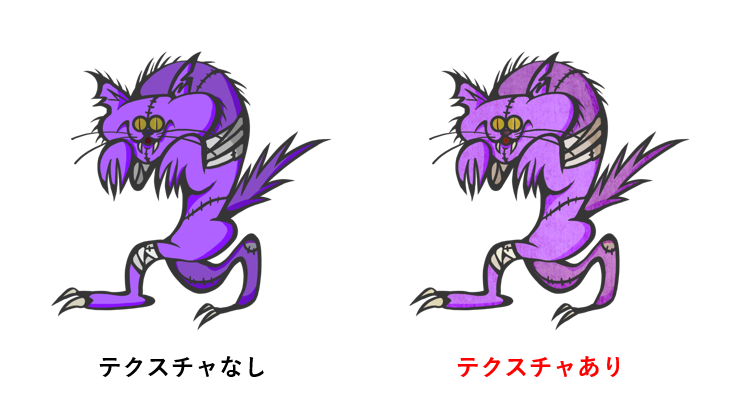
プロクリエイトで描いたイラストにテクスチャをブラシからつけることもできますが、今回はテクスチャ画像を使って付けてみます!

 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
どこでテクスチャ画像を手に入れるの?
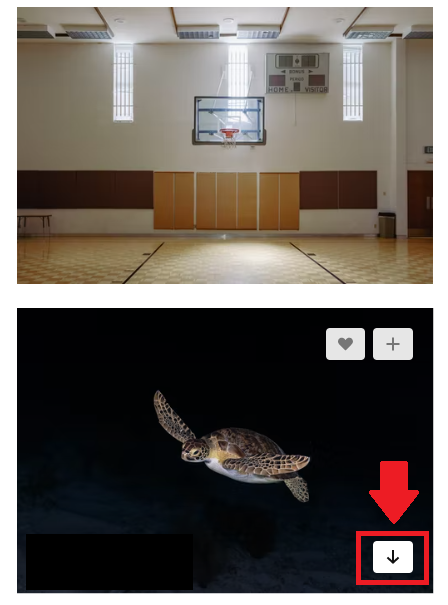
今回はUnsplashという海外の著作権フリー&商用利用OKな素材サイトでダウンロードしたよ!
画像の検索は英語でしかできないから、「texture」と検索して好みのテクスチャをダウンロードしてね!


簡単にダウンロードできるの?
画像にカーソルを合わせると画像の右下に表示される「↓」をクリックするとダウンロードできるよ!



どこに保存されるの?
iPadやiPhoneからダウンロードした場合は「ファイル」に保存されるよ。
Windowsだとエクスプローラーを開いて「ダウンロード項目」に保存されるよ!

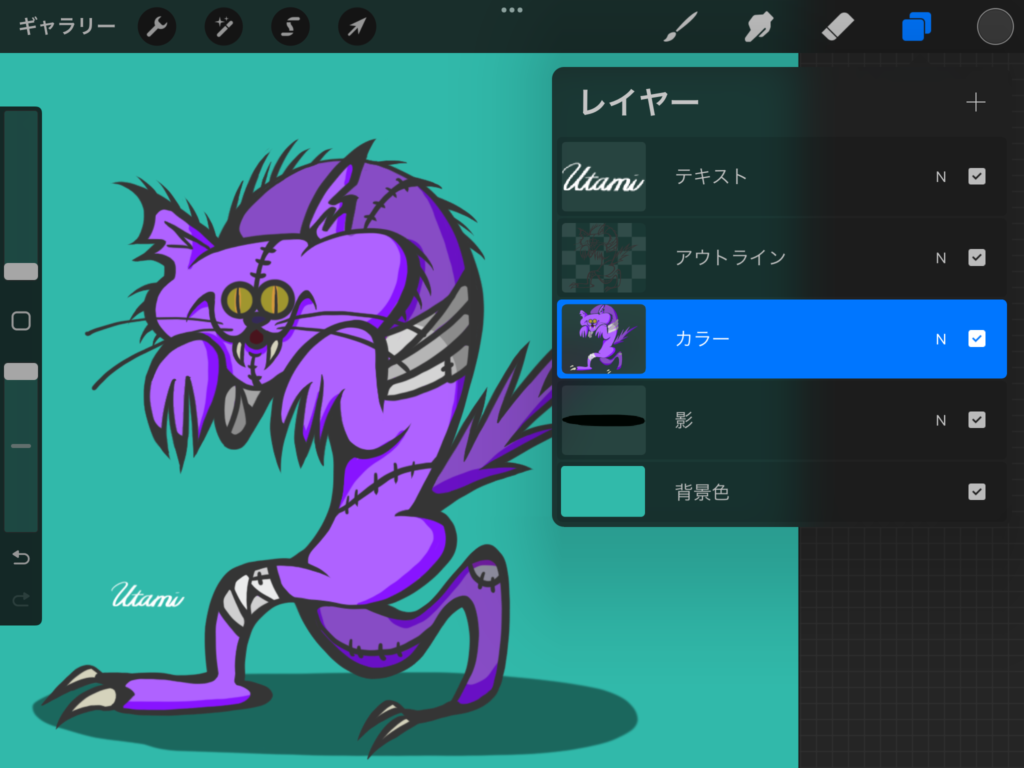
テクスチャを付ける絵と、付けない絵のレイヤーをわける
テクスチャを付けるには、「マスクをクリップ」機能を使うので、下のレイヤーに描かれている絵の中にテクスチャは表示されます。
マスクをクリップについてはこちらの記事をご覧ください。

アウトラインにはテクスチャを付けたくないので、アウトラインのレイヤーと色を塗ったレイヤーを別々にしてあります。カラーのレイヤーの上にテクスチャ画像を挿入します。
テクスチャ画像を挿入


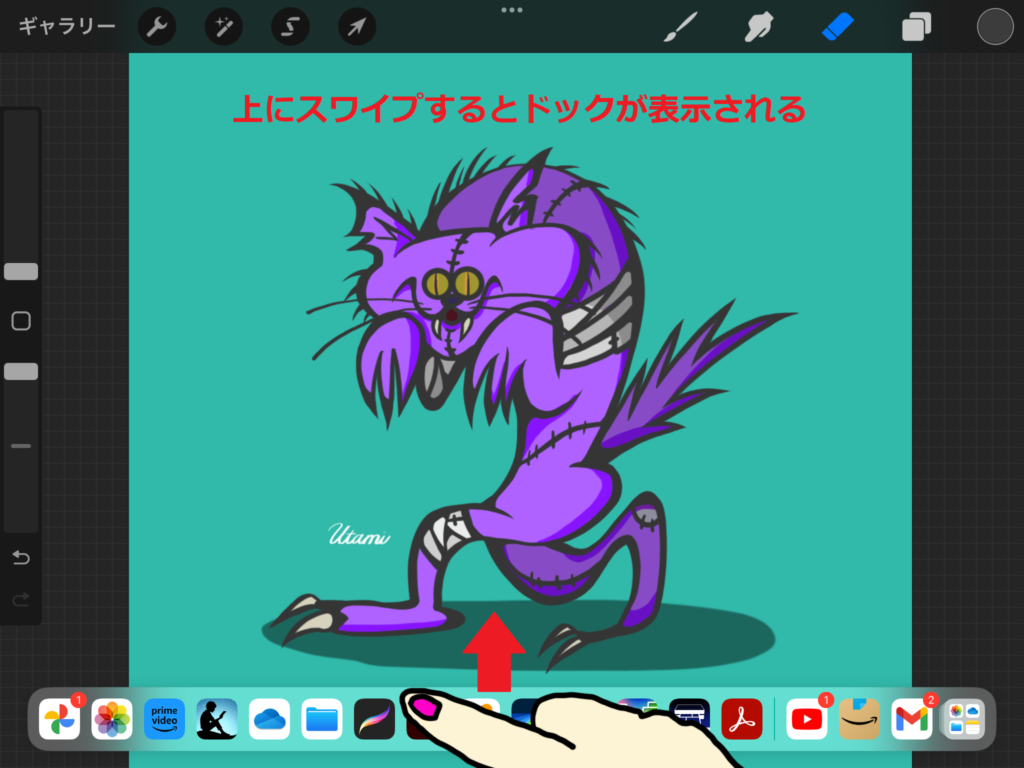
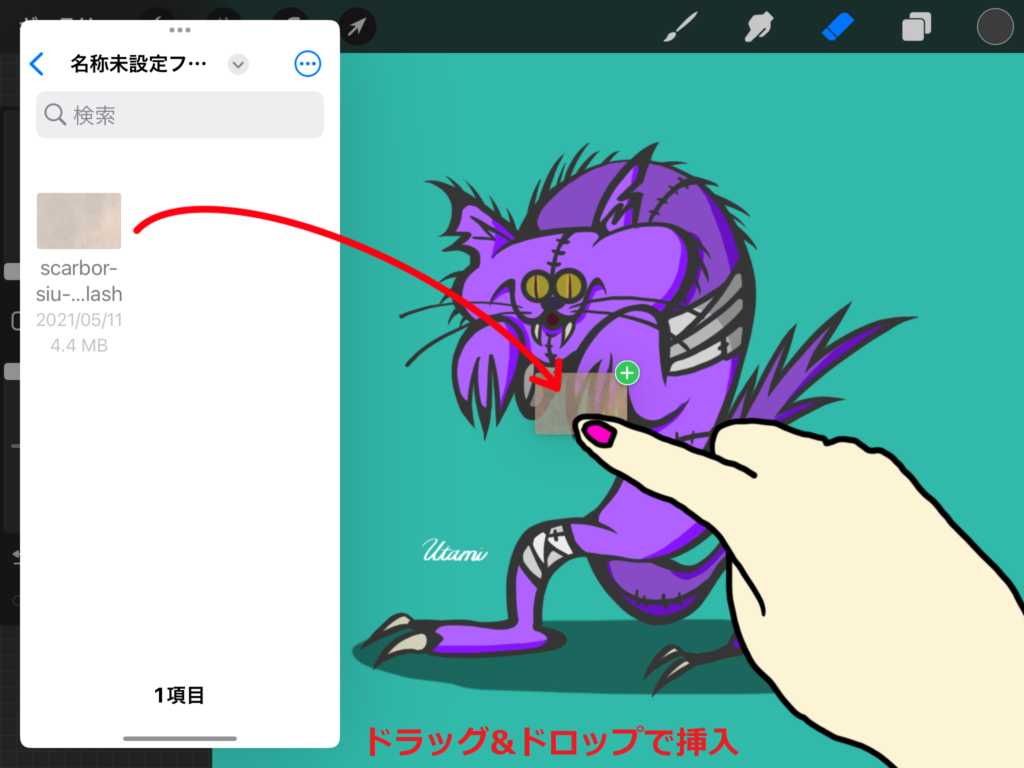
iPadの画面下からゆっくり上にスワイプすると出てくるドック内にファイルか写真ライブラリがある場合は、ドラッグ&ドロップで挿入できます。

ファイルを閉じるには、ファイルを上にちょんとスワイプしてからiPadの画面上にスワイプさせると閉じれるよ。

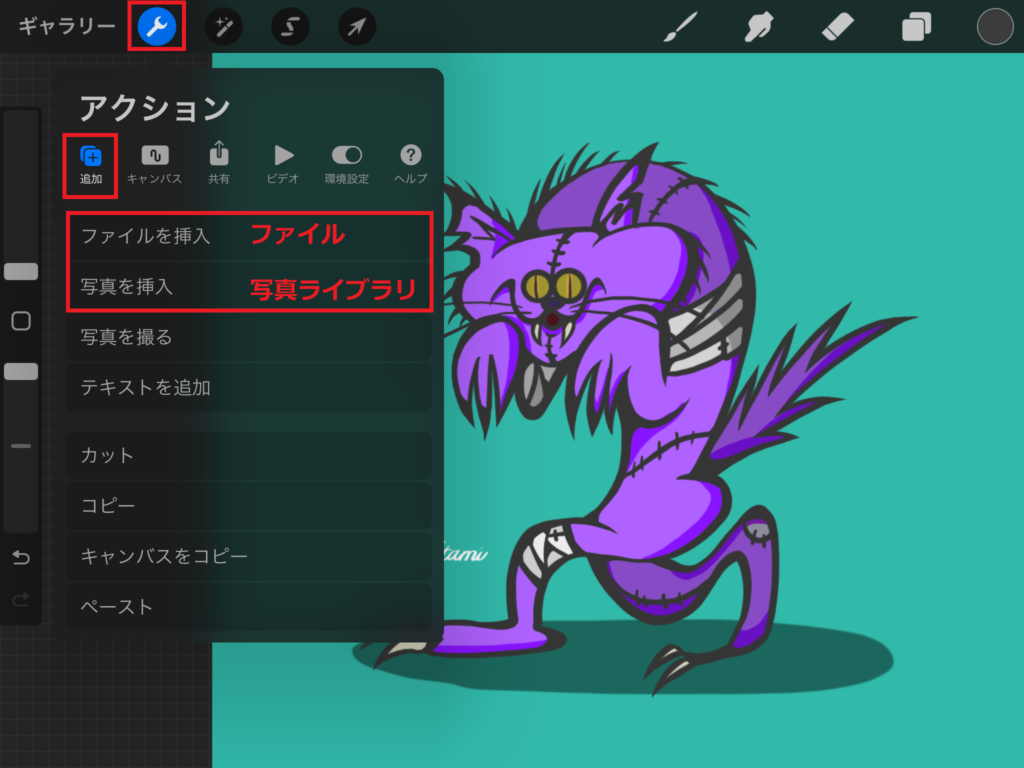
ドック内にファイル、写真ライブラリがない場合は画面左上の🔧アクションツールから「追加」を選択して「ファイルを挿入」または「写真を挿入」を選択します。

ファイルを挿入ではファイルが開くよ。写真を挿入では写真ライブラリが開くよ。

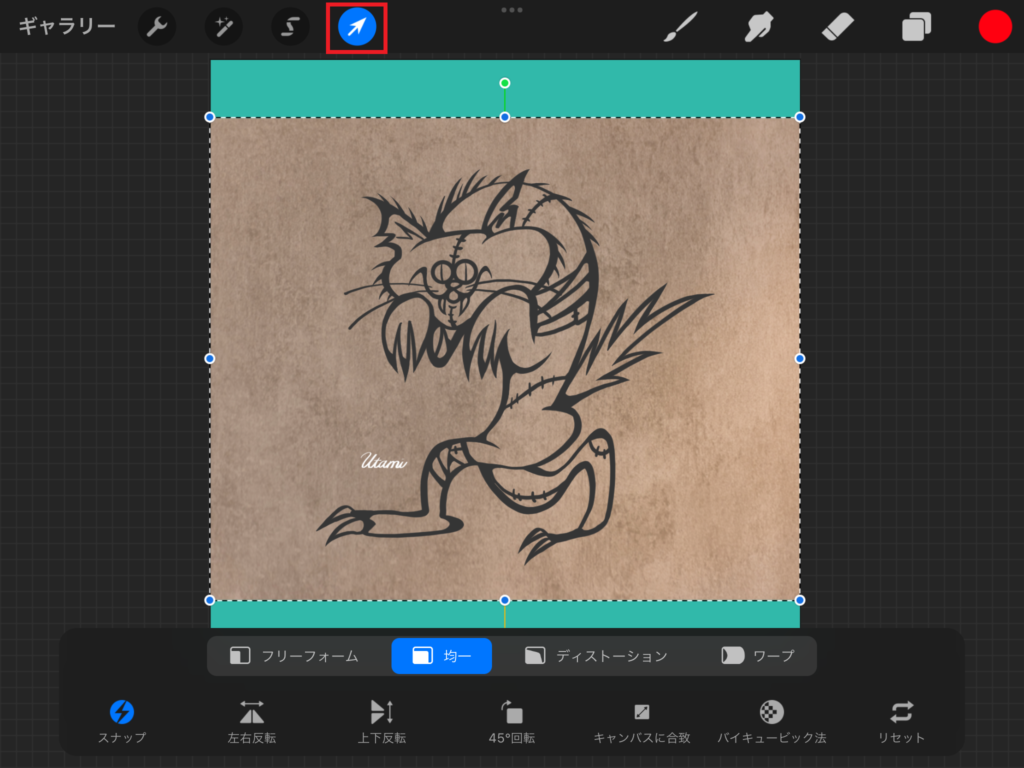
挿入した画像がイラストに覆いかぶさるようにサイズを変更します。

上から
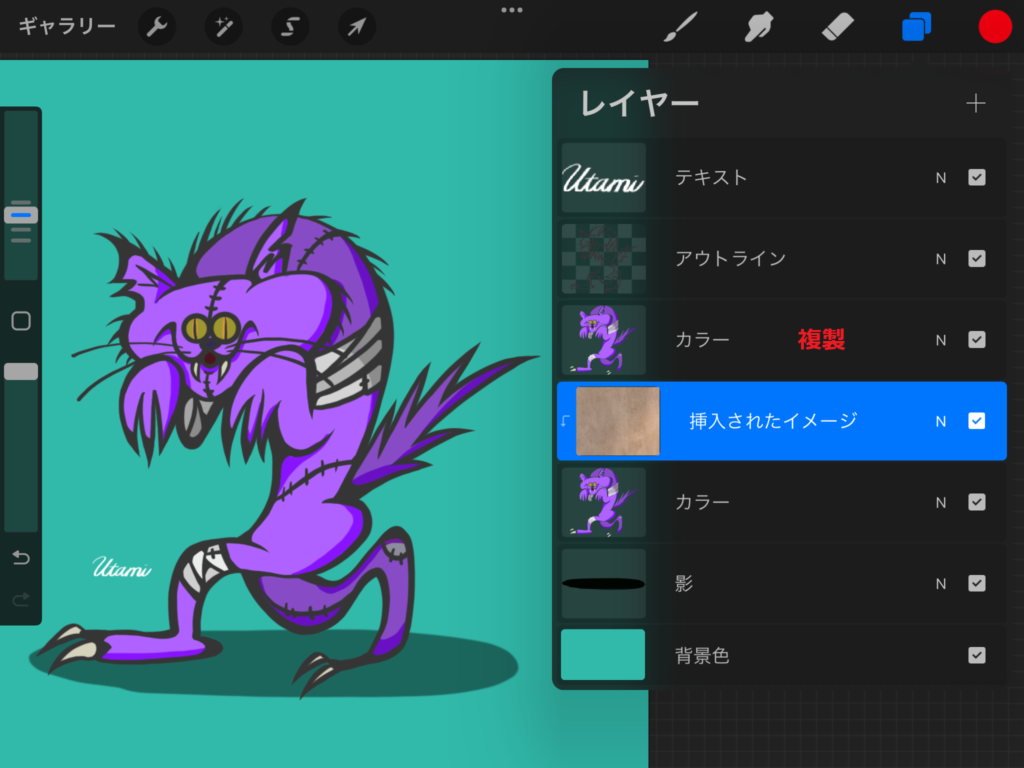
①アウトラインのレイヤー
②テクスチャ画像のレイヤー
③色が塗られているレイヤー
にしてね!
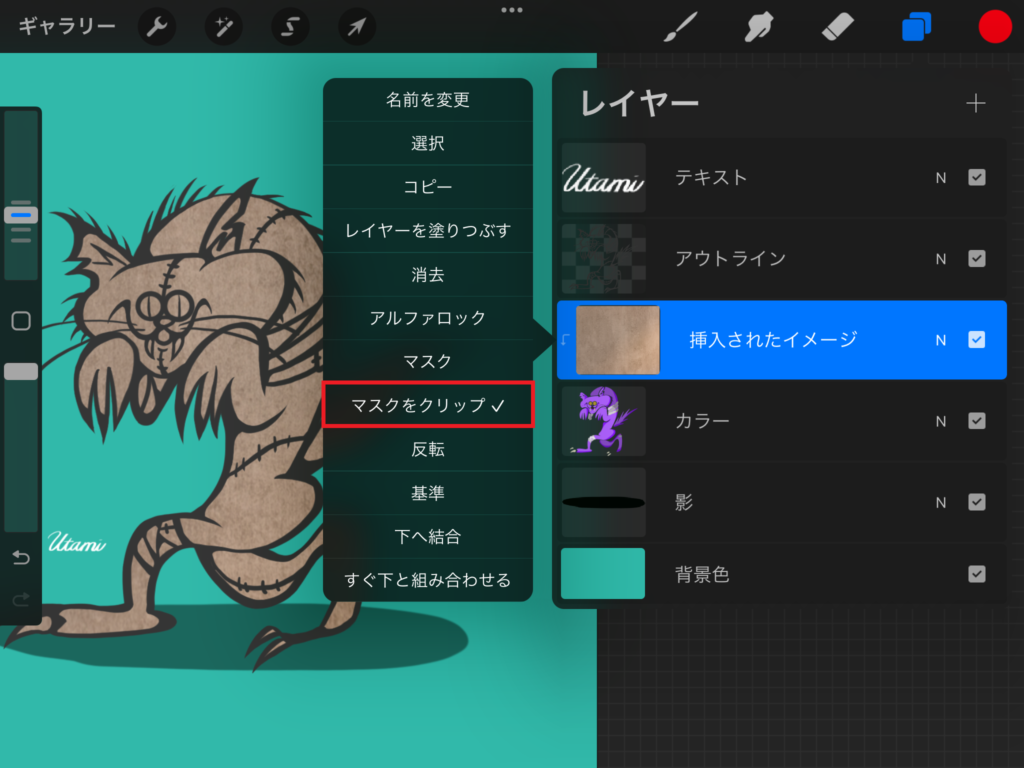
マスクをクリップする

テクスチャの画像をマスクをクリップします。するとテクスチャが下のレイヤーに塗られている部分のみにテクスチャが表示されます。

え!!紫色じゃなくなっちゃうの??
色を表示させる方法があるよ!

【マスクをクリップで出来ること特集】はこちらの記事をご覧ください。
テクスチャの上に色を表示させる

色が塗られたレイヤーを左にスワイプして「複製」をタップしてレイヤーを複製します。
複製したレイヤーをテクスチャ画像の上に移動させます。
このとき、マスクをクリップが外れてしまったら再度マスクをクリップしてね!


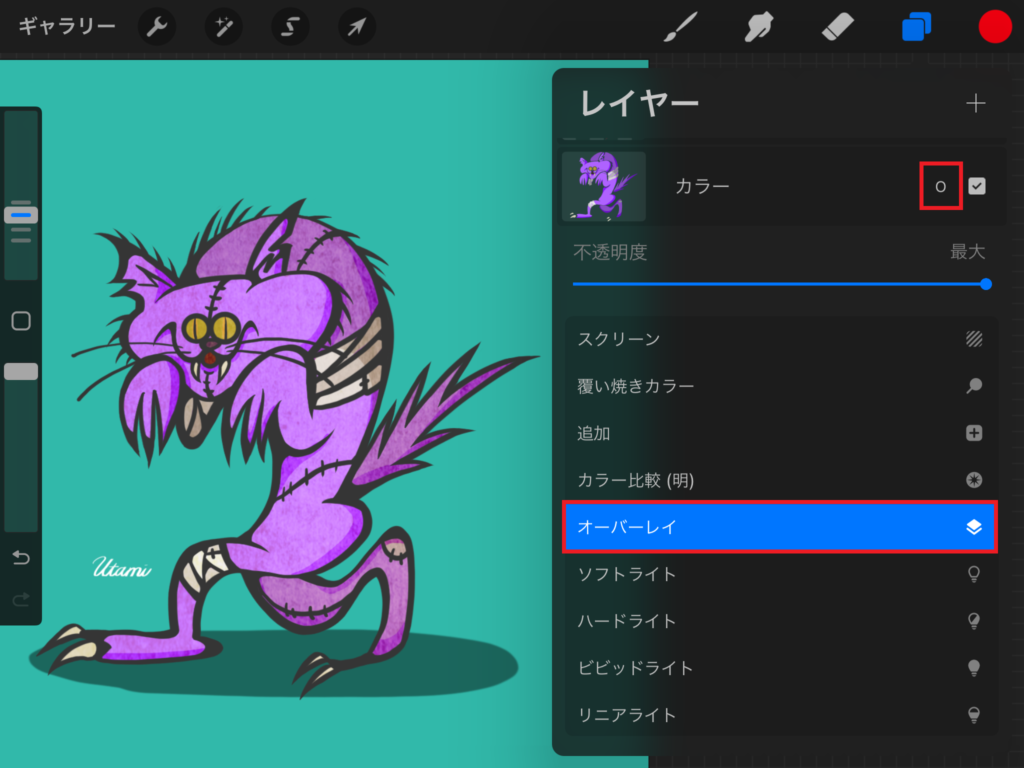
テクスチャ画像の上にある複製したレイヤーの記号「N」をタップしてレイヤーモードを「オーバーレイ」にします。するとテクスチャの上に色を表示されることができます。
不透明度を下げてテクスチャの感じを調整してみてね!





以上がイラストにテクスチャを付ける方法でした。是非試してみて下さい!
ブラシでテクスチャを付ける方法はこちらの記事をご覧ください。










コメント