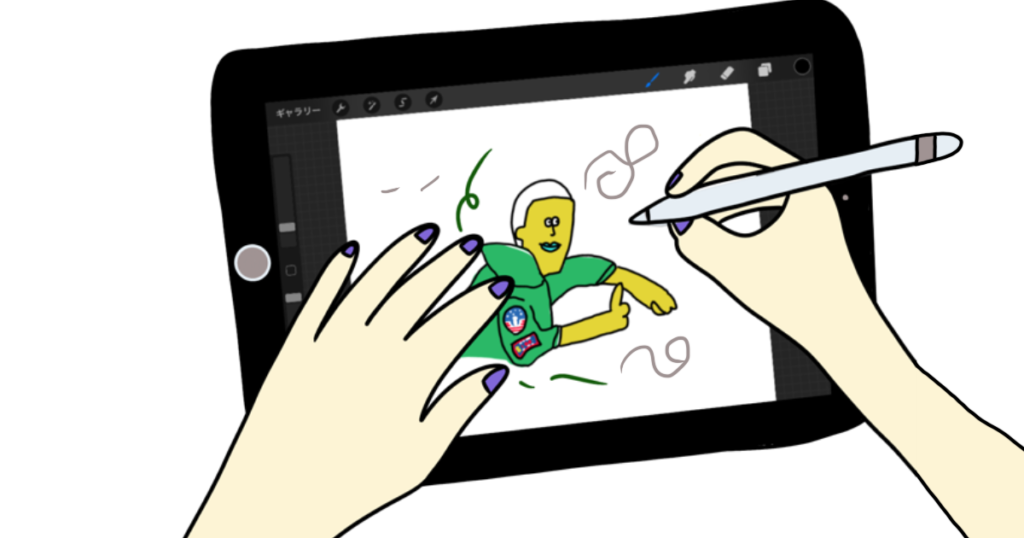
Procreateのキャンバスが表示されているiPadのアイコンを作成してみます!
1つ作っておくとサムネイルなどに使いまわせたり、変形ツールの「ディストーション」で遠近感が出るサイズ変更をすることでさまざまな角度のiPadアイコンを作成することができます!
この記事で紹介するiPadアイコンの作り方は、正確な長さや左右対称で完璧なiPadアイコンの作り方ではありません。かなりざっくりとしてます。
 ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。
ProcreateとはiPad専用の有料イラスト制作アプリです。ブラシの種類が豊富で、Apple Pencilを使えば力の入れ方次第で線に強弱をつけることもできます。アニメーション機能にも対応しています。



iPadでお絵描きしているみたいな絵が描けるね!
ざっくりとしたiPadアイコンだよ。

iPadアイコン作成
キャンバスサイズ2000×1500px
横長のキャンバスを作成するので、キャンバスサイズ2000×1500pxにします。
あとからでもキャンバスサイズが変更できるのと、必ずこのサイズじゃないと作れないわけではないので大丈夫です。
枠組み作成

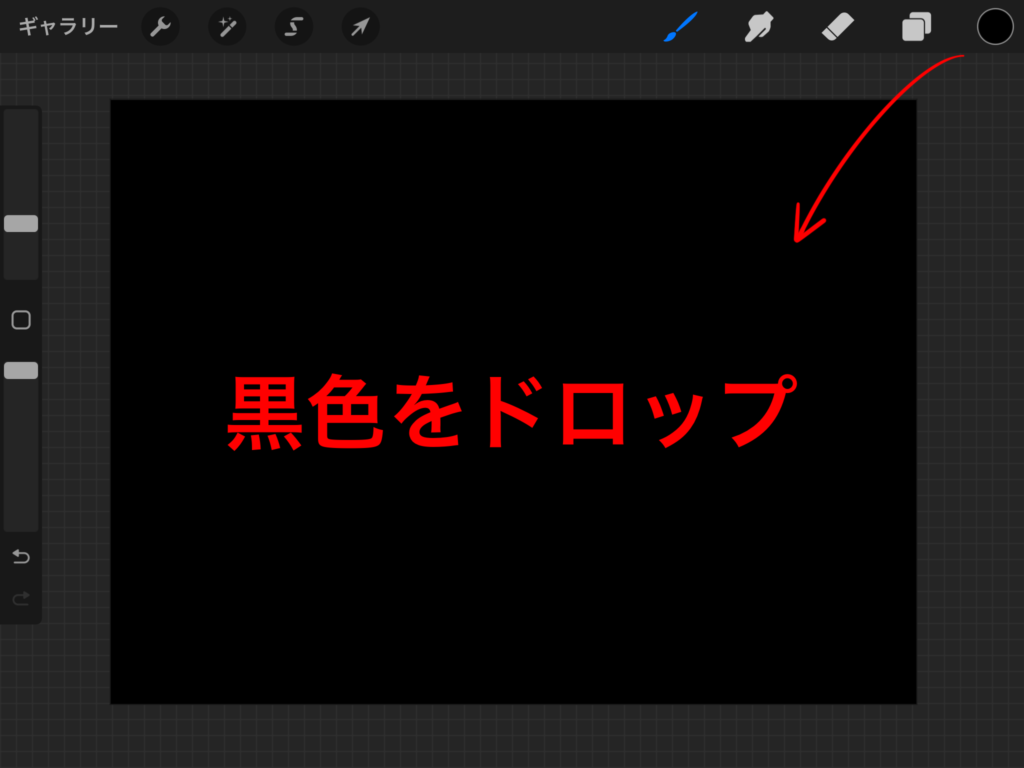
キャンバス全体を黒くしたいので、黒色をキャンバスにドロップします。

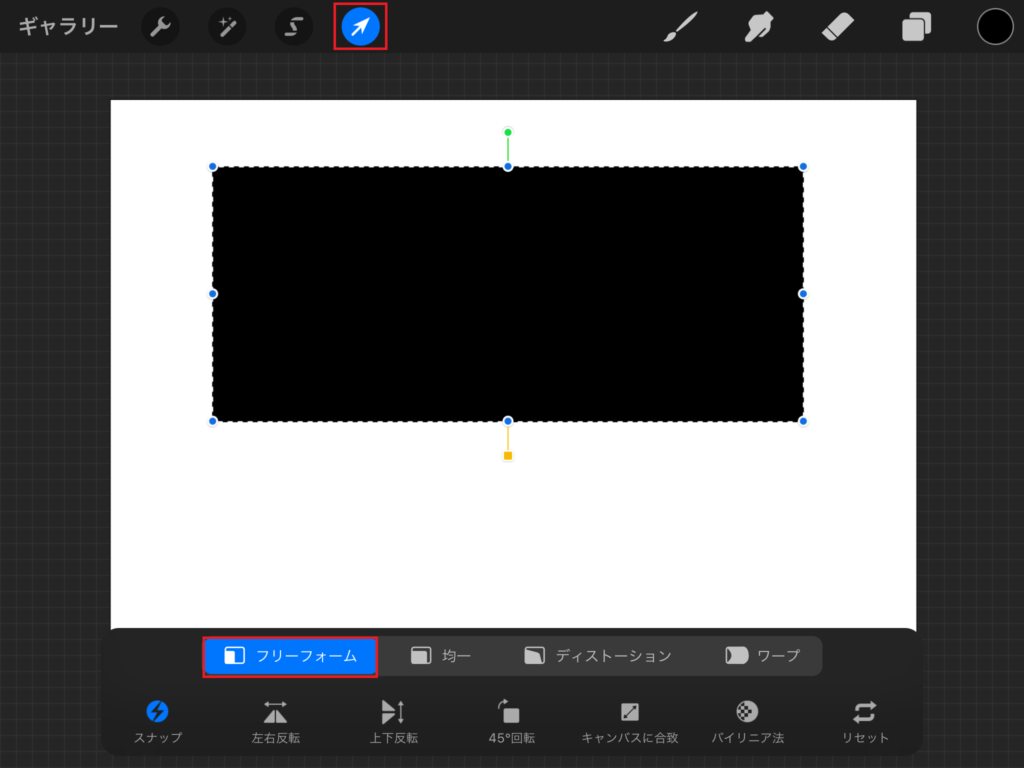
「変形ツール」>「フリーフォーム」を選択してちょうどいい長方形にします。

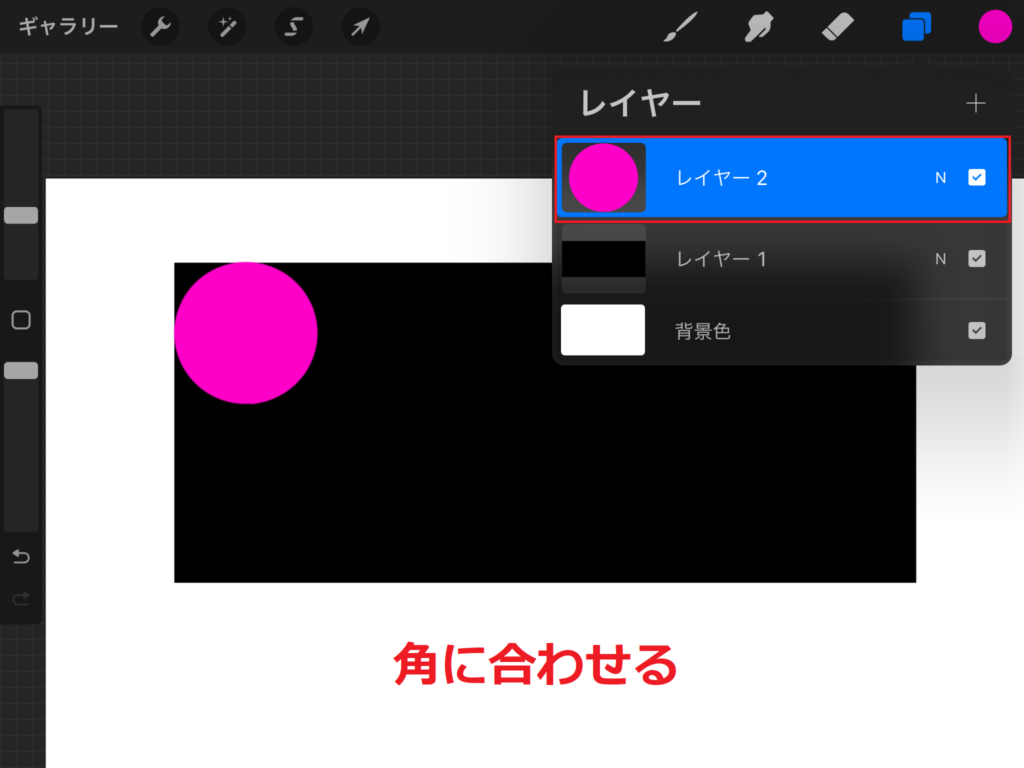
新規レイヤーを作成して正円を黒以外の色で作成します。
円を描いて指でキャンバスを長押しすると、シェイプを作成してくれるので正円になります。
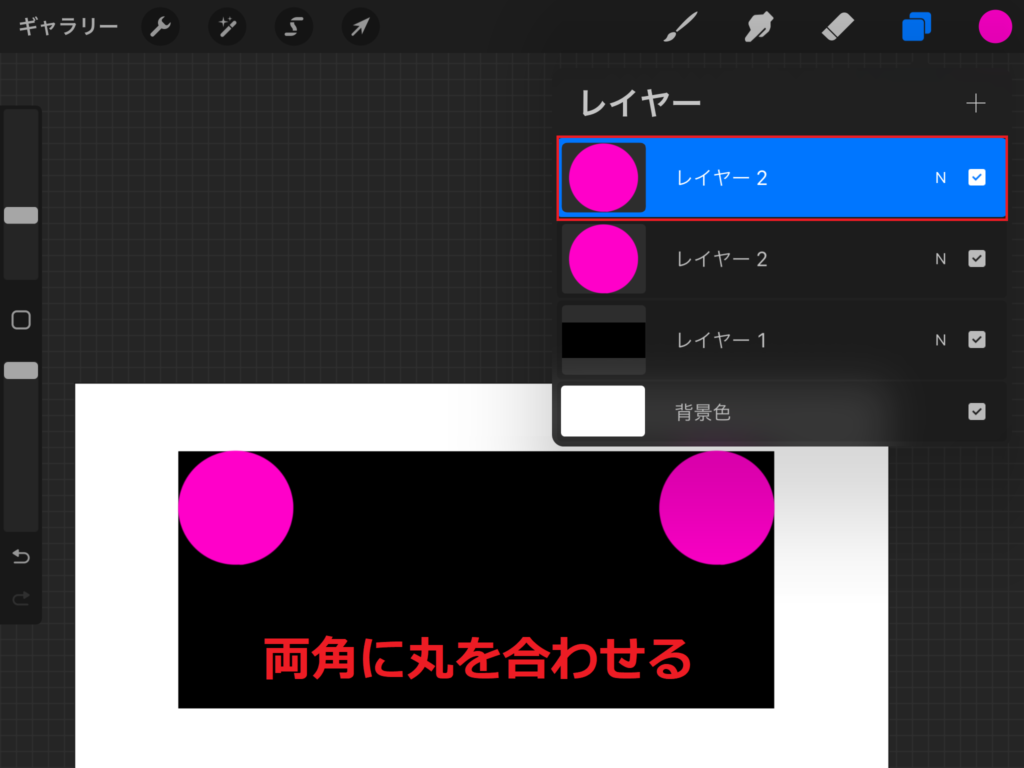
円のサイズを「均一」を選択して変更し、角に合わせます。

円を描いたレイヤーを複製し、移動させてもう一つの角に合わせます。
この時円のレイヤーは統合して一つのレイヤーにします。

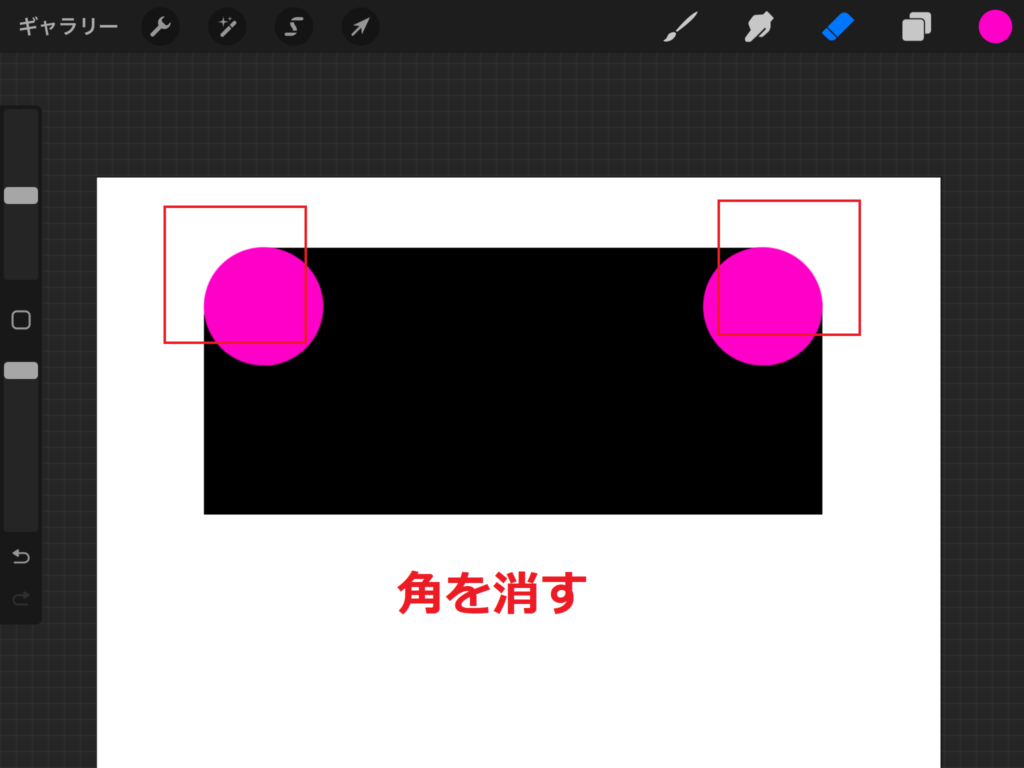
黒の長方形のレイヤーを選択して、消しゴムツールで角を消します。

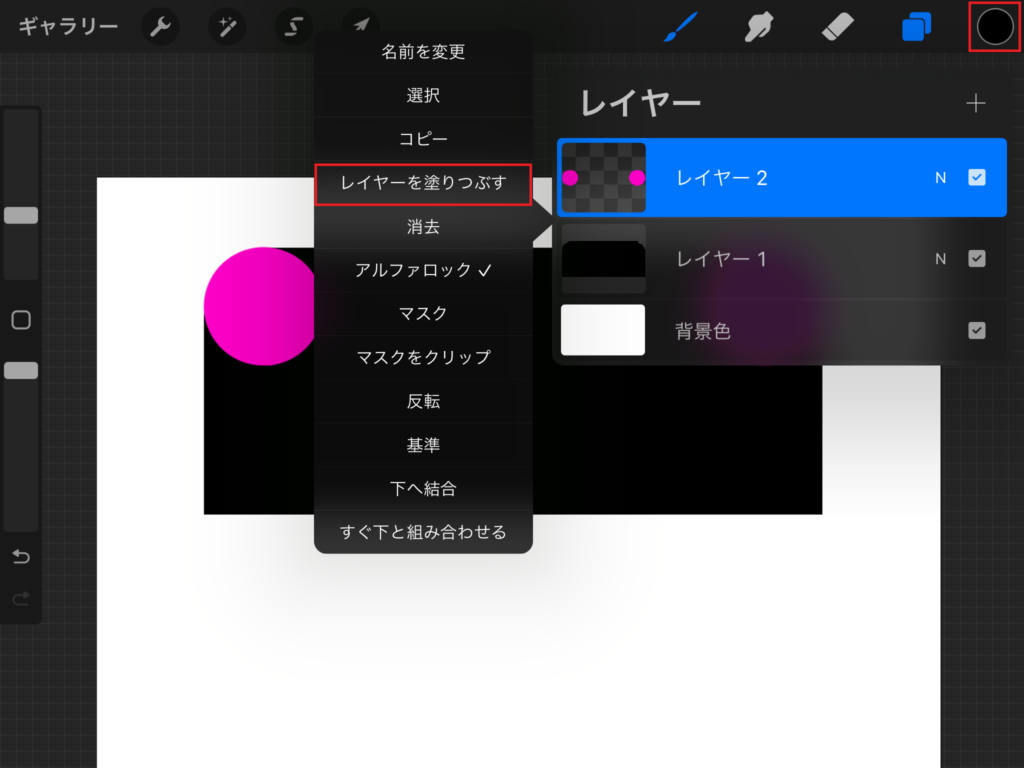
ピンクの円を黒色にします。ドラッグ&ドロップで色を塗ることもできますが、今回は「レイヤーを塗りつぶす」機能で色を塗ります。
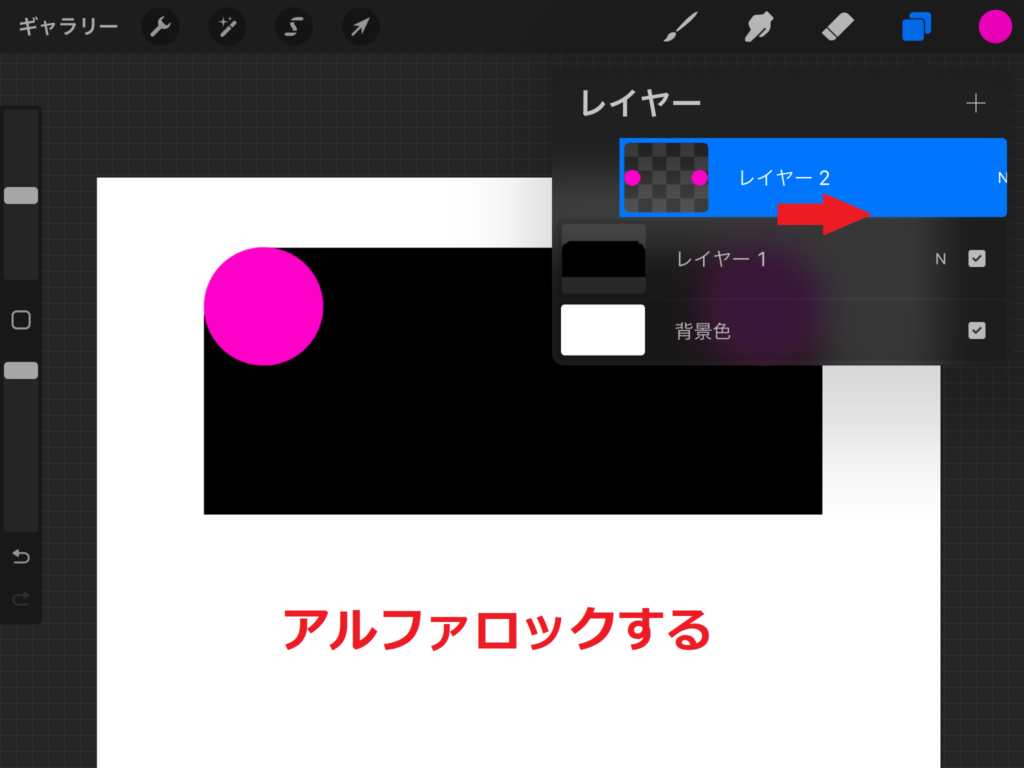
円のレイヤーを右にスライドさせて「アルファロック」します。

カラーを黒に選択し、アルファロックした円のレイヤーをタップして「レイヤーを塗りつぶす」をタップすると円が黒に塗りつぶされます。

アルファロックにしないとレイヤー全体が黒に塗りつぶされちゃうよ!

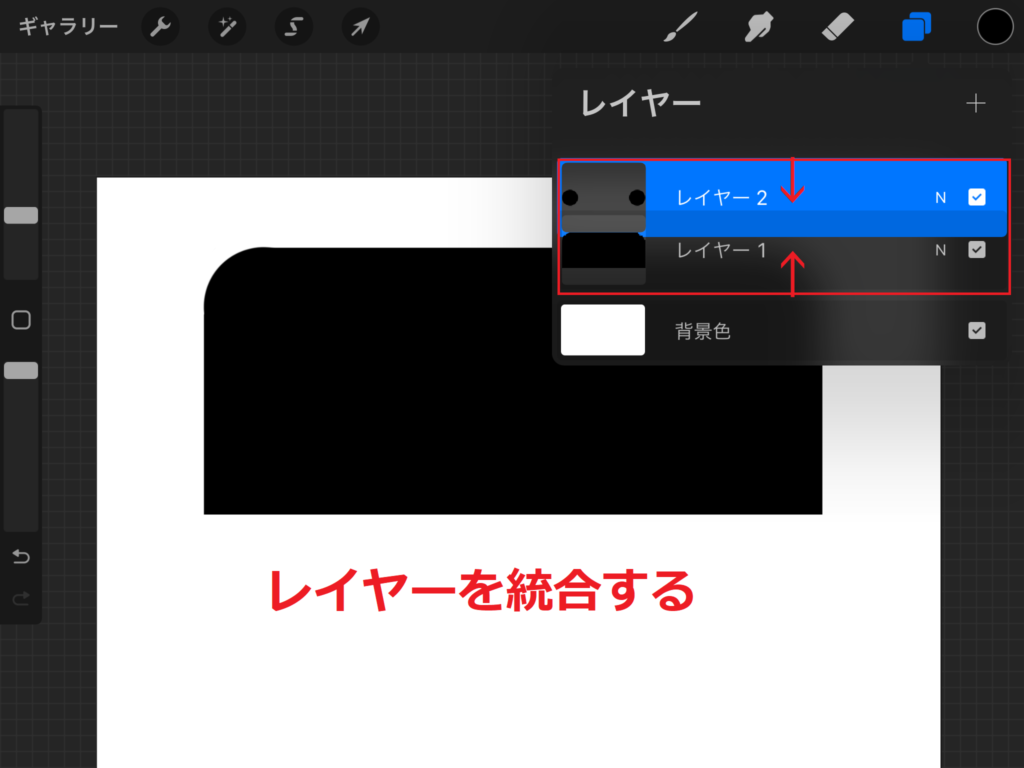
「長方形のレイヤー」と「円のレイヤー」を統合します。二本指でピンチインすると統合されます。
上部のレイヤーをタップして「下へ統合」することで統合することもできるよ!


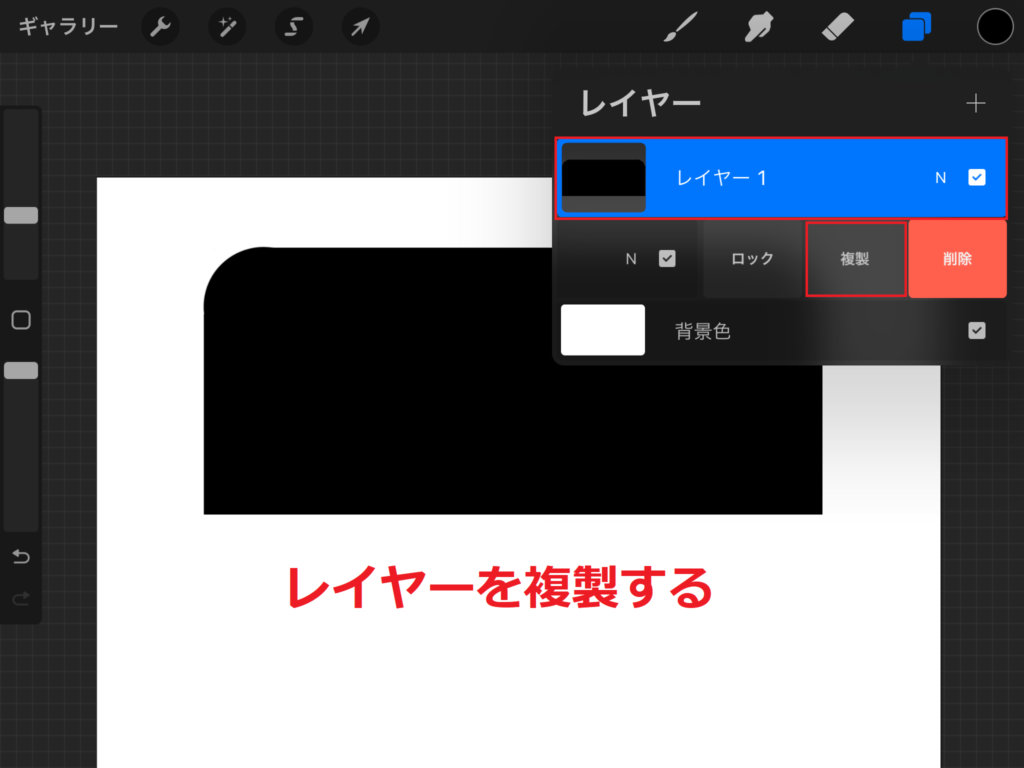
レイヤーを複製します。複製したいレイヤーを左にスライドして「複製」をタップすると複製されます。

複製されたレイヤーは上部になるよ。

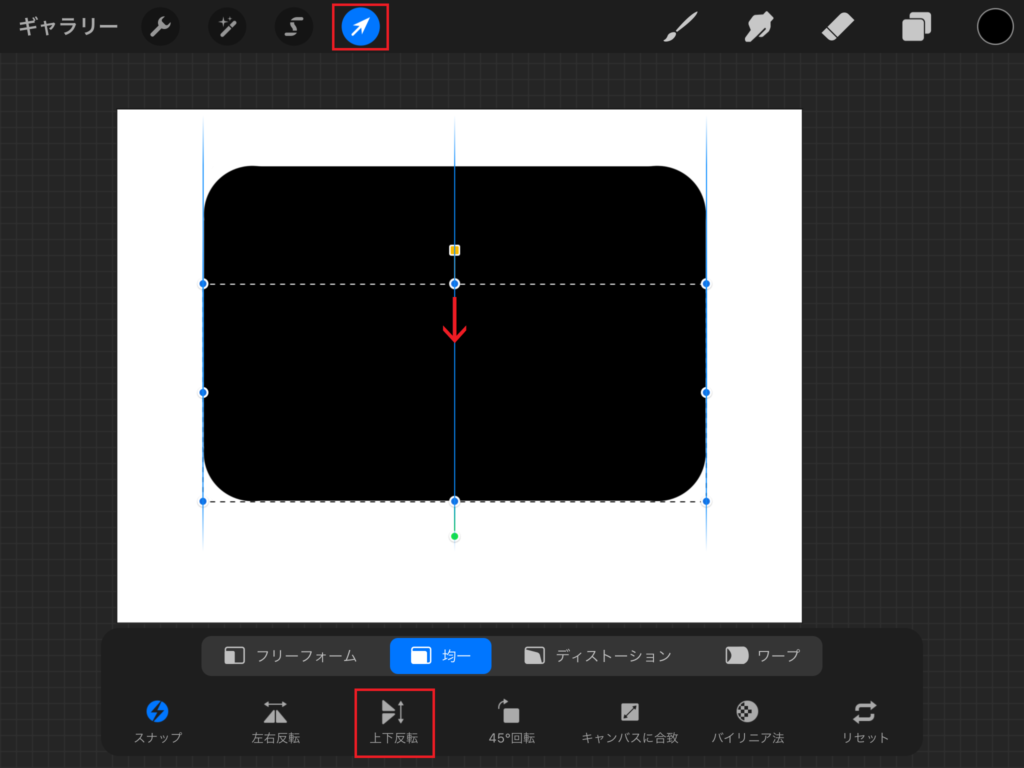
変形ツールの「上下反転」をタップして上下反転させ、下へ移動させます。
この時「スナップ」をONにすると垂直に移動することが簡単です。
スナップについてはこちらの記事をご覧ください。
キャンバスをスクショする

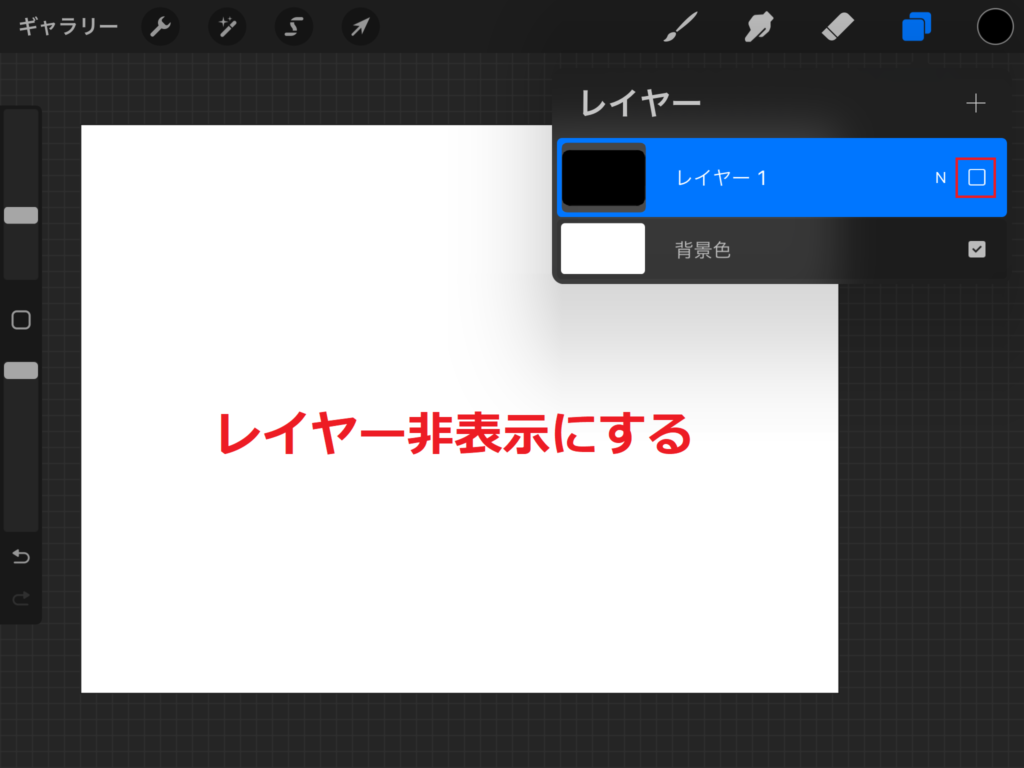
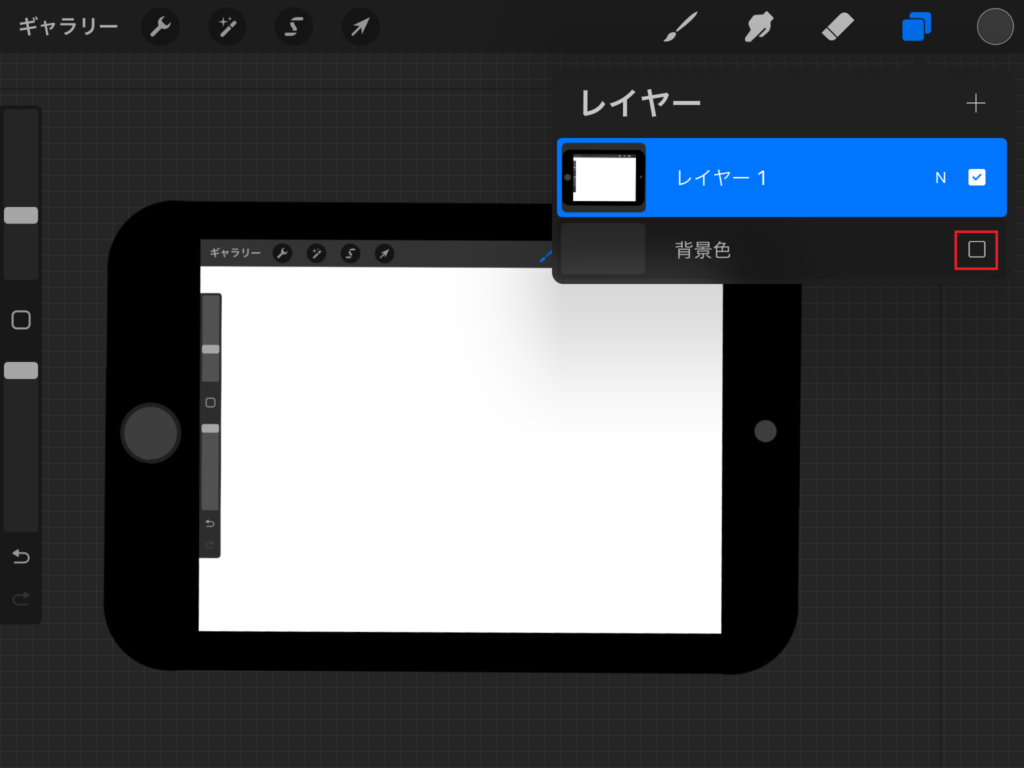
キャンバスのスクリーンショットを撮りたいので、レイヤーの記号「N」の隣のチェックボックスからチェックを外して非表示にします。

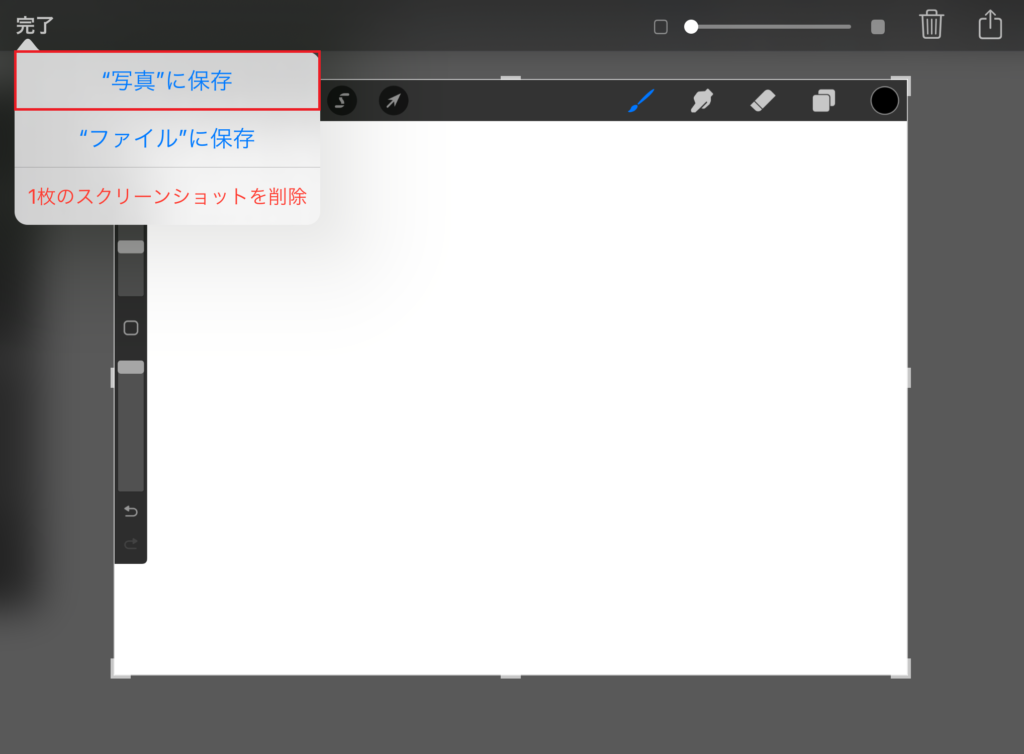
スクリーンショットを撮ったら保存します。保存先に「”写真”に保存」を選択するとフォトライブラリに保存されます。「”ファイル”に保存」を選択するとファイルアプリに保存されます。

iPadのスクショは「トップボタン(電源ボタン)」といずれか片方の「音量のボタン」を同時に押すと撮れるよ。
アクセシビリティをONにしてカスタムアクションで「長押し」を「スクリーンショット」にしてスクショをすることもできるよ!


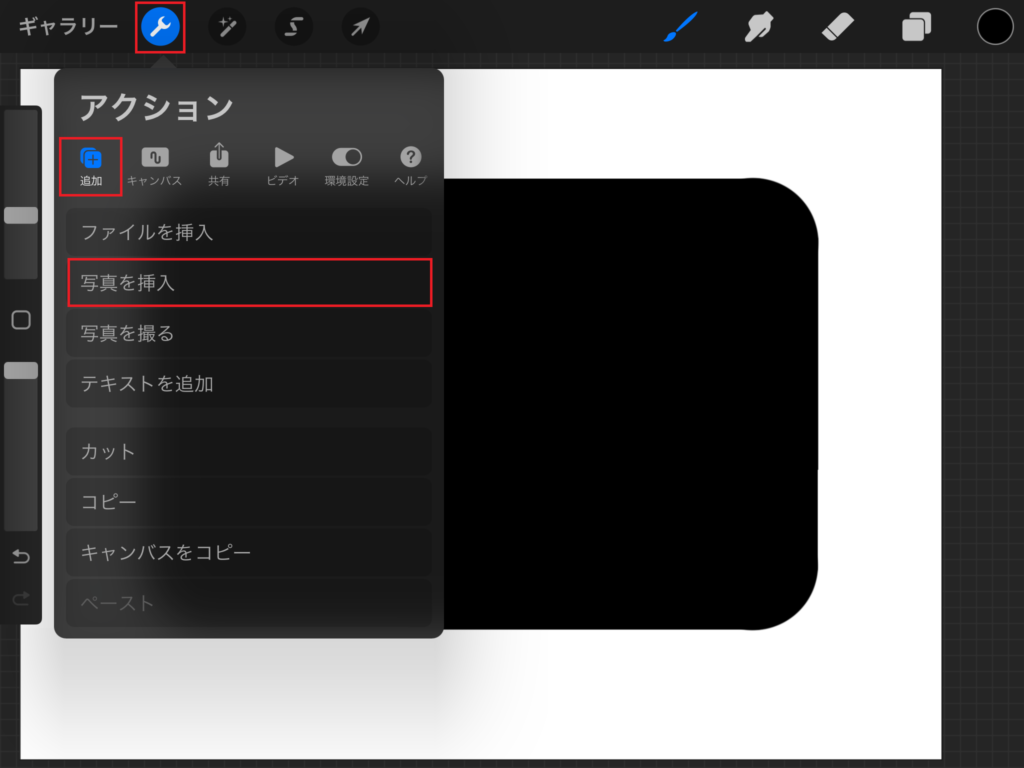
🔧アクションツールから「追加」>「写真を挿入」から先ほどスクリーンショットした写真を挿入します。
保存先にファイルを選択した場合は「ファイルを挿入」から写真を挿入してください。

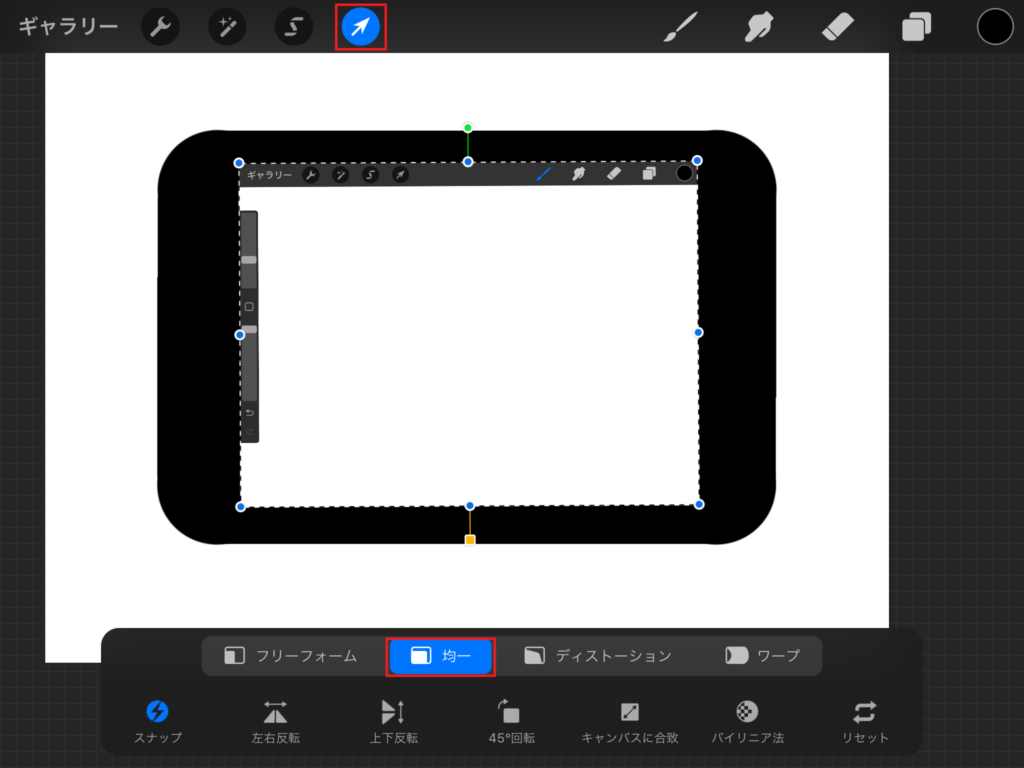
変形ツールで「均一」を選択しサイズを調節します。
あとはホームボタンとカメラを描いて完了です。
背景透過して保存

今後サムネイルの作成などでこの画像を挿入するときに背景が透過されている方が便利なので保存するときは背景を無しにすることをオススメします。
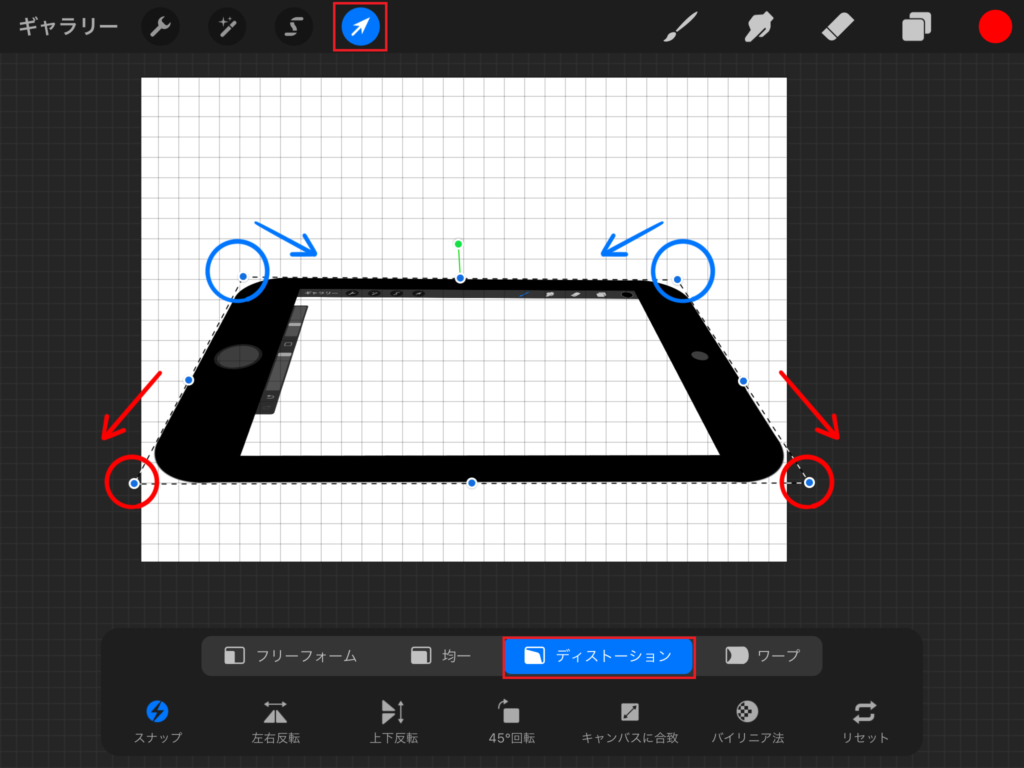
ディストーション

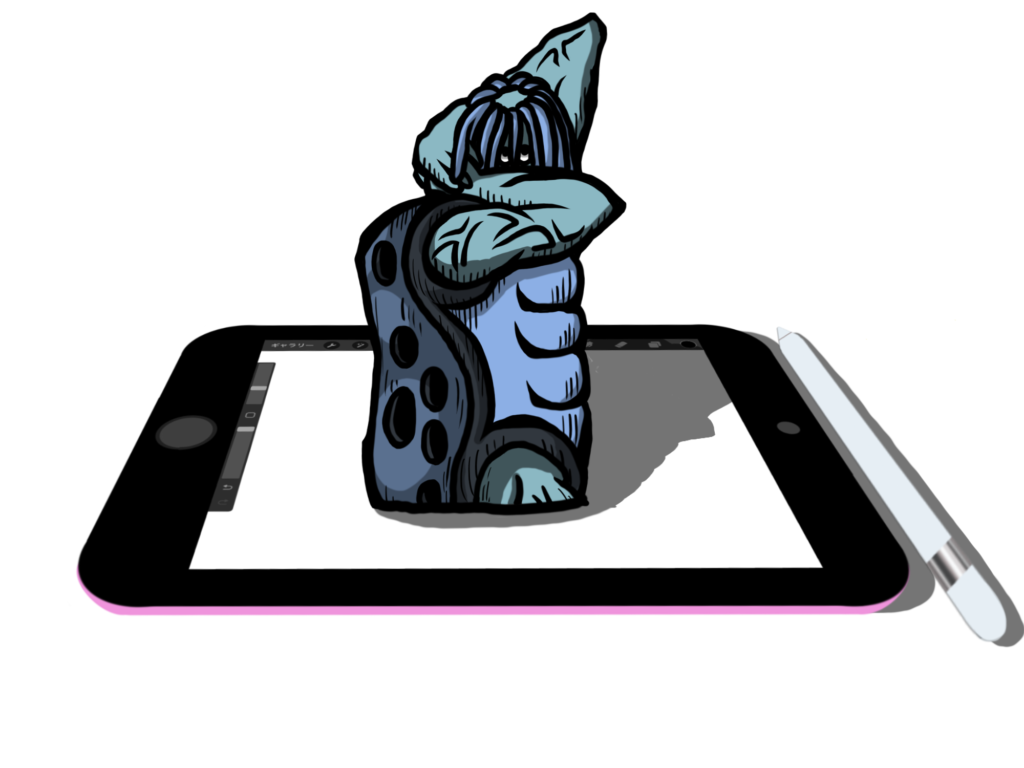
ではさっそく先ほど保存したiPadアイコンを使ってiPadからイラストが飛び出しているような絵を描いてみます。
この時に便利なのが「ディストーション」です。

英語で「Distortion」とは「ゆがめること」「ねじれ」という意味だよ!
遠近感を出すように形を変形できるよ!


変形ツールから「ディストーション」を選択して下の両角を外に広げるように変形し、上の角を内側にすると遠近感がでます。
さまざまな角度で遠近感を出せるのでいろいろ試してみて下さい。

「描画ガイド」をONにすると変形しやすいね!









コメント