オリジナルイラストが描けたら、WordPressでバナーなどに使用したくなりますよね!
今回はマウスを画像に合わせると色が変わるように設定してみましょう!
使用したiPadは第六世代で、パソコンはWindows10です。
ワードプレスのテーマはCocoonです。
仕上がりイメージは下記の画像になります。マウスを合わせてみると、緑の犬が紫に変わります。
携帯からはタップすると色が変わります。


簡単?
サイズや、位置を変更すると作動しなかったから、その失敗例も紹介するね!

流れとしてはざっと下記のようになります。
①プロクリエイトでイラストを作成(色違い2枚)
②画像をワードプレスにアップロード
③コード記述
コードだけを知りたい方は コード犬をクリックして飛んでください。
コード犬をクリックして飛んでください。
目次からも飛べます。
目次
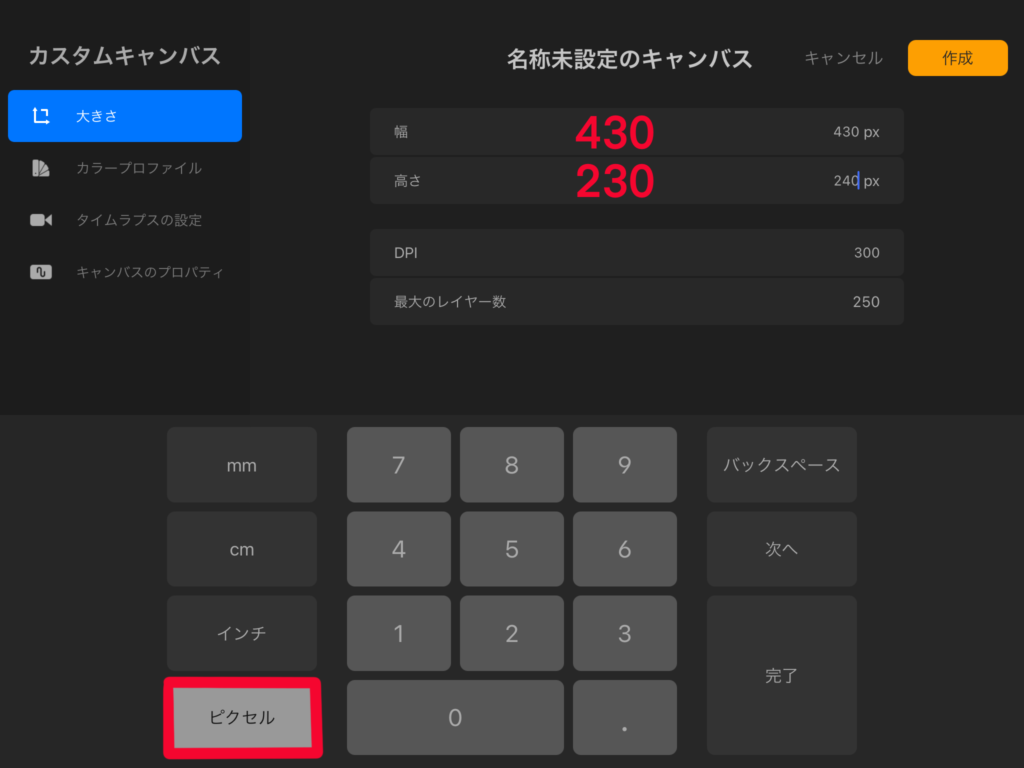
キャンバスのサイズ:430×230px

・プロクリエイトを立ち上げたら、画面右上の「+ボタン」から新規キャンバスを作成します。
ピクセルを選択して幅430×高さ230(px)と入力してください。

バナーにしては大きいかもしれませんので、好みのサイズに変更してね!

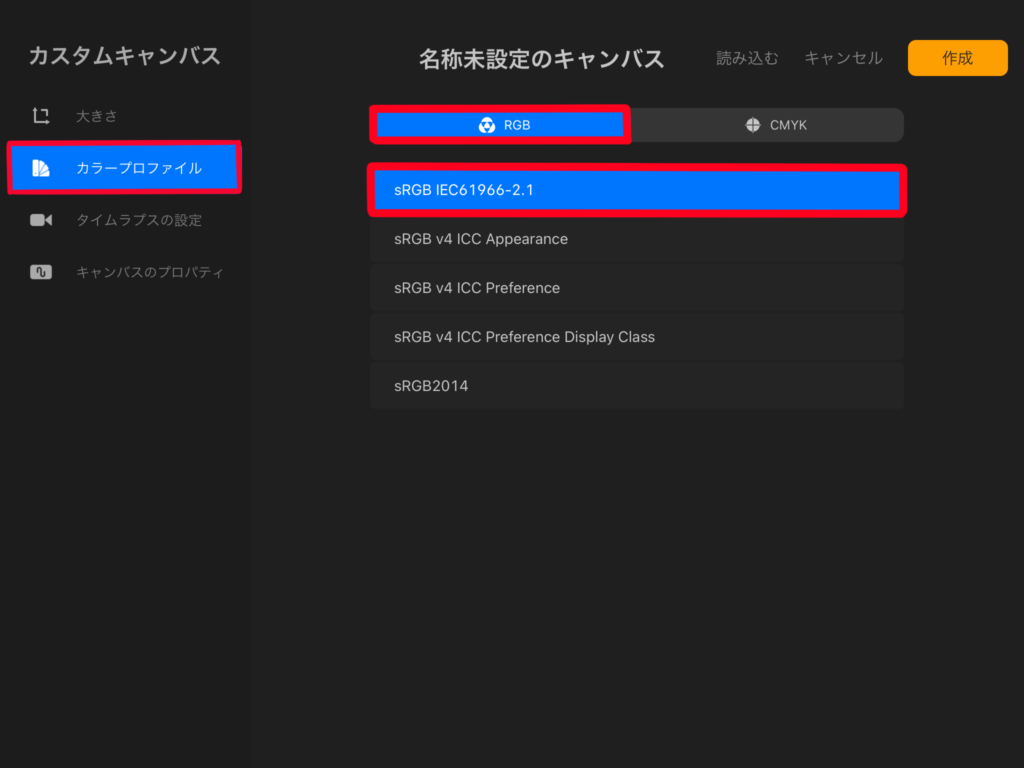
「カラープロファイル」は「RGB」の「sRGBのsRGB IEC61966-2.1」を選択し、
画面右上の作成ボタンをタップします。

RGBとはコンピューターやディスプレイに使う発色方式だよ。
詳しくは「CMYKとRGBの違い」の記事を見てね!
絵を描く:色違い2枚

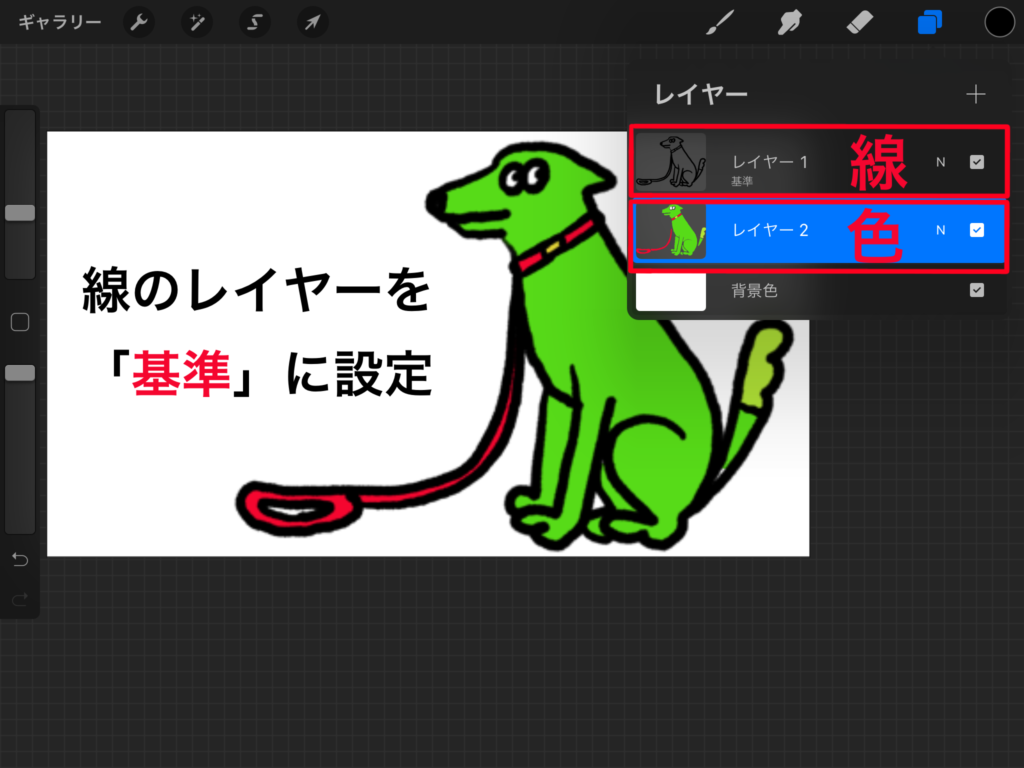
アウトラインでイラストを描いたら、色を塗るレイヤーは別にします。
アウトラインのレイヤーの「レイヤー名」をタップし、「基準」を選択します。
「+ボタン」から新規レイヤーを作成し、ドラッグ&ドロップでアウトラインのレイヤーの下に移動させます。

「基準」にするとどうなるの?
そのレイヤーを基準に別のレイヤーにドラッグ&ドロップで色を塗ることができるよ!
色の塗り方についてはこちらの記事をみてね!

レイヤーを分ける分ける理由についてはこちらの記事をみてね!

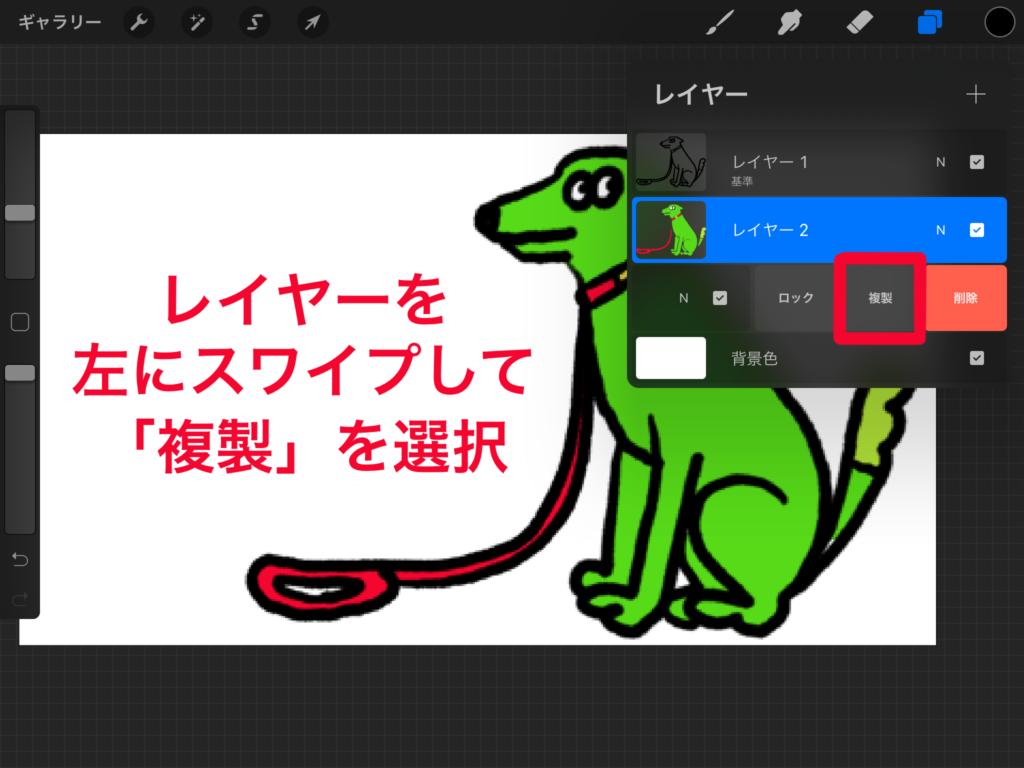
色を塗ったレイヤーを複製

アウトラインのレイヤーと、色を塗ったレイヤーと、2つレイヤーがあります。
色を塗ったレイヤーを複製します。
複製するには、レイヤーを左にスワイプして「複製」を選択します。
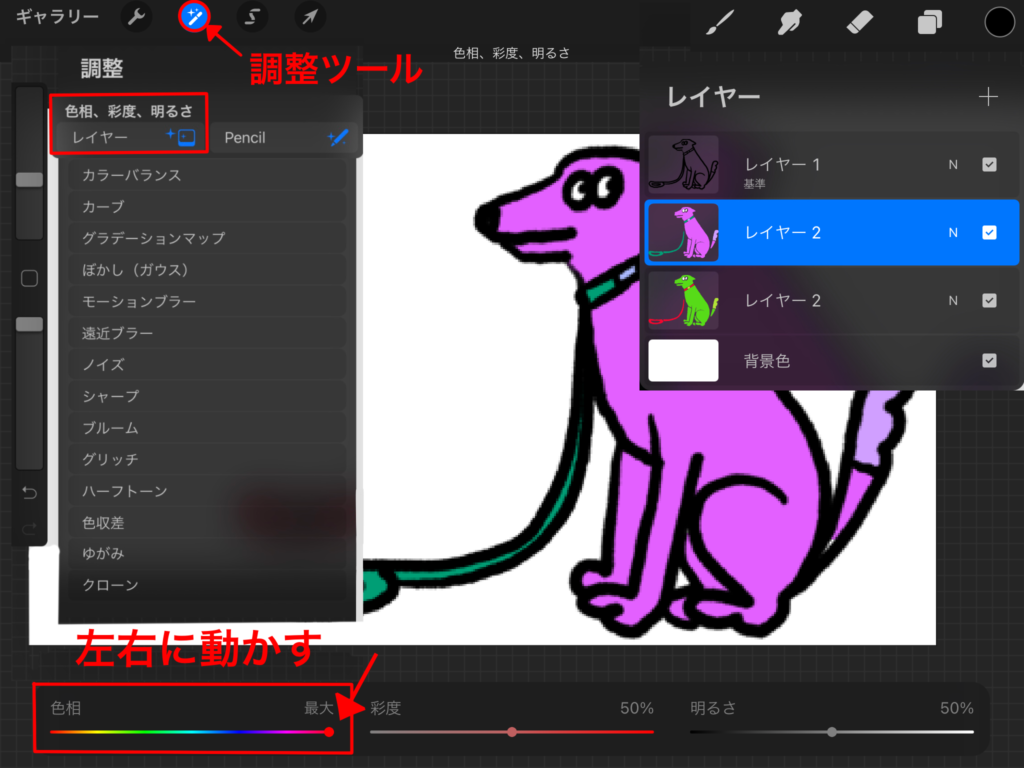
複製したレイヤーの色を変える

色を変える方法は色々ありますが、今回は「色相、彩度、明るさ」ツールを使って変えてみます。
画面左上の「調整ツール」から「色相、彩度、明るさ」の「レイヤー」を選択します。
「色相」のバーを左右に動かして好きな色に変更してください。
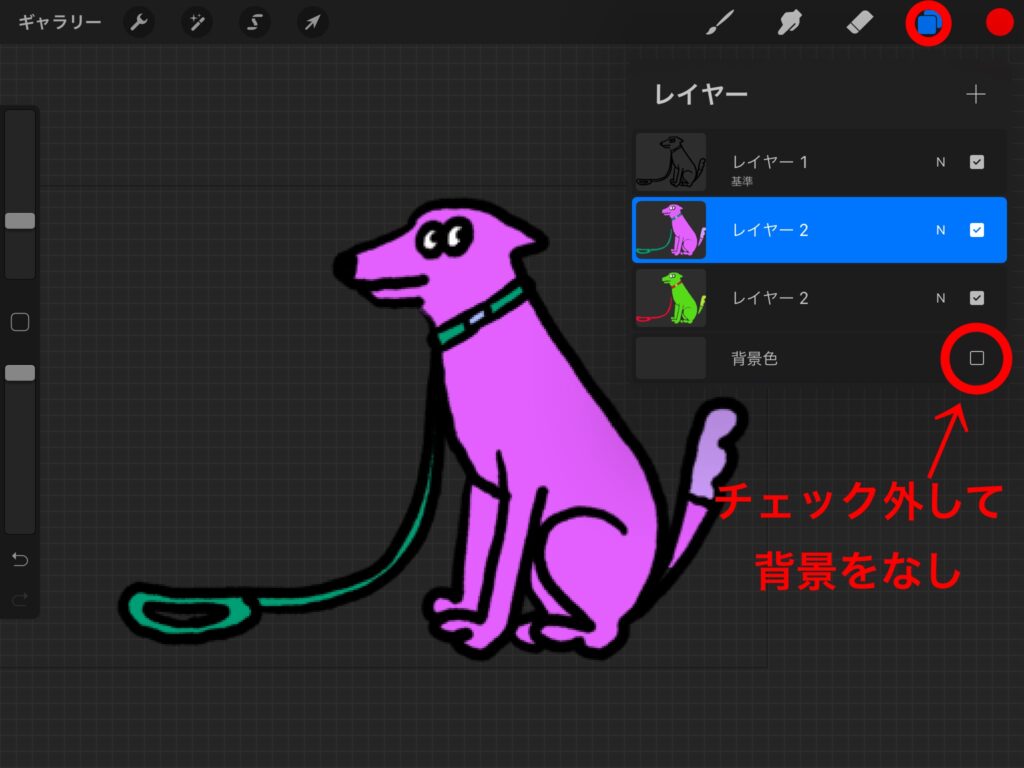
イラスト画像を保存する「png「jpeg」

背景を透過したい場合はレイヤーの中にある、「背景色」からチェックを外すと背景を透過できます。
緑色の犬のイラストを保存するには、紫色の犬のレイヤーからチェックを外してください。
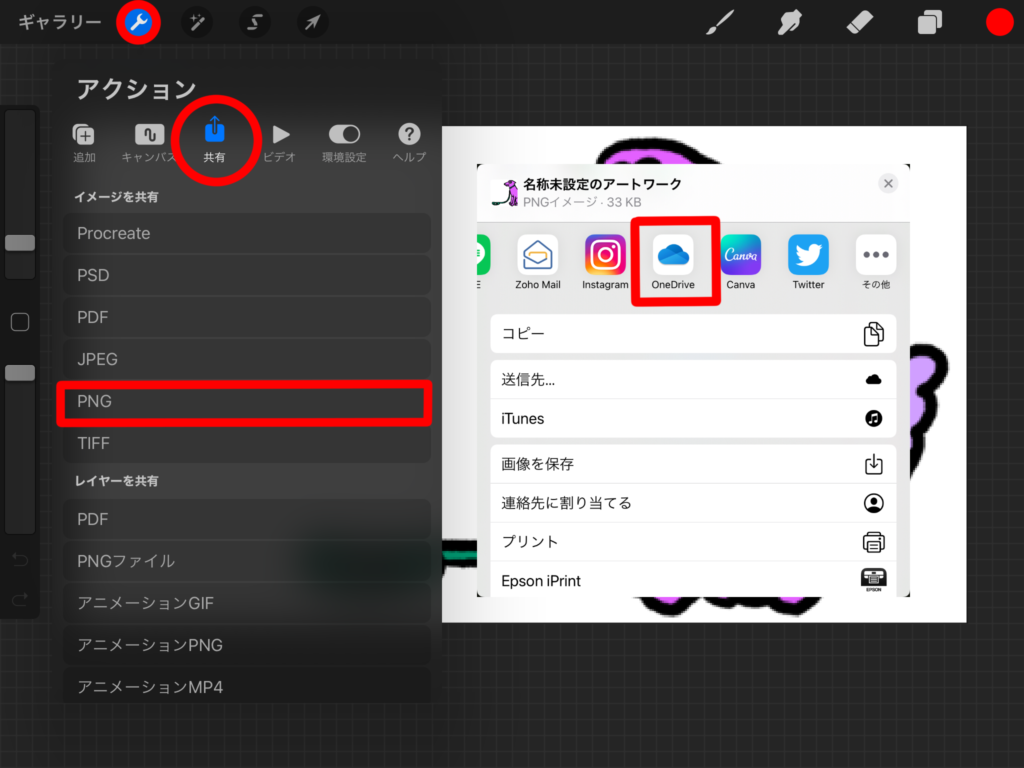
・背景を透過した画像を保存したい場合はpngを選択してください。
ただし、大きな画像だとファイルサイズが大きくなってしまうので気を付けてください。
・高画質でファイルサイズを小さく保存したい場合はjpgを選択してください。
ただし、保存を繰り返すと画像が劣化してしまうので気を付けてください。

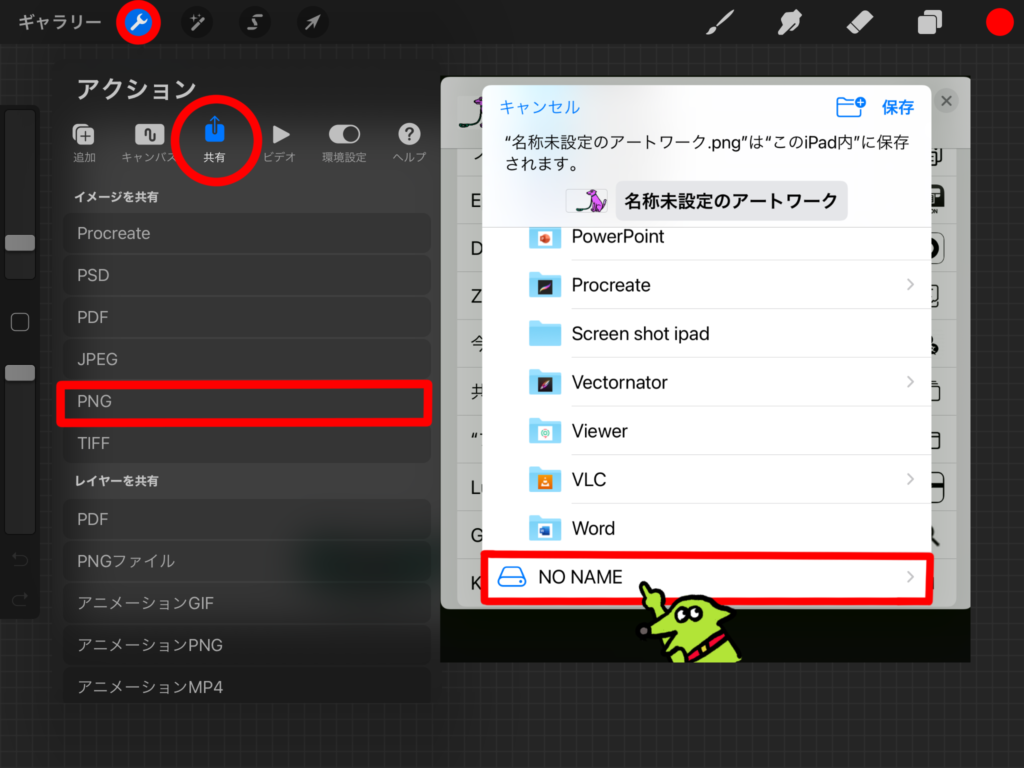
画面左上の🔧アクションツールから「共有」を選択し、保存するファイル形式を選びます。
保存先はパソコンと共有できるフォルダーを選んでください。
USBで保存する場合


USB変換アダプタを使って、USBメモリに画像を保存することもできます。

USB変換アダプタを使ってiPadとUSBメモリを繋ぎ、プロクリエイトからイラスト保存するときに、
保存先にUSBメモリを選択します。
私の場合、NO NAMEとあるのが、接続したUSBメモリでした。

ここまでがプロクリエイトでする作業だね!
次はワードプレスからの作業になるよ!

画像をワードプレスにアップロード&URLをコピー

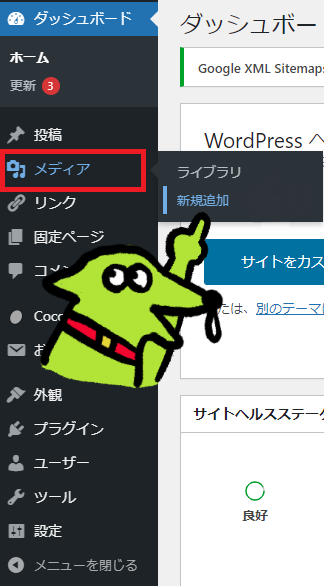
ワードプレスのダッシュボードから「メディア」の中にある「新規追加」をクリックします。

ここから画像をワードプレスにアップロードするんだね!

「ファイルを選択」をクリックして、保存したイラスト画像をアップロードします。

ワードプレスにアップロードができたら、「URLをクリップボードにコピー」をクリックしてURLをコピーします。

色違いのイラスト画像も同じようにアップロードしてURLをコピーしてね!
コピーしたものをペーストする前にまたコピーして大丈夫?


クリップボードでは複数のものをコピーしておけるから大丈夫だよ!
すでにメディアライブラリにある画像を使用する場合

「メディア」から「ライブラリ」を選択し、使用する画像をクリックします。

「URLをクリップボードにコピー」をクリックしてURLをコピーします。
クリップボードを有効化:「Windows」+「V」
通常は、コピーをして貼り付けをすると、最後にコピーしたものだけが貼り付けられますね。
なので、複数コピー&ペーストしたい場合、コピーしてペースト、コピーしてペーストという作業を繰り返すと思います。
クリップボードを有効化にしておくと、一度に複数のものをコピーしてもペーストするときに、最後にコピーしたもの以外も選択できます。


有効化にするには「Windows」キーと「V」キーを押します。
クリップボードが立ち上がるので「有効化」をクリックしてください。
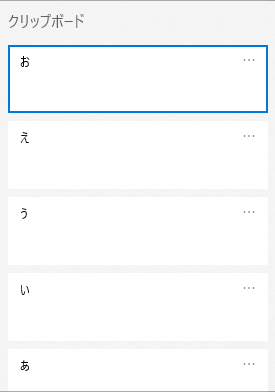
有効化ができたら、試しに
あ
い
う
え
お
と順番にそれぞれ分けてコピーしてみてください。

「Windows」キーと「V」キーをクリックすると、「あ~お」までコピーされているのが確認できます。
ペーストするときは、ペーストしたいものをクリックするだけです。
コード記述
下記のコードの色がついている部分に、画像URLを入れてコードエディターにコピペしてください。
記事編集画面からもコピペできます。

右クリックできないようになっているので、コードを選択して「Ctrl」と「C」を押して
コピーしてね!
※コピペしたときにうまくコードが動かなったら、ダブルクオーテーションを消して半角で入れなおしてみて下さい。もしくは、記号を消して半角で入れなおしてみて下さい。
<img src=”表示させる画像URL”
onmouseover=”this.src=’マウスを合わせると表示される画像URL‘”
onmouseout=”this.src=’マウスを離すと表示される画像URL‘”>
</div>

「表示させる画像URL」と「マウスを離すと表示される画像URL」は同じイラスト画像を使用するよ!
<div style=text-align:center“></div>は文字や画像を中央にするコードです。
右寄せにするには「center」の部分を「right」に変更してください。
左寄せにするには「center」の部分を「left」に変更してください。

「マウスを合わせると色が変わるコード」のみを記述した後に、画像の位置変更をしたら、コードが書き換えられてしまったので、一緒のタイミングで寄せたい位置も記述してね!

記事編集画面の右上にある「︙」をクリックして「コードエディター」を開いてください。
こちらに先ほどコピペしたコードを張り付けて完了です。
プレビューから確認すると画像の色が変わることが確認できます。
ただ、下書き保存をしてしまうとコードが書き換えられてしまい、ただの画像表示になってしまうので
公開する直前にコードを張り付けて下さい。
是非ためしてみて下さい。











コメント