
GIFは画像ですがアニメーションが作成できます。2枚のイラストでもGIFアニメーションなら繰り返し動きます。画像を繰り返しめくって動いているように見せているイメージです。背景透過に対応してますが、半透明ができません。
短いアニメーションなら動画より容量も小さくなりループ再生ができることが特徴です。
そんなGIFですが!ワードプレスにアップロードしたら動かない!といったことがあると思います。ProcreateとPhotoshopからワードプレス内でGIFアニメーションが動くように書き出す方法をご紹介します!
 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。Procreateから書き出し

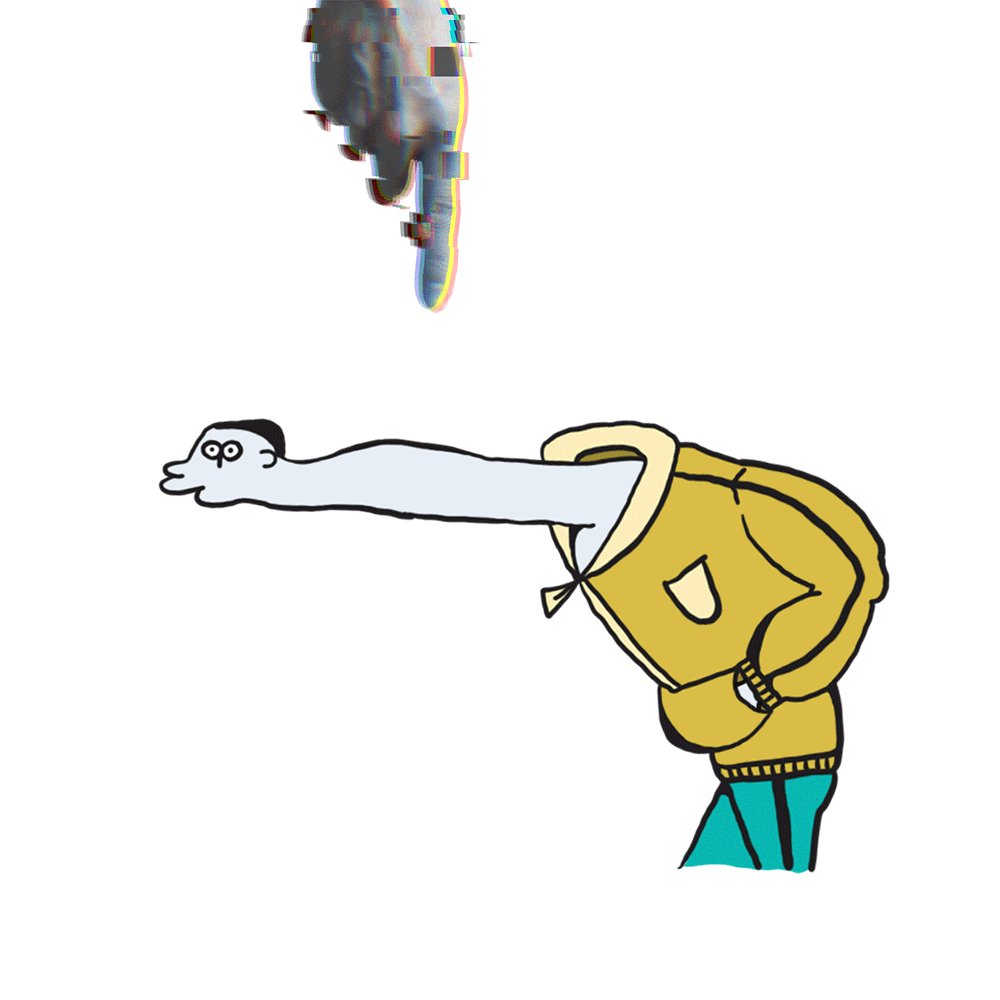
2フレームで作成したうたた寝しているGIFアニメーションです。

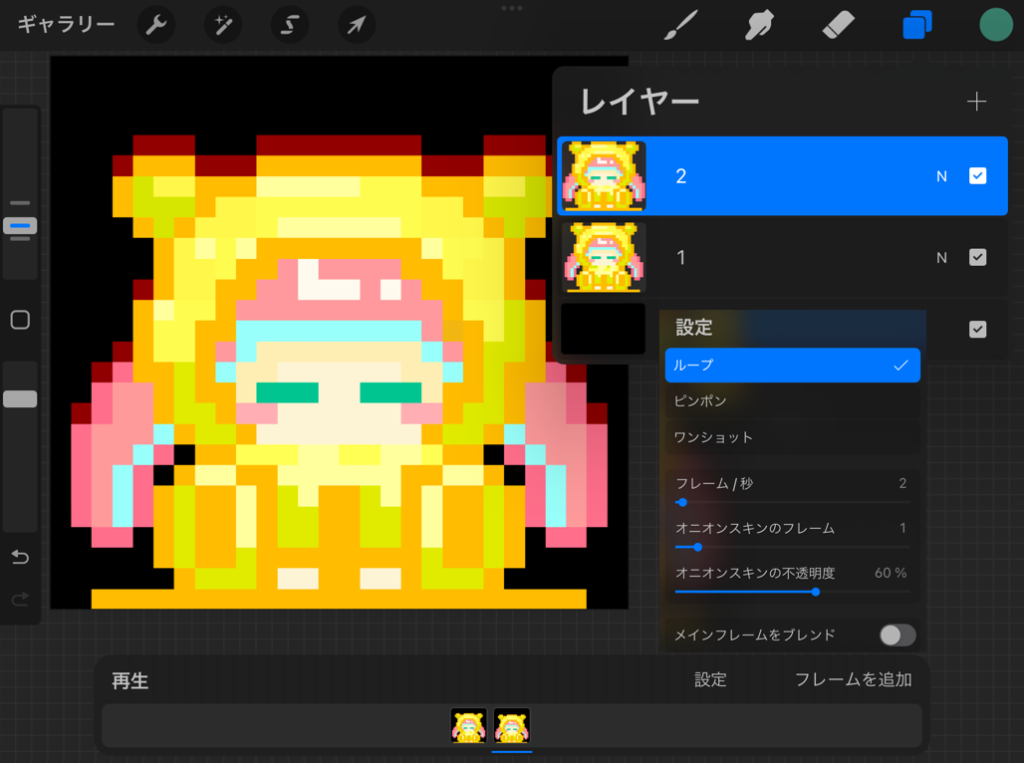
2フレームで「ループ」させてGIFアニメーションを作りました。フレームレートは2にしてます。
今回はキャンパスサイズは800px正方形で72dpiのRGBで作ったよ!


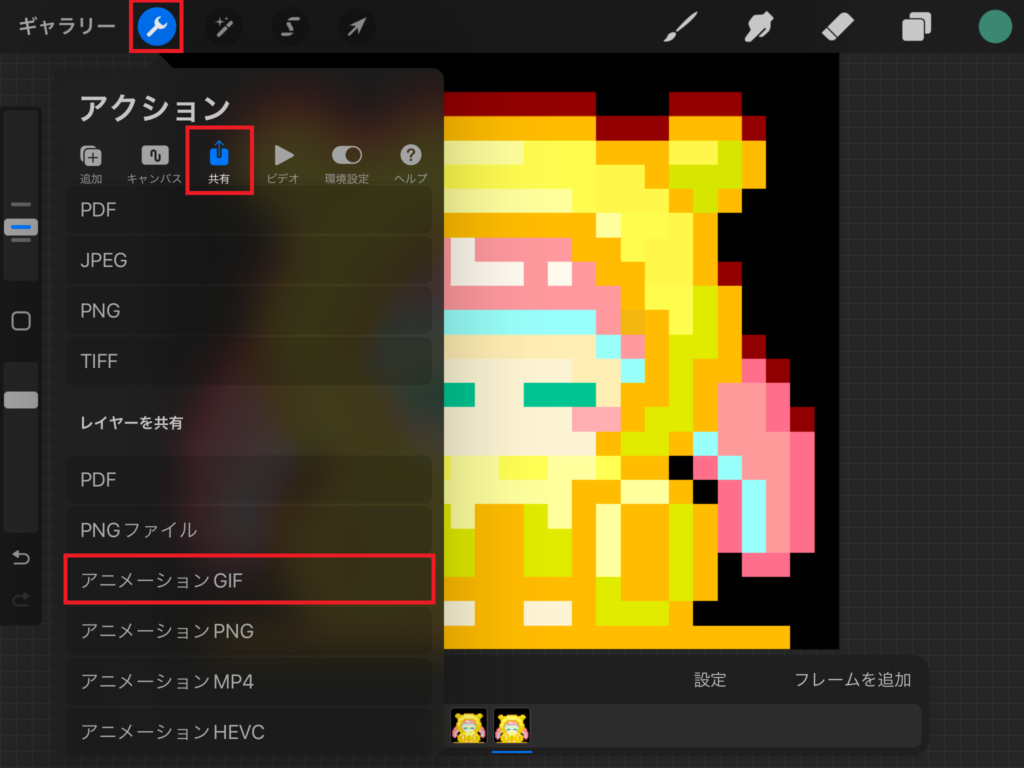
画面左上の「アクションツール🔧」から「共有」を選択して「アニメーションGIF」を選択します。

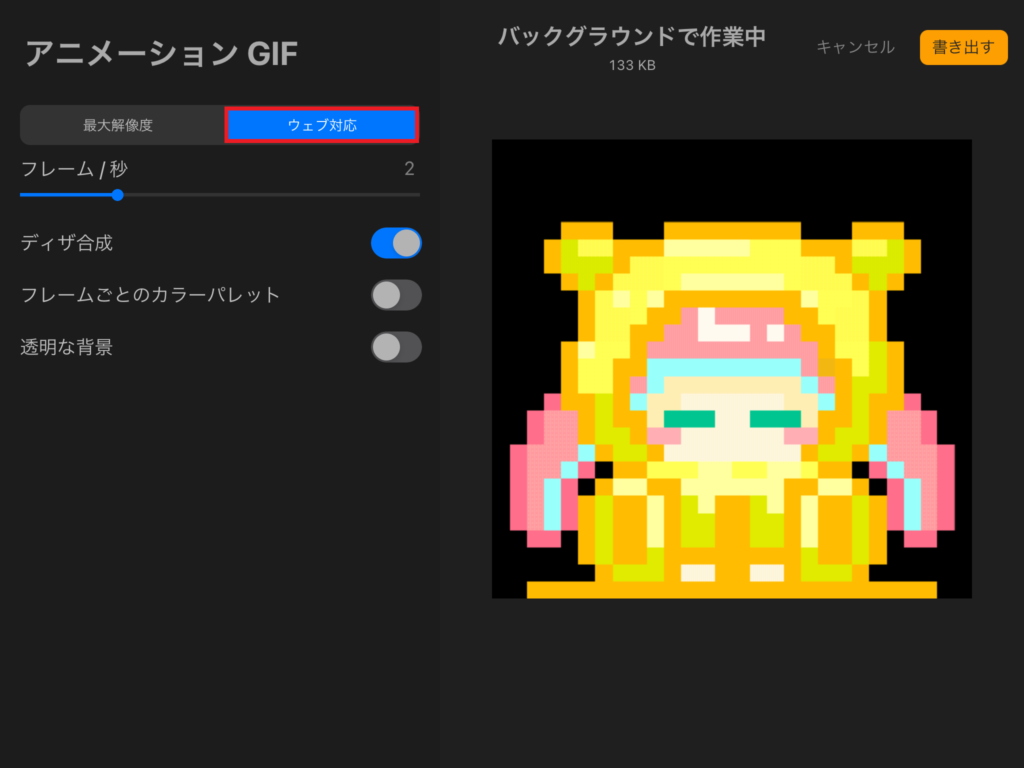
この画面で「ウェブ対応」を選択して「書き出す」をタップします。
ウェブ対応にしないとサイトにアップロードしたときにGIFアニメーションが動かないよ!


それでも動かないことがあったら?
もしこの手順でも動かない場合は次のことを試してみてね!
・キャンバスサイズが大きい場合は小さくしてね(Procreate側)
・解像度はフルサイズでアップロードしてね。サイズ「幅」「高さ」は変更しても大丈夫だよ!(Wordpress側)



それでも動かなかったら?
それでも動かなかったら諦めて「ワードプレスGIF動かない」などで検索すると詳しい記事があるから自分で調べてね☆

Photoshopから書き出し

このGIFアニメーションはAfterEffectで作成した動画(MOV)をPhotoshopでGIFにして書き出しています。
動画ファイルはMP4、MOV、AVIなどがありますがどの動画ファイルでもPhotoshopでGFIにして書き出せますので手順を見てGIFアニメーションにしてみてください☆
画像解像度を変更

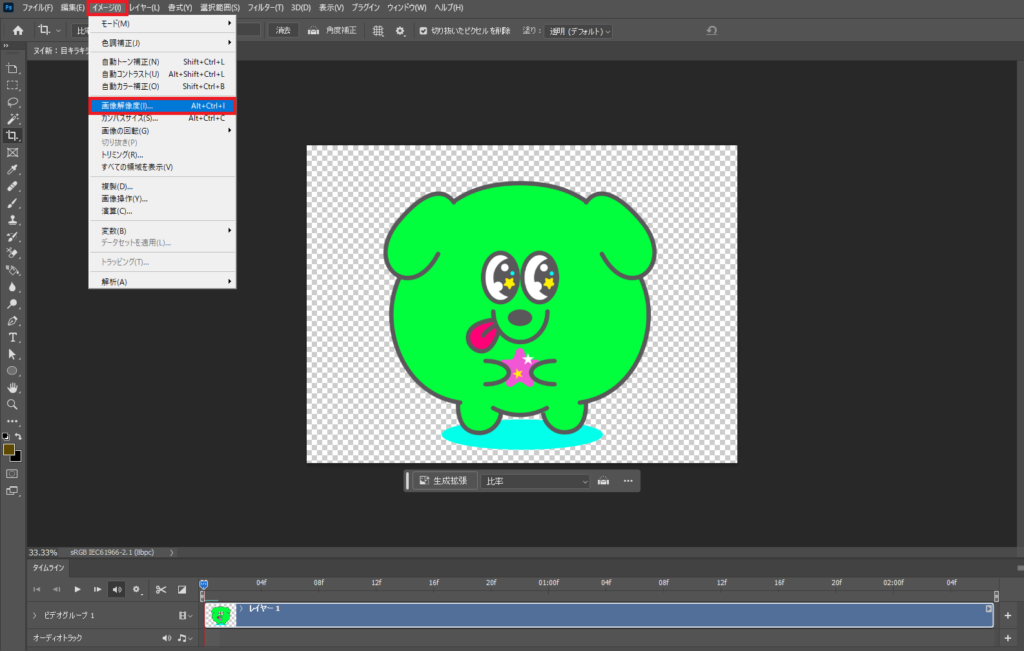
Photoshopを立ち上げたら「開く」からGIFにしたい動画を挿入します。次に「イメージ」>「画像解像度」をクリックします。

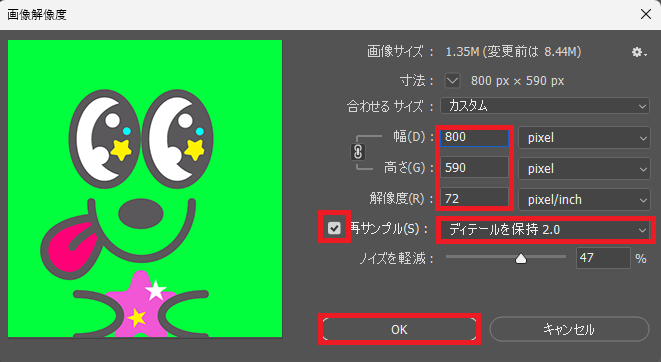
「幅」と「高さ」を小さくします。おすすめのpixelサイズは1000px以下です。内容によっては1000pxでもサイト上で動かないことがあるので小さくしておきます。解像度は画面上のみの表示なので72でOKです。再サンプルにチェックをして「ディテールを保持2.0」か「バイキュービック法」で「OK」をクリックします。

画像解像度を変更すると上記画像のようなウィンドウが出てきたら「変換(C)」をクリックします。
ファイル>書き出し>Web用に保存

画像解像度の変更ができたら次は書き出しです。
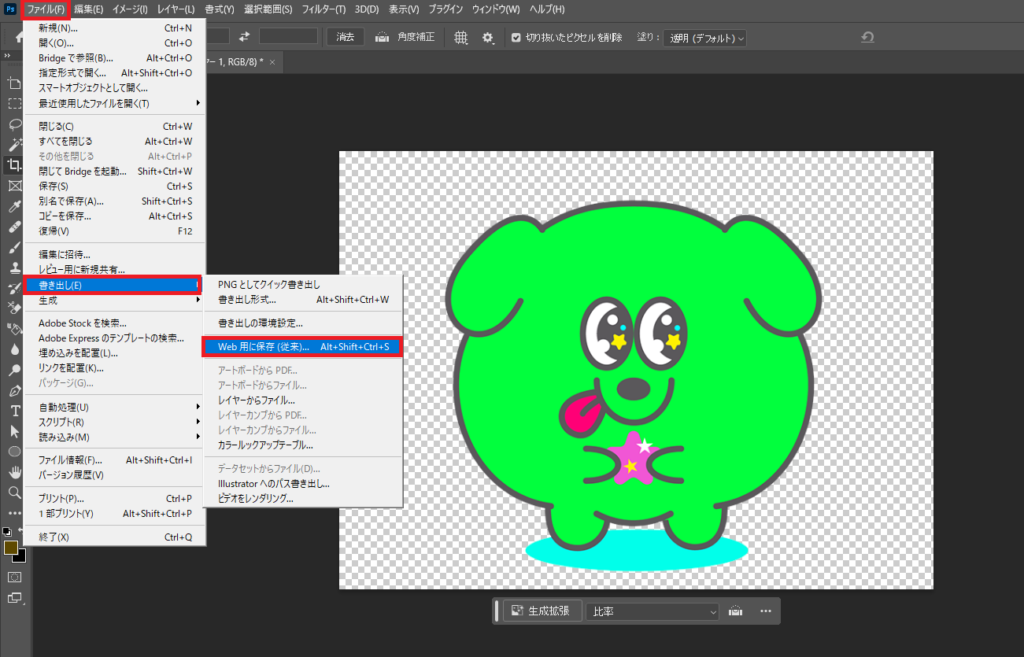
上部メニューから「ファイル」>「書き出し」>「Web用に保存」をクリックします。

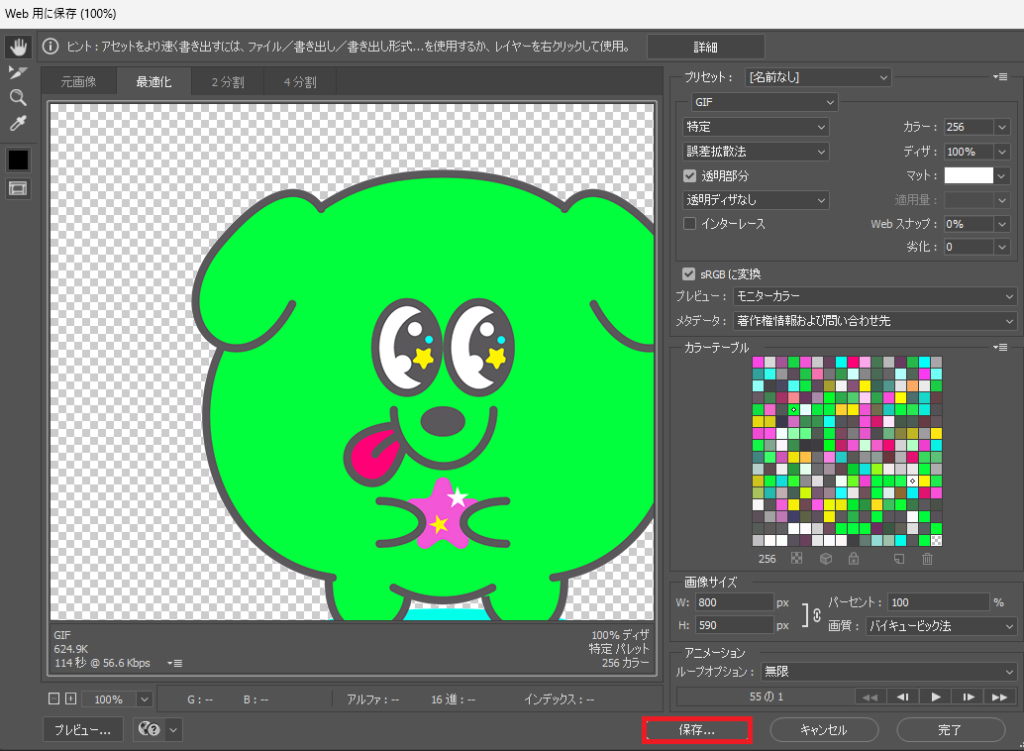
「Web用に保存」ウィンドウがでるので「保存」をクリックして保存先を設定します。

ここでは特に設定はしなくていいの?
設定を変更した記憶はないけど「GIF」が選択されていればいいんじゃないかな☆

この手順で書き出すとサイト上でも動いてくれるGIFアニメーションが作成できます。アップロードしたときに動かなかった場合は画面解像度をもっと小さくしてみてね☆
WordPressでGIFをアップロードする


投稿ページ本文にある「+」をクリックするか、左上の「+」からメディアにある「画像」を選択します。
GIFアニメーションっていうけどGIFは画像だから「画像」を選択してね!


「アップロード」からGIFアニメーションを挿入します。過去にアップロードしているGIFアニメーションは「メディアライブラリ」から挿入します。

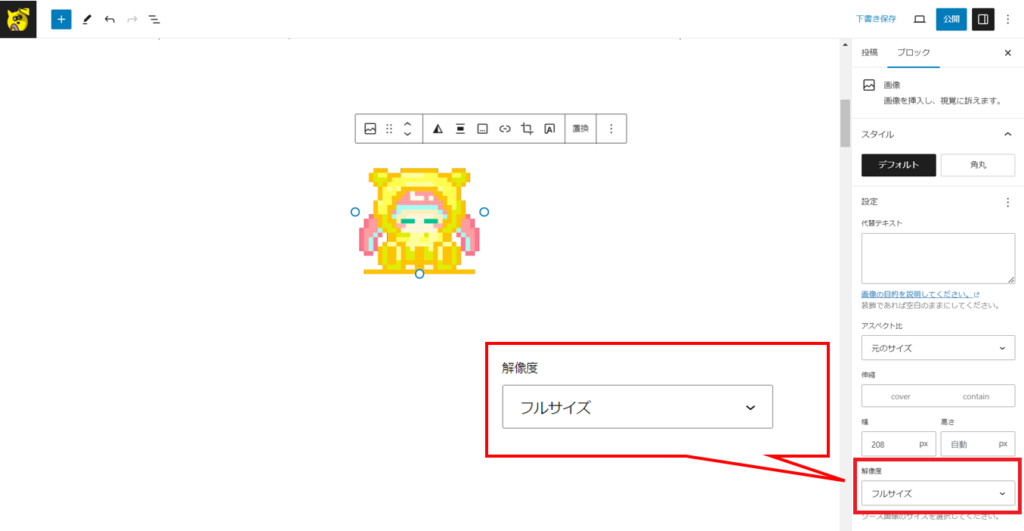
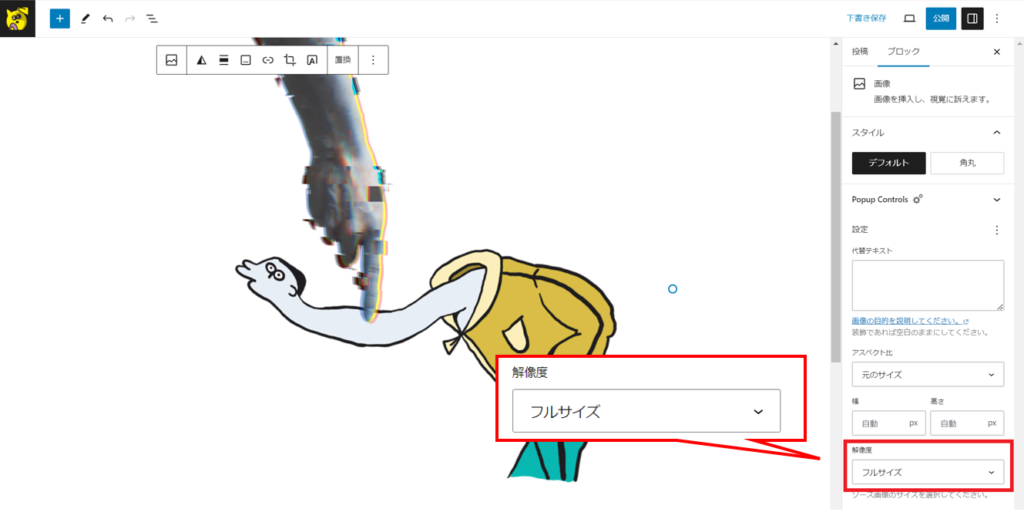
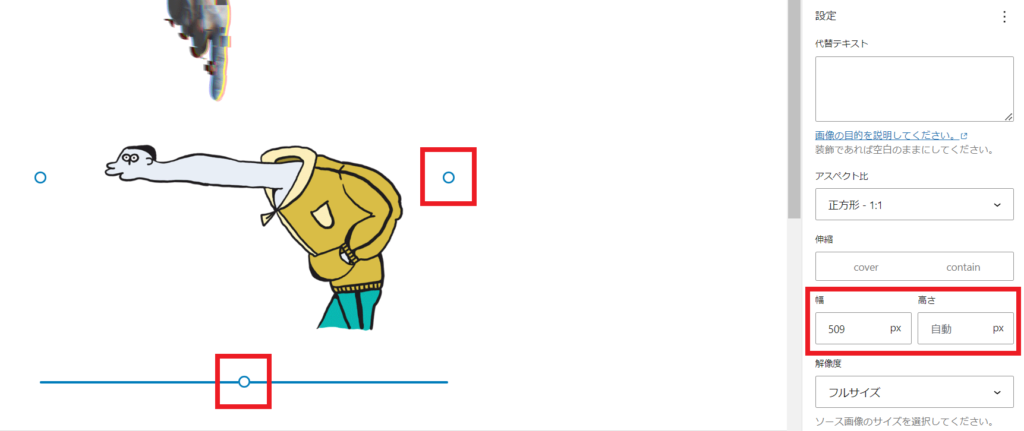
挿入したときに右側の「ブロック」から解像度を「フルサイズ」にします。

サイズ変更は丸いポッチからドラッグして変更するか、右側の「幅」「高さ」から変更ができます。

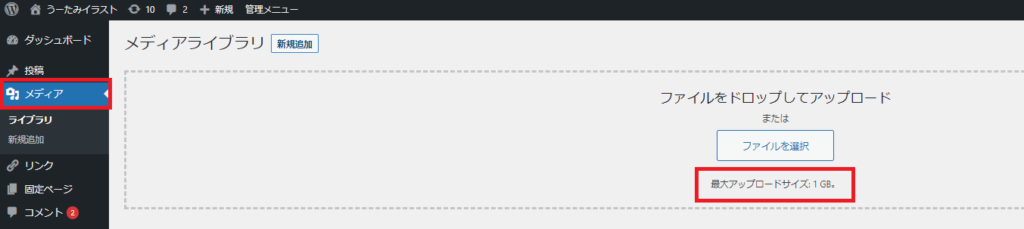
アップロードできる容量

ワードプレスの「ダッシュボード」>「メディア」>「新規追加」をクリックすると「最大アップロードサイズ:1GB」とありますのでGIFに限らず1GB以下でアップロードしましょう。
最大アップロードサイズはサーバーの設定から変更ができるそうですが、とりあえずは間に合っているので変更していません。
最大アップロードサイズの変更が必要な場合は調べて教えてください☆










コメント