光の反射だったり、物が反射している絵ってすごく難しそうですよね!手の込んだイラストが描けない、画力で勝負しない(できない)私がProcreateで簡単に反射してる絵の描き方をご説明します!
誰にでもあっというまにそれっぽく描けるので是非試してみて下さい。
反射イラストに使用したブラシのサイズ、不透明度、レイヤーの分け方もお伝えします!
 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。まだApple Pencilをお持ちでない方で、ペンで絵を描いてみたい!そんな方におすすめのタッチペンです。私は絵を描き続けるのかわからなかったので、こちらのペンでデビューしました。「線の太さ」や「色の濃さ」をペンに加えて表現することはできませんでしたがメモアプリなどにも問題なく書けたので満足した商品でした!その後美味しくいただいてApple Pencilにしました。

大丈夫?画力で勝負しない(できない)うーたみに描ける?
見る人が見たら不自然かもしれないけど、それらしくなるから大丈夫!「誰でも描ける!」がテーマだから画力は求めないでね!

![]() 反射イラストを描こう!
反射イラストを描こう!
複製して反転する


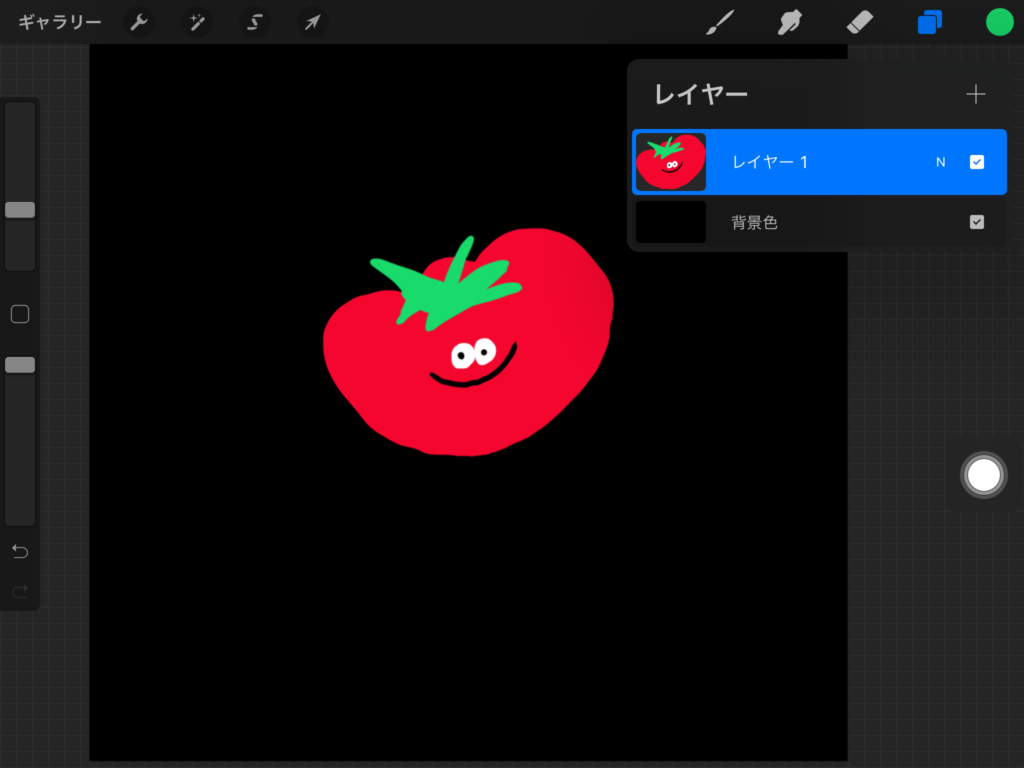
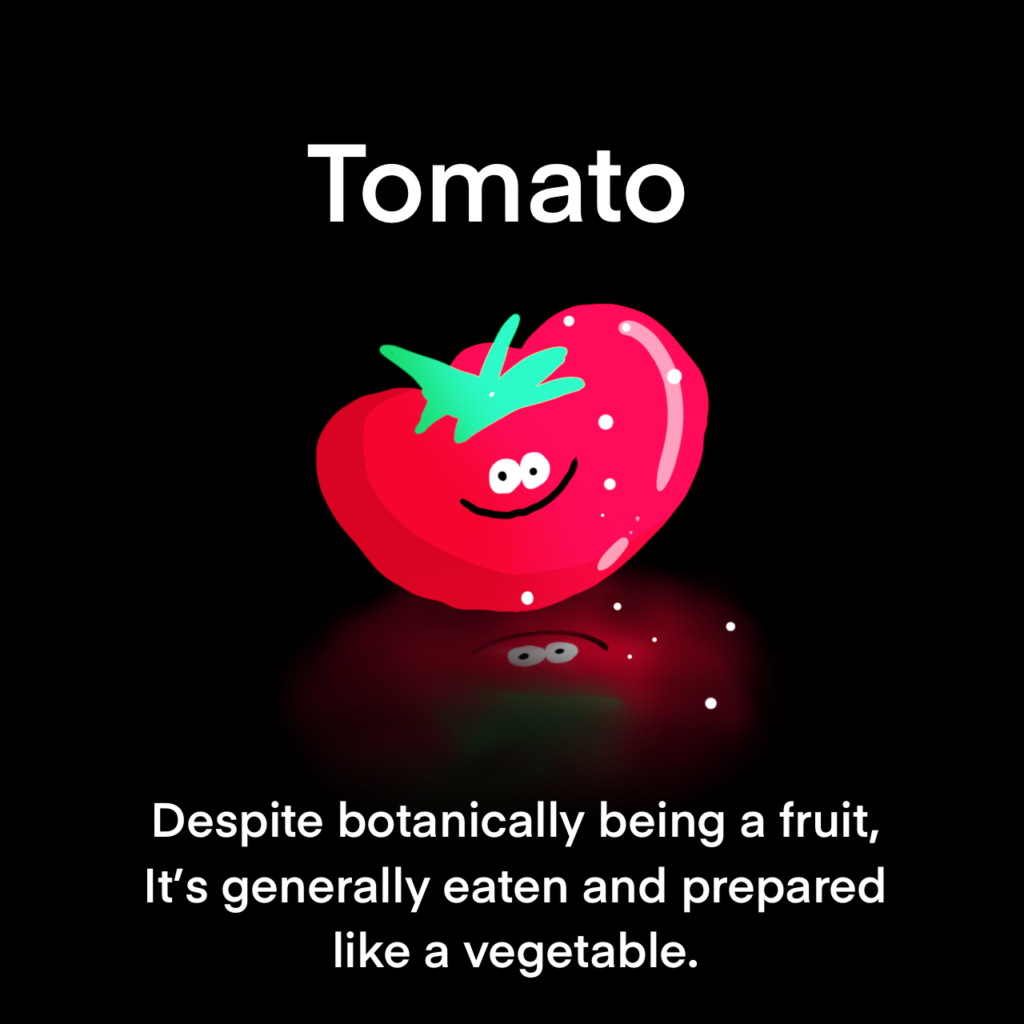
どんな絵でもかまいませんが、わかりやすいように丸に近い形のトマトのイラストで説明します。
背景が暗い方が反射している感じがでるので、背景色を「黒」にします。
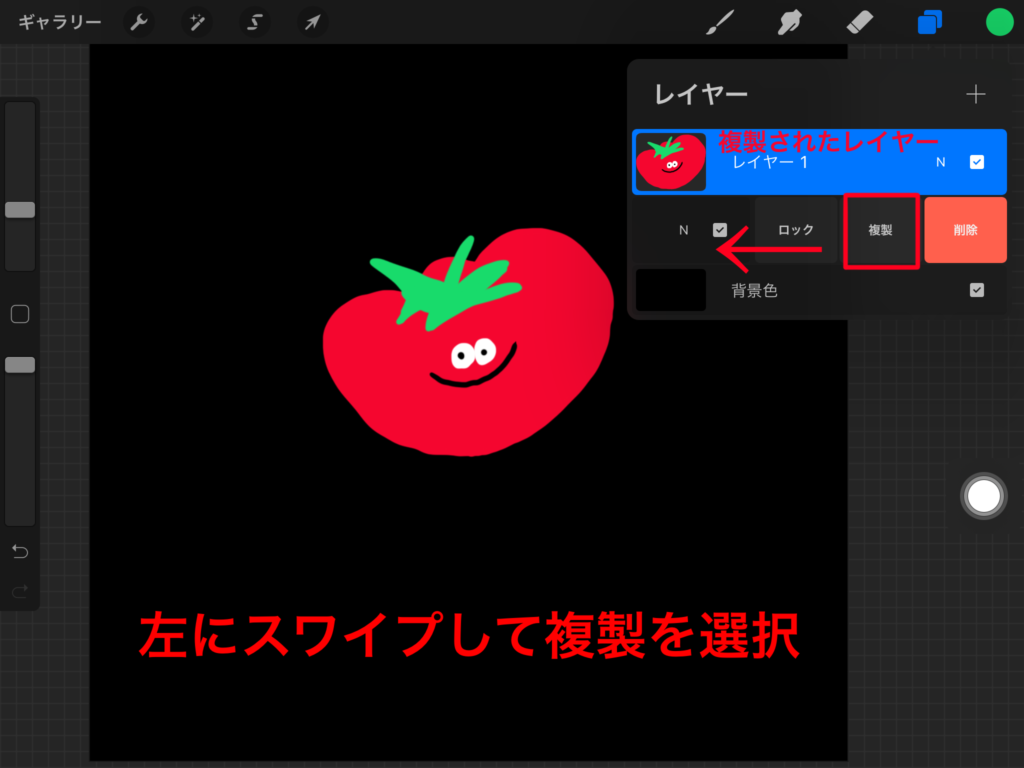
絵を描けたら複製します。複製したいレイヤーを左にスワイプして「複製」します。

レイヤーをキャンバスにドロップして複製することもできるよ!

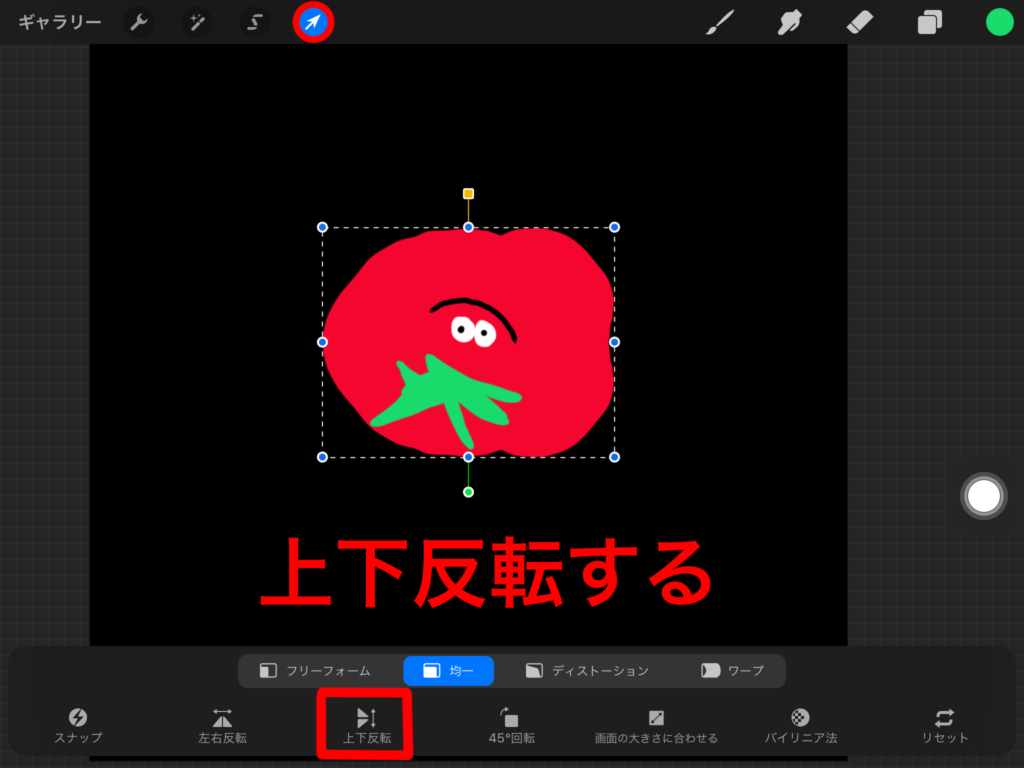
複製ができたら「変形ツール」をタップします。画面したに出てきたオプションから「均一」が選択されているのを確認してから「上下反転」選択します。複製した絵が上下反転します。

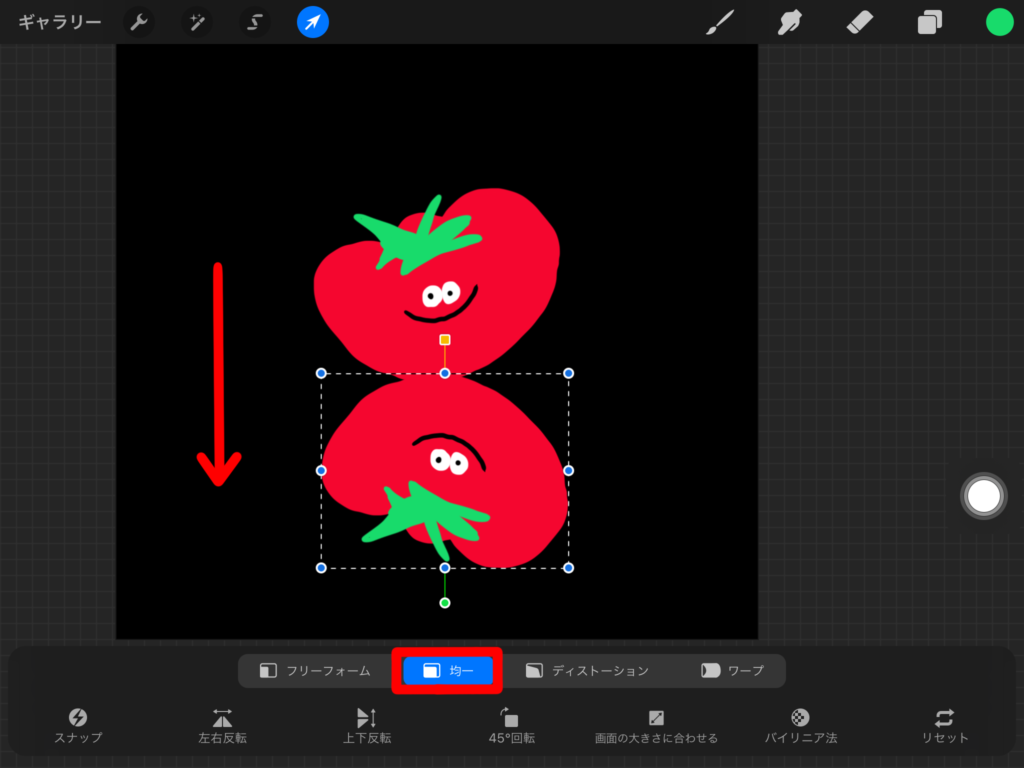
上下反転できたら、そのまま下へスライドさせてずらします。
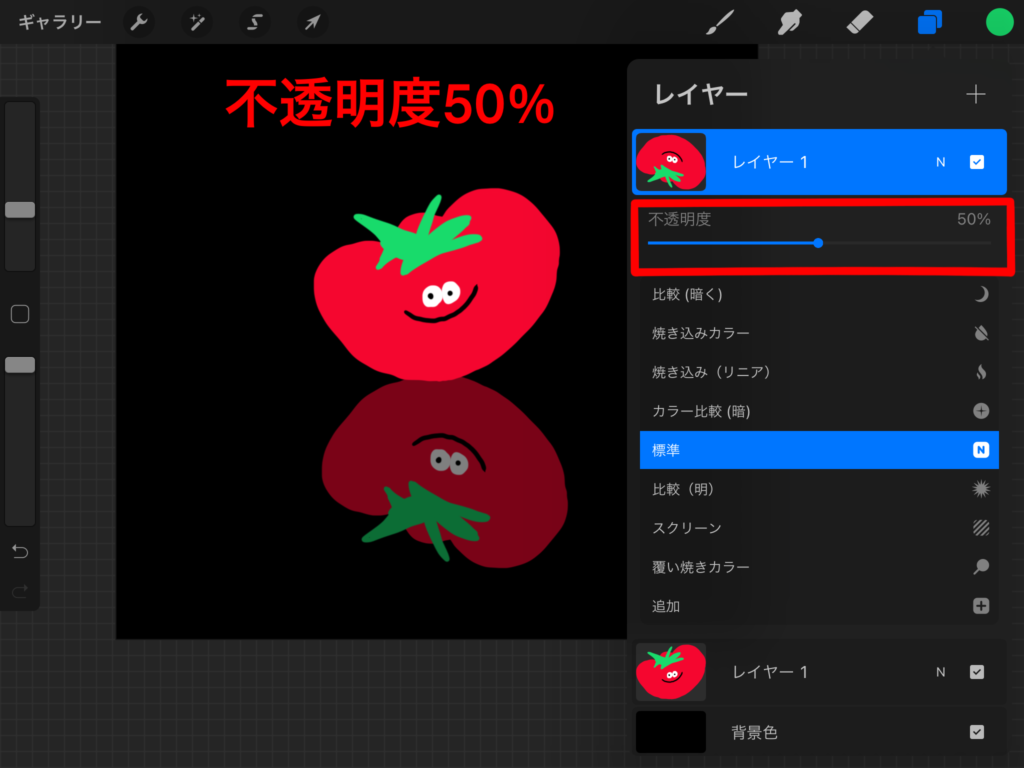
不透明度を下げる

レイヤーパネルを開いて複製したレイヤーの記号「N」をタップすると「不透明度」とかかれたバーが表示されるので、バーを左にスワイプして不透明度を下げます。

2本指でレイヤーをタップしてキャンバス上で左にスワイプして不透明度を下げることもできるよ!
これだけでも反射している感じに見えますが、せっかくなのでもうちょっと手を加えてみましょう!
ワープ・ぼかし・消しゴム

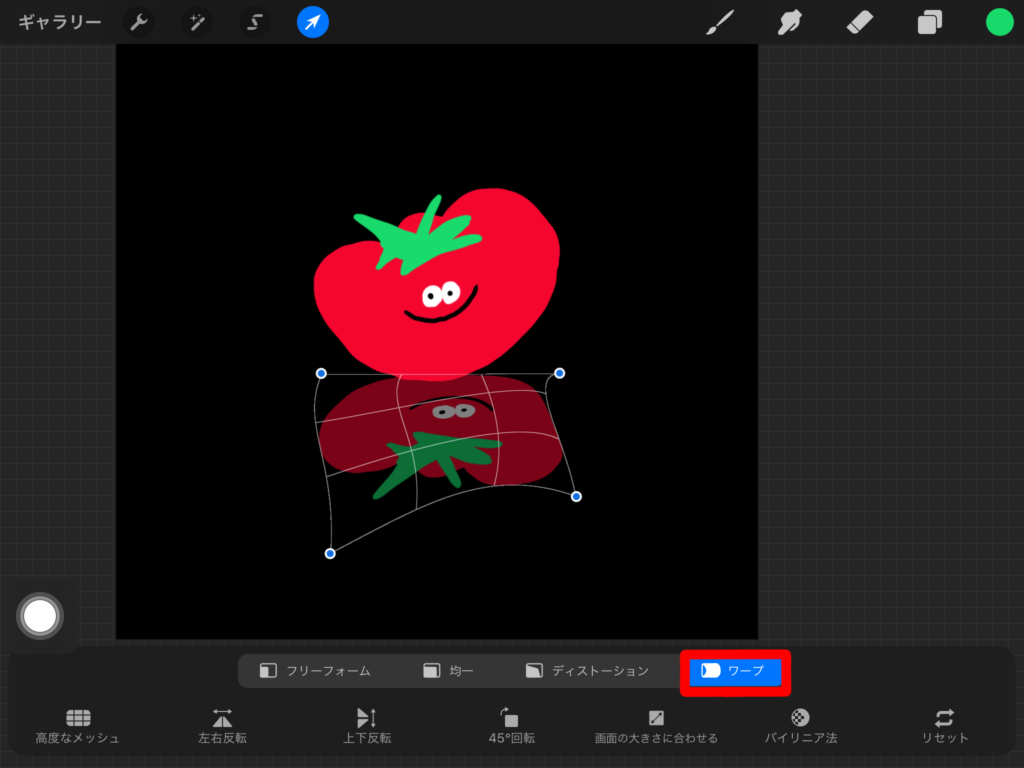
【ワープ】
「変形ツール」から「ワープ」を選択して、少しつぶれた感じにします。
ワープの使い方は少しコツがいる感じがしますが、つぶれた感じでできればOKです。

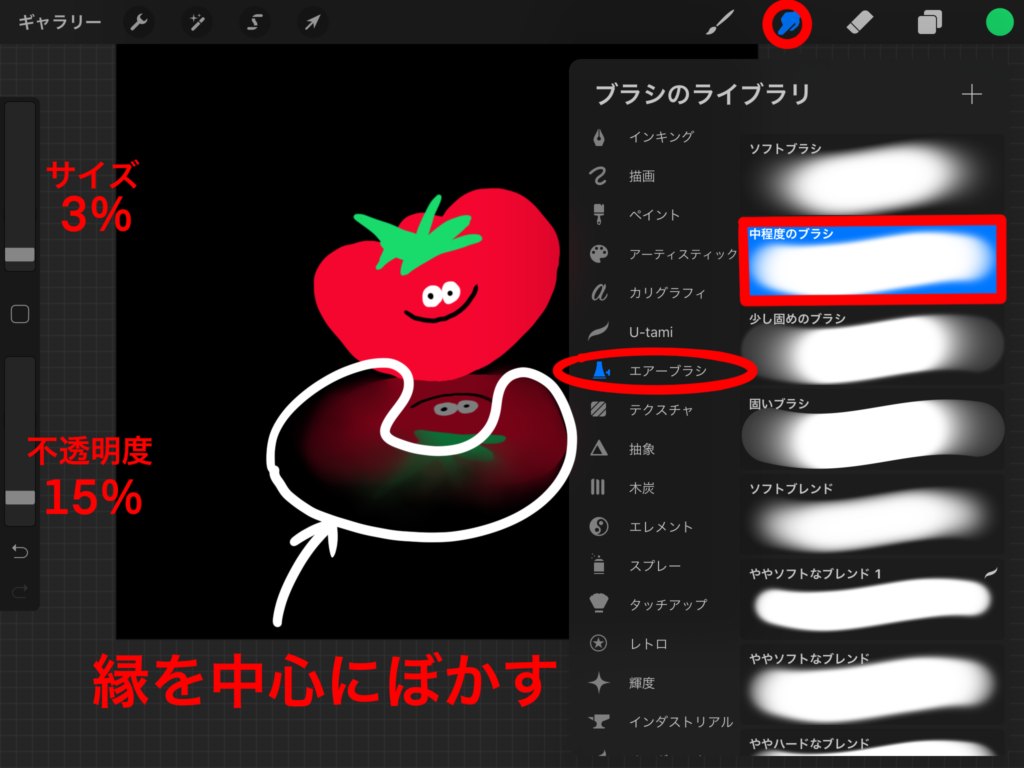
【ぼかし】
画面右上のブラシの隣にある「ぼかしツール」で反射してるトマトの縁をぼかしていきます。
ぼかしツールを選択した状態で、ぼかしツールをタップするとぼかすブラシの種類が選択できます。
今回はエアーブラシの中にある「中程度のブラシ」でぼかします。

この時のブラシサイズは「3%」で不透明度は「15%」だよ!
*画面左(右に設定している方は右)のバーで選択している「ブラシ」「ぼかし」「消しゴム」のサイズと不透明度の設定ができます。

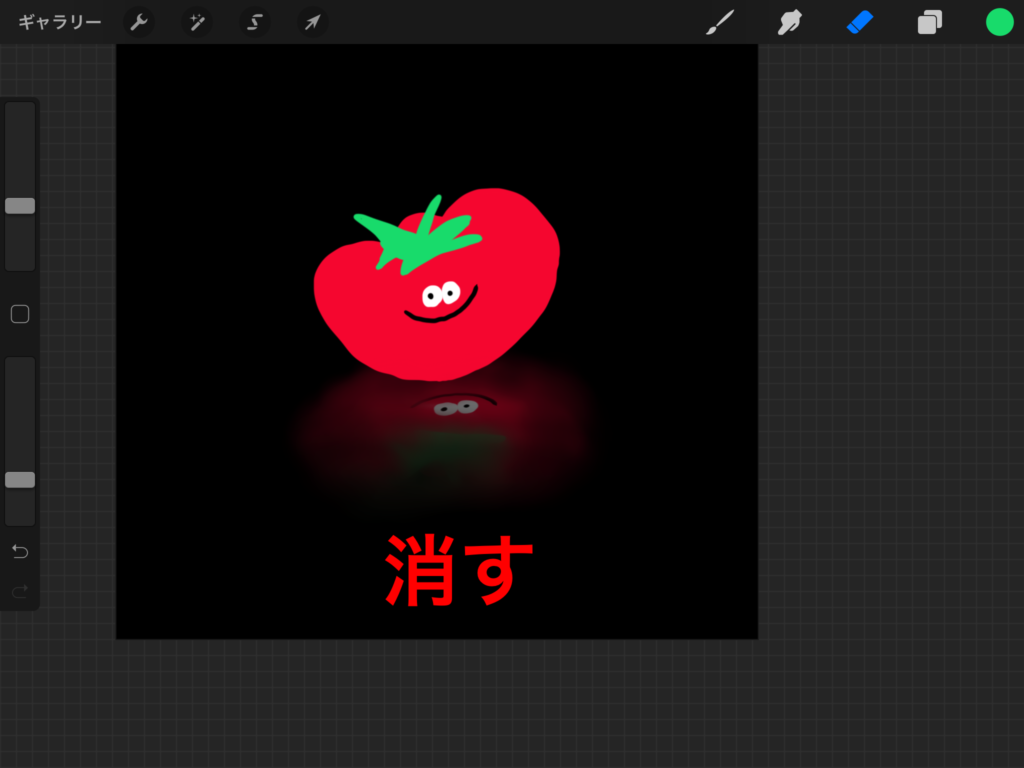
【消しゴム】
画面右上の真ん中にある「消しゴム」で反射しているイラストをうっすら消します。
消しゴムを選択した状態で、消しゴムをタップすると消しゴムの種類が選択できるので、ぼかしツールと同じ「中程度のブラシ」を選択します。
反射してるトマトの頭になる部分をうっすら消してみましょう。

この時の消しゴムのサイズは「12%」で不透明度は「25%」だよ!
だいぶ反射している感じになってきましたが、せっかくなのでもうちょっと手を加えてみます。
オーバーレイ

新規レイヤーを一番上に作成します。記号「N」をタップして「オーバーレイ」を選択します。
ブラシはエアーブラシの中にある「ソフトブラシ」を使用します。
カラーは「白」を選択します。

ブラシサイズは「20%」で不透明度は「100%」です。
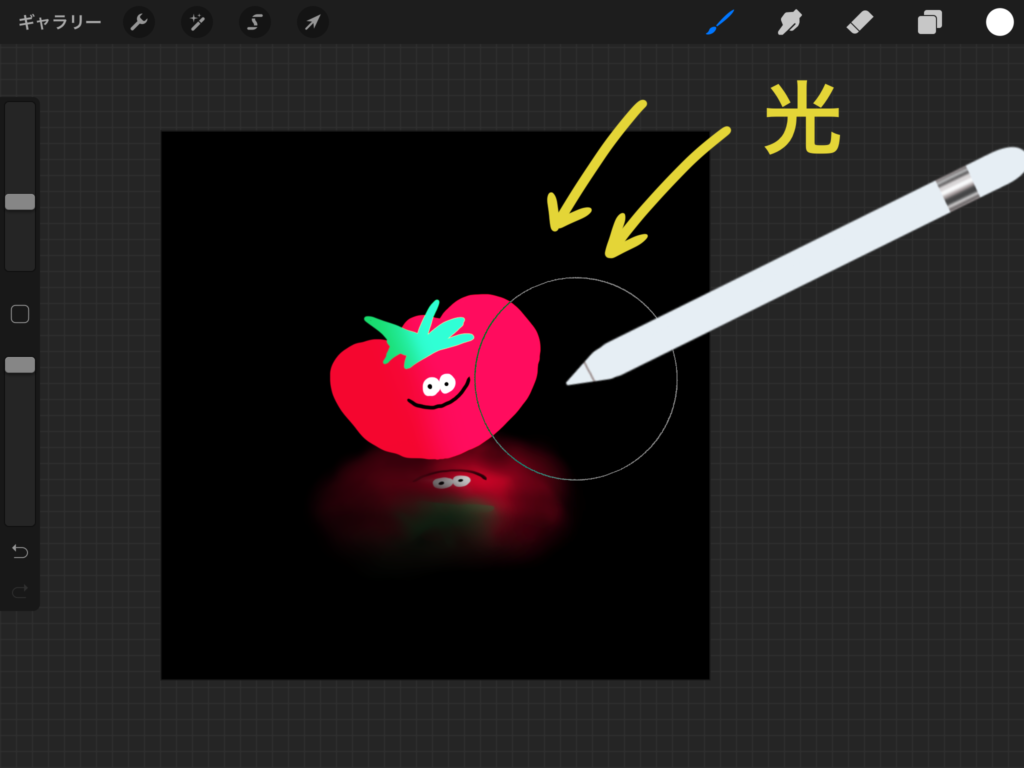
斜めから光があたっている感じにしたいので、右側だけさっと塗ります。
ちょっと光がはいった感じになりましたね。
あとはトマトの左側に影をいれたりするとよりいい感じになると思います!
是非試してみて下さい!


トマトって果物なんだね!知らなかった!








コメント