手書きした文字や、テキストに光が斜めから当たっているような影を付けれたらいいですよね!
影を付けることで文字を強調させたり、浮いているように見せたりできます!
文字を書いたレイヤーの下に新規レイヤーを作成して手書きで影を描かなくても、あっというまに影を付けることができます!
Procreate文字に影を付けるには、レイヤーを複製して下になるレイヤーに編集を加えていきます。
 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。まだApple Pencilをお持ちでない方で、ペンで絵を描いてみたい!そんな方におすすめのタッチペンです。私は絵を描き続けるのかわからなかったので、こちらのペンでデビューしました。「線の太さ」や「色の濃さ」をペンに加えて表現することはできませんでしたがメモアプリなどにも問題なく書けたので満足した商品でした!その後美味しくいただいてApple Pencilにしました。


文字に影をつけると浮かんでるみたいだね!
文字を目立たせたりしたい時にいいよね!

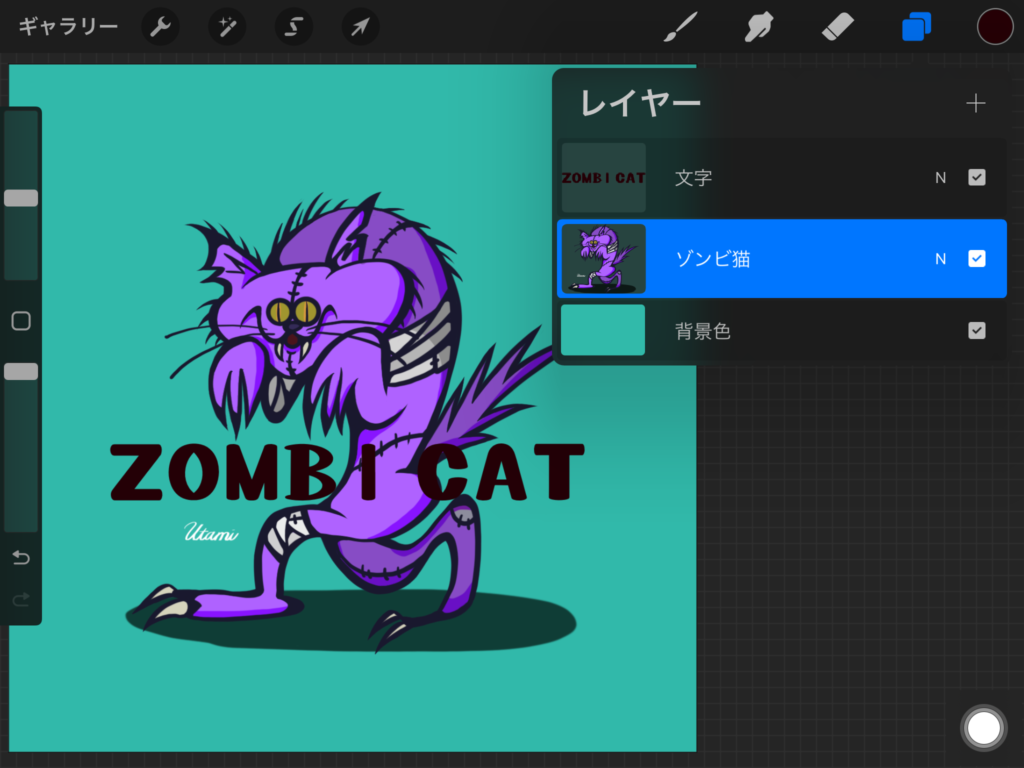
Step1: 文字を書いたレイヤーを複製する


イラストと文字は別レイヤーにします。今回は文字を手書きしましたが、テキストの追加から文字を入力してもOKです。

「🔧設定」>「追加」>「テキストを追加」から入力ができるよ!
入力したテキストは、レイヤーをタップして「ラスタライズ」してね!


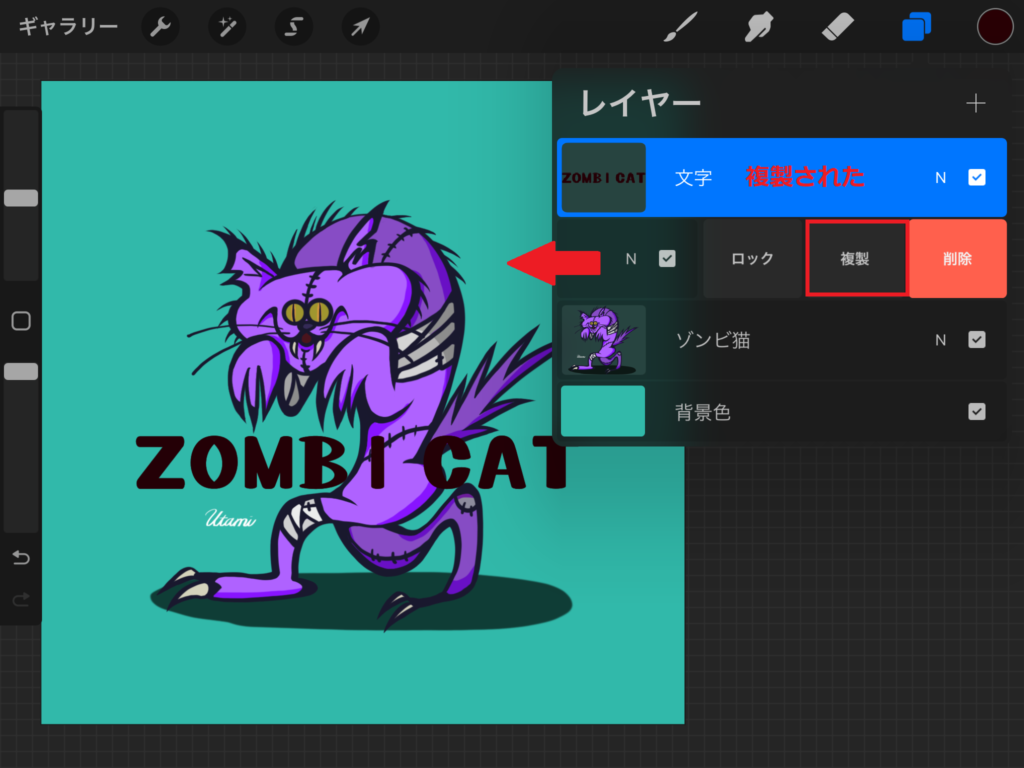
文字を書いたレイヤーを複製します。複製したいレイヤーを左にスワイプして「複製」をタップします。
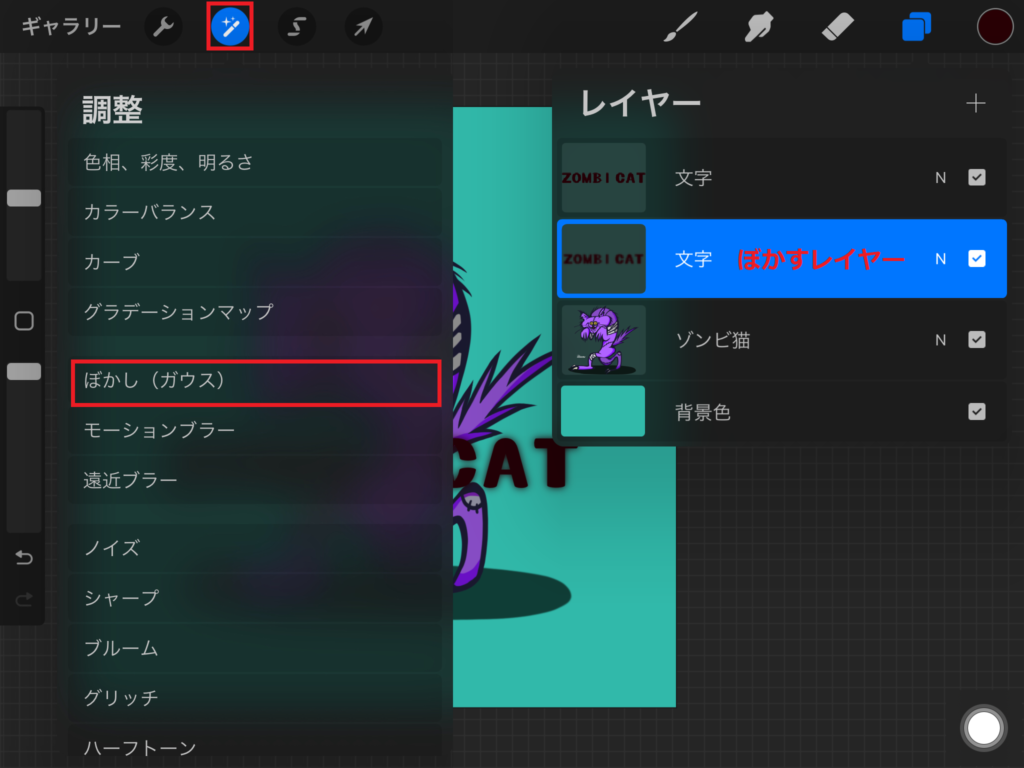
Step2: 文字レイヤーをぼかす

複製したら、下になる文字レイヤーをぼかします。ぼかすレイヤーを選択して調整ツールから「ぼかし(ガウス)」を選択します。

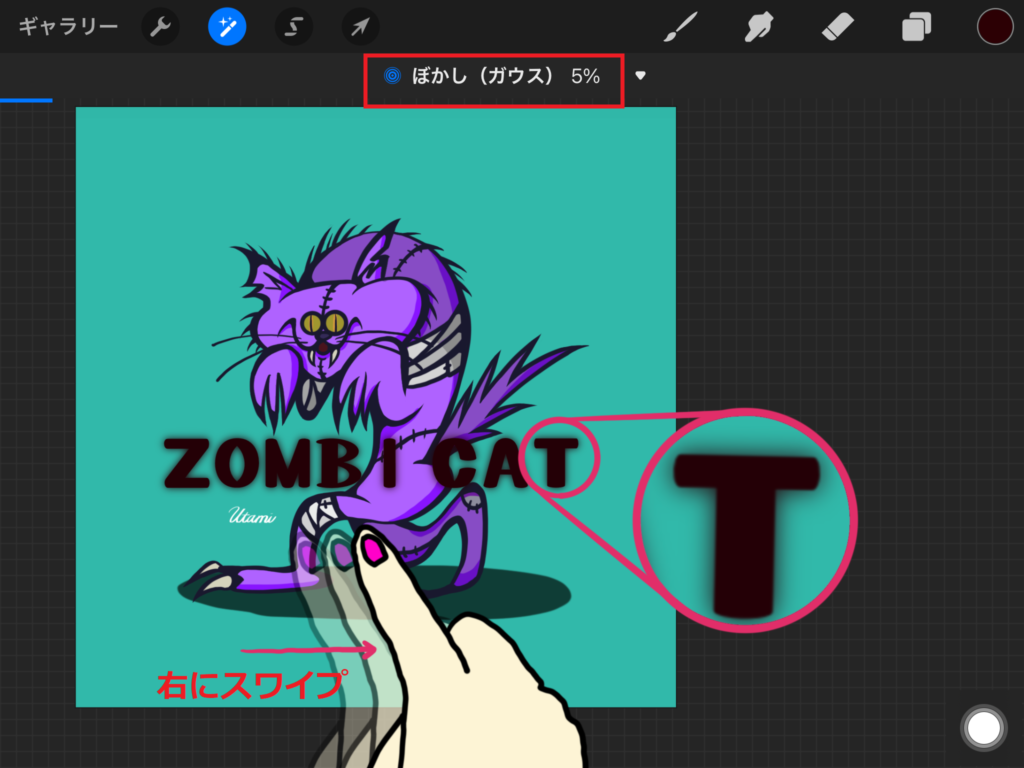
キャンバス上で右にスワイプすると徐々にぼけていきます。
今回は5%ほどぼかしたよ!

Step3: 斜め下に移動して不透明度を下げる

今回は文字ぼぼかしたレイヤーの位置を斜め右下にずらします。位置を移動させる文字をぼかしたレイヤーが選択されているのを確認して「変形ツール」をタップして「均一」を選択してからApple Pencilか指で右下にドラッグします。

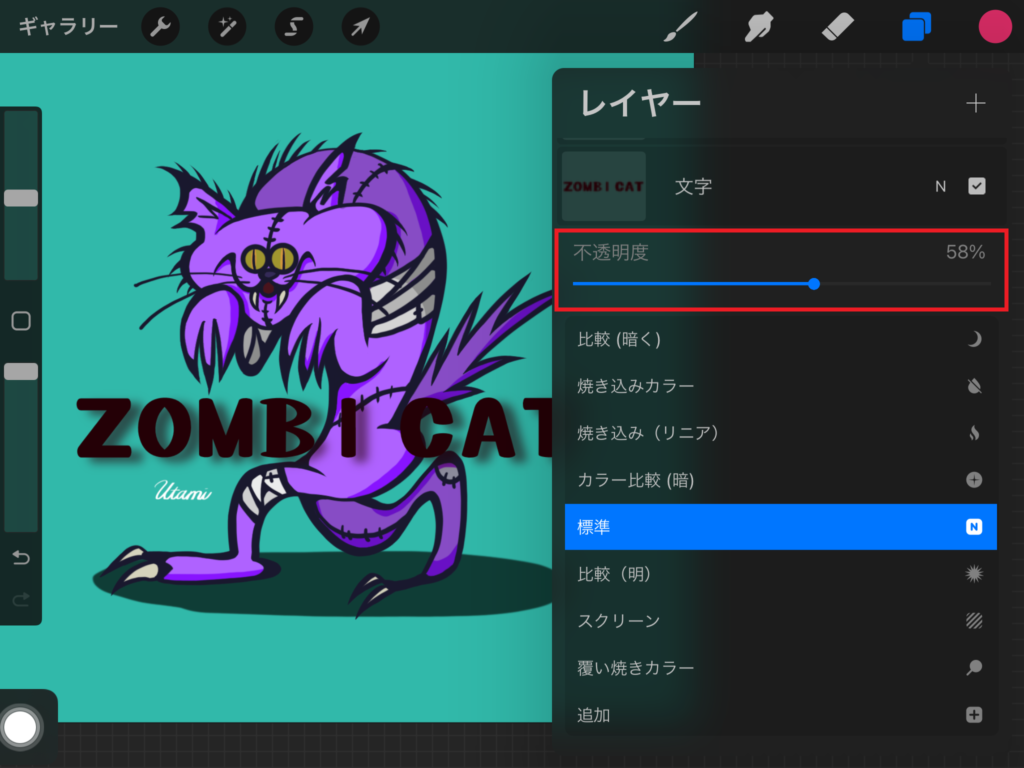
レイヤーの記号「N」をタップして不透明度を下げます。不透明度の丸いポッチを左にスライドさせると不透明度を下げることができます。好みの薄さまで下げれたら完成です!今回は不透明度58%にしています。
以上が文字に影を付ける簡単3ステップでした!色々ためして楽しく影を付けてみて下さい!









コメント