絵を描いていると、別のレイヤーに描きたかったものを同じレイヤーに描いてしまって後から気付くといったことはありませんか?
複数のレイヤーを1つのレイヤーに統合にすることは簡単です。ただ、1つのレイヤーの中に描かれてある絵や文字を後から別々のレイヤーに分けるのは大変です。
Procreateにあるカットとペースト機能を使って1つのレイヤーに描かているものを別のレイヤーにわけることができます。
 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。まだApple Pencilをお持ちでない方で、ペンで絵を描いてみたい!そんな方におすすめのタッチペンです。私は絵を描き続けるのかわからなかったので、こちらのペンでデビューしました。「線の太さ」や「色の濃さ」をペンに加えて表現することはできませんでしたがメモアプリなどにも問題なく書けたので満足した商品でした!その後美味しくいただいてApple Pencilにしました。

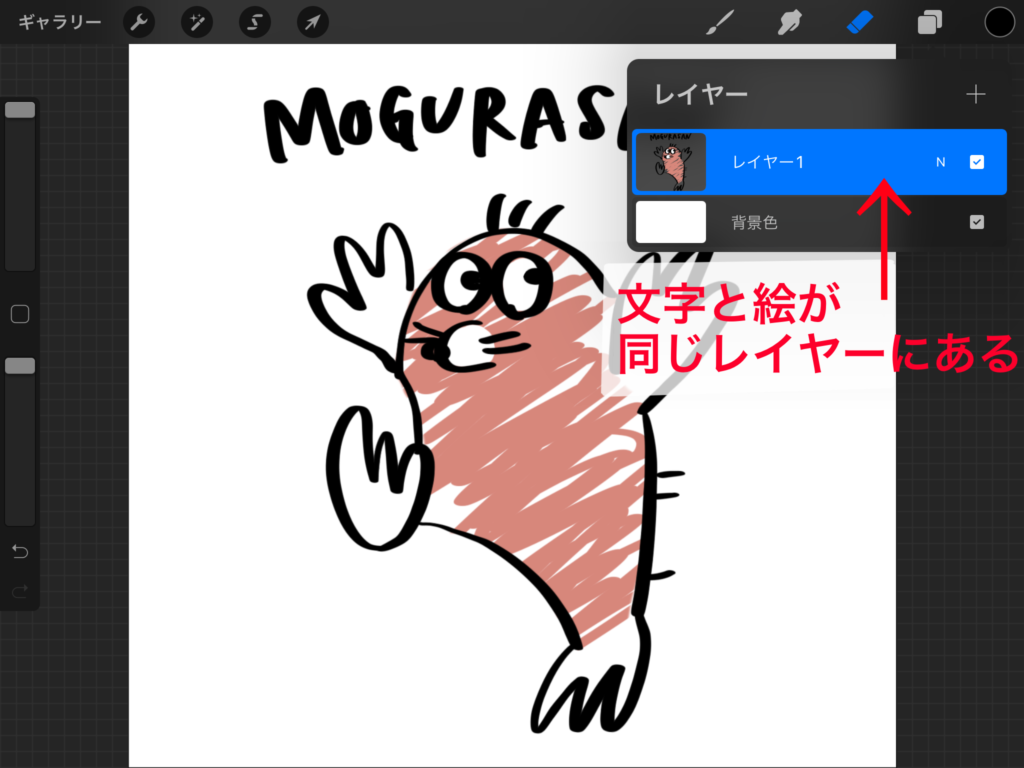
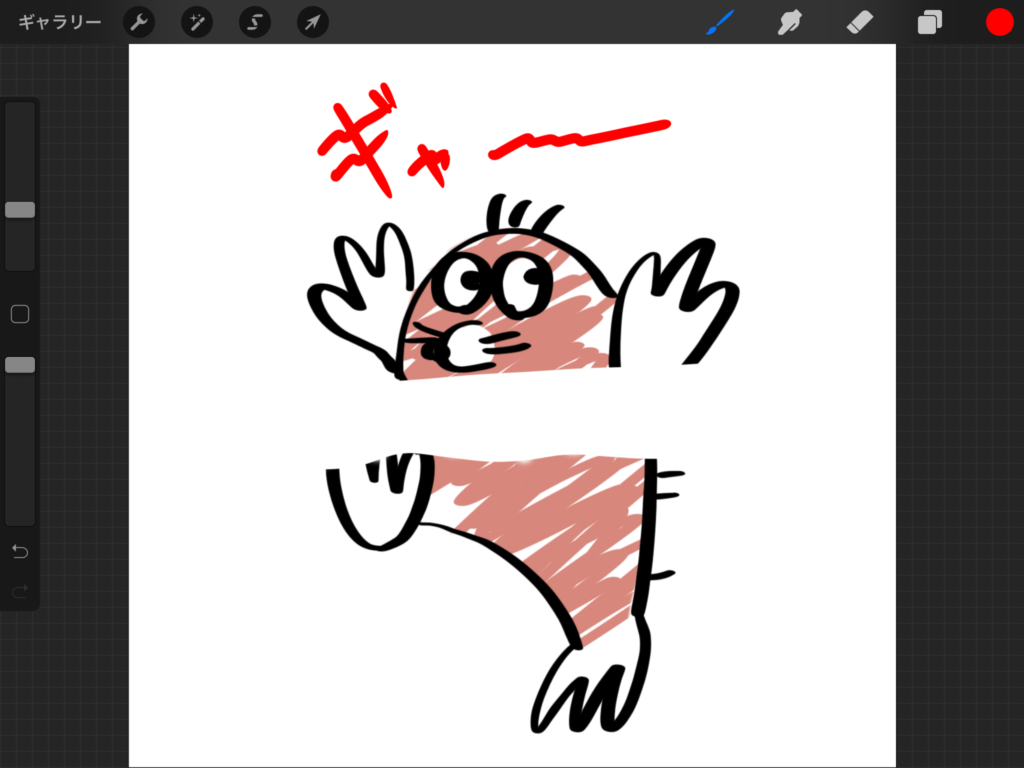
どこからか逃げてきたモグラさんの絵があります。その上に文字がありますね。
この絵は全て1つのレイヤーの中に描かれています。これを文字と絵を別々のレイヤーにしていきます。

新規レイヤーを作成して、文字だけトレースして下の文字は消しちゃえば?
もちろんそれでもいいね!でももしまったく同じ状態を保ったままレイヤーをわけたかったらどうかな?
トレースだとどうしても全く同じとはならないかもね。

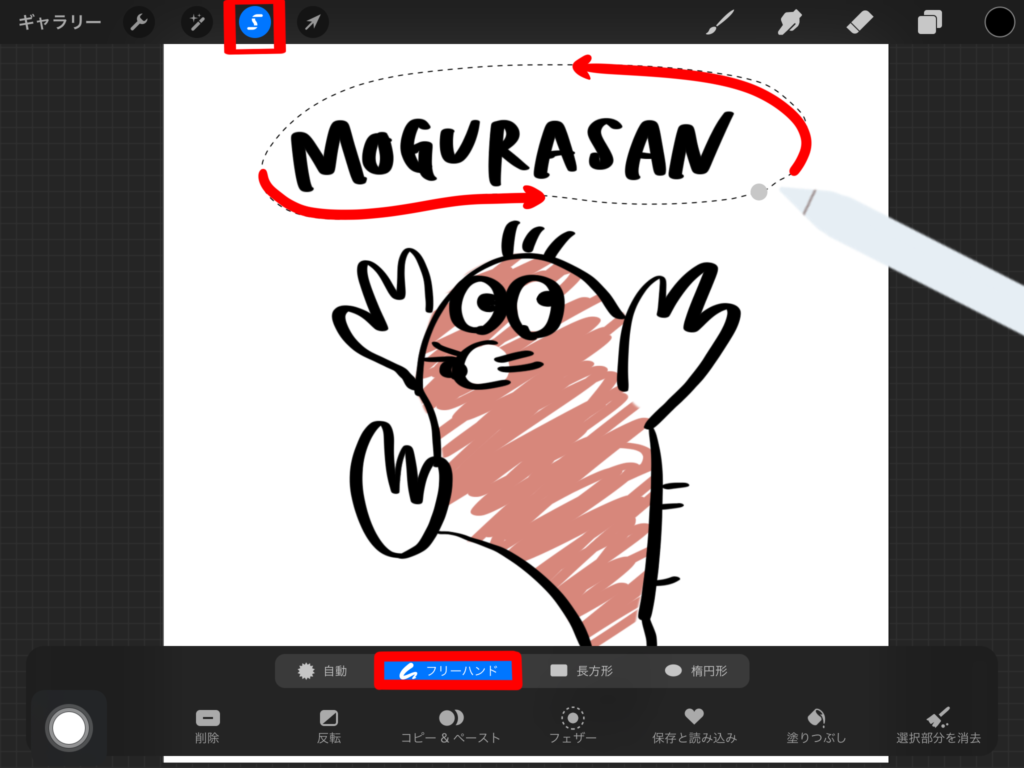
「選択ツール」で分けたい部分を選択する

文字と絵が1つのレイヤーに描かれていますね。やっぱりレイヤーを分けたい!となったとき、新規レイヤーを作成して文字をトレースし、文字と絵が一緒に描かれているレイヤーから文字だけ消す!
といったことはしなくても「選択」ツールを使用してカットとペーストをすれば一瞬でレイヤーをわけることができます。

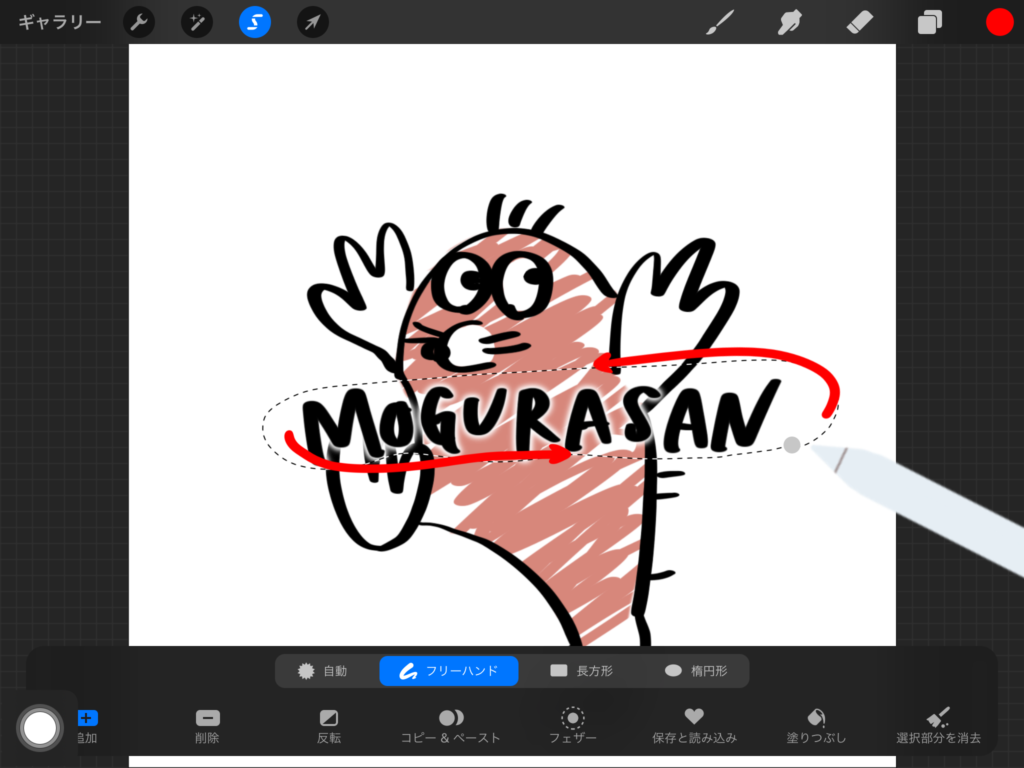
画面左上の「選択」ツールをタップで選択し、画面下に出てくる「フリーハンド」を選択してカットした部分を囲います。
すると文字が点線で囲われます。次にこの文字をカットしていきます。

タップとはスクリーンをトンと叩くような操作だよ!Apple Pencilでも指でもOK!
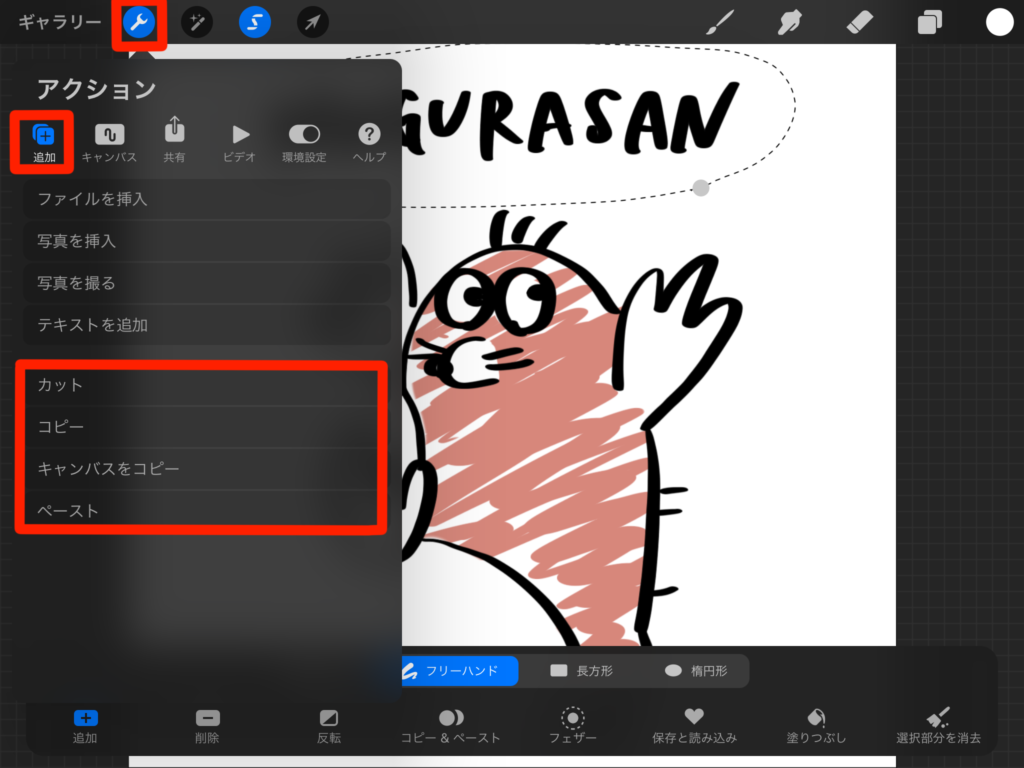
選択した部分をカットしてペーストする

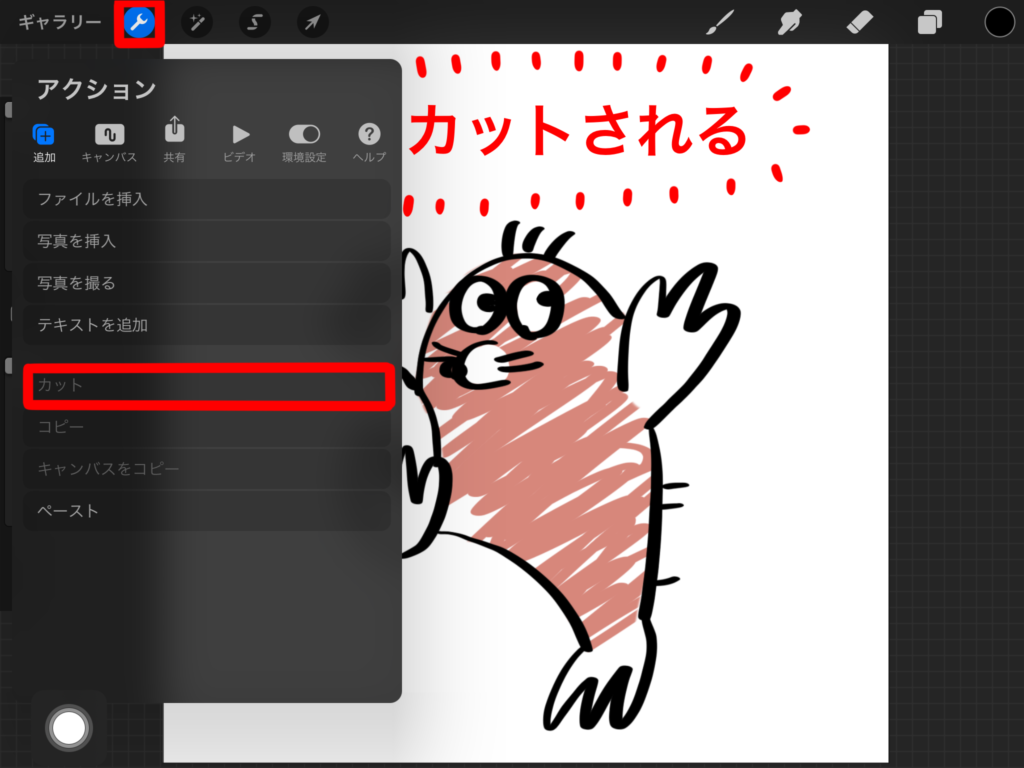
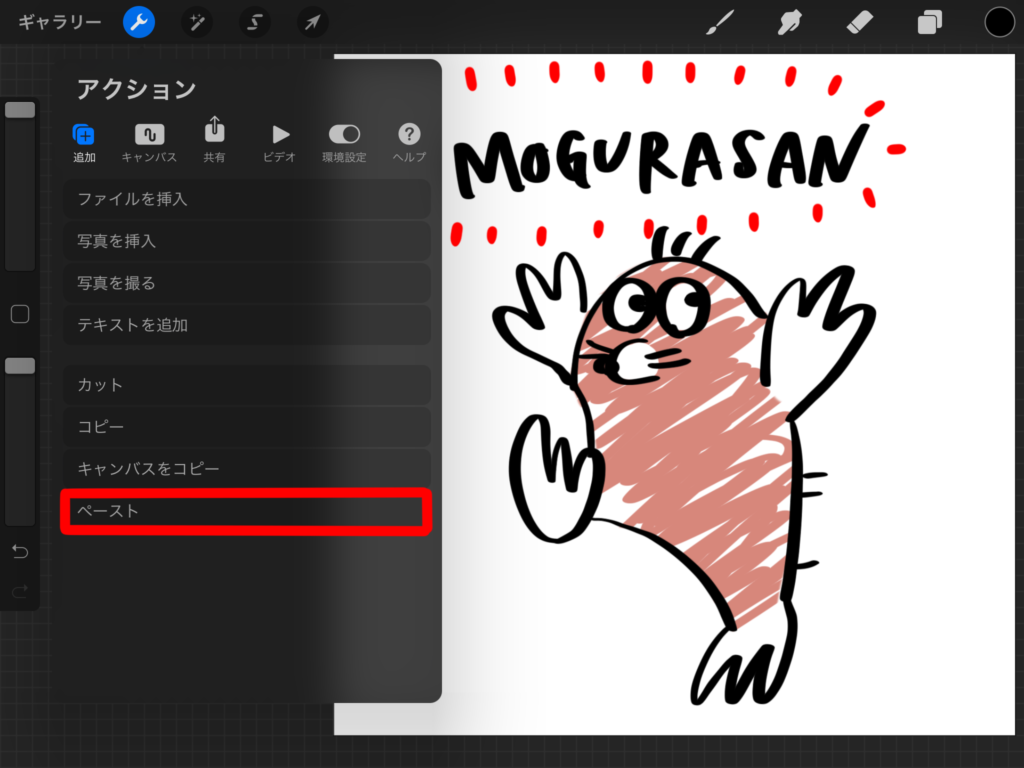
カットするには、画面左上の🔧「アクション」ツール(工具マーク)から追加を選択をすると下の方にカットとペーストが出てきます。まずはカットをします。

カットを選択すると、選択ツールで囲った文字の部分が消えました。
このままペーストをタップで選択します。

このときペーストする新規レイヤーを作成しなくて大丈夫!カットしたあとすぐにペーストをしてね!勝手にレイヤーがわかれるよ!

ペーストすると、カットされた文字が戻りました。はじめの時と何も変わりないですね!
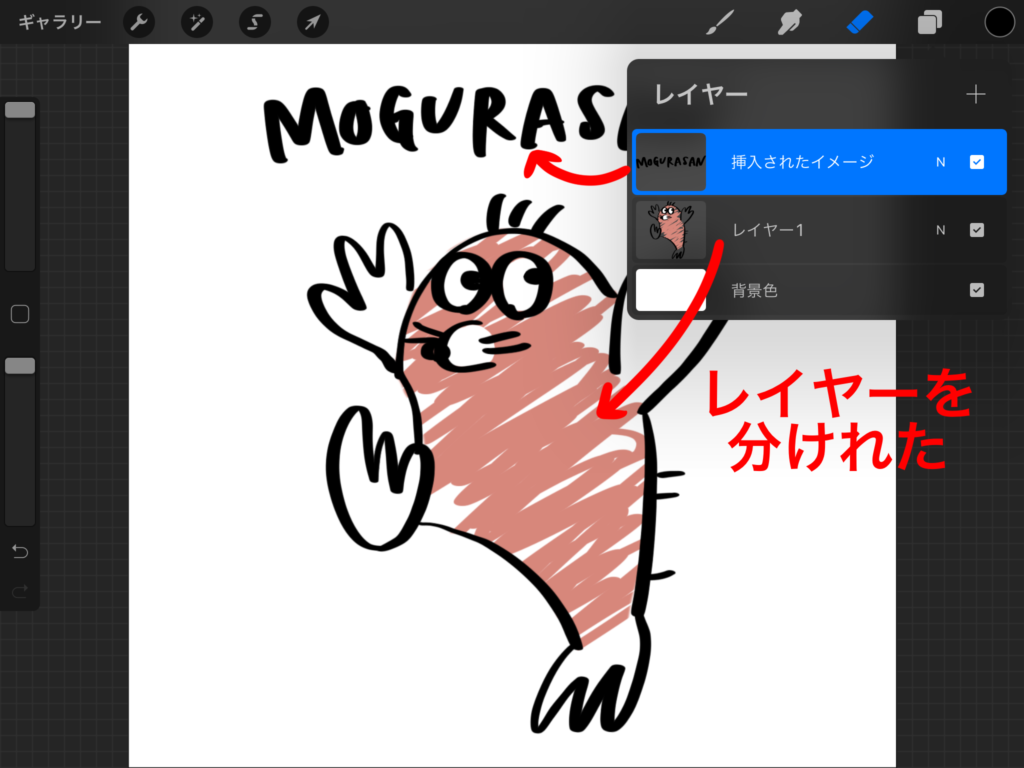
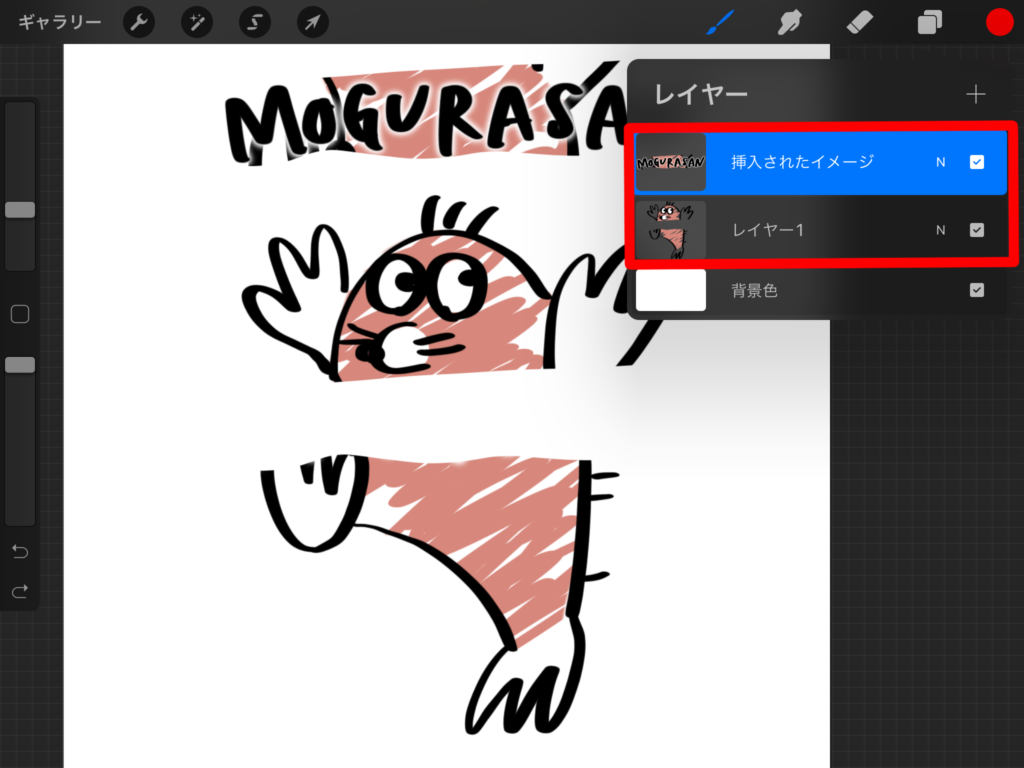
では画面右上のレイヤーパネルからレイヤーがわかれているぁ確認してみましょう。

ちゃんと文字と絵が別々のレイヤーに別れましたね。以上が簡単に1つのレイヤーに描かれたものを別のレイヤーに分ける方法でした。

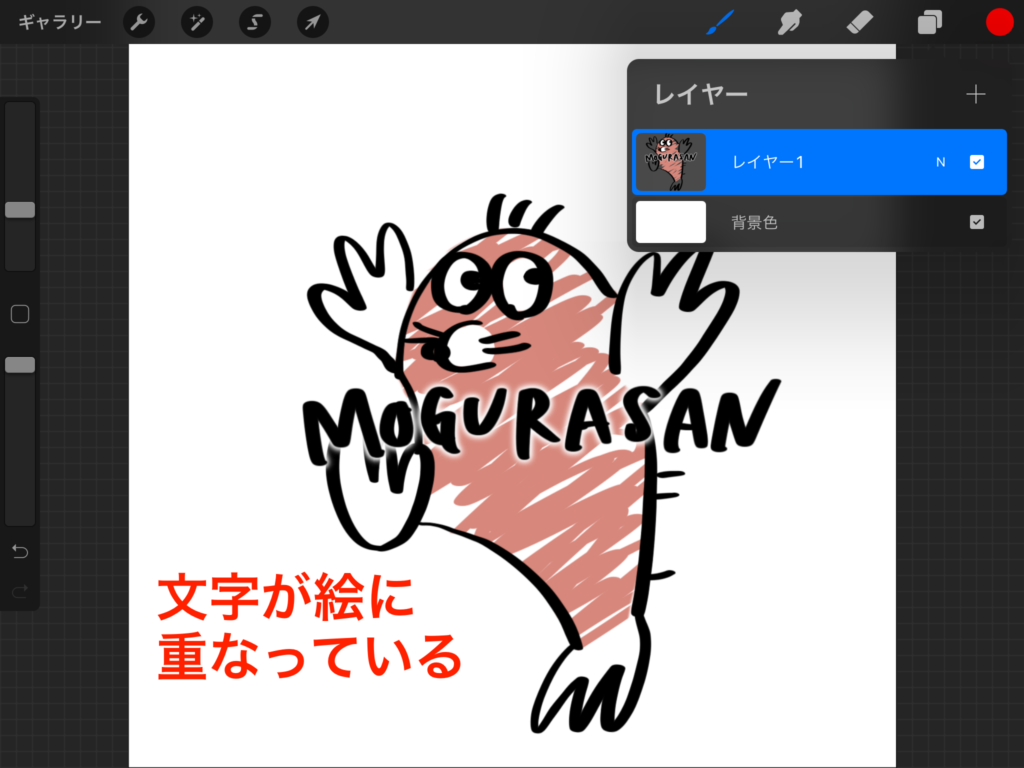
ここで一つ問題になるのが、文字と絵が重なっている場合はどうでしょうか…
重なっている絵を分けると?

今度は文字と絵が真ん中で重なっています。この文字と絵を先ほどのように別々のレイヤーにわけてみましょう。手順は全く同じです。

同じように画面左上の「選択」ツールから「フリーハンド」を選択して文字の部分を囲います。

カットしてみるとモグラさんの絵もカットされてしまっています。

ペーストしたものを、画面左上の「変形」ツールを使用して位置を移動させてみると、文字とモグラさんの体の一部が一緒に移動されました。

同じレイヤーに描かれているものを別のレイヤーにわける時は、絵と絵が重なっていない方がいいね。
同じレイヤーに描かれたものを別のレイヤーに分けるだけではなく、この選択ツールを使用すると囲われた部分だけのサイズを「変形」ツールを使用して拡大/縮小させることができます。

ただ、拡大/縮小すると描いた線のサイズも変わってしまうので、テキストなどを拡大/縮小させるにはいいかもね!

まとめ
同じレイヤーに描かれている文字/絵が重なっていない場合に選択ツールでカットとペーストをすることで別々のレイヤーに分けることができる便利な方法です。
しまった!別のレイヤーに描きたかったんだ!と思った時に試してみて下さい!
今回はカットとペーストをアクションツールから行いましたが、環境設定でジェスチャーコントロールを設定でききます。私は3本指でスワイプしてオプションを呼び出しています。








コメント