ドット絵の可愛いオリジナルカーソルを作って設定してみましょう!静止マウスカーソルとアニメーションマウスカーソルの作り方もご紹介します(Windows)☆

自分だけのオリジナルマウスカーソルにすると、バックグラウンドで作業中のときやアプリが固まって待ち状態のときも可愛くて許せます☆
今回はお絵描きアプリProcreateを使ってドット絵を描きます!カーソルに変換するにはRWCursorEditorを使用します!
Windowsを対象としたカーソルを作る記事だよ!

★BOOTHとココナラで出来合いのマウスカーソル販売を開始しました★
※販売元により価格が異なります。
クリックしてBOOTHへGO!
クリックしてココナラへGO!
目次
・マウスポインターのファイル形式
マウスポインターのファイル形式(拡張子)は「.cur」です。アニメーションマウスポインターは「.ani」です。この2つの拡張子はWindows用のカーソル拡張子なのでMacOSでは使えません。が、なんとかして使うことはできるので、また今度記事にします!

ドット絵を描いて「.cur/.ani」で保存すればいいってことね?
そうだよ!その拡張子に変換するために「RWCursorEditor」を使うよ!

・マウスカーソル作成手順
①マウスカーソルを描いて背景透過で書き出す(PNG)
②RWCursorEditorをダウンロードする
③RWCursorEditorから.cur/.aniに変換する
④PCに設定する(Windows)
以上がざっくりとしたオリジナルマウスカーソルの作り方です。

なんだか簡単そうだね!
カーソルの種類の数だけドット絵を用意しないといけないけど、難しくないから一緒に作ってみよう!

・マウスカーソルの種類

1.通常の選択
2.ヘルプの選択
3.バックグラウンドで作業中
4.待ち状態
5.領域選択
6.テキスト選択
7.手書き
8.利用不可
9.上下に拡大/縮小
10.左右の拡大/縮小
11.斜めに拡大/縮小1
12.斜めに拡大/縮小2
13.移動
14.代替選択
15.リンクの選択

15種類だけ?
あとは「場所の選択」と「人の選択」があるけどあまり使わないから作らなかったよ!

・Step1:マウスカーソルを描く
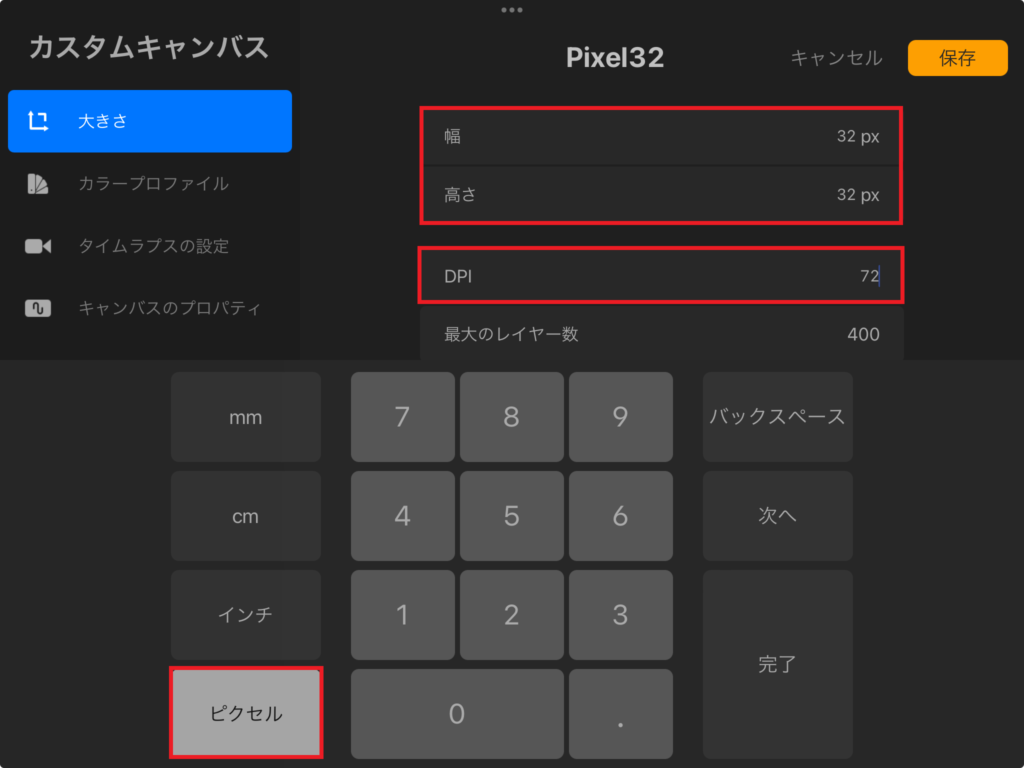
今回は32pxのドット絵をお絵描きアプリProcreateで描きました!


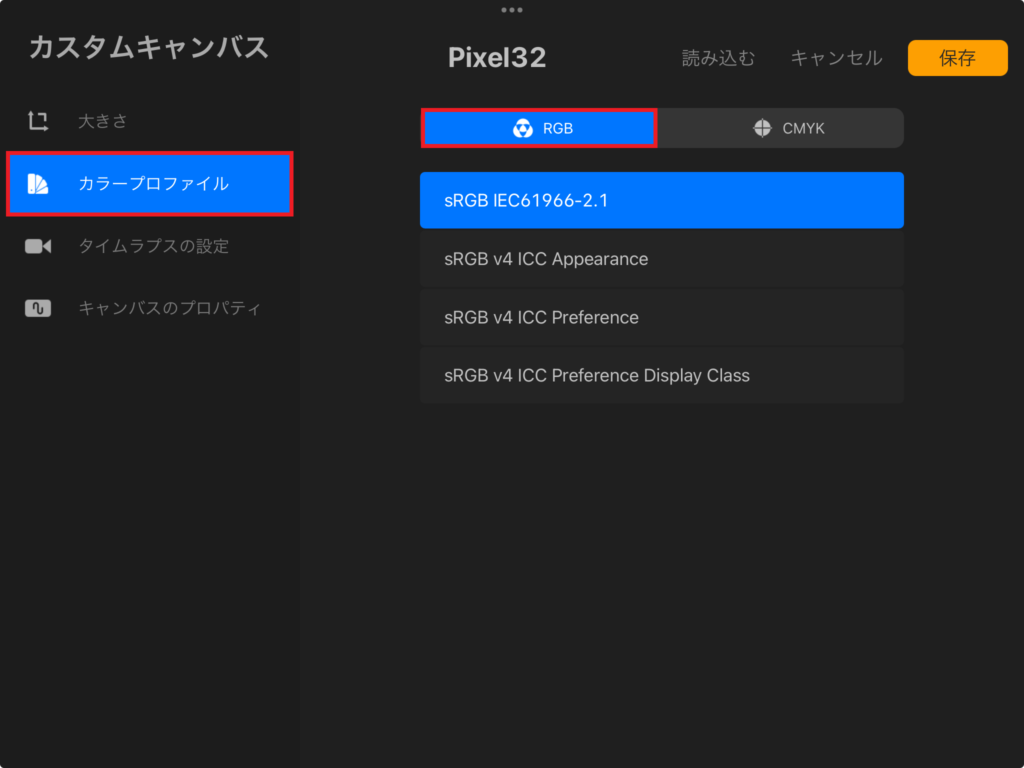
キャンバスサイズは32×32pxにします。dpiは72です。カラープロファイルはRGBです。1カーソルにつき1キャンバスを使用します。
ドット絵用のブラシの作成方法と描き方はこちらの記事をご覧ください。

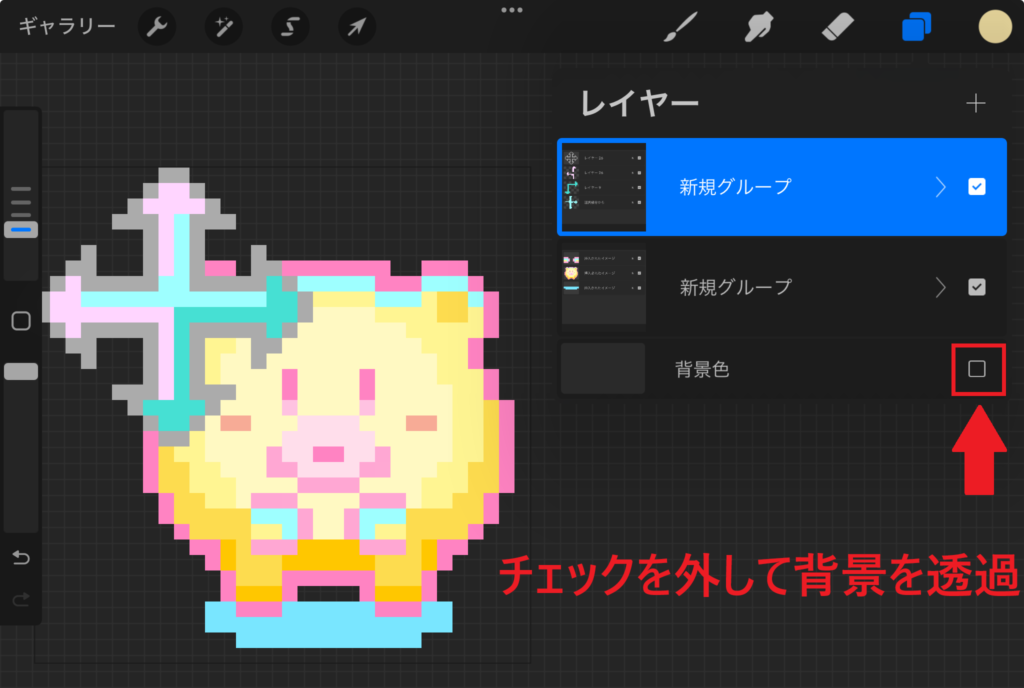
1キャンバスに1カーソルを描きます。

背景色からチェックを外して背景を透過します。

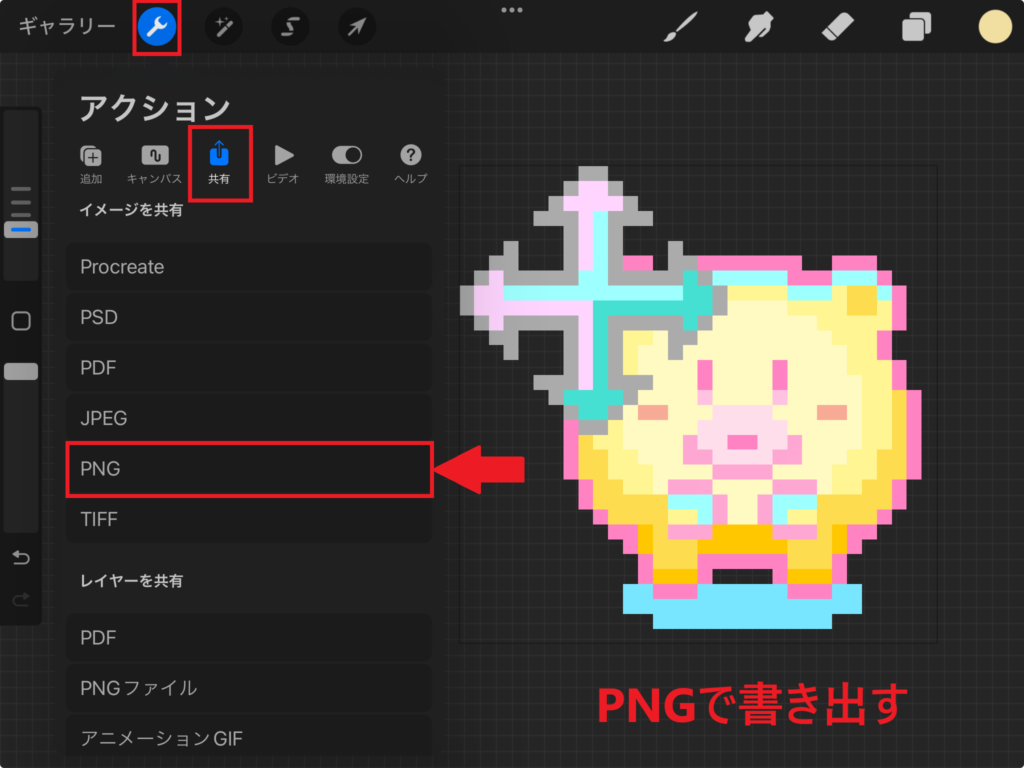
PCと共有できるフォルダーにPNG形式で書き出します。

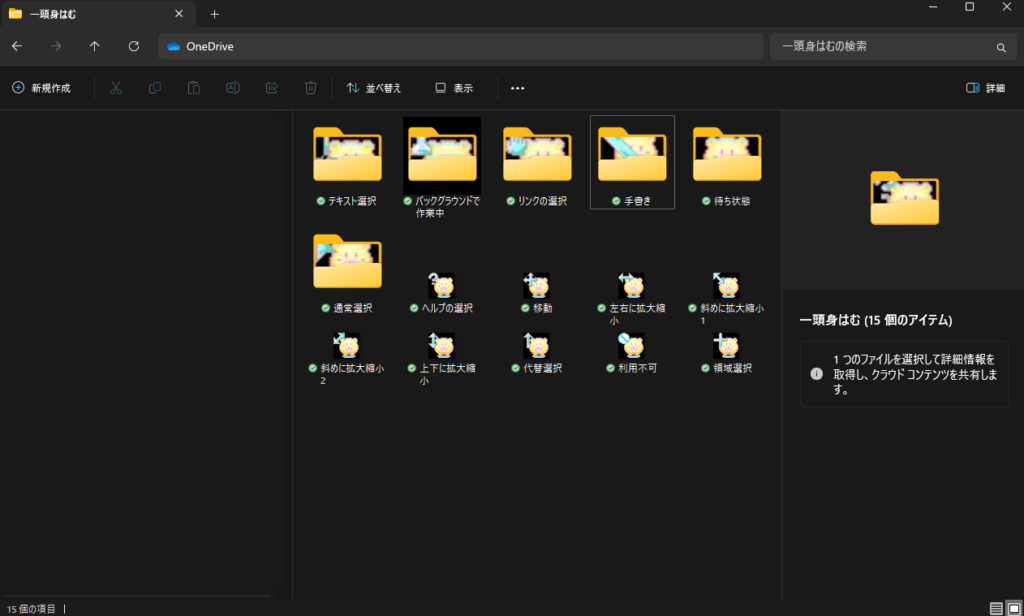
わしはOneDriveに書き出しました。動くカーソルもレイヤーの数だけPNG形式で書き出します。わかりやすいように動くカーソル用の画像はフォルダーでまとめてます。

アニメーションカーソルはどうやって描くの?
アニメーションを作る時と同じで1つのキャンバスに複数のレイヤーで作成するよ!この後説明するね☆

アニメーションカーソルの「描き方」と「書き出し方」

アニメーションマウスカーソルは6種類作成しました!左から「通常選択」「テキスト選択」「リンクの選択」「バックグランドで作業中」「手書き」「待ち状態」です。

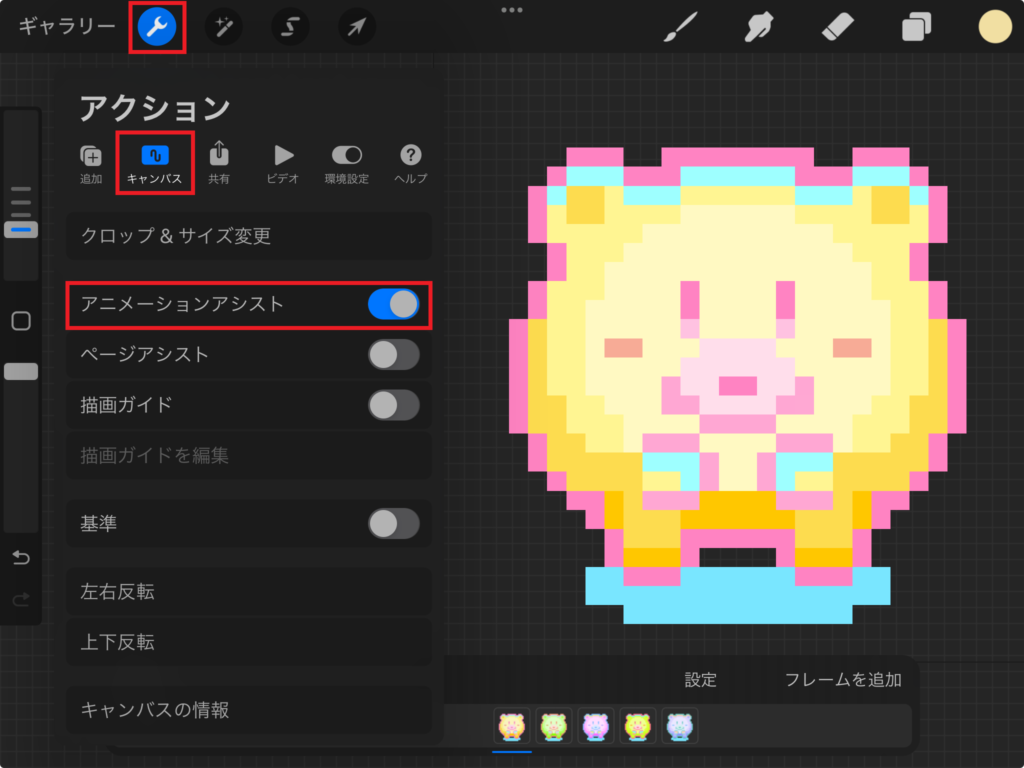
「アクション」>「キャンバス」>「アニメーションアシスト」をONにしてアニメーションを作成します。レイヤーごとに動きの違う絵を描いたら「再生」をタップして動作を確認します。

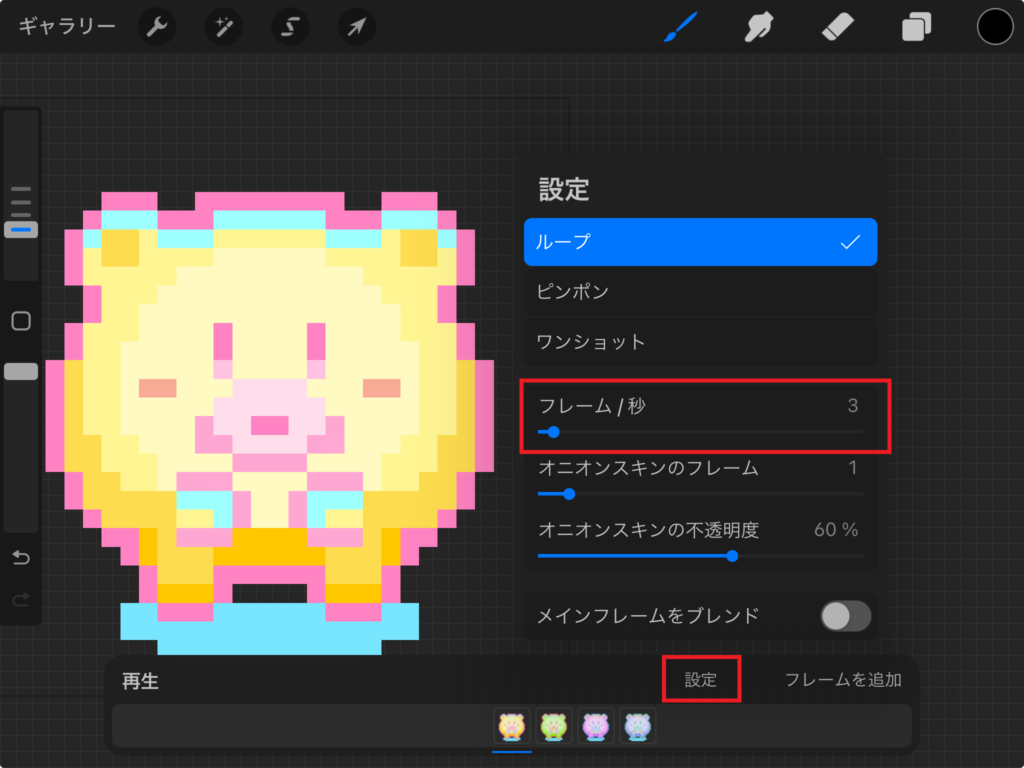
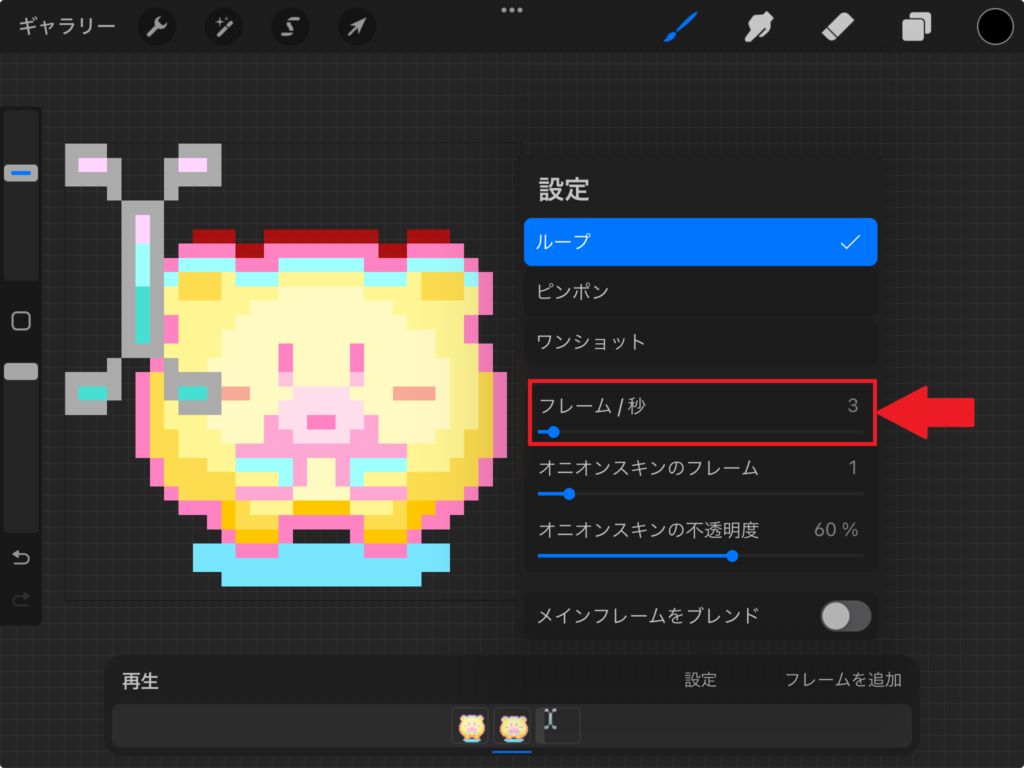
アニメーションの速度は画面下のパネルにある「設定」から「フレーム/秒」で設定することができます。
今回はループ再生ができるgifのような感じなので、1秒間に何フレーム!ではなくいい感じの速度になるように感覚的に作成しても良いですが、Procreateで作成した速度と同じ速度でアニメーションカーソルを作成したい場合は60の約数(1, 2, 3, 4, 5, 6, 10, 12, 15, 20, 30)でProcreateのフレーム/秒を設定してあげるとRealWorld Cursor Editor側で同じ速度にすることができます。
アニメーション速度を揃える方法は「フレーム数をProcreateと揃える方法(アニメーション速度)」セクションで説明するね!

【アニメーションの基本】についてはこちらの記事をご覧ください。

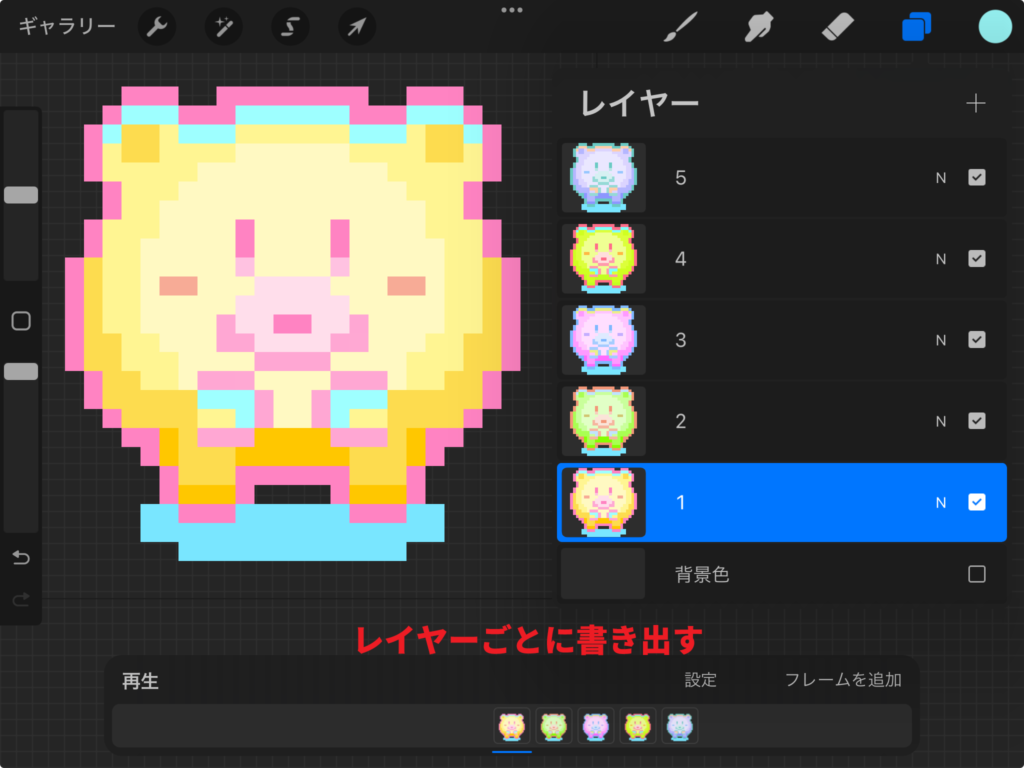
アニメーションができたらレイヤーごとにPNGで書き出します。5レイヤーあるアニメーションなら5静止画として書き出します。

GIFじゃなくて静止画(PNG)として書き出すんだね!
そう!1レイヤーずつ書き出す場合は、書き出すレイヤー以外を非表示にしてから書き出してね!


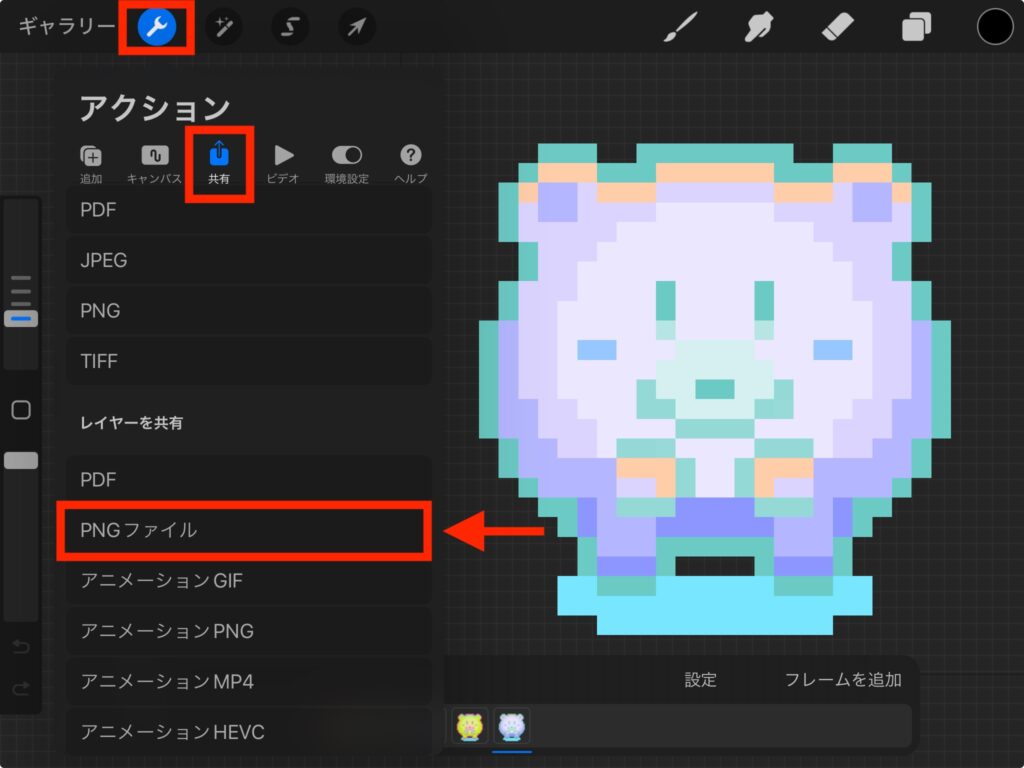
一度に複数のレイヤーを書き出すには、全てのレイヤーを表示させて「アクション」>「共有」>「PNGファイル」から書き出します。
全てのアニメーションカーソルをPNGで書き出せたら、次はいよいよ「RWCursorEditor」を使って「.cur」と「.ani」に変換するよ!

・Step2:RWCursorEditor:ダウンロードする

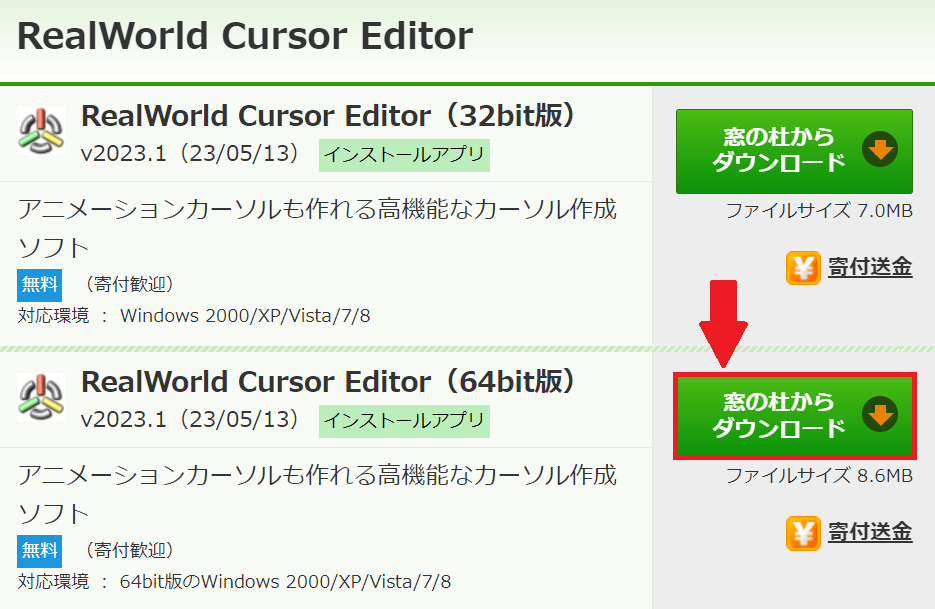
まずはRWCursorEditorをダウンロードするをクリックしてダウンロードします。
使っているWindowsが62bitなのでRealWorld Cursor Editor(64bit版)をダウンロードしました。

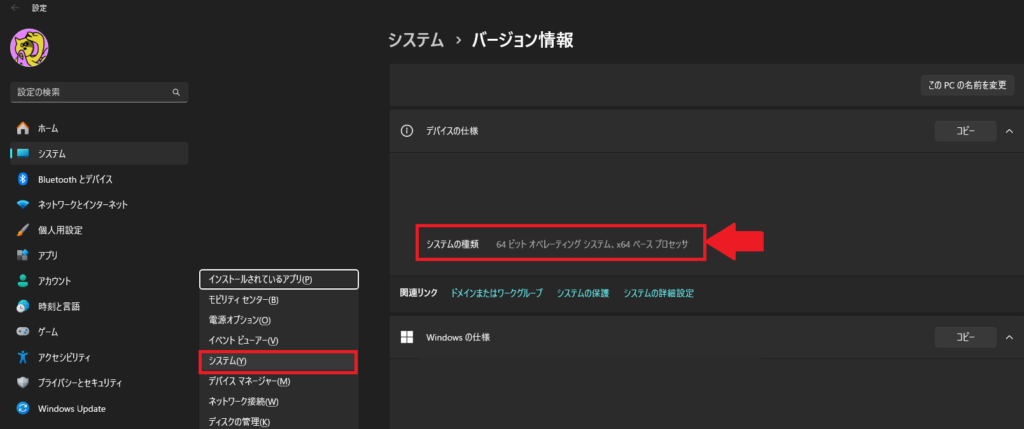
32bitか64bitか確認するには「Windowsキー」と「X」を押して「システム」をクリックします。「システムの種類」から32bitか64bitかわかります。

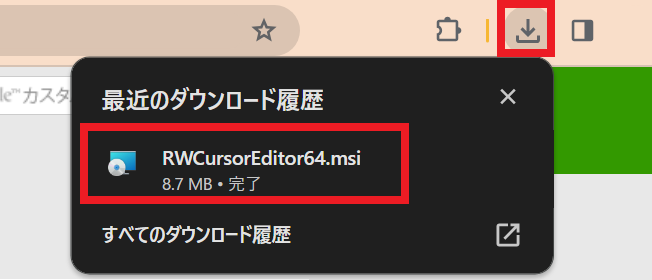
RealWorld Cursor Editorをダウンロードをします。画面右上のアイコンをクリックするとダウンロード状況が確認できます。

ダウンロードするとデフォルトではエクスプローラーの「Downloads」に保存されているのでダブルクリックして起動します。

セットアップウィザードが出るので「Next」をクリックします。

ライセンス規約では「I Agree」にチェックを入れて「Next」をクリックします。規約内容は翻訳すると次の通りです。
RealWorld Cursor Editor のエンドユーザー使用許諾契約
これは RealWorld Cursor Editor の EULA であり、お客様と RealWorld Cursor Editor の作者である Vlastimil Miléř および Jan Miléř との間の法的契約です。
次の行為を行うことができます:
ソフトウェアを無料でインストールして使用すること。
次の行為は禁止されています:
RealWorld Cursor Editor を使用して悪事を行うこと。悪事には、人種差別、ソフトウェア特許、過激な宗教または全体主義組織の宣伝、ネットいじめ、スパム、またはネット中立性の危険化が含まれますが、これらに限定されません。
作者が明示的に許可しない限り、RealWorld Cursor Editor を再配布またはバンドルすること。
RealWorld Cursor Editor をレンタル、リース、または貸与すること。
保証、救済、および制限:
作者は、ソフトウェアのエラー、他のソフトウェアとの予期しない競合、またはソフトウェアの不適切な使用によって生じた損害について責任を負いません。
「同意する」を選択し、RealWorld Cursor Editor のいずれかの部分をインストール、コピー、またはその他の方法で使用することにより、お客様は本 EULA の条件に拘束されることに同意するものとします。

チェックを入れると日本語に設定することができるのでチェックを入れてから「Next」をクリックします。

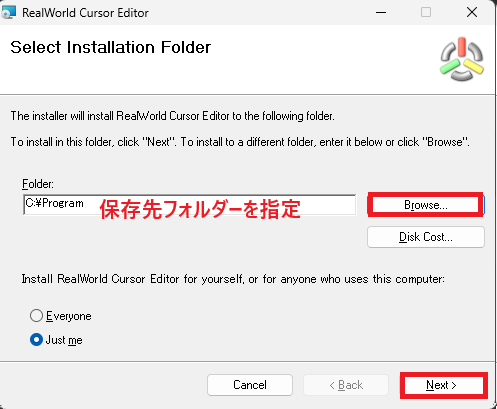
ソフトの保存先を指定する場合は「Browse」をクリックして指定します。指定しない場合は保存先フォルダーが選択された状態になっているので「Next」をクリックします。

インストールする準備ができたので「Next」をクリックしてインストールを開始します。

インストールが完了したら「Close」をクリックします。
・Step3:RWCursorEditorから【静止画カーソル】に変換

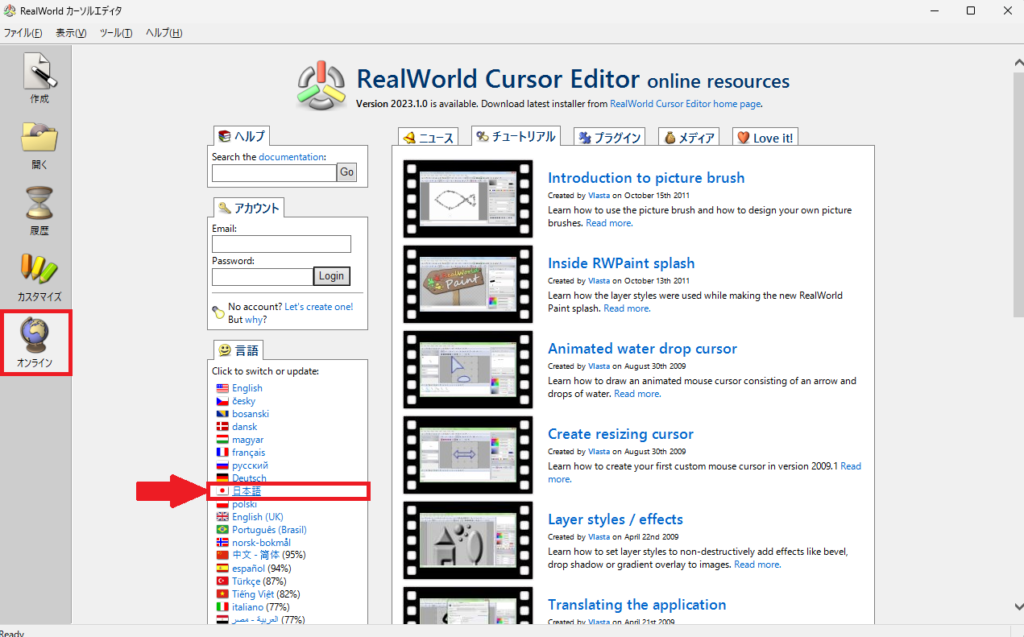
RealWorld Cursor Editorを起動して左のタブから「オンライン」をクリックします。「言語」から「日本語」を選択します。

次に左のタブから「作成①」をクリックして「新規マウスカーソル②」を選択して画面右側にある「キャンバスサイズ:32」「色深度:8bits-256色」「Start with:ラスタレイヤー③」にして「作成④」をクリックします。

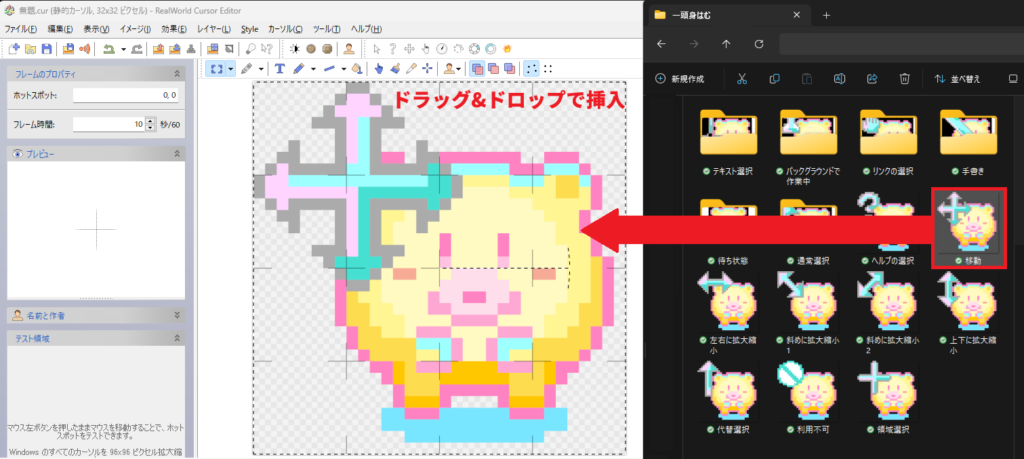
保存した画像をドラッグ&ドロップして挿入します。

次にホットスポットを設定します。
ホットスポットとはマウスカーソルのクリックの対象となる部分です。
上部にあるメニューバーから「カーソルホットスポット①」機能をクリックします。左上に緑色の点②(ホットスポット)が出てくるのでクリックの対象となる位置を決めます。

「移動」カーソルのホットスポットは十字の中心にあると操作がしやすいので、クリックして十字の中心をホットスポットに設定します。

ホットスポットのテストは画面左側にある「テスト領域」にカーソルを合わせてマウスの左をクリックしたまま移動させると線が書けるのでクリックの位置を確認します。
このときテスト領域で表示されるカーソルはおそらく64×64pxのサイズだと思うよ!カーソルサイズが大きいと思う場合はサイズ変更ができるよ!「カーソルサイズが大きいと思う場合」セクションで説明するね!


ホットスポットが設定できたら次はカーソルを保存します。「ファイル①」から「名前を付けて保②」をクリックします。保存する先のフォルダーを指定します。「ファイル名③」を入力して「ファイルの種類③」に「静止画カーソル」を選択して「OK④」をクリックして保存します。

同じようにその他のカーソルもドラッグ&ドロップしてホットスポットを設定して保存すればいいんだね!

メニューバーにある「新規作成」をクリックして「新規マウスカーソル」>「作成」をクリックしてその他のカーソルも設定して書き出します。
カーソルサイズが大きいと思う場合

サイズ変更する前のマウスカーソルサイズは64×64pxだと思うので、カーソルが大きいと思う場合は上部メニューの「カーソル」>「サイズを変更」で「キャンバスサイズ:32,48-Win7」「メソッド:トリミング」を選択して「OK」をクリックします。
すでに選択されている状態でも「OK」をクリックしてね!



サイズを変更(小さく)するとおそらく48×48pxになります。サイズ変更した方のホットスポットがマウスカーソルから離れているので同じ位置に設定します。


これで両方のホットスポットが同じ位置になりました☆テスト領域でサイズ感を確認してください。
最初から48×48pxで作れないのか色々試したんだけどできなかったんだよね。
個人的に32×32pxは小さすぎてカーソルにしたときにドット絵が崩れて見えたので48×48pxで使用しているよ!

Step3で説明するアニメーションカーソルでサイズ変更した後は全てのフレームのホットスポットを設定してください。

ホットスポットは一括で変更できなかったよ!フレームごとに全てのホットスポットを設定してね!
・Step4:RWCursorEditorから【アニメーションカーソル】に変換

アニメーションカーソルは1フレームに、1カーソル画像をドラッグ&ドロップして挿入します。フレームの追加は画面左下の「フレームを挿入」アイコンをクリックします。全ての画像を挿入したらホットスポットを設定します。
ホットスポットはフレームごとに設定してね!


アニメーションの速度を設定します。上部メニューにある「カーソル」から「アニメーションの速度を変更」をクリックします。
Procreateの「フレーム/秒」と揃える方法は「フレーム数をProcreateと揃える方法(アニメーション速度)」セクションで説明するね!


スライドをドラッグして速度をちょうどいい感じに設定して「OK」をクリックします。

感覚的にスピードを設定できるからいいね!

静止カーソルを保存したときと同じように「ファイル」から「名前を付けて保存」をクリックします。保存する先のフォルダーを指定します。「ファイル名」を入力して「ファイルの種類」に「アニメーションカーソル」を選択して「OK」から保存します。
その他のアニメーションカーソルも同じように設定して書き出します。
フレーム/秒をProcreateと揃える方法(アニメーション速度)

上部メニューにある「カーソル」>「アニメーションの速度を変更」から感覚的に速度を調節できるので簡単ですが、Procreateで作成した速度と揃える方法もご紹介します☆

わしは普段1秒間に24フレームでアニメーションを作成していますが、今回はループ再生ができるgifのような感じなのでfpsという概念がないので(多分)、好きな速度になるように感覚的に作成しても良いですが、RealWorld Cursor Editorはフレーム時間が「秒/60」なので60の約数(1, 2, 3, 4, 5, 6, 10, 12, 15, 20, 30,60)でProcreateの「フレーム/秒」を設定してあげると同じ速度にすることができます。今回は2レイヤーで作成したアニメーションでProcreate側で「3(フレーム)/秒」と設定しました。1秒間に3フレーム使うので1フレーム当たり約0.3秒の表示になります。

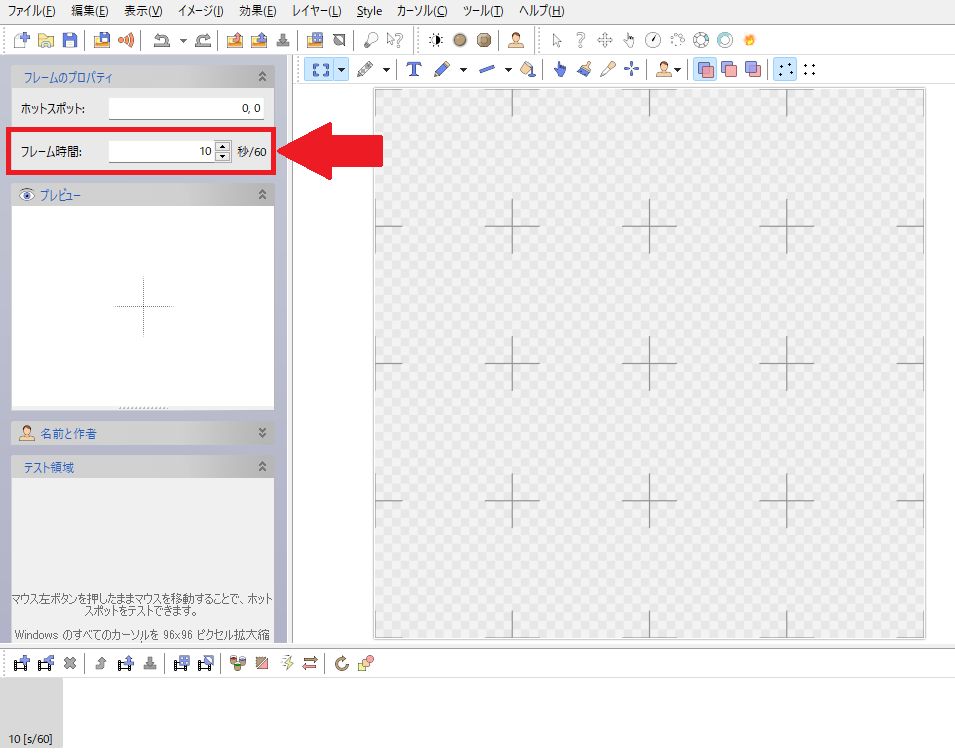
RealWorld Cursor Editorのフレームプロパティに「フレーム時間:10秒/60」とあります。意味がわからないのですが、「60秒間に1フレームの合計表示時間」という意味だとしたら60秒をPcoreateで設定したフレーム数で割ります。

このアニメーションは2レイヤー作りましたが、Proceate側で「3フレーム/秒」に設定しているので、60秒を3フレームで割ると1フレームの合計表示時間が20秒になります。全てのフレームをShiftを押しながら選択して(①)、フレーム時間に「20」と入力します(②)。
20秒を60秒で割ると1秒あたり1フレーム0.33・・・秒の表示になるのでProcreateで作成したアニメーション速度と一致します。
という解釈をして作成してますが「秒/60」の意味がわかりません!なんで「フレーム/秒」にしないんだ?わざわざ60秒で考えなくてもよくない?そもそも60の単位は「秒」であってるのか?1分は60秒なのに1秒は0.1秒が10回だと?1分は60秒で1時間60分なのに、1mは60cmじゃなくて100cmという罠、1㎏は1000g、水は1g=1mlなのに調味料によって異なるだと?!トラップだらけで半日ほどダラダラしました。
まとめるとProcreateの「フレーム/秒」から設定した数字で60を割った数字をRealWorld Cursor Editorの「フレーム時間」に入力すればOK!

回答が辛口な印象がある知恵袋では聞く勇気がないので解釈が違う場合はコメントでくれぐれも優しく教えてください☆
・Step5:PCに設定する
カーソル設定マニュアルを作成しましたので、ダウンロードして手順に沿って設定してみてください☆
[wpdm_package id=’8374′]
★マウスカーソル販売してます★
オリジナルマウスカーソル作成承っております⭐︎出来合いのマウスカーソルも販売しております(販売元により価格が異なります)!
オリジナルマウスカーソル作成

自分だけのオリジナルマウスカーソルでパソコン作業が楽しくなります!バックグラウンドで作業中もデフォルトのカーソルのときより許すことができるようになりました!

【オリジナルマウスカーソル作成】について、詳しくは下記サイトをご覧いただけますと幸いです☆


お気軽にご連絡ください!
出来合いのマウスカーソル
★BOOTHとココナラで出来合いのマウスカーソル販売を開始しました★
※販売元により価格が異なります。
クリックしてBOOTHへGO!
クリックしてココナラへGO!
:ポインター名ありココナラ用.gif)
:ポインター名ありココナラ用.gif)











コメント