iPad版イラストレーターを使って左右対称のイラストを作成する方法をご紹介します!PC版でも大体は同じです!
ペンタブがなくてもApple Pencilで直感的に描くことができ使い方もシンプルなのが魅力的です。
下書きにはお絵描きアプリProcreateを使用しました。Procreateには「対称」機能があり、片側に描いたものが反対側にも同時に反転して同じように描かれます。
 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
Procreateの「対称」機能を使うと左右対称のイラストが簡単に描けるね!Illustratorにも同じようなツールがあるの?
Illustratorにはないから片側だけ描いて反転させるよ!

Procreate「対称」ツールで下書き

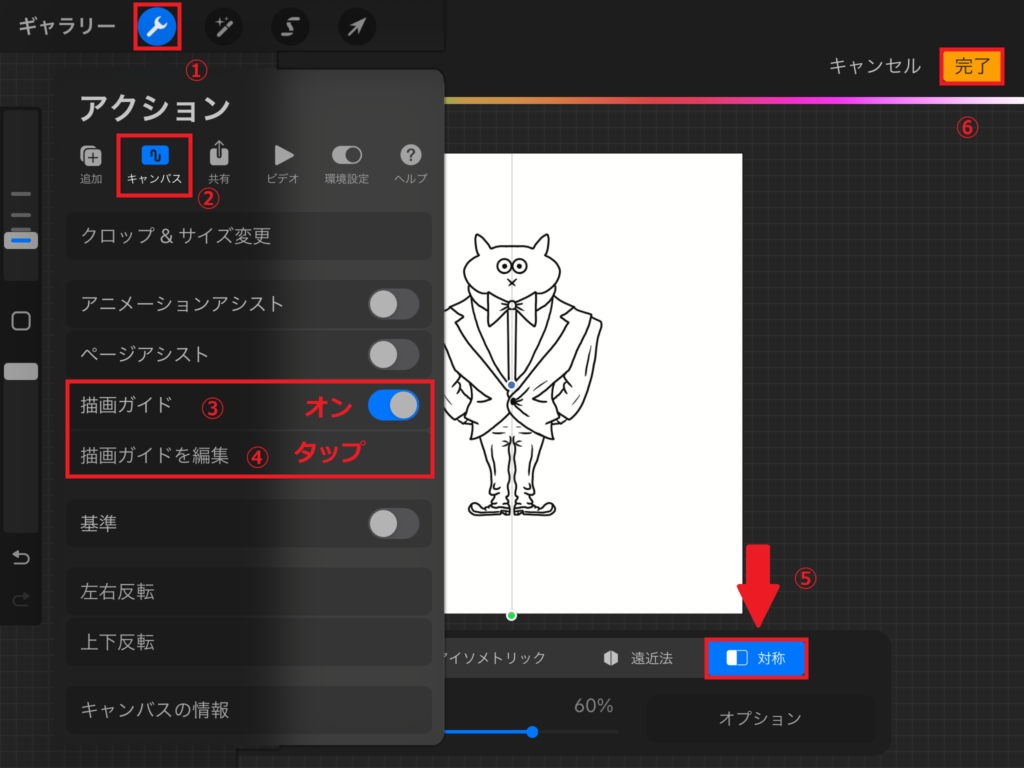
Procreateのキャンバス左上の「🔧アクションツール①」から「キャンバス②」を選択して「描画ガイド③」をオンにします。次にすぐ下の「描画ガイドを編集④」をタップで選択します。「対称⑤」を選択して「完了⑥」をタップします。
これで線の片側に描いたものが左右反転して同時に同じものが描かれます。
イラストが描けたらIllustratorで絵を描くときの下絵にするので保存します。
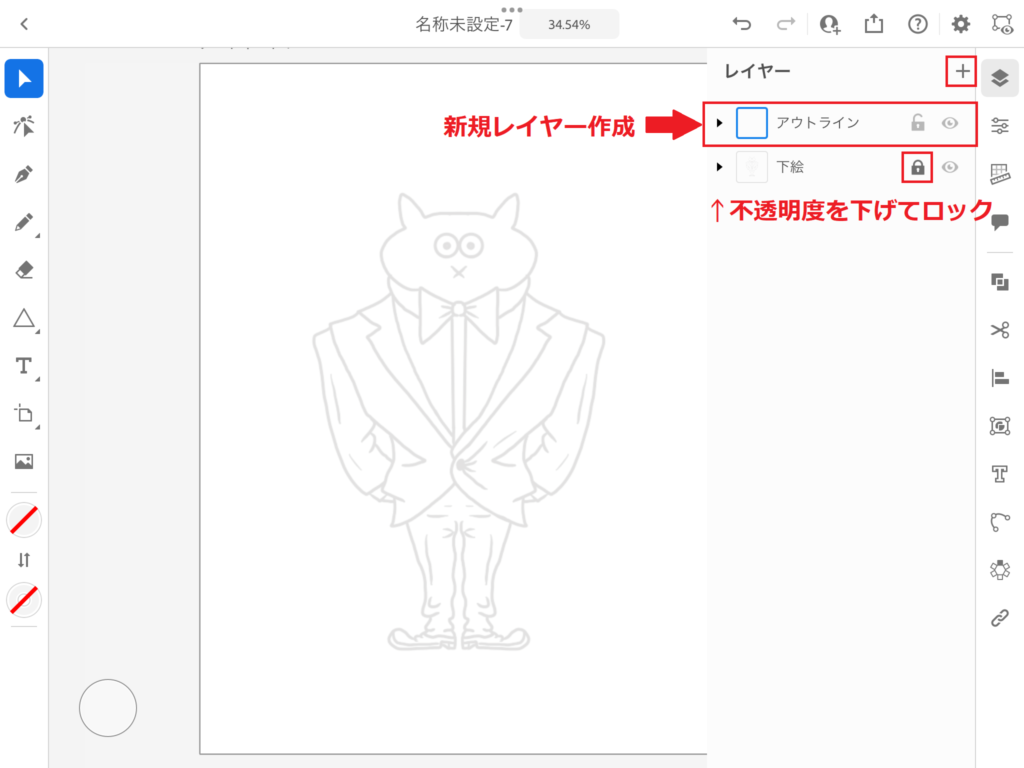
下絵は不透明度を下げてロックする

iPad版Illustratorを立ち上げてアートボードを作成したら下絵を配置して不透明度を下げます。ロックをかけて編集できないようにします。「+」から新規レイヤーを作成したら準備完了です。
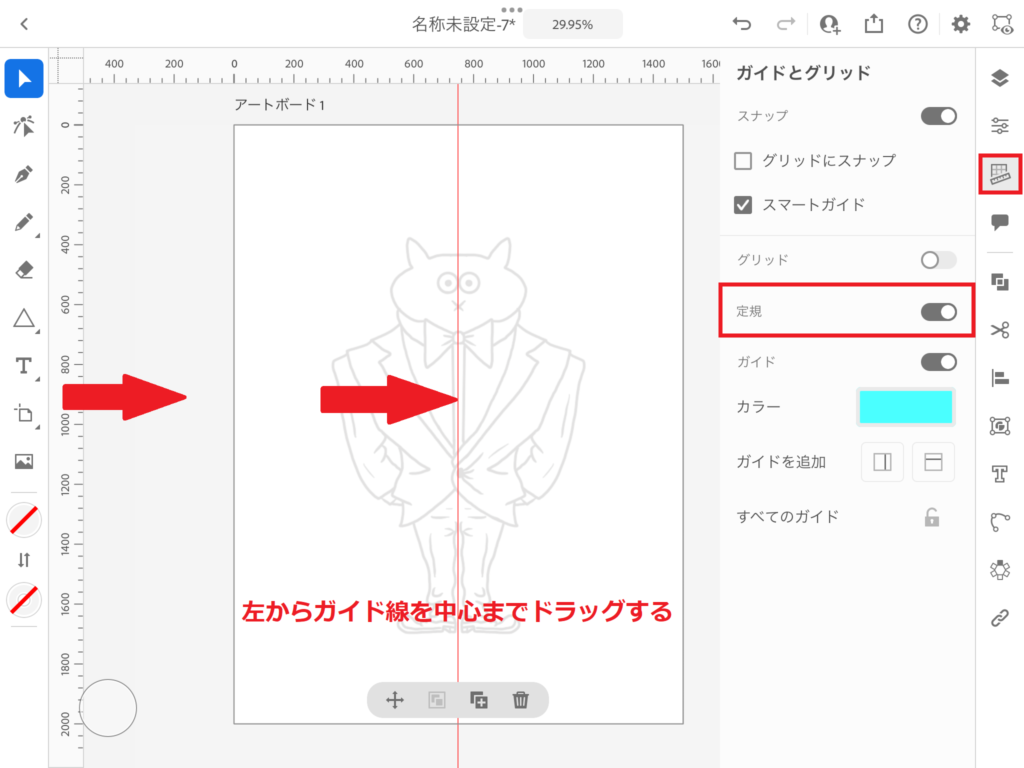
中心になるガイド線を出す

右側の「ガイドとグリッド」から「定規」をオンにします。定規が表示されたら左から中心までドラッグします。

アートボードの幅が割り切れない場合は中心持ってくるの難しいね!
完全に中心じゃなくても大丈夫だよ!

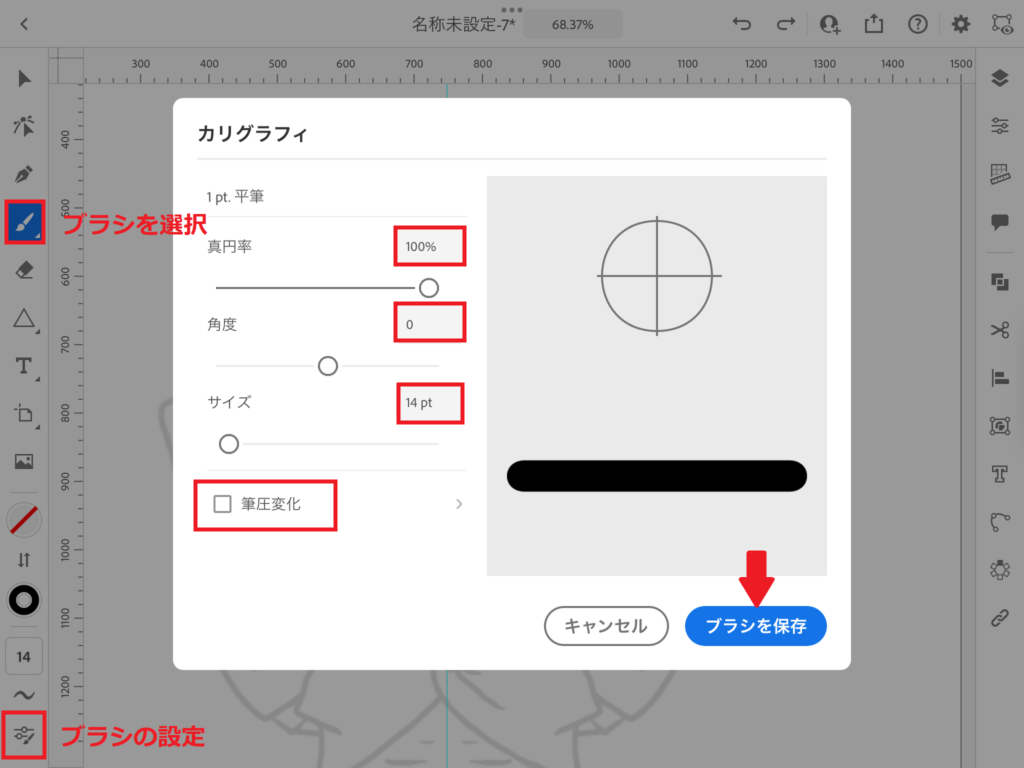
片側をブラシで描く

今回はブラシで描くのでブラシを選択してブラシの設定をします。好みの設定でOKです。私は上記画像の通り設定しました。

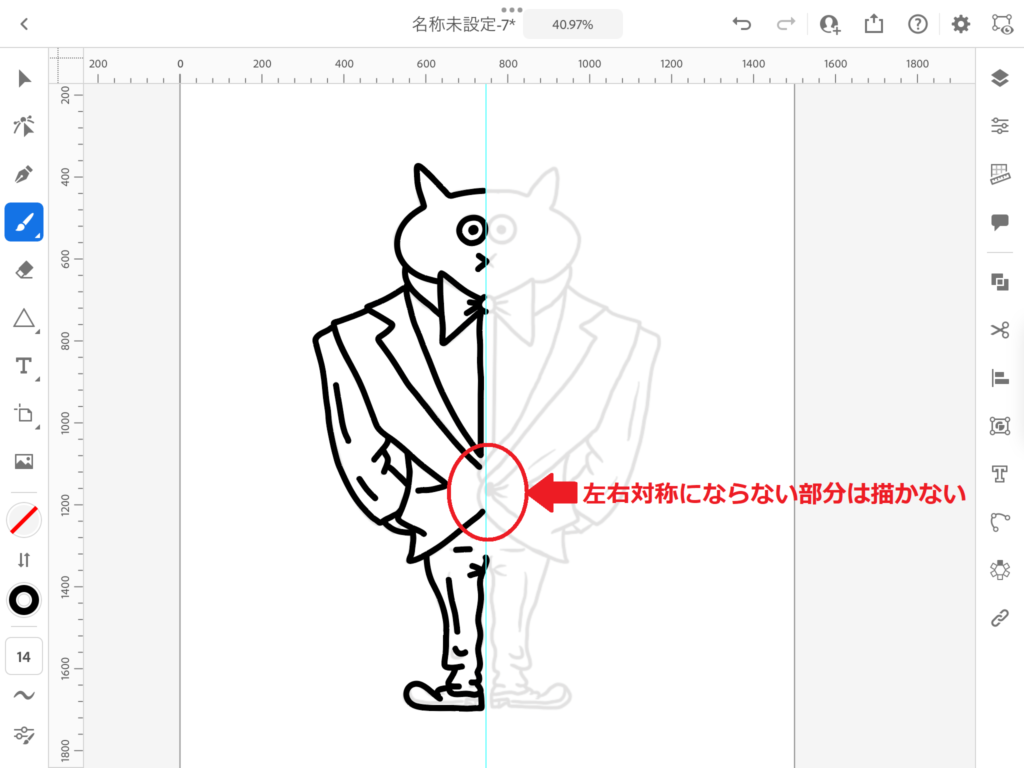
中心のガイド線を基準に左右対称にしたい部分だけを描きます。左右対称にならない部分は後で描きたします。
複製して反転させる

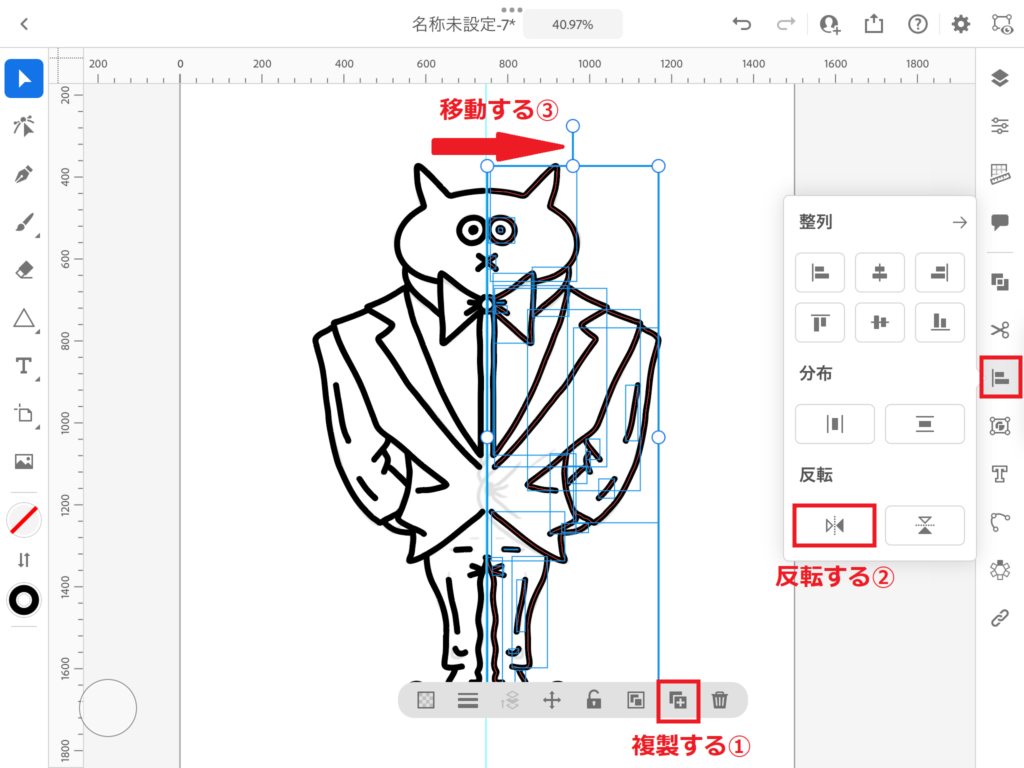
描いた絵を「選択ツール」で全てドラッグしたらパネルから「複製①」アイコンをタップして複製します。右側の「整列」から「反転②」を選択します。ドラッグして移動③させます。

繋ぎ目に隙間ができる部分があるんだけど
「パスを連結」でくっつけよう!

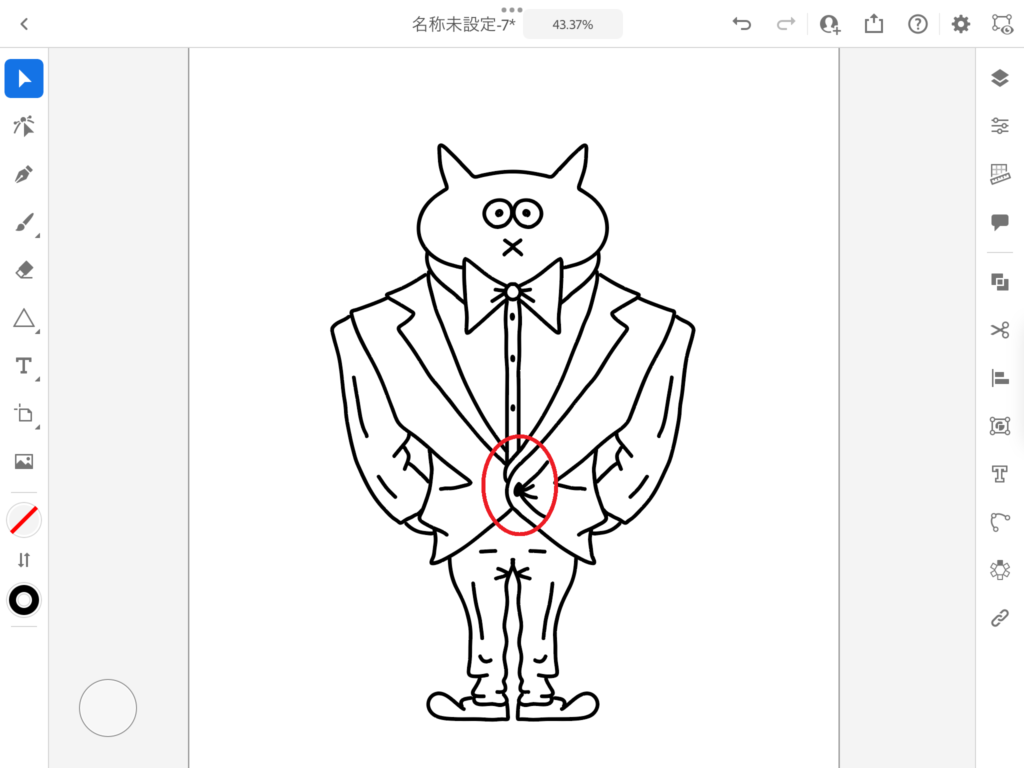
隙間を「パスを連結」でくっつける

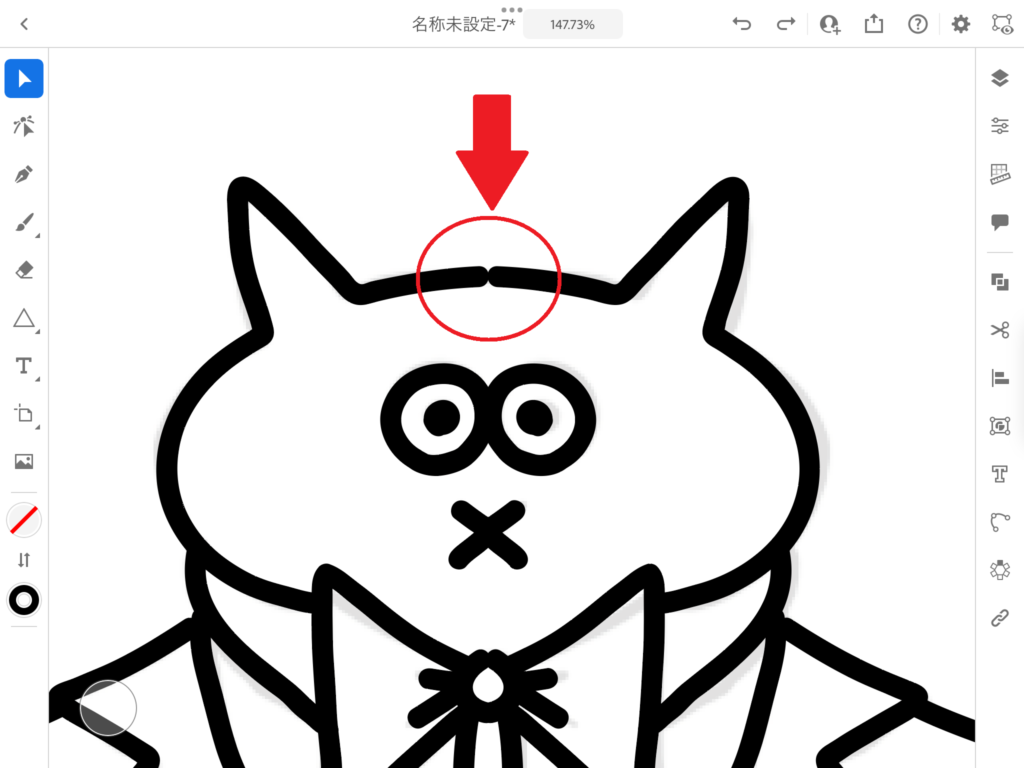
反転させて移動させると隙間ができることがあります。この隙間を「パスを連結」でくっつけます。

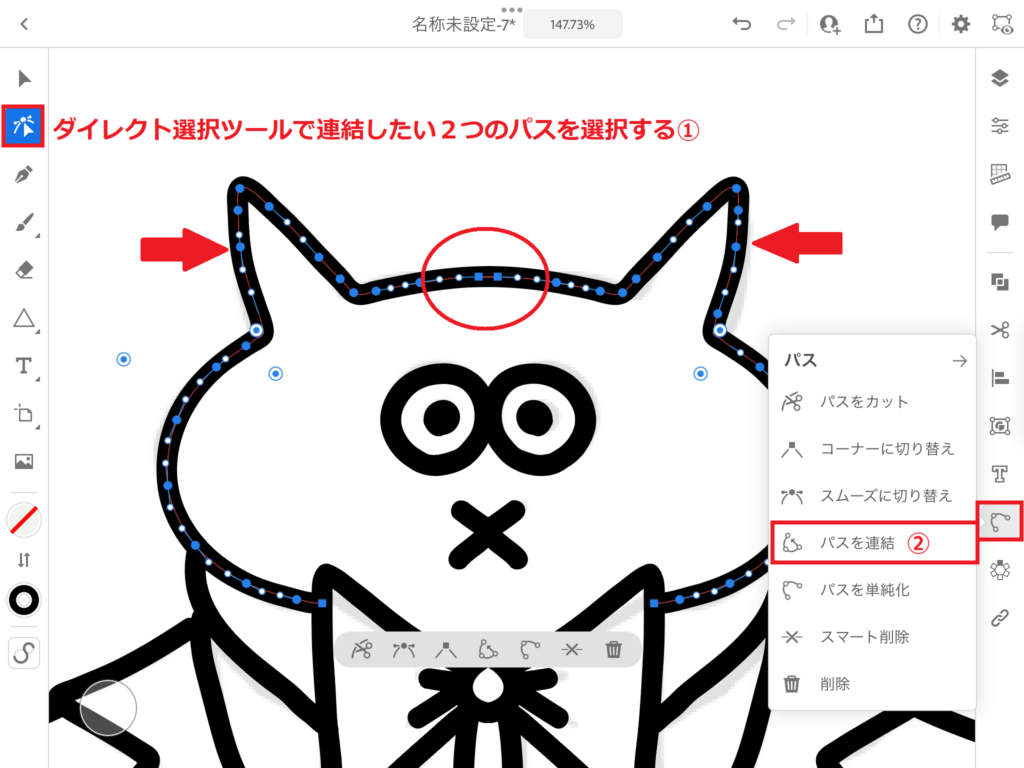
「ダイレクト選択ツール」で連結したい2つのパスをドラックして選択します。右側のパスから「パスを連結」をタップして隙間をつなぎます。
左右対称ではない部分を描く

左右対称ではない部分を描き足して完了です。









コメント