今回はPC版Illustratorで【左右対称のイラスト】の描き方をご紹介します!

Step1:ガイドラインを作成

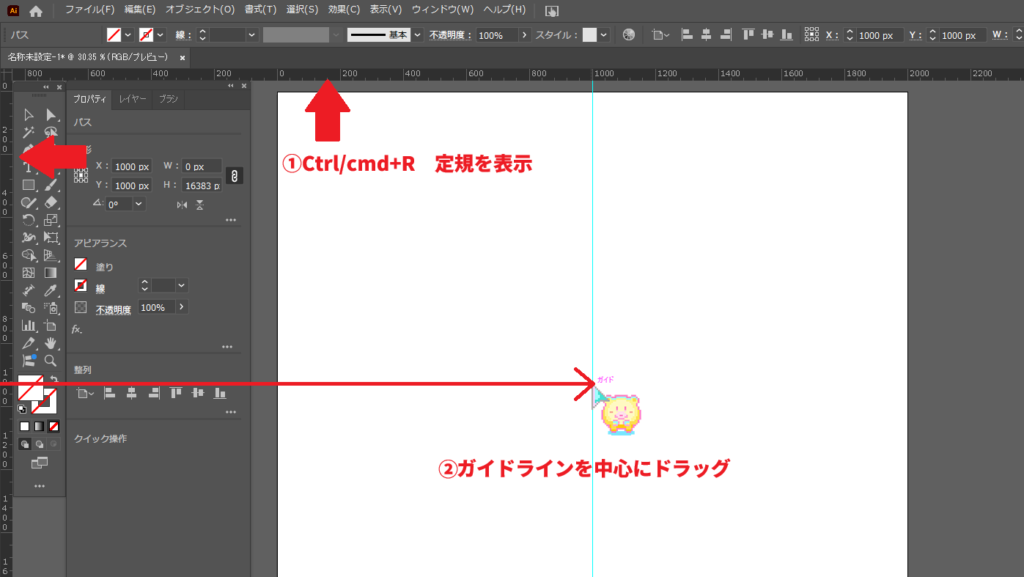
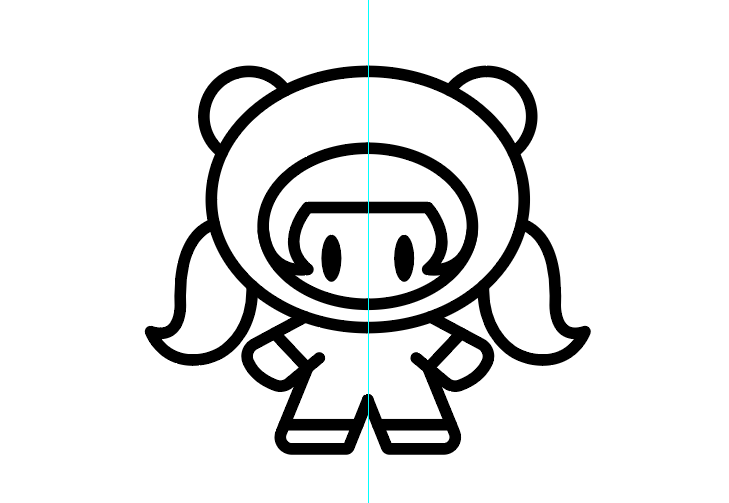
Ctrl(Windows)/cmd(mac)+Rで定規を表示させます。画面上部と左側に定規が出てくるので、左側からドラッグしてガイドラインをアートボード中心に配置します。今回は2000px正方形のアートボードなので、ガイド線を選択してプロパティのX軸に「1000px」と入力して中心に配置します。
説明ではアートボード中心にガイド線を配置しているけど、ガイド線を基準に反転させるから、アートボードの中心じゃなくても問題ないよ!好きなところで左右対称のイラストを描いてみてね♪

うーたみ
Step2:半分だけ描く

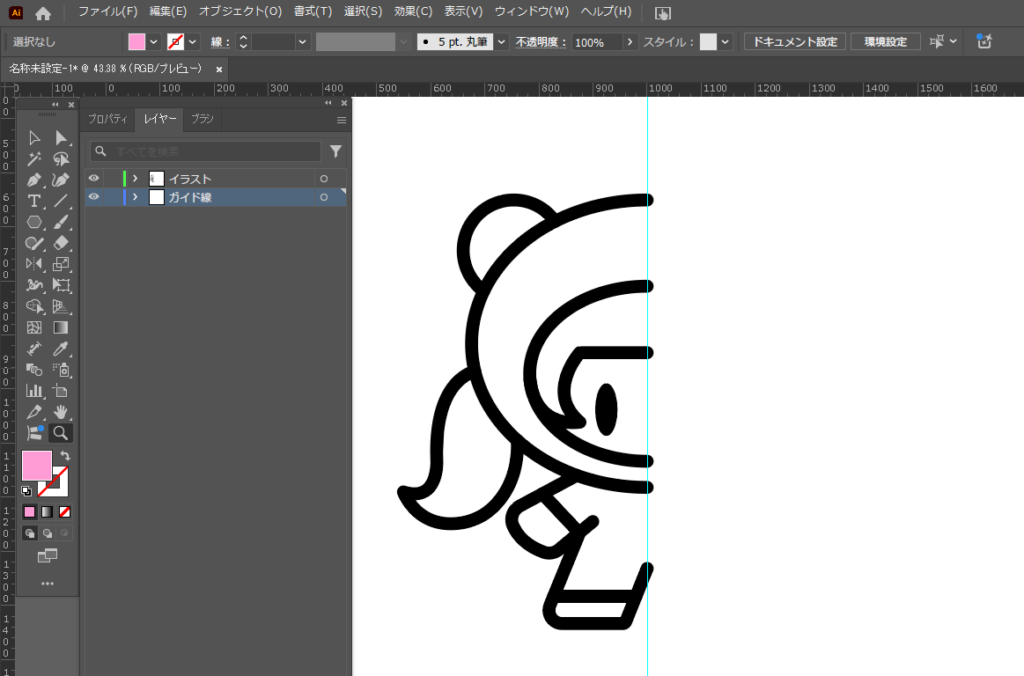
ガイド線を基準に半分だけ描きます。

ゾウたみ
左右対称じゃない部分はどうするの?
左右対称にしない部分は後から描き加えてね!

うーたみ
Step3:ガイドラインを基準に反転

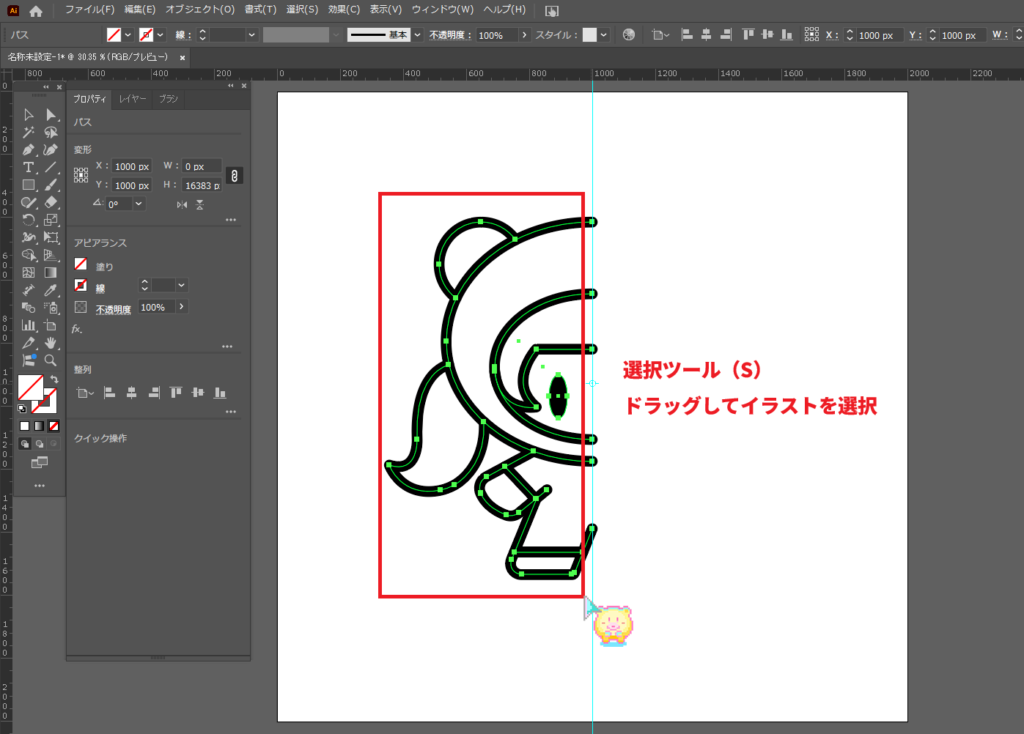
選択ツール(S)でドラッグして反転するイラストを選択します。
ガイド線は選択しないよ!

うーたみ

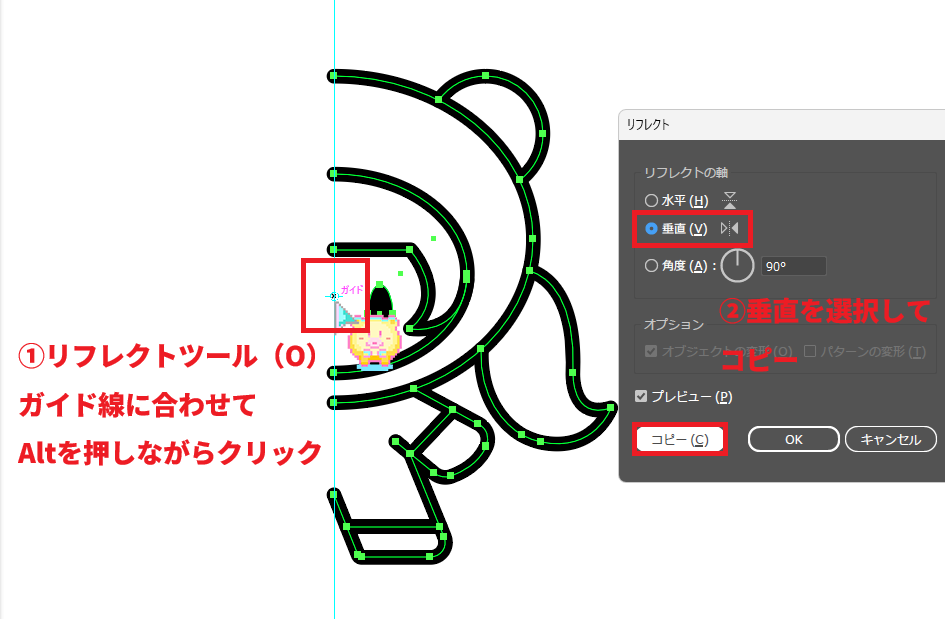
リフレクトツール(O)をガイド線に合わせてAltを押しながらクリックします。ウィンドウが出るので「垂直」を選択して「コピー」をクリックします。

ゾウたみ
ガイド線に合わせられているかわからないな
ガイド線に合わせると「ガイド」と文字が出るよ!

うーたみ

左右対称のイラストができました!後は色を付けて完成です☆
おまけ

ハイライトや影なども左右対称にする場合は、イラスト同様に片側だけ作成してリフレクトツール(O)で垂直反転してください☆
色を塗る方法はいくつかありますが、今回はイラストを複製して「アウトライン化」と「複合パスを解除」をして色を塗りました。
【複合パスを解除して色を塗る方法】は下記記事をご覧ください☆









コメント