手書きのイラスト/イラスト画像iPad版Illustratorからベクター化する方法は【手描きのイラストをベクター化する】記事でご紹介しましがた、今回はProcreateで描いたイラスト画像をPC版Illustratorでベクター化する方法をご紹介します。
お絵描きアプリはProcreateじゃなくてもOKだよ!

 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。イラスト画像を書き出す

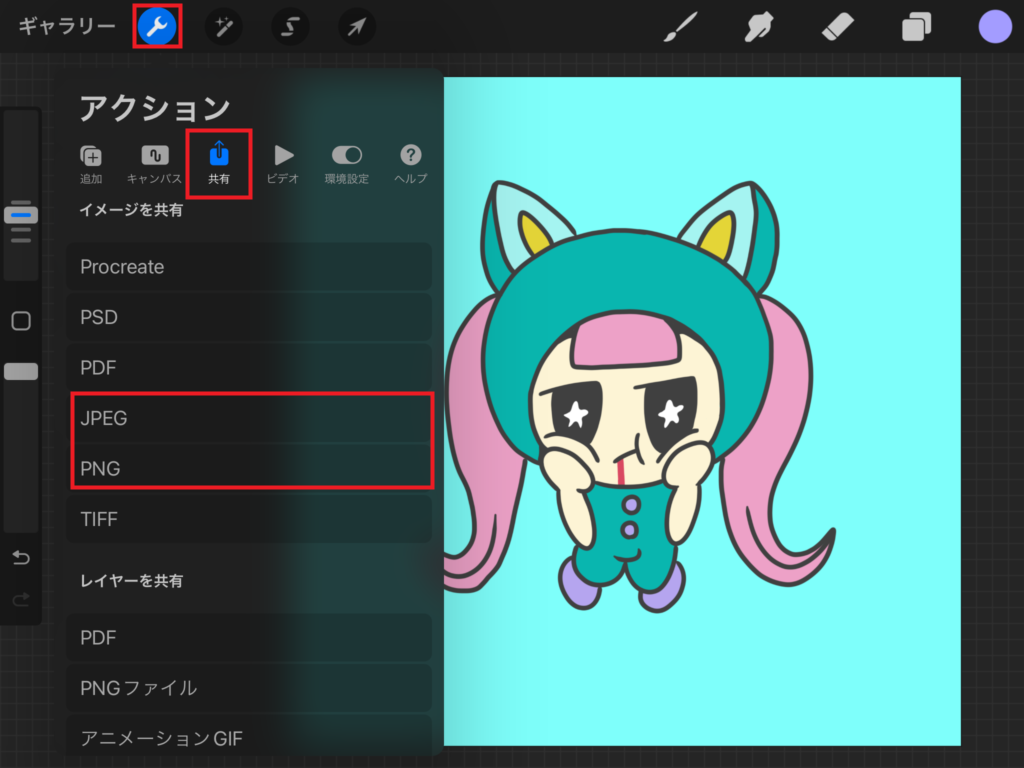
描いたイラストを画面右上の「🔧設定」>「共有」から書き出します。背景があってもなくてもどちらでもOKです。背景を透過して書き出す場合は「PNG」を選択します。
PCと共有できるフォルダーを保存先に選択します。
私はOneDriveに保存したよ!

Illustratorに配置する

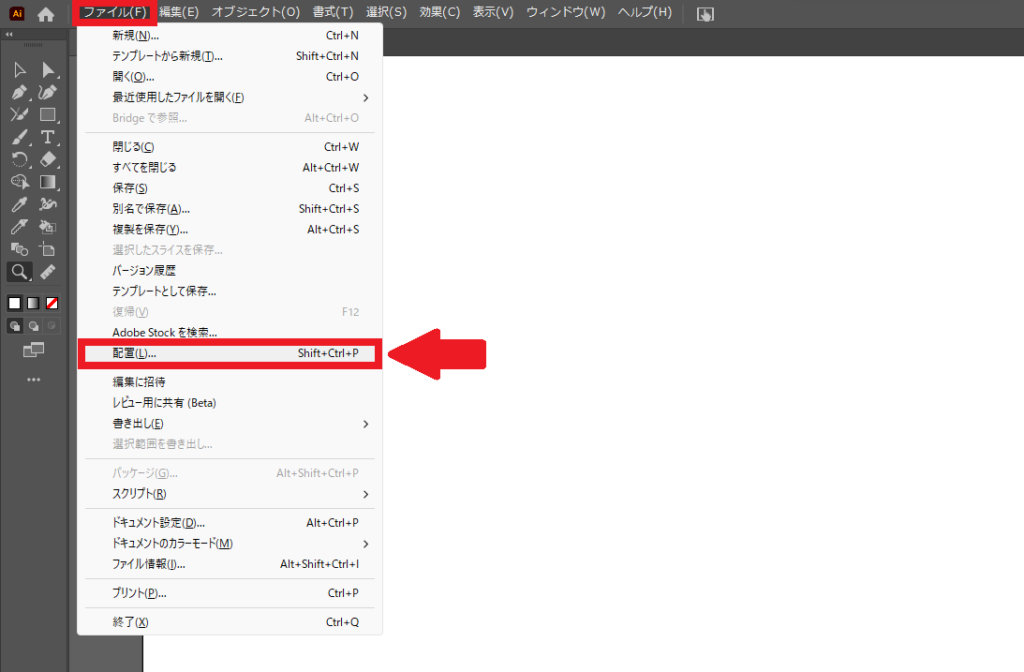
Illustratorを起動したら上部メニューの「ファイル」>「配置」から保存したイラスト画像を選択します。アートボード上でクリックすると配置されます。
アートボードサイズは好きなサイズでOKです。今回はA4にしました。
画像トレース

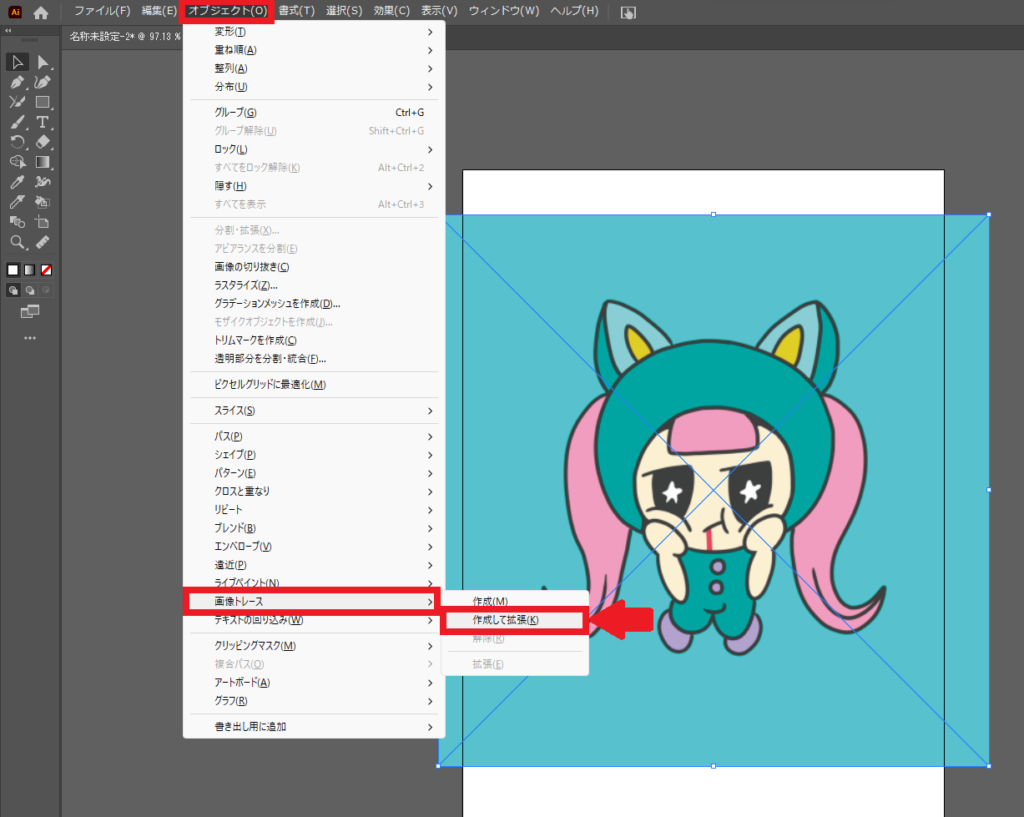
配置したが画像を選択した状態で上部メニューの「オブジェクト」>「画像トレース」>「作成して拡張(K)」をクリックします。

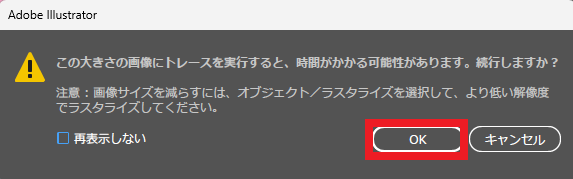
「時間がかかる可能性があります。実行しますか?」と聞かれたら「OK」をクリックして続けます。
グループ解除

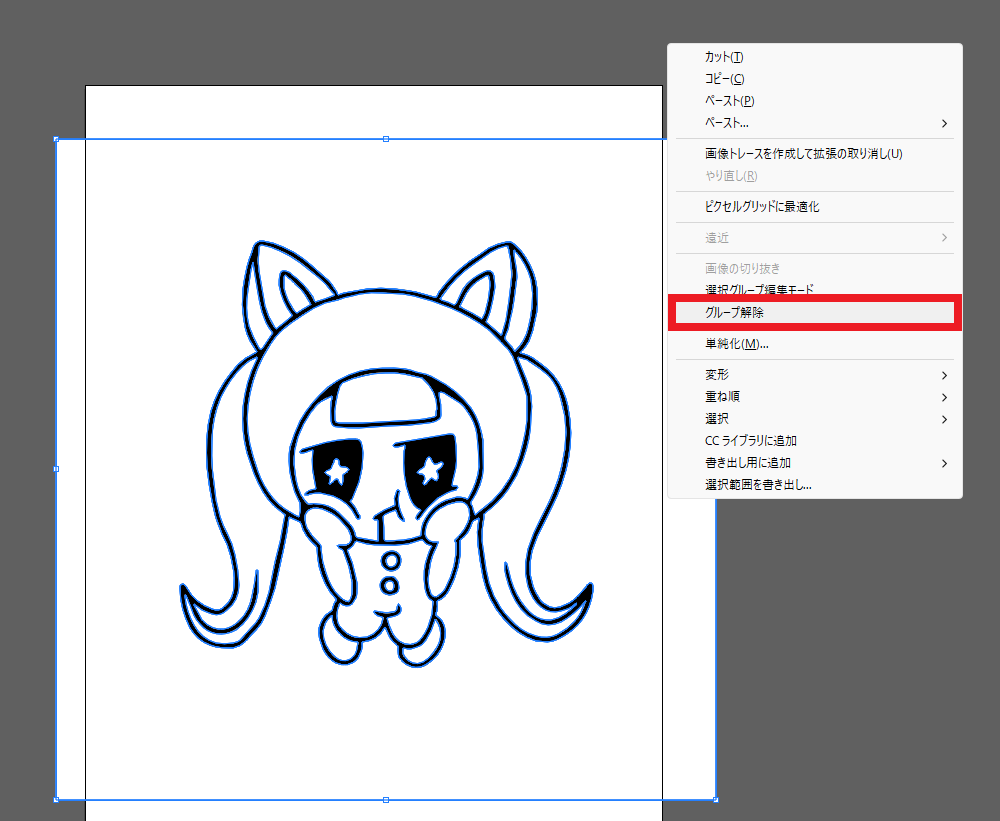
「画像トレース」>「作成して拡張」ができたら画像を選択して右クリックして「グループ解除」をします。

もうベクター化されたんだね!
そうだよ!でも不要な部分があったり、色がないからこれから編集するよ!

不要部分を削除
グループを解除するとパーツ毎に分かれるので不要な部分を削除します。なければこの作業はすっ飛ばして「カラーを変更」します。
カラーを変更
カラーを変更したい部分をクリックしてスウォッチからカラーを選択すると変更することができます。カラーを変更できがら完成です。ベクター化されたイラストは拡大/縮小しても劣化せずきれいなままなのでどんなアートボードサイズにも使いまわすことができます!
複数選択するにははShitを押しながらクリックしてね!

ベクター化すると何ができる?
ベクター化すると拡大/縮小で劣化することがないので、いろんなサイズの紙に綺麗に印刷することができます!Adobe Illustratorにある3D効果を使うと簡単にイラストを立体的にできたり、アニメーション制作やシルエットカメオなどカットしてくる機械に最適なカットデータを作るのも簡単になります!

ベクター化しておくとオリジナルグッツが作りやすいね!
もちろんベクター化しなくても色んなことができるけどね!







お子さんやご自身が紙に描いた絵をデジタルイラストにいたします!是非一度ご相談ください☆











コメント