サイトを開いている時や、お気に入り登録したサイト名の左隣にあるアイコンのことをファビコン(favicon)といいます。小さいですが、ファビコンがあることで、何のサイトか認識してもらうことができ、またサイトの印象を付ける役割をします。
HPを作成したらファビコンも一緒に設定してみましょう!
デジタルで描いた絵を、ワードプレスのCocoonテーマのデフォルトの機能を使ってファビコンを設定する方法をご紹介します!どのお絵描きソフトでもOKです!
すでに画像が用意されてる方はこの犬 をクリックして「ワードプレスでファビコンの設定」まで飛んでください。
をクリックして「ワードプレスでファビコンの設定」まで飛んでください。
キャンバスサイズ:550×550px RGB

キャンバスサイズは1:1にしたいので、幅550×高さ550(px)にしました。画面上のみの使用なので、カラーモードはRGB、dpiは72でOKです!背景を透過して書き出したい場合はファイル形式にPNGを選んでください。

小さくて描きづらいな~
ワードプレスでは512×512px以上の正方形にするようにとあるから1000px正方形にしてみて!

ファビコンが描けたらパソコンと共有できるフォルダーにアップロードします。USBで保存する場合はこちらからご覧ください。
表示されるときのファビコンのサイズはCrome/Safariで32×32px、Edgeで16×16pxと小さいので、細かい絵ではなく、ロゴのような大きくわかりやすいものがいいと思います。

RGBとはコンピューターやディスプレイに使う発色方式だよ。
詳しくは「CMYKとRGBの違い」の記事を見てね!
ワードプレスでファビコン設定

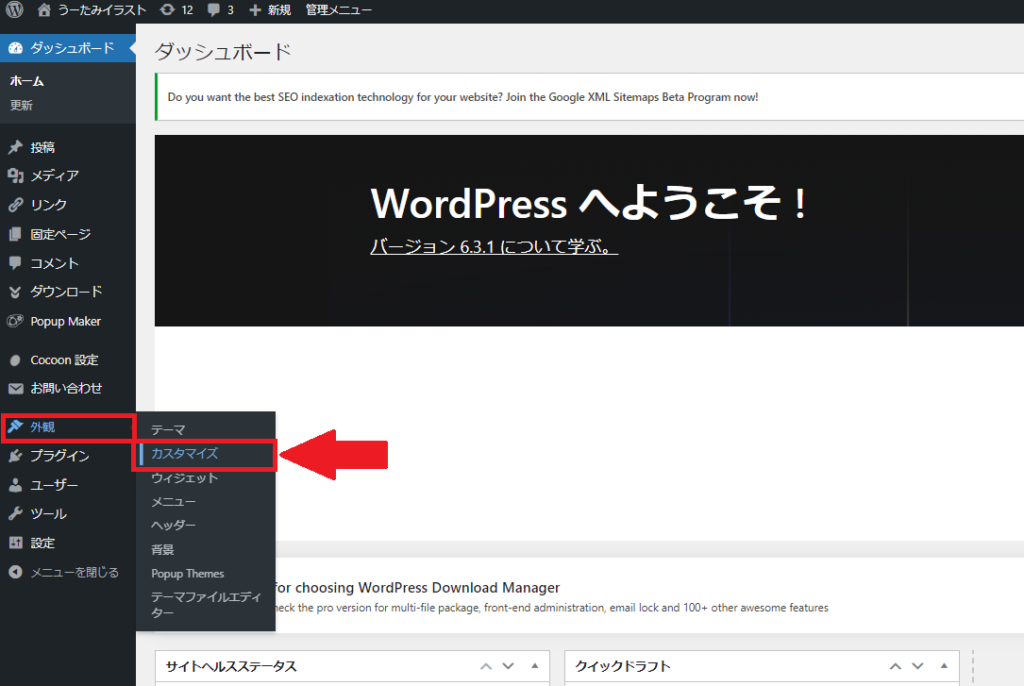
ワードプレスのダッシュボードから「外観」の中にある「カスタマイズ」をクリックします。

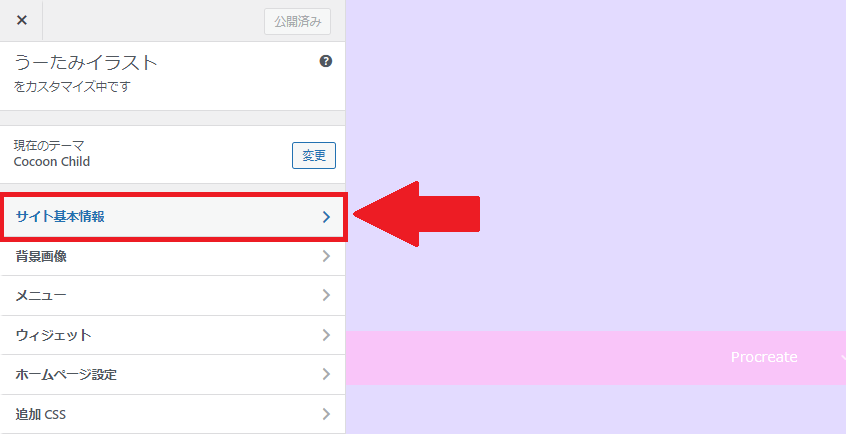
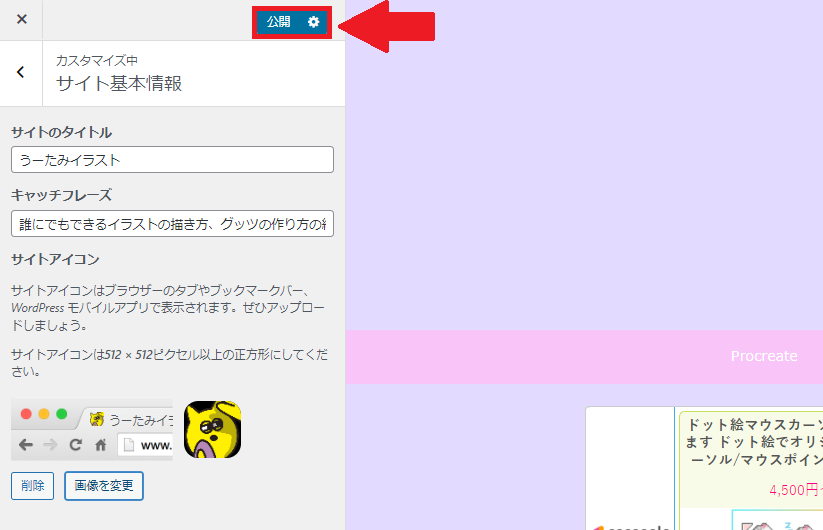
「サイト基本情報」をクリックします。

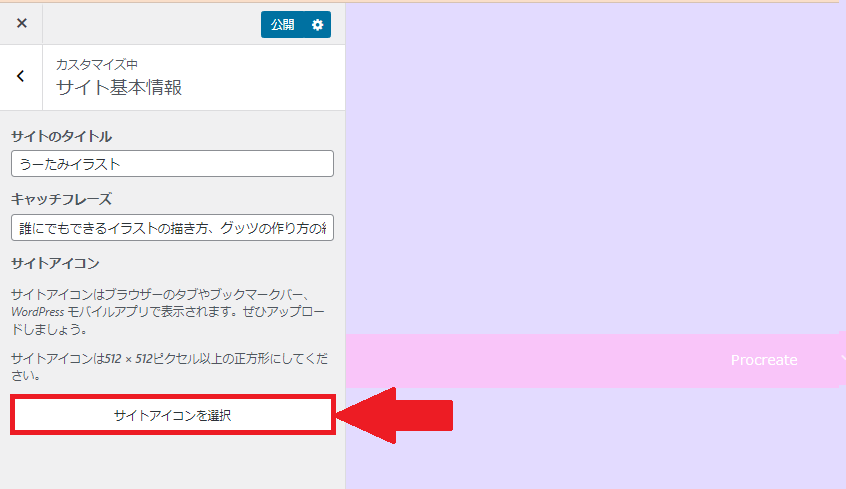
「サイトアイコンを選択」をクリックしてファビコンにする画像をアップロードします。

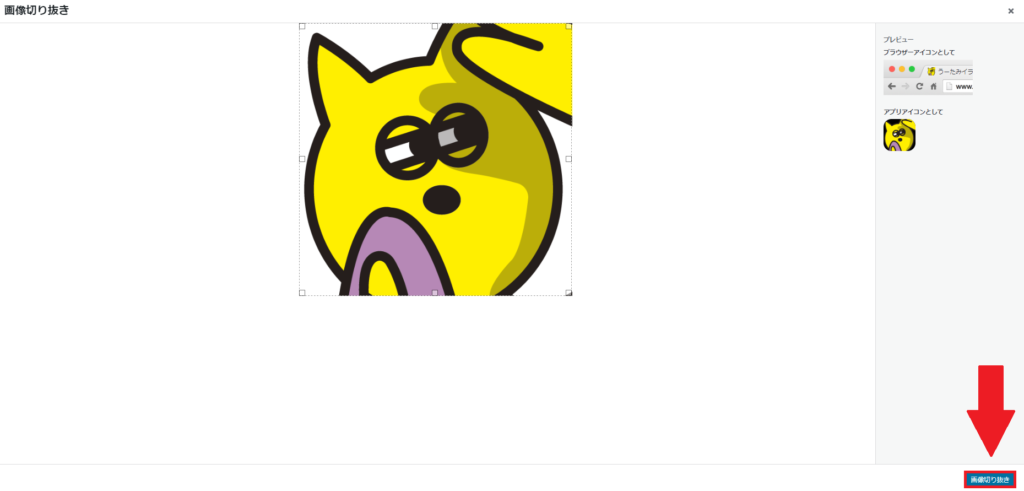
アップロードした画像の切り抜きが必要な場合はここで編集して右下の「画像切り抜き」をクリックします。
切り取りが必要なければそのまま「画像切り抜き」をクリックしてね!


「公開」をクリックして完了です。

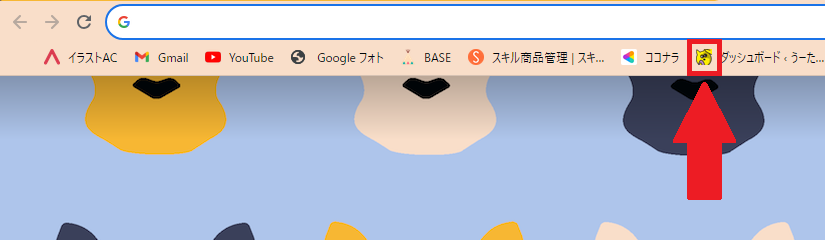
サイト名の隣のアイコンが変更されたのが確認できます。

お気に入りタブにあるサイトアイコンは前のままだよ!
お気に入りに追加してあるサイトアイコンが更新されない場合は一度お気に入りから削除して再度追加してね!

是非サイトアイコンを作成してセットしてみてください!









コメント