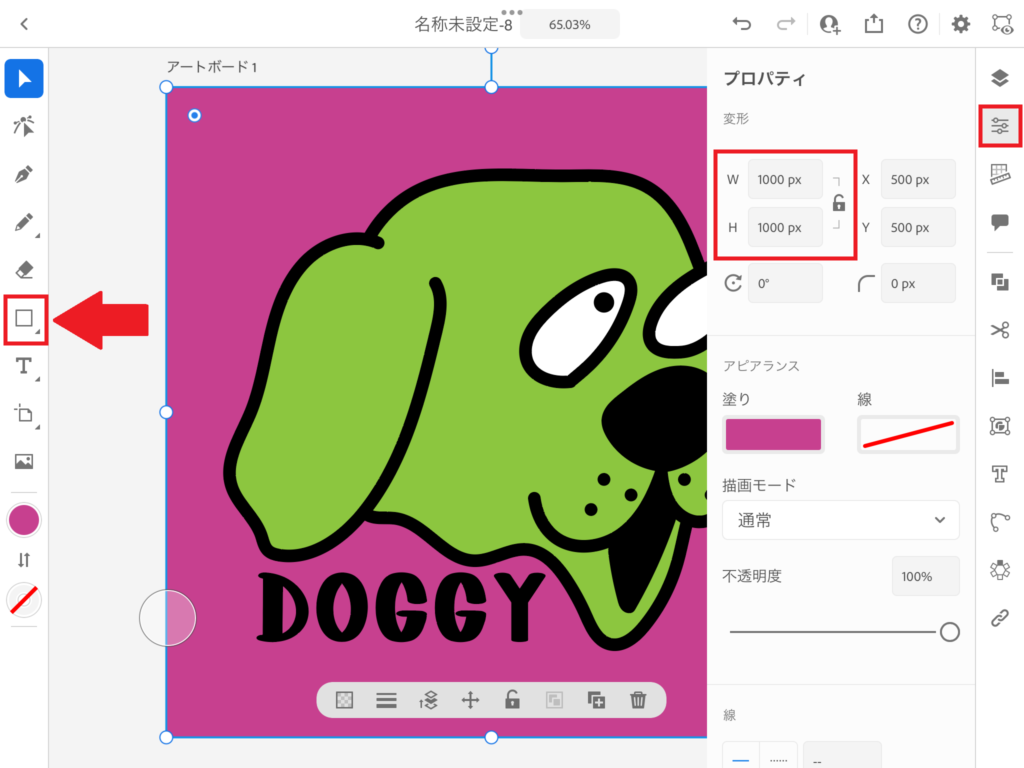
最後に背景を作成します。図形ツールの四角を選択して適当にドラッグします。選択ツールで選択してから「プロパティ」をタップして横と縦をアートボードと同じサイズを入力します。

以上がPad版Illustratorの基本的な使い方とツールでした!







コメント