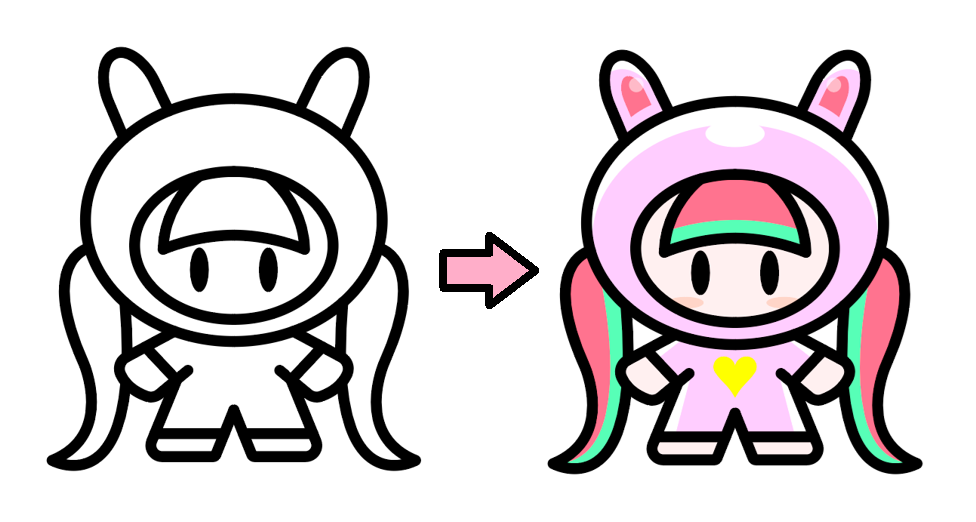
今回はPC版Illustratorで描いたイラストを「複合パスを解除」で簡単に色を付ける方法をご紹介します!


線なし、塗りありに設定したペンツールでカラー部分を作ればいいんじゃないの?
色を付けたい箇所が多いと大変だから私が普段色を付ける方法を紹介するね!

イラストを複製する

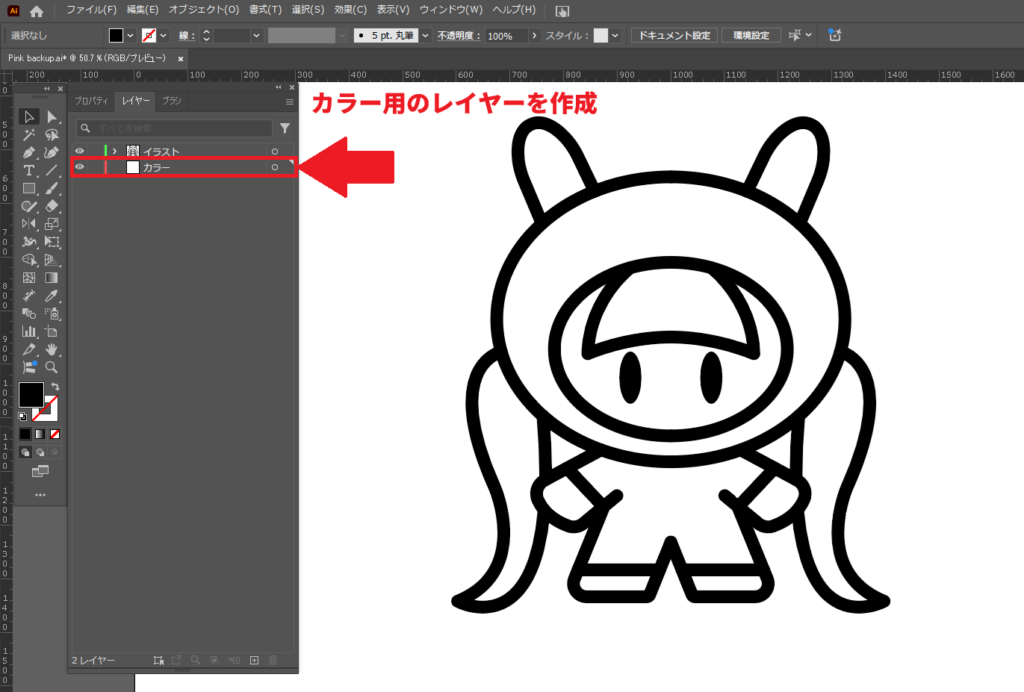
イラストを描いたレイヤーの下にカラー用の新規レイヤーを作成します。

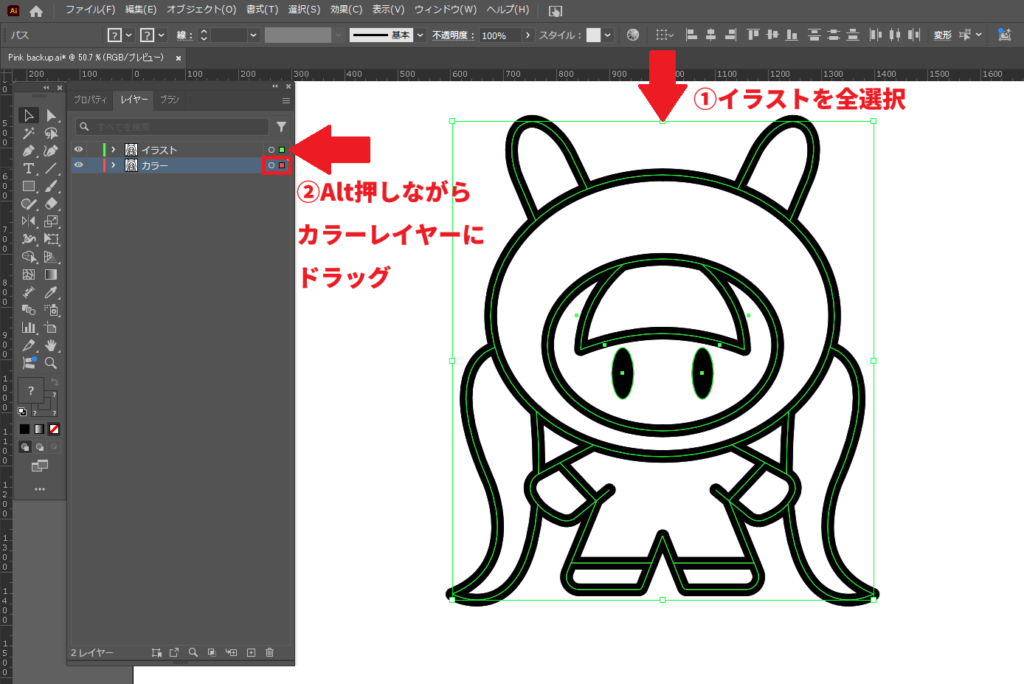
選択ツール(V)でイラストをドラッグして全選択します。イラストレイヤー右隣にある四角いポッチをカラーレイヤーにAltを押しながらドラッグすると同じ位置にイラストが複製されます。
パスのアウトライン

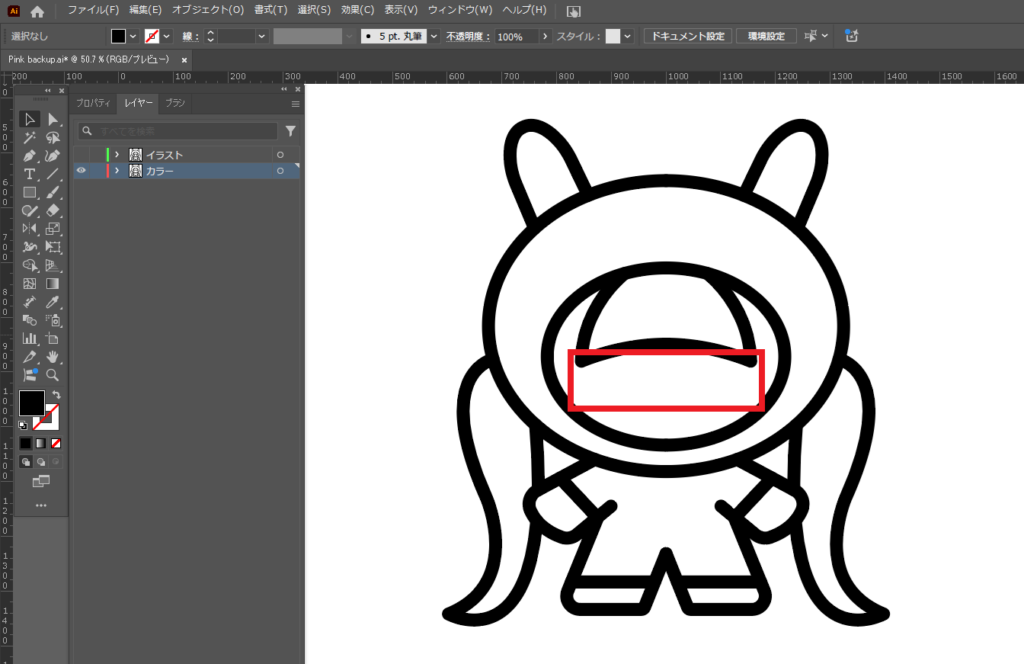
カラーレイヤーに複製したイラストはアウトライン化しますが、その前に塗りつぶされている部分を消していきます(色を塗らない部分)。今回のイラストでは「目」を消します。
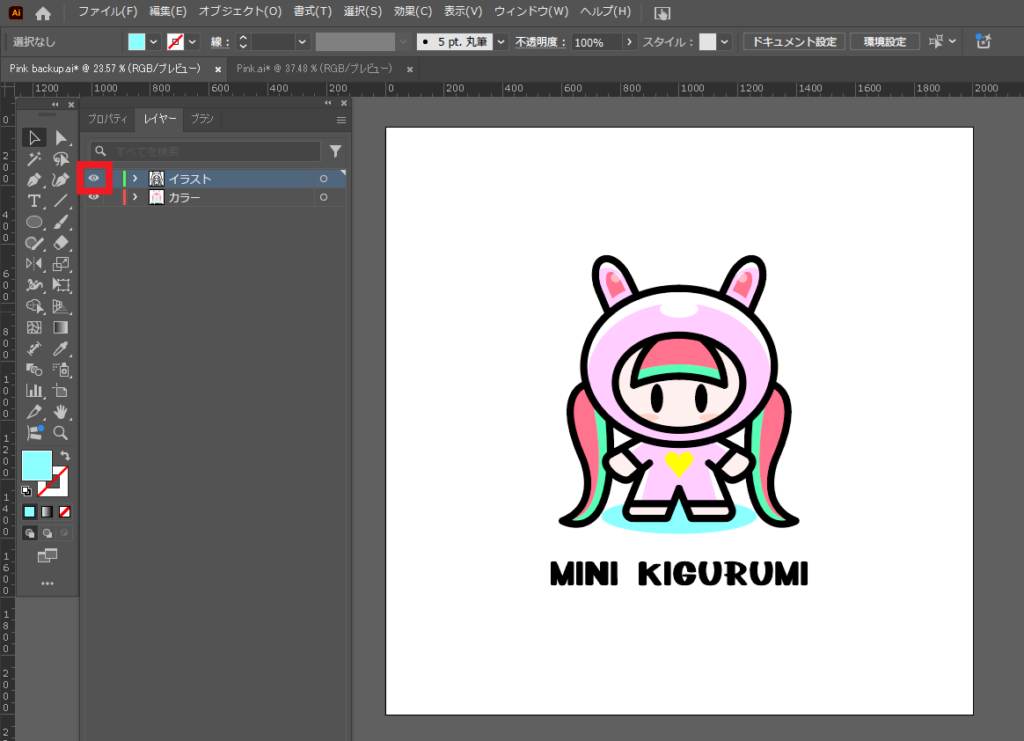
分かりやすいようにイラストレイヤーは非表示にするといいよ!


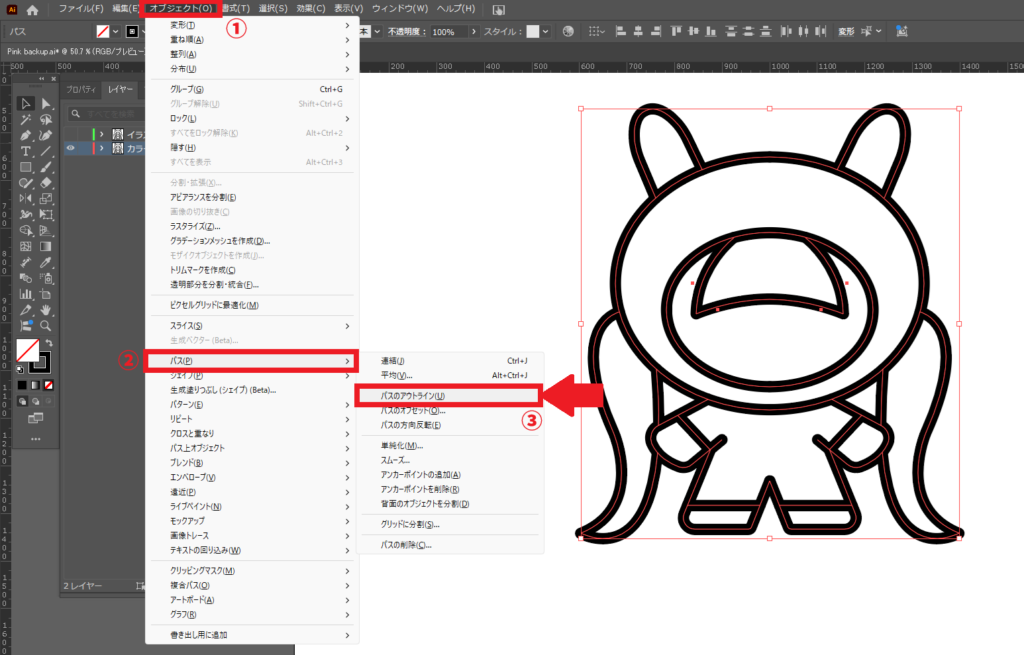
カラーレイヤーのイラストを選択ツール(V)でドラッグで全選択してメニューの「オブジェクト」>「パス」>「パスのアウトライン」をクリックします。
「パスのアウトライン」にする前に線の太さを少し細くしておくと色の部分がアウトラインにはみ出すように作成されるよ!下記画像の青い線が色の部分だよ!



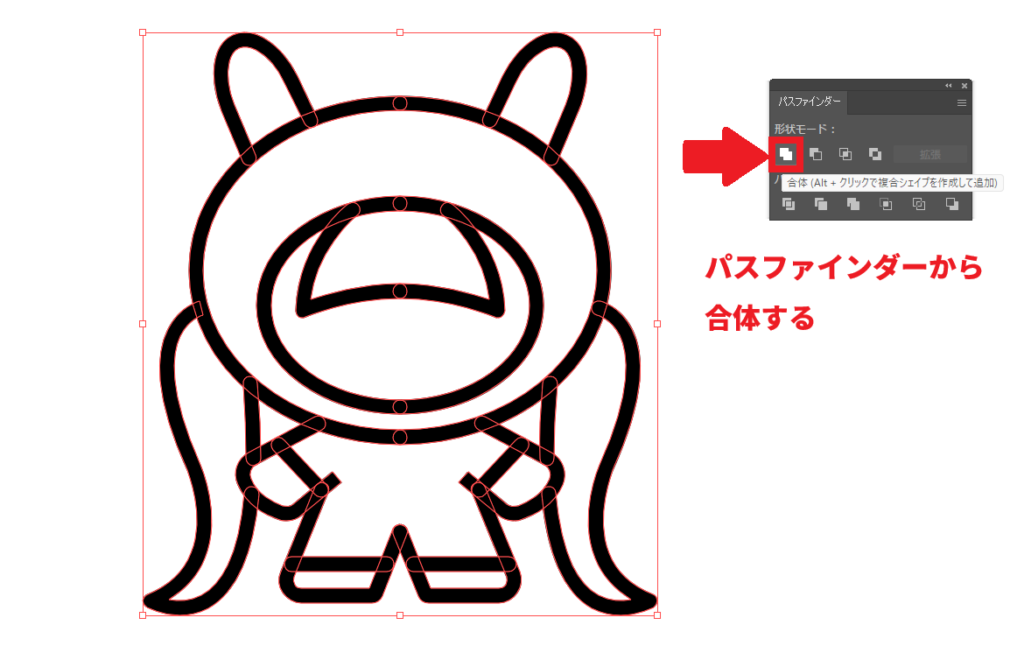
パスのアウトラインをしたら「パスファインダー」から形状モードで「合体」をクリックします。
パスファインダーが表示されていない場合はメニューの「ウィンドウ」>「パスファインダー」を選択してね!ショートカットはShit+ctrl/cmd+F9だよ!


あ!脇の部分が丸みがなくなっちゃったよ!
今回は問題ないからこのまま進めるけど、丸みがなくなってしまった場合の対処法は下記記事で紹介してるから見てみてね!

複合パスの解除

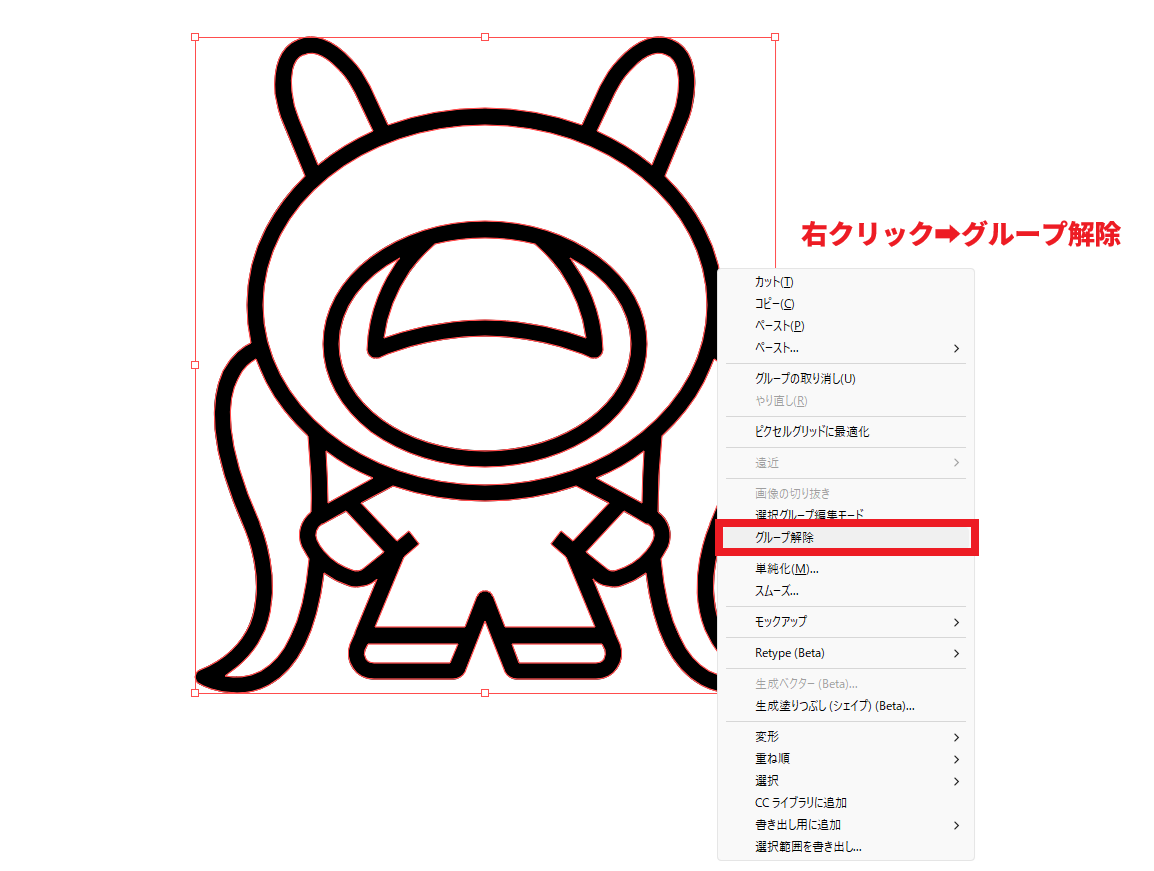
パスファインダーから合体させたら全選択した状態で「右クリック」>「グループ解除」します。ショートカットはctrl/cmd+Shift+Gです。
顔と着ぐるみの部分でグループが分かれたよ!もともと分かれる部分がないイラストはグループ解除はすっ飛ばしてね☆


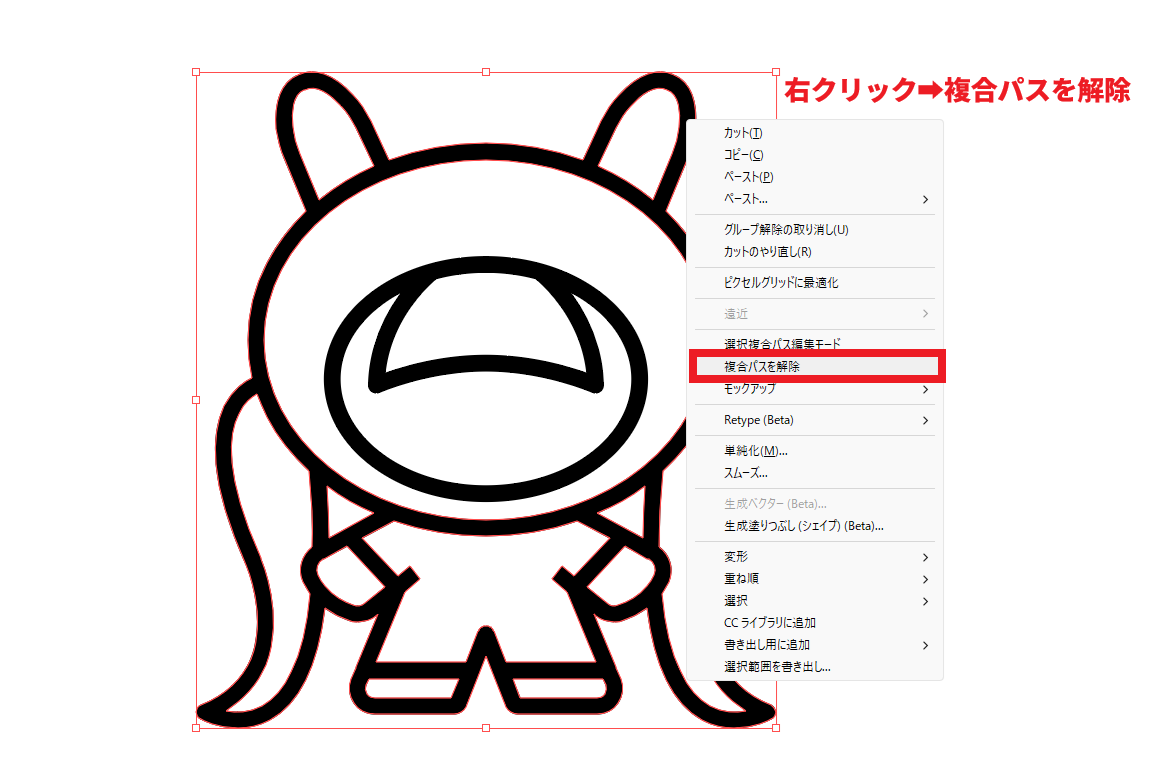
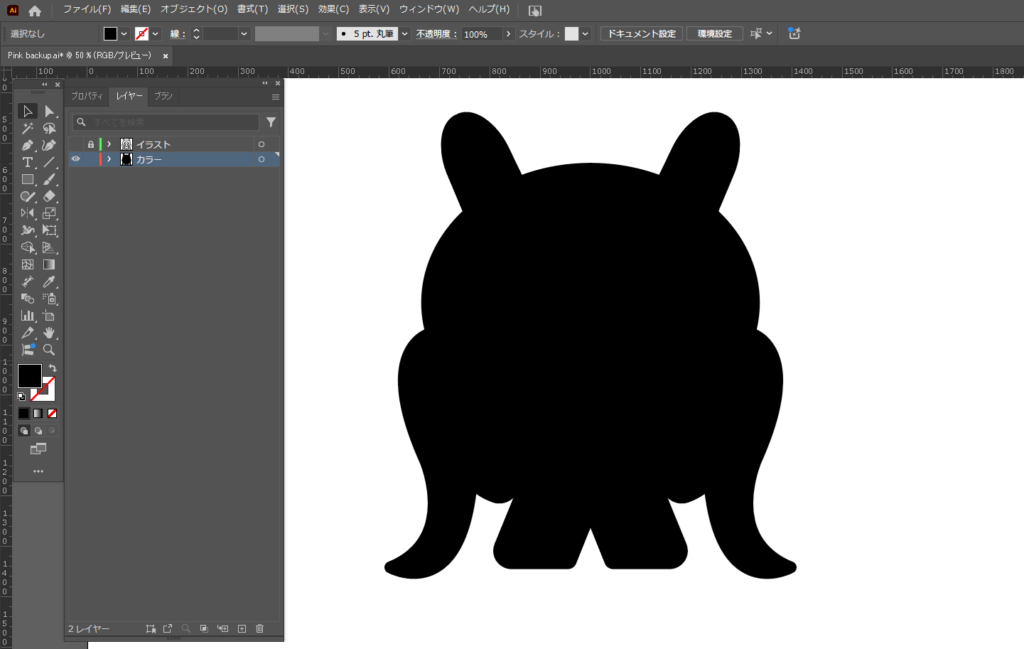
グループ解除ができたら、部分ごとに「右クリック」>「複合パスを解除」をクリックします。

複合パスを解除すると上記画像のように塗りつぶされます。

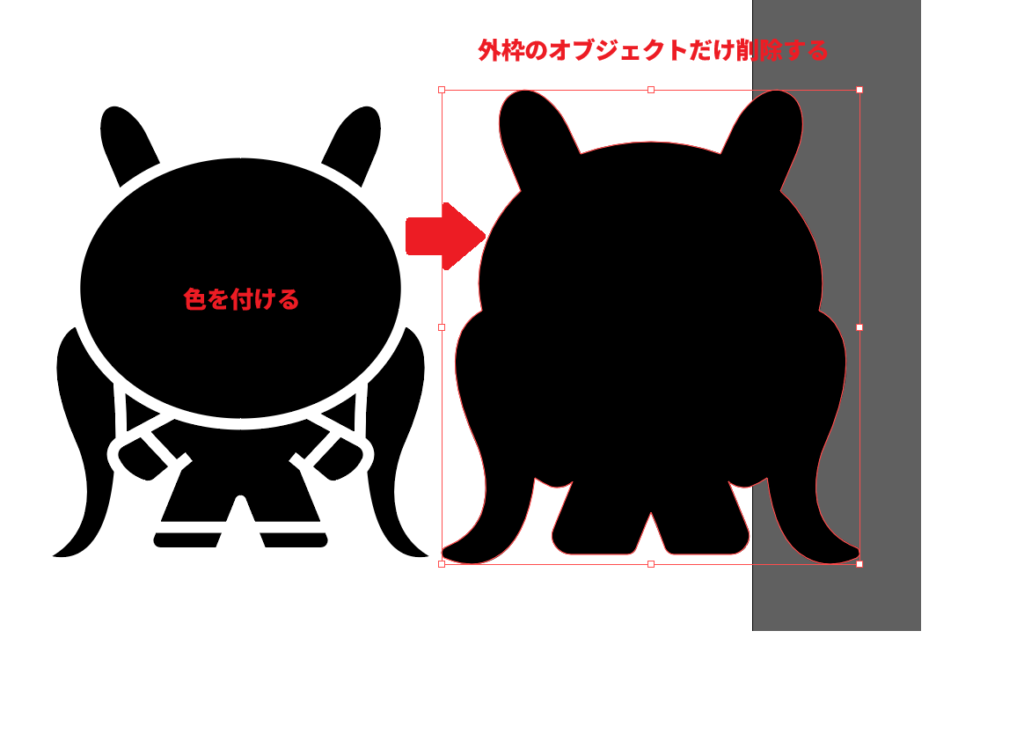
外枠のオブジェクトだけ削除します。後は各部分を選択して色を変更していきます。
色を塗らない空洞の部分にもパスがあるときは削除してね☆


部分毎に色を変更して非表示にしてたレイヤーを表示して完成です!以上が私が普段イラレで色を付ける方法でした!

簡単に色をつけることができたね!
線で隙間なく囲われたイラストでないと色を塗れない方法だけどね!


イラレで【左右対称のイラストを描く方法】はこちらの記事をご覧ください☆










コメント